面试技巧:正确回答JavaScript中Map和Object的选择问题
在JavaScript的面试中,对于何时使用Map和Object的选择问题,是一个常见的考察点。这两个数据结构都能存储键值对,但它们各有优势和适用场景。本文将深入探讨两者的区别,并通过实际代码示例来指导您如何选择。
基本概念
Map(映射)
Map是ES6引入的一种键值对集合。与Object不同,Map的键可以是任何类型,包括对象、数组、函数等,而且Map会维护键值对的插入顺序。
let userRoles = new Map();// 添加键值对
userRoles.set("Alice", "admin");
userRoles.set("Bob", "editor");// 获取键值
console.log(userRoles.get("Alice")); // 输出: admin// 检查 Map 中是否包含指定的键。返回布尔值。
console.log(userRoles.has("Alice")); // true// 键值数量
console.log(userRoles.size); // 2// 删除键
userRoles.delete("Bob");// 移除 Map 对象中的所有键值对。
userRoles.clear();
console.log(userRoles); // Map(0) {}// 遍历Map
userRoles.forEach((role, user) => {console.log(`${user}: ${role}`);
});
Object(对象)
Object是JavaScript中的基本数据结构,用于存储键值对。键必须是字符串或Symbol类型,值可以是任意类型。
let userRoles = {"Alice": "admin","Bob": "editor"
};// 添加新的键值对
userRoles["Charlie"] = "viewer";// 获取键值
console.log(userRoles["Alice"]); // 输出: admin// 删除一个键
delete userRoles["Bob"];// 遍历对象
for (let user in userRoles) {if (userRoles.hasOwnProperty(user)) {console.log(`${user}: ${userRoles[user]}`);}
}
核心差异
| 特性 | Object | Map |
|---|---|---|
| 键的数据类型 | 只能是字符串或 Symbols | 可以是任何类型,包括对象、函数、基本数据类型等 |
| 键值对的顺序 | ES2015 之后大多数环境按插入顺序排序,但不是所有环境 | 保证按照元素插入顺序迭代 |
| 性能考量 | 在属性数目较少且访问频繁时性能可能更优 | 在频繁增加和删除键值对的操作中通常提供更优的性能 |
| 功能和方法 | 没有内置的方法支持快速增删查改,需手动实现或用工具 | 提供 set(), get(), has(), delete(), size 等方法 |
选择使用 Map 还是 Object ?
选择使用Map还是Object,取决于您的具体需求:
- 非字符串键:如果您的应用需要使用非字符串键,
Map是唯一的选择。 - 键值对顺序:如果需要保持插入顺序,
Map是更好的选择。 - 动态操作:如果您的应用涉及到频繁的添加或删除键值对,
Map通常提供更好的性能。 - 性能优化:对于小规模、静态的键值对集合,且所有键都是字符串或
Symbol,Object可能更简单、更快。
结语
在面试中,理解Map和Object的核心差异,并能够根据场景选择合适的数据结构,是展示您对JavaScript深入理解的重要机会。希望这篇文章能够帮助您更好地准备面试,并在实际工作中做出明智的选择。
如果您觉得这篇文章对您有所帮助,请点赞和收藏,以便更多的人能够看到。同时,如果您有任何问题或不同的见解,欢迎在评论区留言讨论。
相关文章:

面试技巧:正确回答JavaScript中Map和Object的选择问题
在JavaScript的面试中,对于何时使用Map和Object的选择问题,是一个常见的考察点。这两个数据结构都能存储键值对,但它们各有优势和适用场景。本文将深入探讨两者的区别,并通过实际代码示例来指导您如何选择。 基本概念 Map&#…...

sd StableDiffusion库学习笔记
目录 DeepSpeed realesrgan BasicSR超分辨率,去噪,去模糊,去 JPEG 压缩噪声 segment_anything mmengine controlnet_aux accelerate transfersformer pytorch_fid einops compel transfersformer 文本嵌入调整库 报错:…...

