vue3第二阶段的开发文档
相关文章:

vue3第二阶段的开发文档
1 2.1 案例——学习计划表 2.1.1 准备工作 在开发“学习计划表”案例之前,需要先完成一些准备工作,具体步骤如下。 ① 打开命令提示符,切换到 D:\vue\chapter02 目录,在该目录下执行如下命令,创建 项目。 np…...

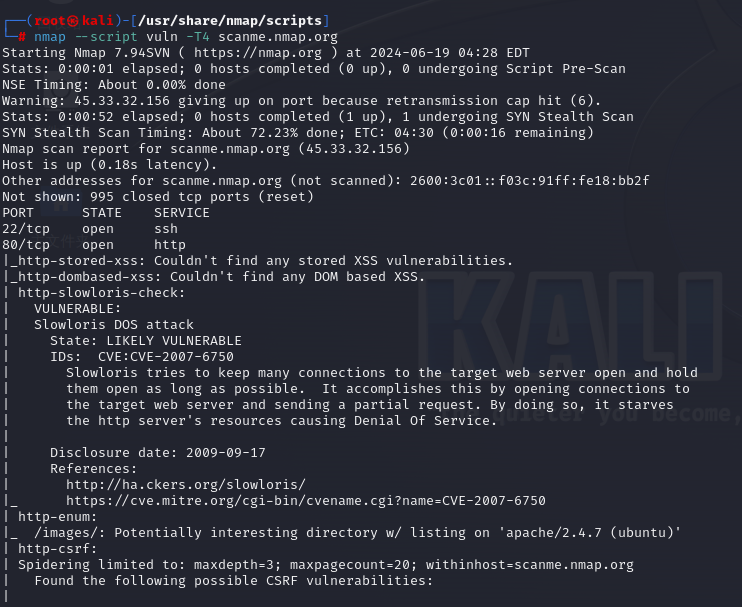
【网络安全学习】漏洞扫描:- 02- nmap漏洞扫描
1.nmap的介绍 Nmap是一款功能强大的网络探测和安全扫描工具,可以对目标进行端口扫描、服务探测、操作系统指纹识别等操作。 Nmap自带了许多内置的NSE脚本,它们可以根据不同的目标和场景来执行不同的功能。这些脚本存放在Nmap安装目录**/usr/share/nmap…...

Web开发技能树-HTML-class/id/name/tag
1 需求 需求1:CSS查找HTML元素 *tagclassid派生选择器 需求2:JavaScript查找HTML元素 通过id找到HTML元素:document.getElementById()通过标签名找到HTML元素:getElementsByTagName()通过类名找到HTML元素:document.getElemen…...

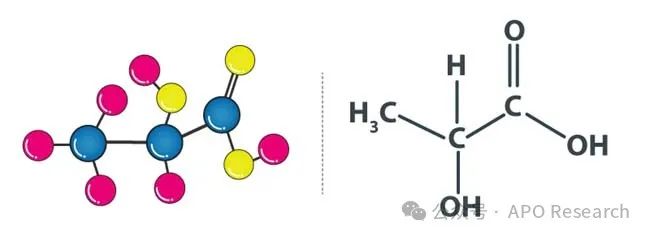
据APO Research(阿谱尔)统计,2023年全球乳酸企业产能约119.3万吨
乳酸又称 2-羟基丙酸,一种天然有机酸,分子式是 C3H6O3。是自然界中最为广泛存在的羟基酸,于 1780 年被瑞典科学家 Scheele 首次发现。乳酸是自然界最小的手性分子,以两种立体异构体的形式存在于自然界中,即左旋型 L-乳…...

百度文心智能体平台(想象即现实):轻松上手,开启智能新时代!创建属于自己的智能体应用。
目录 1.1、文心智能体平台 1.2、创建智能体 1.3、智能体报名入口 1.4、古诗词小助手 1.5、访问我的智能体 在这个全新的时代里,人工智能技术正以前所未有的速度发展,渗透到我们生活的方方面面。无论是智能家居、自动驾驶,还是医疗诊断、…...

