JavaScript的学习之旅之基本数据类型
目录
一、字面量(常量)和变量
二、标识符
三、数据类型
1.String类型
2.Number类型
四、布尔值类型
五、Null和Undefined类型
一、字面量(常量)和变量
字面量:不可变的数据,一般位于等式的右边
变量:可变的数据,位于等式的左边
<script>// 声明一个变量// 用关键字var声明var a;// 要为变量赋值a = 456a = 678//声明和赋值可以同时进行var b = 34;console.log(b);
</script>

二、标识符
标识符:在JS 中所有的由我们自主命名的都成为标识符
例如:变量名、函数名、属性名都是属于标识符
命名规则:
1.标识符由数字、字母、_、$构成
2.标识符不能以数字开头
3.标识符不能是ES(ECAMScript)中的关键字和保留字
4.标识符一般采用驼峰命名法
-首字母小写,其余每个字母首字母大写,剩下的其他字母都小写
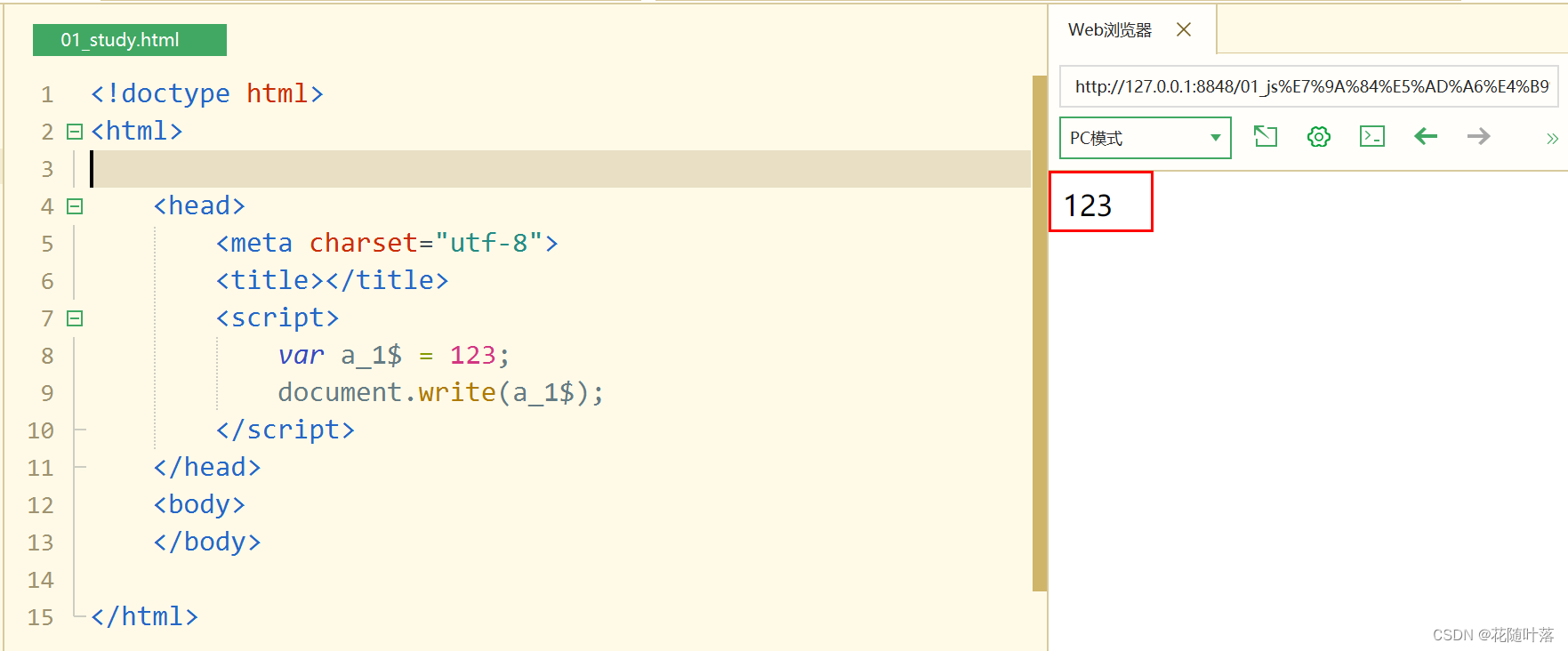
<script>var a_1$ = 123;document.write(a_1$);
</script>这里是在HBuilder中安装了一个浏览器插件,这样就能更方便的学习了