【单片机毕业设计选题24017】-基于STM32的禽舍环境监测控制系统(蓝牙版)
系统功能: 系统分为主机端和从机端,主机端主动向从机端发送信息和命令,从机端 收到主机端的信息后回复温湿度氨气浓度和光照强度等信息。 主要功能模块原理图: 电源时钟烧录接口: 单片机和按键输入电路: 主机部分电路: 从机部分电路: 资料获取地址 主…...
- 系统聚类)
每天一个数据分析题(三百七十八)- 系统聚类
在系统聚类方法中,哪种系统聚类是直接利用了组内的离差平方和? A. 最长距离法 B. 重心法 C. Ward法 D. 类平均法 数据分析认证考试介绍:点击进入 题目来源于CDA模拟题库 点击此处获取答案 数据分析专项练习题库 内容涵盖Python&#…...

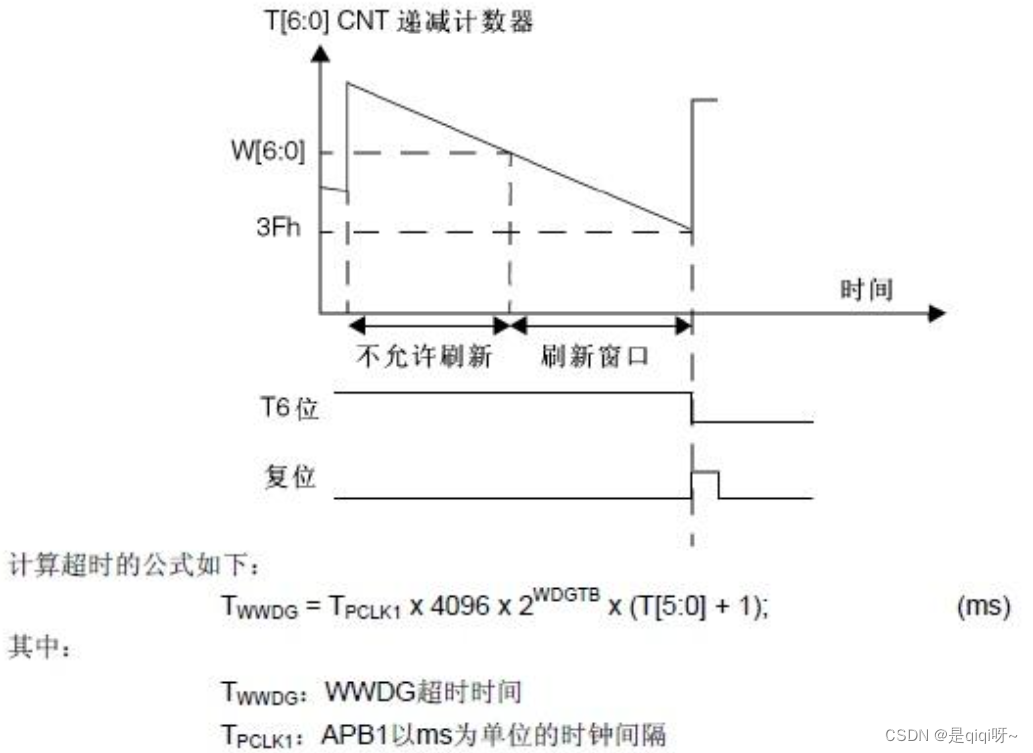
守护系统稳定性的关键技术之看门狗
目录 一、独立看门狗 二、窗口看门狗 三、总结 看门狗定时器(Watchdog Timer,WDT)是嵌入式系统中至关重要的组件,用于监控和维护系统的稳定性。主要是用来监测单片机运行状态和解决程序引起的故障的模块。在由单片机构成的微型…...

【Linux】进程间通信上 (1.5万字详解)
目录 一.进程间通信介绍 1.1进程间通信的目的 1.2初步认识进程间通信 1.3进程间通信的种类 二.匿名管道 2.1何为管道 2.1实现原理 2.3进一步探寻匿名管道 2.4编码实现匿名管道通信 2.5管道读写特点 2.6基于管道的进程池设计 三.命名管道 3.1实现原理 3.2代码实现 四.…...

