【记录46】【案例】echarts 柱状图

echarts环境4.1.0
<template><div id="threefour"></div>
</template>
<script>
import * as echarts from "echarts"
export default {name:"",components:{},data(){return {}},methods:{getdata(){var myCharts = echarts.init(document.getElementById('threefour'))var districtList = ['一年级1班', '一年级2班', '一年级3班', '一年级4班', '一年级5班', '一年级6班', '一年级7班', '一年级8班', '一年级9班']var lN = [43, 40, 38, 41, 40, 42, 42, 43, 39, ] //应到人数var bN = [40, 40, 37, 40, 40, 40, 39, 41, 38, ] //实到人数var cN = [2, 0, 1, 1, 0, 2, 1, 1, 1, ] //请假人数var dN = [5, 3, 6, 4, 2, 1, 4, 4, 0,] //迟到人数var tN = [1, 0, 0, 0, 0, 0, 2, 1, 0,] //其它let option = {tooltip: {trigger: 'axis',axisPointer: {lineStyle: {color: 'rgba(0, 255, 233,0)',},},},legend: {x: '85%', //用百分比 处理块与文字位置y: 'center',orient: 'vertical',textStyle: {fontSize: 12,lineHeight: 45,color: '#666',},//selectedMode: false, //选中哪个图例 false后图例不可点击data: ['x数', 'y数']},xAxis: {type: 'category',data: districtList,axisLine: {lineStyle: {color: '#E6E6FA'}},axisLabel: {interval:0,rotate:22,}},yAxis: {type: 'value',// minInterval: 500,axisLine: {lineStyle: {color: '#F0F8FF'}},},grid: { //用于处理图标放入过多空白问题top: '3%', //距上边距left: '10%', //距离左边距right: '5%', //距离右边距bottom: '22%', //距离下边距},dataZoom: [{ // 缩放条type: 'inside',start: 30,end: 80}, {start: 30,end: 80}],series: [{name: '应到人数',data: lN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#FB8C8C'}, {offset: 1,color: '#F70909'}]),showBackground: false,}, {name: '实到人数',data: bN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#FAA46B'}, {offset: 1,color: '#F87219'}]),showBackground: false,},{name: '请假人数',data: cN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#FBFB7C'}, {offset: 1,color: '#F9F93A'}]),showBackground: false,},{name: '迟到人数',data: dN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#7792FF'}, {offset: 1,color: '#0033FF'}]),showBackground: false,},{name: '其它',data: tN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#80F6F6'}, {offset: 1,color: '#21EFEF'}]),showBackground: false,},]};myCharts.setOption(option)}},mounted(){this.getdata()}
}
</script>
<style>#threefour { width: 100%; height: 27vh; }
</style>
相关文章:

【记录46】【案例】echarts 柱状图
echarts环境4.1.0 <template><div id"threefour"></div> </template> <script> import * as echarts from "echarts" export default {name:"",components:{},data(){return {}},methods:{getdata(){var myChart…...

Github2024-06-12 开源项目日报 Top10
根据Github Trendings的统计,今日(2024-06-12统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目4JavaScript项目2Lua项目1PHP项目1Blade项目1非开发语言项目1TypeScript项目1Shell项目1从零开始构建你喜爱的技术 创建周期:2156 天…...

茶艺师服务师傅小程序APP源码(APP+小程序+公众号+H5)
🍵茶艺师服务小程序:品味生活的茶艺新体验🌱 🌿一、引言:茶艺师服务小程序,让生活更有味 在繁忙的生活中,品一杯香茗,感受茶文化的韵味,是许多人向往的休闲方式。然而&…...

