ui自动化selenium,清新脱俗代码,框架升级讲解
一:简化
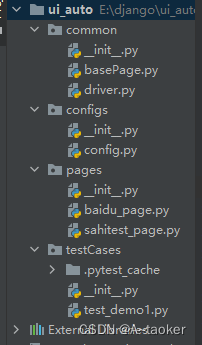
1. 新建common 包 新建diver.py
封装浏览器驱动类
from selenium import webdriverclass Driver():"""浏览器驱动类定义 一个【获取浏览器驱动对象driver的方法】。支持多种类型浏览器"""def get_driver(self,browser_type):if browser_type == 'chrome':self.driver = webdriver.Chrome()elif browser_type == 'Firefox':self.driver = webdriver.Firefox()# 最大化窗口、隐式等待、最大加载时长self.driver.maximize_window()self.driver.implicitly_wait(20)self.driver.set_page_load_timeout(20) # 页面加载时长, 超时则停止,避免因页面加载过慢而拖延整个测试流程return self.driver新建configs包,config.py
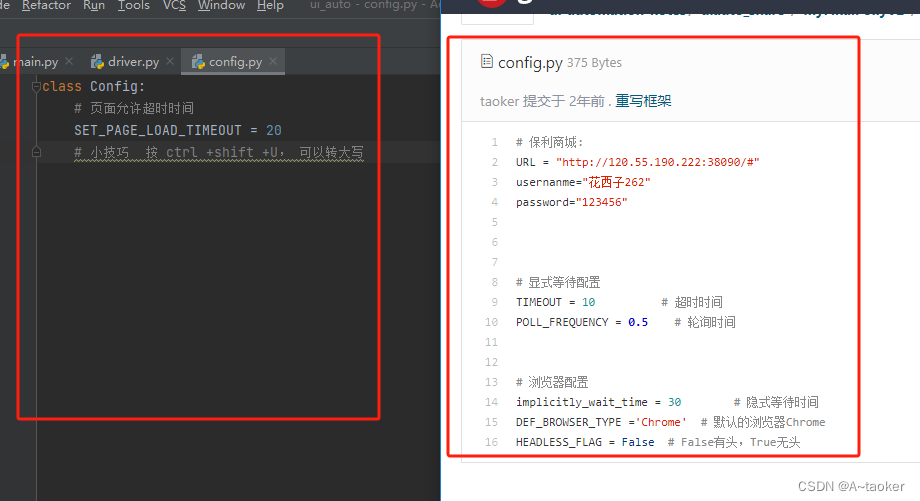
把超时时间,隐式等待时间写到配置里
两种写配置的方式,都行