三、数据类型
数据类型:数据类型就是字面量的类型
在JS当中一共有六种数据类型
String 字符型
Number 数值
Boolean 布尔值
Null 空值
Undefind 未定义
Object 对象
前5种数据基本数据类型,Object属于引用数据类型
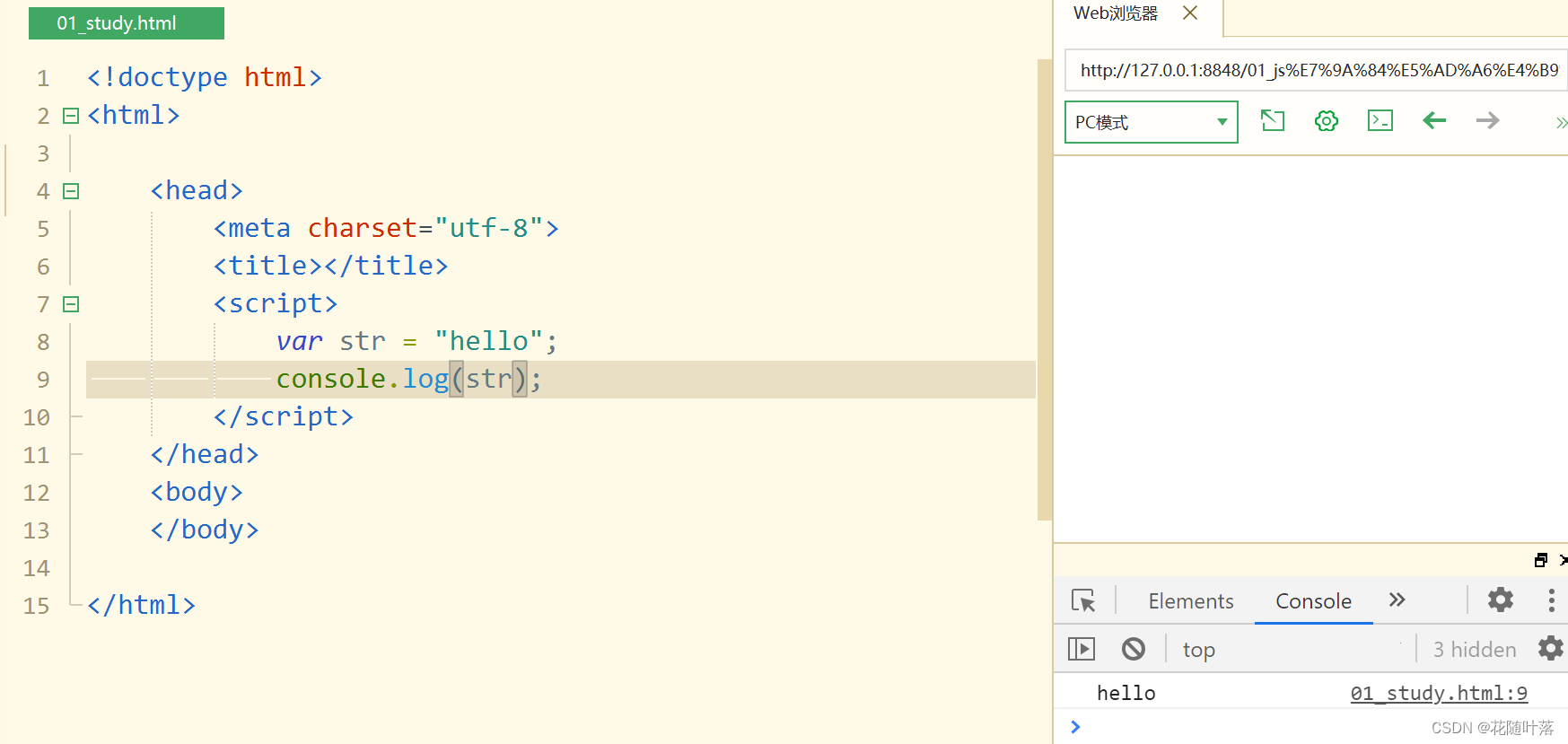
1.String类型
1.字符串需要用引号引起来
2.可以使用双引号或者单引号
3.\表示转义字符,\"表示双引号

