Vue在表单校验中trigger属性指定何时触发校验规则
Vue在表单校验中trigger属性指定何时触发校验规则
- 一、前言
- 1.示例代码
一、前言
在表单校验中,trigger 属性用于指定何时触发校验规则。常见的触发方式包括 "change" 和 "blur". 它们的区别如下:
-
trigger: "change":- 触发时机: 当表单控件的值发生变化时触发校验。
- 应用场景: 适用于需要在用户每次输入时实时校验的情况,比如动态提示用户输入是否符合要求。
- 例子:
rules: {username: [{ required: true, message: '用户名不能为空', trigger: 'change' }] } - 优点: 提供即时反馈,用户体验更好。
- 缺点: 如果表单控件很多,可能会导致性能下降。
-
trigger: "blur":- 触发时机: 当表单控件失去焦点时触发校验。
- 应用场景: 适用于在用户完成输入后进行校验的情况,比如在用户输入完一个字段并移到下一个字段时进行校验。
- 例子:
rules: {email: [{ type: 'email', message: '请输入有效的邮箱地址', trigger: 'blur' }] } - 优点: 减少不必要的校验,提升性能。
- 缺点: 用户只有在离开输入框后才能看到校验结果,反馈不如
change即时。
1.示例代码
以下是一个包含两种触发方式的示例:
<template><el-form :model="formData" :rules="rules" ref="form"><el-form-item label="用户名" prop="username"><el-input v-model="formData.username"></el-input></el-form-item><el-form-item label="邮箱" prop="email"><el-input v-model="formData.email"></el-input></el-form-item><el-button type="primary" @click="submitForm">提交</el-button></el-form>
</template><script>
export default {data() {return {formData: {username: '',email: ''},rules: {username: [{ required: true, message: '用户名不能为空', trigger: 'change' }],email: [{ type: 'email', message: '请输入有效的邮箱地址', trigger: 'blur' }]}};},methods: {submitForm() {this.$refs.form.validate((valid) => {if (valid) {console.log('表单提交成功');} else {console.log('表单校验失败');return false;}});}}
};
</script>
在这个示例中,username 字段使用 trigger: 'change' 进行校验,即每次输入变化时都会触发校验;email 字段使用 trigger: 'blur' 进行校验,即在输入框失去焦点时才触发校验。
相关文章:

Vue在表单校验中trigger属性指定何时触发校验规则
Vue在表单校验中trigger属性指定何时触发校验规则 一、前言1.示例代码 一、前言 在表单校验中,trigger 属性用于指定何时触发校验规则。常见的触发方式包括 "change" 和 "blur". 它们的区别如下: trigger: "change": 触发…...

【多线程实例】
使用场景 拿到了一个商品的list,然后要循环list去获取每个商品的明细,由于调用api很依赖于网络,一个个执行速度慢,所以考虑使用线程去解决。 //根据机器id 获取 所有商品信息 public List<ProductResponse> productList(MachineConf…...

数据治理在数据提取中的角色:确保数据质量和安全
在数字化浪潮中,数据已成为企业运营和决策的核心驱动力。然而,随着数据量的快速增长和来源的多样化,如何确保所提取数据的质量和安全性成为企业面临的重大挑战。数据治理,作为一种系统的管理方法,在数据提取过程中扮演…...

Nuxt快速学习开发 - Nuxt3静态资源Assets
Nuxt 使用两个目录来处理样式表、字体或图像等资产。 public/目录内容按原样在服务器根目录中提供。 assets/目录包含您希望构建工具(Vite 或 webpack)处理的所有资产。 public/目录 public目录用作静态资产的公共服务器,可在您的应用程序定…...

为什么企业需要数据挖掘平台?哪个比较好呢?
什么是数据挖掘? 数据挖掘就是从大量的数据中去发现有用的信息,然后根据这些信息来辅助决策。听起来是不是跟传统的数据分析很像呢?实际上,数据挖掘就是智能化的数据分析,它们的目标都是一样的。但是,…...

leetCode-hot100-链表专题
leetCode-hot100-链表专题 链表简介单链表单链表的使用例题206.反转链表19.删除链表的倒数第N个结点24.两两交换链表中的节点25.K个一组翻转链表 双向链表双向链表的使用 循环链表61.旋转链表141.环形链表142.环形链表Ⅱ LinkedListLinkedList的使用 链表简介 参考博客&#x…...

