原生js写数据自动纵向滚动,鼠标移入后停止滚动可手动滚动,鼠标移出转自动
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>滚动页面</title><link rel="stylesheet" href="styles.css"><style>body,html {margin: 0;padding: 0;overflow: hidden;}#scrollContainer {width: 100%;height: 100vh;overflow: hidden;position: relative;}#scrollContent {display: flex;flex-direction: column;transition: transform 0.3s ease;}.item {width: 100%;height: 100vh;display: flex;justify-content: center;align-items: center;font-size: 5em;color: white;}.item:nth-child(odd) {background-color: #333;}.item:nth-child(even) {background-color: #666;}</style>
</head><body><div id="scrollContainer"><div id="scrollContent"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div></div></div>
</body><script>const scrollContainer = document.getElementById('scrollContainer');const scrollContent = document.getElementById('scrollContent');let currentPosition = 0;let intervalId = null;const scrollDistance = 2;const itemHeight = scrollContent.clientHeight / scrollContent.children.length;const maxScrollPosition = 0;const minScrollPosition = -itemHeight * (scrollContent.children.length - 1);function autoScroll() {if (currentPosition <= minScrollPosition) {currentPosition = 0;}scrollContent.style.transform = `translateY(${currentPosition}px)`;currentPosition -= scrollDistance;}function startAutoScroll() {intervalId = setInterval(autoScroll, 20);}function stopAutoScroll() {clearInterval(intervalId);}function handleWheel(event) {currentPosition -= event.deltaY;if (currentPosition > maxScrollPosition) {currentPosition = maxScrollPosition;} else if (currentPosition < minScrollPosition) {currentPosition = minScrollPosition;}scrollContent.style.transform = `translateY(${currentPosition}px)`;}scrollContainer.addEventListener('mouseenter', function () {stopAutoScroll();scrollContainer.addEventListener('wheel', handleWheel);});scrollContainer.addEventListener('mouseleave', function () {scrollContainer.removeEventListener('wheel', handleWheel);startAutoScroll();});startAutoScroll();
</script></html>
- 初始化变量(
currentPosition、intervalId、scrollDistance、itemHeight、maxScrollPosition、minScrollPosition),用于跟踪滚动状态和动画。 autoScroll()函数持续地将scrollContent向上移动(translateY),直到达到minScrollPosition,然后重置。startAutoScroll()和stopAutoScroll()函数通过setInterval和clearInterval控制自动滚动动画。handleWheel(event)函数根据鼠标滚轮事件(wheel)调整currentPosition,确保滚动保持在maxScrollPosition和minScrollPosition定义的范围内。scrollContainer上的事件监听器(mouseenter、mouseleave)触发自动滚动停止/开始,并启用/禁用通过鼠标滚轮进行手动滚动。- 在
mouseenter时,自动滚动停止,并且可以通过鼠标滚轮进行手动滚动。 - 在
mouseleave时,手动滚动停止,并且自动滚动恢复。 #scrollContent中的每个项目占满视口高度,页面可以通过自动或手动方式平滑滚动这些项目。
相关文章:

原生js写数据自动纵向滚动,鼠标移入后停止滚动可手动滚动,鼠标移出转自动
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>滚动页面</title><link rel"styleshee…...

板凳----Linux/Unix 系统编程手册 25章 进程的终止
25.1 进程的终止:_exit()和exit() 440 1. _exit(int status), status 定义了终止状态,父进程可调用 wait 获取。仅低8位可用,调用 _exit() 总是成功的。 2.程序一般不会调用 _exit(), 而是调用库函数 exit()。exit() …...