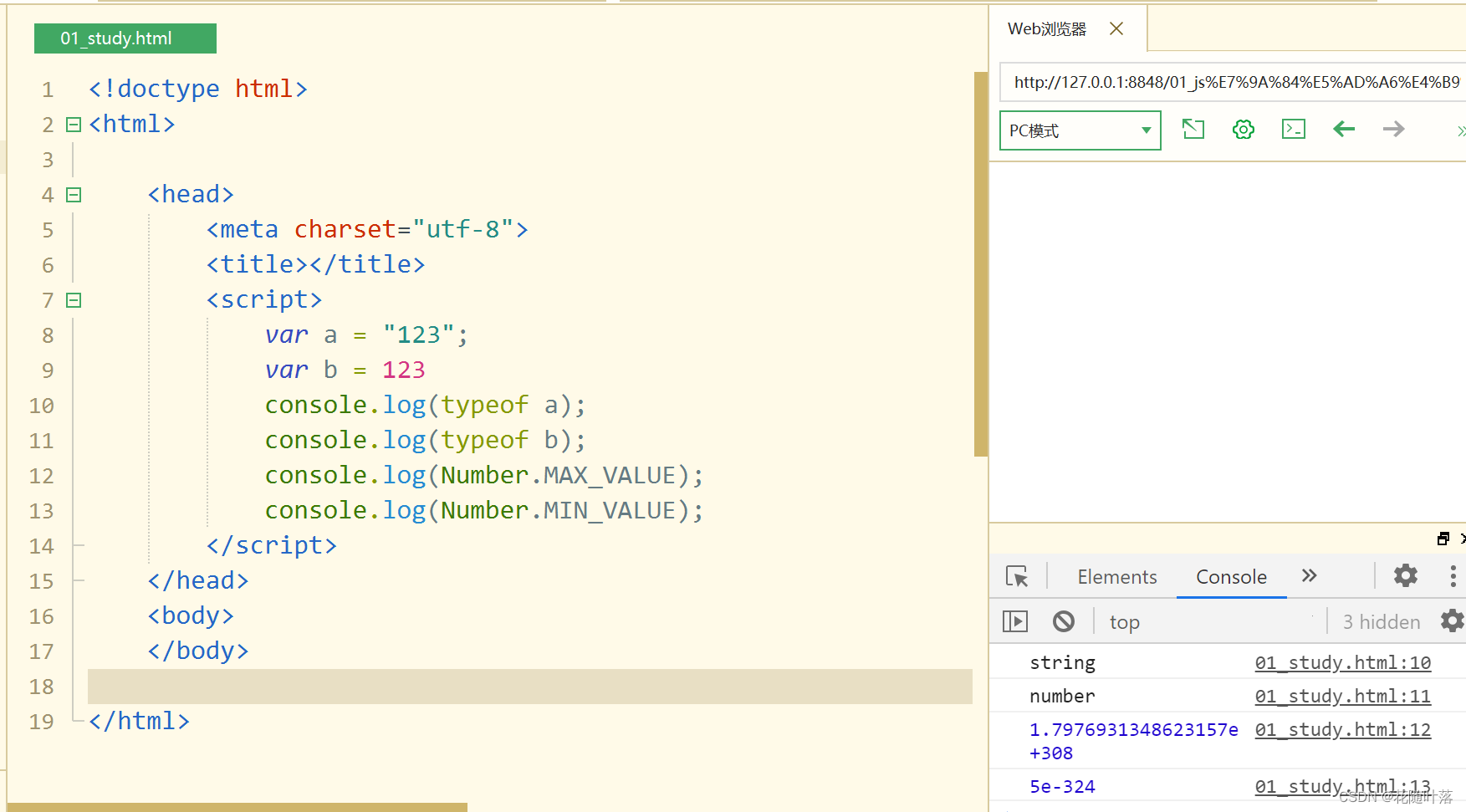
2.Number类型
在JS中所有数值都是Number类型(包括整数和浮点数)
- 可以使用typeof函数来检查是否是一个数值类型的数据
- Number.MAX_VALUE这个是一个字面量,他表示Number数据类型的最大值
(1.7976931348623157e+308)如果超过这个值会被定义为Infinity(表示无穷,他是
一个字面量,也是一个Number类型)
- Number.MIN_VALUE 大于0的最小值(5e-324)
- NaN 是一个算出来的结果不是数字的表示,自身也是一个Number类型
<script>var a = "123";var b = 123console.log(typeof a);console.log(typeof b);console.log(Number.MAX_VALUE);console.log(Number.MIN_VALUE);
</script>