# 页面允许超时时间 小技巧 按 ctrl +shift +U, 可以转大写
SET_PAGE_LOAD_TIMEOUT = 20# 默认浏览器类型
DEF_BROWSER_TYPE = 'chrome'
我用第二种方式,那么在driver.py 中,就这么导入
from configs.config import SET_PAGE_LOAD_TIMEOUT,DEF_BROWSER_TYPEdriver.py 中,引入config的配置的时间,引用config中配置的浏览器类型
from selenium import webdriver
from configs.config import SET_PAGE_LOAD_TIMEOUT,DEF_BROWSER_TYPE
class Driver():"""浏览器驱动类定义 一个【获取浏览器驱动对象driver的方法】。支持多种类型浏览器"""def get_driver(self,browser_type = DEF_BROWSER_TYPE):if browser_type == 'chrome':self.driver = webdriver.Chrome()elif browser_type == 'Firefox':self.driver = webdriver.Firefox()# 最大化窗口、隐式等待、最大加载时长self.driver.maximize_window()self.driver.implicitly_wait(20)self.driver.set_page_load_timeout(SET_PAGE_LOAD_TIMEOUT) # 页面加载时长, 超时则停止,避免因页面加载过慢而拖延整个测试流程return self.driver2. 新建页面基类
在common包中,新建basePage.py , BasePage类,
表示页面基类, 把不同的页面,能做的同样的事情,都封装在这个类中。
new_Driver() 方法,返回的是driver,页面类示例对象就可以用到
back() ,表示二次封装的回退方法
get_element(), 表示定位方法
input_text ,表示文本框的输入方法
暂时先写这么多,还可以封装点击, 等等方法
from common.driver import Driverclass BasePage:"""页面基类:不同的页面 能做同样的事,封装在这个类中打开浏览器、进入页面、定位元素、点击、输入等"""def __init__(self):self.driver = Driver().get_driver() # 这个就表示打开浏览器# 打开网址def open_url(self,url): # 二次封装,提供更多的可能性self.driver.get(url)# 定位到元素def get_element(self,locator):""":param locator: 如: 'id','kw':return:"""return self.driver.find_element(*locator)# 输入文本def input_text(self,locator,text,append=False):# 默认:清空后输入if not append:self.get_element(locator).clear()self.get_element(locator).send_keys(text)# 否则是追加输入else:self.get_element(locator).send_keys(text)# 返回driver对象, 让页面对象灵活操作def new_Driver(self):return self.driver# 倒退def back(self):self.driver.back()3.新建pages包
一个页面一个py文件, 在pages目录下,
新增baidu_page.py
表示 百度的页面,里面
有纯元素,比如下面的 “【百度一下】 按钮元素”
有元素做动作的方法,“输入框输入文本”
在main中,可以进行调试
from common.basePage import BasePage# 继承基类
class BaiduPage(BasePage):def open_baidu_page(self):# self.open_url(f"{URL}/login")self.open_url("https://www.baidu.com/")return self # 返回后,可以链式调用 BaiduPage().open_baidu_page().login_polly('花西子262','123456')# (动作)输入框输入xxdef input_ele_input(self,text):self.input_text(('id','kw'),text)# (元素) 百度一下 按钮def submit_ele(self):return self.get_element(('id','su'))Baidu_Page_Obj = BaiduPage()if __name__ == '__main__':Baidu_Page_Obj = BaiduPage()# 输入Baidu_Page_Obj.open_baidu_page().input_ele_input("测试一下")# 点击确定Baidu_Page_Obj.submit_ele().click()新建sahitest_page.py
再新增一个页面,其中,封装了两个元素
main 中
- 点击一个元素,然后 使用 basePage中封装的 back方法,回退
- 再点击另一个元素,使用basePage中,先获取到driver,然后再用driver
import time
from common.basePage import BasePage
# 继承基类
class SahiTestPage(BasePage):def open_sahi_page(self):self.open_url("https://sahitest.com/demo/")return self# (元素1)def _ele1(self):return self.get_element(("link text",'Drag Drop Test'))# (元素2)def _ele2(self):return self.get_element(("link text",'Alert Test'))sihi_Page_Obj = SahiTestPage()if __name__ == '__main__':sihi_Page_Obj = SahiTestPage()# 打开网址sihi_Page_Obj= sihi_Page_Obj.open_sahi_page()# 点击一个元素sihi_Page_Obj._ele2().click()time.sleep(2)# 回退 (使用封装的back方法)sihi_Page_Obj.back()# 点击第二个元素sihi_Page_Obj._ele1().click()time.sleep(2)# 回退(使用dirver对象 的)sihi_Page_Obj.new_Driver().back()4 . 新建testCases包。
新建test_demo1.py
一个py文件就用来写一个 页面的测试用例,可以这么设计,那这个就写百度页面的测试用例。
我就直接两个用例,对应两个页面了
- 用例1: 百度页面 输入 CSDN,百度一下
- 用例2: sahitest页面,点击一个, 回退,点击另一个,再回退
from pages.baidu_page import Baidu_Page_Obj
from pages.sahitest_page import sihi_Page_Obj
import time,pytestclass Test_Demo():def test_case1(self):"""打开百度"""Baidu_Page_Obj.open_baidu_page().input_ele_input("CSDN")Baidu_Page_Obj.submit_ele().click()time.sleep(1)def test_case2(self):"""打开sihitest网页"""time.sleep(1)sihi_Page_Obj.open_sahi_page()# 点击一个元素sihi_Page_Obj._ele2().click()time.sleep(2)# 回退 (使用封装的back方法)sihi_Page_Obj.back()# 点击第二个元素sihi_Page_Obj._ele1().click()time.sleep(2)# 回退(使用dirver对象 的)sihi_Page_Obj.new_Driver().back()if __name__ == '__main__':pytest.main([__file__])
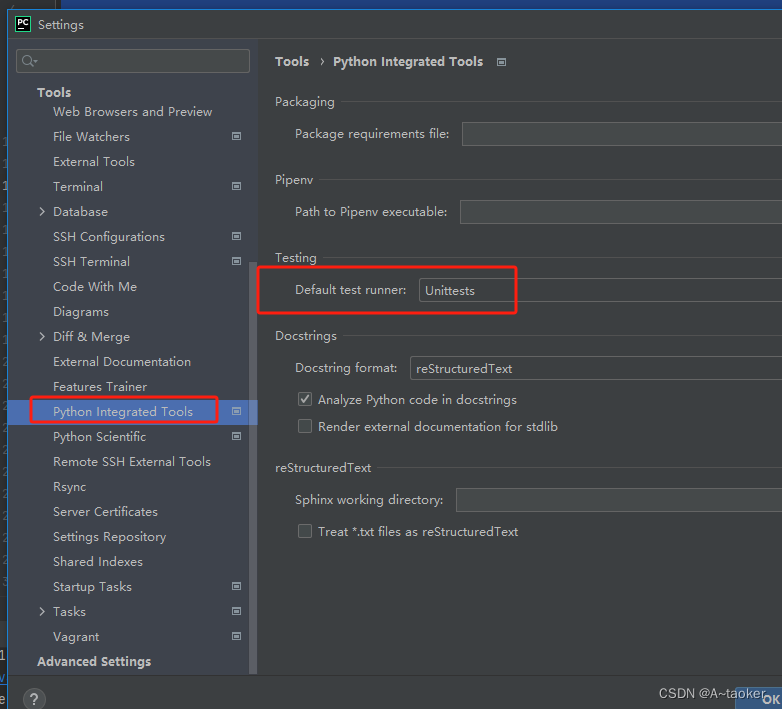
pytest的知识,要执行main中的代码要设置pycharm:不明白可以看 【自动化总结1】pytest使用整理


执行时,会完成测试用例 ,但是会打开两个浏览器。这个是可以去解决的问题

二:升级(待整理)
集中管理元素定位、解决打开多个浏览器问题(如果只打开一次,就只登录一次就够了) 、
补充basePage,基类中的方法
driver.py中,代码补充。get_element 查找元素,用显示等待的方式来查
# 定位到元素def get_element(self,locator):""":param locator: 如: 'id','kw':return:"""# return self.driver.find_element(*locator)# 改用下面的显示等待的定位return WebDriverWait(driver=self.driver, timeout=10, poll_frequency=0.5).until(EC.visibility_of_element_located(locator))和 get_elements 获取元素列表
def get_elements(self, locator):# ------------这段代码生效否,有待考究----------------------WebDriverWait(# 传入浏览器对象driver=self.driver,# 传入超时时间#timeout=TIMEOUT, # 可以写到配置里timeout=10,# 传入轮询时间 # poll_frequency=POLL_FREQUENCY).until( # 也可以写到配置里poll_frequency=0.5).until(EC.visibility_of_element_located(locator))# ------------这段代码生效否,有待考究----------------------# 返回元素列表return self.driver.find_elements(*locator)再添加一个点击元素的方法。和获取元素文本的方法
# 点击元素def click_element(self,locator):self.get_element(locator).click()# 获取元素文本信息(用来断言)def get_element_text(self, locator):# 获取元素文本(查找元素时,已经做了等待)return self.get_element(locator).textdef get_elements_text(self,locator):#遍历得到每个元素的textreturn [ele.text for ele in self.get_elements(locator)]封装使用 元素定位器的yml文件
pages中写 login_page.py ,定位器写死
来写一次登录页,首先先把元素定位器写死

