react实现窗口悬浮框,可拖拽、折叠、滚动
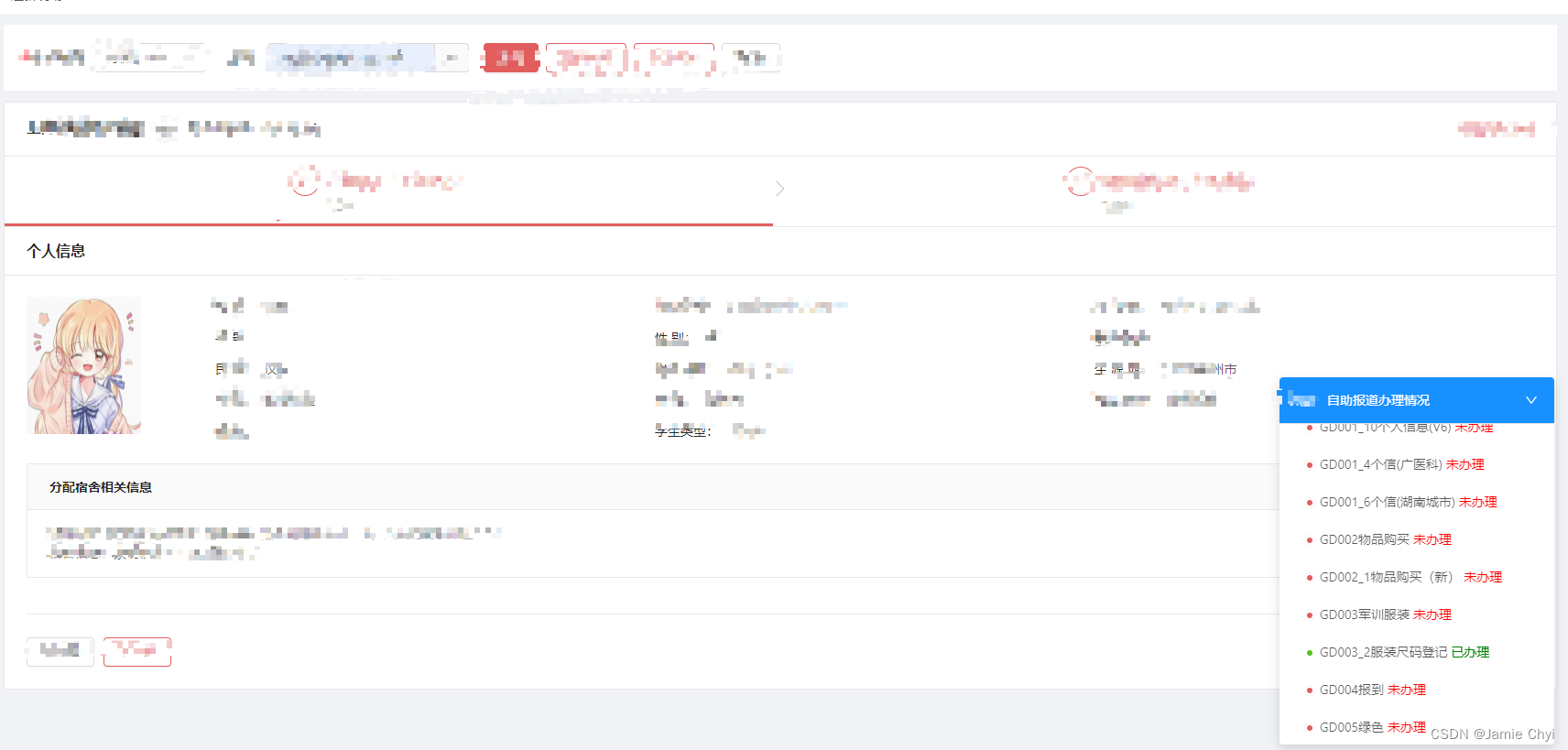
1、效果如下

2、如下两个文件不需要修改
drag.js
import React from "react";
import PropTypes from "prop-types";export default class DragM extends React.Component {static propTypes = {children: PropTypes.element.isRequired};static defaultProps = {//默认是移动children dom,覆盖该方法,可以把tranform行为同步给外部updateTransform: (transformStr, tx, ty, tdom) => {tdom.style.transform = transformStr;}};position = {startX: 0,startY: 0,dx: 0,dy: 0,tx: 0,ty: 0};start = event => {if (event.button != 0) {//只允许左键,右键问题在于不选择conextmenu就不会触发mouseup事件return;}document.addEventListener("mousemove", this.docMove);this.position.startX = event.pageX - this.position.dx;this.position.startY = event.pageY - this.position.dy;};docMove = event => {const tx = event.pageX - this.position.startX;const ty = event.pageY - this.position.startY;const transformStr = `translate(${tx}px,${ty}px)`;this.props.updateTransform(transformStr, tx, ty, this.tdom);this.position.dx = tx;this.position.dy = ty;};docMouseUp = event => {document.removeEventListener("mousemove", this.docMove);};componentDidMount() {this.tdom.addEventListener("mousedown", this.start);//用document移除对mousemove事件的监听document.addEventListener("mouseup", this.docMouseUp);}componentWillUnmount() {this.tdom.removeEventListener("mousedown", this.start);document.removeEventListener("mouseup", this.docMouseUp);document.removeEventListener("mousemove", this.docMove);}render() {const {children} = this.props;const newStyle = {...children.props.style,cursor: "move",userSelect: "none"};return React.cloneElement(React.Children.only(children), {ref: tdom => {return (this.tdom = tdom);},style: newStyle});}
}
index.js
import React from "react";
import PropTypes from "prop-types";
import DragM from "./drag";
import {Modal} from "antd";class BuildTitle extends React.Component {updateTransform = transformStr => {this.modalDom.style.transform = transformStr;};componentDidMount() {const modalList = document.getElementsByClassName("ant-modal"); //modal的class是ant-modalthis.modalDom = modalList[modalList.length - 1];}render() {const {title} = this.props;return (<DragM updateTransform={this.updateTransform}><div>{title}</div></DragM>);}
}export default class DragModal extends React.Component {static propTypes = {drag: PropTypes.bool,destroyOnClose: PropTypes.bool};static defaultProps = {drag: true,destroyOnClose: true};render() {const {drag,visible,title,destroyOnClose,children,...restProps} = this.props;//是否可拖拽const _title =title && drag ? (<BuildTitle visible={visible} title={title}/>) : (title);return (<Modalvisible={visible}title={_title}destroyOnClose={destroyOnClose}{...restProps}>{children}</Modal>);}
