使用Node.js+Express开发简单接口
Node.js 和 Express 是非常流行的组合,用于开发快速、高效的 web 服务器和 API。下面是一个基础教程,介绍如何使用 Node.js 和 Express 开发一个简单的 API。
1. 安装 Node.js 和 npm
首先,确保您已经安装了 Node.js 和 npm(Node Package Manager)。可以通过以下命令检查是否已安装:
node -v
npm -v如果没有安装,请前往 Node.js 官网 下载并安装最新版本。
2. 创建项目目录并初始化
创建一个新的项目目录并初始化一个新的 npm 项目:
mkdir my-api
cd my-api
npm init -y这将在您的项目目录中创建一个 package.json 文件。
3. 安装 Express
接下来,安装 Express:
npm install express4. 创建基础服务器
在项目根目录下创建一个 index.js 文件,并添加以下代码以设置一个基本的 Express 服务器:
// 导入express
const express = require('express');
const app = express();
const host = '127.0.0.1';
const port = 3000; // 端口号
// 导入 cors 中间件,并注册,处理跨域问题
const cors = require('cors')
app.use(cors())// 使用内置的中间件解析 JSON 和 URL 编码的请求体
app.use(express.json());
app.use(express.urlencoded({ extended: true }));const itemRoutes = require('./routes/index'); // 引入接口路由
app.use(express.json()); // 为了处理 JSON 数据,我们需要添加 Express 内置的 express.json() 中间件
app.use('/items', itemRoutes);// 启动服务器
app.listen(port, () => {console.log(`Server is running at http://${host}:${port}`);
});为了防止跨域可以安装一下插件:
npm install cors6. 创建简单的 RESTful API
我们将创建一个简单的 CRUD(Create, Read, Update, Delete)API 来管理一些示例数据。首先,定义一些示例数据:
创建控制器:在根目录创建 controllers 文件夹及 index.js 文件:
// controllers/index.jslet items = [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' },
];// 获取所有项目
exports.getItems = (req, res) => {res.json(items);
};// 获取单个项目
exports.getItem = (req, res) => {const item = items.find(i => i.id === parseInt(req.params.id));if (!item) return res.status(404).send('Item not found.');res.json(item);
};// 创建新项目
exports.createItem = (req, res) => {const newItem = {id: items.length + 1,name: req.body.name};items.push(newItem);res.status(201).json(newItem);
};// 更新项目
exports.updateItem = (req, res) => {const item = items.find(i => i.id === parseInt(req.params.id));if (!item) return res.status(404).send('Item not found.');item.name = req.body.name;res.json(item);
};// 删除项目
exports.deleteItem = (req, res) => {const itemIndex = items.findIndex(i => i.id === parseInt(req.params.id));if (itemIndex === -1) return res.status(404).send('Item not found.');items.splice(itemIndex, 1);res.status(204).send();
};
创建路由:在根目录创建 routes 文件夹及 index.js 文件:
// routes/index.jsconst express = require('express');
const router = express.Router();
const itemController = require('../controllers/index');router.get('/', itemController.getItems);
router.get('/:id', itemController.getItem);
router.post('/', itemController.createItem);
router.put('/:id', itemController.updateItem);
router.delete('/:id', itemController.deleteItem);module.exports = router;
创建模型:在根目录创建 models 文件夹及 index.js 文件(此示例中不需要模型文件,通常在使用数据库时才需要)
说明:
控制器:负责具体的业务逻辑处理。这里 itemController.js 包含了对 items 数组的 CRUD 操作。
路由:负责定义应用的路由。 itemRoutes.js 中定义了对应的 URL 路径和 HTTP 动词(如 GET、POST 等),并将这些路由映射到控制器的方法。
主服务器文件: index.js 是应用的入口文件,设置中间件和基础路由,并启动服务器。
接口调用:http://127.0.0.1:3000/items
即可获取数据如下:
[{"id": 1,"name": "Item 1"},{"id": 2,"name": "Item 2"},{"id": 3,"name": "Item 3"}
]接口调用:http://127.0.0.1:3000/items/1
即可获取数据如下:
{"id": 1,"name": "Item 1"
}至此完成!!!
测试有效!!!感谢支持!!!
相关文章:

使用Node.js+Express开发简单接口
Node.js 和 Express 是非常流行的组合,用于开发快速、高效的 web 服务器和 API。下面是一个基础教程,介绍如何使用 Node.js 和 Express 开发一个简单的 API。 1. 安装 Node.js 和 npm 首先,确保您已经安装了 Node.js 和 npm(Nod…...