【正则表达式】入门
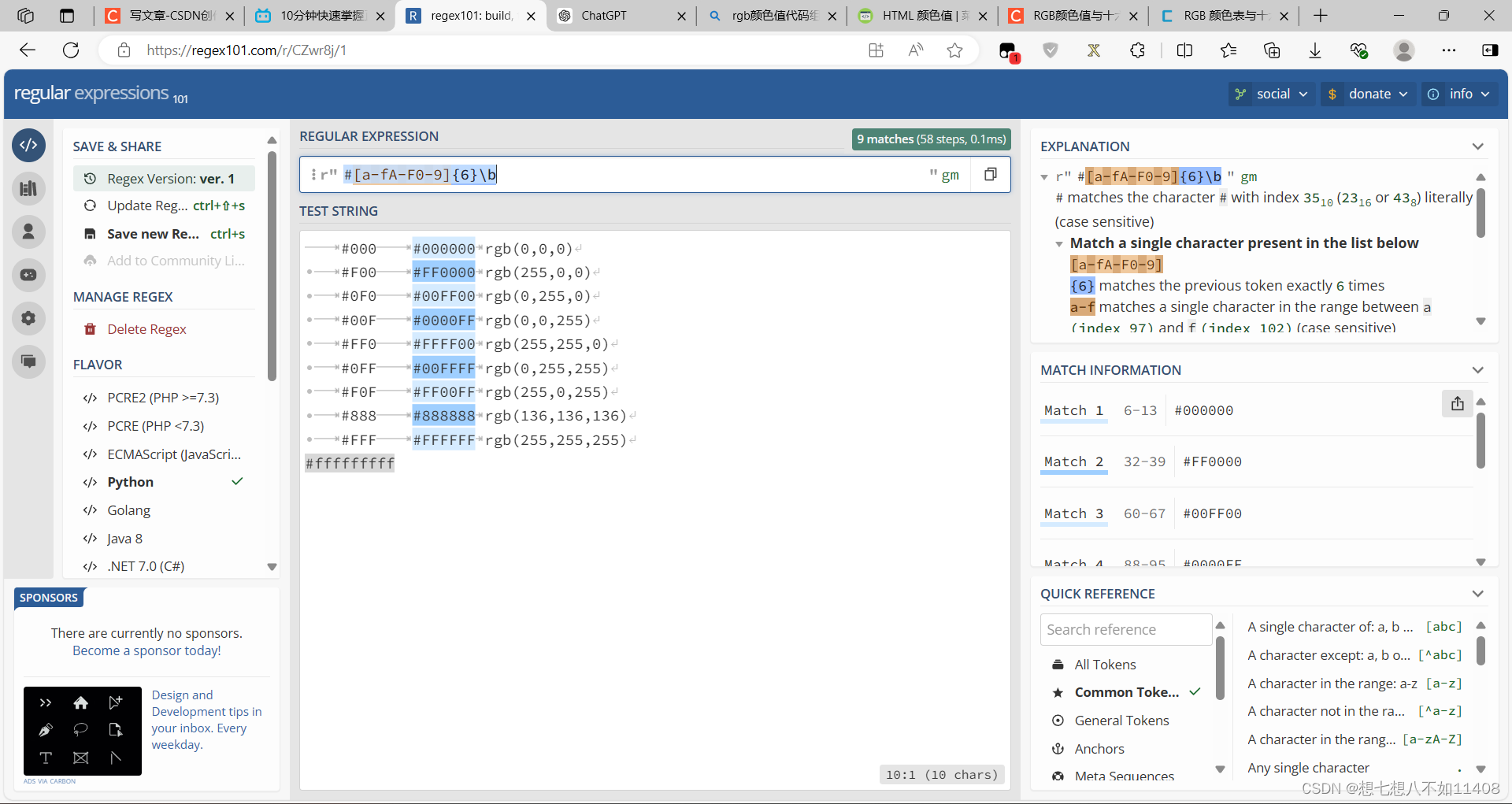
参考视频:10分钟快速掌握正则表达式_哔哩哔哩_bilibili 这个网站用来测试写的正则表达式效果:regex101: build, test, and debug regex 示例: 限定符 ? 表示前一个字符可有可无 比如这里输入:de? 匹配结果可以得到d和de * 前…...

制造业为什么需要ERP企业管理软件?
如今,传统的制造业管理方式逐渐变得力不从心~库存积压、生产效率低下、供应链混乱…想象一下,如果你的企业仍然依赖于手工记录订单、库存和财务数据,那么每当市场发生变动时,你就需要花费大量的时间和精力去重新调整生产计划、更新…...

