如何用 Google Chrome 浏览器浏览经过 XSLT 渲染的 XML 文件
对于经过XSLT渲染的XML文件,本来,可以直接用 IE (Internet Explorer) 打开,就能看到渲染之后的样子,很方便。但是后来,微软把 IE 换成了 Microsoft Edge,按理说这是比 IE 更先进的浏览器,可是偏偏就不能直接打开经过XSLT渲染的XML文件。为了这个问题,昨天真是把我折腾坏了,折腾了好几个办法,都不能像过去那样非常方便地浏览经过XSLT渲染的XML文件。
啥叫经过XSLT渲染的XML文件呢?举个例子,C 语言知名的单元测试框架 CUnit,它的运行结果是保存成一个 XML 文件的,这个 XML 文件为了让人可以直观地浏览,引用了 XSL 文件来进行渲染,这就叫 XSLT 渲染。
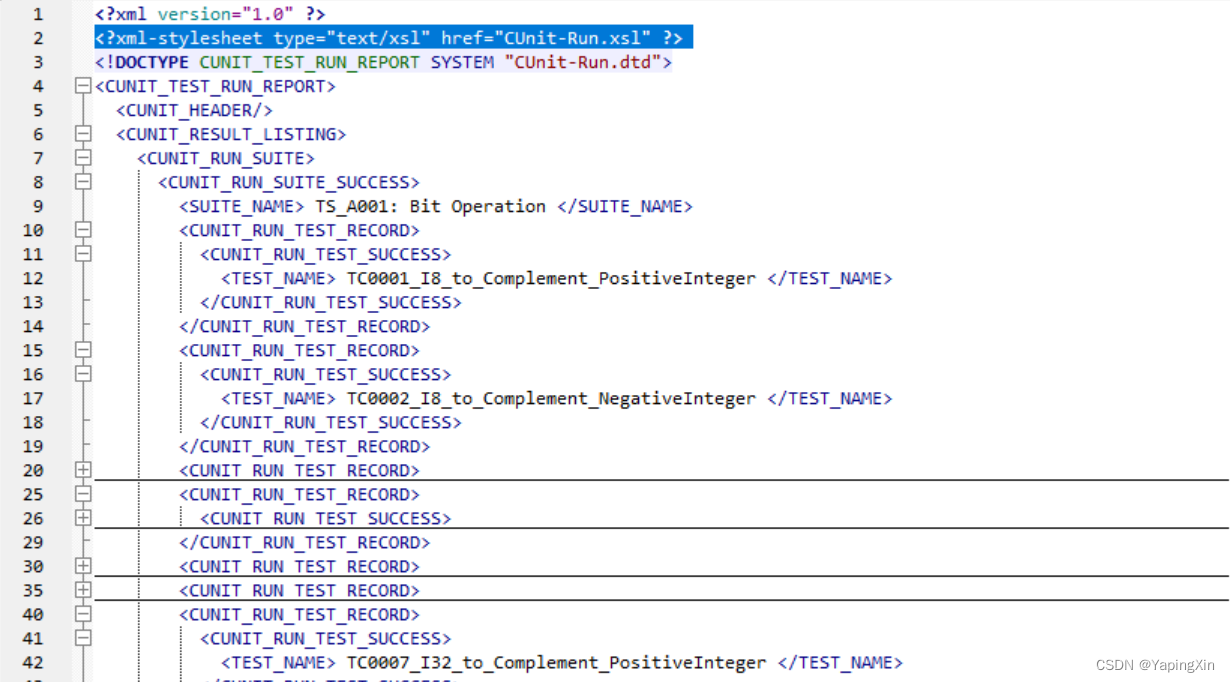
比如说,一个典型的 CUnit 运行输出文件,它的内容大概是这样的:

