【18.0】JavaScript---事件案例
【18.0】JavaScript—事件案例
【一】开关灯事件
-
【介绍】设置一个按钮,按下按钮触发事件,来回切换圆形图片的颜色
-
【分析】
- 图片设置:设置成圆形的图片
- 背景颜色:设置红绿两个颜色,来回切换
- 按钮设置:点击按钮触发事件,事件为切换背景颜色
-
【代码】
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>开关灯事件</title><style>/*设置图片*/.c1{height:200px;width:200px;border-radius: 50%;}.bd_green{background-color: green;}.bd_red{background-color: red;}</style> </head> <body><!--设置背景图片--> <div id="bg_picture" class="c1 bd_green bd_red"></div> <!--按钮--> <button id="button1">点击按钮变色</button><!--配置变色事件--> <script>//找到按钮标签let btnEle=document.getElementById("button1")//找到图片标签let picEle=document.getElementById("bg_picture")//为按钮绑定图片进行触发btnEle.onclick=function(){//动态修改图片属性,toggle有则删除,无则添加(实现切换)picEle.classList.toggle("bd_red")} </script></body> </html>
【二】input框获取/失去焦点
-
【焦点概念】
- 获得和失去焦点是鼠标行为,现在有一个输入框,当鼠标放在输入框点击的时候,就是在获得焦点,当鼠标移走到其他输入框或区域,无法编辑,就是失去焦点
-
【分析】
- 获得焦点:是在收集信息,我们需要将收集的信息储存起来
- 失去焦点:无法收集到用户的信息,可以给一个默认值
-
【效果】
- 如果点击输入框输入内容 没异常
- 如果点击输入框并且没输入 鼠标移走会显示我们提前准备的默认内容
-
【代码】
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>焦点事件</title> </head> <body><!--定义输入框--> <input type="text" value="您的姓名" id="d1"><script>//获得输入框标签let inpEle=document.getElementById('d1');//将输入框标签变成 获得焦点事件inpEle.onfocus=function(){inpEle.value="";}//将输入框变成 失去焦点事件inpEle.onblur=function(){inpEle.value="没输入";} </script></body> </html>
【三】实时展示当前时间
【1.0】基础版
-
【分析】
- 设置一个框框
- 将时间事件绑定到框中,触发后自动将时间填入框中
- 【问题】只能展示打开这一刻的时间
-
【代码】
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>时间事件</title> </head> <body><!--定义输入框--> <input type="text" id="d1"><script>//获得输入框标签let inpEle=document.getElementById('d1');//设置自动填充时间功能(function showtime(){//找到当前时间let currentTime=new Date()//填入到框里inpEle.value=currentTime.toString();})()</script></body> </html>
【2.0】动态访问时间
-
【分析】通过时间计时器,设置动态的触发事件,可以设置每个一秒就触发函数,更新时间
-
【代码】
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>时间事件</title> </head> <body><!--定义输入框--> <input type="text" id="d1"><script>//获得输入框标签let inpEle=document.getElementById('d1');//设置自动填充时间功能function showtime(){//找到当前时间let currentTime=new Date()//填入到框里inpEle.value=currentTime.toString();}//增加触发器setInterval(showtime,1000) </script></body> </html>
【3.0】改善版
-
【分析】
- 上述的代码只能一直运行,不能结束,自动结束的就是上节课,进行嵌套函数,多少秒后自动关闭
- 我们现在设置两个按钮,一个控制时间开始更新,另一个控制将计时器关闭
-
【代码】
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>时间事件</title> </head> <body><!--定义输入框--> <input type="text" id="d1"><!--设置两个按钮,一个可以开始,一个控制结束--> <button id="b1">点我开始时间</button> <button id="b2">点我结束时间</button><script>//定义一个量 用于储存定时器let t=null//获得输入框标签let inpEle=document.getElementById('d1');//获得两个按钮的标签let startEle=document.getElementById('b1');let endEle=document.getElementById('b2');//设置自动填充时间功能function showtime(){//找到当前时间let currentTime=new Date()//填入到框里inpEle.value=currentTime.toString();}//增加触发器,并绑定成点击触发事件,开始计时器startEle.onclick=function(){//如果t是空,说明计时器没工作,所以开始if(!t){t=setInterval(showtime,1000)}}//点击触发关闭事件,关闭计时器endEle.onclick=function(){clearInterval(t);t=null;} </script></body> </html>
【四】省市联动
-
【问题介绍】
- 平时的省和市的选择,实现我们点击第一个框出现某个省,第二个输入框里的内容自动变成其市
-
【分析】
- 【界面中】需要定义两个框,第一个是省份,第二个是城市
- 【数据】先自己写一组数据字典,省份为键,相应城市列表为值
- 【处理数据】
- 展示数据的时候,需要遍历省和城市
- 将遍历好的数据,放入我们的文本框
-
【代码】
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <!--设置两个输入框--> <select name="" id="d1"><option value="" selected disabled>----请选择省份----</option> </select> <select name="" id="d2"></select><script>//省份数据data={"河北省": ["廊坊", "邯郸", "保定"],"北京": ["朝阳区", "海淀区", "遵化市"],"山东": ["威海市", "烟台市"],};//拿到两个框对象let proEle=document.getElementById('d1');let cityEle=document.getElementById('d2');//for循环遍历数据,对第一个省份框进行操作for(key in data){//遍历的是省份的名字,将遍历的结果做成选项,添加到第一个框//创建option标签let opEle=document.createElement('option')//给option标签设置属性,和属性值opEle.innerText=keyopEle.value = key//放入到第一个框proEle.appendChild(opEle)}//对第二个框进行数据处理// 文本域变化事件 --- change 事件proEle.onchange = function () {// (1) 先获取到用户选择的省份let currentPro = proEle.value;// (2) 获取对应的市let currentCityList = data[currentPro];// 清空市中全部的信息cityEle.innerHTML = '';// 加一个请选择框let oppEle = '<option selected disabled>--请选择--</option>'cityEle.innerHTML = oppEle// (3) for 循环 将所有的市渲染到第二个标签for (let i = 0; i < currentCityList.length; i++) {let currentCity = currentCityList[i];// (1) 创建option标签let proEle = document.createElement("option");// (2) 设置属性proEle.innerText = currentCity// (3) 设置值proEle.value = currentCity// -----> <option value="省">省</option>// (4) 将创建好的标签添加到第一个选项框中cityEle.appendChild(proEle)}} </script> </body> </html>
相关文章:

【18.0】JavaScript---事件案例
【18.0】JavaScript—事件案例 【一】开关灯事件 【介绍】设置一个按钮,按下按钮触发事件,来回切换圆形图片的颜色 【分析】 图片设置:设置成圆形的图片背景颜色:设置红绿两个颜色,来回切换按钮设置:点击…...

推荐系统三十六式学习笔记:原理篇.矩阵分解12|如果关注排序效果,那么这个模型可以帮到你
目录 矩阵分解的不足贝叶斯个性化排序AUC构造样本目标函数训练方法 总结 矩阵分解在推荐系统中的地位非常崇高。它既有协同过滤的血统,又有机器学习的基因,可以说是非常优秀了;但即便如此,传统的矩阵分解无论是在处理显式反馈&…...

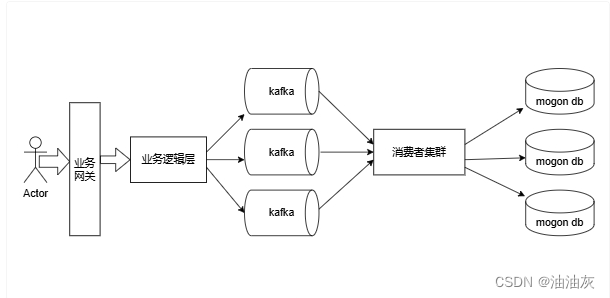
Kafka之ISR机制的理解
文章目录 Kafka的基本概念什么是ISRISR的维护机制ISR的作用ISR相关配置参数同步过程示例代码总结 Kafka中的ISR(In-Sync Replicas同步副本)机制是确保数据高可用性和一致性的核心组件。 Kafka的基本概念 在Kafka中,数据被组织成主题…...

如何设计一个点赞系统
首先我们定义出一个点赞系统需要对外提供哪些接口: 1.用户对特定的消息进行点赞; 2.用户查看自己发布的某条消息点赞数量以及被哪些人赞过; 3.用户查看自己给哪些消息点赞过; 这里假设每条消息都有一个message_id, 每一个用户都…...