【Python】使用OpenCV特征匹配检测图像中的【特定水印】
如果没有方向 往哪里走都是前方 做自己的光 不需要多亮 曾受过的伤 会长出翅膀 大雨冲刷过的天空会更加明亮 流过泪的眼睛也一样 做自己的光 悄悄的发亮 逆风的方向 更容易飞翔 世界怎样在于你凝视它的目光 那未曾谋面过的远方 或许就在身旁 🎵…...

基于 Clang和LLVM 的 C++ 代码静态分析工具开发教程
基于 Clang和LLVM 的 C 代码静态分析工具开发教程 简介 静态代码分析是一种在不实际运行程序的情况下对源代码进行分析的技术。它可以帮助开发者在编译之前发现潜在的错误、安全漏洞、性能问题等。 在 C 开发中,有几种常用的静态代码分析工具,它们可以…...

Mathtype与word字号对照+Mathtype与word字号对照
字体大小对照表如下 初号44pt 小初36pt 一号26pt 小一24pt 二号22pt 小二18pt 三号16pt 小三15pt 四号14pt 小四12pt 五号10.5pt 小五9pt 六号7.5pt 小六6.5pt 七号5.5pt 八号5pt 1 保存12pt文件 首选选择第一个公式,将其大小改为12pt 然后依次选择 “预置”—…...

PHP 8.4有哪些新功能值得关注
属性钩子(Property Hooks) 允许开发者为每个属性定义自己的get和set钩子,以在属性访问前后添加自定义逻辑。属性钩子通过__get()和__set()方法实现,类似于其他编程语言(如Kotlin、C#和Swift)中的属性访问器…...

PyCharm新手入门
前言 在之前《Python集成开发工具的选择》一文中介绍了python初学者可以使用Jupyter Notebook,Jupyter Notebook简单易用,可以用来练习代码编写,但是实际生产开发环境使用这个工具是远远不够用的,因为实际软件开发中需要软件调试…...

[Linux] 系统管理
全局配置文件 用户个性化配置 配置文件的种类 alias命令和unalias命令 进程管理 进程表...

Xcode无法使用设备:Failed to prepare the device for development
问题: Xcode无法使用设备开发,失败报错如下: Failed to prepare the device for development. This operation can fail if the version of the OS on the device is incompatible with the installed version of Xcode. You may also need…...

AWS无服务器 应用程序开发—第十二章 AWS Step Functions
AWS Step Functions 是一种服务,用于协调和管理分布式应用程序中的多个 AWS 服务和 Lambda 函数。它通过创建有状态的工作流来简化和自动化应用程序的各种工作流程,使得复杂的业务逻辑可以以可管理和可调试的方式实现。 主要功能和特点: 状态机定义: 使用 JSON 或 Amazo…...

Linux tcpdump详解
目录 前言:BPF伯克利包过滤器介绍1.BPF语法(tcpdump语法)2.逻辑运算符3.常用的原子条件1. 协议相关的原子条件2. 地址相关的原子条件3. 端口相关的原子条件4. 网络层和链路层(mac地址)原子条件5. 广播和多播6. VLAN 相关的原子条件…...

vue2实现打印功能(vue-print-nb的实现)
实现效果: 引入插件 npm install vue-print-nb --save import Print from vue-print-nb Vue.use(Print) <div ref"printTest" id"printTest"><div style"text-align: center; page-break-after: always"><div style…...

某全国增值税发票查验平台 接口JS逆向
注意,本文只提供学习的思路,严禁违反法律以及破坏信息系统等行为,本文只提供思路 本文的验证码网址如下,使用base64解码获得 aHR0cHM6Ly9pbnYtdmVyaS5jaGluYXRheC5nb3YuY24v 这个平台功能没什么好说的,就是发票查验&am…...