四、布尔值类型
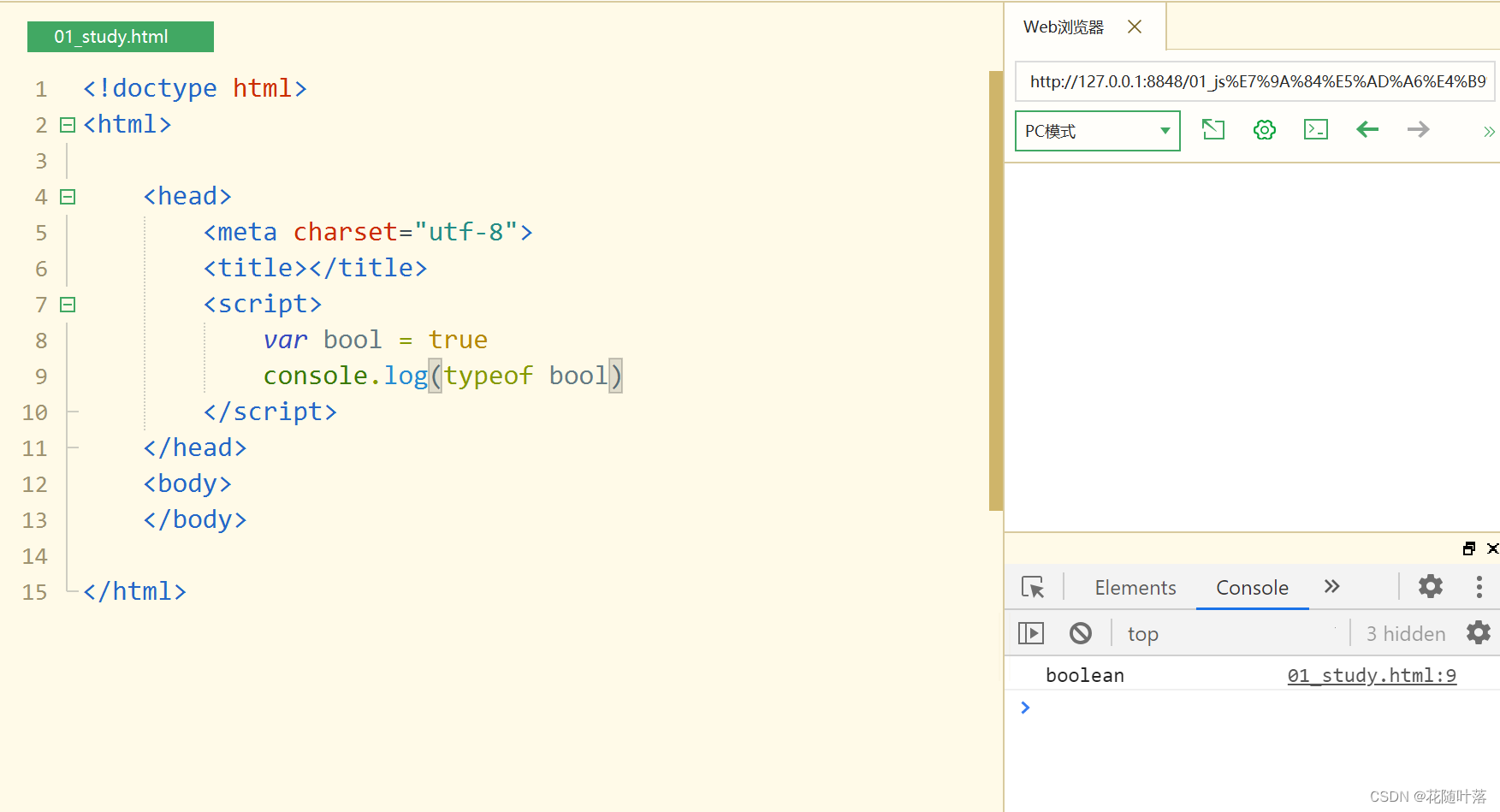
布尔值只有两个true和false,主要用于判断。
<script>var bool = trueconsole.log(typeof bool)
</script>