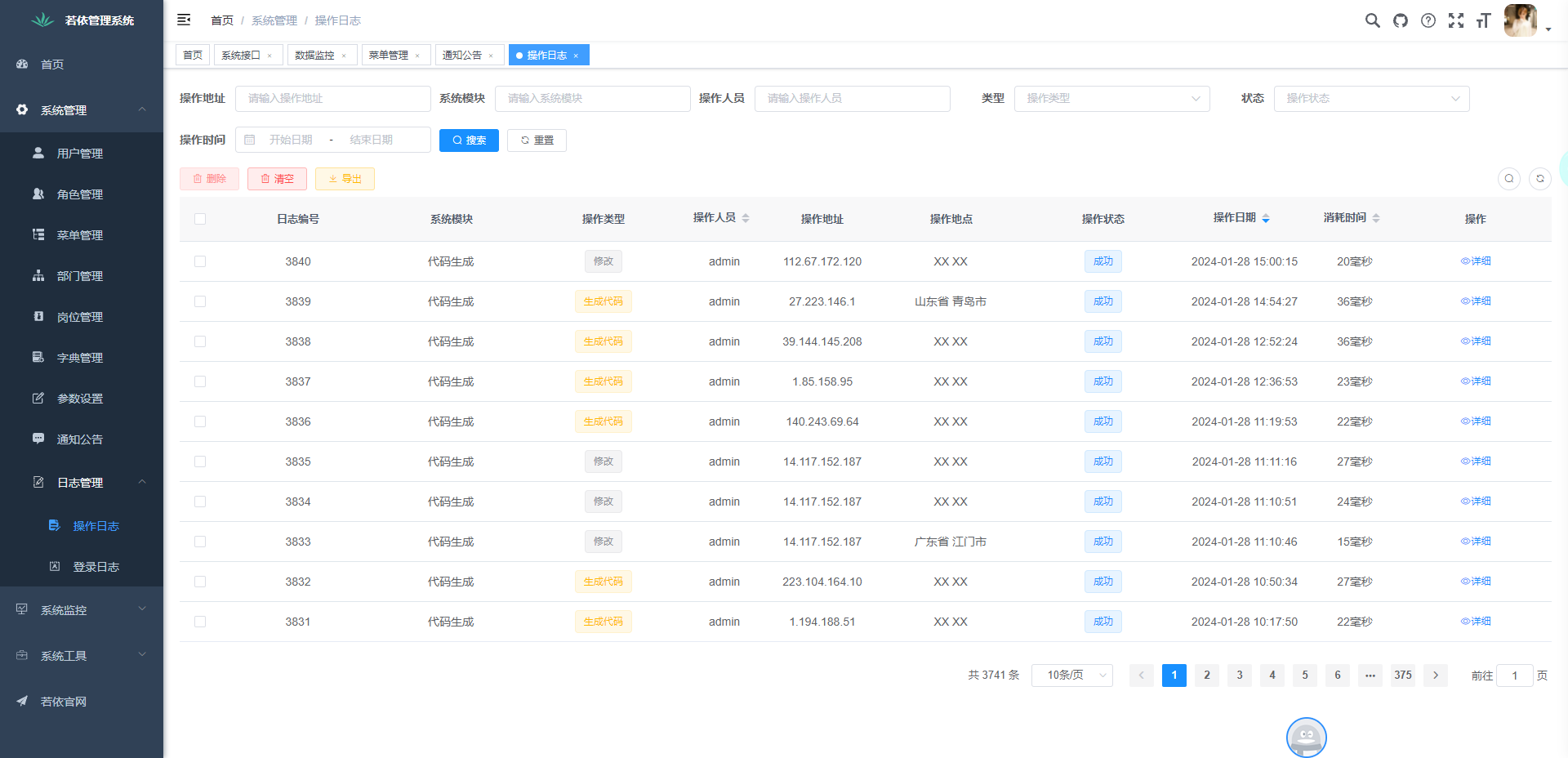
若依Ruoyi-vue和element admin的区别,该如何选择。
提到中后台的前端框架,每个人都能列举出很多,这其中提及率比较高的就是Ruoyi和element admin两款,很多小伙伴分不清二者,本文为大家详细讲解一下。 一、若依Ruoyi-vue是什么? 若依Ruoyi-Vue是一款基于 Vue.js 开发的…...

