纯前端实现导出excel
项目背景:
vue2
插件:
xlsx;xlsx-style;file-saver
说明:
单独使用 xlsx插件,也可以将网页上的table导出成excel,但是导出的excel,没有样式
结合xlsx-style;file-saver,可以实现带样式的excel文件
具体实现代码:
import * as XLSX from 'xlsx'
import * as XLSXStyle from 'xlsx-style'import XLSX_SAVE from 'file-saver'export function exportToExcel(columns,dataSource,filename) {const headers = columns.filter(col => col.key !== 'operation') // 过滤掉 operation 列.map(col => col.title)const dataIndexes = columns.filter(col => col.key !== 'operation') // 过滤掉 operation 列.map(col => col.dataIndex)// 重构数据,使其匹配表头const data = dataSource.map((row,index) => {let newRow = {}dataIndexes.forEach((dataIndex, index) => {newRow[headers[index]] = row[dataIndex]})return newRow})// 将表头和数据合并data.unshift(headers.reduce((acc, cur) => ((acc[cur] = cur), acc), {}))// 将数据转换为工作表const worksheet = XLSX.utils.json_to_sheet(data, { skipHeader: true })// 设置整个表格的边框const range = XLSX.utils.decode_range(worksheet['!ref'])for (let R = range.s.r; R <= range.e.r; R++) {for (let C = range.s.c; C <= range.e.c; C++) {const cellAddress = XLSX.utils.encode_cell({ r: R, c: C })if (!worksheet[cellAddress]) {worksheet[cellAddress] = { t: 's', v: '' } // 新建空单元格对象}if (!worksheet[cellAddress].s) {worksheet[cellAddress].s = {} // 新建样式对象}worksheet[cellAddress].s.border = {top: { style: 'medium', color: { rgb: '000000' } },bottom: { style: 'medium', color: { rgb: '000000' } },left: { style: 'medium', color: { rgb: '000000' } },right: { style: 'medium', color: { rgb: '000000' } },}}}for(let i=0;i<columns.length;i++){const list = dataSource.map(item=>{const val = item[columns[i].dataIndex];if(val){if(columns[i].dataIndex == 'indexnum'){return 5;}else if(val.toString().charCodeAt(0) > 255){return val.toString().length * 2;}else{return val.toString().length;}}else{return 1;}})const maxLength = Math.max(list);const width = maxLength * 1.1;if(!worksheet["!cols"]) worksheet["!cols"] = [];if(!worksheet["!cols"][i]) worksheet["!cols"][i] = {wch:8};worksheet["!cols"][i].wch = width;}// 创建一个新的工作簿并将工作表添加到工作簿中const workbook = XLSX.utils.book_new()XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1')// 导出工作簿为 Excel 文件// console.log('xlsx-style', XLSXStyle)let wbout = XLSXStyle.write(workbook, {type: 'binary',bookType: 'xlsx',});XLSX_SAVE.saveAs(new Blob([s2ab(wbout)], {type: 'application/octet-stream',}),`${filename}.xlsx`)
}使用时调用:
exportToExcel(columns,dataSource,'demo列表')避坑:
安装xlsx-style后,在使用时,大概率会报错:
Can‘t resolve ‘./cptable‘ in ‘xxx\node_modules_xlsx
解决方式:
在根目录下的vue.config.js(没有的话自己创建一个)
加入下面的代码
module.exports = {configureWebpack: {externals: {'./cptable': 'var cptable'}}
}
然后重启项目
相关文章:

纯前端实现导出excel
项目背景: vue2 插件: xlsx;xlsx-style;file-saver 说明: 单独使用 xlsx插件,也可以将网页上的table导出成excel,但是导出的excel,没有样式 结合xlsx-style;file-saver&a…...

QT windows 5.12.0 安装包
这个是在线包,需要有账号的。 没有也没事,安装界面可以现场注册 百度网盘链接: 链接:https://pan.baidu.com/s/1QvXDert4b94GbUfD2f2G4g?pwd8888 提取码:8888...

改进YOLOv7 | 在 ELAN 模块中添加【Triplet】【SpatialGroupEnhance】【NAM】【S2】注意力机制 | 附详细结构图
改进 YOLOv7 | 在 ELAN 模块中添加【Triplet】【SpatialGroupEnhance】【NAM】【S2】注意力机制:中文详解 1. 简介 YOLOv7 是目前主流的目标检测算法之一,具有速度快、精度高的特点。但 YOLOv7 的原始模型结构中缺乏注意力机制,导致模型对全…...

