Vue3使用provide和inject实现孙组件给爷组件传递数据
前言:
最近在研究gitHub中的一个项目并将与自己之前完成的项目进行结合,其中有一个功能是需要在孙组件将数据传递给爷组件,笔者研究后将使用总结如下:
具体步骤:
1.爷组件先定义一个空的函数传递给孙子
2.孙组件使用inject接收
3.孙组件在函数中调用爷爷传递过来的函数,并在()中传递要传递的数据
4.调用这个函数(也可以使用点击事件等方式触发)
5.爷组件在当初定义的空函数中获得孙组件传递过来的值tValue
爷组件:
<script lang="ts" setup>
import { ref, onMounted, provide } from "vue"
const tValue = ref("")
//1.爷组件先定义一个空的函数传递给孙子
provide("passValue", passValue)
//5.爷组件在当初定义的空函数中获得孙组件传递过来的值tValue
const passValue = (codeValue: string) => {tValue.value = value
}
console.log(tValue.value)
</script>孙组件:
<script lang="ts" setup>
import { inject } from "vue"
const value = 2000;
//2.孙组件使用inject接收
const passValue = inject("passValue")
//3.孙组件在函数中调用爷爷传递过来的函数,并在()中传递要传递的数据
const sendValue = () => {passValue(value)
}
//4.调用这个函数(也可以使用点击事件等方式触发)
sendValue()
</script>相关文章:

Vue3使用provide和inject实现孙组件给爷组件传递数据
前言: 最近在研究gitHub中的一个项目并将与自己之前完成的项目进行结合,其中有一个功能是需要在孙组件将数据传递给爷组件,笔者研究后将使用总结如下: 具体步骤: 1.爷组件先定义一个空的函数传递给孙子 2.孙组件使…...

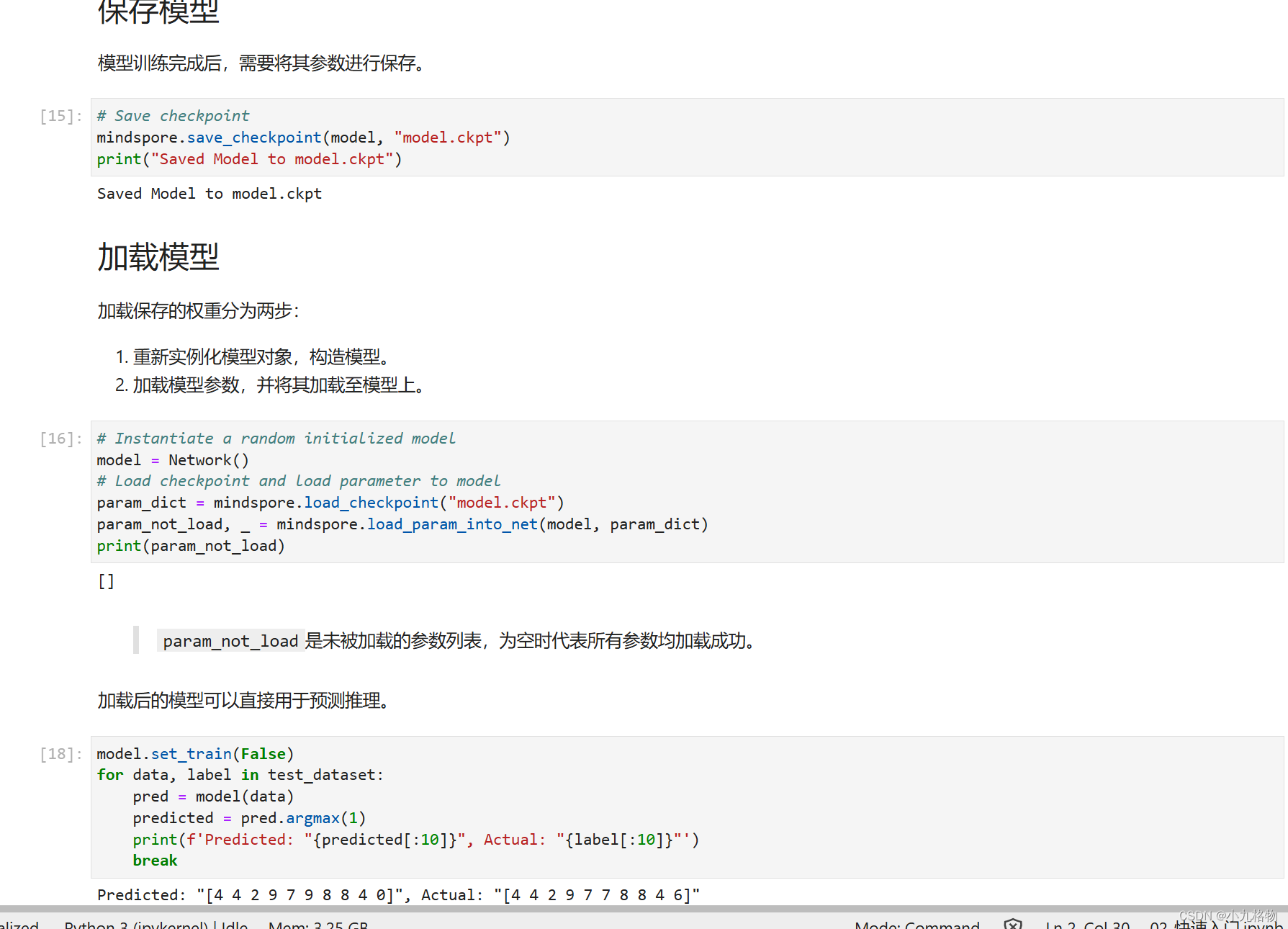
昇思25天学习打卡营第1天|基本介绍及快速入门
1.第一天学习总体复盘 1)成功注册昇思大模型平台,并成功申请算力; 2)在jupyter环境下学习初学入门/初学教程的内容; 在基本介绍部分,快速撸了一边内容,有了一个基本的了解(没理解到位的计划采用…...