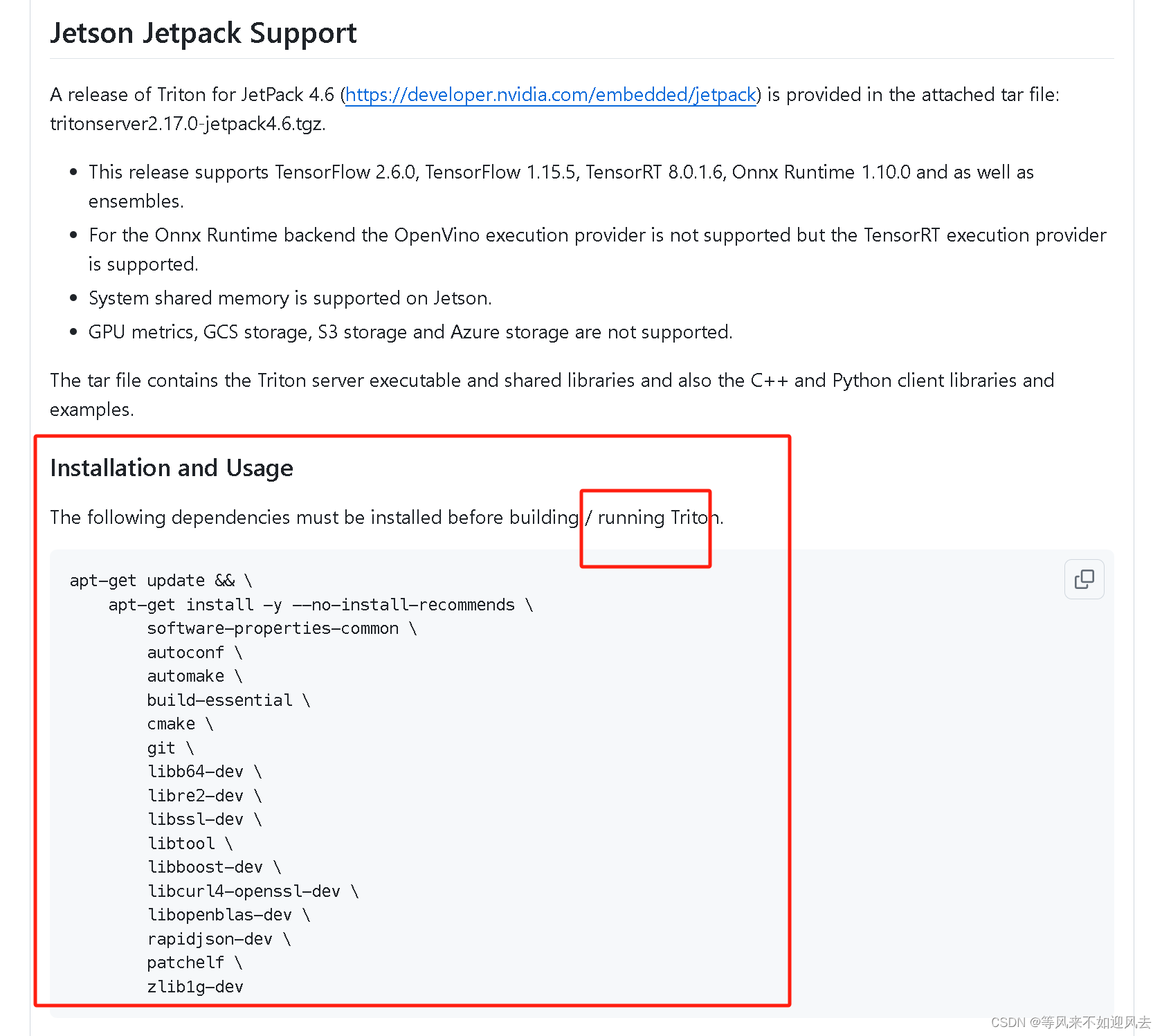
【ai】tx2-nx:配置tritonserver2.17.0-jetpack4.6 环境并运行例子
2.17.0 for jetpack 4.6运行需要 如果在jetson上构建Triton : Note: When building Triton on Jetson, you will require a newer version of cmake. We recommend using cmake 3.21.0. Below is a script to upgrade your cmake version to 3.21.0. You can use cmake 3.18.4…...