五、Null和Undefined类型
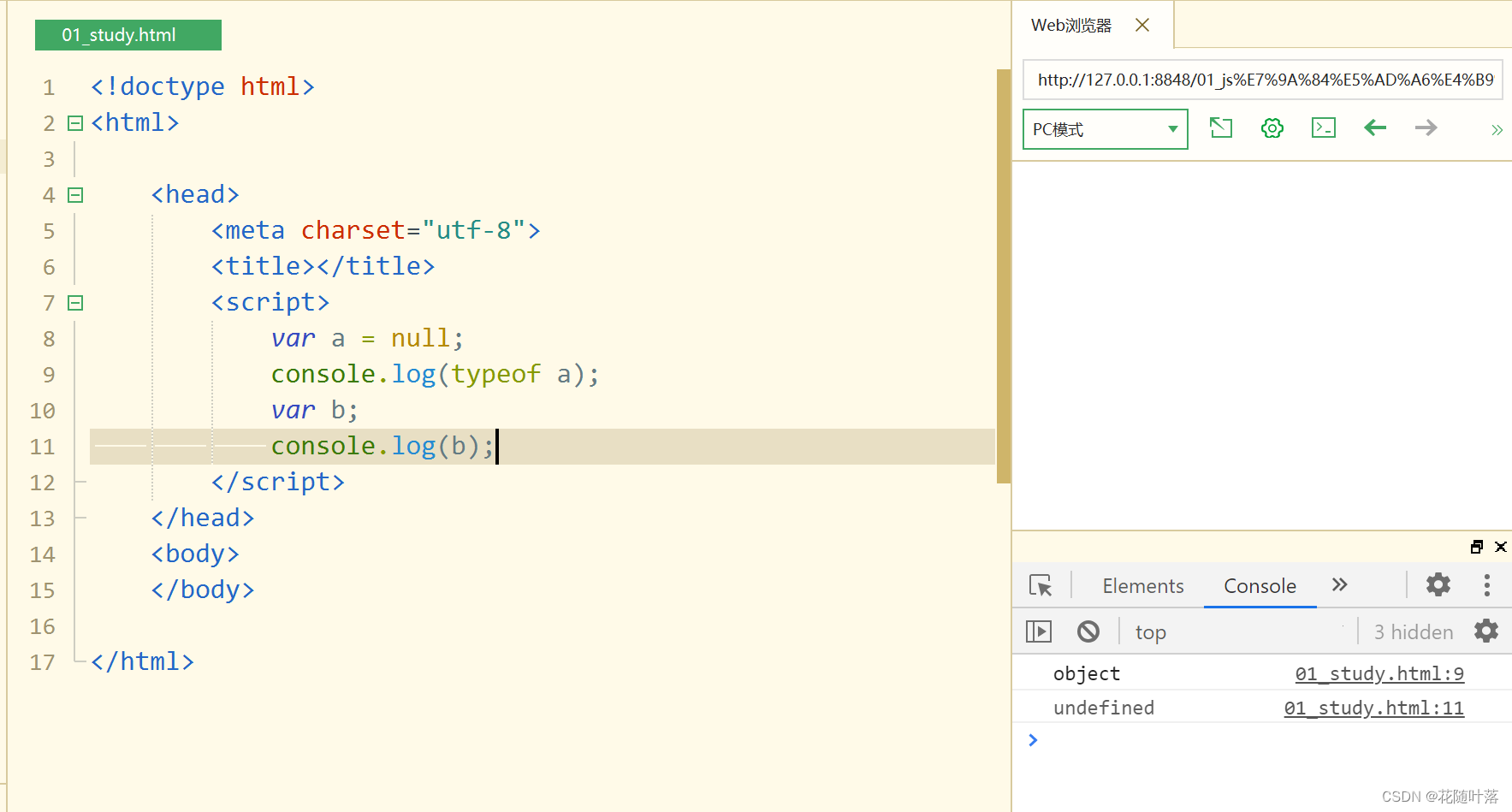
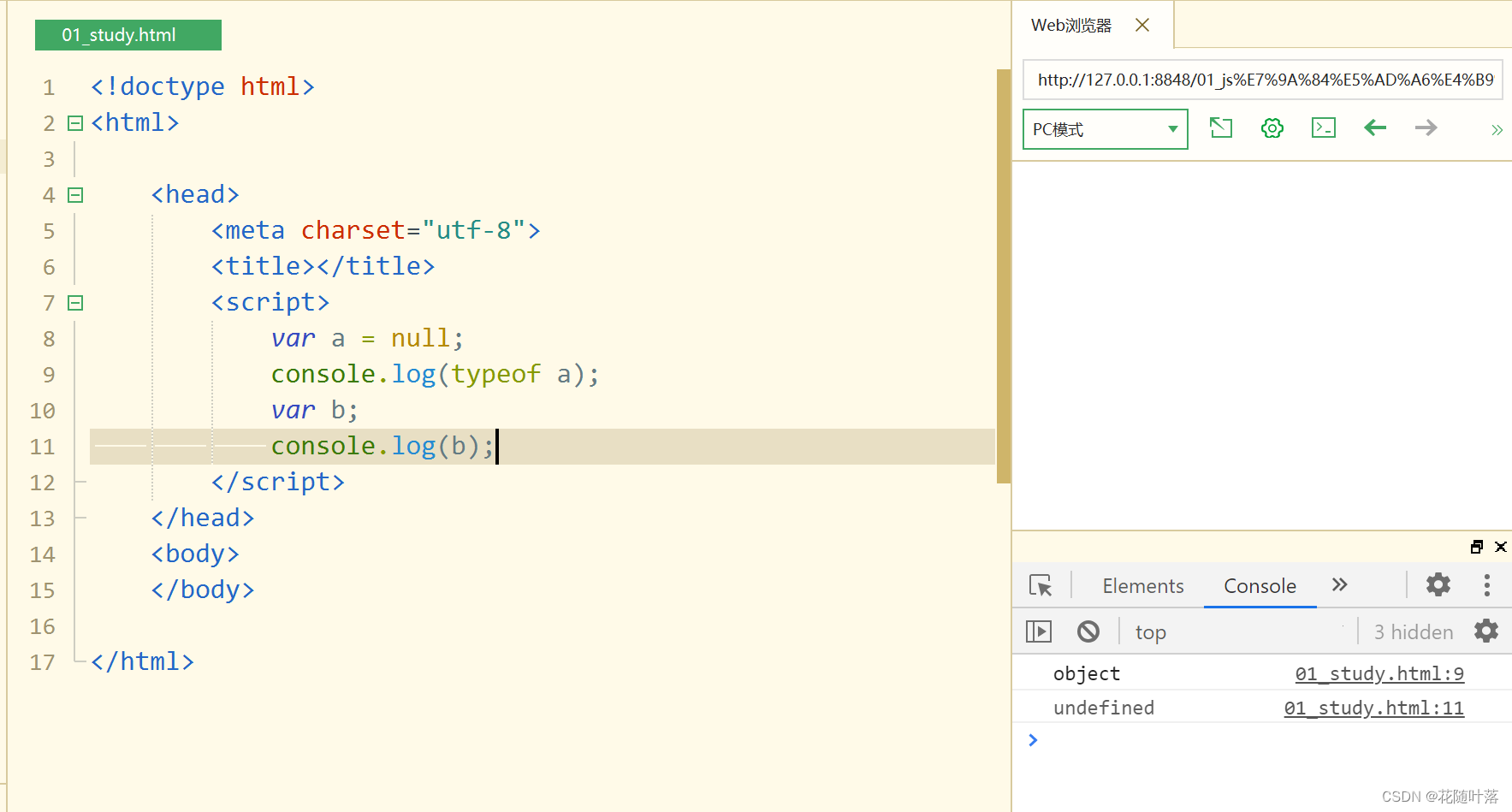
1.Null类型只有一个值就是null,它表示一个空的对象,使用typeof函数会返回object
2.Undefined类型也只有一个值为undefined
当声明一个变量的时候,不给它赋值就是undefined,使用typeof检查会返回undefined
<script>var a = null;console.log(typeof a);var b;console.log(b);
</script>