C#.Net筑基-类型系统②常见类型
01、结构体类型Struct 结构体 struct 是一种用户自定义的值类型,常用于定义一些简单(轻量)的数据结构。对于一些局部使用的数据结构,优先使用结构体,效率要高很多。 可以有构造函数,也可以没有。因此初始…...

【人机交互 复习】第5章 交互式系统的需求
产品特性和用户个体差异引起的不同需求。 一、产品特性 1.功能不同 (1)智能冰箱:应能够提示黄油已用完 (2)字处理器:系统应支持多种格式 2.物理条件不同 (1)移动设备运行的系统应尽…...

知识的补充
目录 电容和电感的基本性质 高频电路中电容与电感的等效电路 阻抗与导纳 常用单位转换 电容和电感的基本性质 电容C是两个平板比较直,i也比较直,C的 i 随 u 的变化率变化,i 的相位超前。 电感L是个线圈比较弯曲,u也比较弯&…...

微信小程序请求服务器报ERR_CONNECTION_RESET
排查思路 1.域名是否配置或跳过 2.域名是否备案 3.证书是否有效 4.服务器中间件配置证书是否生效 5.服务器中间件转发配置是否生效 6.接口是否正常 本人遇到问题描述,通过浏览器访问本人网站,https,get请求可以通,小程序wx…...

SpringMVC:拦截Mybatis的mapper
我们在使用mybatis的时候会碰到一些公共添加时间,操作人员,更新时间、或者一些分页这个使我们如果要去添加每个对应的- service - dao - mapper - xml 这样就造成很多冗余代码,那这个时候我们就需要使用一些通用方法,统一就行修改…...

MySQL查询性能优化解决方案
解决方案 主键与默认常用查询字段建立索引,普通字段类型选择 UNIQUE,索引方法 BTREE ;长文本使用 FULLTEXT,索引方法为无; 新建表时引擎默认设置为 MyISAM,不使用 InnoDB,因为 MyISAM 支持 MAT…...

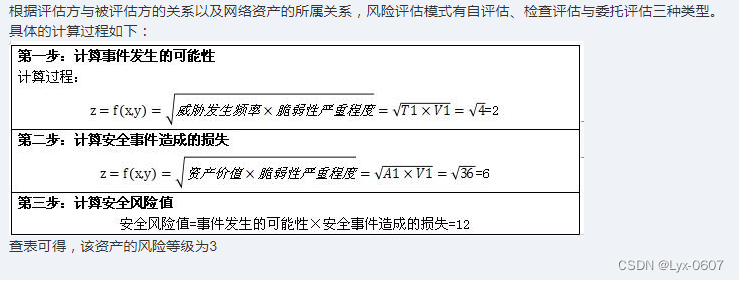
系统安全(补充)
拒绝服务漏洞(拒绝服务漏洞将导致网络设备停止服务,危害网络服务可用性)旁路(旁路漏洞绕过网络设备的安全机制,使得安全措施没有效果)代码执行(该类漏洞使得攻击者可以控制网络设备,…...