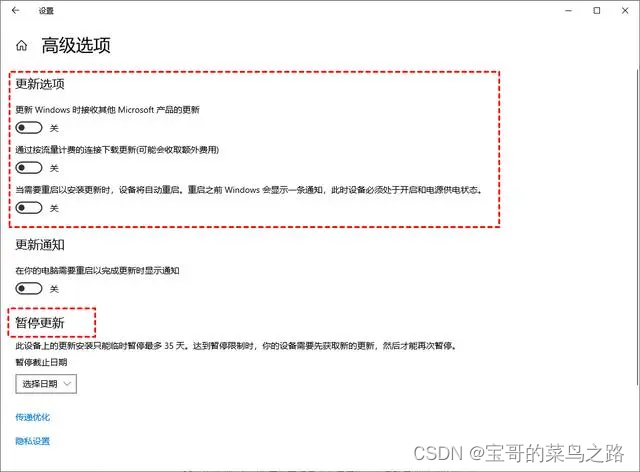
windows系统停止更新办法
windows系统停止更新 双击启动下载的文件 然后再回到系统-更新这里,选择日期就行。...

数据标注概念
数据标注的步骤 数据清洗:处理数据中的噪声、缺失值和异常值,确保数据的质量和完整性。 数据转换:将数据从原始格式转换为适合机器学习模型处理的格式。 数据标注:根据应用需求,为数据添加标签或注释,标识…...

网络安全复习笔记
概述 要素 CIA:可用性;完整性;保密性。 可控性;不可否认性;可审查性。 攻击 被动:窃听 - 保密性;监听 - 保密性主动:假冒 - 完整性;重放 - 完整性;改写 -…...

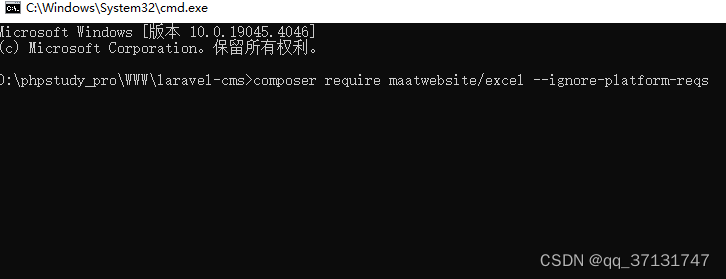
Laravel - excel 导入数据
在Laravel中,可以使用maatwebsite/excel这个库来处理Excel文件的导入。 1.用命令行窗口打开项目根目录,使用 Composer 安装 maatwebsite/excel composer require maatwebsite/excel --ignore-platform-reqs 在你的config/app.php文件中注册服务提供者&…...

移动语义和完美转发
C11 引入了许多新特性,使得编写高效且现代的 C 代码变得更加容易。其中,移动语义(Move Semantics)和完美转发(Perfect Forwarding)是两个重要的特性,极大地提升了 C 的性能和灵活性。 移动语义…...

