vue中通过自定义指令实现一个可拖拽,缩放的弹窗
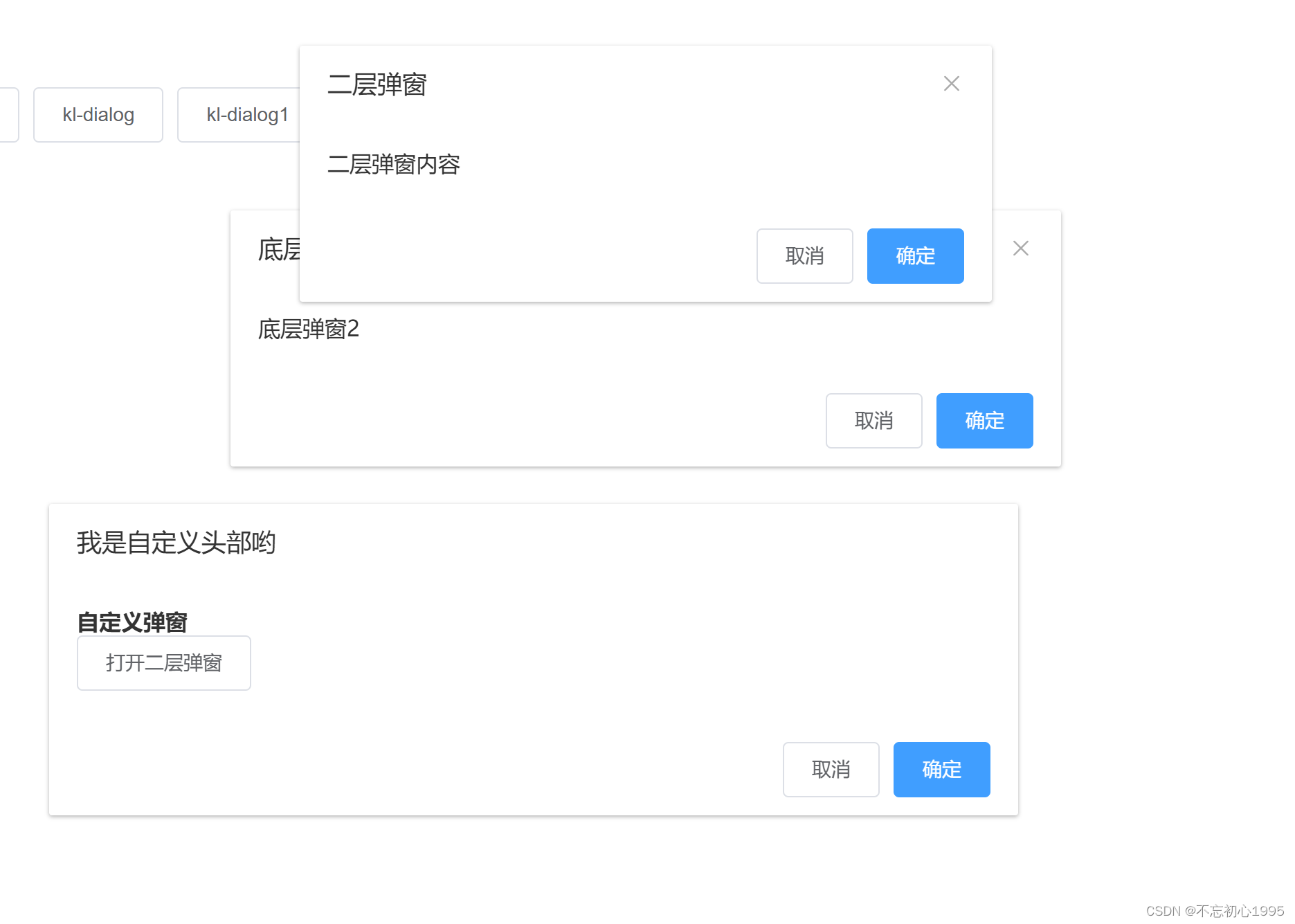
