HTML5的新属性
pattern:用于指定输入字段的正则表达式模式。在提交表单前,输入将验证是否符合指定的模式。
pattern 属性是 HTML5 中用于表单验证的一个属性,它用于指定一个正则表达式,以验证输入字段中的值是否符合特定的模式。该属性通常与 <input> 元素一起使用,并适用于 text、password、email、search 和 tel 等类型的输入字段。
含义和用法:
-
验证输入格式:
pattern属性的值应该是一个有效的正则表达式。浏览器会使用这个正则表达式来验证用户在输入字段中输入的值是否符合预期的模式。- 例如,
pattern="[0-9]{3}"可以用于要求用户输入一个三位数字的值。
-
使用示例:
- 在 HTML 中,可以这样使用
pattern属性:<label for="username">用户名:</label> <input type="text" id="username" name="username" pattern="[A-Za-z]{3,}" title="用户名必须是至少3个字母的字母串">在这个例子中,
pattern="[A-Za-z]{3,}"指定了用户名必须是至少3个字母的字母串。如果用户输入的值不符合这个模式,浏览器会显示默认的验证错误信息,或者根据title属性中提供的内容显示自定义的错误信息。
- 在 HTML 中,可以这样使用
-
验证失败时的行为:
- 如果用户输入的值不匹配
pattern属性指定的正则表达式,浏览器会阻止表单的提交,并在输入字段旁边显示一个默认的错误提示,告诉用户输入的内容不符合要求。 - 可以通过 CSS 或 JavaScript 自定义这些错误提示的样式和行为。
- 如果用户输入的值不匹配
-
提高用户体验:
- 使用
pattern属性可以帮助提高用户体验,避免用户输入无效或格式不正确的数据,尤其是在需要特定格式的数据(如日期、电话号码、邮件地址等)时特别有用。
- 使用
-
注意事项:
- 虽然
pattern属性可以在客户端验证用户输入的格式,但不应该完全依赖客户端验证,因为用户可以禁用 JavaScript 或修改 HTML。在处理敏感数据或需要强制验证的情况下,应该在服务器端再次验证。
- 虽然
autofocus:指定页面加载时输入字段是否自动获得焦点,即自动聚焦。
autofocus 是 HTML5 中的一个布尔属性,用于指定页面加载后自动将焦点(即光标)放在指定的输入字段上,使用户可以立即开始在该字段中输入内容。它可以应用于 <input>、<textarea>、<select> 和 <button> 等元素。
含义和使用:
-
自动聚焦:
- 当一个页面加载时,如果某个元素设置了
autofocus属性,浏览器会自动将焦点置于该元素上,以便用户可以直接在该元素中输入内容或执行相应的操作。
- 当一个页面加载时,如果某个元素设置了
-
示例:
- 在 HTML 中,可以这样使用
autofocus属性:<label for="username">用户名:</label> <input type="text" id="username" name="username" autofocus>在这个例子中,页面加载后,输入框
id="username"将自动获得焦点,用户可以立即开始输入用户名。
- 在 HTML 中,可以这样使用
-
注意事项:
-
兼容性问题:大多数现代浏览器支持
autofocus属性,但在某些较旧的浏览器版本中可能不被支持或其行为有所不同。在使用autofocus属性时,应当进行适当的兼容性测试,以确保用户在各种浏览器和设备上都能有良好的体验。 -
多个元素上的应用:不推荐在页面中多个元素上同时使用
autofocus属性,因为只有一个元素可以拥有焦点,这可能会导致意外的用户体验,特别是在用户期望焦点在其他元素上时。 -
用户体验:适当地使用
autofocus属性可以提高用户的操作效率,尤其是在表单页面或需要用户立即开始输入的场景中。然而,要谨慎使用,确保不会给用户带来意外或不必要的焦点转移。 -
可访问性:需要注意,自动将焦点置于某个输入字段上可能会影响到一些辅助技术的用户体验。因此,在设计和实现时,应考虑到所有用户的需求,确保页面的可访问性不会因为
autofocus属性而受到负面影响。
-
form:指定输入字段属于哪个表单(通过表单的 id 属性)。可以将输入字段放在其他位置,而不必直接放在表单内。
form 属性是 HTML5 中用于指定一个输入元素(如 <input>、<button> 等)所属的表单(<form> 元素)的属性。它允许将一个输入元素放置在一个表单之外,但仍然将其与指定的表单关联起来。
含义和使用:
-
指定所属表单:
form属性允许将一个输入元素(如<input>或<button>)与指定的表单关联起来。这意味着,即使这个输入元素不直接放在表单的<form>标签内,它仍然属于该表单。 -
使用示例:
- 在 HTML 中,可以这样使用
form属性:
在这个例子中,<form id="loginForm" action="/submit-login" method="post"> <label for="username">用户名:</label> <input type="text" id="username" name="username"><label for="password">密码:</label> <input type="password" id="password" name="password"> <input type="submit" value="登录"> </form> <button type="submit" form="loginForm">登录</button><button>元素通过form="loginForm"属性将自己关联到了id="loginForm"的表单上。这样,点击按钮时,就会触发表单的提交行为。
- 在 HTML 中,可以这样使用
-
注意事项:
-
表单元素的作用域:通过
form属性,可以更灵活地组织和布局表单元素,使其可以跨越不同的 HTML 结构,而仍然能够在逻辑上属于同一个表单。 -
表单提交:关联表单的元素(如