JavaScript Prototype
JavaScript Prototype JavaScript 是一种高级的、解释执行的编程语言,广泛应用于网页和服务器端开发。JavaScript 的核心特性之一是其原型继承机制,这是理解 JavaScript 对象模型的关键。 什么是 Prototype? 在 JavaScript 中,…...

Web Works API 和 Promise 的对比和区别
Web Workers 和 Promise 都是强大的工具,用于不同的异步处理场景。Web Workers 适用于需要并行处理的复杂任务,通过后台线程避免阻塞主线程。而 Promise 则简化了单线程中的异步操作管理,使代码更加清晰和结构化。根据具体需求选择合适的技术…...

jeecg快速启动(附带本地运行可用版本下载)
版本整理(windows x64位): redis:3.0.504 MYSQL:5.7 Maven:3.9.4(setting文件可下载) Nodejs:v16.20.2(建议不要安装默认路径下,如已安装在c盘,运行yarn报…...

【PPT教程】一键重置幻灯片背景的方法,新建幻灯片带默认背景
目的是替换18届的研电赛ppt背景为19届 这里写目录标题 1.设计->设置背景格式2.图片或纹理填充->插入3.选择需要替换为背景的照片4.点击下方的应用到全部 1.设计->设置背景格式 2.图片或纹理填充->插入 3.选择需要替换为背景的照片 4.点击下方的应用到全部 此时全部…...

NVIDIA新模型Nemotron-4:98%的训练数据是合成生成的,你敢信?
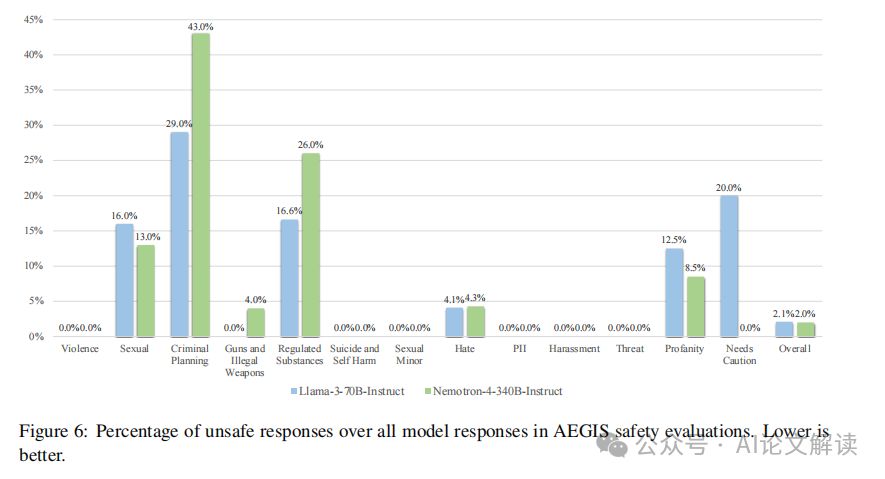
获取本文论文原文PDF,请公众号 AI论文解读 留言:论文解读 标题:Nemotron-4 340B Technical Report 模型概述:Nemotron-4 340B系列模型的基本构成 Nemotron-4 340B系列模型包括三个主要版本:Nemotron-4-340B-Base、…...

深度神经网络——什么是NLP(自然语言处理)?
自然语言处理(NLP) 是对使计算机能够处理、分析、解释和推理人类语言的技术和工具的研究和应用。 NLP 是一个跨学科领域,它结合了语言学和计算机科学等领域已建立的技术。 这些技术与人工智能结合使用来创建聊天机器人和数字助理,…...

05-5.5.1 哈夫曼树
👋 Hi, I’m Beast Cheng 👀 I’m interested in photography, hiking, landscape… 🌱 I’m currently learning python, javascript, kotlin… 📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以…...

夯实网络底座:智能云解析助推新基建发展再上新台阶
在数字化浪潮汹涌澎湃的今天,互联网已成为社会运转不可或缺的基础设施。而在这背后,DNS(域名系统)作为互联网的底座,其重要性不言而喻。随着云计算、大数据、人工智能、IPv6等新基建的迅猛发展,传统的DNS服…...