from selenium.webdriver.common.by import By
from common.basePage import BasePage
from configs.config import HOSTclass LoginPage(BasePage):# 打开登录页面def open_loginpage(self):self.open_url(f"{HOST}/#/login")# def login_polly(self, username, password):# # 定位器是通过基类定义的方法获取的# # self.input_text([By.ID, 'username'], username)# time.sleep(0.5)# self.input_text(self.username_input, username)# time.sleep(0.5)# self.input_text(self.password_input, password)# time.sleep(0.5)# self.click_element(self.login_button)def login_polly(self, username, password):# 定位器是通过基类定义的方法获取的self.input_text([By.ID, 'username'], username)self.input_text(['id', 'password'], password)self.click_element(["id", "btnLogin"])if __name__ == '__main__':lp = LoginPage()lp.open_loginpage()lp.login_polly("hello","world")管理定位器方式1(推荐这种吧,丑虽然丑了点):
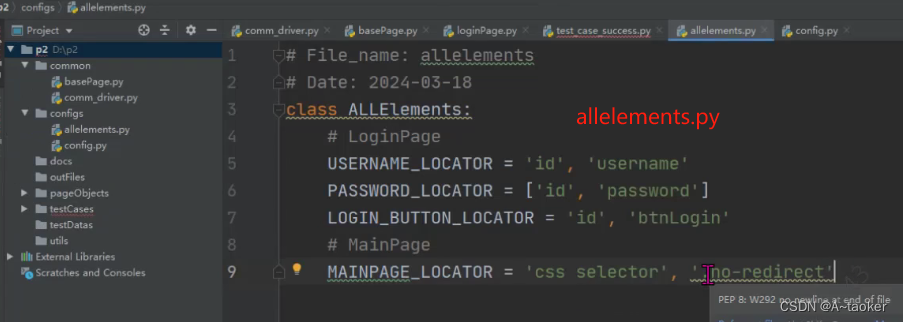
新建 allelements.py 文件中。
按如下的方式,就是所有的页面的元素都写在一个类中。

然后 login_page.py 中, 去读取配置。

管理定位器方式2 :使用yml文件(有弊端)
目标是在页面基类中的init方法中,就直接能获取各自页面的定位器。
1.在configs中,新建 allelements.yml
其中: LoginPage就表示 登录页, MainPage表示首页。 后续在定义页面类时,就要写同样的类名
LoginPage: # 登录页面 这个key要和 class页面类名一致username_input : ["id", username] # 用户输入框 会默认成字符串password_input: ["id", "password"] # 密码输入框login_button: ["id", "btnLogin"] # 登录按钮message_text: [ 'css selector','.el-message--error' ] #登录错误消息文本message_text_less: [ 'css selector','.el-form-item__error' ] #密码不能小于3位MainPage: #首页home_button: [ 'xpath','//*[text()="首页"]' ] #首页按钮logout_button: [ 'xpath',"//span[text()='退出']" ] #退出按钮personal_button: [ 'xpath','//img' ] #个人中心按钮menu_productmanage: [ 'xpath',"//span[text()='商品管理']" ]submenu_pm_productlist: [ 'xpath',"//span[text()='商品列表']" ]submenu_pm_addproduct: [ 'xpath',"//span[text()='添加商品']" ]submenu_pm_productkind: [ 'xpath',"//span[text()='商品分类']" ]submenu_pm_producttype: [ 'xpath',"//span[text()='商品类型']" ]submenu_pm_brandmanage: [ 'xpath',"//span[text()='品牌管理']" ]submenu_pm_productattr: [ 'xpath',"//span[text()='商品规格']" ]submenu_pm_productgift: [ 'xpath',"//span[text()='赠礼列表']" ]submenu_pm_productconsult: [ 'xpath',"//span[text()='商品评论']" ]menu_ordermanage: [ 'xpath',"//span[text()='订单管理']" ]menu_membermanage: [ 'xpath',"//span[text()='会员管理']" ]today_orders: [ 'css selector','.el-row > div:nth-child(1) .total-value' ] #今日下单数today_sales: [ 'css selector','.el-row > div:nth-child(2) .total-value' ] #今日销售总额today_product: [ 'css selector','.el-row > div:nth-child(3) .total-value' ] #今日商品数today_members: [ 'css selector','.el-row > div:nth-child(4) .total-value' ] #今日会员2. 新建utils包,新建 handle_path.py
有了它,路径大概率不会出错。
f'{config_path}/allelements.yml' 这样就表示定位器的路径
import os
"""
需求: 代码在任意路径都可以获取到项目工程的绝对路径
""""""工程路径"""
project_path = os.path.dirname( os.path.dirname(os.path.abspath(__file__)))"""配置路径"""
config_path = os.path.join(project_path,'configs')"""测试数据路径"""
# case_data_path = os.path.join(project_path,'datas')
# logs_path = os.path.join(project_path,'outFiles\logs')
# screenshots_path = os.path.join(project_path,'outFiles\screenshots')
# reports_path = os.path.join(project_path,'outFiles\\reports')common_path = os.path.join(project_path,'common')testcase_path = os.path.join(project_path,'testCases')if __name__ == '__main__':print(common_path)3. 在utils包中,新建 handle_yml.py
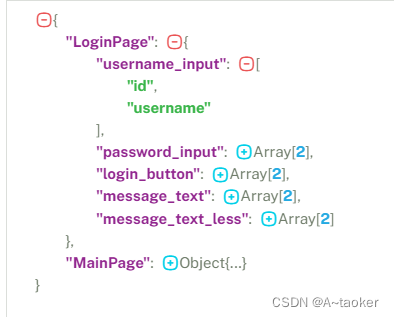
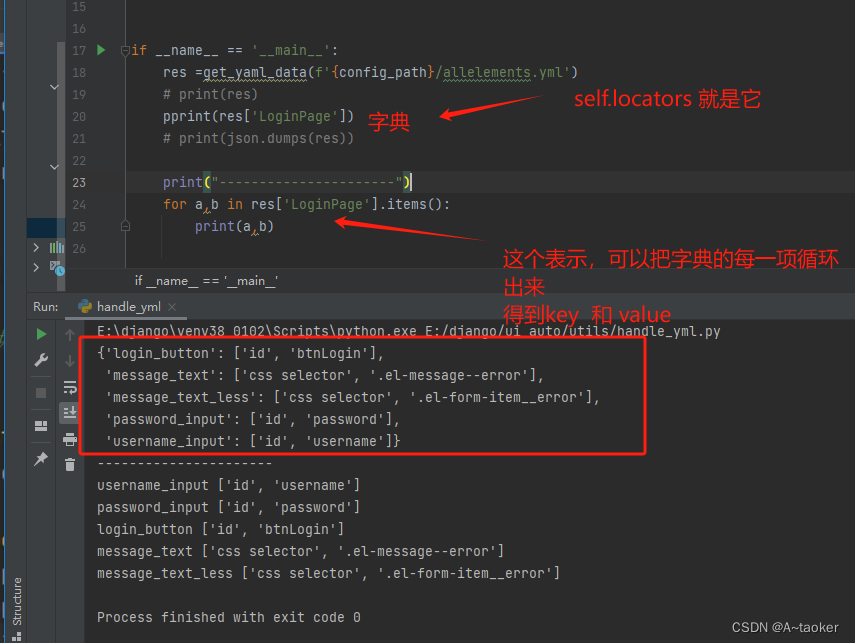
里面写一个获取yml文件的方法。 获取出来得到 字典的形式, 长下面这个样子

