vue实现的商品列表网页
一、商品列表效果如下

二、代码;
vue实现的商品列表网页 , 图片在vue项目的Public文件夹里的 imgs中
<template><div class="common-layout"><!-- el-container:外层容器。 当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列, 否则会水平左右排列。 --><el-container><!-- 1.头部: 顶部导航栏--><el-header><el-menumode="horizontal"background-color="#0aa1ed" text-color="#fff"active-text-color="#ff0" default-active="3"class="el-menu-demo":ellipsis="false"@select="handleSelect"><el-menu-item index="1">精彩活动</el-menu-item><el-menu-item index="2">精彩女装</el-menu-item><el-menu-item index="3">品牌男装</el-menu-item><el-menu-item index="4">母婴产品</el-menu-item><el-menu-item index="5">数码科技</el-menu-item></el-menu></el-header><!-- 2.内容部分 --><el-main><!-- 4.编写主体轮播图 --><el-carousel style="height: 240px"><el-carousel-item v-for="urlItem in bannerArr" :key="urlItem"><img :src="urlItem" style="width: 100%; height: 100%;"/></el-carousel-item></el-carousel><!-- 5.商品列表 --><el-row :gutter="10"><el-col :span="6" v-for="product in productArr" style="margin: 10px 0;"><el-card style="padding-bottom: 20px"><img :src="product.url" style="width:100%;height:100%;"/><p>{{product.title}}</p><div><span style="float: left; color: red;">¥{{product.price}} <s>{{product.oldPrice}}</s> </span><span style="float: right;">销量:{{product.saleCount}}</span></div></el-card></el-col></el-row></el-main><!-- 3.尾部 --><el-footer style="background-color: #282c30; color:#666; height:200px; padding-top:40px;"><p>Copyright © 北京金桥科技有限公司版权所有 京ICP备42003601号-3 京公网安备 71010882049531号</p><p>涵盖20余门课程体系,致力于打造权威的IT职业教育学习平台</p><p>在线WWW.baidu.CN 专注于IT职业技能培训</p></el-footer></el-container></div>
</template><script setup>
import { ref } from 'vue'//1.准备轮播图数组
const bannerArr=ref(["/imgs/banner3.jpg", "/imgs/banner4.jpg", "/imgs/banner5.jpg"]);//2.准备商品对象数组
const productArr = ref([{title: "森马牛仔裤女宽松慢跑裤运动风2022春季新款", price: 233, oldPrice: 598, url: "/imgs/a.jpg", saleCount: 2342},{title: "茵曼马甲连衣裙两件套春季新款娃娃领色织格长袖背心裙套装", price: 233, oldPrice: 598, url: "/imgs/b.jpg", saleCount: 2342},{title: "雪中飞墨绿色短袖t恤女夏2022新款纯棉半袖打底体恤夏季", price: 233, oldPrice: 598, url: "/imgs/c.jpg", saleCount: 2342},{title: "【佟丽娅同款】鸭鸭明星同款羽绒服2021年冬季新款时尚", price: 233, oldPrice: 598, url: "/imgs/d.jpg", saleCount: 2342},{title: "BEASTER小恶魔鬼脸明星同款夹克毛绒保暖加厚字母印花", price: 233, oldPrice: 598, url: "/imgs/e.jpg", saleCount: 2342},{title: "香影毛呢外套女中长款2021年冬季新款气质韩版娃娃领", price: 233, oldPrice: 598, url: "/imgs/f.jpg", saleCount: 2342},{title: "SEMIR森马商场同款打底针织毛衣纯色高领新品显瘦", price: 233, oldPrice: 598, url: "/imgs/g.jpg", saleCount: 2342},{title: "美特斯邦威女MTEE 贺岁系列中长款风衣736598", price: 233, oldPrice: 598, url: "/imgs/h.jpg", saleCount: 2342},{title: "imone2021秋款黑色小西装外套女韩版学生宽松学", price: 233, oldPrice: 598, url: "/imgs/i.jpg", saleCount: 2342},{title: "BEASTER 小恶魔明星同款保暖长袖街头潮流连帽卫", price: 233, oldPrice: 598, url: "/imgs/j.jpg", saleCount: 2342},{title: "憨厚皇后100%绵羊皮2021秋海宁真皮皮衣女长款修", price: 233, oldPrice: 598, url: "/imgs/k.jpg", saleCount: 2342},{title: "美特斯邦威高腰牛仔裤女宽松小脚新款春秋彩色", price: 233, oldPrice: 598, url: "/imgs/l.jpg", saleCount: 2342}]);const handleSelect = (key,keyPath) => {console.log(key, keyPath);
}
</script><style>
p{/* 强制文本不允许换行 */white-space: nowrap;/* 溢出隐藏 */overflow: hidden;/* 超出去的文本替换成省略号 */text-overflow: ellipsis;
}
</style>相关文章:

vue实现的商品列表网页
一、商品列表效果如下 二、代码; vue实现的商品列表网页 , 图片在vue项目的Public文件夹里的 imgs中 <template><div class"common-layout"><!-- el-container:外层容器。 当子元素中包含 <el-header> 或 <el-foo…...