<button>或<input type="submit">)点击时,会触发所关联表单的提交动作,而不是直接提交按钮所在的那个表单(如果有)。 -
兼容性:大多数现代浏览器支持
form属性,但在某些较旧的浏览器版本中可能不被完全支持。因此,在使用时需要进行适当的兼容性测试。 -
JavaScript 访问:可以使用 JavaScript 来访问和操作与
form属性关联的表单元素,例如通过document.getElementById('loginForm').submit()来提交关联的表单。 -
命名冲突:需要确保
form属性指定的表单 ID 是唯一的,以避免命名冲突或逻辑混乱。
-
step:指定数值输入字段的增减步长。
在 HTML5 中,step 属性用于指定数值输入字段的增减步长(或者日期时间输入字段的间隔),它适用于 <input type="number"> 和 <input type="datetime-local"> 等输入类型。这个属性的使用有几个关键点和含义:
含义和使用:
-
数值输入字段的步长:
- 当应用于数值输入字段(
<input type="number">)时,step属性定义了用户增加或减少数值时的步长大小。例如,设置step="0.5"将允许用户以0.5的增量改变数值。
- 当应用于数值输入字段(
-
日期时间输入字段的间隔:
- 当应用于日期时间输入字段(
<input type="datetime-local">)时,step属性定义了用户选择日期和时间的间隔。例如,设置step="900"将使用户只能选择15分钟间隔的时间。
- 当应用于日期时间输入字段(
-
可接受的值:
step属性的值通常是一个浮点数,用于定义输入字段中可接受的增量或间隔。例如,step="1"表示增量为1,step="0.1"表示增量为0.1。
-
默认值和行为:
- 如果未指定
step属性,默认情况下,浏览器会使用一个平台特定的默认值。通常情况下,这个默认值是1。这意味着用户可以通过点击输入字段旁边的上下箭头或者使用键盘上的上下箭头键来增减数值,每次增减1。
- 如果未指定
-
影响用户界面和交互:
- 设置合适的
step属性可以提升用户体验,使用户更方便地输入和选择数值或日期时间。例如,在涉及时间的应用中,使用合适的步长可以帮助用户更精确地选择时间点,减少误操作的可能性。
- 设置合适的
-
兼容性和注意事项:
- 虽然大多数现代浏览器都支持
step属性,但在一些旧版本的浏览器中可能不被完全支持或其行为可能会有所不同。开发时应该进行适当的测试和兼容性考虑。
- 虽然大多数现代浏览器都支持
autocomplete:用于控制浏览器是否自动填充表单字段的值。
autocomplete 属性用于控制浏览器是否应该自动填充表单字段的值。它是一个布尔属性,通常用在 <form> 元素内的表单字段(如 <input>、<textarea> 等)上。
含义和使用:
-
默认行为: 大多数现代浏览器会根据用户的输入历史来自动填充表单字段。这对于提高用户体验和加快表单填写速度是有益的。
-
禁用自动填充: 如果你希望禁止浏览器自动填充表单字段,可以设置
autocomplete="off"。这通常在涉及敏感信息或安全性要求较高的场景下使用,例如支付信息、密码等。
示例:在表单字段元素上添加 autocomplete 属性即可
<form><label for="username">Username:</label><input type="text" id="username" name="username" autocomplete="off"><label for="password">Password:</label><input type="password" id="password" name="password" autocomplete="off"><input type="submit" value="Submit">
</form>
在上面的例子中,autocomplete="off" 被应用到了用户名和密码字段上,以防止浏览器自动填充这些字段。
list:与 <datalist> 元素一起使用,用于提供输入字段的预选项列表。
在 HTML5 中,列表属性通常指的是 <ol> (ordered list) 和 <ul> (unordered list) 元素的属性,它们用来控制和定义列表的行为和样式。
<ol> (Ordered List) 属性
<ol> 元素用于创建有序列表,列表项将按照指定的顺序进行编号。以下是一些常用的属性:
-
type:
- 值:
1,a,A,i,I - 描述: 指定列表项的编号类型。默认为
1,表示阿拉伯数字。其他值分别表示小写字母、大写字母、小写罗马数字和大写罗马数字。
- 值:
-
start:
- 值: 数字
- 描述: 指定列表项从指定的数字开始计数。
-
reversed:
- 值:
reversed - 描述: 反转列表项的编号顺序,从高到低。
- 值:
示例使用:
<ol type="A"><li>Item 1</li><li>Item 2</li><li>Item 3</li>
</ol><ol start="5"><li>Item 5</li><li>Item 6</li><li>Item 7</li>
</ol><ol type="I" reversed><li>Item 3</li><li>Item 2</li><li>Item 1</li>
</ol>
<ul> (Unordered List) 属性
<ul> 元素用于创建无序列表,列表项通常使用符号或者图标来标识。在 HTML5 中,<ul> 元素可以使用以下属性:
- type:
- 值:
disc,circle,square - 描述: 指定列表项的符号类型。默认为
disc,可以是圆点、空心圆、实心方块。
- 值:
示例使用:
<ul type="circle"><li>Item 1</li><li>Item 2</li><li>Item 3</li>
</ul><ul type="square"><li>Item A</li><li>Item B</li><li>Item C</li>
</ul>
相关文章:

