HarmonyOS角落里的知识:一杯冰美式的时间 -- 之打字机
一、前言
模拟编辑器或者模拟输入框中文字啪啦啪啦输入的效果,往往能够吸引人们的眼球,让用户的注意力聚焦在输入的内容上,本文将和大家探讨打字机效果的实现方式以及应用。Demo基于API12。
二、思路
拆分开来很简单,将字符串拆分,只需把要展示的文本进行切割,使用定时器不断追加文字即可。光标我们可以使用自带的TextArea来实现。
效果如下:

三、数据源
随便抄了一段文本:
private targetTxt: string = `碧海青天夜夜心,闲云潭影日悠悠。花开堪折直须折,莫待无花空折枝。江南好,风景旧曾谙。日出江花红胜火,春来江水绿如蓝。能不忆江南?松风吹解带,山月照弹琴。遥望洞庭山水翠,白银盘里一青螺。人生若只如初见,何事秋风悲画扇?浮生若梦,为欢几何?长风破浪会有时,直挂云帆济沧海。岁月不居,时节如流。人生天地间,若白驹过隙,忽然而已。愿逐月华流照君,千里共婵娟。 `
分割:
aboutToAppear(): void {this.targetTxtArray = this.targetTxt.split("");}
准备一个@State变量,用于显示UI
@State currentTxt: string = ""
四、TextArea
使用TextArea要面对的就是输入框是有焦点和事件以及配套的键盘的,同时又需要光标。如下:
TextArea({text: this.currentTxt}).width("auto").height("auto").animation({ duration: 200, curve: Curve.Smooth }).focusable(true).defaultFocus(true).enableKeyboardOnFocus(false).fontColor("#fefae0").caretColor("#d4a373").backgroundColor("#ccd5ae").hitTestBehavior(HitTestMode.None)
- 使用
focusable(true)、defaultFocus(true)来获取焦点,达到显示光标的效果。 enableKeyboardOnFocus(false)用于限制它弹出键盘hitTestBehavior(HitTestMode.None)则屏蔽了所有的事件
我们得到了一个干净的,有光标的,无法操作的输入框~
五、setInterval
显然需要一个定时器来间隔添加文字。
@State currentProgress: number = 0@State inputStepChar: number = 1private inputTxt(step: number) {if (this.intervalId != -1) {clearInterval(this.intervalId)this.intervalId = -1}this.intervalId = setInterval(() => {if (this.currentProgress >= this.targetTxtArray.length - 1) {clearInterval(this.intervalId)break} else {this.currentTxt += this.targetTxtArray[++ this.currentProgress]}}, step)}
因为可能被多次调用,我们需要存一个定时器ID,在后续的触发中将定时器清除。
step就是输入的间隔了,也就是输入速度。
每间隔一次,就在数组中取一个字符串,直到取完。
六、删除
因为有输入,那就可以有删除,也很简单。反过来就行了~
private removeTxt(step: number) {if (this.intervalId != -1) {clearInterval(this.intervalId)this.intervalId = -1}this.intervalId = setInterval(() => {if (this.currentProgress <= 0) {clearInterval(this.intervalId)} else {this.currentProgress--this.currentTxt = this.currentTxt.substring(0, this.currentTxt.length - 1);}}, step)}
每间隔一次,就在currentTxt中移除最后一个字符,并currentProgress递减,直到删完。
七、删除、添加多个
默认是一个个增加,一个个删除。多个的话,我们直接点。使用一个For循环,将原有的逻辑套进去就好了。
private inputTxt(step: number) {if (this.intervalId != -1) {clearInterval(this.intervalId)this.intervalId = -1}this.intervalId = setInterval(() => {for (let index = 0; index < this.inputStepChar; index++) {if (this.currentProgress >= this.targetTxtArray.length - 1) {clearInterval(this.intervalId)break} else {this.currentTxt += this.targetTxtArray[++ this.currentProgress]}}}, step)}
inputStepChar就是每次改变的字符数了,想多少就多少。
八、最终代码
let maxSpeed: number = 1000let minSpeed: number = 50let minStepChar: number = 1let maxStepChar: number = 10/*** @Des* @Author zyc* @Date 2024/5/30*/@Componentexport struct TypeWriterComponent {private targetTxt: string = `碧海青天夜夜心,闲云潭影日悠悠。花开堪折直须折,莫待无花空折枝。江南好,风景旧曾谙。日出江花红胜火,春来江水绿如蓝。能不忆江南?松风吹解带,山月照弹琴。遥望洞庭山水翠,白银盘里一青螺。人生若只如初见,何事秋风悲画扇?浮生若梦,为欢几何?长风破浪会有时,直挂云帆济沧海。岁月不居,时节如流。人生天地间,若白驹过隙,忽然而已。愿逐月华流照君,千里共婵娟。 `private intervalId: number = -1private targetTxtArray: string[] = []private defInputSpeed: number = 200private defRemoveSpeed: number = 100@State inputStepChar: number = 1@State removeStepChar: number = 1@State currentProgress: number = 0@State currentTxt: string = ""@State inputSpeed: number = 0@State removeSpeed: number = 0aboutToAppear(): void {this.targetTxtArray = this.targetTxt.split("");this.defRemoveSpeed = Math.abs(this.defRemoveSpeed - maxSpeed) + minSpeedthis.defInputSpeed = Math.abs(this.defInputSpeed - maxSpeed) + minSpeedthis.removeSpeed = this.defRemoveSpeedthis.inputSpeed = this.defInputSpeed}private inputTxt(step: number) {if (this.intervalId != -1) {clearInterval(this.intervalId)this.intervalId = -1}this.intervalId = setInterval(() => {zfor (let index = 0; index < this.inputStepChar; index++) {if (this.currentProgress >= this.targetTxtArray.length - 1) {clearInterval(this.intervalId)break} else {this.currentTxt += this.targetTxtArray[++ this.currentProgress]}}}, step)}private removeTxt(step: number) {if (this.intervalId != -1) {clearInterval(this.intervalId)this.intervalId = -1}this.intervalId = setInterval(() => {for (let index = 0; index < this.removeStepChar; index++) {if (this.currentProgress <= 0) {clearInterval(this.intervalId)break} else {this.currentProgress--this.currentTxt = this.currentTxt.substring(0, this.currentTxt.length - 1);}}}, step)}build() {Column({ space: 10 }) {TextArea({text: this.currentTxt}).width("auto").height("auto").animation({ duration: 200, curve: Curve.Smooth }).focusable(true).defaultFocus(true).enableKeyboardOnFocus(false).fontColor("#fefae0").caretColor("#d4a373").backgroundColor("#ccd5ae").hitTestBehavior(HitTestMode.None)Blank()Row() {Text("输入长度:").fontColor(Color.Black)Slider({style: SliderStyle.InSet,value: 1,step: 1,min: minStepChar,max: maxStepChar,}).layoutWeight(1).showSteps(true).stepSize(3).showTips(true, `${this.inputStepChar}`).selectedColor("#f07167").trackColor("#fdfcdc").stepColor("#fed9b7").onChange(value => {this.inputStepChar = valuethis.inputTxt(this.inputSpeed)})}Row() {Text("删除长度:").fontColor(Color.Black)Slider({style: SliderStyle.InSet,value: 1,step: 1,min: minStepChar,max: maxStepChar,}).layoutWeight(1).showSteps(true).stepSize(3).showTips(true, `${this.removeStepChar}`).selectedColor("#77bfa3").trackColor("#edeec9").stepColor("#bfd8bd").onChange(value => {this.removeStepChar = valuethis.removeTxt(this.inputSpeed)})}Row() {Text("输入速度:").fontColor(Color.Black)Slider({style: SliderStyle.InSet,value: this.defInputSpeed,step: 50,min: minSpeed,max: maxSpeed,}).layoutWeight(1).showSteps(true).stepSize(3).showTips(true, `${this.inputSpeed}`).selectedColor("#588157").trackColor("#dad7cd").stepColor("#a3b18a").onChange(value => {this.inputSpeed = Math.abs(value - maxSpeed) + minSpeedthis.inputTxt(this.inputSpeed)})}Row() {Text("删除速度:").fontColor(Color.Black)Slider({style: SliderStyle.InSet,value: this.defRemoveSpeed,step: 50,min: minSpeed,max: maxSpeed,}).layoutWeight(1).showSteps(true).stepSize(3).showTips(true, `${this.removeSpeed}`).selectedColor("#ddb892").trackColor("#ede0d4").stepColor("#e6ccb2").onChange(value => {this.removeSpeed = Math.abs(value - maxSpeed) + minSpeedthis.removeTxt(this.removeSpeed)})}Row({ space: 30 }) {Button("输出").onClick(() => {this.inputTxt(this.inputSpeed)})Button("撤回").onClick(() => {this.removeTxt(this.removeSpeed)})}}.padding(horizontalBottom(20, 40)).size(matchSize)}}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
鸿蒙HarmonyOS Next全套学习资料←点击领取!(安全链接,放心点击)
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