}
3、如下两个文件,自己适当修改接口数据来源即可
index.js
import React from "react";
import styles from "./index.less";
import {Badge, Icon, Tabs} from "antd";
import DragModal from "../DragModal";
import classNames from 'classnames';
import NHFetch from "../../../../utils/NHFetch";const TabPane = Tabs.TabPane;export default class ModalContent extends React.Component {constructor(props) {super(props);this.state = {data: undefined,open: true};}componentDidMount() {this.getMessage();}componentDidUpdate(prevProps) {// 当props.params变化时获取新数据if (this.props.params !== prevProps.params) {console.log('----------------------------------------')this.getMessage();}}getMessage = () => {let xsid = this.props.paramsif (xsid) {NHFetch('api/zhxg-yxwz/shxd/getZzbdInfoList', 'get', {xsid: xsid}).then((res) => {if (res && res.code === 200) {this.setState({data: res.data});}})}}// 切换状态onChangeOpen = () => {this.setState({open: !this.state.open});};render() {const {data, open} = this.state;const {studentName} = this.propsreturn (<DragModalclassName={classNames({[styles.modalClese]: !open})}wrapClassName={styles.dragWrap}closable={false}width={300}title={<div>{studentName + ":"}自助报道办理情况<divclassName={styles.modalBtn}onClick={this.onChangeOpen}>{open ? <Icon type="down"/> : <Icon type="up"/>}</div></div>}mask={false}visible={this.props.params}footer={false}><div className={styles.modalContent}>{data && data.map((item, i) => {return (<div key={i} className={styles.modalListHeader}><Badge status={item.BLZT === '1' ? "success" : "processing"}/>{item.HJMC + " "}<span style={item.BLZT === '1' ? {color: "green"} : {color: 'red'}}>{item.BLZT === '1' ? '已办理' : "未办理"}</span></div>);})}</div></DragModal>);}
}
css文件,index.less
.box {background-color: #fff;.danger {color: #f5222d}.primary {color: #1990ff}
}/* 页签 */
.tabs {:global {.ant-tabs-bar {margin-bottom: 0;}.ant-tabs-tab {margin-right: 0;}.ant-badge {margin-left: 4px;margin-top: -4px;}.ant-badge-count {height: 16px;line-height: 16px;}.ant-badge-multiple-words {padding: 0 4px;}}.tabsExtra {:global {.ant-input {width: 270px;}.ant-btn {width: 80px;margin-left: 10px;}.ant-select-selection {border: none;box-shadow: none;}}}
}/* 菜单 */
.menuLayout {&:global(.ant-layout) {background: #fff;}:global {.ant-layout-sider {box-shadow: 2px 0 4px 0 rgba(217, 217, 217, 0.5);}.ant-layout-content {padding: 10px;}}