HTML5的新属性
pattern:用于指定输入字段的正则表达式模式。在提交表单前,输入将验证是否符合指定的模式。 pattern 属性是 HTML5 中用于表单验证的一个属性,它用于指定一个正则表达式,以验证输入字段中的值是否符合特定的模式。该属性通常与 &l…...

[C语言] 常用排序算法
冒泡排序 思路: 从小到大,找到集合中最小的放在最左边,在剩下的集合中找到最小的放在最左边以此类推。如何找到最小的?(假定左边第一个数就是最小的,让它依次和它右边的比较,如果右边的比它还小…...

【前端vue3】TypeScrip-interface(接口)和对象类型
对象类型 定义对象需要用到interface(接口),主要用来约束数据的类型满足格式 定义方式如下: interface Person {name: string;age: number; }如对象中与接口中的属性不一致会报错,必须保持一致 例如如下:…...

神经网络 torch.nn---nn.RNN()
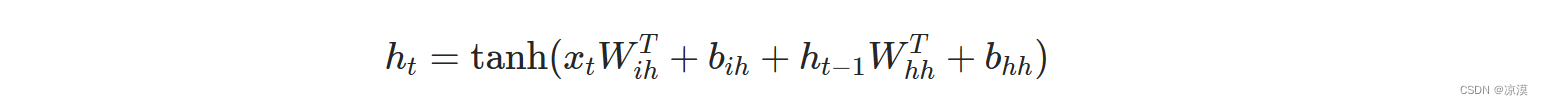
torch.nn - PyTorch中文文档 (pytorch-cn.readthedocs.io) RNN — PyTorch 2.3 documentation torch.nn---nn.RNN() nn.RNN(input_sizeinput_x,hidden_sizehidden_num,num_layers1,nonlinearitytanh, #默认tanhbiasTrue, #默认是Truebatch_firstFalse,dropout0,bidirection…...