获取以上完整鸿蒙HarmonyOS学习资料,请点击→
纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
相关文章:

HarmonyOS角落里的知识:一杯冰美式的时间 -- 之打字机
一、前言 模拟编辑器或者模拟输入框中文字啪啦啪啦输入的效果,往往能够吸引人们的眼球,让用户的注意力聚焦在输入的内容上,本文将和大家探讨打字机效果的实现方式以及应用。Demo基于API12。 二、思路 拆分开来很简单,将字符串拆…...

C++ 03 之 命名空间
game_kun.cpp #include "game_kun.h"void kun::atk() {cout << "吃鸡的攻击"<< endl; } game_lol.cpp #include "game_lol.h"void lol::atk() {cout << "lol的攻击"<< endl; } game_kun.h #include <…...

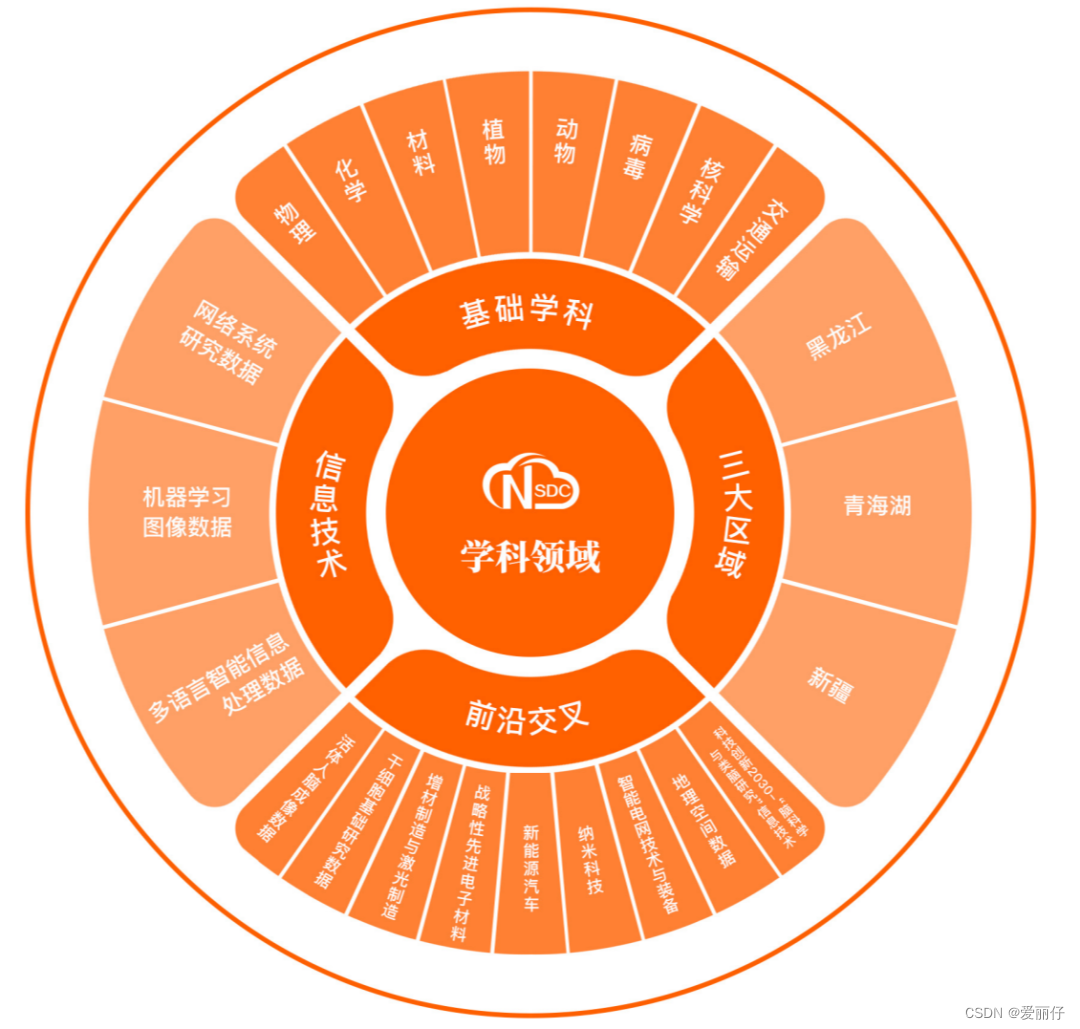
20个国家科学数据中心(下)
15、国家海洋科学数据中心 平台网址:https://mds.nmdis.org.cn/ 简介:国家海洋科学数据中心由国家海洋信息中心牵头,采用“主中心分中心数据节点”模式,联合相关涉海单位、科研院所和高校等十余家单位共同建设。以“建立…...