}.menu {padding: 10px 0;:global {.ant-menu-item {width: 100%;margin-top: 0;margin-bottom: 0 !important;&:after {right: inherit;left: 0;}}}
}/* 表格 */
.tableTop {overflow: hidden;.tableTopLeft {float: left;button {margin-right: 10px;}}.tableTopRight {float: right;}
}.table {margin-top: 10px;.audit {position: absolute;left: -70px;top: 50%;width: 80px;height: 56px;margin-top: -28px;pointer-events: none}:global {.ant-table-thead {position: relative;height: 50px;&:after {content: "";display: block;position: absolute;left: 0;right: 0;top: 42px;background-color: #fff;height: 10px;}tr {background: rgba(25, 144, 255, 0.2);&:first-child > th:first-child {border-top-left-radius: 0;}&:first-child > th:last-child {border-top-right-radius: 0;}}th {padding: 10px;height: 50px;padding-bottom: 20px;white-space: nowrap;}}.ant-table-tbody {border-left: 1px solid #e8e8e8;border-right: 1px solid #e8e8e8;tr:first-child td {border-top: 1px solid #e8e8e8;}tr > td {position: relative;&:after {content: "";position: absolute;right: 0;top: 16px;bottom: 16px;border-right: 1px solid #e8e8e8;}&:last-child,&:first-child {&:after {display: none;}}}}}
}.tablePage {overflow: hidden;margin-top: 10px;padding: 0 10px;.tablePageLeft {float: left;color: #999;line-height: 32px;}.tablePageRight {float: right;}
}/* 弹窗 */
.dragWrap {overflow: hidden;pointer-events: none;.modalBtn {position: absolute;top: 0;right: 0;height: 50px;width: 50px;text-align: center;line-height: 50px;cursor: pointer;user-select: none;}.modalClese {:global {.ant-modal-body {height: 0;}}}.modalContent {width: 300px;padding: 0 20px 10px 20px;}.modalListHeader {padding: 10px;}.modalListItem {position: relative;padding: 5px 30px 5px 23px;background-color: rgba(25, 144, 255, 0.05);border-radius: 8px;margin-bottom: 6px;}.modalItemBadge {position: absolute;left: 10px;top: 5px;}.itemInfo {font-size: 12px;color: #999;span {color: #1990ff;}}.modalItemIcon {position: absolute;right: 10px;top: 50%;margin-top: -15px;color: #1990ff;font-size: 20px;}:global {.ant-modal {position: absolute;top: auto;bottom: 0;right: 0;margin: 0;padding-bottom: 0;pointer-events: auto;}.ant-modal-header {padding: 14px 10px;background-color: #1990ff;.ant-modal-title {padding-right: 50px;color: #fff;font-size: 14px;}}.ant-modal-content {overflow: hidden;}.ant-modal-close {color: #fff;}.ant-modal-close-x {height: 50px;line-height: 50px;}.ant-modal-body {max-height: 350px;padding: 0;overflow: hidden;overflow-y: scroll;margin-right: -20px;transition: all 0.3s;}}
}
4、最后适当位置使用组件即可
![]()
相关文章:

react实现窗口悬浮框,可拖拽、折叠、滚动
1、效果如下 2、如下两个文件不需要修改 drag.js import React from "react"; import PropTypes from "prop-types";export default class DragM extends React.Component {static propTypes {children: PropTypes.element.isRequired};static defaultP…...

52【场景作图】空间感
参考 场景绘制,画面空间感如何拉开?分分钟就能学会的场景优化思路更新啦!_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1pa411J7Ps/?spm_id_from333.337.search-card.all.click&vd_source20db0c4e2d303527ed13c4b9cdf698ec 1 …...

SpringBoot系列之搭建WebSocket应用
SpringBoot系列之ServerEndpoint方式开发WebSocket应用。在实时的数据推送方面,经常会使用WebSocket或者MQTT来实现,WebSocket是一种不错的方案,只需要建立连接,服务端和客户端就可以进行双向的数据通信。很多网站的客户聊天&…...

RK3568技术笔记十四 Ubuntu创建共享文件夹
单击“虚拟机”,单击“设置”,如图所示: 单击“选项”,选择“总是启用(E)”,单击“添加”,如图所示: 单击“下一步”,如图所示: 单击“浏览”添加…...

JavaScript 获取地理位置 Geolocation
在现代的 web 应用程序中,获取用户的地理位置信息是一项常见的需求。这可以用于提供个性化内容、本地化服务或者基于位置的功能。HTML5 引入了 Geolocation API,使得从浏览器中获取地理位置信息变得非常简单。 1. Geolocation API 简介 Geolocation AP…...

android串口助手apk下载 源码 演示 支持android 4-14及以上
android串口助手apk下载 1、自动获取串口列表 2、打开串口就开始接收 3、收发 字符或16进制 4、默认发送at\r\n 5、android串口助手apk 支持android 4-14 (Google seral port 太老) 源码找我 需要 用adb root 再setenforce 0进入SELinux 模式 才有权限…...

windows11 生产力工具配置
一、系统安装 官方windows11.iso镜像文件安装操作系统时,会强制要求联网验证,否则无法继续安装操作系统,跳过联网登录账号的方式为:按下【shiftF10】快捷键,调出cmd命令窗口,输入命令 OOBE\BYPASSNRO 等…...

Nacos配置中心不可用会有什么影响
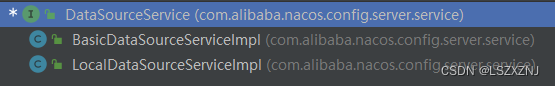
服务端: Nacos的数据存储接口 com.alibaba.nacos.config.server.service.DataSourceService 有两种实现: 如果指定了mysq 作为数据库,则必须使用 mysql 如果是 集群方式部署Nacos,则必须使用mysql 如果是单例方式部署 并且 没…...

