自学前端——JavaScript篇
JavaScript
什么是JavsScript
JavaScript是一种轻量级、解释型、面向对象的脚本语言。它主要被设计用于在网页上实现动态效果,增加用户与网页的交互性。
作为一种客户端语言,JavaScript可以直接嵌入HTML,并在浏览器中执行。
与HTML和CSS不同,JavaScript使得网页不再是静态的,而是可以根据用户的操作动态变化的。
JavaScript的作用
JavaScript在前端开发中扮演着重要角色,其应用领域包括但不限于以下三种:
'客户端脚本':用于在用户浏览器中执行,实现动态效果和用户交互。
'网页开发':与HTML和CSS协同工作,使得网页具有更强的交互性和动态性。
'后端开发':使用Node、JavaScript也可以在服务器端运行,实现服务器端应用的开发。
JS导入方式:
第一种是内联式,在html文件中直接嵌入JS代码,JS代码放在script标签内,script标签可以在head,也可以在body标签内
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS导入方式</title><script>console.log('Hello, Head 标签的内联样式')</script><!-- 外部引入,导入外联样式 --><script src="./js/myscript.js"></script>
</head><body><h1>JavaScript 的导入方式</h1> <script>// console.log表示在控制台打印一些日志内容console.log('Hellp, body标签的内联样式')alert("你好,内联样式弹窗");</script>
</body>JS基本语法
<script>// 变量,var生成的变量是具有函数作用域var x;// 变量,let生成的变量具有块级作用域,let更安全更灵活,它避免了var可以引发的一些问题,特别是关于变量提升和块级作用域的方面let y = 5;// 常量const pI=3.14// 打印出x,y,pI,打印结构 undefined、5、3.14。undefined的意识就是一个空值,未定义的状态,它是JS中的一种数据类型表示变量声明但没有初始化。console.log(x , y , pI);// 创建一个字符串let name='小刘';console.log(name);// 创建一个空值// null与undefined的区别,虽然他们两个都是表示缺失值的特殊值,但是他们在含义上还是有区别的,// undefined表示一个变量已被声明但尚未被赋值或者一个对象属性不存在,当函数没有返回值的时候,默认返回的也是undefined// null表示一个变量被明确赋值为空或者不存在,它是一个被赋予的值,表示一个空对象引用或者没有对象值// undefined表示变量可能在将来被赋值,或者表示某个值还没有被计算出来.而null,明确表示没有对象值// 在实际开发中根据语境选择哪个值let empty_value = null;console.log(empty_value);</script>JS控制语句
JS控制语句:包括条件语句和循环语句
条件语句
条件语句都会使用,if、else if、和else三个关键字。
'if'语句:用于执行一个代码块,当指定的条件为真(true)时执行。语法如下:
if(condition){//如果条件为真,执行这里的代码
}'else'语句:用于在上一个If和所有的else if都为假时执行的代码块。语法如下:
if (condition){//如果条为真,执行这里的代码
}else{//如果条件为假,执行这里的代码
}'else if'语句:用于在上一个if语句条件为假时,检查另一个条件。可以有多个else if语句。语法如下:
if (condition1){//如果条件1为真,执行这里的代码
}else if (condition2){//如果条件2为真,执行这里的代码
}else{//如果以上条件都为假,执行这里的代码
}代码示例:
let age = 18;//大于等于十八则输出你已经成年了,否则输出未成年if (age >= 18) {console.log('你已经成年了');}else{console.log('未成年');}let time = 22;if (time < 12) {alert('上午好');} else if (time <18) {alert('下午好');} else {alert('晚上好');}循环语句
循环语句用于重复执行一段代码,直到指定的条件不再满足为止。
for
'for'循环:是一种常见的循环语句,用于按照指定的条件重复执行代码块。语法如下:
for(初始化表达式;循环条件;迭代器){//循环体,执行这里的代码
}代码示例:
console.log('for 循环');// i=0初始化我们这个循环变量为i,并且初始值为0;循环条件,当i<10时,我们就执行这个for循环,每执行完一次 就执行一次i++// i++就是i=i+1的简写,也可以为i+=1for (let i = 1; i<11;i++){console.log(i);}while
'while'循环会在指定的条件为真的执行代码块。语法如下:
whileO(循环条件){//循环体,执行这里的代码
}代码示例:
// while死循环console.log('while 循环');let count = 1;while (count <= 10){console.log(count);// 迭代条件count++}break与continue
循环关键字
'break'用于跳出循环,结束循环进行。
'continue'用于跳过当前循环中的剩余代码,继续下一次循环。
代码示例:
console.log('循环关键字');for (var i = 0;i<5;i++){// i=2跳过这个代码if ( i == 2){continue;}// i=4终止这段代码if (i == 4){break;}console.log(i);}函数
'函数'是一段可重复使用的代码块,它可接受输入(参数)、执行特定任务,并返回输出。
function function_name(参数1,参数2,参数3,...){//参数可以不写,表示不传参//函数体,执行这里的代码return 返回值;//可选,返回值
}代码示例如下:
<SCript>function hello(){console.log('hello world!');}
//调用这个函数hello()function hello_with_return(){return 'hello world! - 返回值'}// 用a这个变量接收这个返回值let a = hello_with_return();// 添加返回值console.log(a);console.log(hello_with_return());//传参 function hello_with_params(name){console.log('hello,' + name);}// 调用 hello_with_paramshello_with_params('如花');hello_with_params('Alice');// 作用域let global_var = '全局变量';function local_var_function(){// 局部作用域let local_var = '局部变量';console.log('函数内打印全局变量:' + global_var);console.log('函数内打印局部变量:' + local_var);}// 调用local_var_function();console.log('全局打印全局变量:' + global_var);// 因为local_var在局部作用域里面,在外部访问不到console.log('全局打印局部变量:' + local_var);</SCript>事件
事件是文档或者浏览器窗口中发生的特定瞬间,例如用户的点击、键盘的按下、页面的加载等。常见的时间如下:
| 事件 | 描述 |
| onClick | 点击事件 |
| onMouseOver | 鼠标经过 |
| onMouseOut | 鼠标移出 |
| onChange | 文本内容改变事件 |
| onSelect | 文本框选中 |
| onFocus | 光标聚集 |
| onBlur | 移开光标 |
事件的绑定
JS绑定事件的方法有三种:
1、'HTNL'属性
2、'DOM'属性
3、'addEventListener'方法
代码示例:
<body><button onclick="click_event()">这是一个点击事件按钮</button><input type="text" onfocus="focus_event()" onblur="blur_event()"><script>// 点击事件function click_event() {alert('点击事件触发了');}// 聚焦事件function focus_event(){console.log('获取焦点');}// 失去焦点function blur_event(){console.log('失去焦点');}</script>
</body>注:刚开始接触前端,希望有大佬提出建议,本人虚心学习。
相关文章:

自学前端——JavaScript篇
JavaScript 什么是JavsScript JavaScript是一种轻量级、解释型、面向对象的脚本语言。它主要被设计用于在网页上实现动态效果,增加用户与网页的交互性。 作为一种客户端语言,JavaScript可以直接嵌入HTML,并在浏览器中执行。 与HTML和CSS不…...

高考毕业季--浅谈自己感想
随着2024年高考落幕,数百万高三学生又将面临人生中的重要抉择:选择大学专业。在这个关键节点,计算机相关专业是否仍是“万金油”的选择?在过去很长一段时间里,计算机科学与技术、人工智能、网络安全、软件工程等专业一…...

遥感图像地物覆盖分类,数据集制作-分类模型对比-分类保姆级教程
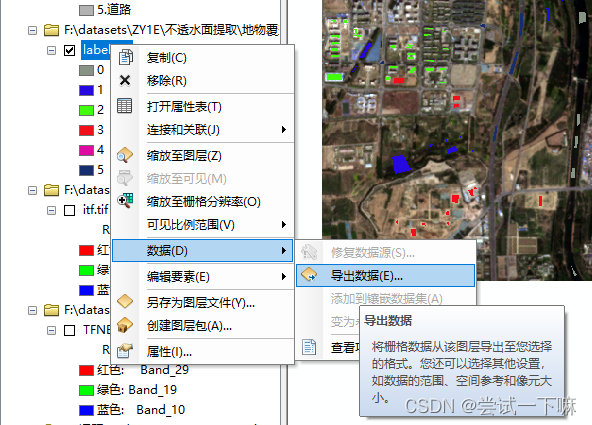
遥感图像地物覆盖分类,数据集制作-分类模型对比-分类保姆级教程 在遥感影像上人工制作分类数据集采用python+gdal库制作数据集挑选分类模型(RF、KNN、SVM、逻辑回归)选择随机森林模型建模分类遥感图像预测在遥感影像上人工制作分类数据集 1.新建shp文件 地理坐标系保持和影像…...