本地部署 Stable Diffusion3
6月13日,Stability AI 正式开源20亿参数版本的Stable Diffusion 3 Medium。本文将在本地部署 SD3,GPU配置如下 GPU 2080TI / 22G 安装依赖 修改 WORKSPACE 位置信息,安装ComfyUI # #title Environment Setupfrom pathlib import PathOPTIO…...

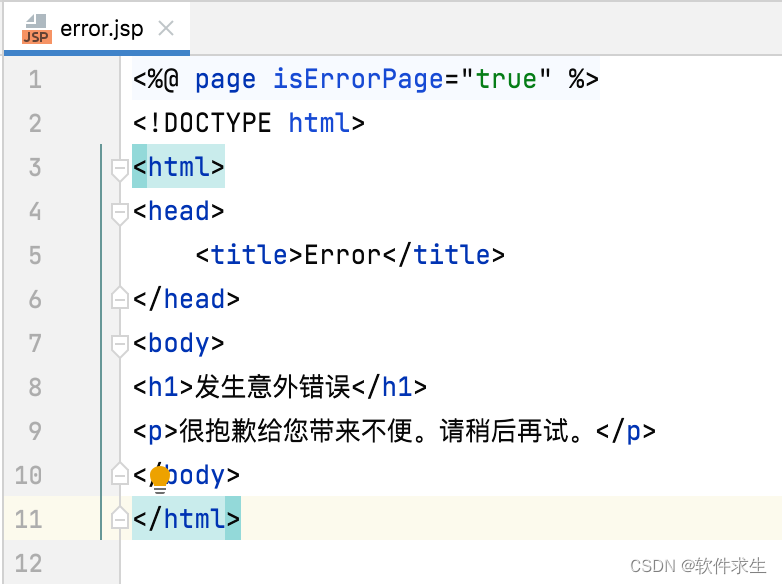
避免Tomcat调试信息泄露的最佳实践
大家好!我是小米,一个热爱分享技术的小伙伴。最近我们团队在进行网站安全扫描时,发现了一个敏感信息泄露的漏洞。经过一番努力,终于解决了这个问题。今天我想在这里分享我们的经历,希望能为大家提供一些参考和帮助。 问题背景 在处理请求过程中,如果服务器遇到运行时错…...

Linux C++
1.Linux环境配置 1.安装C和C的编译器 yum -y install gcc* // centos72.升级编译器 升级软件包: yum -y install centos-release-scl devtoolset-8-gcc*启用软件包: echo "source /opt/rh/devtoolset-8/enable" >>/etc/profile # 每次…...