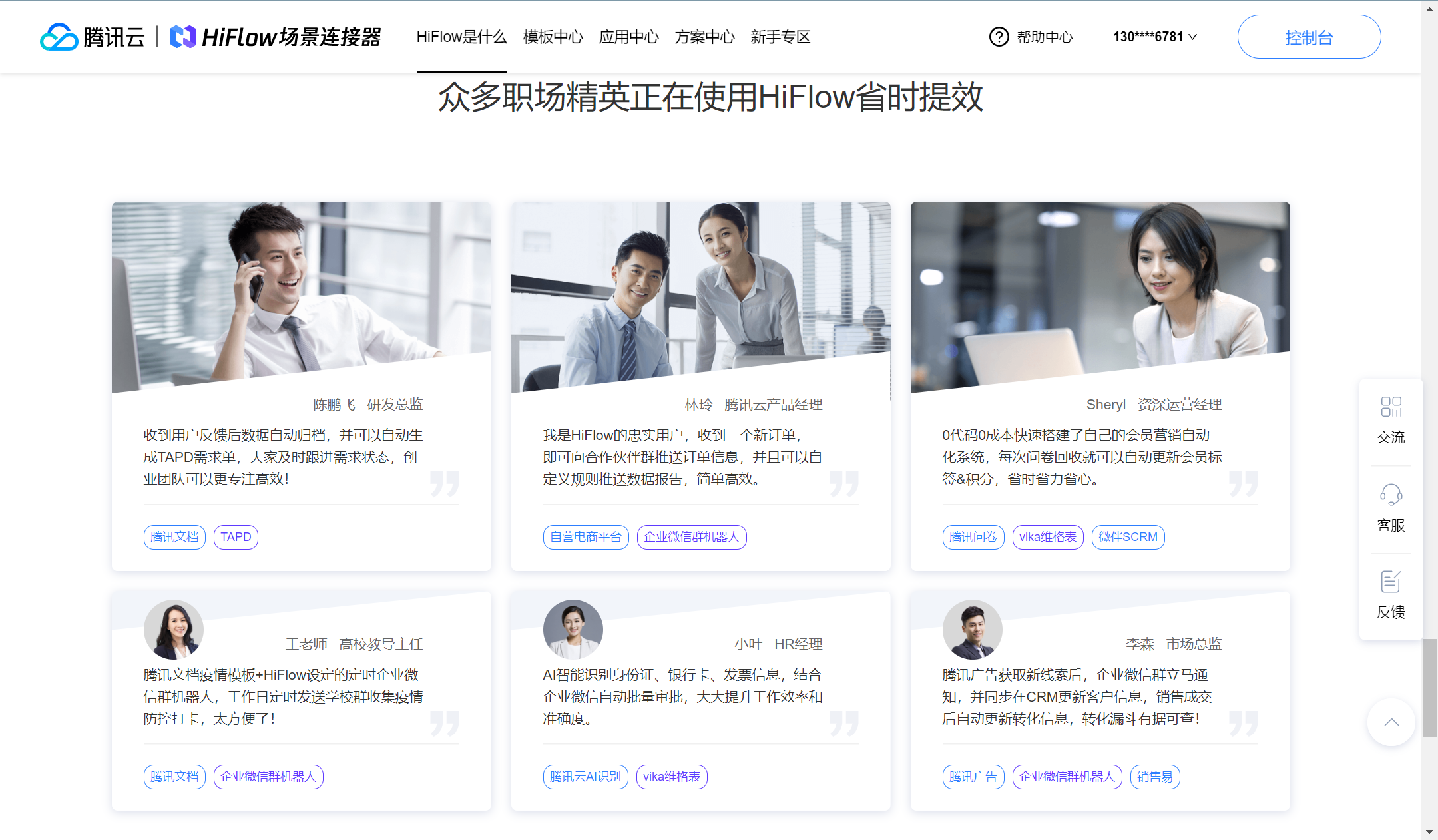
腾讯云[HiFlow】| 自动化 -------HiFlow:还在复制粘贴?
文章目录 前言:一:HiFlow是什么二:功能介绍1.全连接2.自动化2.1定时处理特定任务2.2实时同步变更信息2.3及时获取通知提醒 3.零代码4.多场景5.可信赖 三:用户体验最后 前言: 随着网络时代的不断发展,自动化…...