基本的5种数据类型就学习到这啦,感谢关注不迷路!!!
相关文章:

JavaScript的学习之旅之基本数据类型
目录 一、字面量(常量)和变量 二、标识符 三、数据类型 1.String类型 2.Number类型 四、布尔值类型 五、Null和Undefined类型 一、字面量(常量)和变量 字面量:不可变的数据,一般位于等式的右边 变量&…...

oracle开放某些视图给特定用户,查询报视图不存在问题
以sysdba身份登录到Oracle数据库。 创建新用户。例如,创建一个名为new_user的用户,密码为password: CREATE USER new_user IDENTIFIED BY password;为新用户分配表空间和临时表空间。例如,将表空间users和临时表空间temp分配给新…...

es 更新索引mapping和setting
1.关闭索引 curl -X POST "localhost:9200/your_index_name/_close"2.修改setting 配置 无法更新一些默认数据,按照需求构建,我这边是构建增加了分词器 "settings": {"index": {"creation_date": "1718850346547…...

广告联盟流量变现app开发
广告联盟流量变现App的开发是一个涉及多个方面的综合性项目。以下是一个简要的开发流程和相关考虑因素: 市场分析与定位: 首先,需要对目标用户群体进行深入研究,了解他们的需求和偏好1。分析当前市场上的竞争对手和流行的广告模式…...

【Python高级编程】pickle`文件处理:序列化与反序列化
使用pickle模块可以在Python中方便地序列化和反序列化Python对象。以下是一个例子,展示了如何处理pickle文件,包括如何保存数据到pickle文件和从pickle文件加载数据。假设我们有一些数据需要保存并在之后加载。 示例代码 保存数据到 pickle 文件 impo…...

如何在 Linux 上安装 Docker Desktop
如何在 Linux 上安装 Docker Desktop Docker 是一个用于开发、部署和运行应用程序的开放平台。Docker Desktop 是 Docker 在 macOS 和 Windows 上的官方客户端,现在也支持 Linux 系统。本文将详细介绍如何在 Linux 上安装 Docker Desktop。 系统要求 在开始安装之…...