Apache Doris 基础 -- 部分数据类型及操作
您还可以使用SHOW DATA TYPES;查看Doris支持的所有数据类型。 部分类型如下: Type nameNumber of bytesDescriptionSTRING/可变长度字符串,默认支持1048576字节(1Mb),最大精度限制为2147483643字节(2gb)。大小可以通过BE配置string_type_le…...

大话C语言:第25篇 动态库
1 动态库概述 C语言动态库(也称为共享库)是在程序运行时被加载到内存中的库文件,它包含了可由多个程序共享的代码和数据。动态库在编译时不会被直接链接到目标程序中,而是在程序运行时动态加载。这种特性使得动态库具有一些优势&a…...

数据分析:RT-qPCR分析及R语言绘图
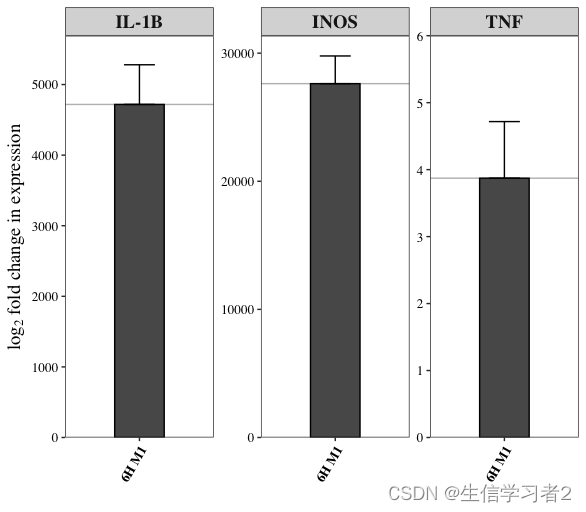
介绍 转录组分析是一种用于研究细胞或组织中所有RNA分子的表达水平的高通量技术。完成转录组分析后,科学家们通常需要通过定量实时聚合酶链式反应(qRT-PCR)来验证二代测序(Next-Generation Sequencing, NGS)结果的可靠…...

无线模块通过TCP/IP协议实现与PC端的数据传输解析
在当今的信息时代,无线通信技术的发展日新月异,为我们的工作和生活带来了极大的便利。其中,无线通信模块通过TCP/IP协议向PC端传送数据已经成为了一种常见的通信方式。 无线通信模块是一种能够在无线网络中进行数据传输的设备。它通常集成了…...

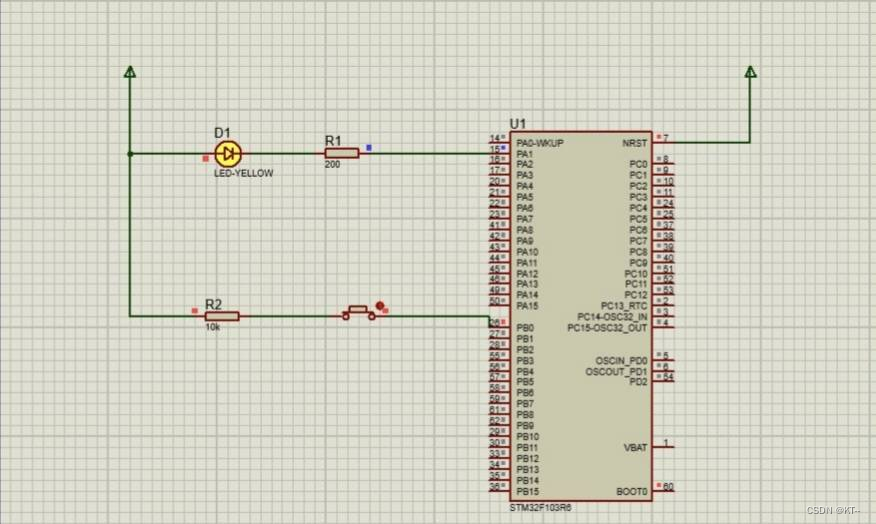
嵌入式实验---实验一 通用GPIO实验
一、实验目的 1、掌握STM32F103 GPIO程序设计流程; 2、熟悉STM32固件库的基本使用。 二、实验原理 1、通过按键实现:按键按下,LED点亮;按键释放,LED熄灭。 三、实验设备和器材 电脑、Keil uVision5软件、Proteus…...