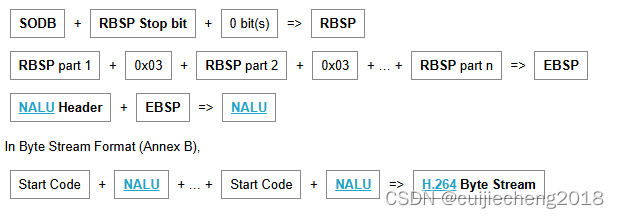
音视频入门基础:H.264专题(3)——EBSP, RBSP和SODB
音视频入门基础:H.264专题系列文章: 音视频入门基础:H.264专题(1)——H.264官方文档下载 音视频入门基础:H.264专题(2)——使用FFmpeg命令生成H.264裸流文件 音视频入门基础&…...

误删群晖NAS数据有什么找回的方法?
1、使用群晖 NAS 自带的备份功能:如果您之前启用了群晖的备份计划,例如 Hyper Backup 或 Snapshot Replication,您可以从备份中恢复数据。 1.1、Hyper Backup 可以将数据备份到多种目的地,包括本地存储、外部硬盘、其他 NAS 设备等…...

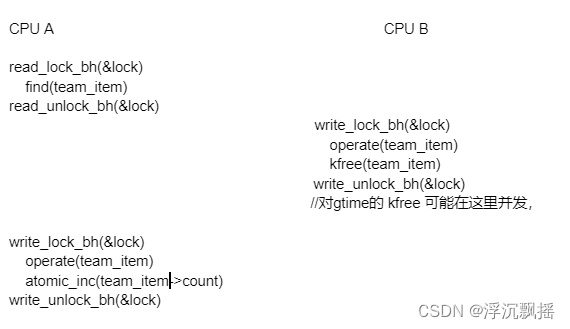
【CRASH】freelist异常导致的异常地址访问
freelist异常导致的异常地址访问 问题现象初步分析继续深入新的发现沙盘推演寻找元凶分析代码后记 问题现象 项目一台设备几天内出现了两次crash,都是异常地址访问导致。 [66005.261660] BUG: unable to handle page fault for address: ffffff8881575110初步分析…...

【QT】C++ || 左值引用、右值引用、移动语义、完美转发
在C中,左右值引用是高级语言特性,用于更高效的内存和资源管理。了解左右值引用的概念对于编写高效的C代码非常重要。下面解释左右值引用的概念、用途和区别,并通过示例来说明它们的使用。 左值引用(Lvalue Reference)…...