这个文件以 XML 格式保存了运行结果,可是如果要让人来直接阅读这个文件,非常不方便。请看这个文件的第 2 行:
<?xml-stylesheet type="text/xsl" href="CUnit-Run.xsl" ?>
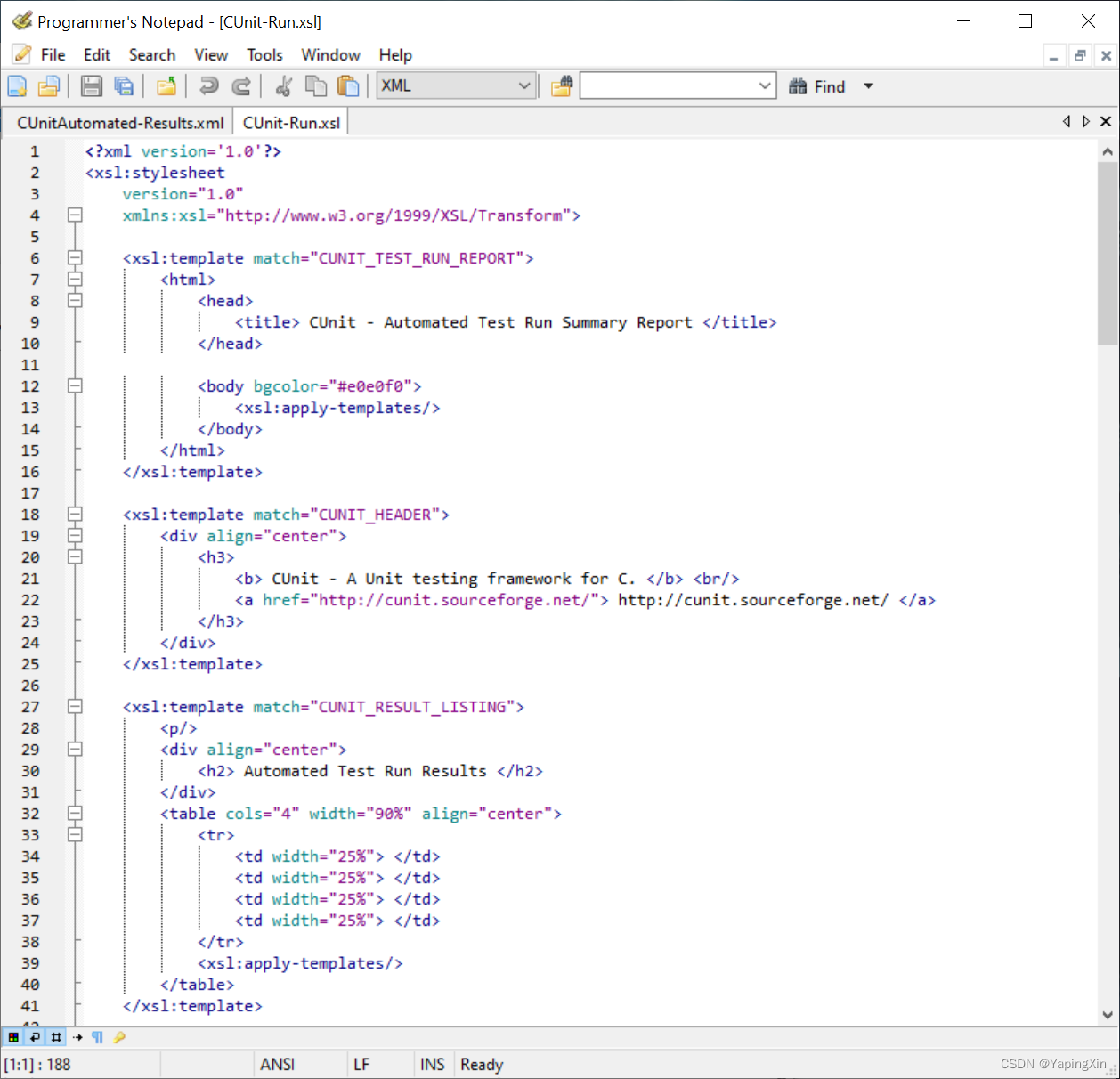
在这里,它引用了一个 XSL 文件:CUnit-Run.xsl。这个 XSL 文件里面有一些定义,这些定义可以把 XML 文件的节点翻译成 HTML 格式,如下图所示。XSL 文件里面定义了 XML 节点的显示形式,当 XML 文件关联相应的 XSL 文件之后,可以通过 XSL 文件里定义的显示形式来呈现 XML 文件里面的内容,让人能够像看一个网页那样浏览 XML 文件里的数据内容,这就是 XML 文件的 XSLT 渲染。用程序去输出和解析 XML 文件对计算机来说是比较方便的,但是 XML 文件只要稍微长一点儿,对于人来说,直接读这样的 XML 文件就比较吃力,而 XSLT 渲染技术很好地解决了让人去读 XML 文件的问题。