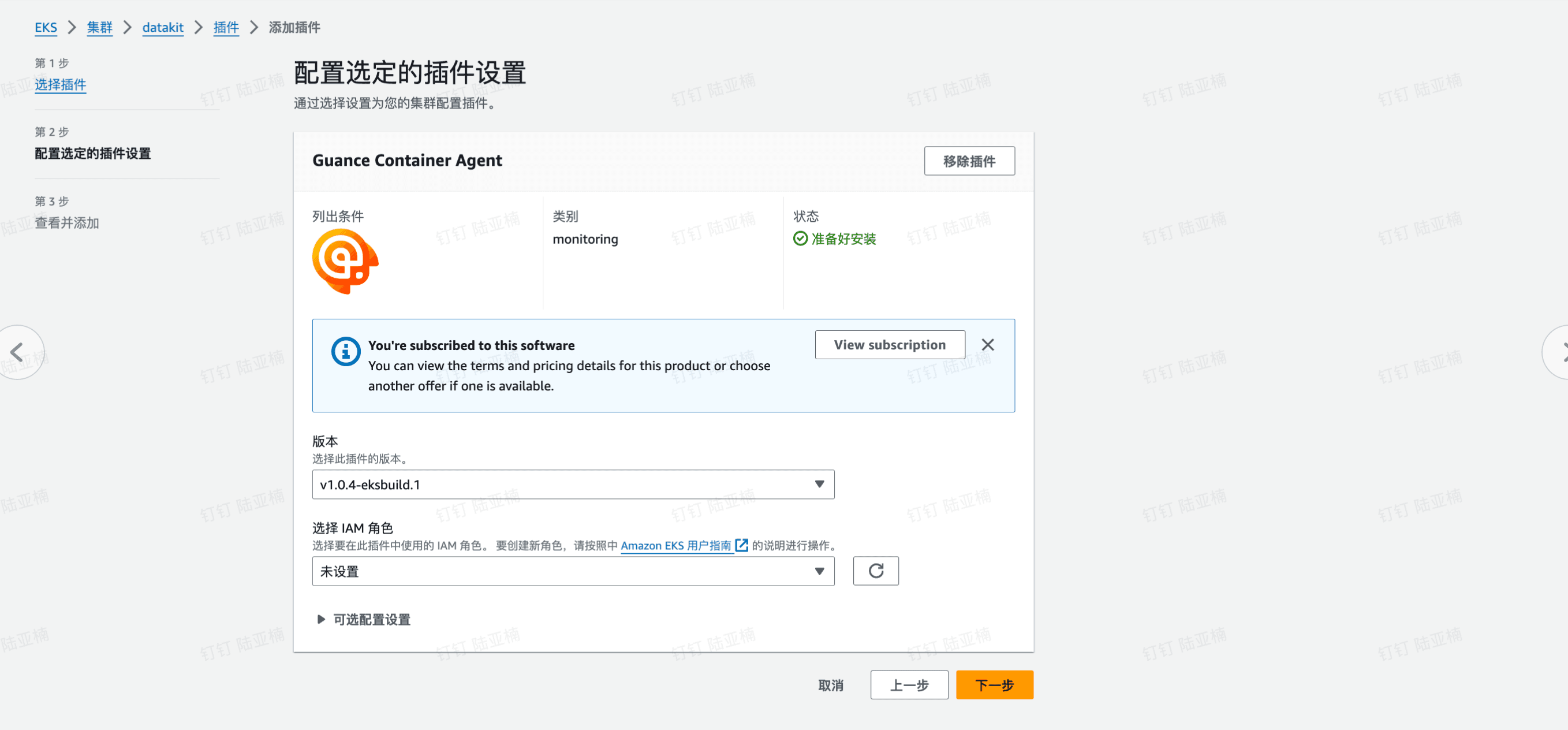
中国首例!「DataKit」上架亚马逊云科技 Marketplace add-ons
在 2022 年的 re:Invent 大会上,亚马逊云科技宣布了一项重大更新:亚马逊云科技 Marketplace 为 Amazon Elastic Kubernetes Service(Amazon EKS)提供了附加组件的支持。这一创新功能极大地丰富了 EKS 的生态系统,使用户…...