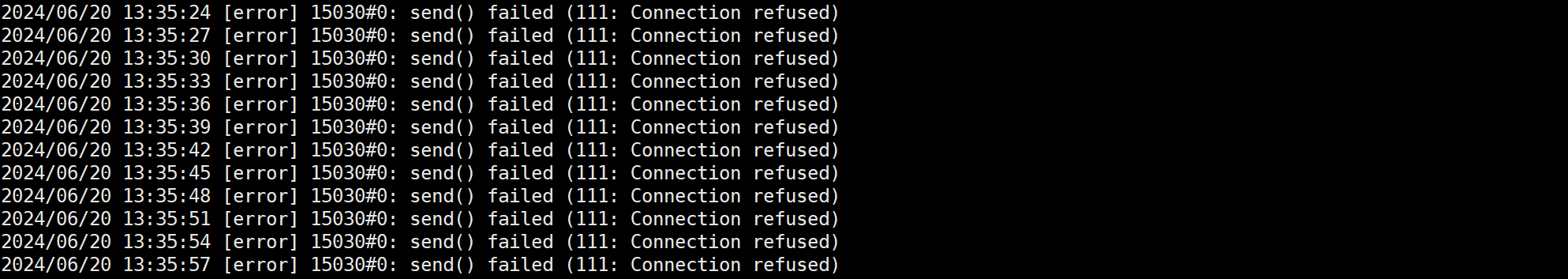
RocketMQ-记一次生产者发送消息存在超时异常
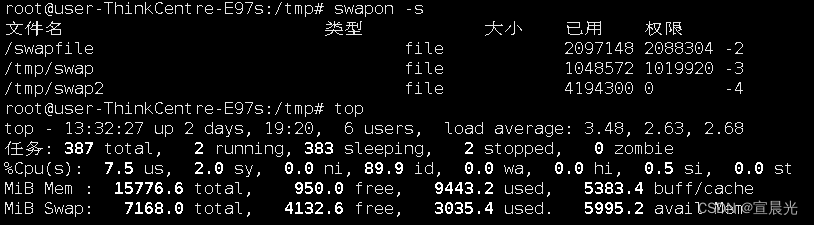
目录 1、背景说明 2、排查 2.1、防火墙 2.2、超时时间设置 2.3、服务器资源检查 2.3.1、内存、CPU等 2.3.2、磁盘空间 编辑 2.3.3、检查文件描述符 2.3.4、swap区 3、增加swap空间 3.1、创建目录 3.2、格式化 3.3、启动swap 3.4、查看效果 1、背景说明 在一次…...

