elementui写一个自定义的rangeInput的组件
组件定义
- 使用el-row确保元素都在一行上
- 对外暴露的prop是minValue和maxValue,但是不建议直接使用,使用计算属性minValueComputed和maxValueComputed
更改计算属性的值的不要直接更改计算属性,也不要直接更改原本的prop,通知外层的父组件来更改,通过父组件将变动传递到子组件中- 父
子组件使用prop进行属性传递的时候,应该极力避免在子组件中直接更改prop的值,获取属性值使用计算属性进行v-model绑定,不要直接绑定在prop上,因为v-model的数据流是双向的。修改值的话,监听计算属性的setter方法,当变化的时候,通知父组件键更改外部的prop的传递值
<template><el-row><el-col :span="10"><el-inputtype="number"v-model="minValueComputed":placeholder="minPlaceholder"size="mini"class="rangeInput"@input="minValueComputed = handleInput(minValueComputed)"/></el-col><el-col :span="4"><span style="text-align: center; display: block; margin-left: 5px">至</span></el-col><el-col :span="10"><el-inputtype="number"v-model="maxValueComputed":placeholder="maxPlaceholder"size="mini"class="rangeInput"@input="maxValueComputed = handleInput(maxValueComputed)"/></el-col></el-row>
</template><script>
export default {name: 'RangeInput',props: {minValue: String||Number,maxValue: String||Number,minPlaceholder: String,maxPlaceholder: String,cleanFlag: Boolean},data() {return {internalMinValue: this.minValue,internalMaxValue: this.maxValue,minErrorMsg: ''}},computed: {minValueComputed: {get() {return this.internalMinValue;},set(value) {this.internalMinValue = value;this.$emit('update:minValue', value);}},maxValueComputed: {get() {return this.internalMaxValue;},set(value) {this.internalMaxValue = value;this.$emit('update:maxValue', value);}}},methods: {handleInput(value) {return value.replace(/[^\d|\.|-]/g, '');},},watch: {cleanFlag() {this.minValueComputed = '';this.maxValueComputed = '';}}
}
</script><style scoped lang="scss">
::v-deep .rangeInput .el-input__inner{width: 70px !important;height: 30px !important;
}</style><style scoped>
/deep/ input::-webkit-outer-spin-button,
/deep/ input::-webkit-inner-spin-button {-webkit-appearance: none;
}
/deep/ input[type="number"] {-moz-appearance: textfield;
}
/deep/ inpit {border: none
}
</style>
使用
给外围的el-form中加上一个inline-block,最大值和最小值不在同一行的情况
<el-form-item label="损耗比率(%)" prop="wastageRate" ><range-input:minValue.sync="wastageRateMin":maxValue.sync="wastageRateMax"minPlaceholder="最小值"maxPlaceholder="最大值":cleanFlag="rankInputCleanFlag"/>
</el-form-item>
相关文章:

elementui写一个自定义的rangeInput的组件
组件定义 使用el-row确保元素都在一行上对外暴露的prop是minValue和maxValue,但是不建议直接使用,使用计算属性minValueComputed和maxValueComputed更改计算属性的值的不要直接更改计算属性,也不要直接更改原本的prop,通知外层的父…...

护眼灯哪些牌子好?一文刨析护眼灯怎么选择!
护眼灯哪些牌子好?护眼台灯作为对抗视力挑战的一种方法,逐渐赢得了众多家长的青睐。这些台灯利用尖端光学技术,发出柔和且无刺激的照明,有助于保护眼睛不受伤害。它们不但可以调节亮度和色温,打造一个舒适且自然的阅读…...

抖音短剧看剧系统是怎么做的?怎么样搭建上线运营?
前言: 当前热门短剧已深入大家的日常,针对一些好的短剧更是吸金无数。今天给大家介绍一下短剧这个项目整个运作模式。 一、一部短剧是怎么样呈现到观众眼前的? 首先影视作品公司拍摄剪辑好短剧 ,弄好一切审核后,放到…...

2024.06.06校招 实习 内推 面经
绿*泡*泡VX: neituijunsir 交流*裙 ,内推/实习/校招汇总表格 1、校招 | 追觅科技2025届校园招聘/正式启动! 校招 | 追觅科技2025届校园招聘正式启动! 2、校招&实习&社招 | 博世海外招聘—德国/专场正式启动࿰…...