测试用例设计:提升测试覆盖率的策略与方法
测试用例设计:提升测试覆盖率的策略与方法 前言测试用例设计的原则提高测试覆盖率的方法测试类型的分析 测试用例设计的基本方法等价类划分边界值分析正交法判定表法因果图法 方法与策略方法策略 如何评价测试用例结论 前言 在软件开发过程中,测试用例设…...

【微服务】什么是Hystrix?一文带你入门Hystrix
文章目录 强烈推荐引言主要功能实现容错应用场景1. 远程服务调用2. 防止级联故障3. 网络延迟和超时管理4. 资源隔离5. 高并发场景6. 熔断与自动恢复7. 故障检测与监控 示例应用场景使用实例1. 引入依赖2. 创建 Hystrix 命令类3. 使用 Hystrix 命令4. 配置 Hystrix5. 实时监控集…...

AI学习指南机器学习篇-支持向量机超参数调优
AI学习指南机器学习篇-支持向量机超参数调优 在机器学习领域中,支持向量机(Support Vector Machines,SVM)是一种非常常用的监督学习模型。它通过寻找一个最优的超平面来进行分类和回归任务。然而,在实际应用中&#x…...

掉电安全文件系统分析
掉电安全FS 掉电安全的文件系统(Power-Fail Safe File Systems)被设计为在电源故障或系统崩溃的情况下仍能保持数据一致性的文件系统。这样的文件系统通常通过使用日志(journaling)或写时复制(copy-on-writeÿ…...

React-Redux学习笔记(自用)
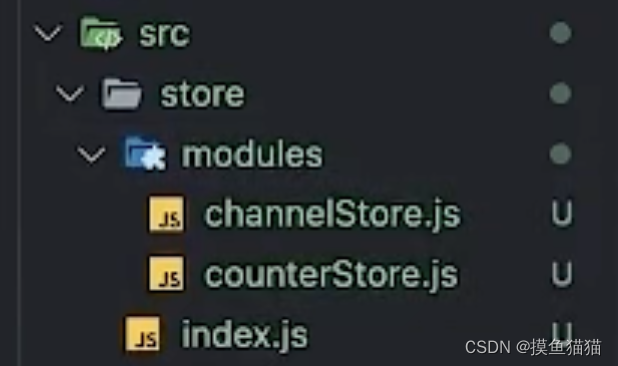
1. 环境搭建 插件安装:Redux Toolkit和react-redux npm i reduxjs/toolkit react-redux2、 store目录结构设计 集中状态管理的部分会单独创建一个store目录(在src下)应用通常会有很多个子模块,所以还会有个modules目录&#x…...