Linux中ls -lsa 和ls -lst区别
在Linux中,ls 命令用于列出目录内容。当与不同的选项组合时,它可以以不同的方式显示文件和目录的详细信息。 对于 ls -lsa 和 ls -lst,它们的主要区别在于显示的列和排序方式: ls -lsa: -l: 使用长格式显示文件和目录的详细信息。…...

TDengine 签约上海晶澳太阳能,助力储能业务平台搭建
在全球能源结构转型和碳中和目标的大背景下,太阳能作为清洁能源的重要组成部分,正逐渐成为新能源发展的关键。作为一个领先的数据处理平台,TDengine 最近与太阳能行业的领头羊晶澳太阳能科技股份有限公司开展了深度合作。这项合作旨在利用 TD…...

【数据结构】选择题
在数据结构中,从逻辑上可以把数据结构分为(线性结构和非线性结构) 当输入规模为n时,下列算法渐进复杂性中最低的是() 时间复杂度 某线性表采用顺序存储结构,每个元素占4个存储单元…...

数据库 |试卷八试卷九试卷十
1.基数是指元组的个数 2.游标机制 3.触发器自动调用 4.count(*)统计所有行,不忽略空值null,但不但要全局扫描,也要对表的每个字段进行扫描; 5.eacherNO INT NOT NULL UNIQUE,为什么不能断定TeacherNO是主码ÿ…...

【华为HCIA数通网络工程师真题-构建互联互通的IP网络】
文章目录 一、选择题 一、选择题 1、缺省情况下,广播网络上OSPF协议RouterDeadInterval是? 40s (ospf 的 RouterDeadInterval 为四倍 hello time 时间,hello time 周期默认为10s,所以 RouterDeadInterval 默认为 40s …...

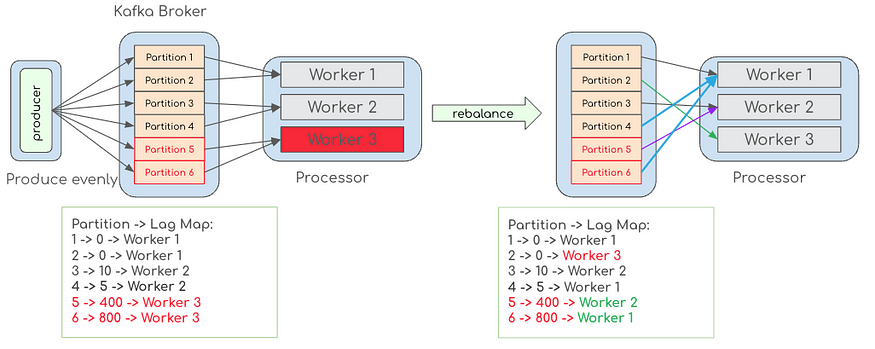
Kafka 负载均衡挑战及解决思路
本文转载自 Agoda Engineering,介绍了在实际应用中,如何应对 Kafka 负载均衡所遇到的各种挑战,并提出相应的解决思路。本文简要阐述了 Kafka 的并行性机制、常用的分区策略以及在实际操作中遇到的异构硬件、不均匀工作负载等问题。通过深入分…...

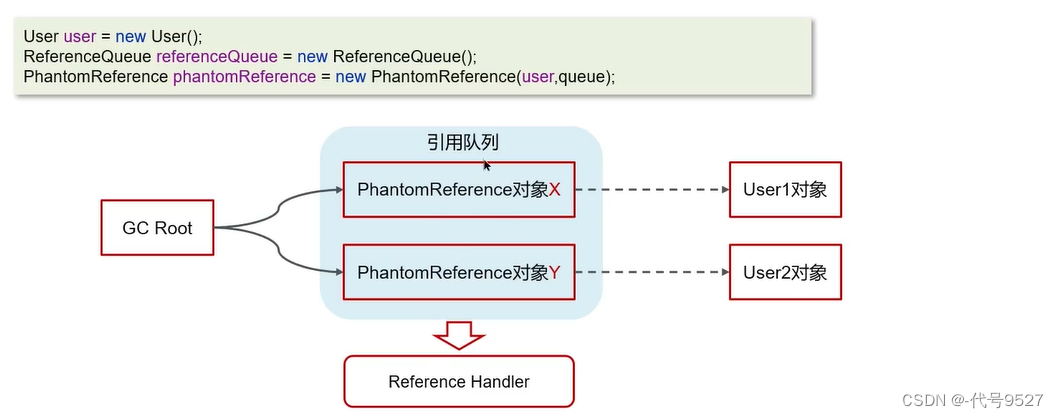
【Java面试】二十一、JVM篇(中):垃圾回收相关
文章目录 1、类加载器1.1 什么是类加载器1.2 什么是双亲委派机制 2、类装载的执行过程(类的生命周期)3、对象什么时候可以被垃圾回收器处理4、JVM垃圾回收算法4.1 标记清除算法4.2 标记整理算法4.3 复制算法 5、分代收集算法5.1 MinorGC、Mixed GC、Full…...