神经网络模型---ResNet
一、ResNet 1.导入包 import tensorflow as tf from tensorflow.keras import layers, models, datasets, optimizersoptimizers是用于更新模型参数以最小化损失函数的算法 2.加载数据集、归一化、转为独热编码的内容一致 3.增加颜色通道 train_images train_images[...,…...

Linux之网络编程
Linux之网络编程 TCP协议 TCP(Transmission ControlProtocol) : 传输控制协议,是一个 面向连接的、可靠的、基于字节流的传输层的协议。TCP 协议建立的是一种点到点的,一对一的可靠连接协议 特点: 数据无丢失数据无失序数据无错误数据无重…...

opencascade AIS_InteractiveContext源码学习1
AIS_InteractiveContext 前言 交互上下文(Interactive Context)允许您在一个或多个视图器中管理交互对象的图形行为和选择。类方法使这一操作非常透明。需要记住的是,对于已经被交互上下文识别的交互对象,必须使用上下文方法进行…...

TIA博途 WinCC下载到面板时,提示错误消息:“装载过程终止由于传输错误:8020AB001A06FFF4!”的解决办法
TIA博途 WinCC下载到面板时,提示错误消息:“装载过程终止由于传输错误:8020AB001A06FFF4!”的解决办法 这个错误信息是由于缺少设备镜像无法下载到操作面板而导致的。 当使用 TIA V15.1 Update 4 和 Update 5 组态 TP1000F Mobile 时,请遵守特别注意事项。 问题 在编译一个…...

【MySQL】聊聊数据库是如何保证数据不丢的
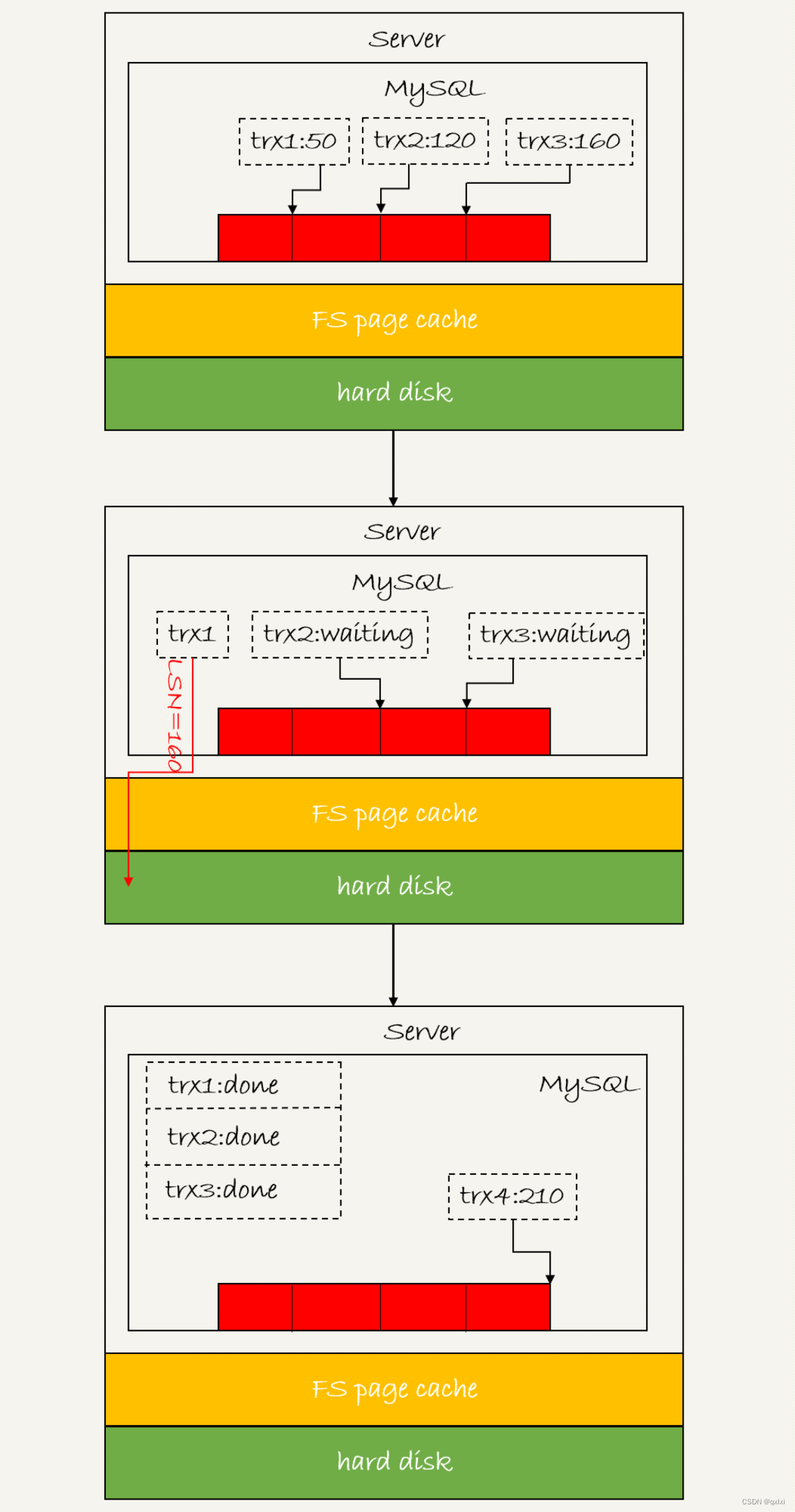
对于一个存储系统来说,其中比较关键的核心组件包含,网络、存储模型、持久化、数据结构等。而数据如何保证不丢失,对于不同的存储系统来说,比如Redis采用AOF和RDB的方式进行混合使用,而MySQL采用日志进行保证。也就是re…...