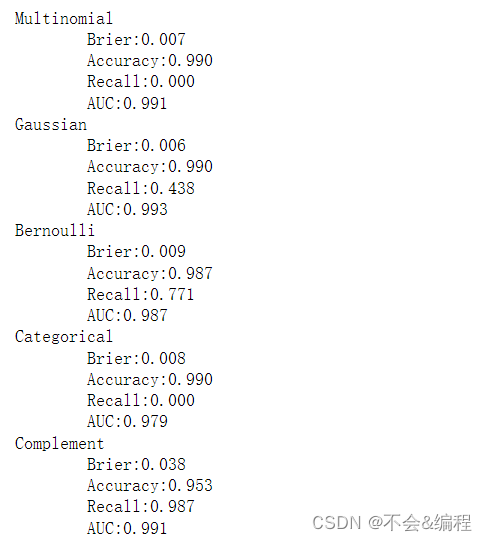
Sklearn之朴素贝叶斯应用
目录 sklearn中的贝叶斯分类器 前言 1 分类器介绍 2 高斯朴素贝叶斯GaussianNB 2.1 认识高斯朴素贝叶斯 2.2 高斯朴素贝叶斯建模案例 2.3 高斯朴素贝叶斯擅长的数据集 2.3.1 三种数据集介绍 2.3.2 构建三种数据 2.3.3 数据标准化 2.3.4 朴素贝叶斯处理数据 2.4 高斯…...

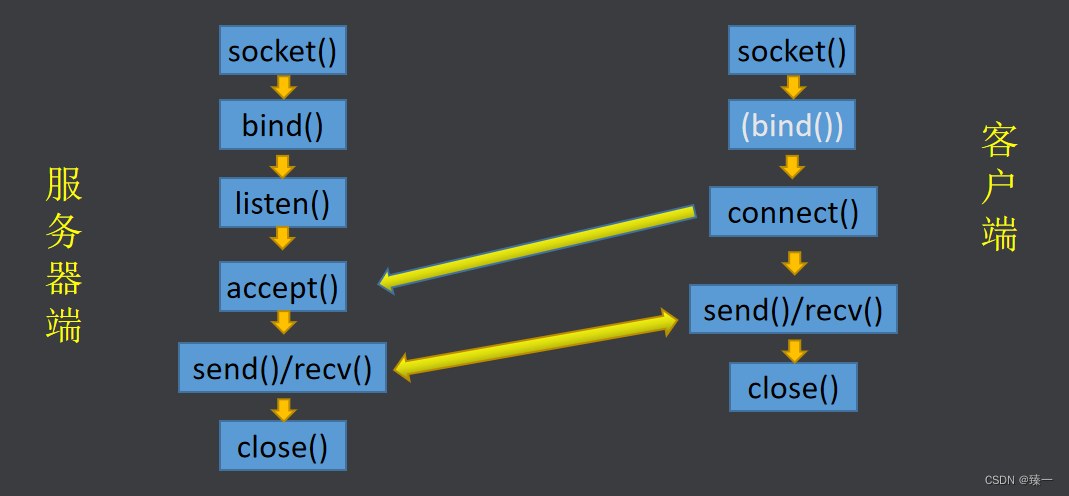
网络编程(二)TCP编程 TCP粘包问题
文章目录 一、TCP网络编程(一)流程(二)相关函数1. socket2. bind3. listen4. accept5. connect 二、收发函数(一)send函数(二)recv函数 三、TCP粘包问题(一)将…...

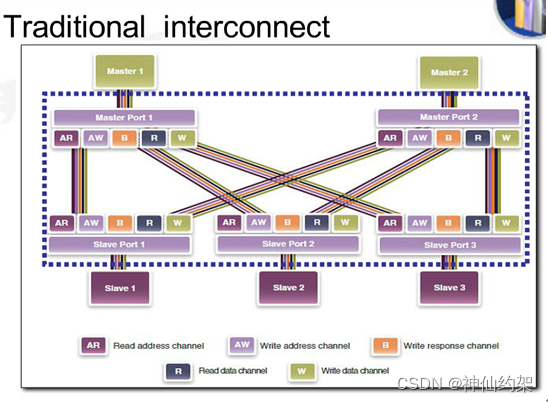
【总线】AXI总线:FPGA设计中的通信骨干
目录 AXI4:高性能地址映射通信的基石 AXI4-Lite:轻量级但功能强大的通信接口 AXI4-Stream:高速流数据传输的利器 结语:AXI总线在FPGA设计中的重要性 大家好,欢迎来到今天的总线学习时间!如果你对电子设计、特别是FPGA和SoC设计…...