前端练习小项目——视觉冲击卡片
前言: 前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——视觉冲击卡片 ✨✨✨这里是秋刀鱼不做梦的BLOG ✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客 先让我们看一下效果&a…...

从0到1:手动测试迈向自动化——手机web应用的自动化测试工具
引言: 在当今移动互联网时代,手机web应用已经成为人们生活中不可或缺的一部分。为了保证手机web应用的质量和稳定性,自动化测试工具变得十分重要。本文将介绍手机web应用自动化测试工具的选择和使用,提供一份超详细且规范的指南&a…...

磁盘未格式化:深度解析、恢复策略与预防措施
一、磁盘未格式化的定义与现象 在计算机存储领域,磁盘未格式化通常指的是磁盘分区或整个磁盘的文件系统信息出现丢失或损坏的情况,导致操作系统无法正确读取和识别磁盘上的数据。当尝试访问这样的磁盘时,系统往往会弹出一个警告框࿰…...

Qwen2在Java项目中如何实现优雅的Function_Call工具调用
在当今AI技术飞速发展的背景下,大语言模型如Qwen2和GLM-4凭借其强大的语言处理能力,在诸多领域展现出了巨大的潜力。然而,大模型并非全知全能,它们在处理特定任务时,尤其是在需要与外部系统交互或执行具体功能时&#…...

【SPIE独立出版 | 往届均已完成EI检索】2024云计算、性能计算与深度学习国际学术会议(CCPCDL 2024)
2024云计算、性能计算与深度学习国际学术会议(CCPCDL 2024) 2024 International conference on Cloud Computing, Performance Computing and Deep Learning *CCPCDL往届均已完成EI检索,最快会后4个半月完成! 一、重要信息 大会官网:www…...

MYSQL 四、mysql进阶 4(索引的数据结构)
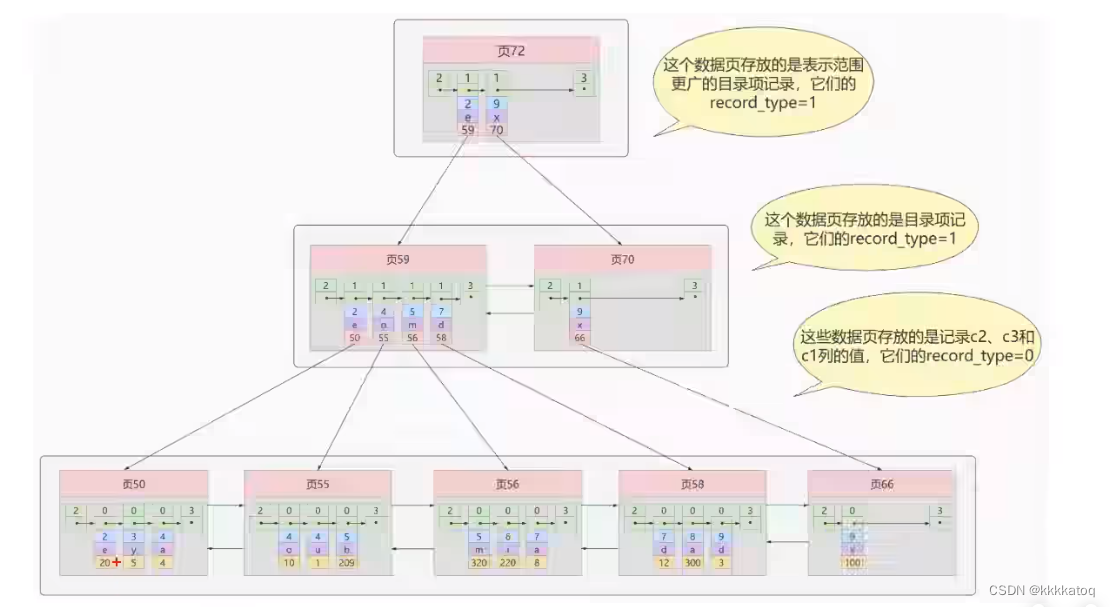
一、为什么使用索引 以及 索引的优缺点 1.为什么使用索引 索引是存储引擎用于快速找到数据记录的一种数据结构,就好比一本教科书的目录部分,通过目录中找到对应文章的页码,便可快速定位到需要的文章。Mysql中也是一样的道理,进行数…...