GitLab教程(四):分支(branch)和合并(merge)
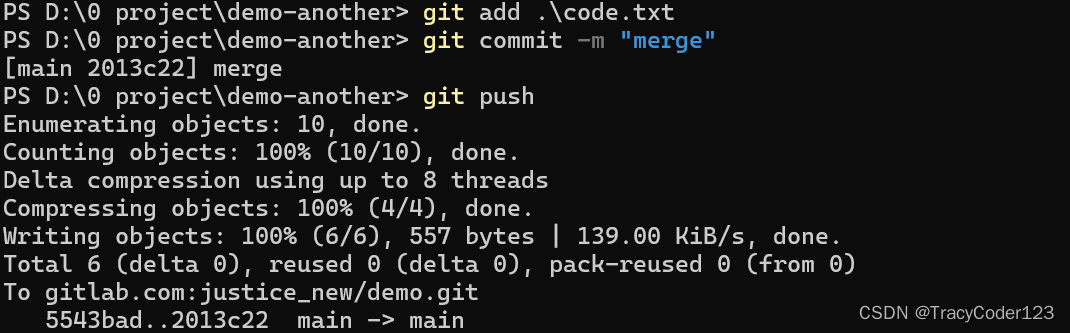
文章目录 1.分支(branch)(1)分支的概念(2)branch命令 2.合并(merge)(1)三个命令pullfetchmergegit fetchgit mergegit pull (2)合并冲…...

2021数学建模A题目–“FAST”主动反射面的形状调节
A 题——“FAST”主动反射面的形状调节 思路:该题主要是通过利用伸缩杆调整FAST反射面,给出合适的调整方案 程序获取 第一题问题思路与结果: 当待观测天体S位于基准球面正上方,结合考虑反射面板调节因素,确定理想抛物…...

华为---- RIP路由协议基本配置
08、RIP 8.1 RIP路由协议基本配置 8.1.1 原理概述 RIP(Routing Information Protocol,路由协议)作为最早的距离矢量IP路由协议,也是最先得到广泛使用的一种路由协议,采用了Bellman-Ford算法,其最大的特点就是配置简单。 RIP协议要求网络中…...

Android studio在Ubuntu桌面上 创建桌面图标,以及导航栏图标
Android studio在Ubuntu桌面上 创建桌面图标,以及导航栏图标 1. 下载Android studio for Lunux 免安装版本之后,解压 2. 通过控制台运行 ~/Documents/android-studio-2024.1.1.2-linux/android-studio/bin$ ./studio.sh 3. 选择菜单,Tools…...

JAVA云HIS医院管理系统源码 云HIS系统的应用场景
JAVA云HIS医院管理系统源码 云HIS系统的应用场景 云HIS是针对中小医疗健康机构推出的一套基于云端的诊所云HIS服务平台,包括内部管理系统、临床辅助决策系统、体检系统、客户管理与服务系统、健康管理系统、知识管理系统、医患沟通系统、线上营销系统、其他外部系…...