深入理解预处理
1.预定义符号 C语言设置了⼀些预定义符号,可以直接使用,预定义符号也是在预处理期间处理的。 __FILE__ //进⾏编译的源⽂件 __LINE__ //⽂件当前的⾏号 __DATE__ //⽂件被编译的⽇期 __TIME__ //⽂件被编译的时间 __STDC__ //如果编译器遵循ANSI C&…...

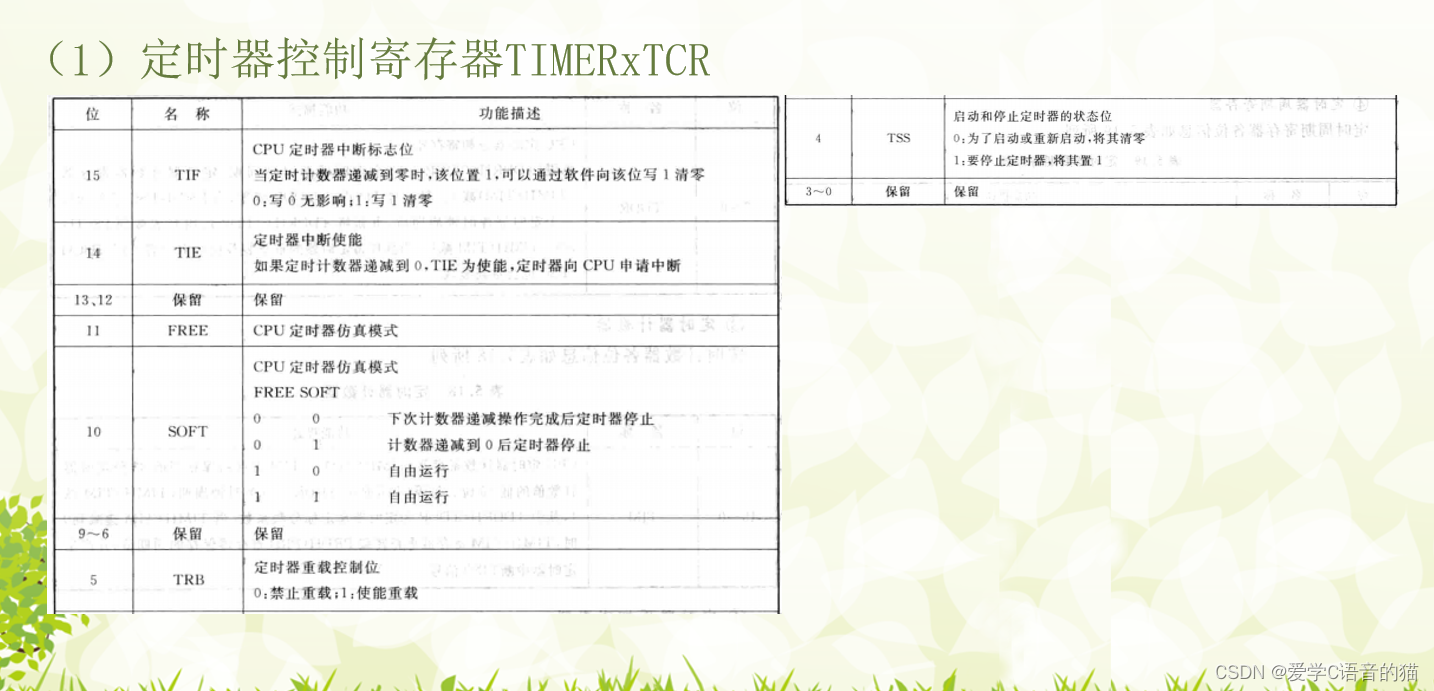
DSP28335:定时器
1.定时器介绍 1.1 定时器工作原理 TMS320F28335的CPU Time有三个,分别为Timer0,Timer1,Timer2,其中Timer2是为操作系统DSP/BIOS保留的,当未移植操作系统时,可用来做普通的定时器。这三个定时器的中断信号分…...