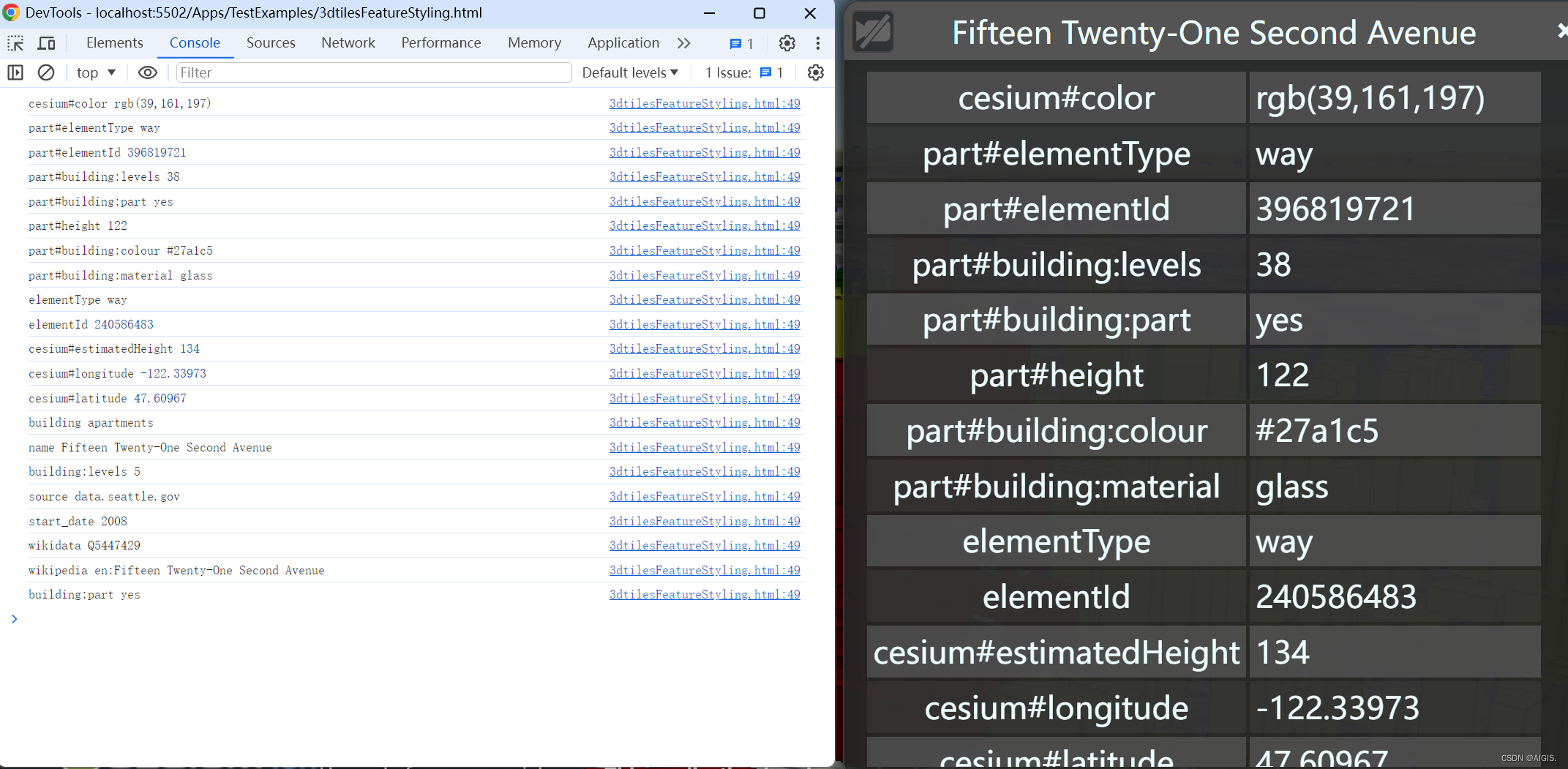
Cesium源码解析六(3dtiles属性获取、建筑物距离计算、建筑物着色及其原理分析)
快速导航 Cesium源码解析一(搭建开发环境) Cesium源码解析二(terrain文件的加载、解析与渲染全过程梳理) Cesium源码解析三(metadataAvailability的含义) Cesium源码解析四(metadata元数据拓展…...