【机器学习】:线性回归模型学习路线
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

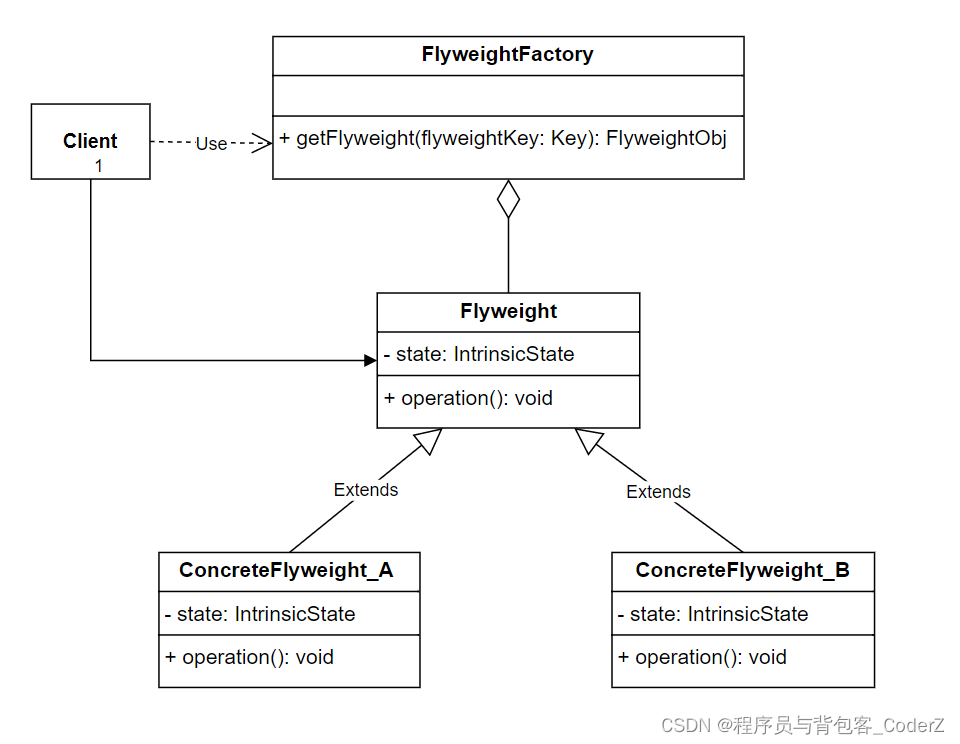
C++设计模式——Flyweight享元模式
一,享元模式简介 享元模式是一种结构型设计模式,它将每个对象中各自保存一份数据的方式改为多个对象共享同一份数据,该模式可以有效减少应用程序的内存占用。 享元模式的核心思想是共享和复用,通过设置共享资源来避免创建过多的实…...

Github 2024-06-19 开源项目日报 Top10
根据Github Trendings的统计,今日(2024-06-19统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量TypeScript项目3Rust项目2Go项目2JavaScript项目1Python项目1Dart项目1非开发语言项目1Ruby项目1HTML项目1项目化学习 创建周期:2538 天协议类…...

【ARM】如何通过Keil MDK查看芯片的硬件信息
【更多软件使用问题请点击亿道电子官方网站】 1、文档目标: 解决在开发过程中对于开发项目所使用的的芯片的参数查看的问题 2、问题场景: 在项目开发过程中,经常需要对于芯片的时钟、寄存器或者一些硬件参数需要进行确认。大多数情况下是需…...

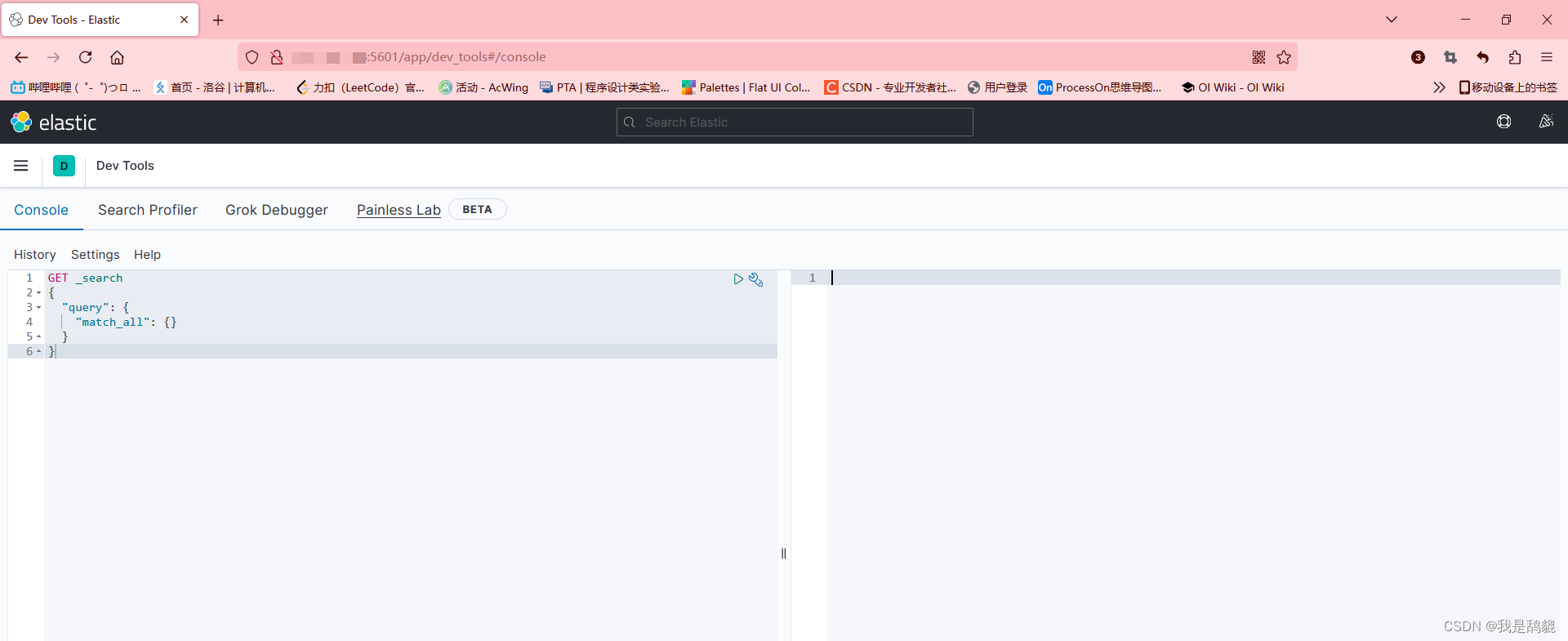
elasticsearch的安装和配置
单节点安装与部署 我们通过docker进行安装 1.docker的安装 如果以及安装了docker就可以跳过这个步骤。 首先更新yum: yum update安装docker: yum install docker查看docker的版本: docker -v此时我们的docker就安装成功了。 2.创建网络 我们还需要部署kiban…...