系统架构理解
一、统一提前查好所有数据后续逻辑用到啥取啥,还是等用到对应数据的时候再查 1、用到啥查啥: 优势:减少依赖调用次数,减轻服务器压力;代码逻辑清晰,没有太多分支判断 劣势:无法避免串行调用&am…...

uni-app页面的跳转三种方式,功能作用有什么区别?
一、三种方式的作用 1、uni.reLaunch 作用是关闭所有页面,然后打开新的页面 类似于重新启动应用,打开的页面栈会被清空,只显示新打开的页面。使用uni.reLaunch方法可以实现整个应用的重定向 uni.reLaunch({url: /pages/login/login }) 2、…...

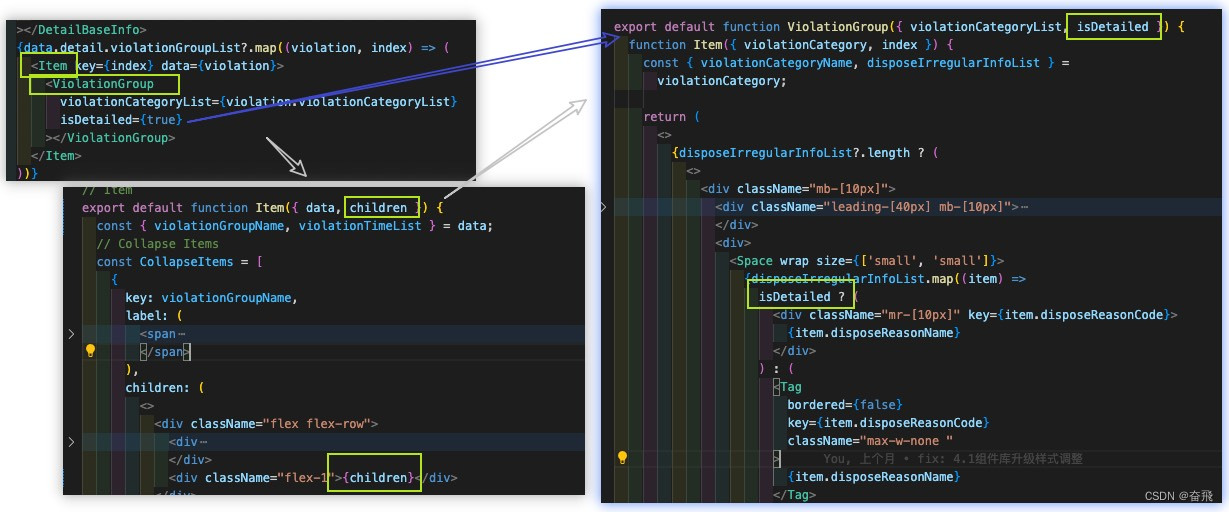
React 通信:深层传递(Props、Context、Children Jsx)
在之前的文章 探讨:围绕 props 阐述 React 通信 中总结了关于“父子”组件传值,但是当需要在组件树中深层传递参数以及需要在组件间复用相同的参数时,传递 props 就会变得很麻烦。 实际案例: 下述展示有两种状态:① 详…...

《Windows API每日一练》5.1 键盘基础
本节我们讲述关于键盘的一些基础知识。当我们按下一个键盘按键时,会产生一个键盘按键消息。这一点你能确定吗?假如是一个菜单快捷键消息,或者是一个子窗口控件消息呢?这就超出了本节讨论的范围,我们将在菜单和子窗口控…...
方法总结)
Class.forName()方法总结
Class.forName()方法总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!Class.forName()方法是Java反射机制中的一个重要方法,它用于动态加载类并返…...

