zustand 状态管理库的使用 结合TS
zustand 是一个用于React应用的简单、快速且零依赖的状态管理库。它使用简单的钩子(hooks)API来创建全局状态,使得在组件之间共享状态变得容易。
React学习Day10
基本用法
-
安装:首先,你需要安装
zustand库。npm install zustand -
创建一个状态存储:使用
createStore函数来创建一个新的状态存储。 -
设置初始状态:你可以提供一个对象作为初始状态,对象的每个属性都将成为状态的一部分。
-
定义状态更新函数:这些函数可以修改状态存储中的状态。
-
使用状态:在组件中使用
useStore钩子来访问和更新状态。
代码示例
以下是一个使用zustand的基本示例:
store / user.tsx 中创建一个状态
import { create } from "zustand";interface Store {count: number;inc: (num: number) => void;
}
// 这里的 <Store> 表示 create 函数接受一个泛型参数,这个参数是 Store 接口的类型。
const createUserStore = create<Store>((set) => {return {count: 0,inc: (num: number) => {set((state) => ({ count: state.count + num }));},};
});export default createUserStore;
在组件中使用这个状态
component / Son.tsx
import React from "react";
import createUserStore from "../store/user"; // 引入interface SonProps {data: number; changeFatherMoney: (data: number) => void;
}const Son: React.FC<SonProps> = ({ data, changeFatherMoney }) => {const { count, inc } = createUserStore(); // 导出return (<div style={{ border: "1px red solid" }}><div>用户信息counter:{count}</div><buttononClick={() => {inc(10);}}>+10</button><p>这里是子组件</p>父亲的数据是:{data}<button onClick={() => changeFatherMoney(data - 1)}>用父亲一块钱</button></div>);
};export default Son
泛型介绍
在TypeScript中,<Store> 是一个泛型参数的表示方式。这里的 <Store> 表示 create 函数接受一个泛型参数,这个参数是 Store 接口的类型。
泛型在TypeScript中是一种强大的方式,允许你为函数、接口或类定义类型参数,这些参数在定义时不必指定具体的类型,而是在使用时指定。这样做可以提高代码的复用性和灵活性。
在你给出的示例中:
interface Store {count: number;inc: (num: number) => void;
}const createUserStore = create<Store>((set) => {return {count: 0,inc: (num: number) => {set((state) => ({ count: state.count + num }));},};
});
这里的<Store>泛型,规定了create的返回值类型,返回的状态存储对象的类型,而不是用来规定参数类型。
