HTML+CSS+PHP实现网页留言板功能(需要创建数据库)
话说前头,我这方面很菜滴。这是我网页作业的一部分。
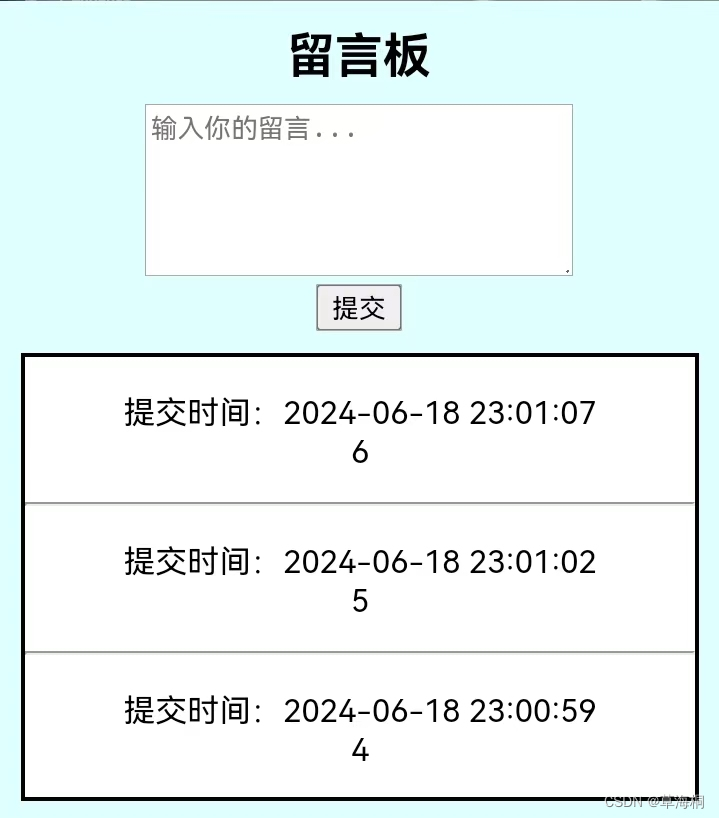
1.body部分效果展示(不包括footer)
2、代码
2.1 leaving.php(看到的网页)
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>留言板</title> <link rel="stylesheet" href="leaving_styles.css">
</head>
<body> <header > <h1>…………</h1> </header> <div class="le"><h2>留言板</h2> <div class="in"><form action="post_message.php" method="post"> <textarea name="message" rows="5" placeholder="输入你的留言..."></textarea> <br><input class="in" type="submit" value="提交"> </form> </div><table> <tr><td><div id="message-container" > <?php include 'display_messages.php'; ?> </div></td></tr></table></div><footer> <p>留言板 © 2024 草海桐</p> </footer>
</body>
</html>2.2 leaving_styles.css
body { font-family: Arial, sans-serif; margin: 0; padding: 0; justify-content: center; align-items: center; background-color: rgba(224, 255, 255, 1);
} header { width: 100%;height: 200px;background-image: url('.jpg'); background-size: cover; background-position: center; text-align: center;margin: auto;
} h1{}h2{display: flex;justify-content: center; padding: 0;margin: 0;
}/*.le{margin: 0; padding: 20px; text-align: center;align-items: center;background-color: rgba(224, 255, 255, 1);
}*/
.le{width: auto;top: 200px;bottom: 0;left: 0;text-align: center;align-items: center;margin: 0;padding: 10px;background-size:cover;position: absolute;right: 0;
}
.in{justify-content: center;
}
textarea{width: 65%;
}form{text-align: center;padding: 10px; align-items: center;
}
table{border-collapse: collapse; align-items: center;text-align: center;bottom: 0;
}
tr{align-items: center;text-align: center;
}
td{text-align:center ;align-items: center;
}
#message-container{ text-align: center;align-items: center;max-height: 350px;overflow-y: auto; padding: 0;border: 2px solid black; background-color: rgba(255, 255, 255, 1);
}@media screen and (max-width: 400px) { #message-container{ align-items: center;text-align: center;max-height: 220px;width: auto;overflow-y: auto; padding: 0;border: 2px solid black; background-color: rgba(255, 255, 255, 1); }
}footer { background-color: #333; color: #fff; text-align: center; position: fixed; left: 0; bottom: 0; width: 100%;
} 2.3 post_massage.php
<?php
$servername = "localhost";
$username = "";//用户名
$password = "";//密码
$dbname = "";//数据库名称$conn = new mysqli($servername, $username, $password, $dbname); if ($conn->connect_error) { die("连接失败: " . $conn->connect_error);
} $message = $conn->real_escape_string($_POST['message']); $sql = "INSERT INTO messages (content) VALUES ('$message')";
if ($conn->query($sql) === TRUE) { echo "留言成功添加!"; header("Location: leaving.php");exit();
} else { echo "Error: " . $sql . "<br>" . $conn->error;
} $conn->close();
?>2.4 display_massages.php
<?php
$servername = "localhost";
$username = "";//用户名
$password = "";//密码
$dbname = "";//数据库名称$conn = new mysqli($servername, $username, $password, $dbname); if ($conn->connect_error) { die("连接失败: " . $conn->connect_error);
} $sql = "SELECT * FROM messages ORDER BY timestamp DESC";
$result = $conn->query($sql); if ($result->num_rows > 0) { while ($row = $result->fetch_assoc()) { echo "<p>提交时间:" . $row["timestamp"] . "<br>". nl2br($row["content"])."<hr></p>"; }
} else { echo "目前还没有留言。";
} $conn->close();
?>
相关文章:

HTML+CSS+PHP实现网页留言板功能(需要创建数据库)
话说前头,我这方面很菜滴。这是我网页作业的一部分。 1.body部分效果展示(不包括footer) 2、代码 2.1 leaving.php(看到的网页) <!DOCTYPE html> <html lang"en"> <head> <met…...

【谷歌】实用的搜索技巧
1、使用正确的谷歌网址 我们知道https://www.google.com是谷歌的网址。但根据国家,用户可能会被重定向到 google.fr(法国)或google.co.in(印度)。 最主要的URL——google.com是为美国用户准备的(或是针对全世界所有用户的唯一URL))。当你在谷歌上搜索时,了解这一点是相…...

打造完美启动页:关键策略与设计技巧
启动页(Splash Screen)设计是指在应用程序启动时,首先展示给用户的界面设计。这个界面通常在应用加载或初始化期间显示,其主要目的是为用户提供一个视觉缓冲,展示品牌标识,并减少用户在等待过程中的焦虑感。…...

电子书(chm)-加载JS--CS上线
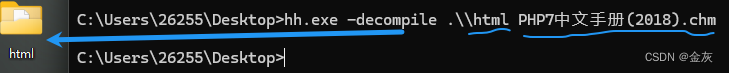
免责声明: 本文仅做技术交流与学习... 目录 cs--web投递 html(js)代码 html生成chm工具--EasyCHM 1-选择powershell 模式 生成 2-选择bitsadmin模式生成 chm反编译成html cs--web投递 cs配置监听器--->攻击---->web投递---> 端口选择没占用的, URL路径到时候会在…...

理解HTTP请求格式
HTTP概念 HTTP全称HyperTextTransfer Protocol(超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议;HTTP是一个客户端(用户)和服务端(网站)之间请求和响应的标准。 HTTP 协议是以 ASCII 码传输&…...

差分数组汇总
本文涉及知识点 算法与数据结构汇总 差分数组 令 a[i] ∑ j : 0 i v D i f f [ i ] \sum_{j:0}^{i}vDiff[i] ∑j:0ivDiff[i] 如果 vDiff[i1],则a[i1…]全部 如果vDiff[i2]–,则a[i2…]全部–。 令11 < i2 ,则: { a [ i ] 不变&…...

SpringBoot | 实现邮件发送
运行环境: IntelliJ IDEA 2022.2.5 (Ultimate Edition) (注意:idea必须在2021版本以上)JDK17 项目目录: 该项目分为pojo,service,controller,utils四个部分, 在pojo层里面写实体内容(发邮件需要的发件人邮…...

spring boot接入nacos 配置中心
再接入nacos配置中心时,需要确认几点: 1. spring boot 版本 (spring boot 2.x ) 2. nacos 配置中心 服务端 版本 (1.1.4) 3. nacos client 客户端版本 (1.1.4) 方式一 1. 启动 nacos 服务端,这里不做解释 在配置中心中加入几个配置 2. 在…...