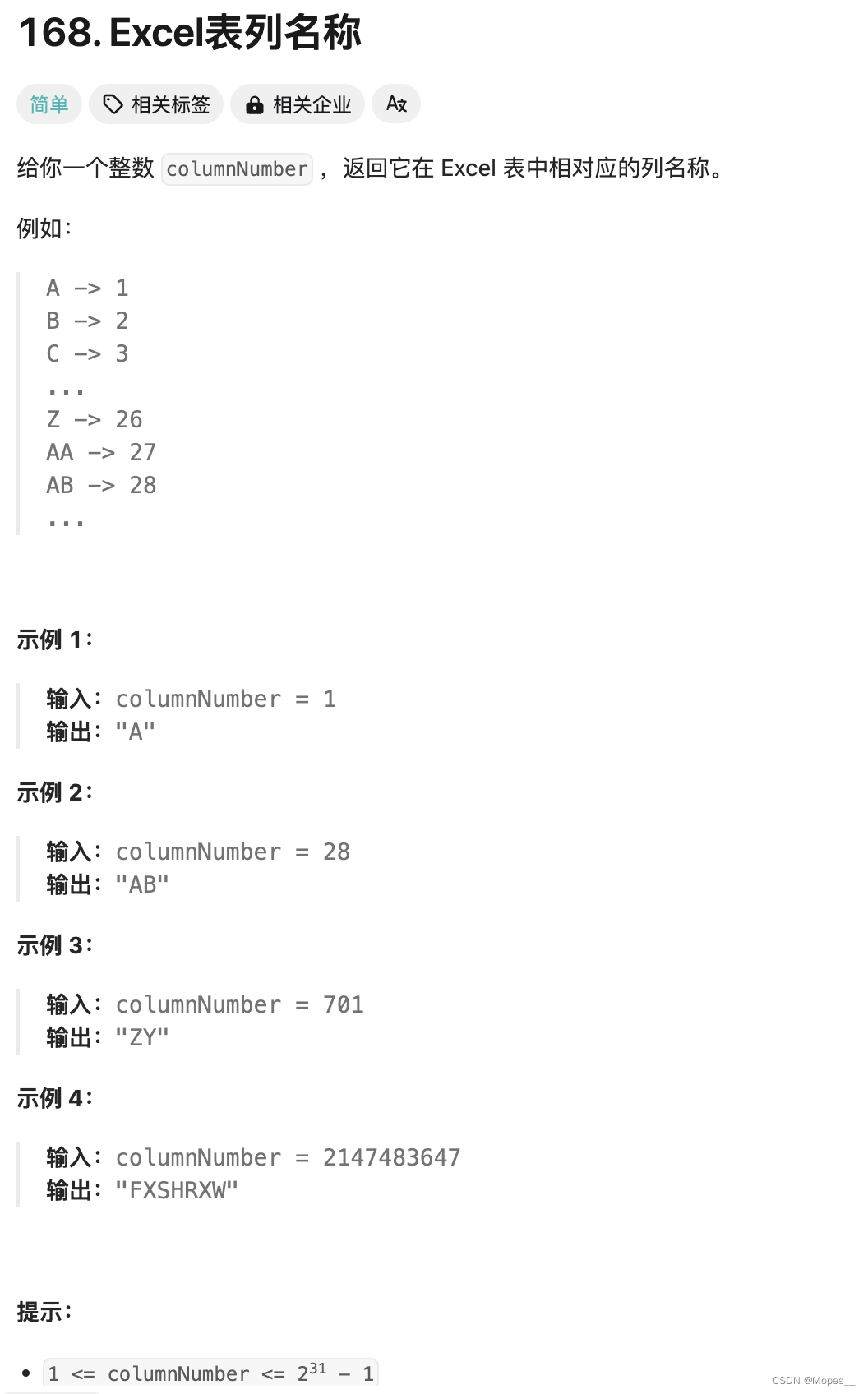
Python | Leetcode Python题解之第168题Excel表列名称
题目: 题解: class Solution:def convertToTitle(self, columnNumber: int) -> str:ans list()while columnNumber > 0:columnNumber - 1ans.append(chr(columnNumber % 26 ord("A")))columnNumber // 26return "".join(an…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