ls命令的参数选项
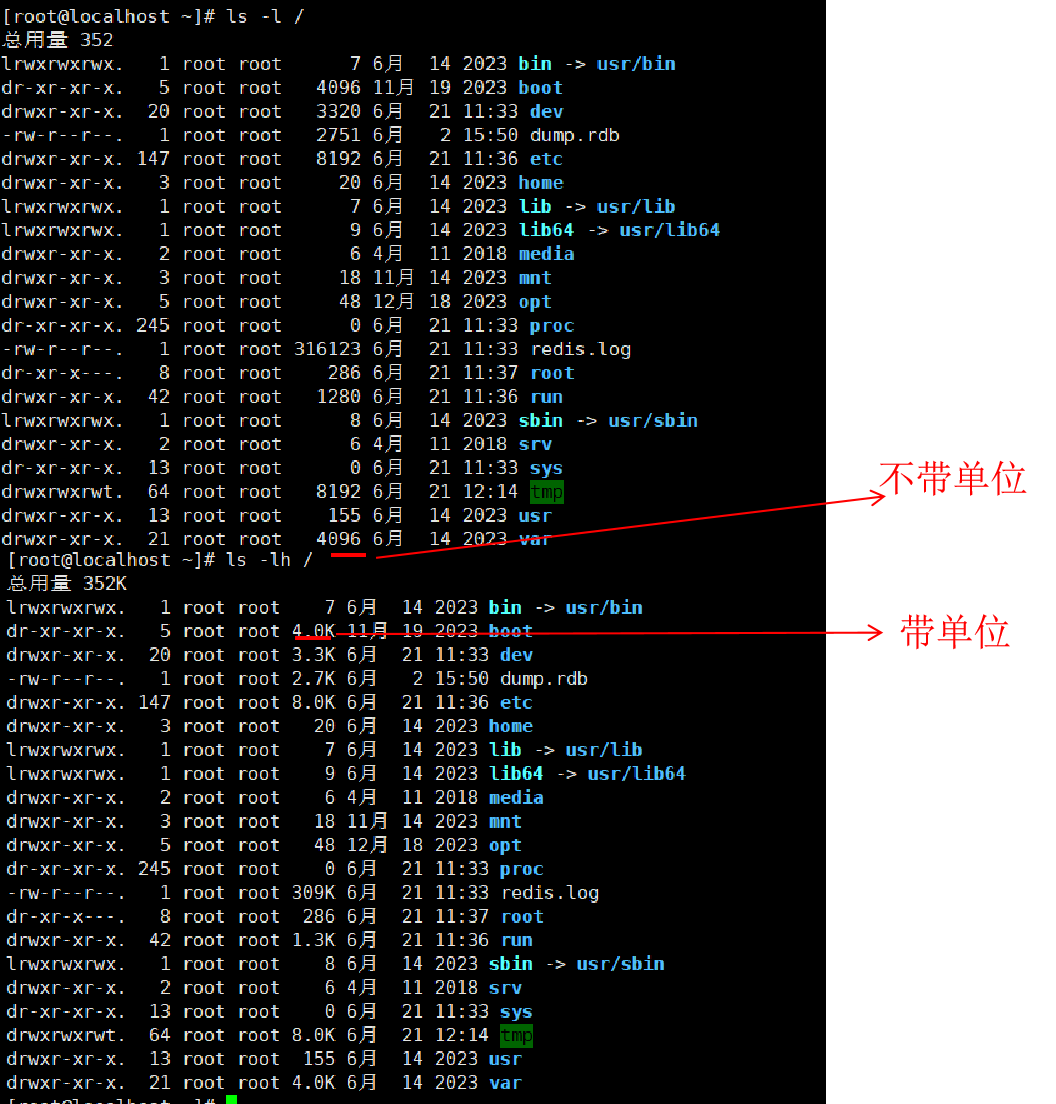
ls命令的参数的作用 可以指定要查看的文件夹(目录)的内容,如果不指定参数,就查看当前工作目录的内容。ls 命令的选项 常用语法:ls [-a -l -h] [linux路径] -a 选项表示 all ,即列出全部内容,包括…...
)
网络安全:Web 安全 面试题.(文件上传漏洞)
网络安全:Web 安全 面试题.(文件上传漏洞) 网络安全面试是指在招聘过程中,面试官会针对应聘者的网络安全相关知识和技能进行评估和考察。这种面试通常包括以下几个方面: (1)基础知识:包括网络基础知识、操…...