对象存储测试工具-s3cmd
一、环境安装 官网:https://s3tools.org/s3cmd 下载安装包:https://s3tools.org/download GitHub:https://github.com/s3tools/s3cmd/releases 本文安装包:https://github.com/s3tools/s3cmd/releases/download/v2.0.2/s3cmd-2.0…...

OpenCV--图像色彩空间及转换
图像色彩空间及转换 python代码和笔记 python代码和笔记 import cv2 色彩空间,基础:RGB或BGR OpenCV中: 一、HSV(HSB):用的最多, Hue:色相-色彩(0-360),红色:0,绿色&…...

RIP解决不连续子网问题
#交换设备 RIP解决不连续子网问题 一、不连续子网的概念 相同主网下的子网,被另一个主网分割,例如下面实验拓扑在某公司的网络整改项目中,原先R1 和RS 属于同一主网络 10.0.0.0/8,现被 R2、R3、R4 分离,整网采用了 …...

动态轮换代理IP是什么?有什么用?
如果您要处理多个在线帐户,选择正确的代理类型对于实现流畅的性能至关重要。但最适合这项工作的代理类型是什么? 为了更好地管理不同平台上的多个账户并优化成本,动态住宅代理IP通常作用在此。 一、什么是轮换代理? 轮换代理充当…...

MAC配置VScode中C++项目debug环境
文章目录 配置步骤问题解决Unable to start debugging. LLDB exited unexpectedly with exit code 137 (0x89). 配置步骤 在Mac上配置VS Code以进行C调试涉及几个步骤: 安装必要的工具: 确保您已经安装了Visual Studio Code和C插件。 检查是否安装了Clang…...

PostgreSQL源码分析——CREATE CAST
CREATE CAST源码分析 CREATE CAST用法 CREATE CAST —— 定义一个用户自定义的类型转换 用法如下: CREATE CAST (source_type AS target_type)WITH FUNCTION function_name [ (argument_type [, ...]) ][ AS ASSIGNMENT | AS IMPLICIT ]CREATE CAST (source_type…...

解锁5G新营销:视频短信的优势与全方位推广策略
随着5G时代的全面来临,企业的数字化转型步伐日益加快,视频短信作为新兴的数字营销工具,正逐步展现出其巨大的潜力。视频短信群发以其独特的形式和内容,将图片、文字、视频、声音融为一体,为用户带来全新的直观感受&…...

视频监控平台功能:国外的硬盘录像机NVR通过ISUP协议(原ehome协议)接入AS-V1000视频平台
目录 一、背景说明 二、ISUP协议介绍 1、海康ISUP协议概述 2、ISUP协议支持主码流和子码流切换 (1)灵活配置和个性化 (2)适应不同网络带宽,提高使用体验 3、海康ehome相关文章 三、ISUP协议接入说明 1、平台侧…...

PostgreSQL查询用户
在 PostgreSQL 中,可以通过查询系统表来确定当前用户是否是超级管理员(超级用户)。具体来说,可以使用 pg_roles 系统表,该表包含数据库中所有角色的信息。 以下是查询当前用户是否是超级用户的 SQL 语句: …...

力扣1539.第k个缺失的正整数
力扣1539.第k个缺失的正整数 占位运算 只要n<k ,k;最终k就是结果 class Solution {public:int findKthPositive(vector<int>& arr, int k) {for(int n : arr){if(n < k) k ;else break;}return k;}};...

如何快速解决屏幕适配问题
下面将利用postcss插件快速解决屏幕适配问题。仅用少量代码,新手均可快速使用。 Step1. 安装 npm install postcss-px-to-viewport-8-plugin --save-dev Step2. 新建 postcss.config.js 文件,做基础配置 module.exports {plugins: {postcss-px-to-v…...

Go基础编程 - 09 - 通道(channel)
通道(channel) 1. 声明2. channel的操作3. 无缓冲通道4. 有缓冲通道5. 如何优雅的从通道循环取值6. 单向通道7. 异常总结 上一篇:结构体 Go语言的并发模式:不要通过共享内存来通信,而应该通过通信来共享内存。 Go语言…...