AI 情感聊天机器人之旅 —— 相关论文调研
开放域闲聊场景 Prompted LLMs as Chatbot Modules for Long Open-domain Conversation 发布日期:2023-05-01 简要介绍:作者提出了 MPC(模块化提示聊天机器人),这是一种无需微调即可创建高质量对话代理的新方法&…...

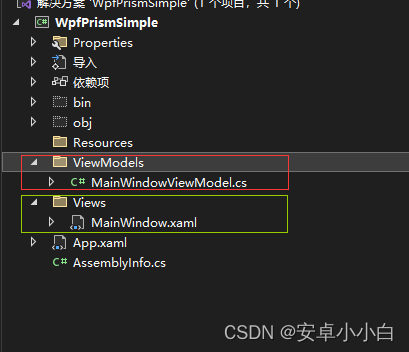
WPF Prism框架搭建
WPF Prism框架搭建 1.引入Prism框架 在Nuget包管理器中搜索Prism,并添加到项目中 2.在项目中使用prism框架 2.1 修改app.xaml 删除项目中自带的StartupUri 修改Application节点为prism:PrismApplication 引入prism命名空间 <prism:PrismApplication x:C…...

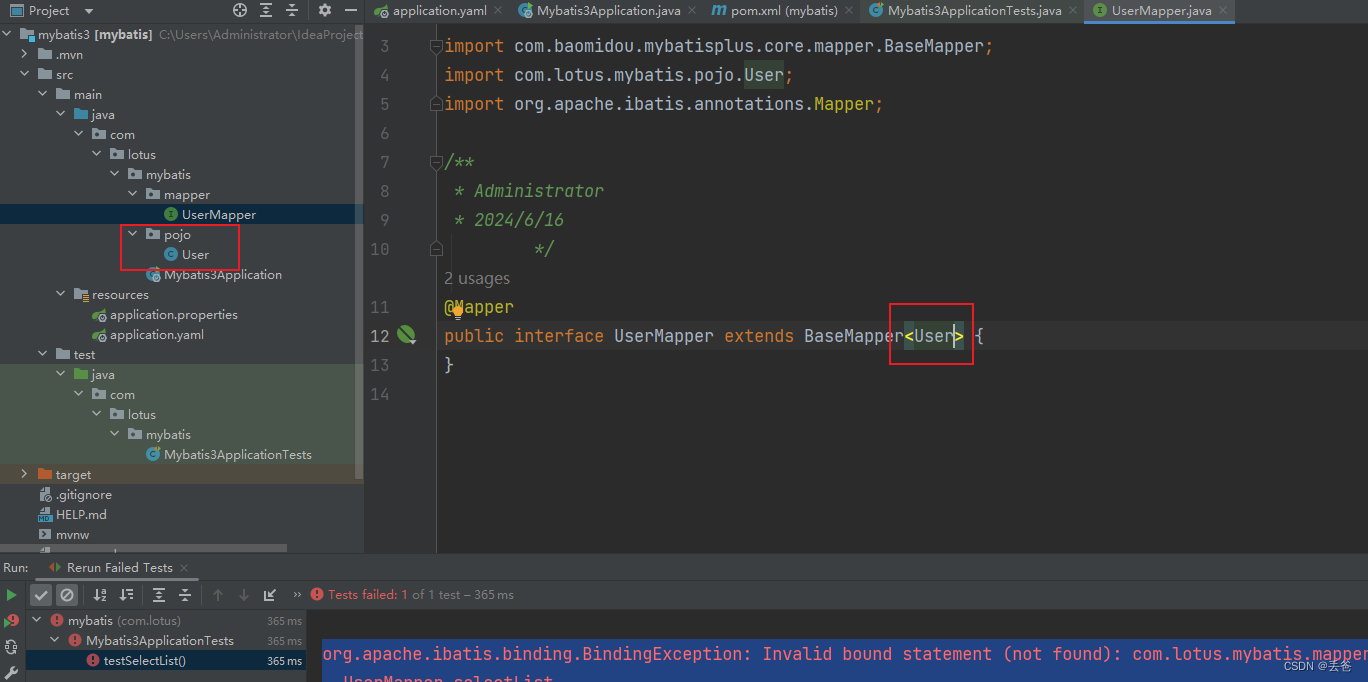
MyBatisplus使用报错--Invalid bound statement
报错如下 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.lotus.mybatis.mapper.UserMapper.selectListat org.apache.ibatis.binding.MapperMethod$SqlCommand.<init>(MapperMethod.java:235)at com.baomidou.mybatisplus.cor…...