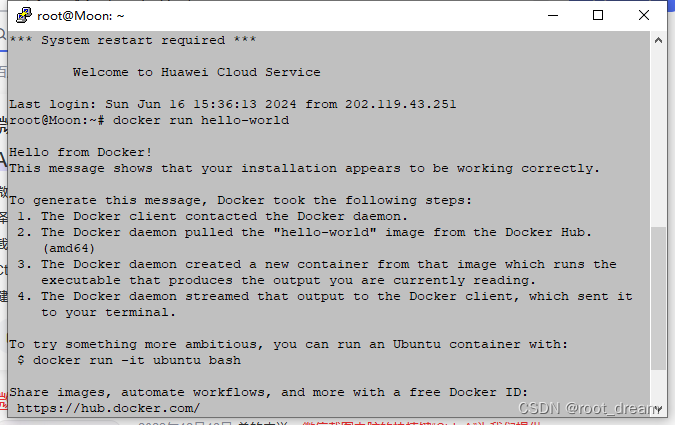
华为云下Ubuntu20.04中Docker的部署
我想用Docker拉取splash,Docker目前已经无法使用(镜像都在国外)。这导致了 docker pull 命令的失败,原因是timeout。所以我们有必要将docker的源设置在国内,直接用国内的镜像。 1.在华为云下的Ubuntu20.04因为源的原因…...

1、C++编程中的基本运算 - 课件
一、基础知识 1、C程序的基本框架 // 预处理器指令,引入需要的头文件 #include <iostream> // 使用标准命名空间 using namespace std; // 主函数,程序的入口 int main() {// 局部变量声明// 程序逻辑代码// 返回值,表示程序正常结束…...

Java动态代理详解
文章目录 一、JDK动态代理1、关键类和接口2、实现步骤 二、CGLIB动态代理1、关键类2、实现步骤 三、总结 Java中的动态代理是一种设计模式,它允许在运行时创建代理对象,而不是在编译时。代理对象可以用来代理真实对象的方法调用。 Java中的动态代理主要…...

Python基础学习文档
一、Python入门 1.Python简介: Python是一种高级编程语言,用于多种应用,包括网站开发、数据科学、人工智能等。 Python具有语法简洁、易读性强、功能强大等特点。 2.安装Python ①访问Python官网(https://www.python.org/&am…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