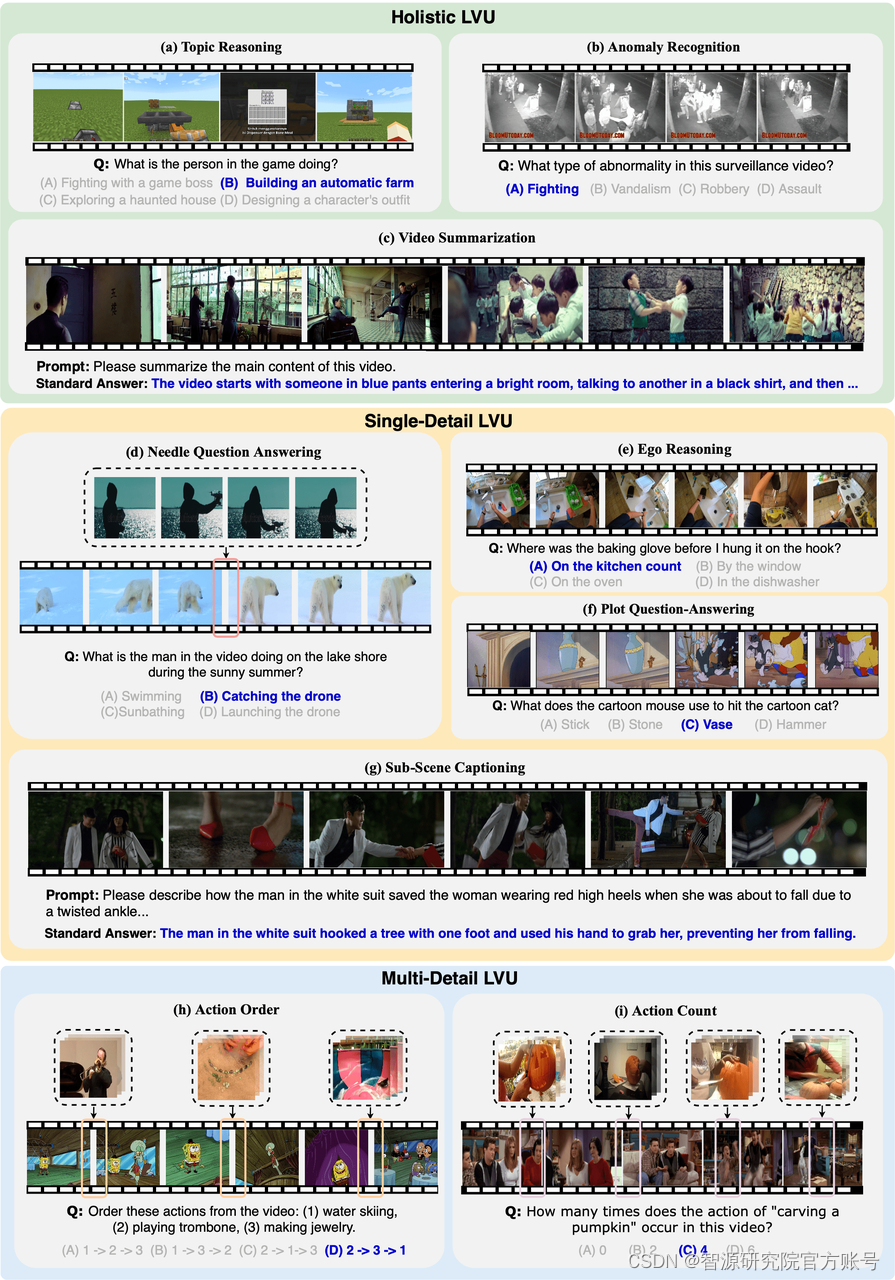
智源联合多所高校推出首个多任务长视频评测基准MLVU
当前,研究社区亟需全面可靠的长视频理解评估基准,以解决现有视频理解评测基准在视频长度不足、类型和任务单一等方面的局限性。因此,智源联合北邮、北大和浙大等多所高校提出首个多任务长视频理解评测基准MLVU(A Comprehensive Be…...

Linux系统:线程概念 线程控制
Linux系统:线程概念 & 线程控制 线程概念轻量级进程 LWP页表 线程控制POSIX 线程库 - ptherad线程创建pthread_createpthread_self 线程退出pthread_exitpthread_cancelpthread_joinpthread_detach 线程架构线程与地址空间线程与pthread动态库 线程的优缺点 线程…...

LearnOpenGL - Android OpenGL ES 3.0 绘制纹理
系列文章目录 LearnOpenGL 笔记 - 入门 01 OpenGLLearnOpenGL 笔记 - 入门 02 创建窗口LearnOpenGL 笔记 - 入门 03 你好,窗口LearnOpenGL 笔记 - 入门 04 你好,三角形OpenGL - 如何理解 VAO 与 VBO 之间的关系LearnOpenGL - Android OpenGL ES 3.0 绘制…...

山东济南最出名的起名大师颜廷利:二十一世纪哲学的领航者
山东济南最出名的起名大师颜廷利教授:二十一世纪哲学的领航者 在哲学的天空中,颜廷利教授犹如一颗璀璨的星辰,被无数求知者誉为21世纪最杰出的思想家之一。他的理论既深邃又广博,巧妙地将东方的儒家与道家哲学与西方的思辨传统交织…...

Nginx 负载均衡实现上游服务健康检查
Nginx 负载均衡实现上游服务健康检查 Author:Arsen Date:2024/06/20 目录 Nginx 负载均衡实现上游服务健康检查 前言一、Nginx 部署并新增模块二、健康检查配置2.1 准备 nodeJS 应用程序2.2 Nginx 配置负载均衡健康检查 小结 前言 如果你使用云负载均衡…...

