使用Server-Sent Events (SSE),并获取message里面的内容
什么是Server-Sent Events (SSE)?
Server-Sent Events (SSE)是一种服务器推送技术,允许服务器向客户端(浏览器)发送实时消息。与WebSocket不同,SSE是单向通信,只能从服务器到客户端。SSE在HTML5中作为标准实现,并且被大多数现代浏览器支持。
SSE的优势
- 简单易用:SSE API简单,易于理解和实现。
- 自动重连:浏览器会在连接断开时自动尝试重新连接。
- HTTP协议:SSE基于HTTP协议,易于与现有的Web架构和安全模型集成。
如何在前端使用SSE
1. 创建SSE连接
在JavaScript中,我们使用EventSource接口创建到服务器的SSE连接。
const eventSource = new EventSource('your-sse-endpoint');
2. 监听消息
一旦创建了EventSource实例,我们就可以监听从服务器发送的消息。
eventSource.onmessage = function(event) {const data = event.data;// 处理接收到的数据
};
3. 处理不同类型的事件
服务器可以发送不同类型的事件,客户端可以选择监听特定类型的事件。
eventSource.addEventListener('message-type', function(event) {const data = event.data;// 处理特定类型的事件
});
4. 关闭连接
当不再需要接收事件时,可以关闭连接。
eventSource.close();
在Vue.js中使用SSE
在Vue.js应用程序中使用SSE,我们可以在组件的生命周期钩子中创建和管理SSE连接。
示例代码
以下是一个Vue组件的示例,展示了如何使用SSE连接并处理接收到的消息。
<template><div><h1>实时消息</h1><ul><li v-for="message in messages" :key="message.id">{{ message.content }}</li></ul></div>
</template><script>
export default {data() {return {messages: [],eventSource: null};},created() {this.connectToSSE();},beforeDestroy() {if (this.eventSource) {this.eventSource.close();}},methods: {connectToSSE() {this.eventSource = new EventSource('/sse-endpoint');this.eventSource.onmessage = (event) => {const message = JSON.parse(event.data);this.messages.push(message);};this.eventSource.onerror = (error) => {console.error('SSE error:', error);this.eventSource.close();};}}
};
</script>
在这个例子中,我们在created钩子中创建了SSE连接,并在beforeDestroy钩子中关闭了它。我们监听onmessage事件来接收消息,并将其添加到messages数组中,这样它们就可以在模板中显示。
处理JSON消息
通常,服务器会发送JSON格式的消息。我们可以使用JSON.parse来解析这些消息。
this.eventSource.onmessage = (event) => {const message = JSON.parse(event.data);// 处理JSON消息
};
错误处理
在实际应用中,我们需要处理可能发生的错误,例如网络问题或服务器错误。
this.eventSource.onerror = (error) => {console.error('SSE error:', error);// 可以在这里尝试重新连接或通知用户
};
结论
SSE是一种强大的技术,可以在不需要复杂协议的情况下实现实时通信。在前端应用程序中使用SSE可以为用户提供即时的更新和通知。
相关文章:
,并获取message里面的内容)
使用Server-Sent Events (SSE),并获取message里面的内容
什么是Server-Sent Events (SSE)? Server-Sent Events (SSE)是一种服务器推送技术,允许服务器向客户端(浏览器)发送实时消息。与WebSocket不同,SSE是单向通信,只能从服务器到客户端。SSE在HTML5中作为标准实现&#…...

LabVIEW项目管理中如何平衡成本、时间和质量
在LabVIEW项目管理中,平衡成本、时间和质量是实现项目成功的关键。通过制定详细的项目计划、合理分配资源、严格控制进度、进行质量保证和灵活应对变化,项目管理者可以有效地协调这三者的关系,确保项目按时、按质、按预算完成。 1. 制定详细…...

如何检查 Kubernetes 网络配置
简介 Kubernetes 是一个容器编排系统,可以管理集群中的容器化应用程序。在集群中保持所有容器之间的网络连接需要一些高级网络技术。在本文中,我们将简要介绍一些工具和技术,用于检查这种网络设置。 如果您正在调试连接问题,调查…...

如何将网站封装成App:小猪APP分发助你实现
你有没有想过,将你的网站变成一个App会是什么样子?想象一下,用户只需点击一下图标,就能立刻访问你的内容,而不是在浏览器中输入网址。这不仅提升了用户体验,还能增加用户粘性。这一切都可以通过将网站封装成…...

探索C嘎嘎的奇妙世界:第十六关---STL(vector的练习)
1.只出现一次的数字 我们可以使用异或运算来解决这个问题: 异或运算有一个重要的性质:两个相同的数进行异或运算结果为 0,任何数与 0 异或结果为其本身。对于数组中的元素,依次进行异或运算,出现两次的元素异…...