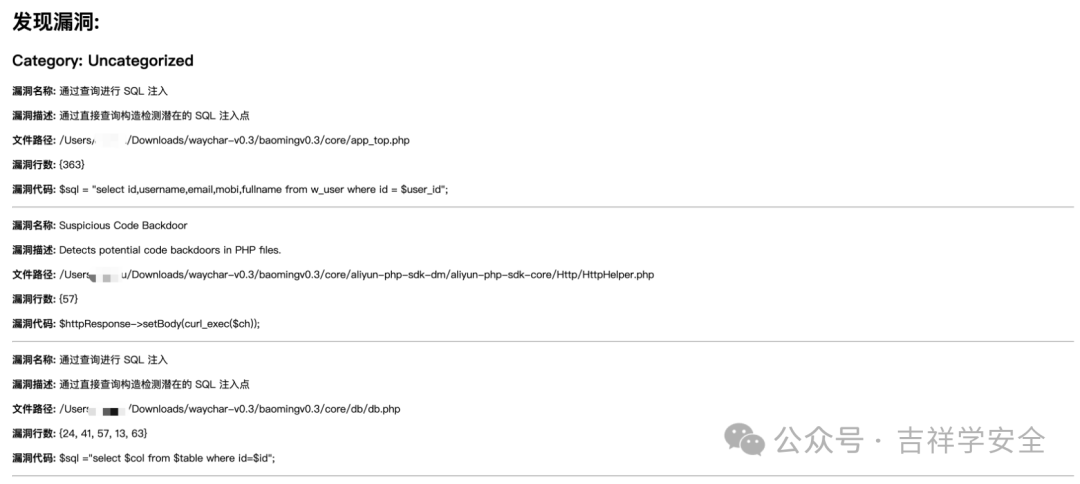
AI时代下的自动化代码审计工具
代码审计工具分享 吉祥学安全知识星球🔗除了包含技术干货:Java代码审计、web安全、应急响应等,还包含了安全中常见的售前护网案例、售前方案、ppt等,同时也有面向学生的网络安全面试、护网面试等。 这两年一直都在提“安全左移”&…...

不懂索引,简历上都不敢写自己熟悉SQL优化
大家好,我是考哥。 今天给大家带来MySQL索引相关核心知识。对MySQL索引的理解甚至比你掌握SQL优化还重要,索引是优化SQL的前提和基础,我们一步步来先打好地基。 当MySQL表数据量不大时,缺少索引对查询性能的影响不会太大&#x…...
C# 设置PDF表单不可编辑、或提取PDF表单数据
PDF表单是PDF中的可编辑区域,允许用户填写指定信息。当表单填写完成后,有时候我们可能需要将其设置为不可编辑,以保护表单内容的完整性和可靠性。或者需要从PDF表单中提取数据以便后续处理或分析。 之前文章详细介绍过如何使用免费Spire.PDF…...

面试篇-求两个有序数组的交集
题目 两个有序数组,第一个有序数组m是1000w个元素,第二个有序数组n是1000个元素,求交集,需要考虑时间复杂度和空间复杂度。 解题思路 解法1:遍历小数组n,在m数组中进行折半查找,根据数组有序…...

Web爬虫-edu_SRC-目标列表爬取
免责声明:本文仅做技术交流与学习... 爬取后,结合暗黑搜索引擎等等进行进一步搜索. edu_src.py import requests, time from bs4 import BeautifulSoup for i in range(1, 20):url fhttps://src.sjtu.edu.cn/rank/firm/0/?page{i}print(f"正在获取第{i}页数据")s …...

云原生周刊:Harbor v2.11 版本发布 | 2024.6.17
开源项目推荐 Descheduler Descheduler 是一个工具,可用于优化 Kubernetes 集群中 Pod 的部署位置。它可以找到可以移动的 Pod,并将其驱逐,让默认调度器将它们重新调度到更合适的节点上。 Prowler Prowler 是一款适用于 AWS、Azure、GCP …...