Spring和Spring Boot常用注解介绍及使用
Spring和Spring Boot框架通过丰富的注解集简化了Java开发,使得配置更加简洁且易于理解。 下面是一些常用的Spring和Spring Boot注解及其使用方式的简介: 目录 1. Component 2. Service 3. Repository 4. Controller 5. RestController 6. Autowire…...

【计算机毕业设计】211校园约拍微信小程序
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

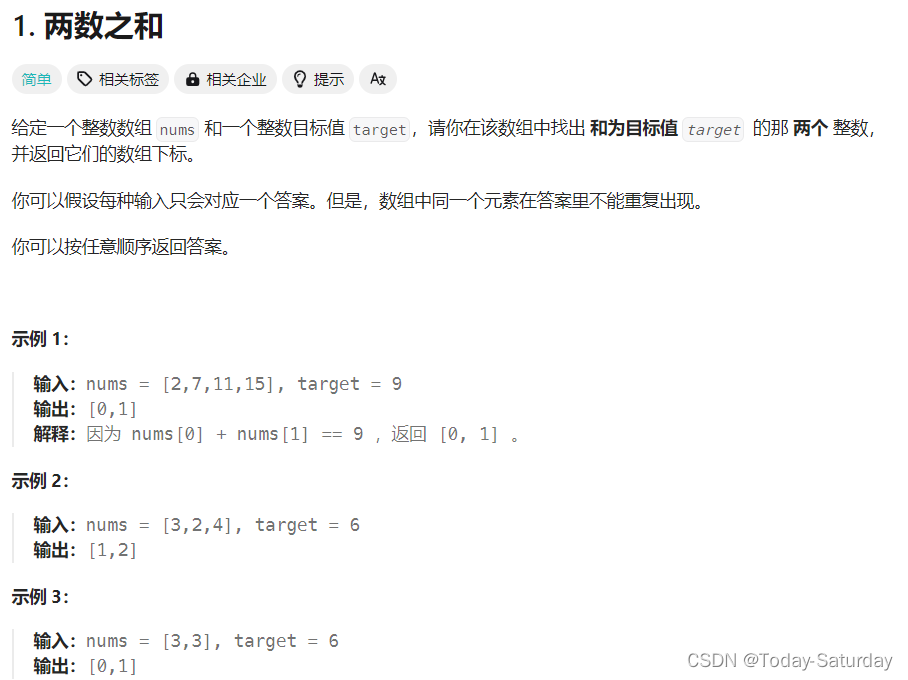
笨蛋学算法之LeetCodeHot100_1_两数之和(Java)
package com.lsy.leetcodehot100;public class _Hot1_两数之和 {//自写方法public static int[] twoSum1(int[] nums, int target) {//定义存放返回变量的数组int[] arr new int[2];//遍历整个数组for (int i 0; i < nums.length; i) {//从第二个数开始相加判断for (int j…...

用ip link add link命令创建vlan子设备
用ip link add link命令创建vlan子设备 ip link add link 命令用于在 Linux 系统中创建网络设备,其中可以用它来创建 VLAN (Virtual Local Area Network) 子接口,这是一个典型的用法。 VLAN是一种在二层网络(即数据链路层)上区分…...

AD复用布局布线
在用AD软件绘制PCB时,如果有多个部分布线相同,则可以使用复用布局布线功能,加快并且方便PCB的绘制。 一、创建Room 1、绘制好的电路图创建Room 2、需要拷贝的电路图创建Room 二、PCB List操作 1、PCB List内设置 2、复制绘制完的线路图 3、…...