自从 Windows 10 操作系统以后(包括 Windows 11),微软把 Windows 默认提供的浏览器从 IE 换成了Microsoft Edge,这本来是一件好事,IE 已经太过时了,Edge 则是一个现代的浏览器,解决了过去 IE 被人诟病的很多弊病。然而,令人遗憾的是,Edge 浏览器并没有把 IE 支持 XSLT 渲染的功能好好地继承下来(也许在内核功能上是支持的,但默认情况下并不启用这个功能,而且启用这个功能的操作也并不方便)。我看到有人说把 Edge 升级到最新就能支持了,我的已经升级到最新了呀,怎么还是不能显示呢?翻阅了很多参考文章都没搞定。至少截止到今天2024年6月15日,这个问题还是这样。
最后还是用 Google Chrome 搞定了。理想的情形应该是,假如我把 .XML 后缀的文件的打开方式关联到 Google Chorme,直接双击 XML 文件,就能看到该文件经过 XSLT 渲染之后的样子,但是可惜还不能这样。要看看以下这篇 stackoverflow 上的参考文章:
- How can I make XSLT work in chrome?
这篇文章里说,在 Chrome 启动的时候,要加上--allow-file-access-from-files这个启动参数。
如何在 Chrome 启动的时候加上这个启动参数呢?其中一个办法就是在控制台(俗称命令行)中运行 Chrome,运行的时候在命令的后面加上--allow-file-access-from-files作为命令行参数。
我觉得如果我是一个需要频繁查看 CUnit 运行结果的开发者的话,我是无法忍受每次必须在控制台里面打开 Chrome 的。当然我可以写一个批处理(.bat文件),但是我想寻求更好的办法。
所以我现在采用的办法是:在桌面上建了一个 Chrome 的快捷方式,在这个快捷方式里面,我加上了--allow-file-access-from-files这个启动参数。如下图所示:

为了与其它的快捷方式区分开,我甚至还给这个快捷方式改了个名字:Chrome XML Viewer 当然这个名字您爱取什么名字就取什么名字哈。

然后看看效果。先看看,假如直接双击经过XSLT渲染的XML文件,或者按照普通的方式在 Edge 或 Chrome 浏览器里打开,是什么效果呢?如下图所示:

效果就是如上图所示,一片空白,啥都没有。
好,现在我们先双击打开我前面创建的那个快捷方式Chrome XML Viewer打开 Chrome 窗口,然后再把我想要浏览的经过XSLT渲染的XML文件(比如:CUnit 的运行结果输出文件:CUnitAutomated-Results.xml)拖到打开的 Chrome 窗口里面去,效果如下图所示:

你看,这个 XSLT 渲染的效果就出来了。看上去还是挺好的吧。
从这个浏览效果可以看到,XSLT 渲染是一项多么有用的技术,能够把 XML 文件的内容非常友好地展现出来。假如浏览器不支持该技术,那该多么遗憾。
假如您有更好的浏览经过XSLT渲染的XML文件的方法,请告诉我。欢迎交流。谢谢!
相关文章:

如何用 Google Chrome 浏览器浏览经过 XSLT 渲染的 XML 文件
对于经过XSLT渲染的XML文件,本来,可以直接用 IE (Internet Explorer) 打开,就能看到渲染之后的样子,很方便。但是后来,微软把 IE 换成了 Microsoft Edge,按理说这是比 IE 更先进的浏览器,可是偏…...

Python学习笔记12:进阶篇(二),类的继承与组合
类的继承 我们在编写一系列的类的时候,会发现这些类很相似,但是又有各自的特点和行为。在编写这些类的时候,我们可以把相同的部分抽象成一个基类,然后根据其他不同的特点和行为,抽象出子类,继承这个基类。…...

npm install cnpm -g 报错4048
npm install cnpm -g 报错4048 设置淘宝镜像: 报错如下: 其他博主提供的方法都尝试了,比如管理员权限打开终端,删除.npmrc文件,清除缓存npm cache clean -f等都试了无效,最后怀疑是npm和cnpm版本不对应&…...