4. 在basePage.py 中, 更新init方法。
from utils.handle_path import config_path
from utils.handle_yml import get_yaml_dataclass BasePage:"""页面基类:不同的页面 能做同样的事,封装在这个类中打开浏览器、进入页面、定位元素、点击、输入等"""def __init__(self):self.driver = Driver().get_driver() # 这个就表示打开浏览器"""1.读取yml配置文件中各个页面的定位器- 哪个页面类继承basepage,就能得到哪个页面的定位器- 通过 self.__class__.__name__ 获取当前类名"""self.locators = get_yaml_data(f'{config_path}/allelements.yml')[self.__class__.__name__]# 设置 实例 element_name 属性 的值是locator ----有利于代码编写for element_name, locator in self.locators.items():setattr(self, element_name, locator)解析:其中:self.locators 就是一个字典。 把 键和值获取出来。
再用 setattr 设置成属性对。

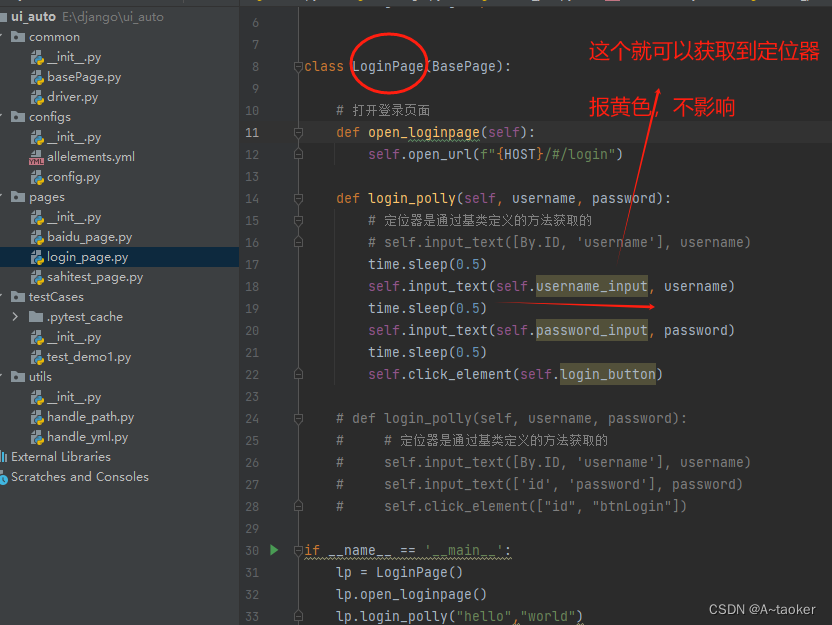
4.使用定位器
首先类名要LoginPage和 yml文件中的是一致的、这样也可以运行, 这么做的好处时,页面元素好管理,代码也好读。

