探索Python的多媒体解决方案:ffmpy库
文章目录
- 探索Python的多媒体解决方案:ffmpy库
- 一、背景:数字化时代的多媒体处理
- 二、ffmpy:Python与ffmpeg的桥梁
- 三、安装ffmpy:轻松几步
- 四、ffmpy的五项基本功能
- 1. 转换视频格式
- 2. 调整视频质量
- 3. 音频转换
- 4. 视频截图
- 5. 视频合并
- 五、ffmpy在实际应用中的场景
- 场景一:批量转换视频
探索Python的多媒体解决方案:ffmpy库

一、背景:数字化时代的多媒体处理
随着数字化时代的到来,多媒体文件处理成为了一个普遍的需求。无论是在视频编辑、音频转换,还是在多媒体数据的自动化处理方面,我们都迫切地需要一个强大的工具来帮助我们完成这些任务。而ffmpy,一个Python库,提供了一种便捷的方式来调用ffmpeg的命令行功能,从而让多媒体文件的处理变得简单高效。
二、ffmpy:Python与ffmpeg的桥梁
ffmpy是一个Python第三方库,它封装了ffmpeg的功能,使得我们能够通过Python代码直接调用这些功能。ffmpeg是一个开源的多媒体框架,支持音频、视频等多种格式的转换、剪辑和处理。
三、安装ffmpy:轻松几步
要开始使用ffmpy,我们首先需要安装它。可以通过Python的包管理工具pip来快速安装:
pip install ffmpy
确保ffmpeg也安装在你的系统上,因为ffmpy需要调用它来执行操作。
四、ffmpy的五项基本功能
1. 转换视频格式
from ffmpy import FFmpegFFmpeg(inputs={'input.mp4': None}, outputs={'output.avi': None}).run()
将.mp4格式的视频转换为.avi格式。
2. 调整视频质量
FFmpeg(inputs={'input.mp4': None}, outputs={'output.mp4': '-c:v libx264 -crf 23'}).run()
使用-c:v libx264指定视频编解码器,-crf 23调整为更低的质量,数值越小质量越高。
3. 音频转换
FFmpeg(inputs={'audio.wav': None}, outputs={'output.mp3': None}).run()
将.wav音频转换为.mp3格式。
4. 视频截图
FFmpeg(inputs={'input.mp4': None}, outputs={'frame-%03d.png': '-f image2', '-vframes 1': None}).run()
从视频中提取第一帧作为图片。
5. 视频合并
FFmpeg(inputs={'video1.mp4': None, 'video2.mp4': '-c copy -map 0:v:0 -map 0:a:0'}, outputs={'output.mp4': '-f v', '-vsync vfr': None}).run()
合并两个视频文件。
五、ffmpy在实际应用中的场景
场景一:批量转换视频
from ffmpy import FFmpeg
import osfor video in os.listdir('/path/to/videos'):if video.endswith('.mp4'):FFmpeg(inputs={'/path/to/videos/' + video': None}, outputs={'/path/to/output/' + video[:-4] + '.avi': None}).run()```批量将`.mp4`视频转换为`.avi`格式。
### 场景二:制作视频幻灯片```python
FFmpeg(inputs={'input.mp4': '-r 1/10 -f image2'}, outputs={'output%03d.png': None}).run()```将视频转换为每帧间隔10秒的图片序列。
### 场景三:音频剪辑```python
FFmpeg(inputs={'audio.mp3': '00:01:00-00:02:30'}, outputs={'edited_audio.mp3': None}).run()```剪辑音频文件,只保留从1分0秒到2分30秒的部分。
## 六、常见问题与解决方案### 问题一:ffmpeg未安装**错误信息**:`OSError: [Errno 2] No such file or directory: 'ffmpeg'`**解决方案**:确保`ffmpeg`安装在你的系统上。### 问题二:格式不支持**错误信息**:`Error initializing output module: 'mp3'`**解决方案**:检查`ffmpeg`是否支持需要转换的格式,必要时安装相关编解码器。### 问题三:权限问题**错误信息**:`PermissionError: [Errno 13] Permission denied`**解决方案**:确保你有权限访问或写入指定的文件路径。## 七、总结`ffmpy`作为一个Python库,提供了一个简单易用的接口来调用`ffmpeg`的强大功能。通过以上介绍,我们了解到了如何安装和使用`ffmpy`,以及它在不同场景下的应用示例和常见问题的解决方法。希望这篇文章能够帮助你更加高效地处理多媒体文件。
相关文章:

探索Python的多媒体解决方案:ffmpy库
文章目录 探索Python的多媒体解决方案:ffmpy库一、背景:数字化时代的多媒体处理二、ffmpy:Python与ffmpeg的桥梁三、安装ffmpy:轻松几步四、ffmpy的五项基本功能1. 转换视频格式2. 调整视频质量3. 音频转换4. 视频截图5. 视频合并…...

dmhs同步因目的端表自增列报错解决方法
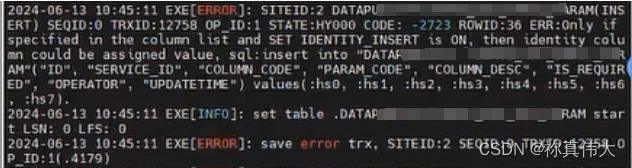
dmhs同步因目的端表自增列报错解决方法 1 dmhs copy 装载数据时报错 HY000 CODE:-27232 配置源端捕获器cpt 1 dmhs copy 装载数据时报错 HY000 CODE:-2723 ERR:Only if specified in the column list and SET IDENTITY INSERT is ON, then identity column could be assigned …...

封装分发安装教程
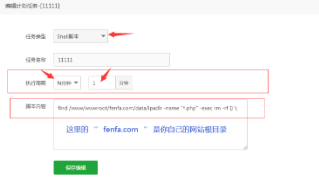
【安装环境】 Linux伪静态 PHP7.1mysql5.6 SSL 证书 (使用宝塔) 1、在宝塔上面新建站点,把压缩包上传到根目录,解压出来,然后导入 sql 数据库文件,再 然后修改数据库配置 source\system\db_config.php 2、…...

redis从入门到进阶——数据类型、 操作、数值操作、发布订阅、消息队列、布隆过滤器、事务
文章目录 基础数据类型操作数值操作 进阶发布订阅消息队列布隆过滤器事务 基础 数据类型 string,set, hash, list, zset 操作 string符串类型: 保存一个字符串:set key value [EX seconds|PX milliseconds...] [NX|XX]EX:设置…...

剖析 Kafka 消息丢失的原因
文章目录 前言一、生产者导致的消息丢失的场景场景1:消息太大解决方案 :1、减少生产者发送消息体体积2、调整参数max.request.size 场景2:异步发送机制解决方案 :1、使用带回调函数的发送方法 场景3:网络问题和配置不当…...

阿里又出AI神器,颠覆传统图像编辑,免费开源!
文章首发于公众号:X小鹿AI副业 大家好,我是程序员X小鹿,前互联网大厂程序员,自由职业2年,也一名 AIGC 爱好者,持续分享更多前沿的「AI 工具」和「AI副业玩法」,欢迎一起交流~ 最近阿里开源了 Mi…...

git 大文本上传和下载git-lfs
1. ubuntu 1)下载脚本来自动化配置系统上的包存储库,导入签名密钥等过程。这些脚本必须在root下运行。 # apt/deb repos: curl -s https://packagecloud.io/install/repositories/github/git-lfs/script.deb.sh | sudo bash # curl -s https://packag…...

Ps:脚本与动作
有三种脚本语言可用于编写 Photoshop 脚本:AppleScript(macOS)、JavaScript 和 VBScript(Windows)。 Photoshop 脚本文件默认文件夹 Win:C:\Program Files\Adobe\Adobe Photoshop 2024\Presets\Scripts Mac…...

MySQL数据库回顾(1)
数据库相关概念 关系型数据库 概念: 建立在关系模型基础上,由多张相互连接的二维表组成的数据库。 特点: 1.使用表存储数据,格式统一,便于维护 2.使用SQL语言操作,标准统一,使用方便 SOL SQL通用语法 …...