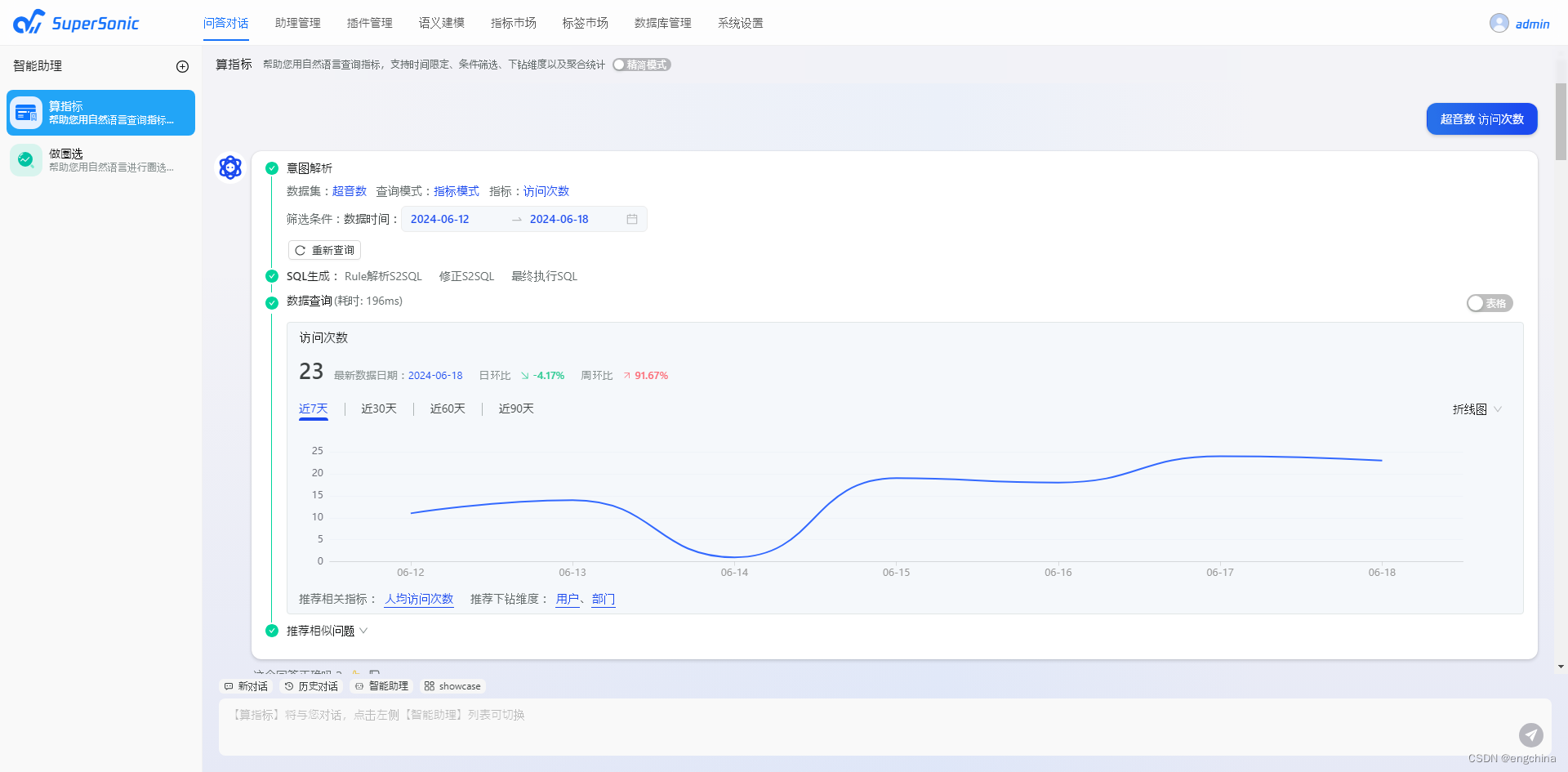
本地快速部署 SuperSonic
本地快速部署 SuperSonic 0. 引言1. 本地快速部署 supersonic2. 访问 supersonic3. 支持的数据库4. github 地址 0. 引言 SuperSonic融合Chat BI(powered by LLM)和Headless BI(powered by 语义层)打造新一代的BI平台。这种融合确…...

如何给vue开发的网站做seo?
最近公司有个需求,需要给公司的官网sqlynx做seo,但因为各种历史原因吧,原来的网站是用vue开发的。没办法,只能尝试尽量做一些seo,让网站能更好一些。 目录 1. 服务器端渲染(SSR) 2. 预渲染&am…...