5.yml的弊端
待补充
用例中,进行断言
testcases包中,新建test_login_success.py , 从这个文件命名中,可以看出,登录成功的用例会写到这里,登录失败的会写到其他地方。
但我一般,不会反复进行登录,我只会写一个登录成功的用例,执行后,后续就不会执行它了
这里主要介绍下如何断言。新建 test_login.py
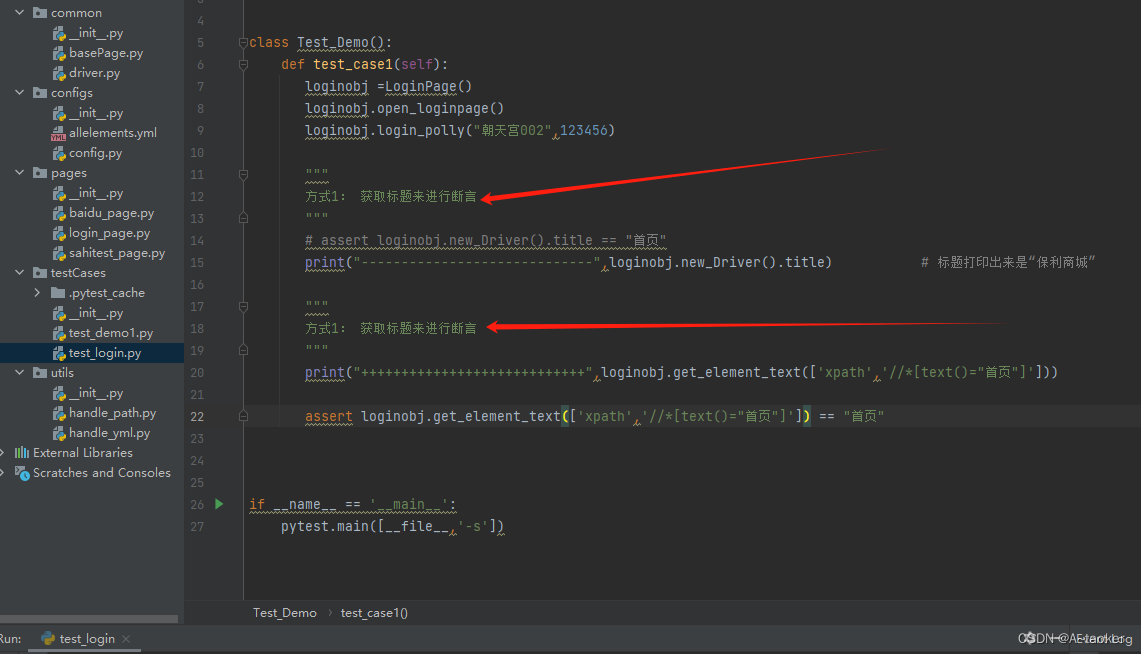
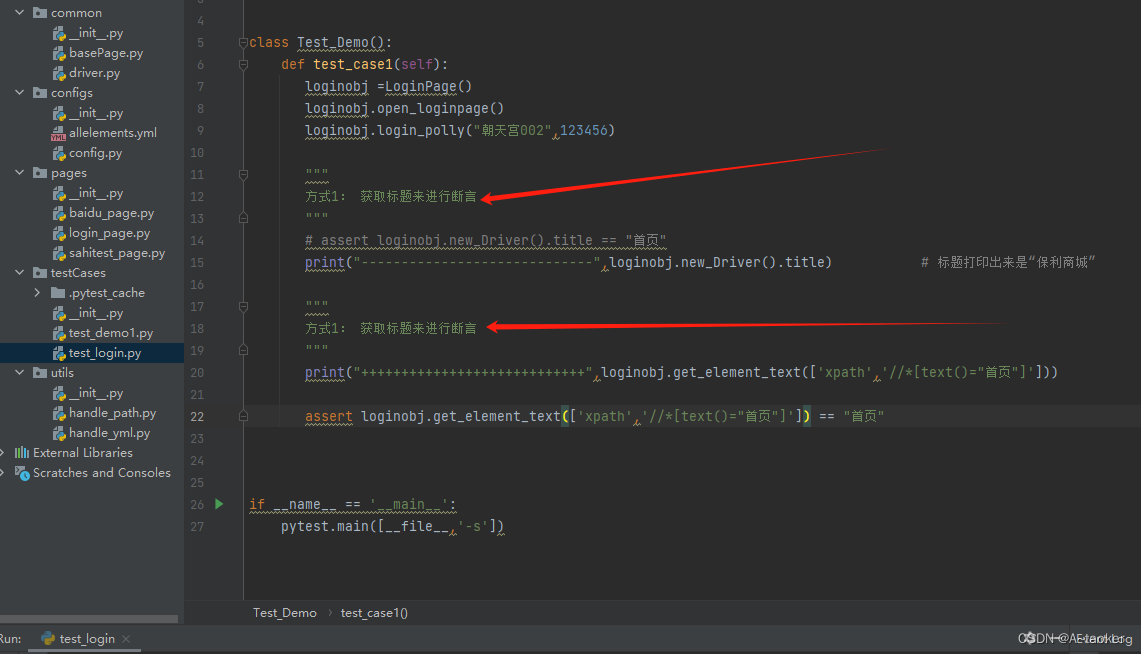
利用。basePage 中定义的获取文本信息来进行断言、 或者获取页面标题,来进行断言
如登录成功后,获取页面标题,判断标题是不是“首页”

from pages.login_page import LoginPage
import pytestclass Test_Demo():def test_case1(self):loginobj =LoginPage()loginobj.open_loginpage()loginobj.login_polly("朝天宫002",123456)"""方式1: 获取标题来进行断言"""# assert loginobj.new_Driver().title == "首页"print("-----------------------------",loginobj.new_Driver().title) # 标题打印出来是“保利商城”"""方式1: 获取标题来进行断言"""print("++++++++++++++++++++++++++++",loginobj.get_element_text(['xpath','//*[text()="首页"]']))assert loginobj.get_element_text(['xpath','//*[text()="首页"]']) == "首页"if __name__ == '__main__':pytest.main([__file__,'-s'])相关文章:

ui自动化selenium,清新脱俗代码,框架升级讲解
一:简化 1. 新建common 包 新建diver.py 封装浏览器驱动类 from selenium import webdriverclass Driver():"""浏览器驱动类定义 一个【获取浏览器驱动对象driver的方法】。支持多种类型浏览器"""def get_driver(self,browser_typ…...

【吊打面试官系列-Mysql面试题】Myql 中的事务回滚机制概述 ?
大家好,我是锋哥。今天分享关于 【Myql 中的事务回滚机制概述 ?】面试题,希望对大家有帮助; Myql 中的事务回滚机制概述 ? 事务是用户定义的一个数据库操作序列,这些操作要么全做要么全不做,是一个不可分割的工作单位…...