勒索病毒猖狂,请提前做好安全防护,德迅卫士保护你的安全
随着互联网的飞速发展,网络安全问题日益凸显。其中,勒索病毒作为一种极具危害性的网络安全威胁,已经引起了广泛关注。为了帮助大家更好地预防和应对勒索病毒攻击,我们特地为您精心准备了这份超实用的勒索病毒自救预防指南。让我们…...

Pycharm怎么默认终端连接远程服务器
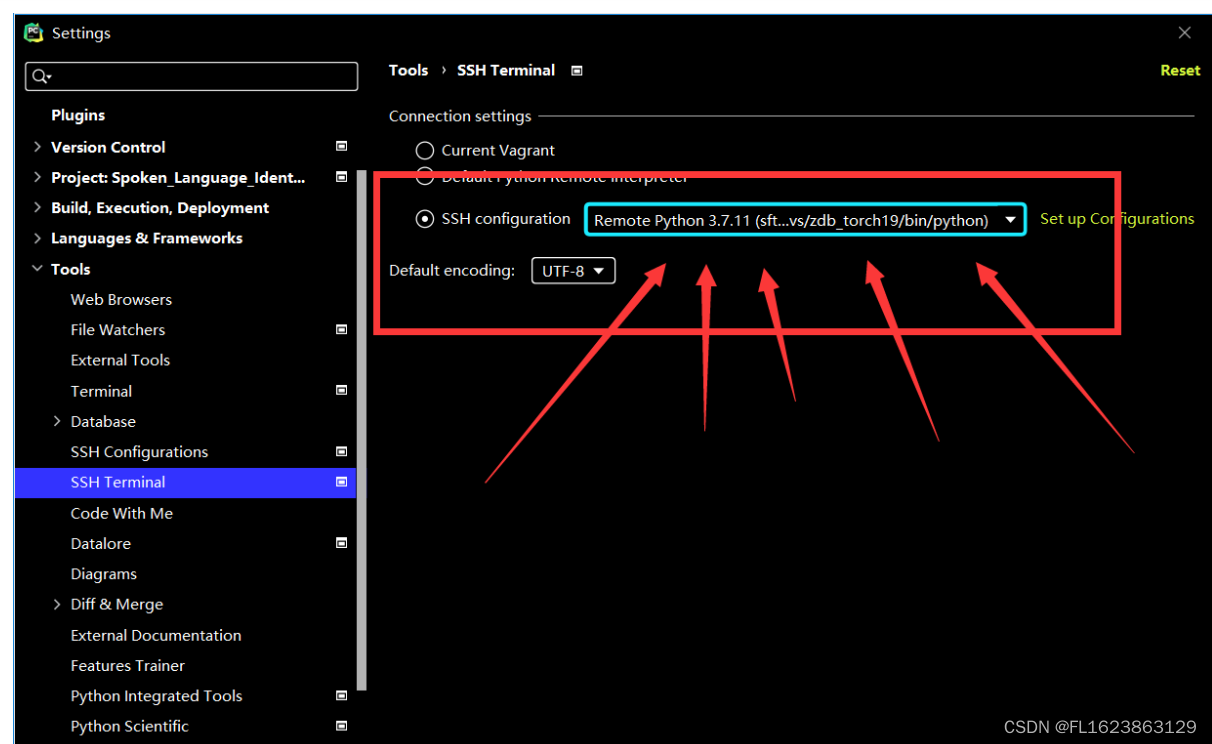
因为经常需要从宿舍到学校内通勤,期间所有连接都会中断,所以每次开SSH特别麻烦,每次终端自动切换到本地: 每次都得点一下Start SSH Session 想要默认终端连接远程服务器,需要点File->Setting->Tools->SSH T…...

CTFHUB-SSRF-端口扫描
已经提示我们需要扫描8000~9000的端口 ?urlhttp://127.0.0.1:8000/flag.php 访问用burp抓包爆破 通过Burp扫描8000-9000端口开放的web服务,发现8718开放web服务...
和最后一天(周天))
日期工具类:获取 当前周 | 上一周 | 下一周 的第一天(周一)和最后一天(周天)
问题背景 获取 当前周 | 上一周 | 下一周 的第一天(周一)和最后一天(周天)。 例如: 输入:2024-6-21, current 输出:{"firstDay": "2024-6-17","lastDay": "2024-6-23"}输入:2024-6-21, last 输出:{"firstDay": …...