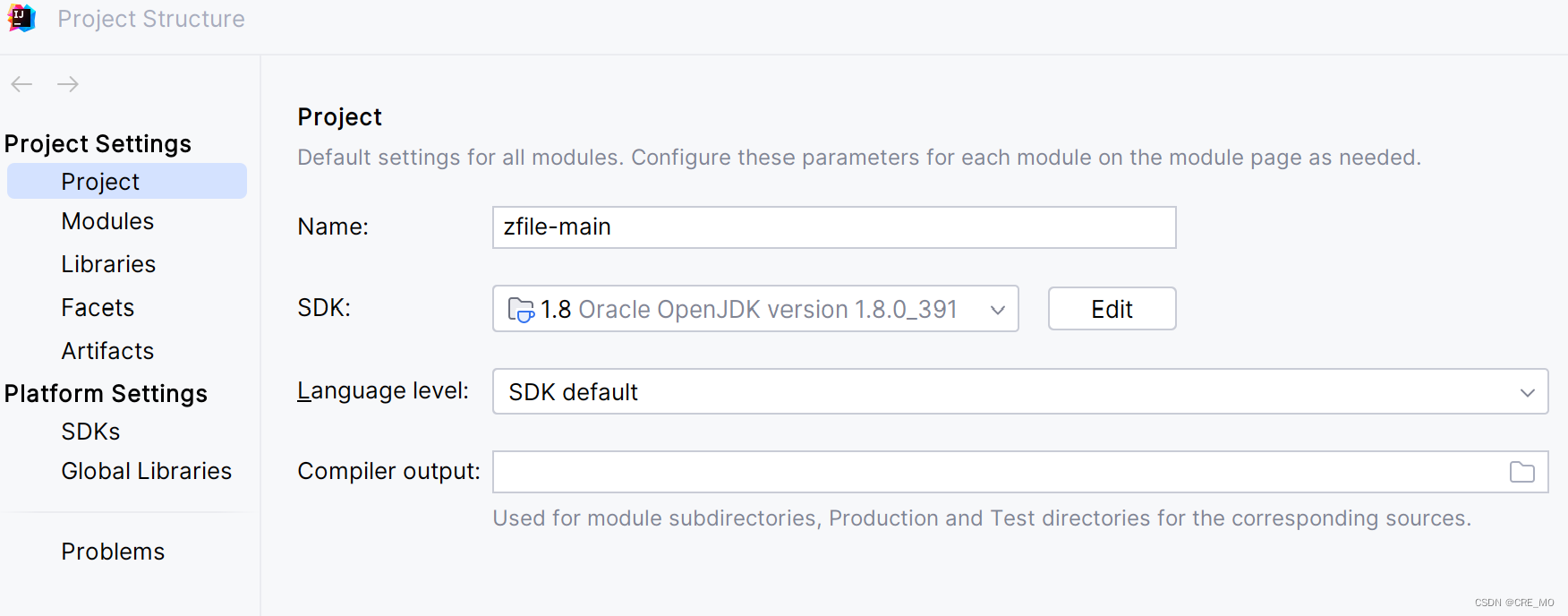
【IDEA】Spring项目build失败
通常因为环境不匹配需要在file->projectstructure里面调整一下。...

【无标题】安卓app 流量
该工具可以用于安卓app 流量,内存,cpu,fps等专项内容测试,并且有整机内存,cpu对比,还可监控手机网速,app流量,数据导出等功能,重点还是免费,毕竟PerfDog收费了…...
国产化ETL产品必备的特性(非开源包装)
ETL负责将分布的、异构数据源中的数据如关系数据、平面数据文件等抽取到临时中间层后进行抽取、清洗(净化)、转换、装载、标准、集成(汇总)...... 最后加载到数据仓库或数据集市中,成为联机分析处理、数据挖掘的基础。…...

flink 操作mongodb的例子
Apache Flink 是一个流处理和批处理的开源框架,它通常用于处理大量数据流。然而,Flink 本身并不直接提供对 MongoDB 的原生支持,因为 MongoDB 是一个 NoSQL 数据库,而 Flink 主要与关系型数据库(如 JDBC 连接器&#x…...

【笔记】打卡01 | 初学入门
初学入门:01-02 01 基本介绍02 快速入门库处理数据集网络构建模型训练保存模型加载模型打卡-时间 01 基本介绍 MindSpore Data(数据处理层) ModelZoo(模型库) MindSpore Science(科学计算),包含…...