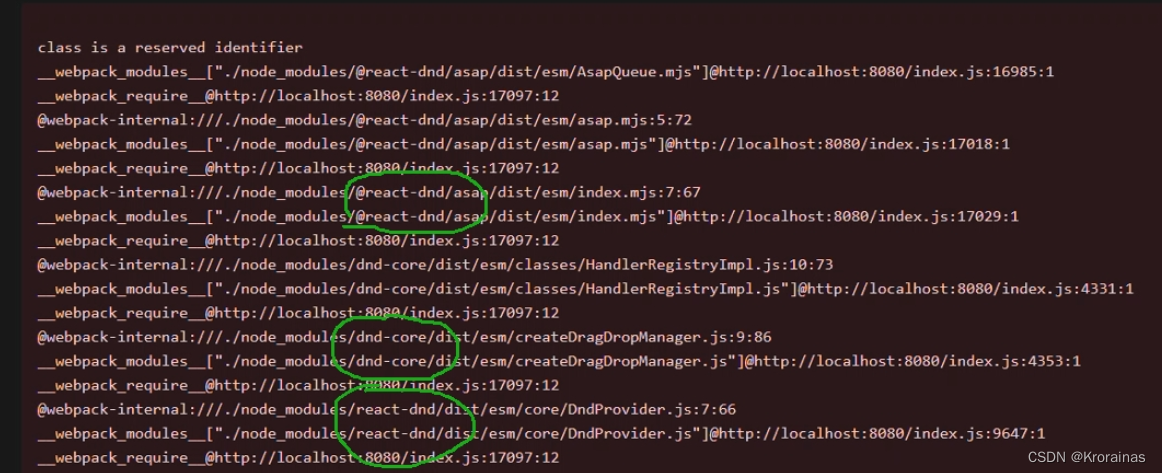
低版本火狐浏览器报错:class is a reserved identifier
低版本火狐浏览器报错:class is a reserved identifier 原因:react-dnd,dnd-core 等node包的相关依赖有过更新,使得在低版本火狐浏览器中不支持 class 解决方法:在使用webpack打包构建时,编译排除node_modu…...

掌握高等数学、线性代数、概率论所需数学知识及标题建议
在数学的广袤领域中,高等数学、线性代数和概率论作为三大核心分支,不仅在理论研究中占据重要地位,更在实际应用中发挥着举足轻重的作用。为了深入理解和掌握这三门学科,我们需要掌握一系列扎实的数学知识。 高等数学所需数学知识 …...

value_and_grad
value_and_grad 是 JAX 提供的一个便捷函数,它同时计算函数的值和其梯度。这在优化过程中非常有用,因为在一次函数调用中可以同时获得损失值和相应的梯度。 以下是对 value_and_grad(loss, argnums0, has_auxFalse)(params, data, u, tol) 的详细解释&a…...

AI 已经在污染互联网了。。赛博喂屎成为现实
大家好,我是程序员鱼皮。这两年 AI 发展势头迅猛,更好的性能、更低的成本、更优的效果,让 AI 这一曾经高高在上的技术也走入大众的视野,能够被我们大多数普通人轻松使用,无需理解复杂的技术和原理。 其中,…...

Linux系统安装ODBC驱动,统信服务器E版安装psqlodbc方法
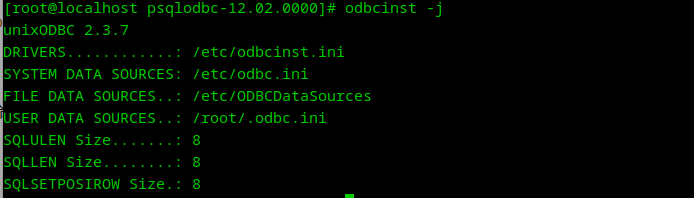
应用场景 硬件/整机信息:AMD平台 OS版本信息:服务器e版 软件信息:psqlodbc 12.02版本 功能介绍 部分用户在使用etl工具连接数据库时,需要使用到odbc驱动,下面介绍下服务器e版系统中编译安装此工具的相关过程。 E…...

品牌对电商平台价格的监测流程
在当今的电商时代,品牌商会重点关注众多电商平台,如淘宝、天猫、京东、拼多多、苏宁、小红书、抖音、快手等。之所以这些平台备受瞩目,很大程度上是因为其上的店铺数量众多,情况复杂。如今,无论是品牌的经销商还是非经…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