【博士每天一篇文献-算法】Progressive Neural Networks
阅读时间:2023-12-12 1 介绍 年份:2016 作者:Andrei A. Rusu,Neil Rabinowitz,Guillaume Desjardins,DeepMind 研究科学家,也都是EWC(Overcoming catastrophic forgetting in neural networks)算法的共同作者。 期刊: 未录用&am…...

深圳中小企业融资攻略,贷款方法大盘点!
中小企业融资这事,可不是一个简单的事情。资金对中小企业来说,就像血液对人体一样重要。企业发展离不开资金支持,特别是在今年这个环境下,政策对中小企业还挺友好的。今天讲解一下中小微企业常用的几种贷款方法。希望能让大家更明…...

Android的自启动
最近要用到这个,所以也花时间看看。 从分层来说,安卓的自启动也分成三种,app的自启动,framework服务的自启动,HAL服务的自启动。现在简单说说这三种吧。当然,我主要关注的还是最后一种。。。 一 App的自启…...

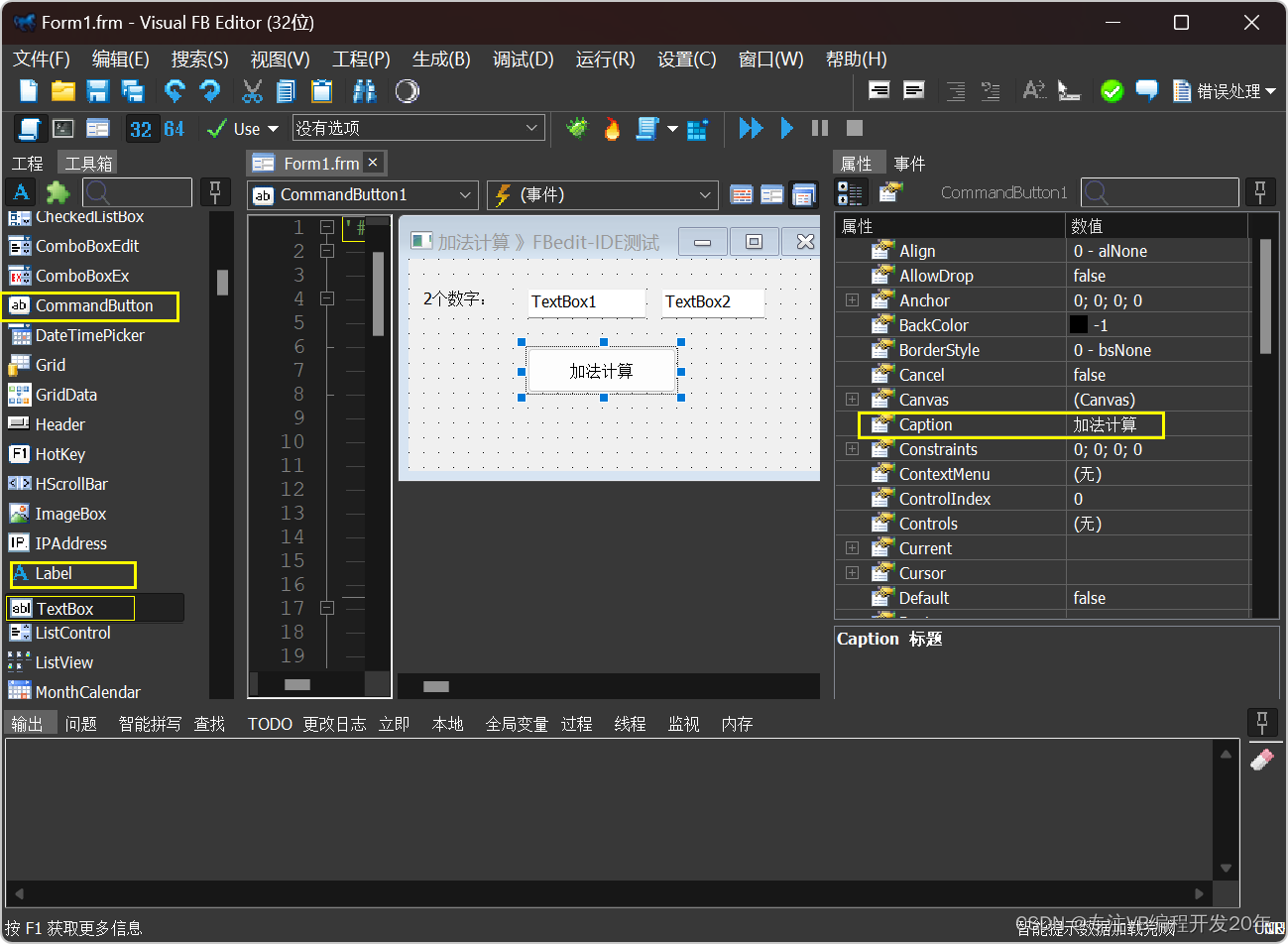
开源VisualFbeditor中文版,vb7 IDE,VB6升级64位跨平台开发安卓APP,Linux程序
吴涛老矣,社区苦无64位易语言,用注入DLL增强菜单,做成VS一样的界面 终归是治标不治本,一来会报毒,二来闭源20年没更新了 开源的VB7,欢迎易语言的铁粉进群:1032313876 【Freebasic编程语言】编绎…...