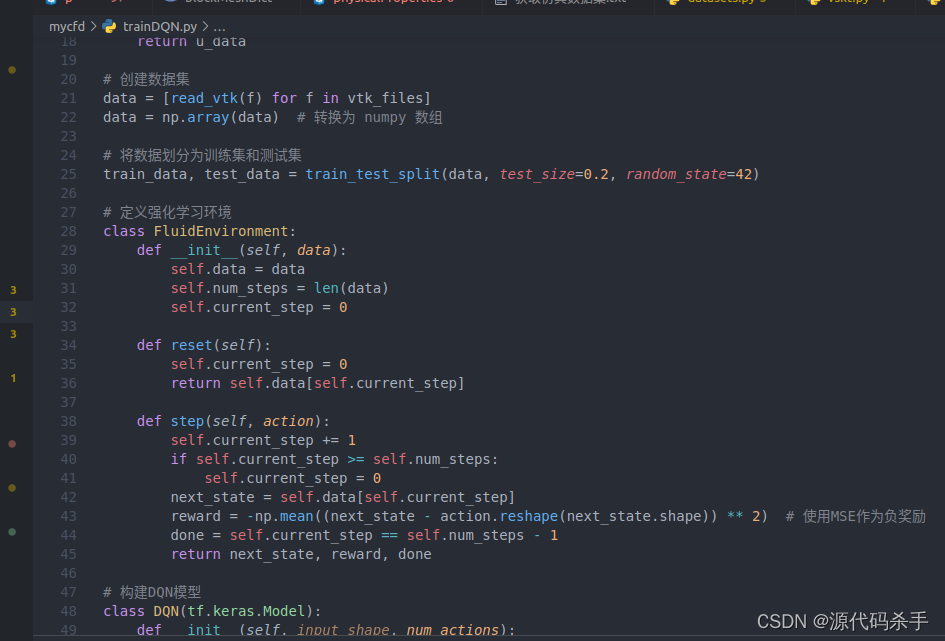
【深度学习驱动流体力学】采集OpenFOAM仿真的流体力学数据送入到强化学习DQN模型训练
目录 技术原理1. 数据准备与环境构建2. DQN模型的设计与训练3. 训练过程中的监控与可视化训练记录参考技术原理 1. 数据准备与环境构建 首先,数据从VTK文件中读取并处理,这些文件包含流体速度场数据。通过PyVista库提取速度场信息,并将其存储在NumPy数组中。数据集随后被划…...

国内公开数据
以下是一些关于国内政府部门公布的数据或互联网上开放数据的资源,包括CSV、JSON和Parquet格式: 国内政府部门公开数据 中国政府数据开放平台 链接: 数据开放平台概要: 提供来自中国各级政府的公开数据集,数据格式包括CSV、JSON等。 上海市公…...

QT QByteArray 的用法
QByteArray 是 Qt 中用于处理原始字节数据的类,类似于标准库中的 std::vector<char> 或 std::string,但具有更多适合Qt框架的功能。它可以用来处理文本和二进制数据,并提供了一些方便的方法进行数据操作。下面是一些常见的用法示例&…...

InPixio Photo Cutter v10 解锁版安装教程 (懒人抠图工具)
前言 InPixio Photo Cutter是一款懒人抠图工具,采用了增强的算法切割技术,可以在不影响图像质量的情况下,允许用户从照片中删除任何物体或人物,并且保持其完整的质量。你只需点击几下鼠标,便可从照片中剪下任何细节、…...