小程序使用接口wx.getLocation配置
开通时需详细描述业务,否则可能审核不通过 可能需要绑定腾讯位置服务,新建应该,绑定到小程序 配置 权限声明:在使用wx.getLocation前,需要在app.json的permission字段中声明对用户位置信息的使用权限,并提…...

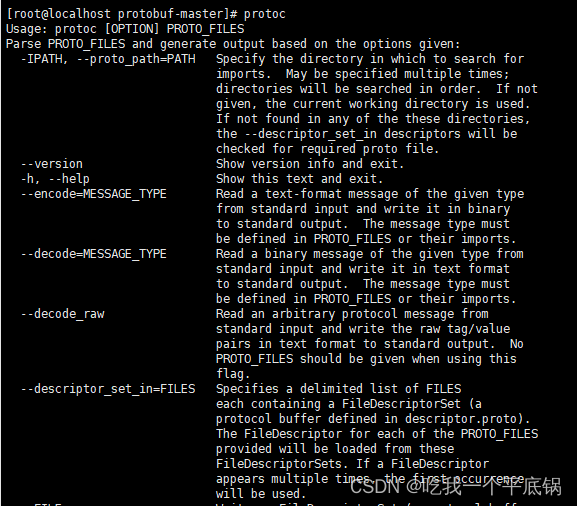
Protobuf安装配置--附带每一步截图
Protobuf Protobuf(Protocol Buffers)协议是一种由 Google 开发的二进制序列化格式和相关的技术,它用于高效地序列化和反序列化结构化数据,通常用于网络通信、数据存储等场景。 为什么要使用Protobuf Protobuf 在许多领域都得到…...

力扣1019.链表中的下一个更大节点
力扣1019.链表中的下一个更大节点 从左到右 每个数确定下一个更大节点后 弹出栈中存下标 即res.size() class Solution {public:vector<int> nextLargerNodes(ListNode* head) {vector<int> res;stack<int> st;for(auto ihead;i;ii->next){while(!st.e…...

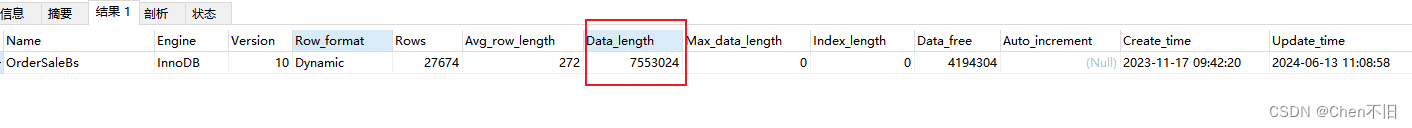
查询mysql库表的几个语句
1、查询某个数据库的所有表 SELECTtable_name FROMinformation_schema.TABLES WHEREtable_schema database_namedatabase_name替换成你需要查询的数据库名称 2、查询某张表的所有字段名称 SELECTCOLUMN_NAME,column_comment FROMinformation_schema.COLUMNS WHEREtable…...

【CT】LeetCode手撕—103. 二叉树的锯齿形层序遍历
目录 题目1- 思路2- 实现⭐103. 二叉树的锯齿形层序遍历——题解思路 2- ACM实现 题目 原题连接:103. 二叉树的锯齿形层序遍历 1- 思路 二叉树的层序遍历,遇到奇数时,利用 Collections.reverse() 翻转即可 2- 实现 ⭐103. 二叉树的锯齿形层…...

1958springboot VUE宿舍管理系统开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot VUE宿舍管理系统是一套完善的完整信息管理类型系统,结合springboot框架和VUE完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发) ,系统具有完整的源代码和数…...

LVS DR模式
Linux Virtual Server(LVS)是一个由Linux内核支持的负载均衡解决方案,旨在通过集群技术来提高服务器的可扩展性、可靠性和高可用性。LVS通过将客户端的请求分发到多个服务器上,从而实现负载均衡和容错。 目录 LVS的工作模式 DR模…...

myslql事务示例
在 MySQL 中,事务(Transaction)是一组要么全部执行,要么全部不执行的SQL语句。这可以确保数据的一致性和完整性。事务管理的核心包括四个属性,即原子性(Atomicity)、一致性(Consiste…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