最新扣子(Coze)实战案例:扣子卡片的制作及使用,完全免费教程
🧙♂️ 大家好,我是斜杠君,手把手教你搭建扣子AI应用。 📜 本教程是《AI应用开发系列教程之扣子(Coze)实战教程》,完全免费学习。 👀 关注斜杠君,可获取完整版教程。👍Ἷ…...

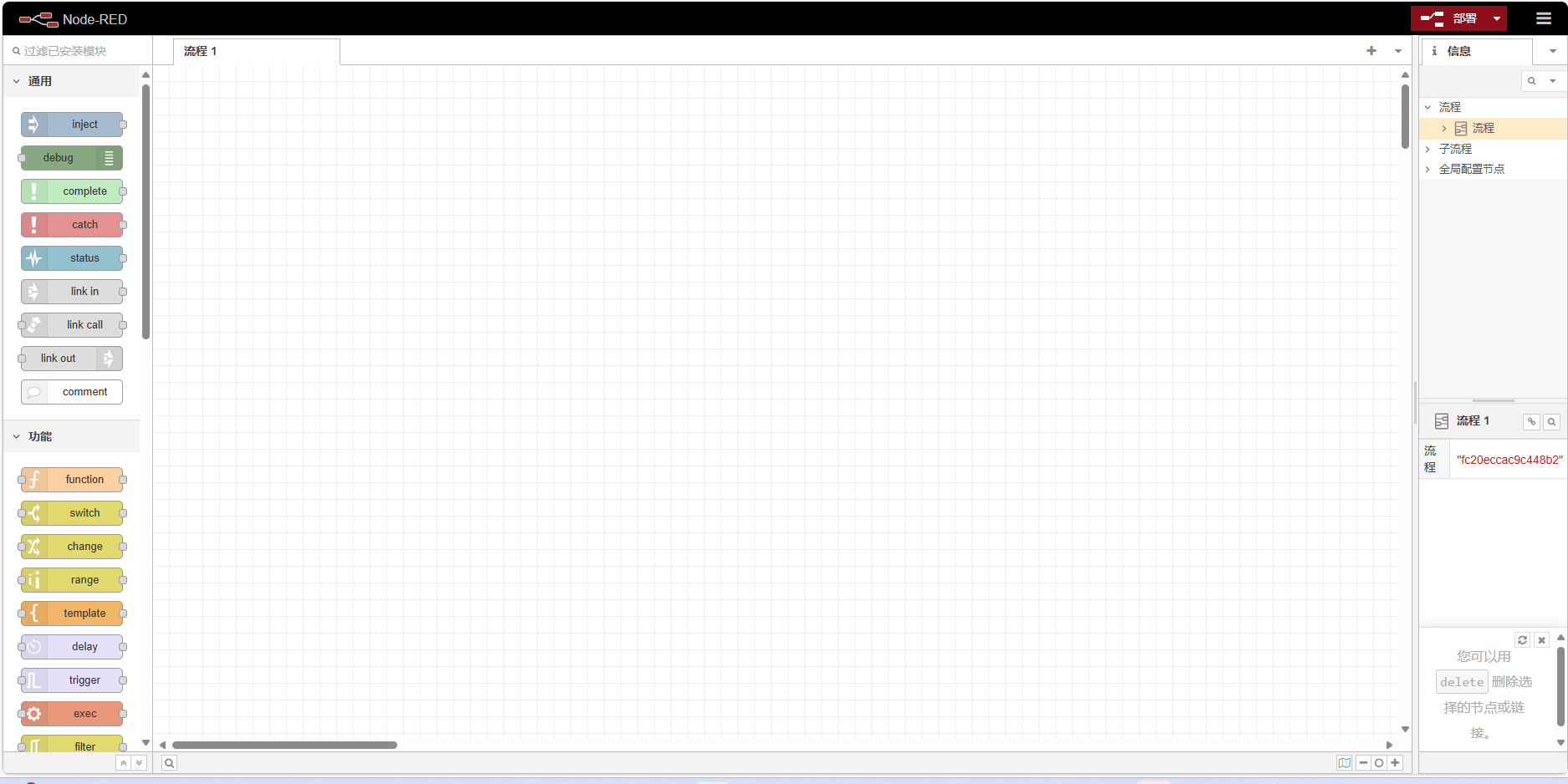
Node-red win11安装
文章目录 前言一、安装node.js和npm二、安装Node-red三、 运行Node-red 前言 Node-RED 是一种编程工具,用于以新颖有趣的方式将硬件设备、API 和在线服务连接在一起。 它提供了一个基于浏览器的编辑器,只需单击一下即可将调色板中的各种节点轻松连接在…...