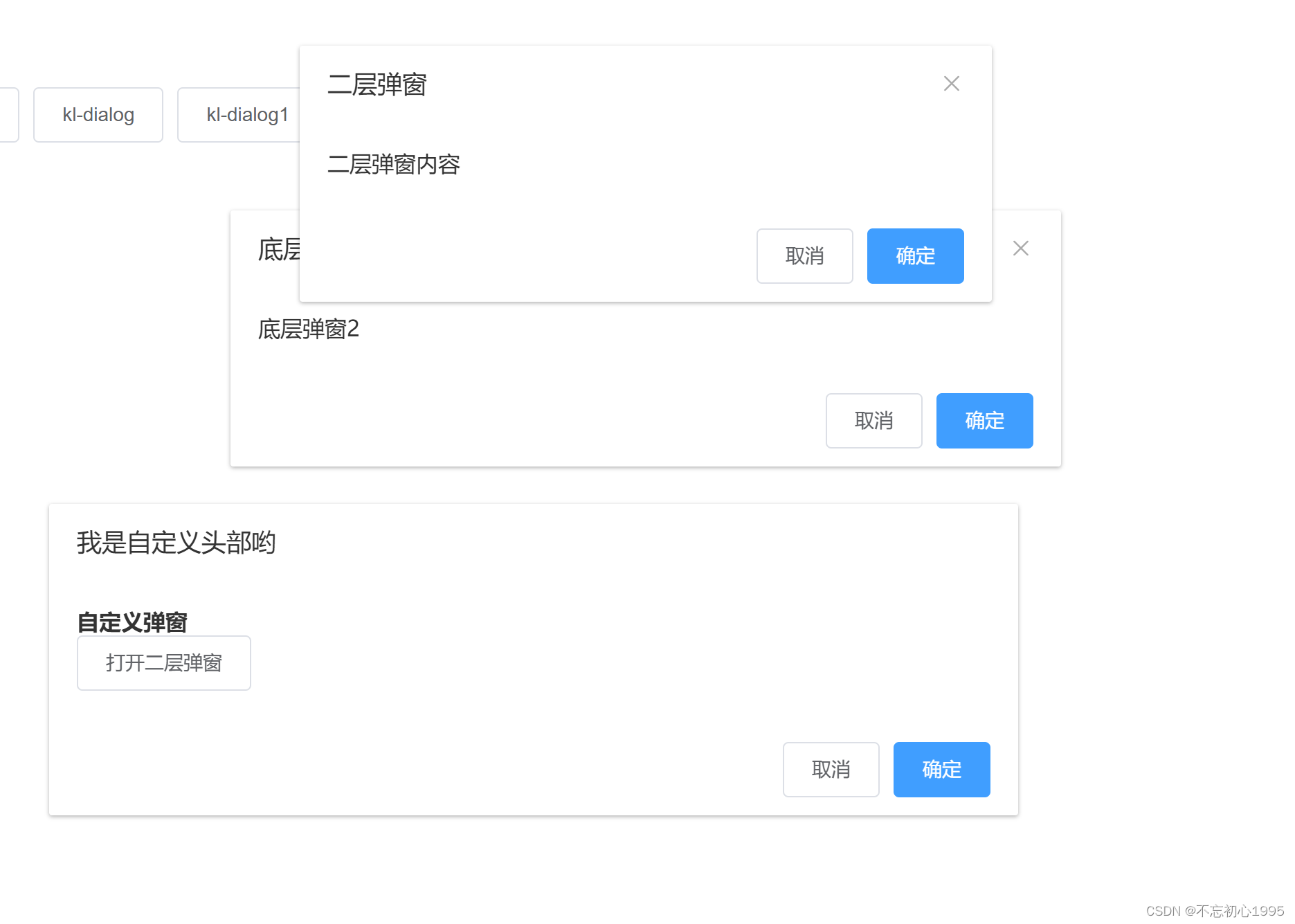
效果