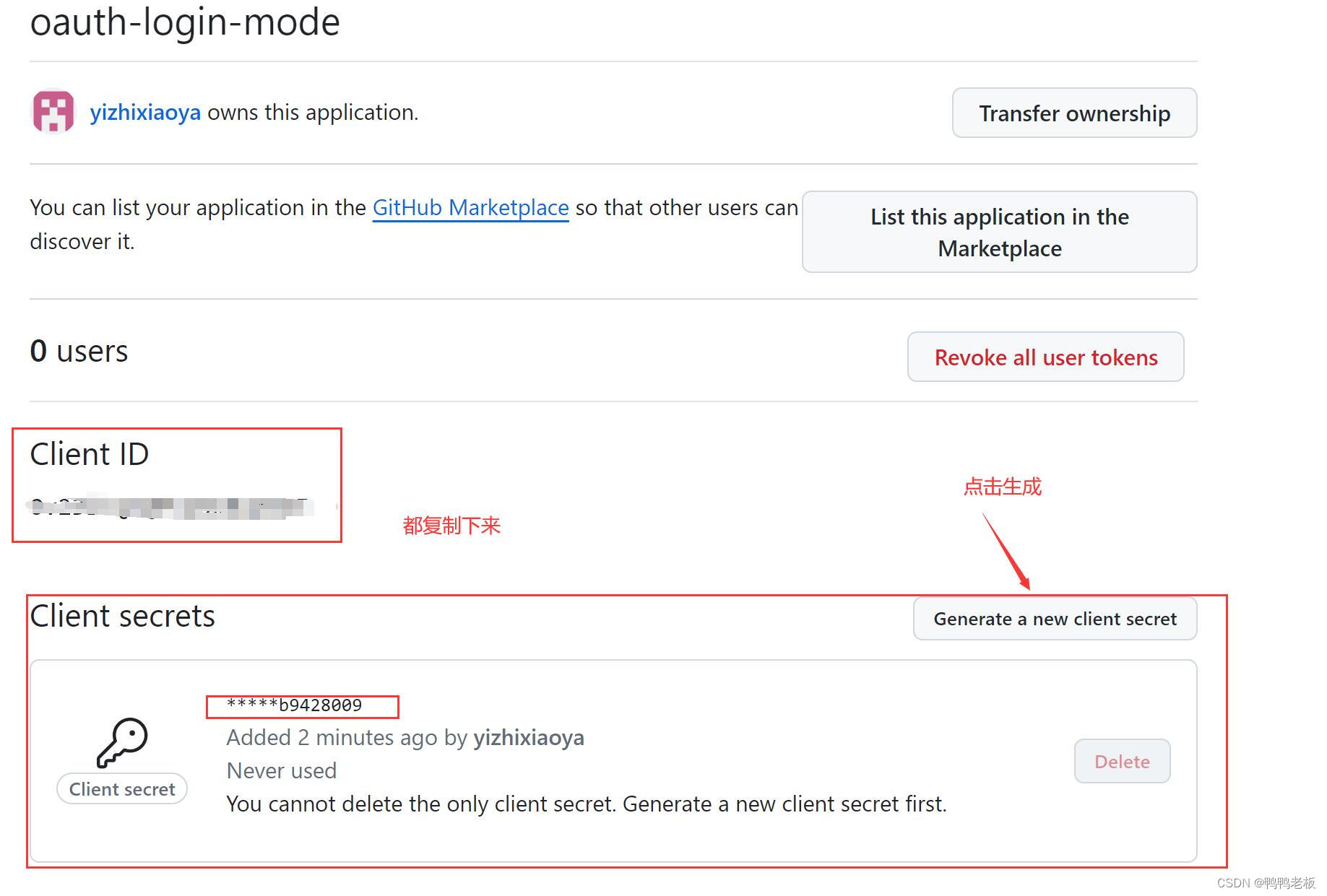
Java17 --- SpringSecurity之OAuth2
一、OAuth2 1.1、使用github以授权码方式 1.1.1、注册应用程序 1.1.2、测试代码 pom依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-oauth2-client</artifactId></dependency> spring…...

服务器上线的一些事
最近不少人在上线上遇到问题 对于最近的上戏 进行一个坑或操作步骤的总结 以及遇到这些之后如何做 关于选项的选择 1 对于是否要在一个小时前释放 这个是看个人的 2 对于选择一台服务器还是两台呢?这个是最后限制 一台 这个免费的服务器 是有一个两百的额度的 选择…...

OceanBase-docker安装、连接数据库、修改mysql用户密码
OceanBase-docker安装、连接数据库、修改mysql用户密码 安装拉取镜像开启容器验证 连接数据库1.直接连接的方式修改数据库密码2.先进入镜像再连接数据库的方式进入镜像无密码有秘密 本人使用docker安装的oceanbase 安装 拉取镜像 docker pull oceanbase/oceanbase-ce:3.1.4 …...
服务器硬件监控指标解读)
浪潮(Inspur)服务器硬件监控指标解读
随着企业业务的快速发展,服务器的稳定运行成为保障业务连续性的关键。浪潮(Inspur)服务器以其卓越的性能和稳定性,在数据中心中扮演着重要角色。 为了确保服务器的稳定运行,监控易作为一款专业的IT基础设施监控软件&am…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

【Zephyr 系列 16】构建 BLE + LoRa 协同通信系统:网关转发与混合调度实战
🧠关键词:Zephyr、BLE、LoRa、混合通信、事件驱动、网关中继、低功耗调度 📌面向读者:希望将 BLE 和 LoRa 结合应用于资产追踪、环境监测、远程数据采集等场景的开发者 📊篇幅预计:5300+ 字 🧭 背景与需求 在许多 IoT 项目中,单一通信方式往往难以兼顾近场数据采集…...