interface Store定义了一个接口,其中包含一个count属性和一个inc方法。create<Store>是zustand的create函数,它被调用时使用了泛型参数<Store>。这意味着create函数将创建一个状态存储,其形状(state shape)将由Store接口定义。createUserStore是一个函数,当调用时会返回一个符合Store接口的状态存储实例。
为什么在 Zustand 中使用泛型而不是接口
在 Zustand 的 create 函数中,泛型不仅用于指定返回值的类型,还用于定义函数内部 set 方法的参数类型等,这比单独使用接口来定义返回值类型更具优势。
示例代码
import { create } from "zustand";interface Store {count: number;inc: (num: number) => void;
}const createUserStore = create<Store>((set) => {return {count: 0,inc: (num: number) => {set((state) => ({ count: state.count + num }));},};
});
解释
-
泛型的作用:
create<Store>中的<Store>泛型不仅指定了createUserStore的返回值类型,也规定了回调函数参数set的类型。set函数的类型定义需要知道Store的结构,以便 TypeScript 可以正确推断set中state的类型。
-
接口的局限性:
- 如果只使用接口来定义返回值类型,会失去对
set函数类型的类型推断和约束。 - 接口无法单独定义
create函数返回的回调函数set的参数类型。
- 如果只使用接口来定义返回值类型,会失去对
示例:如果只用接口定义返回值类型
如果只用接口定义返回值类型,无法涵盖 set 函数类型的约束:
const createUserStore = create((set: (fn: (state: Store) => Store) => void) => {return {count: 0,inc: (num: number) => {set((state) => ({ count: state.count + num }));},};
} as Store);
这种方式缺乏泛型提供的灵活性和类型推断能力,代码变得不那么优雅,类型定义也不那么清晰。
总结
- 泛型用途广泛:泛型不仅可以规定返回值类型,还可以用于函数参数、类属性和方法、接口属性和方法、类型别名等。
- Zustand 中使用泛型的优势:在 Zustand 的
create函数中使用泛型,不仅规定了返回值类型,还涵盖了内部回调函数set的参数类型约束,使代码更加类型安全和简洁。 - 接口的局限性:仅使用接口来定义返回值类型,无法对函数参数类型进行全面约束,失去了泛型提供的类型推断能力。
通过使用泛型,你可以使代码更具通用性、灵活性和类型安全性,特别是在处理复杂的类型结构时。
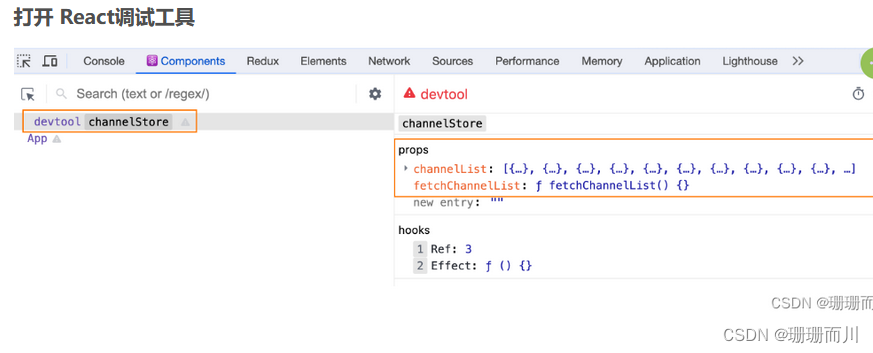
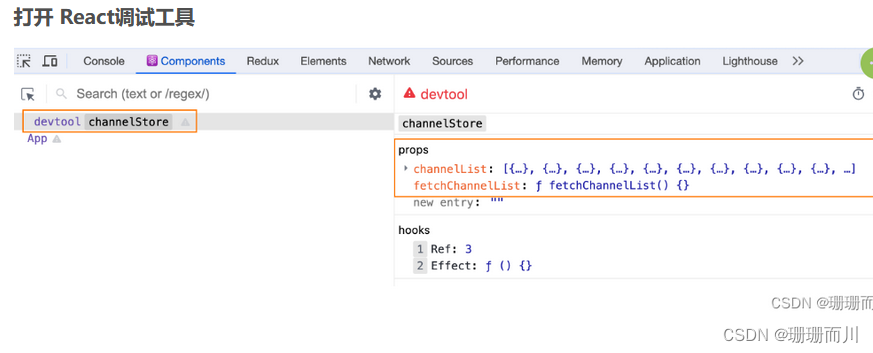
调试工具
npm i simple-zustand-devtools -D
import create from 'zustand'// 导入核心方法
import { mountStoreDevtool } from 'simple-zustand-devtools'// 省略部分代码...// 开发环境开启调试
if (process.env.NODE_ENV === 'development') {mountStoreDevtool('channelStore', useChannelStore)
}export default useChannelStore
注意事项
zustand的状态存储是单一的,意味着所有组件共享相同的状态副本。- 状态更新是响应式的,组件会在状态变化时重新渲染。
- 状态存储的创建应该是一次性的,通常在单独的文件中进行,然后被多个组件导入和使用。
zustand是一个轻量级的状态管理解决方案,特别适合中小型项目或者需要快速设置全局状态的场景。
相关文章:

zustand 状态管理库的使用 结合TS
zustand 是一个用于React应用的简单、快速且零依赖的状态管理库。它使用简单的钩子(hooks)API来创建全局状态,使得在组件之间共享状态变得容易。 React学习Day10 基本用法 安装:首先,你需要安装zustand库。 npm insta…...

Maven 的生命周期详解
Maven 是目前最流行的项目管理和构建工具之一,广泛应用于 Java 开发项目中。它通过一系列约定和配置,极大地简化了项目的构建、依赖管理和生命周期管理。其中,Maven 的生命周期是其核心概念之一,贯穿了项目从构建、测试、打包到部…...

【稳定检索/投稿优惠】2024年生物技术与食品科学国际会议(ICBFS 2024)
2024 International Conference on Biotechnology and Food Science 2024年生物技术与食品科学国际会议 【会议信息】 会议简称:ICBFS 2024 大会时间:点击查看 截稿时间:点击查看 大会地点:中国厦门 会议官网:www.icb…...

iOS Category
原理: 【iOS】——分类、扩展和关联对象_ios 为什么分类不能加成员变量-CSDN博客 面试题: 1.Category和Extension区别? 在 Objective-C 中,Category 和 Extension 是两种用于向现有类添加新功能的机制,但它们各有特…...

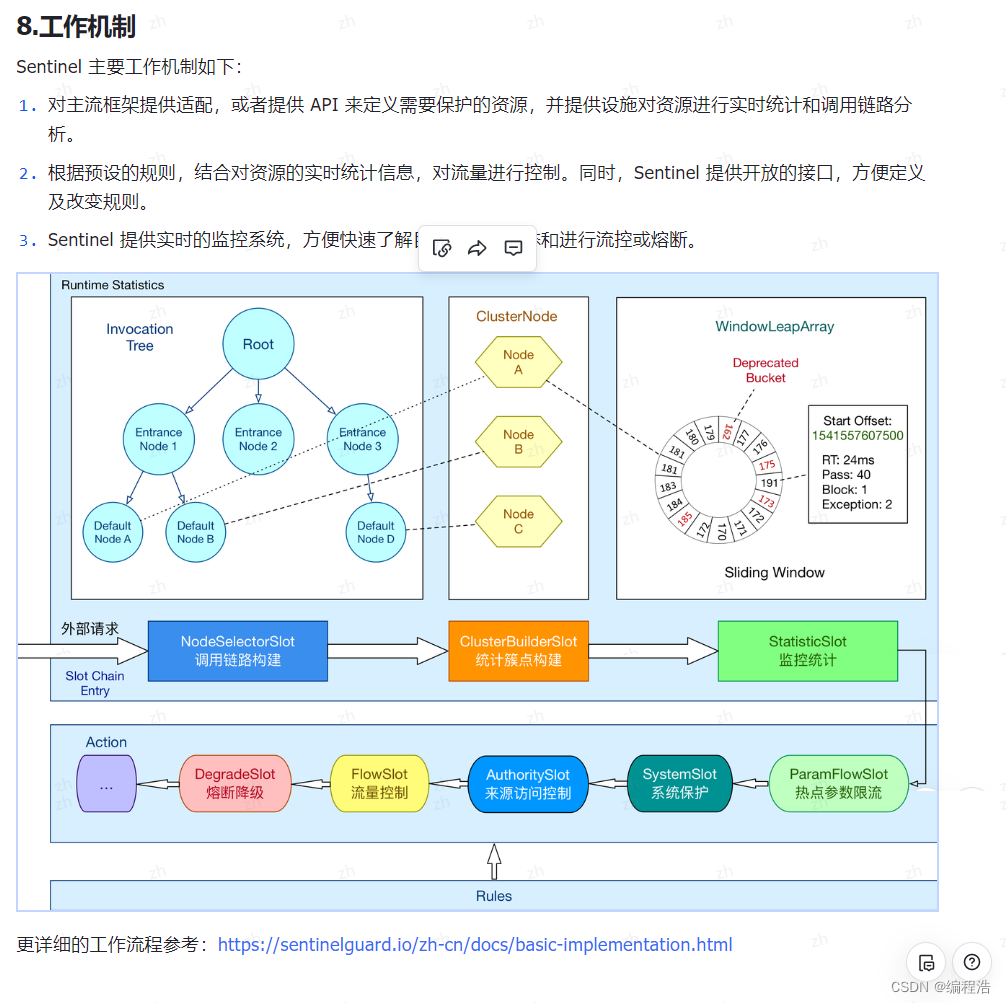
5.Sentinel入门与使用
5.Sentinel入门与使用 1.什么是 Sentinel?Sentinel 主要有以下几个功能: 2.为什么需要 Sentinel?3.Sentinel 基本概念3.1 什么是流量控制?3.1.1 常见流量控制算法3.1.2 Sentinel 流量控制流控效果介绍如下: 3.2 什么是熔断?熔断策略 3.3 Sentinel 组成(资源和规…...