功能描述
- 按住头部可拖拽
- 鼠标放到边框,可缩放
- 多层重叠
- 丰富的插槽,易于扩展
示例
指令代码
export const dragDialog = {inserted: function (el, { value, minWidth = 400, minHeight = 200 }) {// 让弹窗居中let dialogHeight = el.clientHeight ?? 0let dialogWidth = el.clientWidth ?? 0// 获取可视区域的宽高let windowWidth = document.documentElement.clientWidth ?? 0let windowHeight = document.documentElement.clientHeight ?? 0// 弹窗的可移动范围let leftMax = windowWidth - dialogWidthlet topMax = windowHeight - dialogHeight//还需要判断是否传入了top,left值let { top, center } = valuelet left = (windowWidth - dialogWidth) / 2if (!center) {// 没有设置centerif (top.includes('%') || top.includes('px')) {el.style.top = top} else {el.style.top = top + 'px'}el.style.left = left + 'px'} else {el.style.top = (windowHeight - dialogHeight) / 2 + 'px'el.style.left = (windowWidth - dialogWidth) / 2 + 'px'}const el_header = el.querySelector('.kl-dailog-header')// 只有点击头部才能拖拽if (!el_header) returnlet headerHeight = el_header.clientHeight - 0// 缩放相关el.onmousemove = function (e) {if(!e) return// 判断当前鼠标是否处于可以拖拽的边缘,不包含头部if (e.clientX > el.offsetLeft + el.clientWidth - 10 || el.offsetLeft + 10 > e.clientX) {el.style.cursor = 'w-resize'} else if (el.scrollTop + e.clientY >el.offsetTop + el.clientHeight - 10 - headerHeight) {el.style.cursor = 's-resize'} else {el.style.cursor = 'default'}el.onmousedown = (e) => {if(!e) return// 获取头部的宽高以及到可视区域的距离const el_header_rect = el_header.getBoundingClientRect()if (!el_header_rect) returnlet offsetTopHeader = el_header_rect.top - 0// 判断当前元素是否是可拖拽的头部元素if (headerHeight > e.pageY - offsetTopHeader) {// 是头部,拖拽相关// 获取到鼠标与被拖拽节点的相对位置let disx = e.pageX - el.offsetLeftlet disy = e.pageY - el.offsetTop// 获取弹窗的宽高let width = el.clientWidth ?? 0let height = el.clientHeight ?? 0// 设置其他弹窗的z-index 100let maxZIndex = 100document.querySelectorAll('.kl-dialog-container').forEach((item) => {let zIndex = item.style.zIndexzIndex = zIndex ? zIndex - 0 : 100if (zIndex > maxZIndex) {maxZIndex = zIndex}})el.style.zIndex = maxZIndex + 1document.onmousemove = function (e) {const el_rect = el.getBoundingClientRect()if (!el_rect) return// 获取弹窗到可视区域的距离let offsetTopEl = el_rect.top - 0let offsetLeftEl = el_rect.left - 0let left = e.pageX - disxlet top = e.pageY - disy// 对弹窗的位置进行限制if (offsetTopEl < 0 || top < 0) {top = 0}if (offsetLeftEl < 0 || left < 0) {left = 0}if (offsetTopEl + height > windowHeight || top > topMax) {top = windowHeight - height}if (offsetLeftEl + width > windowWidth || left > leftMax) {left = windowWidth - width}// 重新设置被拖拽节点的位置el.style.left = left + 'px'el.style.top = top + 'px'}document.onmouseup = function () {document.onmousemove = document.onmouseup = null}} else {const clientX = e.clientX // 鼠标点击时的X坐标const clientY = e.clientY // 鼠标点击时的Y坐标let elW = el.clientWidth // 当前元素的宽度let elH = el.clientHeight // 当前元素的高度let EloffsetLeft = el.offsetLeft // 元素距离左边的距离let EloffsetTop = el.offsetTop // 元素距离顶部的距离el.style.userSelect = 'none'let ELscrollTop = el.scrollTop // 元素滚动条距离顶部的距离// 不是头部,缩放相关document.onmousemove = function (e) {e.preventDefault() // 移动时禁用默认事件//左侧鼠标拖拽位置if (clientX > EloffsetLeft && clientX < EloffsetLeft + 10) {//往左拖拽if (clientX > e.clientX) {el.style.width = elW + (clientX - e.clientX) * 2 + 'px'el.style.left = EloffsetLeft - (clientX - e.clientX) + 'px'}//往右拖拽if (clientX < e.clientX) {if (el.clientWidth < minWidth) {} else {el.style.width = elW - (e.clientX - clientX) * 2 + 'px'el.style.left = EloffsetLeft + (e.clientX - clientX) + 'px'}}}//右侧鼠标拖拽位置if (clientX > EloffsetLeft + elW - 10 && clientX < EloffsetLeft + elW) {//往左拖拽if (clientX > e.clientX) {if (el.clientWidth < minWidth) {} else {el.style.width = elW - (clientX - e.clientX) * 2 + 'px'el.style.left = EloffsetLeft + (clientX - e.clientX) + 'px'}}//往右拖拽if (clientX < e.clientX) {el.style.width = elW + (e.clientX - clientX) * 2 + 'px'el.style.left = EloffsetLeft + (clientX - e.clientX) + 'px'}}//底部鼠标拖拽位置if (ELscrollTop + clientY > EloffsetTop + elH - 20 &&ELscrollTop + clientY < EloffsetTop + elH) {//往上拖拽if (clientY > e.clientY) {if (el.clientHeight < minHeight) {} else {el.style.height = elH - (clientY - e.clientY) * 2 + 'px'el.style.top = EloffsetTop + (clientY - e.clientY) + 'px'}}//往下拖拽if (clientY < e.clientY) {el.style.height = elH + (e.clientY - clientY) * 2 + 'px'el.style.top = EloffsetTop + (clientY - e.clientY) + 'px'}}}//拉伸结束document.onmouseup = function (e) {document.onmousemove = nulldocument.onmouseup = null}}}}},// 指令销毁unbind(el) {},