【Android面试八股文】Kotlin内置标准函数let的原理是什么?
确实,let 函数在 Kotlin 中被广泛使用,特别是在处理可空类型或者需要在对象上执行一系列操作后返回结果的场景中非常有用。 let 函数的源代码 /*** Calls the specified function [block] with `this` value as its argument and returns its result.** For detailed usage i…...

网工面试总结1
网工还是要基本会ACL、ISIS、OSPF、MPLS、QOS、GVRP、VRRP、FW、BGP、STP、IV4\6、WLAN、路由策略、策略路由、LACP等都或多或少要知道,常见的哪怕没有实战,要在ensp、cisco中练过! OSPF邻居故障,你认为是哪些原因?或者…...

[stm32]密码锁
[stm32]密码锁 需要资料的请在文章末尾获取~ 01描述 使用原件:stm32f103c8t6最小系统板x1,0.96寸OLED显示屏四角x1,4x4矩阵按键x1; 键位对应图: 1, 2, 3, 4------------- 1 2 3 4 5&am…...

优化yarn在任务执行时核数把控不准确的问题
核数不准这个事情是个概率问题,如果你碰见了,只能说你有点非欧,本质上是因为集群配置问题,默认时yarn不会去精准把控任务的核数,因为默认的资源计算方式是用实际内存去估算核数,这就导致如果大家配置任务时…...

2024年,收付通申请开通流程
大家好,今天咱们来聊聊关于APP场景中开通微信收付通的一些实用小窍门。在如今的移动互联网时代,很多商家都选择通过APP来提供服务和产品,因此如何在APP中顺利集成微信收付通功能,让用户能够轻松完成支付,就显得尤为重要…...

Django使用django-apscheduler实现定时任务
定时任务可以在后台定时执行指定的代码,避免了很多人为操作。下面是在Django项目中如何使用定时任务的具体操作流程。 我在这里使用的 django-apscheduler库来实现定时任务。 一、安装 django-apscheduler pip install django-apscheduler二、在项目的setting.py…...

python数据分析:修改数据
在 Python 中进行数据分析时,通常使用 pandas 库来处理和修改数据。以下是一个完整的示例,展示如何使用 pandas 库读取数据、修改数据并保存结果。 1. 安装并导入必要的库 首先,确保你已经安装了 pandas 库。如果没有安装,可以使…...

【免费API推荐】:解锁无限创意,让您的应用更具竞争力(8)
热门高效的免费实用类API是当今开发者们追逐的宝藏。这些API提供了各种热门功能和服务,能够帮助开发者轻松地为应用程序增添实用性和吸引力。无论是人脸识别、自然语言处理、机器学习还是图像处理,这些热门高效的免费API提供了强大的功能和高效的性能&am…...

日语 11 12
11. 若者の意識 わかもの いしき 新作 新作 新作 新作 新作 しんさく 公開 公開 公開 公開 公開 こうかい 映像 映像 映像 映像 映像 えいぞう 人気 人気 人気 人気 人気 にんき 来週 来週 来週 来週 来週 らいしゅう 外国 外国 外国 外国 外…...

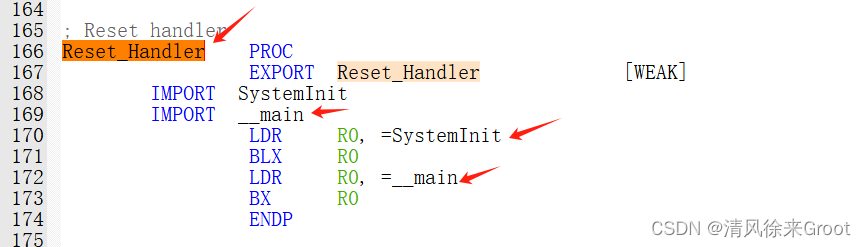
STM32程序启动过程
(1)首先对栈和堆的大小进行定义,并在代码区的起始处建立中断向量表,其第一个表项是栈顶地址(32位),第二个表项是复位中断服务入口地址; (2)然后执行复位中断&…...