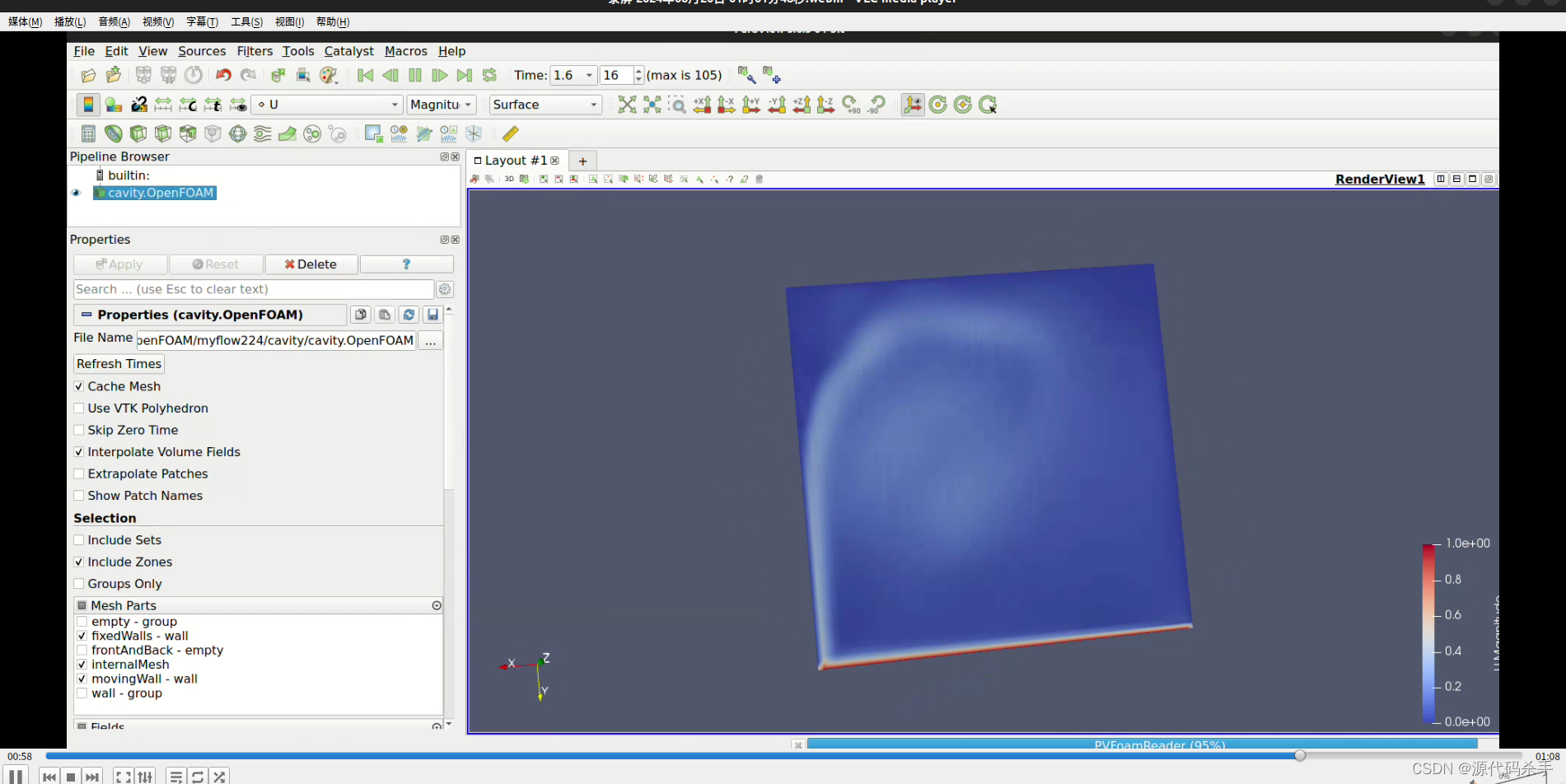
【深度学习驱动流体力学】计算流体力学算例剖析与实现
目录 一.求解器分类汇总压缩性流动求解器(Compressible Flow Solvers):不可压缩流动求解器(Incompressible Flow Solvers):多相流动求解器(Multiphase Flow Solvers):热传递求解器(Heat Transfer Solvers):其他特殊求解器:其他常见求解器:求解器分类:二.求解器案…...

Midjourney角色一致性如何控制两个人物
实操演示 如何用Midjourney完成《甄嬛大战蝙蝠侠》 思路 先生成一个大致符合要求的图片,作为底图基于底图,用局部重绘功能,逐步修改细节 生成底图 我们想要甄嬛大战蝙蝠侠,先试一下直接让他生成 Zhen Huan vs. Batman, in t…...

Python基础-引用参数、斐波那契数列、无极分类
1.引用参数的问题 (1)列表(list) 引用参数,传地址的参数,即list1会因list2修改而改变。 list1 [1,2,3,4] list2 list1 print(list1) list2[2] 1 print(list2) print(list1)非引用参数,不传…...

【MySQL统计函数count详解】
MySQL统计函数count详解 1. count()概述2. count(1)和count(*)和count(列名)的区别3. count(*)的实现方式 1. count()概述 count() 是一个聚合函数,返回指定匹配条件的行数。开发中常用来统计表中数据,全部数据,不为null数据,或…...

大数据的发展,带动电子商务产业链,促进了社会的进步【电商数据采集API接口推动电商项目的源动力】
最近几年计算机技术在诸多领域得到了有效的应用,同时在多方面深刻影响着我国经济水平的发展。除此之外,人民群众的日常生活水平也受大数据技术的影响。 在这其中电子商务领域也在大数据技术的支持下,得到了明显的进步。虽然电子商务领域的发…...

Python类中变量定义详解
✨前言: Python中的类可以定义两种类型的变量:类变量和实例变量。 类变量(Class Variables): 类变量是在类级别上定义的变量,它们是对所有实例共享的。这意味着类变量只有一个副本,无论你创建了…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