}
vue组件代码
<template><!-- 添加弹窗的动画 --><!-- <transition name="kl-dialog"> --><div class="kl-dialog" v-if="dialogVisible"><!-- 遮罩 --><div class="kl-mask" :id="klMaskId" v-if="modal" @click="close"></div><!-- 弹窗 --><!-- 这儿需要mousedown来控制顺序 --><div:id="klDialogId":class="['kl-dialog-container','resize-container',nobg ? 'kl-dialog-container-bg-no' : '',]"v-dragDialog="{ top: top, center: center }":style="{ width: width, top: top }"@mousedown="setZIndex"><!-- 弹窗头部 --><slot name="header"><!-- 必须要有这个kl-dailog-header类才能拖拽 --><div class="kl-dailog-header cc"><div class="kl-dailog-header-title">{{ title }}</div><div class="kl-dailog-header-close" @click="close"><i class="el-icon-close kl-dailog-header-close-icon"></i></div></div></slot><!-- 弹窗中间内容 --><slot> default </slot><!-- 弹窗底部 --><slot name="footer"><div class="kl-dailog-footer"><el-button @click="close">取消</el-button><el-button type="primary" @click="determine">确定</el-button></div></slot></div></div><!-- </transition> -->
</template><script>
export default {name: 'klDialog',props: {// 去除主题背景色nobg: {type: Boolean,default: false,},// 控制显示隐藏dialogVisible: {type: Boolean,default: false,},// 是否显示遮罩modal: {type: Boolean,default: true,},// 头部标题title: {type: String,default: '',},// 弹窗宽width: {type: String,default: '30%',},// 距离顶部的距离top: {type: String,default: '20%',},center: {type: Boolean,default: false,},},data() {return {klMaskId: '',klDialogId: '',}},created() {this.init()},beforeDestroy() {// console.log('beforeDestroy');},watch: {dialogVisible(val) {if (val) {this.setZIndex()}},},methods: {// 确定determine() {this.$emit('determine')},// 关闭弹窗close() {this.$emit('close')},// 给每个弹窗添加一个idinitId() {this.klMaskId = this.createId()this.klDialogId = this.createId()},// 将当前弹窗的z-index设置为最高async setZIndex() {let { klDialogId } = thisawait this.$nextTick()let els = document.querySelectorAll('.kl-dialog-container')let maxZIndex = 100els.forEach((item) => {let zIndex = item.style.zIndexzIndex = zIndex ? zIndex - 0 : 100if (zIndex > maxZIndex) {maxZIndex = zIndex}})let el = document.querySelector('#' + klDialogId)if (el) {el.style.zIndex = maxZIndex + 1}},// 初始化init() {this.initId()// 设置当前的弹窗层级最高this.setZIndex()},},
}
</script><style lang="scss" scoped>
.kl-mask {position: fixed;top: 0;left: 0;width: 100vw;height: 100vw;background-color: rgba(0, 0, 0, 0.5);z-index: 100;
}
.kl-dialog-container {position: fixed;border-radius: 2px;box-shadow: 0 1px 3px rgb(0 0 0 / 30%);box-sizing: border-box;background-color: #fff;z-index: 100;
}
.kl-dialog-container-bg-no {box-shadow: none;background: none;
}
.kl-dialog-container-center {left: 50% !important;top: 50% !important;transform: translate(-50%, -50%) !important;
}.kl-dailog-header {padding: 0 20px;height: 54px;line-height: 54px;position: relative;font-size: 18px;font-weight: 500;user-select: none;
}
.kl-dailog-header-close {position: absolute;top: 50%;right: 20px;transform: translateY(-50%);cursor: pointer;
}
.kl-dailog-header-close-icon {color: #aaa;
}
.kl-dailog-footer {padding: 0 20px;height: 70px;line-height: 70px;text-align: right;
}.cc {cursor: move;
}// 弹窗动画
.kl-dialog-enter-active,
.kl-dialog-leave-active {transition: all 0.3s;
}.kl-dialog-enter,
.kl-dialog-leave-to {opacity: 0;transform: translate(300px,300px);
}
</style>
相关文章:

vue中通过自定义指令实现一个可拖拽,缩放的弹窗
效果 功能描述 按住头部可拖拽鼠标放到边框,可缩放多层重叠丰富的插槽,易于扩展 示例 指令代码 export const dragDialog {inserted: function (el, { value, minWidth 400, minHeight 200 }) {// 让弹窗居中let dialogHeight el.clientHeight ?…...

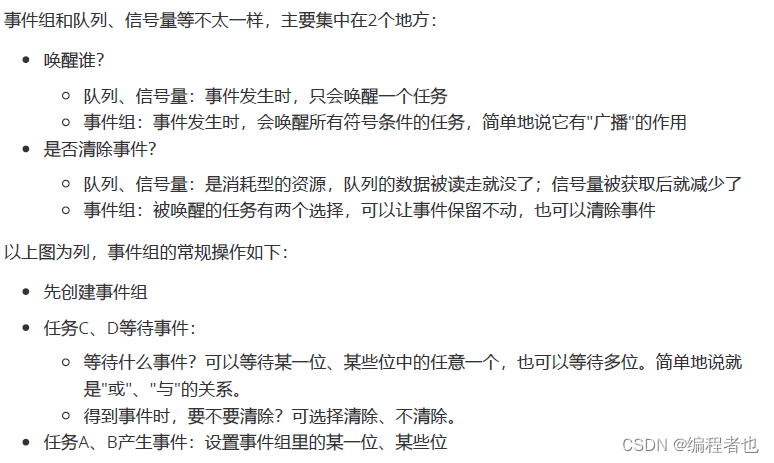
FreeRtos-09事件组的使用
1. 事件组的理论讲解 事件组:就是通过一个整数的bit位来代表一个事件,几个事件的or和and的结果是输出 #define configUSE_16_BIT_TICKS 0 //configUSE_16_BIT_TICKS用1表示16位,用0表示32位 1.1 事件组适用于哪些场景 某个事件若干个事件中的某个事件若干个事件中的所有事…...