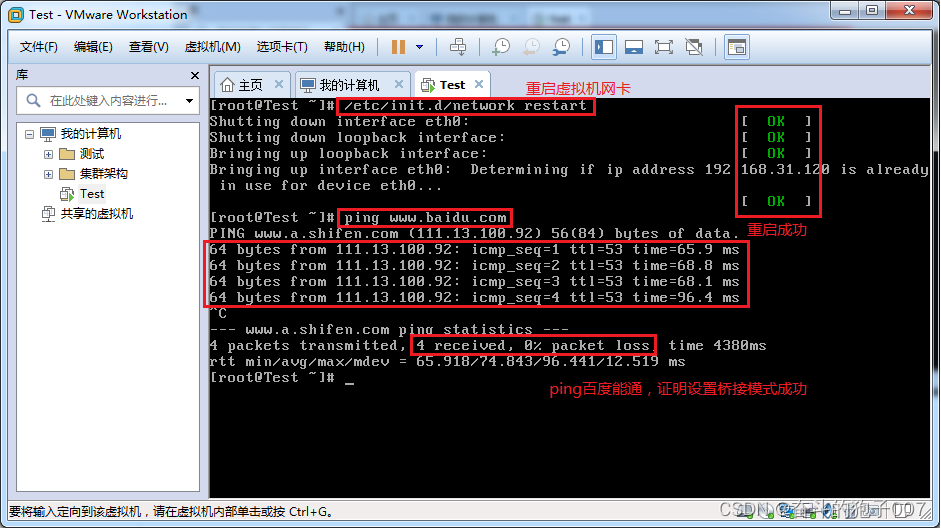
VMware虚拟机三种网络模式设置 - Bridged(桥接模式)
一、前言 由于linux目前很热门,越来越多的人在学习linux,但是买一台服务放家里来学习,实在是很浪费。那么如何解决这个问题?虚拟机软件是很好的选择,常用的虚拟机软件有vmware workstations和virtual box等。 在使用虚…...

关于Panabit在资产平台中类型划分问题
现场同事问了一个问题:Panabit能不能当做CentOS接入? 我第一反应是:Panabit是个什么鬼?为啥要混编接入?后期维护都是事啊。所以,我就想回答:不能! 但是,最好要给出一个…...

【C语言】12.C语言内存函数
文章目录 1.memcpy使用和模拟实现2.memmove使用和模拟实现3.memset函数的使用4.memcmp函数的使用 memcpy:内存拷贝 memmove:内存移动 memset:内存设置 memcmp:内存比较 1.memcpy使用和模拟实现 memcpy:内存拷贝 void…...

Django:如何将多个数据表内容合在一起返回响应
一.概要 Django写后端返回响应时,通常需要返回的可能不是一个数据表的内容,还包括了这个数据表的外键所关联的其他表的一些字段,那该如何做才能把他们放在一起返回响应呢? 二.处理方法 在这里我有三个数据表 第一个是航空订单&…...

棱镜七彩荣获CNNVD两项大奖,专业能力与贡献再获认可!
6月18日,国家信息安全漏洞库(CNNVD)2023年度工作总结暨优秀表彰大会在中国信息安全测评中心成功举办。棱镜七彩凭借在漏洞方面的突出贡献和出色表现,被授予“2023年度优秀技术支撑单位”与“2023年度最佳新秀奖”。 优秀技术支撑单…...

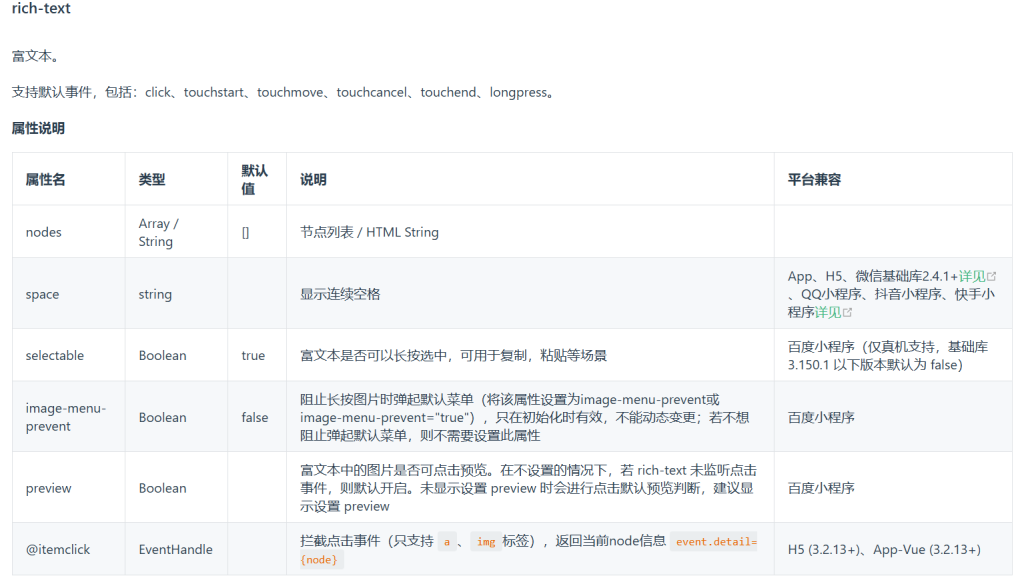
uni-app中使用富文本rich-text个人经验
rich-text是在uni-app一个内置组件,用于高性能地渲染富文本内容。先贴一下官方的属性列表: 先说一下“selectable” 长按选择区域复制,这个我在APP项目中 不起作用,可能像文档说的,只支持“百度小程序”吧。在APP端起作…...