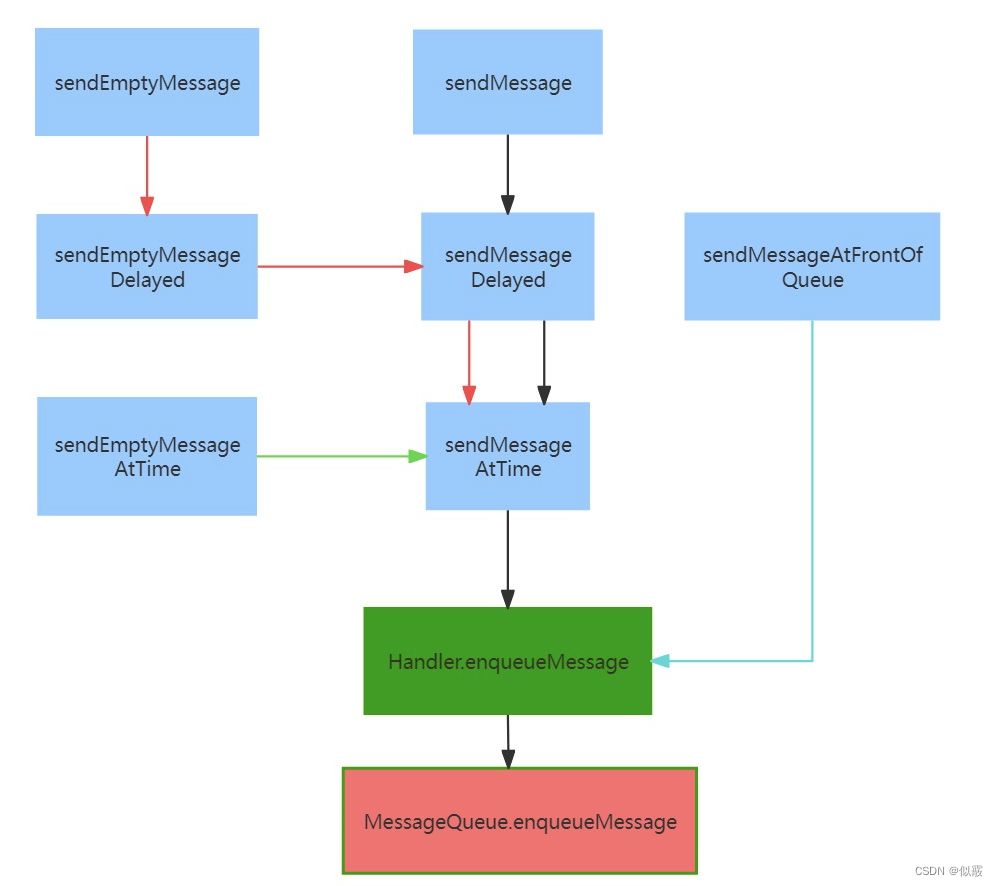
Handler机制
目录 一、简介二、相关概念解释2.1 Message(消息)2.2 Handler(处理器)2.2.1 Handler的构造方法2.2.2 Handler sendMessage()相关的方法2.2.3 Handler dispatchMessage()方法 2.3 Mes…...

鸿蒙实现金刚区效果
前言: DevEco Studio版本:4.0.0.600 所谓“金刚区"是位于APP功能入口的导航区域,通常以“图标文字”的宫格导航的形式出现。之所以叫“金刚区”,是因为该区域会随着业务目标的改变,展示不同的功能图标ÿ…...

Ubuntu 查看设备温度
要在Ubuntu中查看设备的温度,可以使用一些命令行工具来获取系统硬件的温度信息。下面列出了几种常用的方法: 方法 1: 使用 sensors 命令 sensors 命令用于读取和显示系统中的传感器数据,包括CPU温度和其他硬件传感器的信息。首先需要安装 l…...

大型网站优化指南:打造流畅的在线体验
大型网站 大型网站是指具有高并发、大流量、高可用性、海量数据处理能力,并能提供7*24小时不间断服务的网站。 这些网站通常面临用户分布广泛、网络情况复杂、安全环境恶劣等挑战。 同时需要快速适应市场变化和用户需求,通过渐进式的发展策略运营成大型…...

Redis变慢了?
Redis变慢了? 什么是Redis?测定Redis变慢?最大响应延迟平均响应延迟设置Redis慢日志 分析Redis变慢bigkeysbigkey的危害bigkey优化 写在最后 什么是Redis? 作为一个技术人员来说,大家用的最多的可能就是Redis了&#…...

11.6.k8s实战-节点扩缩容
目录 一,需求描述 二、集群缩容-节点下线 1,节点下线案例说明 2,查看现有节点 3,查看所有名称空间下的pod 编辑4,驱逐下线节点的pod 5,驱逐后再次查看pod 6,驱逐pod后再次查看节点信息…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