多路h265监控录放开发-(1)建立head窗口并实现鼠标拖动整个窗口
头文件: //鼠标事件 用于拖动窗口//一下三个函数都是QWidget的可重载成员函数void mouseMoveEvent(QMouseEvent* ev) override;void mousePressEvent(QMouseEvent* ev) override;void mouseReleaseEvent(QMouseEvent* ev) override; 源文件: / /// 鼠标…...

ICMR 2024在普吉岛闭幕,学者与泰国舞者共舞,燃爆全场
惊艳!ICMR 2024在普吉岛闭幕,学者与泰国舞者共舞,燃爆全场! 会议之眼 快讯 ICMR(International Conference on Multimedia Retrieval)即国际多媒体检索会议,是一个专注于多媒体检索领域的顶级…...

大模型精调:实现高效迁移学习的艺术
在人工智能领域,大型预训练模型(以下简称“大模型”)已经取得了令人瞩目的成果。这些模型通过在海量数据上进行预训练,能够捕捉到丰富的特征信息,为各种下游任务提供强大的支持。然而,如何将这些大模型应用…...

epoll服务端和客户端示例代码
epoll 服务端demo #include <stdio.h> #include <sys/epoll.h> #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <arpa/inet.h> #include <fcntl.h> #include <unistd.h> #include <ne…...

最大乘积和-第13届蓝桥杯省赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第85讲。 最大乘积和&#…...

探索C嘎嘎的奇妙世界:第四关---引用与内联函数
1 引用: 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空间,它和它引用的变量共用同一块内存空间。 #include<iostream> using namespace std;int main() {int a 0;// 引用:…...

DLS平台:惠誉全球经济展望——今年调增至2.6%,明年调减!
摘要 尽管全球货币政策逐渐转向宽松,惠誉国际评级(Fitch Ratings)在最新的《全球经济展望》中对2024年全球经济增长进行了上调。然而,由于美国经济增速放缓和其他因素的影响,2025年的全球经济增长预期则被下调。这篇文…...

数据结构习题
第一章 绪论 与数据元素本身的形式、内容、相对位置、个数无关的是数据的 逻辑结构。 第二章 线性表 在一个有127个元素的顺序表中插入一个新元素并保持原来顺序不变,平均要移动的元素个数为 63.5。 n/2 单链表的存储密度 小于1。 创建一个包括n个结点的有序单链…...

交通银行软件开发工程师校招面试经历
本文介绍2024届春招中,交通银行总行的软件开发工程师岗位1场面试的基本情况、提问问题等。 2024年04月投递了交通银行总行的软件开发工程师岗位,暂时不清楚所在部门。目前完成了一面,并进入体检阶段;在这里记录一下面试的相关经历…...

bashrc和profile区别
作用与目的: .bashrc:这个文件主要用于配置和自定义用户的终端环境和行为。每次启动新的终端时,.bashrc文件都会被执行,加载用户设置的环境变量、别名、函数等。这使得用户能够根据自己的喜好和需求来定制终端的行为和外观。profi…...

BC153 [NOIP2010]数字统计
数字统计 一.题目描述二.输入描述:三.输出描述:四.数字范围五.题目思路六.代码实现 一.题目描述 请统计某个给定范围[L, R]的所有整数中,数字2出现的次数。 比如给定范围[2, 22],数字2在数2中出现了1次,在数12中出现1次…...

浅谈LavelDB
简介 LevelDB 是一个开源的轻量级键值存储库,由 Google 开发,用于提供快速的键值存储和支持读写大量数据。LevelDB 具有高性能、快速的读取和写入速度以及支持原子操作的特点,适合用于需要高效存储和检索键值数据的场景。 LevelDB 主要特点…...