[SAP ABAP] 数据类型
1.基本数据类型 示例1 默认定义的基本数据类型是CHAR数据类型 输出结果: 示例2 STRING数据类型用于存储任何长度可变的字符串 输出结果: 示例3 DATE数据类型用于存储日期信息,并且可以存储8位数字 输出结果: 提示Tips:日期和时间类型的变量可以直接进…...

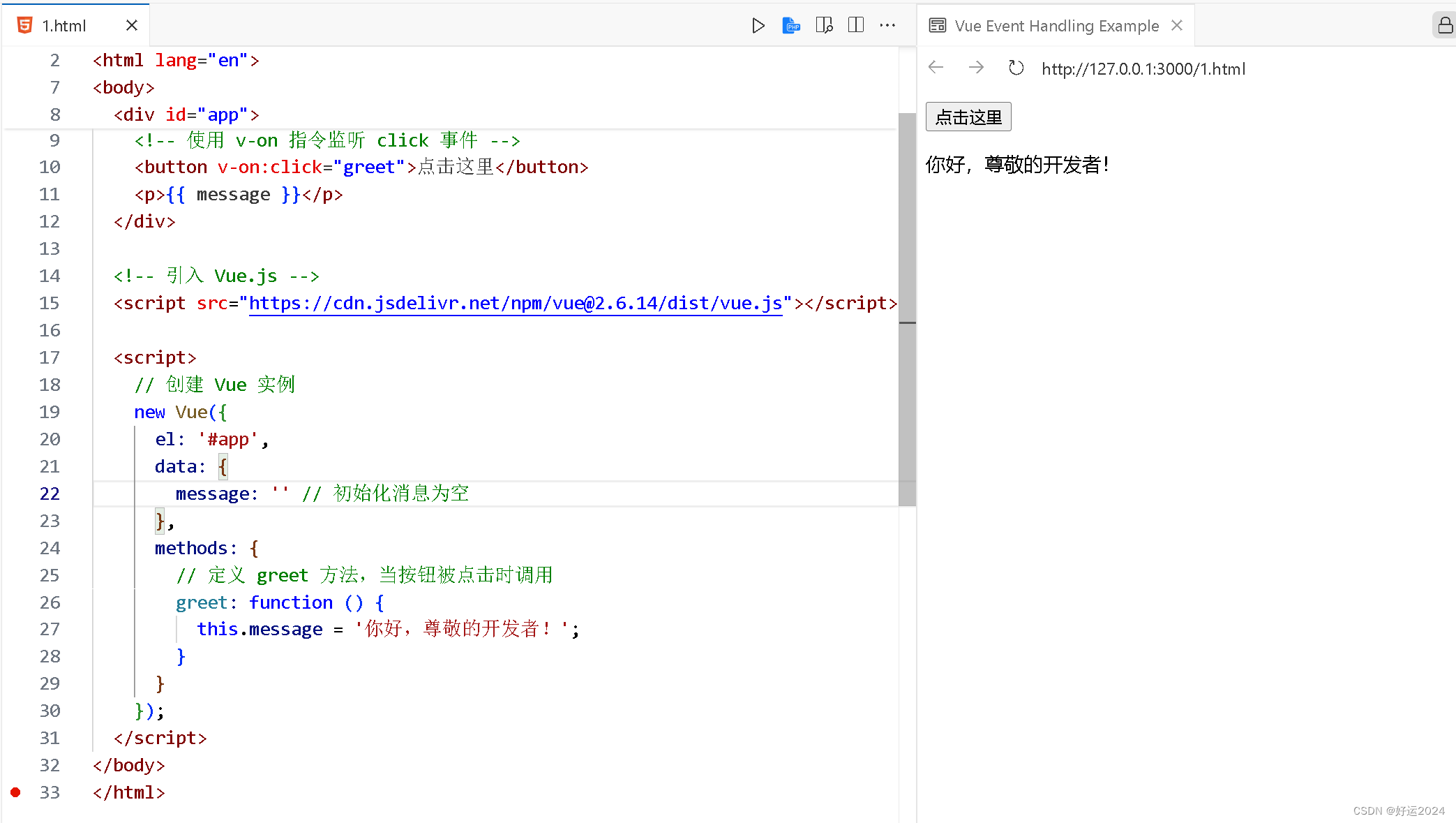
什么是Vue开发技术
概述 Vue.js 是一个用于构建用户界面的渐进式框架,它设计得非常灵活,可以轻松地被集成到任何项目中。 vue是视图的发音,其目的是帮助开发者易于上手,提供强大的功能构建复杂的应用程序 示例 以下是vue基本的语法概述 声明式渲…...