永久更改R包的安装目录
要永久更改 R 包的安装目录,可以通过设置 R 配置文件来实现。以下是步骤说明: 1. 查找和修改 R 配置文件 R 有几个配置文件用于保存用户和系统的设置: 用户级配置文件:通常位于 ~/.Rprofile系统级配置文件:通常位于…...
)
Webrtc支持FFMPEG硬解码之NVIDA(二)
一、前言 此系列文章分分为三篇, Webrtc支持FFMPEG硬解码之Intel(一)-CSDN博客 Webrtc支持FFMPEG硬解码之NVIDA(二)-CSDN博客 Webrtc支持FFMPEG硬解码之解码实现-CSDN博客 AMD硬解目前还没找到可用解码器,欢迎留言交流 二、环境 Windows平台 VS2019 Cmake 三、下…...
)
整理好了!2024年最常见 20 道设计模式面试题(九)
上一篇地址:整理好了!2024年最常见 20 道设计模式面试题(八)-CSDN博客 十七、什么是享元模式?它在资源优化中扮演什么角色? 享元模式(Flyweight Pattern)是一种常用的软件设计模式…...

RAG实操教程langchain+Milvus向量数据库创建你的本地知识库 二
Miluvs 向量数据库 关于 Milvui 可以参考我的前两篇文章 • 一篇文章带你学会向量数据库Milvus(一)[1]• 一篇文章带你学会向量数据库Milvus(二)[2] 下面我们安装 pymilvus 库 pip install --upgrade --quiet pymilvus如果你…...

Spring+SpringMVC介绍+bean实例化+依赖注入实战
Spring介绍 Spring是一个轻量级的Java 开发框架,核心是IOC(控制反转)和AOP(面向切面编程) Spring解决了业务层(Service包)与其他各层(表现层,包括Model,Vie…...

【安装笔记-20240616-Linux-为 OpenWrt 自动挂载 Windows 主机共享目录】
安装笔记-系列文章目录 安装笔记-20240616-Linux-为 OpenWrt 自动挂载 Windows 主机共享目录 文章目录 安装笔记-系列文章目录安装笔记-20240616-Linux-为 OpenWrt 自动挂载 Windows 主机共享目录 前言一、软件介绍名称:cifsutils主页官方介绍特点 二、安装步骤测试…...

61.WEB渗透测试-信息收集- WAF、框架组件识别(1)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:60.WEB渗透测试-信息收集- 端口、目录扫描、源码泄露(8) WAF的识…...

qmt量化交易策略小白学习笔记第45期【qmt编程之期货行情数据--如何获取日线行情、tick行情】
qmt编程之获取期货行情数据 qmt更加详细的教程方法,会持续慢慢梳理。 也可找寻博主的历史文章,搜索关键词查看解决方案 ! 感谢关注,咨询免费开通量化回测与获取实盘权限,欢迎和博主联系! 获取日线行情数…...

c#default 运算符
值类型默认值boolfalsebyte0char‘\0’decimal0.0Mdouble0.0Denum表达式 (E)0 产生的值,其中 E 为 enum 标识符。float0.0Fint0long0Lsbyte0short0struct将所有的值类型字段设置为默认值并将所有的引用类型字段设置为 null 时产生的值。uint0ulong0ushort0引用类型n…...

25计算机考研,这所985有机会!
吉林大学的计算机学科评估是A-,软件是B 实力还是很强的! 考研的专科课代码分别是941和966 其实就是自命题,941是四合一:数据结构,计算机组成与设计,操作系统和计算机网络,这个和408统考的科目…...

SQL 基础入门教程
目录 什么是 SQL? SQL 的基本操作 数据库的创建和删除 表的创建和删除 数据的插入 数据的查询 数据的更新 数据的删除 SQL 的高级操作 表的连接 聚合函数 分组和排序 子查询 视图 索引 SQL 的数据完整性和约束 总结 SQL(Structured Que…...

<Python><paddleocr>基于python使用百度paddleocr实现图片文字识别与替换
前言 本文是使用百度的开源库paddleocr来实现对图片文字的识别,准确度还不错,对图片文字的替换,则利用opencv来完成。 环境配置 系统:windows 平台:visual studio code 语言:python 库:paddleocr、opencv、pyqt5 依赖库安装 本例所需要的库可以直接用pip来安装。 安装…...

小程序开发的费用简介篇
小程序的价格跟很多因素有关系,比如你想要的复杂度、功能多不多等等 今天我就来具体说说开发一款APP/小程序到底需要多少 ❶功能复杂度:功能越多越复杂,开发时间和费用就越高,费用就会高 ❷设计要求:高级的…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