时间戳转时间格式小记——个位数月份 如何去掉补位0的情况
工作中遇到的问题小记一下 时间戳:1710172800 时间格式:2024-03-12 00:00:00 在无要求的情况下这种情况很OK 当我们需要时间格式为:2024-3-12 00:00:00 那常规情况就不适用 解决: import time sjc 1710172800 # Windows 环境…...

C++ 矩阵乘法
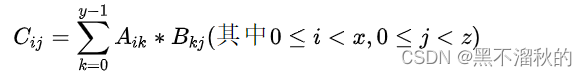
描述 如果A是个x行y列的矩阵,B是个y行z列的矩阵,把A和B相乘,其结果将是另一个x行z列的矩阵C。这个矩阵的每个元素是由下面的公式决定的 矩阵的大小不超过100*100 输入描述: 第一行包含一个正整数x,代表第一个矩阵的…...

热门开源项目推荐
文章目录 1. OpenAIs GPT-42. TensorFlow 3.03. Kubernetes 1.304. React 195. PyTorch 2.06. Deno 2.07. Home Assistant总结 开源社区的不断壮大,越来越多的开发者和企业开始重视和参与开源项目。开源不仅促进了技术的快速迭代和创新,还为广大开发者提…...

Study--Oracle-03-数据库常规操作
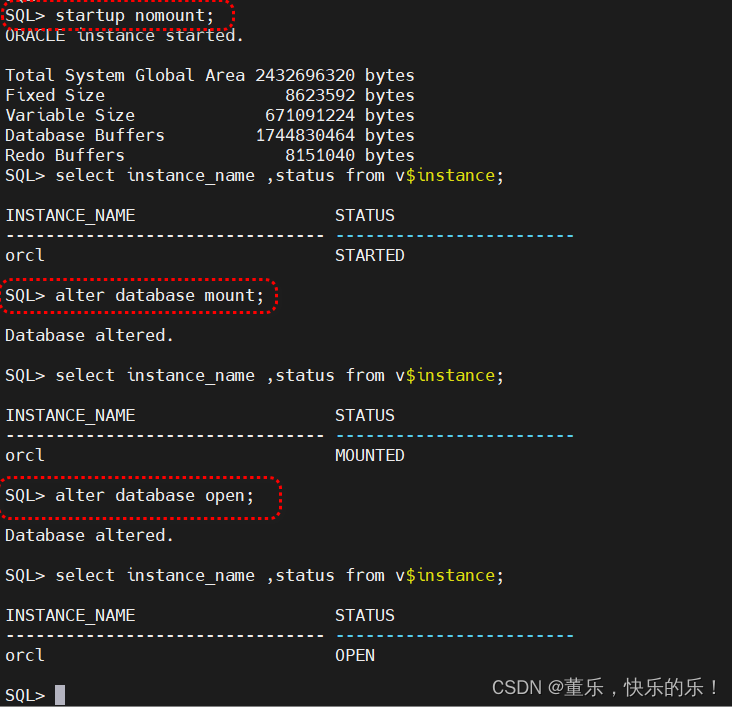
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。 一、oracle 版本及主要功能 二、数据安装完成后常用操作SQL 1、检查数据库监听状态 监听的常用命令 启动:[oracleoracle u01]$ lsnrctl stop 停止&am…...

OpenCloudOS 8.8 一键安装 Oracle 19C 单机
前言 Oracle 一键安装脚本,演示 OpenCloudOS 8.8 一键安装 Oracle 19C 单机(231017)过程(全程无需人工干预)。 ⭐️ 脚本下载地址:Shell脚本安装Oracle数据库 安装准备 1、安装好操作系统,建议…...

【Android】【Java】【每日练手3】Android的四个主要组件使用示例
Android的四个主要组件是活动(Activity)、服务(Service)、广播接收器(Broadcast Receiver)和内容提供器(Content Provider)。下面通过一个简单的示例来介绍这四个组件及其用法。 示…...

代码随想三刷二叉树篇2
代码随想三刷二叉树篇2 101. 对称二叉树题目代码 104. 二叉树的最大深度题目代码 111. 二叉树的最小深度题目代码 222. 完全二叉树的节点个数题目代码 110. 平衡二叉树题目代码 257. 二叉树的所有路径题目代码 101. 对称二叉树 题目 链接 代码 /*** Definition for a binar…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