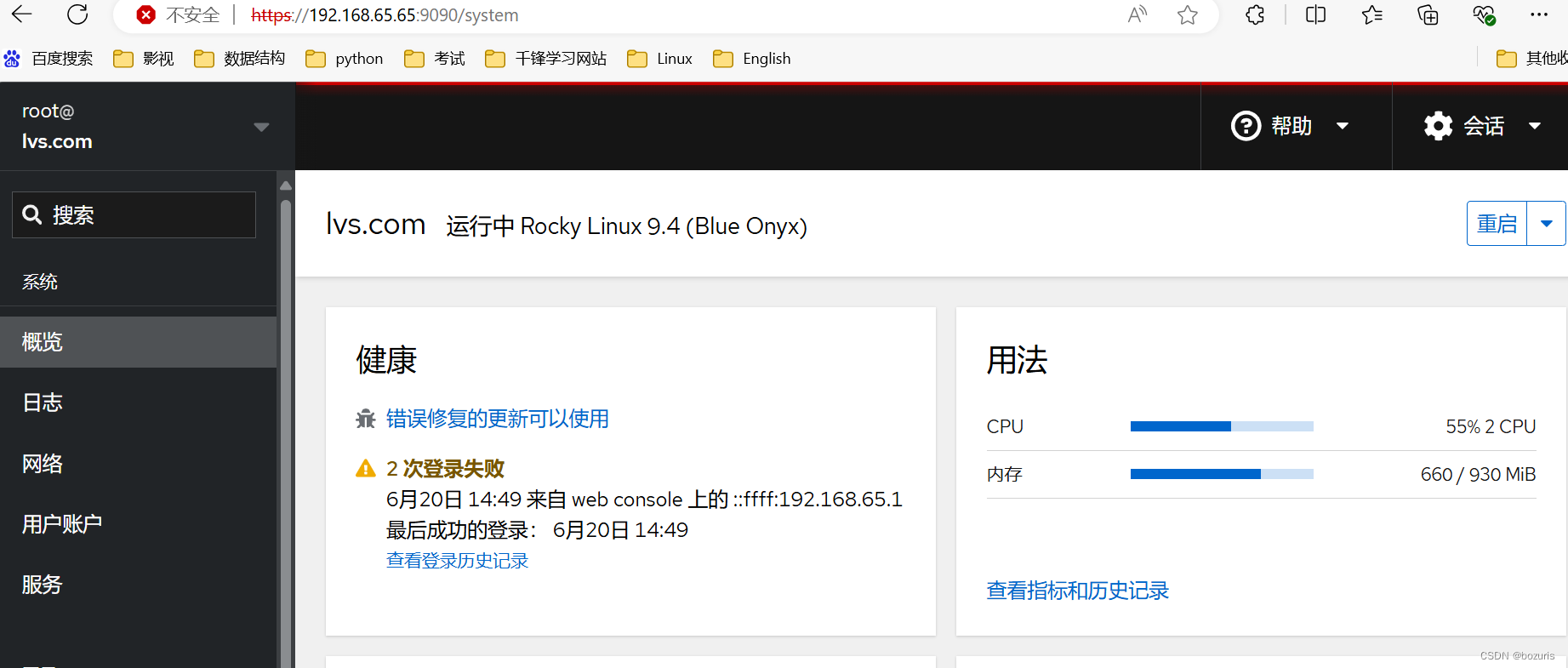
Rocky9使用cockpitweb登陆时root用户无法登陆
Rocky9使用cockpitweb登陆时root用户无法登陆 [rootlvs ~]# vim /etc/cockpit/disallowed-users [rootlvs ~]# systemctl restart cockpit 取消disallowed-users中的root,即可访问 ip:9090 登陆。...

微信小程序修改标题
要修改微信小程序页面的标题和调整字体大小,你需要对 app.json 和页面对应的 json 文件进行配置。 修改页面标题 打开 app.json 文件,找到 pages 字段,确认需要修改的页面路径。打开对应页面的 .json 文件(例如,pages/…...

Linux MySQL服务设置开机自启动
文章目录 前言简介一、准备工作二、操作步骤2.1 启动MySQL服务2.2 拷贝配置2.3 赋值权限2.4 添加为系统服务2.5 验证 总结 前言 请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i、 提示:以下是本篇文章正文内容,下面案例…...