天才简史——Diederik P. Kingma与他的Adam优化器
一、了解Diederik P. Kingma 发生日期:2024年6月18日 前几日,与实验室同门一同前往七食堂吃饭。饭间,一位做随机优化的同门说他看过一篇被引18w的文章。随后,我表示不信,说你不会数错了吧,能有1.8w次被引都…...

两个src案例分享
案例一 文前废话:某天正在刷着**社区的帖子,欣赏着漂亮的小姐姐,突然间评论区的一条评论引起了我的注意,类似于下面这样 这种评论在html标签中代码格式是<a>这是文字</a>这样的 同时评论区XSS漏洞的高发区,想着可能会有操作点 一、发布一个标题有js语句的贴子 二…...

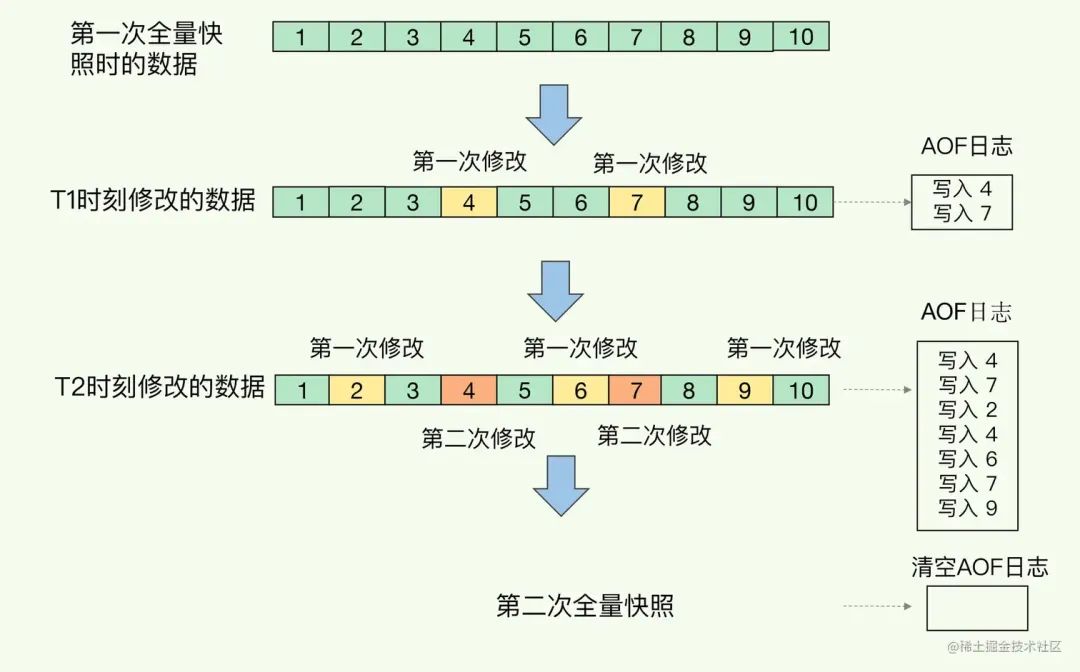
宕机了, redis如何保证数据不丢?
前言 如果有人问你:"你会把 Redis 用在什么业务场景下?" 我想你大概率会说:"我会把它当作缓存使用,因为它把后端数据库中的数据存储在内存中,然后直接从内存中读取数据,响应速度会非常快。…...

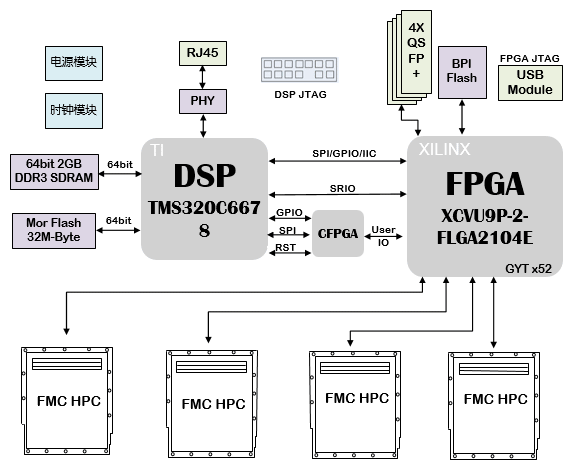
太速科技-基于XCVU9P+ C6678的100G光纤的加速卡
基于XCVU9P C6678的100G光纤的加速卡 一、板卡概述 二、技术指标 • 板卡为自定义结构,板卡大小332mmx260mm; • FPGA采用Xilinx Virtex UltralSCALE 系列芯片 XCVU9P; • FPGA挂载4组FMC HPC 连接器; • 板载4路QSPF,每路数据速…...