360vr党建线上主题展立体化呈现企业的文化理念和品牌形象
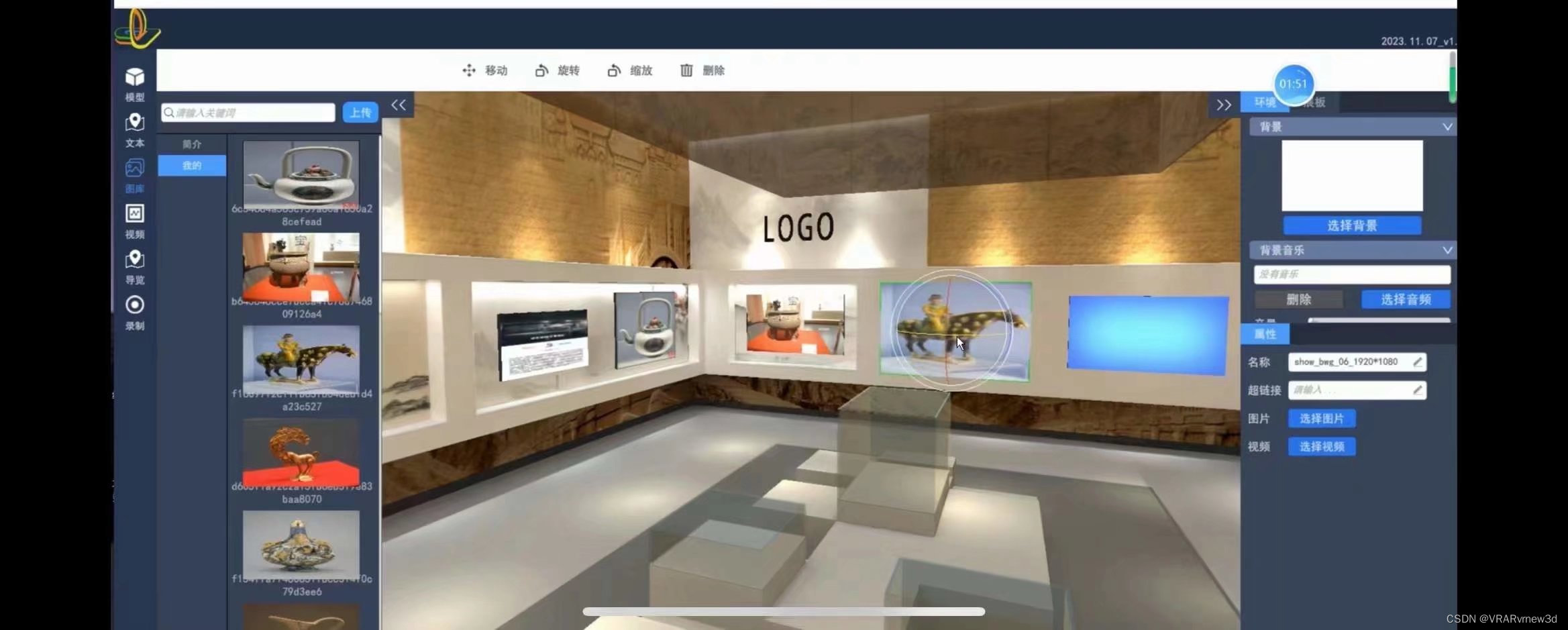
在现代科技的引领下,艺术与VR虚拟现实技术相融合必将成为趋势,深圳VR公司华锐视点荣幸地推出VR艺术品虚拟展厅,为您带来前所未有的艺术观赏体验。体验者足不出户即可置身于一个充满创意与灵感的虚拟艺术空间。 我们深入了解每一位客户的需求与…...

docker通过容器id查看运行命令;Portainer监控管理docker容器
1、docker通过容器id查看运行命令 参考:https://blog.csdn.net/a772304419/article/details/138732138 docker inspect 运行镜像id“Cmd”: [ “–model”, “/qwen-7b”, “–port”, “10860”, “–max-model-len”, “4096”, “–trust-remote-code”, “–t…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