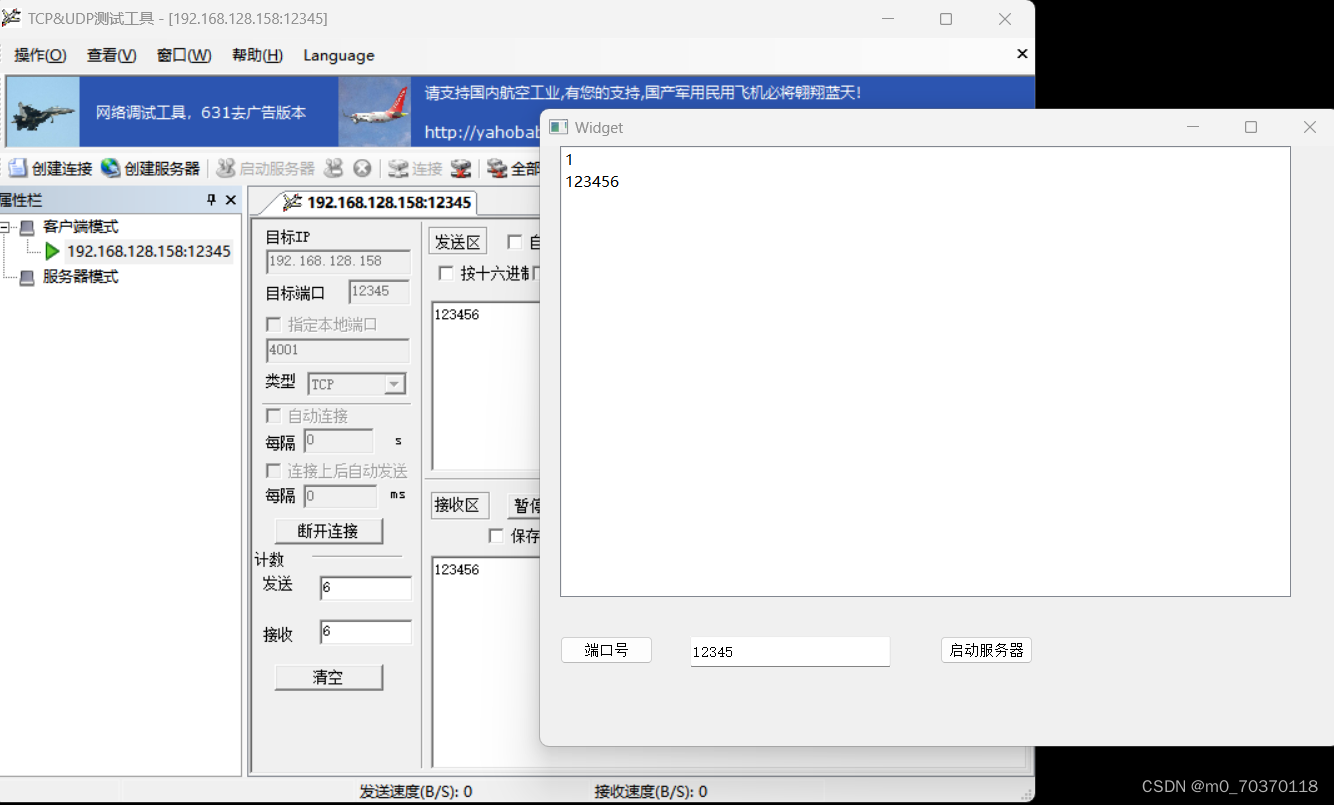
【QT】
通信服务端实现 widget.h文件 #ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QTcpServer>//服务器类 #include <QMessageBox>//消息 #include <QTcpServer> #include <QList> #include <QTcpSocket> QT_BEGIN_NAMESPAC…...
升级 .NET 老旧版本项目)
【转载】使用 .NET Upgrade Assistant(升级助手)升级 .NET 老旧版本项目
使用 .NET Upgrade Assistant(升级助手)升级 .NET 老旧版本项目:https://blog.csdn.net/ChaITSimpleLove/article/details/134711604...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