github安全问题token和sshkeys
文章目录 sshkeys问题问题方法一:方法二:获取密钥添加密钥token问题问题:生成tokens设置tokenssshkeys问题 问题 当我们git clone代码时,会报如下错误,此时有2种解决方法。 git clone git@github.com:gjianw217/xboard-uboot.git Cloning into xboard-uboot... Permissio…...

超详细的selenium使用指南
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 概述 selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器…...

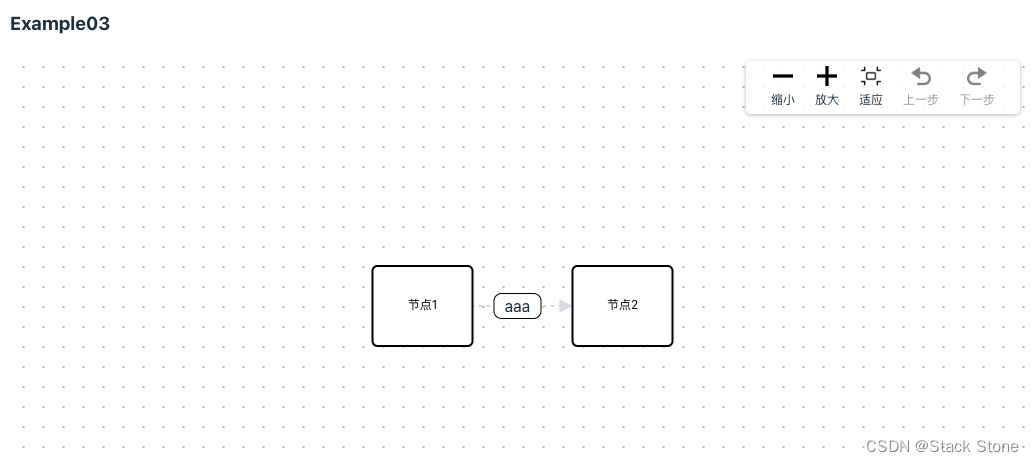
LogicFlow 学习笔记——1. 初步使用 LogicFlow
什么是 LogicFlow LogicFlow 是一个开源的前端流程图编辑器和工作流引擎,旨在帮助开发者和业务人员在网页端创建、编辑和管理复杂的业务流程和工作流。它提供了一个直观的界面和强大的功能,使得设计和管理工作流变得更加高效和便捷。 官网地址ÿ…...

场外个股期权通道业务是什么意思?
今天带你了解场外个股期权通道业务是什么意思?场外个股期权业务是指在沪深交易所之外进行的个股期权交易。它是一种非标准化的合约,不在交易所内进行交割。 场外个股期权通道业务,是指投资者通过与场外个股期权机构通道签订合约,购…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...