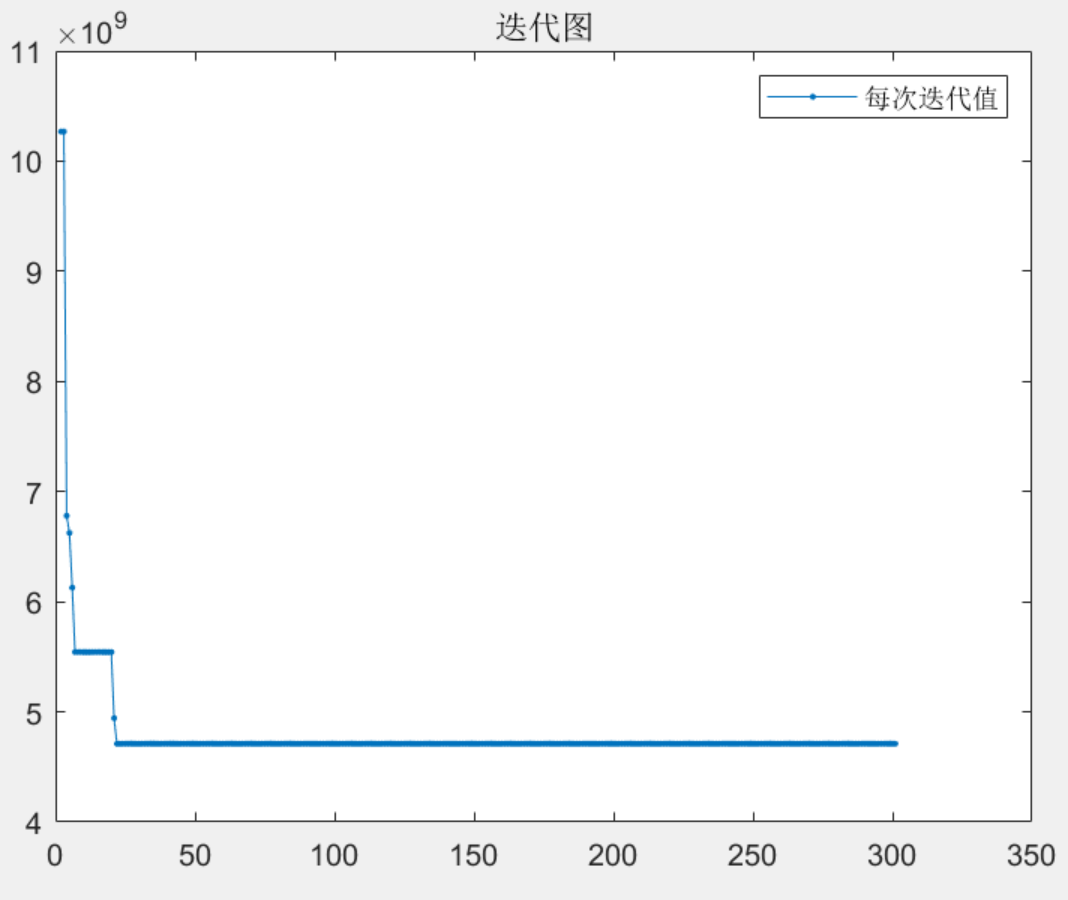
Matlab|基于V图的配电网电动汽车充电站选址定容-可视化
1主要内容 基于粒子群算法的电动汽车充电站和光伏最优选址和定容 关键词:选址定容 电动汽车 充电站位置 仿真平台:MATLAB 主要内容:代码主要做的是一个电动汽车充电站和分布式光伏的选址定容问题,提出了能够计及地理因素和服…...

从零开始! Jupyter Notebook的安装教程
🚀 从零开始! Jupyter Notebook的安装教程 摘要 📄 Jupyter Notebook 是一个广受欢迎的开源工具,特别适合数据科学和机器学习的开发者使用。本文将详细介绍从零开始安装 Jupyter Notebook 的步骤,包括各种操作系统的安装方法&am…...

web前端信息卡:深入探索与实用指南
web前端信息卡:深入探索与实用指南 在数字化时代,web前端信息卡已成为我们日常生活和工作中的重要组成部分。这些小巧而强大的工具,能够在有限的空间内展示丰富的信息,提升用户体验。然而,设计一个出色的web前端信息卡…...

之所以选择天津工业大学,因为它是双一流、报考难度适宜,性价比高!天津工业大学计算机考研考情分析!
天津工业大学(Tiangong University),简称“天工大”,位于天津市,是教育部与天津市共建高校、国家国防科技工业局和天津市共建的天津市重点建设高校、国家“双一流”建设高校、天津市高水平特色大学建设高校、中国研究生…...

WPF三方UI库全局应用MessageBox样式(.NET6版本)
一、问题场景 使用HandyControl简写HC 作为基础UI组件库时,希望系统中所有的MessageBox 样式都使用HC的MessageBox,常规操作如下: 在对应的xxxx.cs 顶部使用using 指定特定类的命名空间。 using MessageBox HandyControl.Controls.Message…...

ABAP-03基础数据类型
基本数据类型 数据类型默认大小(byte)有效大小初始值说明示例C11-65535SPACE文本字符(串)‘Name’N11-65535‘00…0’数字文本‘0123’T66‘000000’时间(HHMMSS)‘123010’D88‘00000000’日期(yyyymmdd)‘20090901’I4-231~232…...

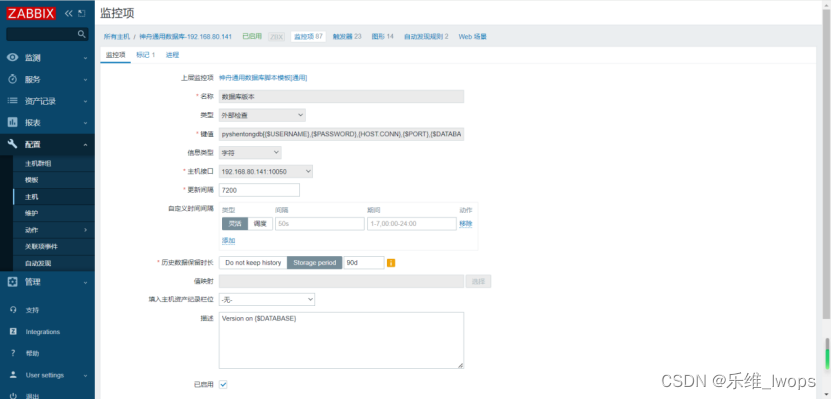
Zabbix监控神通数据库教程
作者:乐维社区(forum.lwops.cn) 乐乐 神通数据库,即神舟通用数据库(ShenTong Database),是我国自主研发的一款关系型数据库管理系统。它在国内市场有一定的应用,尤其是在一些对数据安…...

