微信小程序 this.setData高级用法(只更改单个数据)
合理使用 setData | 微信开放文档
1、页面
<view class="h-100px"></view>
<view>最简单的数据:</view>
<button bind:tap="handleAdd" data-type="1">点我加 1: {{text}}</button>
<view>对象的数据:</view>
<button bind:tap="handleAdd" data-type="2">点我加 1: {{params.text}}</button>
<view>数组的数据</view>
<button bind:tap="handleAdd" data-type="3">点我加 1: {{paramsArray[0].text}}</button>
<view>超复杂的数据</view>
<button bind:tap="handleAdd" data-type="4">点我加 1: {{object.list[0].obj.number[1]}}</button>
<view class="h-100px"></view>2、js
text: 0,params: {text: 0},paramsArray: [{text: 0}],object: {list: [{obj: {number: [0, 1]}}]}handleAdd(e: ViewClickDataItem) {const type = e.currentTarget.dataset.typeconsole.log('type', type);switch (type) {case '1':this.setData({text: this.data.text + 1})break;case '2':/**第一种写法 不推荐 */// this.setData({// params: {// ...this.data.params,// text: this.data.params.text + 1// }// })/**第二种写法 */// this.setData({// 'params.text': this.data.params.text + 1// })/**第三种写法 */const key = 'text'this.setData({[`params.${key}`]: this.data.params.text + 1})break;case '3':/**第一种 不推荐 */// const newData = this.data.paramsArray// newData[0].text = newData[0].text + 1// this.setData({// paramsArray: newData// })/**第二种写法 推荐*/const index = 0this.setData({[`paramsArray[${index}].text`]: this.data.paramsArray[index].text + 1})break;case '4':/**第一种 不推荐 */// const newData = this.data.object// newData.list[0].obj.number[1] = newData.list[0].obj.number[1] + 1// this.setData({// object: newData// })/**第二种写法 推荐*/const index1 = 0const index2 = 1this.setData({[`object.list[${index1}].obj.number[${index2}]`]: this.data.object.list[index1].obj.number[index2] + 1})break;default:break;}}
ps: 上诉代码的核心就是只对其中一个变量或者一些变量进行更新操作 不会导致整个数据变动,加快数据渲染。
相关文章:

微信小程序 this.setData高级用法(只更改单个数据)
合理使用 setData | 微信开放文档 1、页面 <view class"h-100px"></view> <view>最简单的数据:</view> <button bind:tap"handleAdd" data-type"1">点我加 1: {{text}}</button> &…...

使用npm发布自己的插件包
文章目录 1. 准备工作1.1 拥有一个npm账号1.2 准备你的插件代码1.3 编写package.json文件 2. 本地测试3. 发布到npm3.1 登录npm3.2 发布插件3.3 更新插件 4. 注意事项 在JavaScript和Node.js的生态系统中,npm(Node Package Manager)是一个非常…...

前端入门篇(五十二)练习6:transition过渡小动画
所以应该先找到第n个li,找到li再找img,li没有找错,底下又各自只有一个img,解决 ul li:nth-child(1) img { } 描述文字从下往上: 一开始描述也在框框下面,当hover时,translateY(0)࿰…...

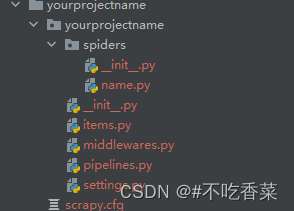
scrapy模块的基础使用
scrapy模块是爬虫工作者最常用的一个模块之一,因它有许多好用的模板,和丰富的中间件,深受欢迎。 一,scrapy的安装 可以通过pypi的指引进行安装 在终端内输入以下代码: pip install scrapy 二,项目的建…...

如何在不降低网络安全防护的前提下,优化pcdn的流量清洗效率?
在不降低网络安全防护的前提下,优化PCDN的流量清洗效率是一个复杂但至关重要的任务。以下是一些建议,帮助您实现这一目标: 一.升级硬件与网络设备: 投资于高性能的硬件和网络设备,以确保流量清洗过程中的…...

linux发行版CentOS、Debian和Ubuntu的对比
一、CentOS、Debian和Ubuntu优缺点比较 CentOS、Debian和Ubuntu是目前国内云服务市场上最常见三个linux发行版本,在我们选购云服务时,要怎么选择?以下表格详细介绍了三者之间的优缺点和适用场景。 特性CentOSDebianUbuntu优点稳定性高&…...

WordPress如何删除内存中的缓存?
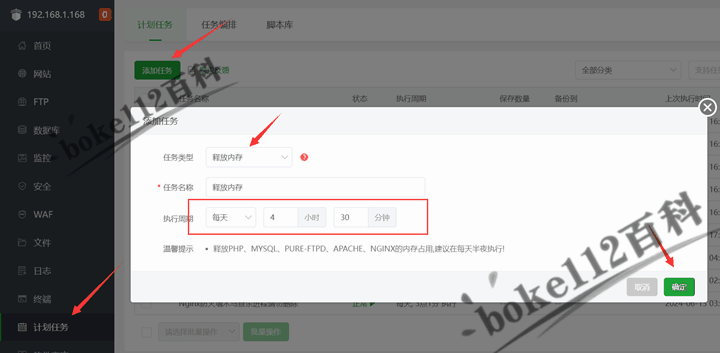
今天boke112百科将某篇文章修改分类和内容更新后,发现文章底部的相关文章显示的内容跟文章分类、标签毫无关系,还是显示原来的旧内容。后来查看YIA主题相关文章的代码,才发现相关文章的数据保存到内存中的,而且是永不过期…...