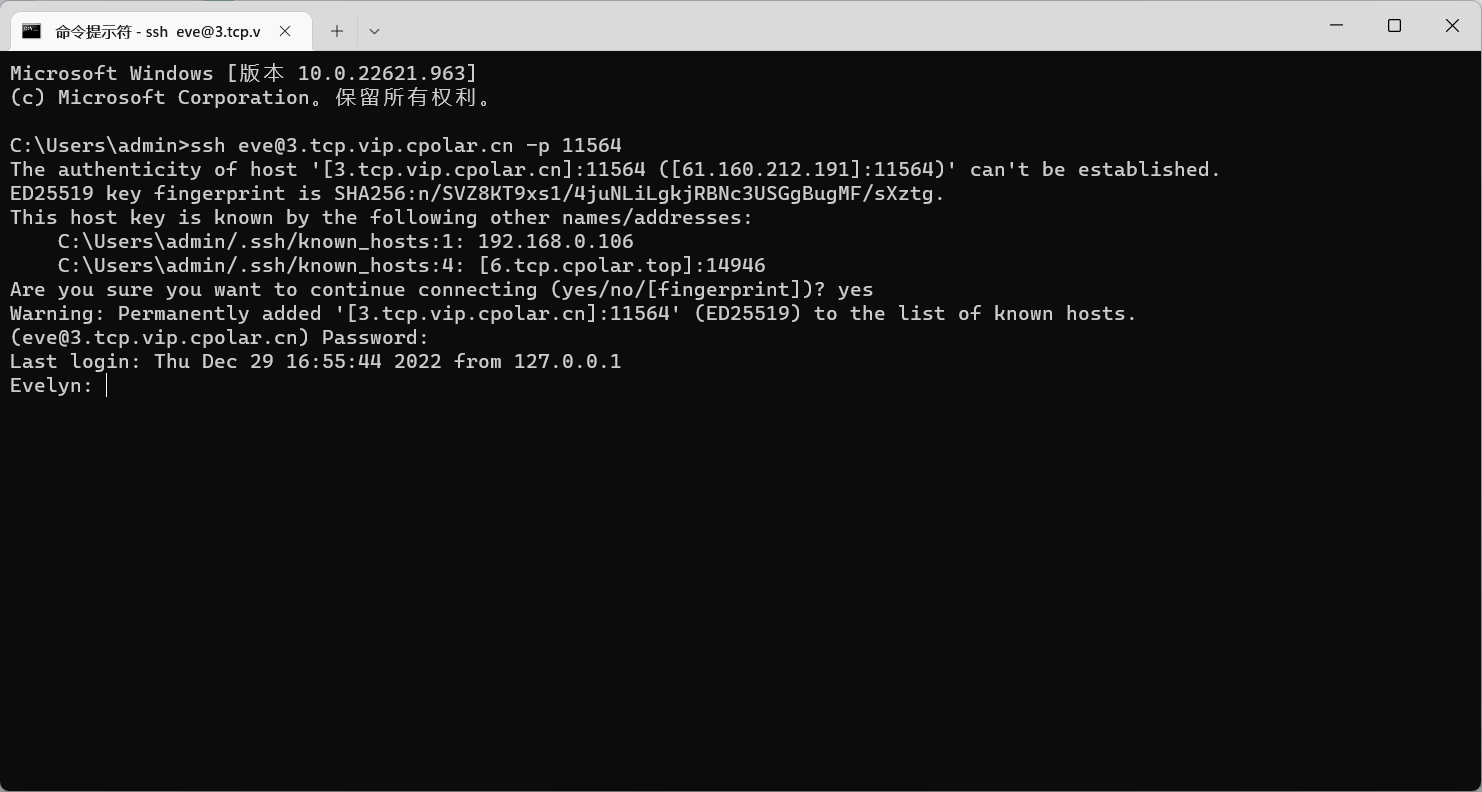
MacOS设备远程登录配置结合内网穿透实现异地ssh远程连接
文章目录 前言1. MacOS打开远程登录2. 局域网内测试ssh远程3. 公网ssh远程连接MacOS3.1 MacOS安装配置cpolar3.2 获取ssh隧道公网地址3.3 测试公网ssh远程连接MacOS 4. 配置公网固定TCP地址4.1 保留一个固定TCP端口地址4.2 配置固定TCP端口地址 5. 使用固定TCP端口地址ssh远程 …...

国有企业如何提高人效比?
随着市场竞争的日益激烈,国有企业面临着越来越大的经营压力。为了提高经济效益和核心竞争力,国有企业越来越重视提高人效比。人效比,即企业总收益与员工总人数的比值,反映了企业每名员工所创造的平均收益。提高人效比意味着在相同…...

Leetcode - 周赛401
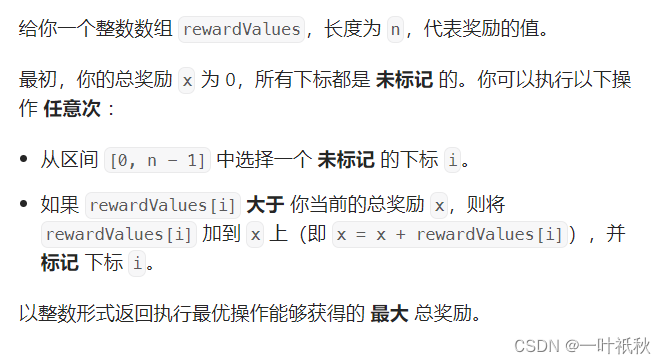
目录 一,3178. 找出 K 秒后拿着球的孩子 二,3179. K 秒后第 N 个元素的值 三,3180. 执行操作可获得的最大总奖励 I 四,3181. 执行操作可获得的最大总奖励 II 一,3178. 找出 K 秒后拿着球的孩子 本题可以直接模拟&a…...