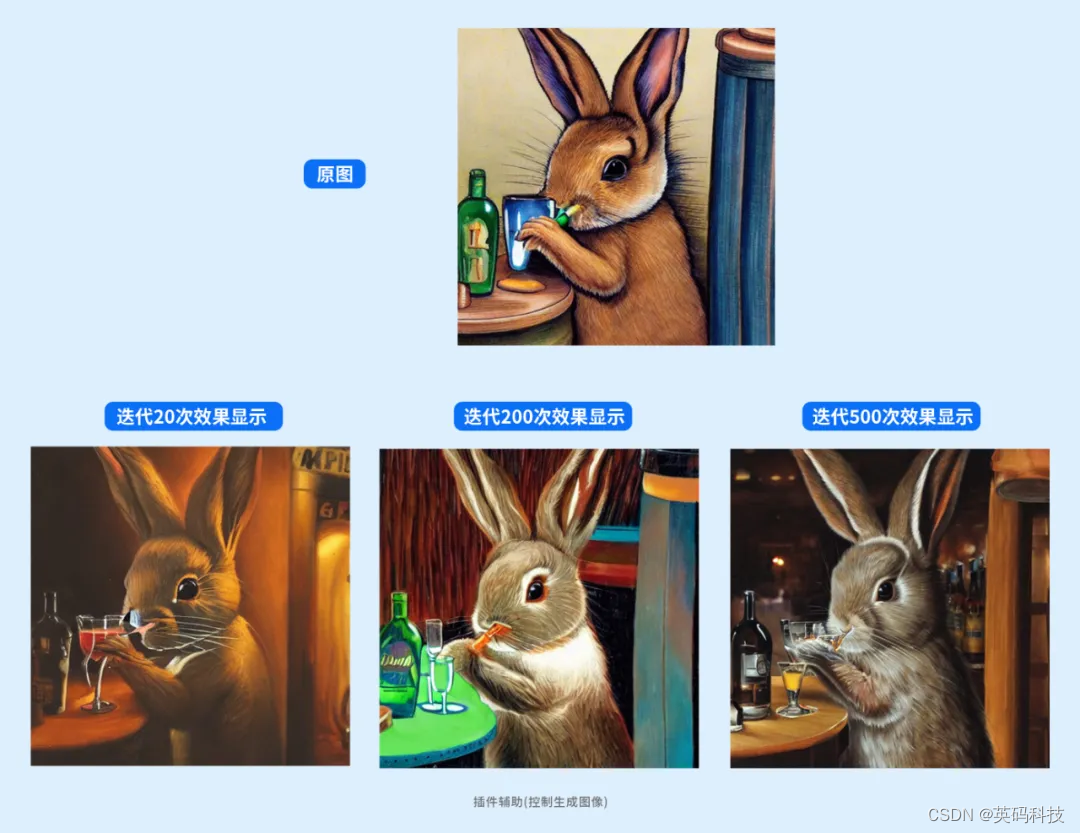
产品应用 | 小盒子跑大模型!英码科技基于算能BM1684X平台实现大模型私有化部署
当前,在人工智能领域,大模型在丰富人工智能应用场景中扮演着重要的角色,经过不断的探索,大模型进入到落地的阶段。而大模型在落地过程中面临两大关键难题:对庞大计算资源的需求和对数据隐私与安全的考量。为应对这些挑…...

uniapp中u-input点击事件失效
当给u-input设置了disabled/readonly属性后,pc浏览器中点击事件失效,但是app/移动端h5中却仍有效 解决办法 给外边包上一个盒子设置点击事件,给input加上css属性:pointer-events:none pointer-events CSS 属性指定在什…...

[机器学习] 监督学习和无监督学习
监督学习和无监督学习是机器学习的两种主要方法,它们之间有几个关键区别: 1. 定义 监督学习(Supervised Learning): 使用带标签的数据进行训练。数据集包括输入特征和对应的输出标签。目标是学习从输入特征到输出标签…...

使用Python进行自然语言处理:从基础到实战
使用Python进行自然语言处理:从基础到实战 自然语言处理(Natural Language Processing, NLP)是人工智能的重要领域,旨在处理和分析自然语言数据。Python凭借其丰富的库和社区支持,成为NLP的首选编程语言。本文将介绍自然语言处理的基础概念、常用的Python库以及一个实战项…...

Hadoop面试题总结
一 、介绍一下hadoop 综述:hadoop是一个适合海量数据的分布式存储和分布式计算的平台 分述:hadoop包含三大组件,分别是HDFS、MapReduce和YARN --HDFS(分布式文件系统) HDFS集群由NameNode,DataNode,SecondaryNameNode构成NameNode:主要负责接受用户请求…...