Google Earth Engine(GEE)——NDVI的时间序列分析和在线出图
函数: ui.Chart.array.values(array, axis, xLabels) Generates a Chart from an array. Plots separate series for each 1-D vector along the given axis. - X-axis = Array index along axis, optionally labeled by xLabels. - Y-axis = Value. - Series = Vector, d…...
)
谈吐的艺术(三)
不是要逼人屈服,而只是想请人遵守规定。 0可能遇到的问题 在快餐店买到的汉堡和薯条都是凉的,跟店员理论的时候对方却说味道没有不对。怎么说才能维护自己的权利呢? 更好的说法:“我想问一下,按照你们的规定,食品退换…...

pop链详细分析、构造(以[NISACTF 2022]babyserialize为例)
目录 [NISACTF 2022]babyserialize (一)理清pop链(链尾 链头),标注步骤 1. 先找eval、flag这些危险函数和关键字样(这是链尾) 2.往eval()上面看 3.往$bb()上面看 4.往strtolower()上面看 …...

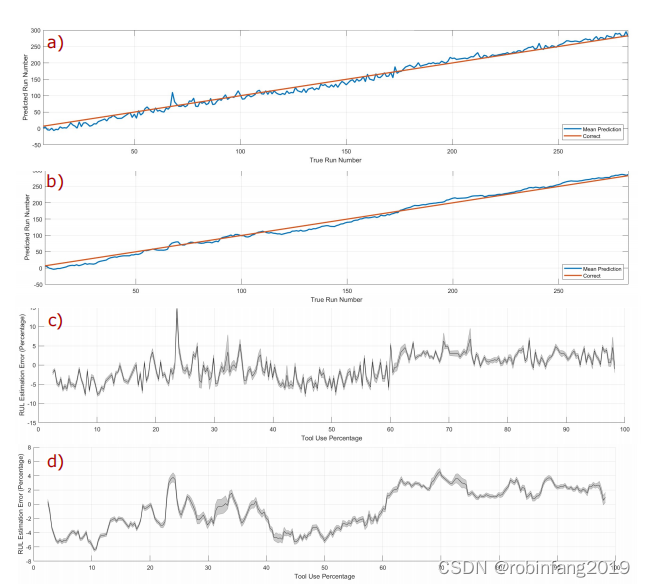
使用超声波麦克风阵列预测数控机床刀具磨损
预测性维护是使用传感器数据来推断机器状态,并从这些传感器数据中检测出在故障发生之前存在的缺陷或故障的过程。预测性维护在所有工业领域都是一种日益增长的趋势,包括轴承故障检测、齿轮磨损检测或往复式机器中的活塞磨损等许多其他例子。在预测性维护…...

怎么控制多个存储设备的访问权限?数据安全存储方案来了
数据安全存储是指将数据以安全的方式存储在存储系统中,以确保数据的机密性、完整性和可用性。要控制数据安全存储的权限以保障安全,可以采取以下措施: 访问控制列表(ACLs):使用ACLs来定义对存储数据的访问权…...

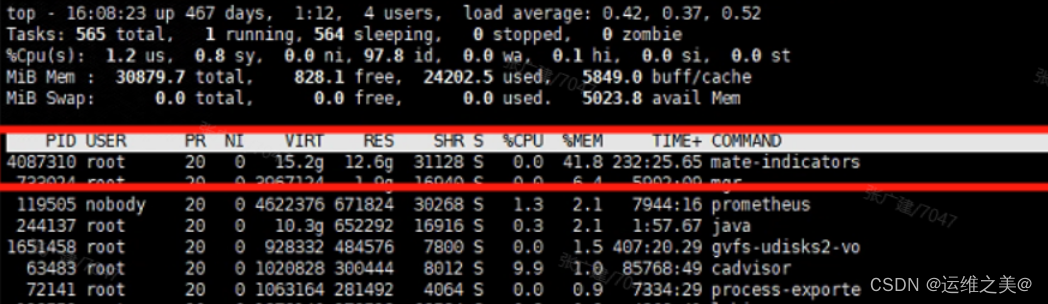
麒麟系统mate_indicators进程占用内存资源高
一、问题现象 故障现象:环境出现内存溢出 操作系统:KYlin10-SP2 二、问题定位 发现mate-indicators进程占用内存资源达到节点总内存40%,导致服务出现内存熔断 临时解决 systemctl restart lightdm.service systemctl set-default multi-u…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