大数据学习-Hadoop
介绍 是 Apache 的顶级开源项目,一个分布式框架,主要功能: 分布式大数据存储——HDFS 组件分布式大数据计算——MapReduce 组件分布式资源调度——YARN 组件 可以通过它来构建集群,完成大数据的存储和计算 学习起来相对简单&…...

visualbox搭建linux环境双网卡配置
文章目录 1. 双网卡模式简介2. 网络模式配置2.1 virtualBox说明2.2 host-only网络模式配置2.3 NAT网络模式配置 3. 虚拟主机网络设置3.1 网卡一设置3.2 网卡二设置 4. 网卡配置5. ssh访问 本篇的目的是为了搭建本地的linux测试环境用。 1. 双网卡模式简介 双网卡网络模式简介 …...

一分钟了解Galaxybase银河图数据库先锋版升级功能!
Galaxybase 银河图数据库是一款创邻科技自主研发的商用图数据库,具有高性能、高可用、企业级安全等特性,支持大规模数据查询实时返回,快速挖掘关联关系,发现深层商业洞见,可广泛应用于金融、能源、电信、政企等行业中的…...

C++并发之协程实例(二)(计算斐波那契序列)
目录 1 协程2 实例-计算斐波那契序列2.1 斐波那契序列2.2 代码 3 运行 1 协程 协程(Coroutines)是一个可以挂起执行以便稍后恢复的函数。协程是无堆栈的:它们通过返回到调用方来暂停执行,并且恢复执行所需的数据与堆栈分开存储。这允许异步执行的顺序代码…...

云邮件推送服务如何配置?有哪些优势特点?
云邮件推送的性能怎么优化?如何选择邮件推送服务? 云邮件推送服务是一种基于云计算的邮件发送解决方案,能够帮助企业和个人高效地发送大规模邮件。AokSend将详细介绍如何配置云邮件推送服务,以便你能够充分利用其优势。 云邮件推…...
)
QT 数值型坐标轴有那些?(QValueAxis)
在Qt中,QValueAxis类用于表示数值型坐标轴,它本身没有直接的子类,但它是从QAbstractAxis这个抽象类继承而来的。QAbstractAxis是定义坐标轴属性和行为的基类,而QValueAxis则在此基础上提供了针对数值数据的具体实现。 Qt的图表模…...

《数字图像处理-OpenCV/Python》第16章:图像的特征描述
《数字图像处理-OpenCV/Python》第16章:图像的特征描述 本书京东 优惠购书链接 https://item.jd.com/14098452.html 本书CSDN 独家连载专栏 https://blog.csdn.net/youcans/category_12418787.html 第16章:图像的特征描述 特征通常是针对图像中的目标或…...

React的服务器端渲染(SSR)和客户端渲染(CSR)有什么区别?
React的服务器端渲染(SSR)和客户端渲染(CSR)是两种不同的页面渲染方式,它们各自有不同的特点和适用场景: 服务器端渲染(SSR) 页面渲染: 页面在服务器上生成,然后将完整的…...

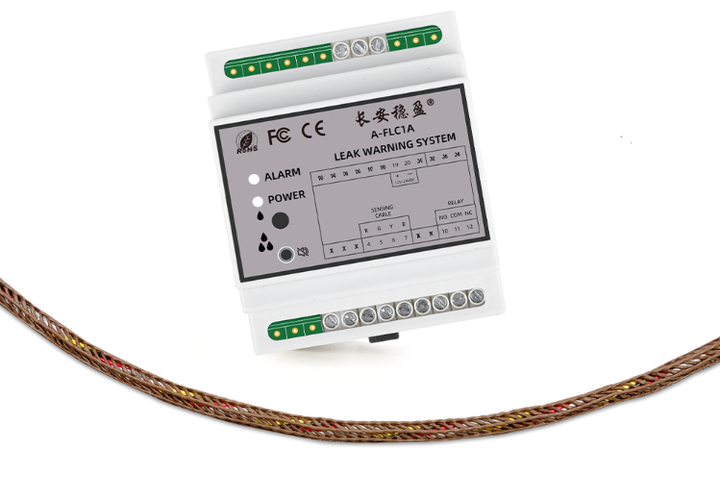
安全生产第一位,靠谱的漏油监测系统有哪些?
漏油监测系统,一般是由漏油绳、漏油控制器、监控云平台组成,用于实时检测油库、油罐、加油站、输油管道、油类化工厂等场所是否发生漏油事故。在这些地方一旦发生漏油,就极可能引发爆炸,损害到人员及财产安全。而一套靠谱的漏油监…...

基于C#、Visual Studio 2017以及.NET Framework 4.5的Log4Net使用教程
在使用Log4Net记录日志时,以下是一个基于C#、Visual Studio 2017以及.NET Framework 4.5的详细步骤教程。这个教程适合初学者,会从添加Log4Net库、配置日志、编写日志记录代码等方面进行说明。 步骤1:安装Log4Net 通过NuGet安装 打开您的Vi…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