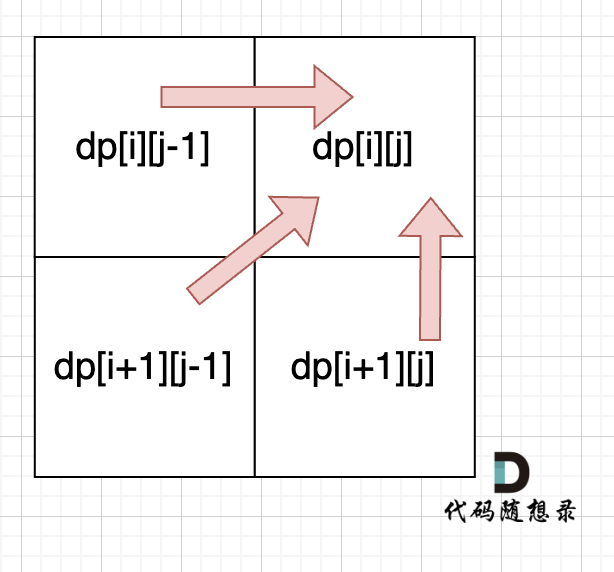
算法训练营第六十天(延长12天添加图论) | LeetCode 647 回文子串、LeetCode 516 最长回文子序列
LeetCode 67 回文子串 思路很简单,每一个dp[i]等于dp[i-1]加上当前字符向前直到0各个长度字符串回文串个数即可 代码如下: class Solution {public boolean isValid(String s) {int l 0, r s.length() - 1;while (l < r) {if (s.charAt(l) ! s.ch…...

TikTok账号养号的流程分享
对于很多刚开始运营TikTok的新手小白来说,都会有一个同样的疑问,那就是:TikTok到底需不需要养号?这里明确告诉大家是需要养号的,今天就把我自己实操过的养号经验和策略总结出来,分享给大家。 一、什么是Ti…...

C++初学者指南第一步---6.枚举和枚举类
C初学者指南第一步—6.枚举和枚举类 文章目录 C初学者指南第一步---6.枚举和枚举类1.作用域的枚举(enum class类型)(C11)2.无作用域的枚举(enum类型)3.枚举类的基础类型4.自定义枚举类映射5.和基础类型的互相转换 1.作用域的枚举(enum class类…...

【js判断机型】
var isIOS /(iPhone|iPad|iPod)/i.test(navigator.userAgent) var isiPad navigator.userAgent.match(/(iPad)/) || (navigator.platform ‘MacIntel’ && navigator.maxTouchPoints > 1) 上面这个不行的话,再试下这个 var isiPad (navigator.userAg…...