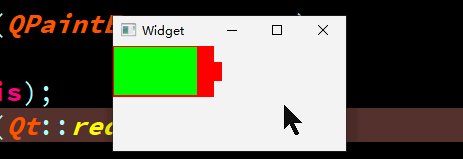
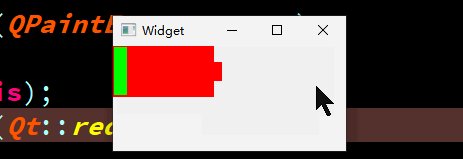
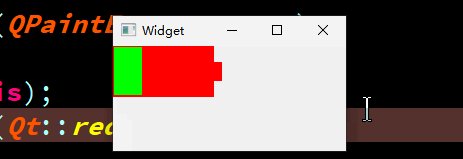
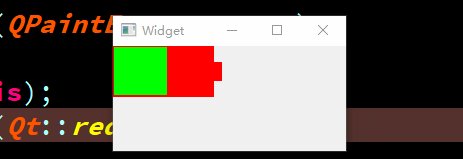
QT-QPainter实现一个动态充电的电池
1、效果 2、核心代码 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTimer>...

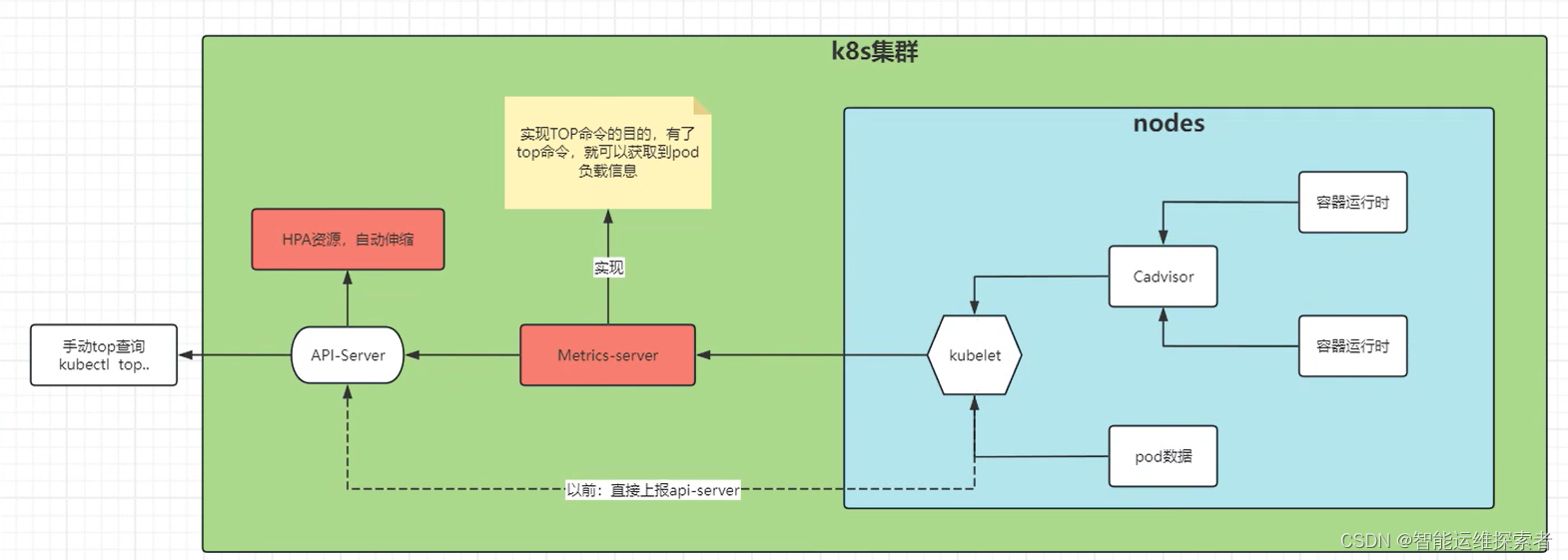
【云原生】Kubernetes----Metrics-Server组件与HPA资源
目录 引言 一、概述 (一)Metrics-Server简介 (二)Metrics-Server的工作原理 (三)HPA与Metrics-Server的作用 (四)HPA与Metrics-Server的关系 (五)HPA与…...