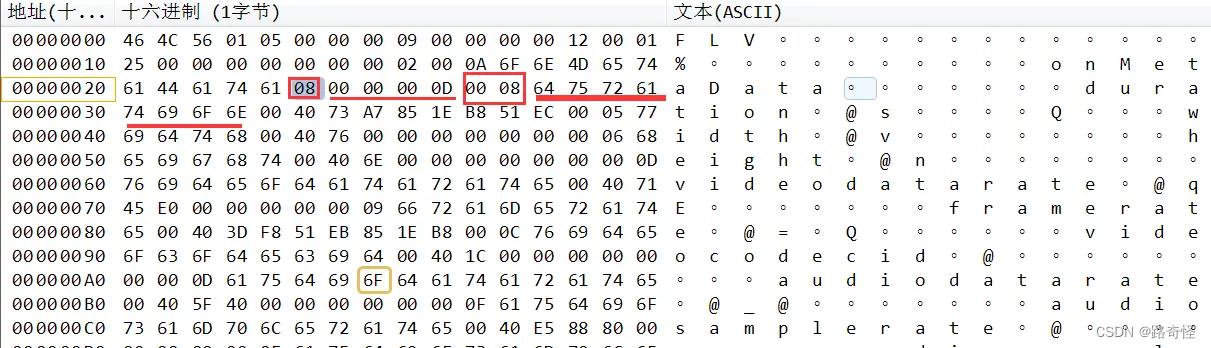
5.音视频基础 FLV
目录 简说FLV FLV Header FLV Body Tag Header 编辑Tag Data Audio Data Video Data Script Data 简说FLV FLV格式可以包含音频、视频和文本数据,并且可以在网络上进行流媒体传输。优点是文件大小较小,压缩效率高,并且可以在较低…...

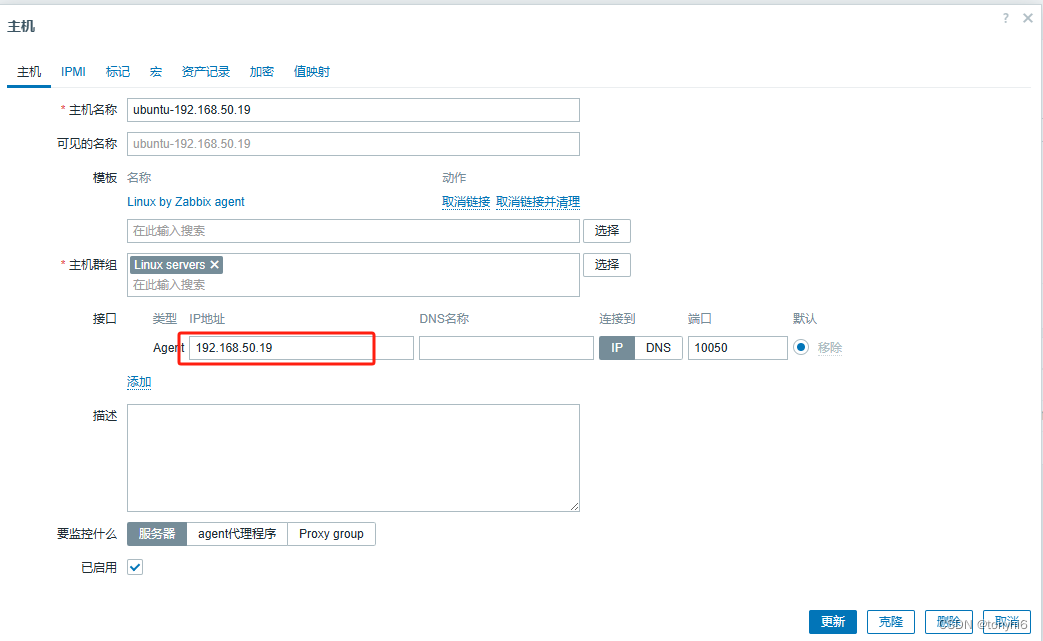
Ubuntu server 24 (Linux) 安装客户端(windows/linux) Zabbix 7.0 LTS Zabbix agent2
一 Ubuntu(linux)安装客户端 1 Ubuntu 24 安装Zabbix agent2 #安装agent库 sudo wget https://repo.zabbix.com/zabbix/7.0/ubuntu/pool/main/z/zabbix-release/zabbix-release_7.0-1ubuntu24.04_all.deb sudo dpkg -i zabbix-release_7.0-1ubuntu24.04_all.deb sudo apt u…...

在 Ubuntu 上取消登录密码和锁屏功能的简易指南
你可以使用终端命令来直接设置取消登录密码和锁屏功能。以下是具体步骤: 取消登录密码 打开终端。编辑 /etc/gdm3/custom.conf 文件:sudo nano /etc/gdm3/custom.conf在 [daemon] 部分下,添加或修改以下行:AutomaticLoginEnable…...

PAT B1046. 划拳
题目描述 划拳是中国酒文化中一个有趣的组成部分。酒桌上两人划拳的方法为:每人口中喊出一个数字,同时用手比划出一个数字。如果谁比划出的数字正好等于两人喊出的数字之和,谁就赢了,输家罚一杯酒。两人同赢或两人同输则继续下一轮,直到唯一的赢家出现。…...

奥特曼谈AI的机遇、挑战与人类自我反思:中国将拥有独特的大语言模型
奥特曼在对话中特别提到,中国将在这个领域扮演重要角色,孕育出具有本土特色的大语言模型。这一预见不仅彰显了中国在全球人工智能领域中日益增长的影响力,也预示着未来技术发展的多元化趋势。 ①奥特曼认为AI在提升生产力方面已显现积极作用&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