关于IntelliJ IDEA 2024.1版本更新的问题
希望文章能给到你启发和灵感~ 感谢支持和关注~ 阅读指南 序幕一、基础环境说明1.1 硬件环境1.2 软件环境 二、起因三、解决四、总结 序幕 近期,IntelliJ IDEA 推出了全新2024版本,相信很多编程的爱好者或者刚接触编程的小伙伴都会…...

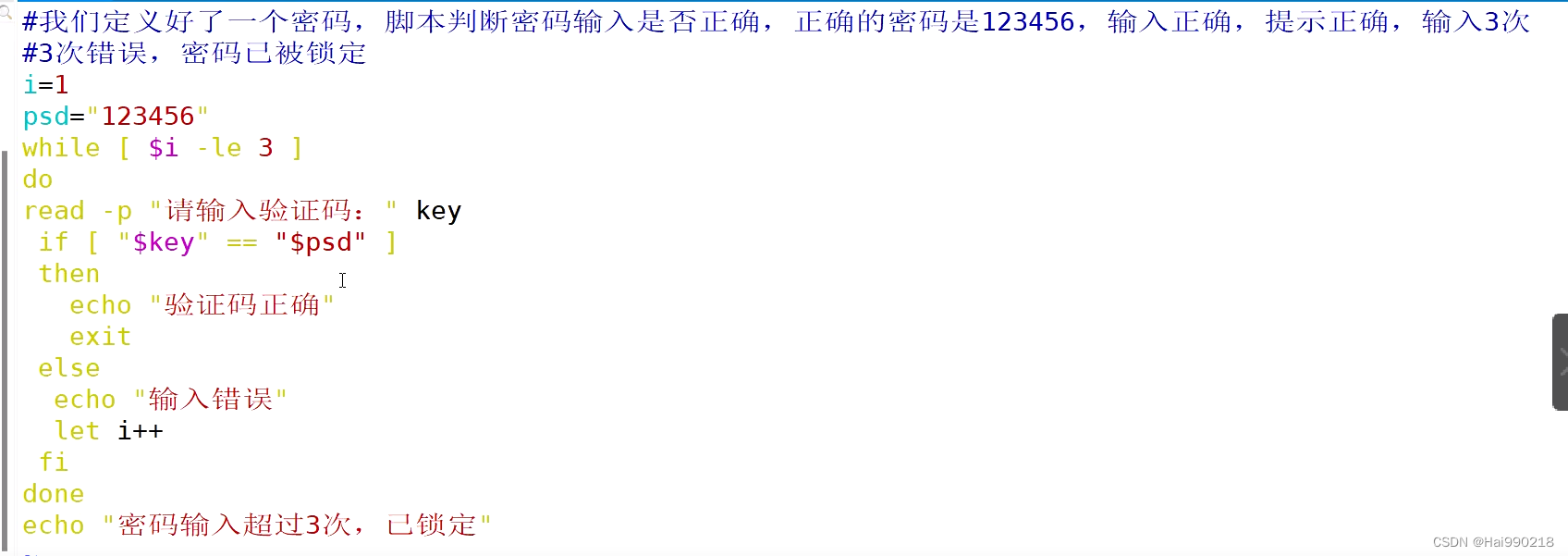
双层循环和循环语句
echo 打印 echo -n 表示不换行输出 echo -e 表示输出转义字符 echo \b 相当于退格键(backspace) echo \n 换行,相当于回车 echo \f 换行,换行后的新行的开头连着上一行的行尾 echo \t 相当于tab健 (…...

【Codesys】-计算开机通电运行时间,累计正常使用时间,故障停机时间
应客户要求,在程序添加了这个用来计算开机运行时间,原理就是取当前时间减去一开始记录的时间,没什么特别要求,记录一下使用的变量类型和数据写法,防止忘记了。 下文只写了一个开机通电运行时间的写法,累计…...

LINUX系统编程:线程的概念
目录 1.线程的概念 2.线程的理解 3.怎么做到划分代码的 本文主要介绍,在LIUNX下的线程。 1.线程的概念 在很多的书上的你可能见过这样的。 线程是进程内部的一个执行分支,线程是cpu调度的基本单位。 加载到内存的程序叫做进程。修正:进…...