google chrome浏览器安装crx插件Jam
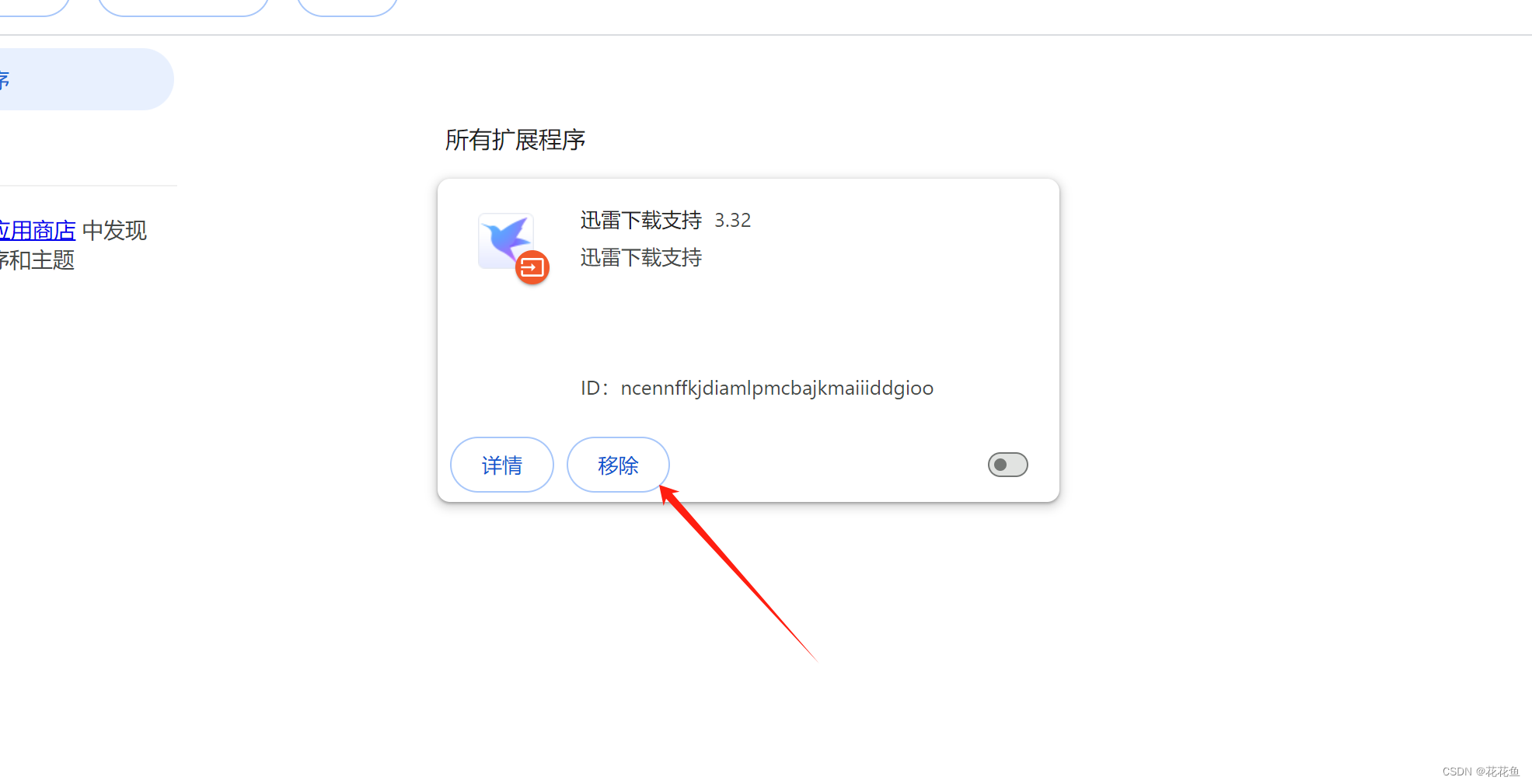
先上一张图: Jam是bug报告生成插件 1、在地址栏中输入chrome://extensions/,然后回车。 2、将下载好的crx插件,直接拖到里面就可以完成安装工作了。 3、测试了一下jam插件,发现直接没有响应。 4、点击【移除】直接可以删除插件…...

【Java面试】二十、JVM篇(上):JVM结构
文章目录 1、JVM2、程序计数器3、堆4、栈4.1 垃圾回收是否涉及栈内存4.2 栈内存分配越大越好吗4.3 方法内的局部变量是否线程安全吗4.4 栈内存溢出的情况4.5 堆和栈的区别是什么 5、方法区5.1 常量池5.2 运行时常量池 6、直接内存 1、JVM Java源码编译成class字节码后…...

【Python教程】压缩PDF文件大小
压缩 PDF 文件能有效减小文件大小并提高文件传输的效率,同时还能节省计算机存储空间。除了使用一些专业工具对PDF文件进行压缩,我们还可以通过 Python 来执行该操作,实现自动化、批量处理PDF文件。 本文将分享一个简单有效的使用 Python 压缩…...

UE4中性能优化和检测工具
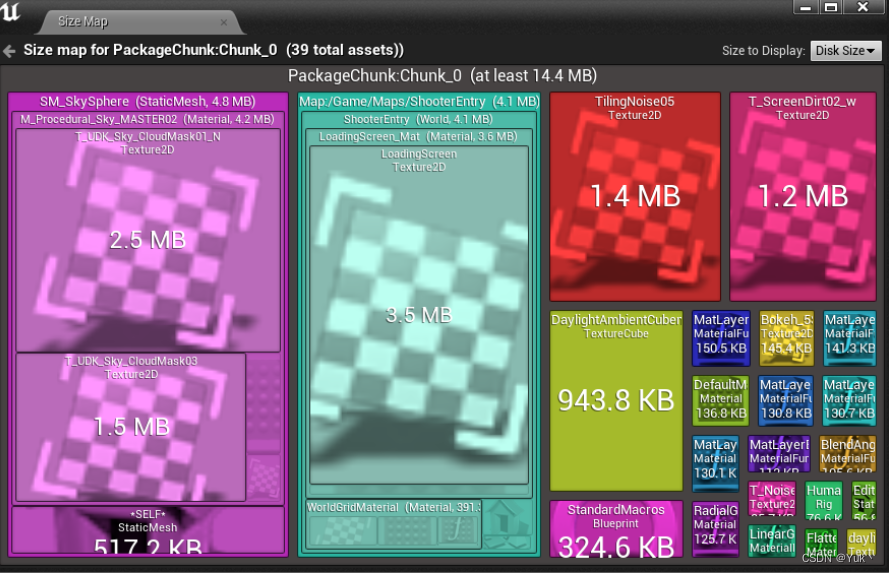
UE4中性能优化和检测工具合集 简述CPUUnreal InsightUnreal ProfilerSimpleperfAndroid StudioPerfettoXCode TimeprofilerBest Practice GPUAdreno GPUMali GPUAndroid GPU Inspector (AGI) 内存堆内存分析Android StudioLoliProfilerUE5 Memory InsightsUnity Mono 内存Memre…...