【XML模版文件参数初始化】
XML 模版文件,内部存在需要自定义的数据,使用 Python 进行初始化。 1、存在一个 XML 模版文件,定义如下 <!-- 文件名称 index.xml --> <root><HEAD><VER>1.0</VER><SRC>10000000000000</SRC><…...

Golang | Leetcode Golang题解之第160题相交链表
题目: 题解: func getIntersectionNode(headA, headB *ListNode) *ListNode {if headA nil || headB nil {return nil}pa, pb : headA, headBfor pa ! pb {if pa nil {pa headB} else {pa pa.Next}if pb nil {pb headA} else {pb pb.Next}}retu…...

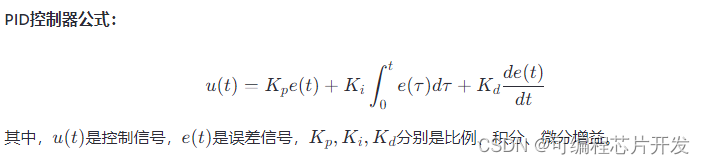
基于FOC控制器的BLDC无刷直流电机控制系统matlab编程与仿真
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 5.完整工程文件 1.课题概述 基于FOC控制器的BLDC无刷直流电机控制系统matlab编程与仿真,使用MATLAB编程实现,包括FOC控制器,clark,park等,不使用…...

ffmpeg转换视频格式
ffmpeg -i "录屏 2024-06-16 01-56-40.webm" -vf "scale1912:1070" -vcodec libx264 pit.mp4如果你觉得视频压缩速度太慢,可以尝试以下几种方法来加速视频处理: 1. 使用多线程 FFmpeg 支持多线程,可以利用多个 CPU 核心…...

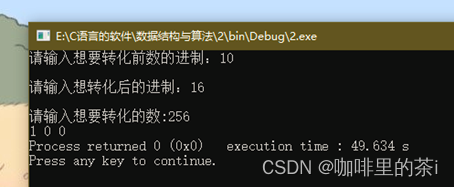
设计程序,利用栈实现数值转换
二、利用栈实现数值转换,先定义一个栈的顺序存储结构,那么我们需要定义一个结构体,结构体里面有个int类型的数组,还有一个top用来存储栈顶元素的下标。栈是一种基本的数据结构,它遵循先进后出的原则。这意味着最后添加…...

QSharedMemory使用详解
QSharedMemory 是 Qt 提供的一个类,用于在多个进程之间共享内存。它可以让您在不同的进程间传递数据,而无需通过文件或网络来进行传输。下面是 QSharedMemory 的详细用法和相关知识点。 一、基本概念 共享内存:共享内存是一块可以被多个进程…...

Gartner发布2024年人工智能技术成熟度曲线:29项决定人工智能领域发展方向的前沿和趋势性技术
人工智能投资已达到新高,重点是生成式人工智能,但在大多数情况下,该技术尚未实现预期的商业价值。这项研究通过分析各种人工智能创新(其中许多创新正在快速发展),帮助人工智能领导者确定其他值得投资的技术…...

顺势而为:雷军、小米与创业成功的深层思考
一、引言 在当今快速发展的商业环境中,成功的企业家如马云和雷军,都以其独特的商业智慧和不懈的勤奋精神赢得了业界的尊重。然而,当我们深入探讨他们的成功之道时,会发现一个更为核心的因素——“顺势而为”。本文将基于雷军对不…...

Java+ffmpeg 合并两个mp4文件
使用ffmpeg测试命令 ffmpeg -i "E:\Monitor\video_20240617_10.mp4" -i "E:\Monitor\video1_20240617_10.mp4" -filter_complex "[0:v][0:a][1:v][1:a]concatn2:v1:a1[v][a]" -map "[v]" -map "[a]" -c:v libx264 -c:a…...

汽车IVI中控开发入门及进阶(三十一):视频知识扫盲
有效的视频资源管理需要集成许多不同的底层技术,共同为用户提供给定应用程序的最佳体验。其中许多技术是从早期电视广播中使用的技术演变而来的。其他方法,如用于通过网络流式传输视频的压缩方法,相对较新且不断发展。 以下详细概述了与图形和视频处理和传输相关的一些基本…...

【后端】Java学习笔记(二周目-1)
环境 安装JDK8并配置环境变量 jvm核心类库jre jre开发工具jdk Java基础运行流程,代码从上到下,从左往右,只运行一次 桌面—>新建文件夹—>新建记事本—>打开编写代码 public class Hello{public static void main(String[] arg…...

PDF文档翻译软件哪个好?分享5款快速翻译的工具
世界各地的交流日益密切,文档翻译服务因此变得不可或缺。 无论是企业间的跨国商务合同,还是学术领域的专业研究论文,准确无误地将文档内容翻译成目标语言,对于保障信息的清晰传达和正确理解极为关键。 在这样的背景下࿰…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...