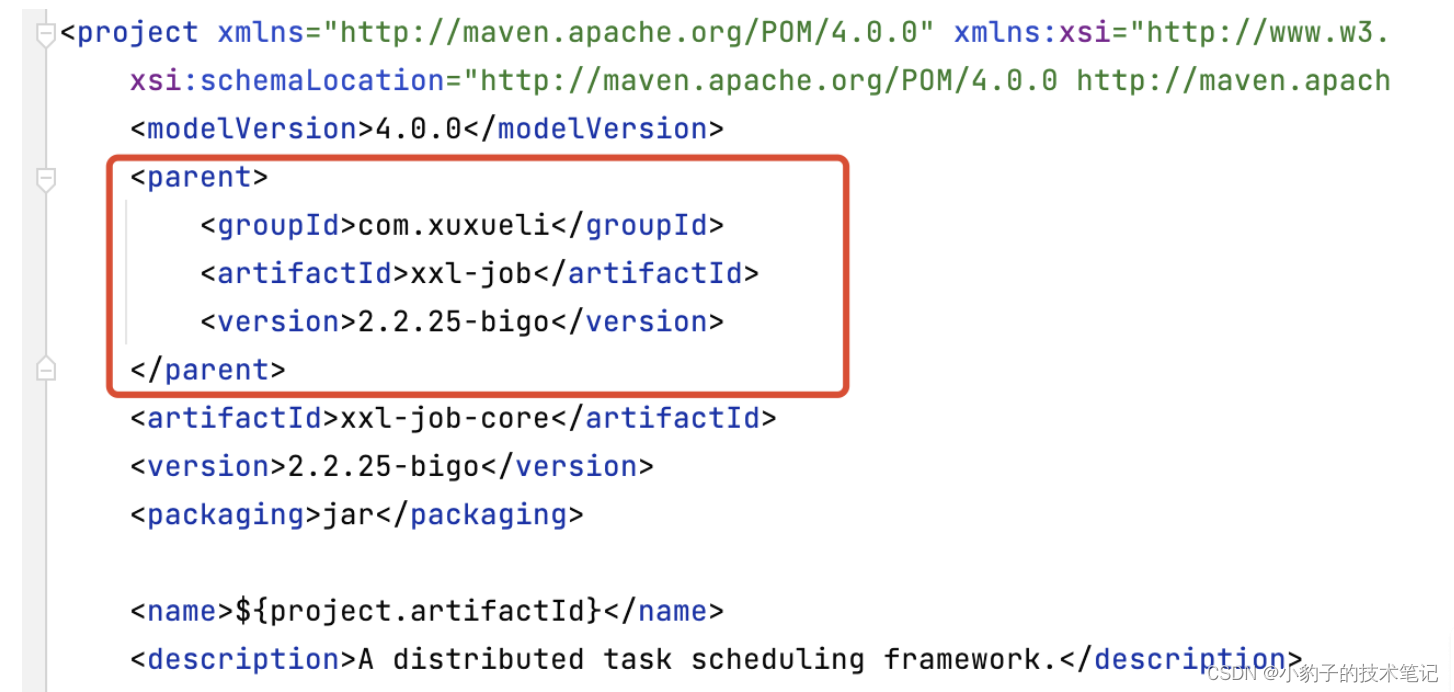
Maven:一个下载jar依赖失败的问题解决方案
内部的一个jar包已经上传到了私服上,在私服管理端也能看到该jar包的完整信息,但是springboot项目引入该jar包发现死活下载不下来,报错如图: 从该错误信息中可以看到,找不到服务名是xxl-job这个的,我们要找的…...

Java 枚举的基本使用
一、枚举的概述 java 枚举(Enum)是一种特殊的数据类型,它允许你定义一组命名的常量。在 Java 中,枚举被实现为类,并且继承自 java.lang.Enum 类。枚举的使用可以提供类型安全、可读性强、易于理解的代码。 (1) 枚举的…...

Semaphroe + CountDown
Semaphore 基本使用 synchronized 可以起到锁的作用,但某个时间段内,只能有一个线程允许执行 Semaphore(信号量)用来限制能同时访问共享资源的线程上限(不是资源数),非重入锁 不像之前的reen…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