如何更换OpenHarmony SDK API 10
OpenHarmony社区已经发布OpenHarmony SDK API 10 beta版本,有些 Sample案例 也有需要API10。那么如何替换使用新的OpenHarmony SDK API 10呢?本文做个记录。 1、如何获取OpenHarmony SDK 1.1 每日构建流水线 可以从OpenHarmony每日构建站点获取最新的…...

Java | Leetcode Java题解之第155题最小栈
题目: 题解: class MinStack {Deque<Integer> xStack;Deque<Integer> minStack;public MinStack() {xStack new LinkedList<Integer>();minStack new LinkedList<Integer>();minStack.push(Integer.MAX_VALUE);}public void …...

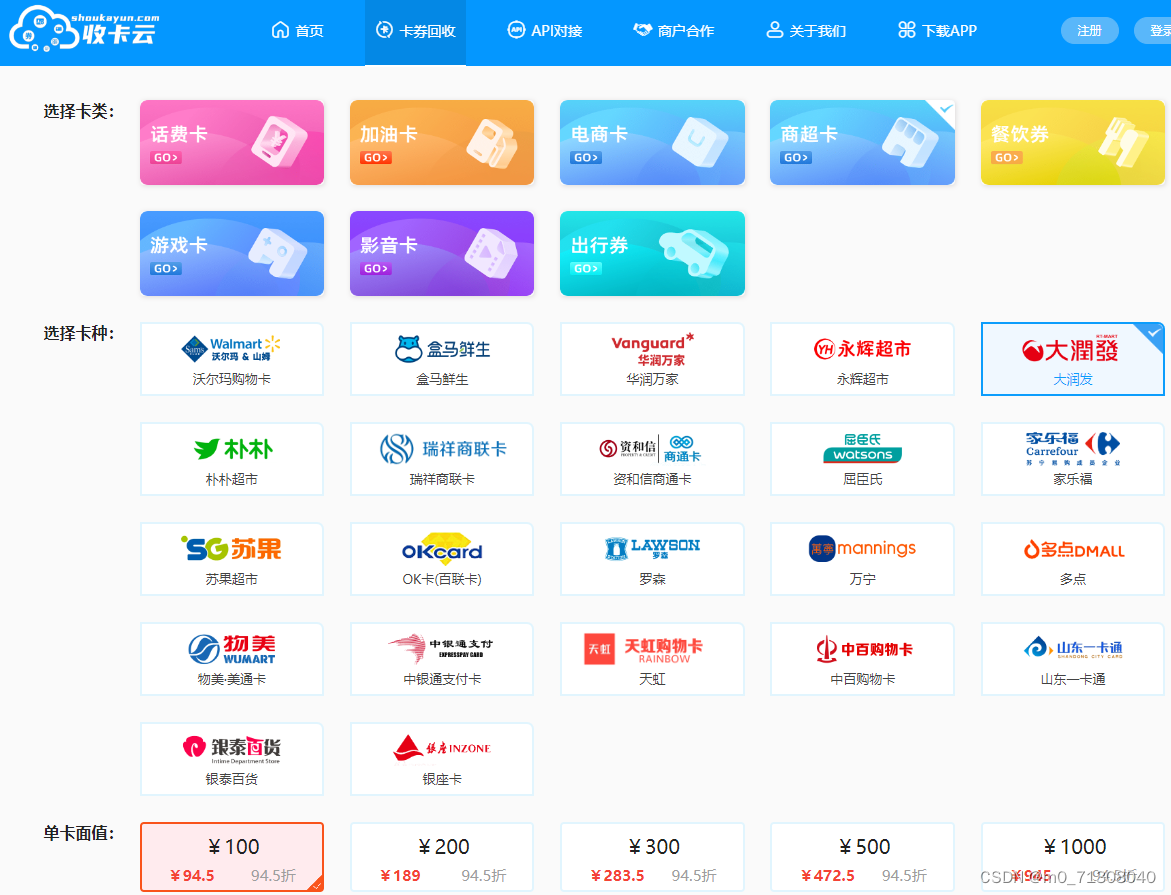
大润发超市购物卡怎么用?
收到大润发超市的礼品卡以后,我才发现,最近的大润发也得十来公里 为了100块的大润发打车也太不划算了 叫外送也不在配送范围内 最后没办法,在收卡云上出掉了,还好最近价格不错,也不亏,收卡云的到账速度也…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