大型ERP设计-业务与功能指引:外币折算与辅助账套
外币折算与辅助账套 前言:在对ORACLE和SAP的核心模块功能全面解读的基础上,给出大型ERP设计的建议-业务与功能指引,企业选型、开发大型ERP软件的公司和ERP顾问可以参考。模块包括财务、计划与制造、供应链、项目及设备(MRO),初步预…...

重学java 73.设计模式
本想送你一本沉思录,可该迷途知返的人是我 —— 24.6.18 设计模式 设计模式(Design pattern),是一套被反复使用、经过分类编目的、代码设计经验的总结,使用设计模式是为了可重用代码、保证代码可靠性、程序的重用性,稳定性。 1995 年&#x…...

线代的学习(矩阵)
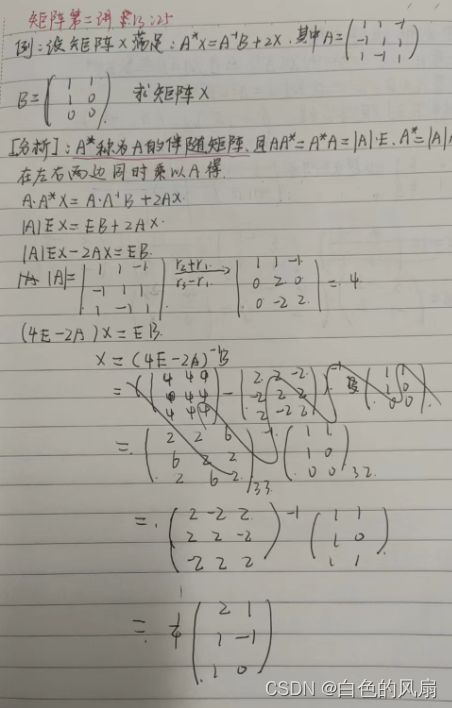
1.矩阵的乘法 矩阵实现满足:内标相等 矩阵相乘之后的结果:前行后列 需要注意:1.矩阵的乘法不具有交换律:AB!BA 2.矩阵的乘法满足分配律:A(BC) AB AC 抽象逆矩阵求逆矩阵 方法1.凑定义法、 方法2.长除法 数字型矩阵…...

【Java基础5】JDK、JRE和JVM的区别与联系
JDK、JRE和JVM的区别与联系 Java是一种广泛使用的编程语言,它的跨平台特性得益于Java虚拟机(JVM)。然而,在Java的世界里,JDK、JRE和JVM这三个术语常常让人感到困惑。本文将阐述它们各自的功能,以及它们是如…...

2024年先进机械电子、电气工程与自动化国际学术会议(ICAMEEA 2024)
2024年先进机械电子、电气工程与自动化国际学术会议(ICAMEEA 2024) 2024 International Conference on Advanced Mechatronic, Electrical Engineering and Automation 会议地点:杭州,中国 网址:www.icameea.com 邮箱: icameeasub-conf.c…...

WPF 深入理解四、样式
样式 WPF中的各类控件元素,都可以自由的设置其样式。 诸如: 字体(FontFamily) 字体大小(FontSize) 背景颜色(Background) 字体颜色(Foreground) 边距(Margin) 水平位置(HorizontalAlignment) 垂直位置(VerticalAlignment)等等。 而样式则是组织和重用以上的重要工具。不是使…...

TCP相关细节
1. 常用TCP参数 1.1 ReceiveBufferSize ReceiveBuffersize指定了操作系统读缓冲区的大小, 默认值是8192(如图5-10 所示)。在第4章的例子中,会有"假设操作系统缓冲区的长度是8" 这样的描述,可通过socket.ReceiveBufferSize 8 实现。当接收端缓冲区满了的时…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