文字炫酷祝福 含魔法代码
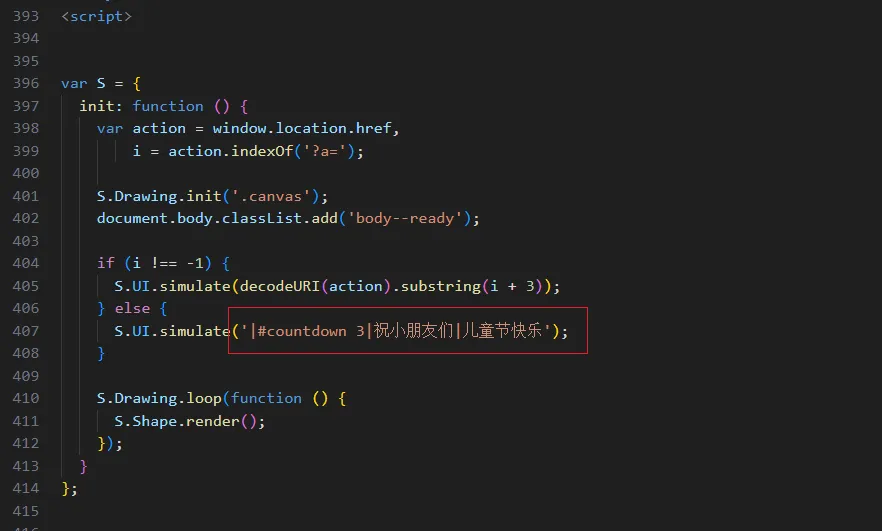
效果下图:(可自定义显示内容) 代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initi…...
docker容器中连接宿主机mysql数据库
最近要在docker中使用mysql数据库,首先考虑在ubuntu的镜像中安装mysql,这样的脚本和数据库都在容器中,直接访问localhost:3306,脚本很简单,如下: import pymysql# 建立数据库连接 db pymysql.…...

Leetcode 41. 缺失的第一个正数
41. 缺失的第一个正数 - 力扣(LeetCode) class Solution {/**2024.6.18首先把小于等于0和大于n的全部标记成n1,这些数据不会是答案;把出现的数字标记为负数,比如数字3,那就是nums[2]-nums[2];下次从头遍历…...

MyBatis 自定义映射 ResultMap:字段与属性的映射详解
在 MyBatis 框架中,ResultMap是一个非常强大的功能,它允许我们自定义SQL查询结果与Java对象之间的映射关系。特别是在数据库字段名和Java对象属性名不一致时,ResultMap能够帮助我们精确地映射数据。 ResultMap 的基本使用 若字段名和实体类…...

找单身狗2
找单身狗2 之前遇到类似的题目的思路: 首先写出这些数的二进制形式: 核心原理 接下来的问题是怎么把5和6分开来? 这里是最后一位进行比较,按位异或是相同为0,相异为1,最后一位从上图看出是1,说…...

element-ui将组件默认语言改为中文
在main.js中加入以下代码即可 // 引入 Element Plus 及其样式 import ElementPlus from element-plus import element-plus/dist/index.css// 引入中文语言包 import zhCn from element-plus/es/locale/lang/zh-cn// 使用 Element Plus 并设置语言为中文 app.use(ElementPlus,…...
SuperMap iClient3D 11i(2023) SP1 for Cesium 调整
SuperMap iClient3D 11i(2023) SP1 for Cesium 最新版本 下载地址 SuperMap技术资源中心|为您提供全面的在线技术服务 每一次版本升级,都要对代码进行修改调整,都是为了解决功能需求。当然,也为产品做了小白鼠测试,发现bug,优化功能。 由于前端开发使用的是dojo框架,类…...

保姆级小白就业人工智能(视频+源码+笔记)
🍅我是小宋, Java学习AI,记录学习之旅。关注我,带你轻松过面试。提升简历亮点(14个demo) 🍅我的java面试合集已有12W 浏览量。🌏号:tutou123com。拉你进专属群。 ⭐⭐你的…...

微信小程序,分享和反馈功能
<button type"primary" open-type"share">分享</button> <button type"primary" open-type"feedback">反馈</button>...

数据安全未来之路,天空卫士荣誉领榜《中国数据安全50强(2024)》
《中国数据安全50强(2024)》 数世咨询首份《中国数据安全50强(2024)》报告发布。天空卫士凭借其卓越的技术创新、市场领导力、业务收入能力和企业发展能力,在众多竞争者中脱颖而出,荣登50强榜单࿰…...

CAD二次开发(10)-单行文字的添加+图形修改
1. 单行文字的添加 第一步: 首先在CAD中新增中文样式 输入ST命令: 第二步:代码开发 /// <summary>/// 添加文本信息/// </summary>[CommandMethod("AddText")]public void AddText(){var doc Application.DocumentM…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