模拟原神圣遗物系统-小森设计项目,设计圣遗物(生之花,死之羽,时之沙,空之杯,理之冠)抽象类
分析圣遗物 在圣遗物系统,玩家操控的是圣遗物的部分 因此我们应该 物以类聚 人与群分把每个圣遗物的部分,抽象出来 拿 生之花,死之羽为例 若是抽象 类很好的扩展 添加冒险家的生之花 时候继承生之花 并且名称冒险者- 生之花 当然圣遗物包含…...

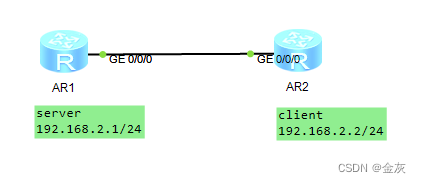
仿真模拟--telnet服务两种认证模式(自作)
自己做的笔记,有问题或看不懂请见解一下~ 目录 两个路由器间实现telnet服务(password认证模式) server client 两个路由器间实现telnet服务(aaa认证模式) server client 改名 tab键补齐 不会就扣问号 ? save 两个路由器间实现telnet服务…...

Apple Phone Memory
Apple Phone Memory 苹果手机内存查询,哪些应用程序(app)占用内存: 设置 通用 iPhone储存空间 清理下QQ音乐:...

Kubernetes容器运行时:Containerd vs Docke
容器化技术笔记 Kubernetes容器运行时:Containerd vs Docke - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this arti…...

【java 线程的状态】
介绍 Java 线程在运⾏的⽣命周期中的指定时刻只可能处于下⾯ 6 种不同状态的其中⼀个状态 状态名称说明NEW初始状态,线程被构建,但是还没有调用start()方法RUNNABLE运行状态,Java线程将操作系统中的就绪和运行两种状态统称为"运行中"BLOCKED阻塞状态,表示线程阻塞于…...

php加密验签
签名生成步骤(小程序端/前端): 确定参与签名的参数:选择需要参与签名的请求参数,通常包括请求的时间戳、随机数、请求的数据等。 参数排序与拼接:将所有参与签名的参数按照字母顺序排序,并拼接成…...

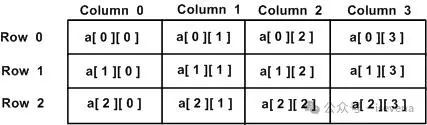
【Golang - 90天从新手到大师】Day06 - 数组
系列文章合集 Golang - 90天从新手到大师 数组是golang中最常用的一种数据结构,数组就是同一类型数据的有序集合 定义一个数组 格式: var name [n]type n为数组长度,n>0 且无法修改,type为数组的元素类型如: var a [2]int上面的例子定义了一个长度为2,元素类型为int的数组…...

java的有参构造方法
java的有参构造方法和无参构造方法类似,区别是构造方法名称里后面跟着一个括号,括号里是参数的定义 示例代码如下 class student4{private String name;private int age;public student4(String n,int a) {namen;agea;System.out.println("调用了…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