上位机图像处理和嵌入式模块部署(h750 mcu和图像处理)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们说过,h750和之前的103、407相比较,本身cpu频率比较高,flash大小一般,但是ram比较大&#x…...

信创服务器操作系统的适配迁移分析
浅谈信创服务器操作系统的适配迁移 01 服务器操作系统迁移适配流程复杂 随着CentOS停服临近和红帽RHEL源码权限受限,服务器操作系统安全漏洞风险加剧。国内众多企业面临CentOS、REHL等系统升级替换的挑战。同时,出于安全、功能升级和合规需求࿰…...

在Ubuntu 20.04上安装和配置MySQL 8:详细指南和远程访问设置
目录 一、MySQL 8的特点和优势 二、在Ubuntu 20.04上安装MySQL 8 三、初始化MySQL 四、配置MySQL远程访问 五、 创建远程访问用户 六. 配置防火墙 七、 测试远程访问 总结 MySQL是一种开源的关系型数据库管理系统,被广泛应用于各种应用程序和网站中。MySQL …...

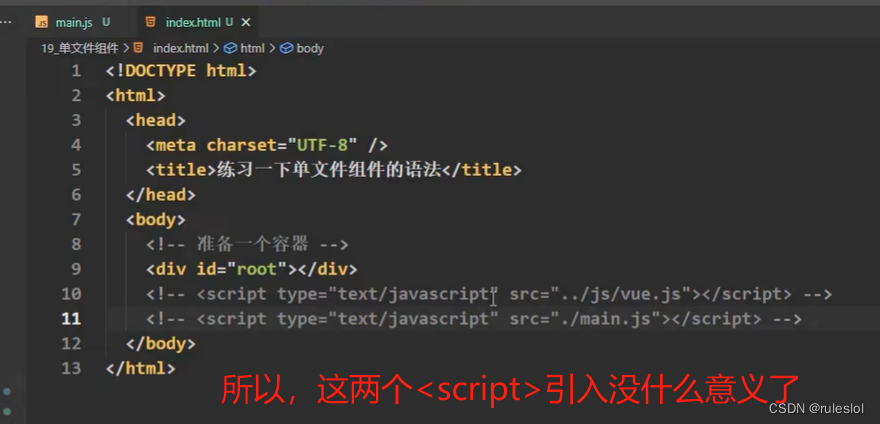
Vue43-单文件组件
一、脚手架的作用 单文件组件:xxx.vue,浏览器不能直接运行!!! 脚手架去调用webpack等第三方工具。 二、vue文件的命名规则 建议用下面的两种方式。(首字母大写!!!&#x…...

如何快速使用向量检索服务DashVector?
免费体验阿里云高性能向量检索服务:https://www.aliyun.com/product/ai/dashvector 本文将介绍如何快速上手使用向量检索服务DashVector。 前提条件 已创建Cluster:创建Cluster。 已获得API-KEY:API-KEY管理。 已安装最新版SDK:…...

Linux 用户和用户组 创建用户 创建组
介绍 一个组有多个用户,可以给组分配权限,那么该组的使用用户都有该组的权限,就不用一个个分配,而且很好管理。 创建用户组 groupadd 组名删除用户组 groupdel test查看用户所属组 id [用户名]修改用户组 把abc用户添加到m…...

Character Animator 2024 mac/win版:赋予角色生命,动画更传神
Character Animator 2024是一款强大的角色动画制作软件,以其创新的功能和卓越的性能,为动画师、游戏开发者以及设计师们带来了全新的创作体验。 Character Animator 2024 mac/win版获取 这款软件采用了先进的骨骼绑定技术,使得角色动画的制作…...