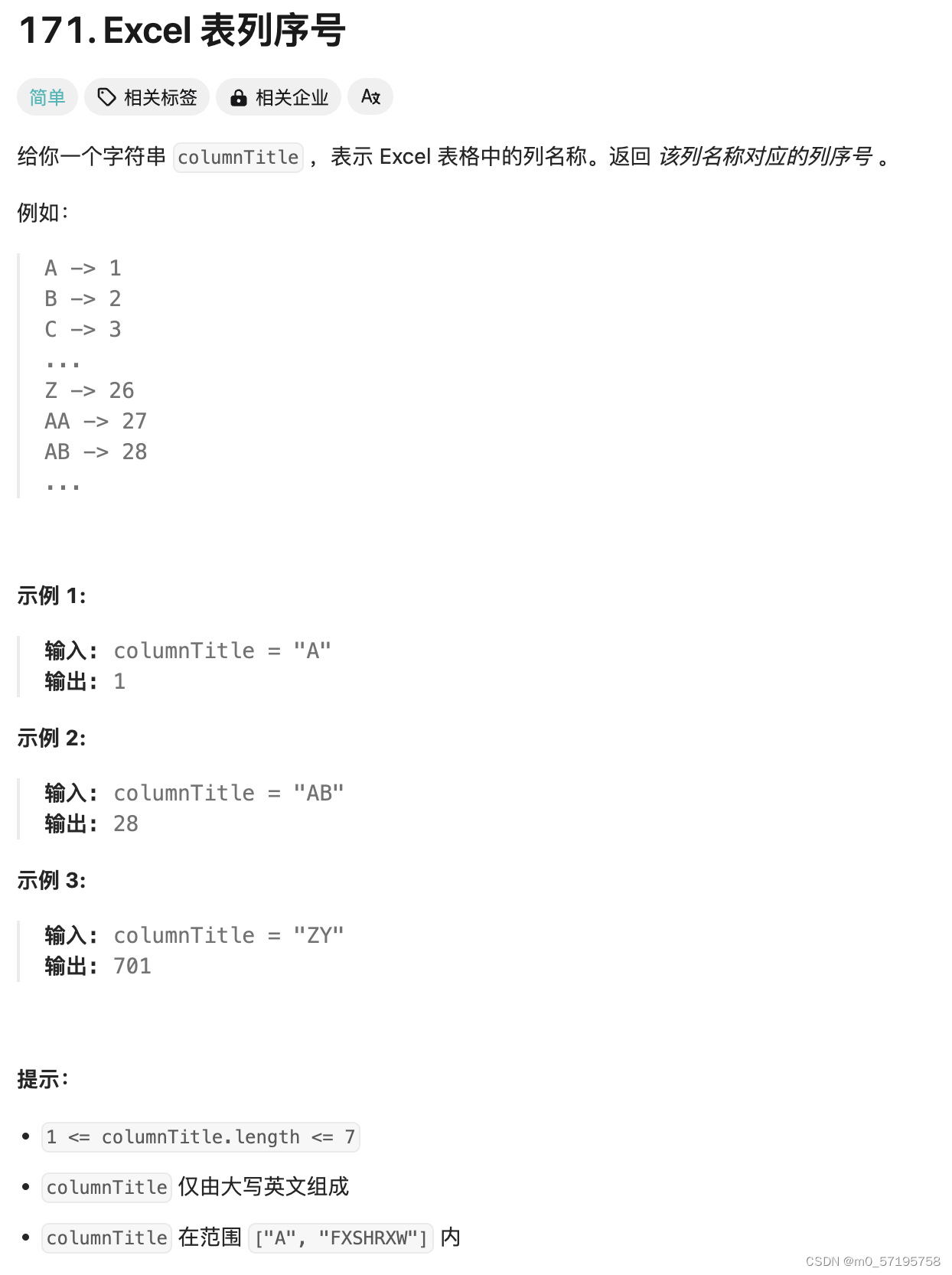
Java | Leetcode Java题解之第171题Excel表列序号
题目: 题解: class Solution {public int titleToNumber(String columnTitle) {int number 0;int multiple 1;for (int i columnTitle.length() - 1; i > 0; i--) {int k columnTitle.charAt(i) - A 1;number k * multiple;multiple * 26;}ret…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