短剧app广告变现模式开发
短剧app搭建是一个涉及多个方面的复杂过程,下面将介绍主要的步骤和考虑因素: 明确目标和定位:在开始搭建之前,首先要明确你的目标受众是谁,以及短剧app的主要定位是什么。这有助于在后续的开发过程中更有针对性地进行…...

如何选择适合的编程语言入门?
推荐学习网站:offernow.cn 如何选择最适合自己的编程语言呢?接下来,我给大家分享一些实用的建议,希望能帮到你们。 一、明确目标和兴趣 考虑你的兴趣和未来方向是选择编程语言的首要因素。如果你对网页开发感兴趣,可以…...

Spring Boot入门教程
Spring Boot入门教程可以按照以下步骤进行,以确保清晰和有条理地学习: 1. Spring Boot简介 Spring Boot是由Pivotal团队提供的全新框架,旨在简化Spring应用的初始搭建以及开发过程。它使用了特定的方式来进行配置,使开发人员不再…...

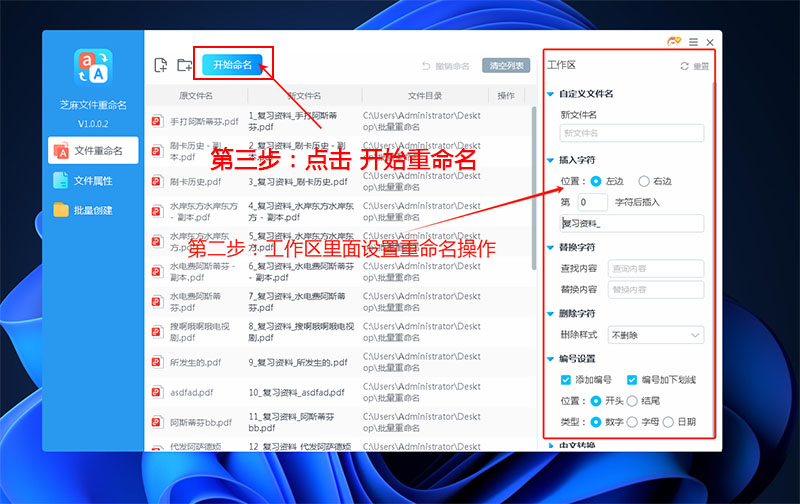
芝麻文件重命名 一键批量重命名 支持批量修改图片 文档 文件夹名称
芝麻文件重命名是一款专业的文件批量重命名软件,它提供了丰富的功能和灵活的命名规则,可以大大提高文件管理的效率。以下是关于芝麻文件重命名的详细介绍: 一、软件特点 支持批量重命名:芝麻文件重命名支持文件和文件夹的批量重命…...

docker守护进程配置代理
一:配置 Docker 守护进程使用代理 1.创建或编辑 Docker 配置文件目录 2.创建或编辑代理配置文件 3.重新加载系统守护进程并重启 Docker 4.验证代理设置 5.使用 docker pull 拉取镜像,验证代理设置 步骤 1:创建或编辑 Docker 配置文件目录 Doc…...

使用Minikube部署Kubernetes环境
使用Minikube部署Kubernetes环境 1. Minikube简介 Minikube是一个轻量级的Kubernetes实现,它在本地运行一个Kubernetes集群,可以是单节点或者集群环境,主要用于开发和测试。Minikube支持Kubernetes的所有主要功能,包括Dashboard…...

蚂蚁集团:2023年科研投入211.9亿元
6月13日,蚂蚁集团发布2023年可持续发展报告。报告显示,2023年蚂蚁集团科研投入达到211.9亿元,再创历史新高,蚂蚁科技投入的重点是人工智能和数据要素技术。 蚂蚁集团董事长兼CEO井贤栋在报告致辞中说,面向未来&#x…...

pikachu靶场之XSS漏洞测试
一、环境配置 1.pikachu官网下载 下载地址:https://github.com/zhuifengshaonianhanlu/pikachu 2.百度网盘(里面含有pikachu跟phpstudy) 链接:pikachu下载 密码:abcd 配置:pikachu下载及安装-图文详解…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