【泛微系统】e-cology非标配功能概览
关于泛微非标功能的功能编号、功能名称及支持版本 编号名称支持版本001考勤功能4.500.0124-9.00+KB900190206002短信通用接口5.000.0327+KB50001003 及以上版本004计划任务接口5.0+KB50001003及以上版本005集成登录接口6.0及以上版本006流程中自定义浏览框5.0+KB50001003及以上…...

Python基础教程(二十八):pip模块
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

通信系统概述
1.定义 通信系统(也称为通信网络)是利用各种通信线路将地理上分散的、具有独立功能的计算机系统和通信设备按不同的形式连接起来,依靠网络软件及通信协议实现资源共享和信息传递的系统。 2.概述 随着通信技术和网络技术的不断发展ÿ…...

http发展史(http0.9、http1.0、http1.1、http/2、http/3)详解
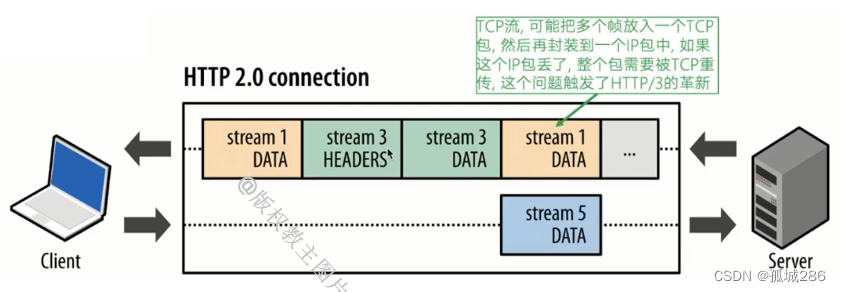
文章目录 HTTP/0.9HTTP/1.0HTTP/1.1队头阻塞(Head-of-Line Blocking)1. TCP 层的队头阻塞2. HTTP/1.1 的队头阻塞 HTTP/2HTTP/3 HTTP/0.9 发布时间:1991年 特点: 只支持 GET 方法没有 HTTP 头部响应中只有 HTML 内容࿰…...
)
Hadoop 面试题(四)
1. 简述Hadoop节点的动态上线下线的大概操作 ? 在Hadoop集群中,节点的动态上下线指的是在不停止整个集群服务的情况下,添加或移除节点。这种能力对于维护和扩展集群非常重要。以下是Hadoop节点动态上线下线的大概操作步骤: 动态…...

绽放光彩的小程序 UI 风格
绽放光彩的小程序 UI 风格...

电脑文件夹怎么加密?文件夹加密的5种方法
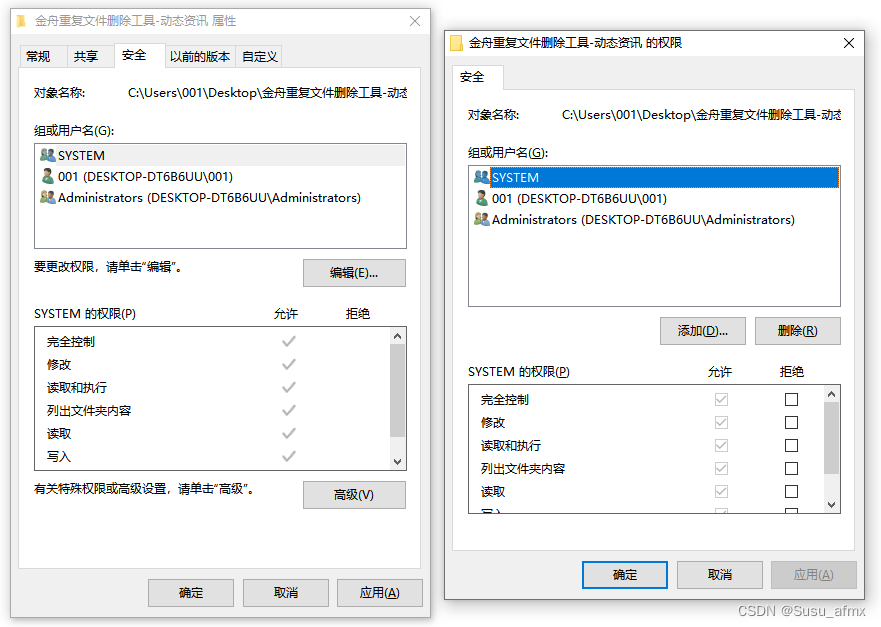
在数字化时代,信息安全显得尤为重要。对于个人电脑用户来说,文件夹加密是一种有效保护隐私和数据安全的方法。本文将介绍五种文件夹加密的方法,帮助您更好地保护自己的重要文件。 如何设置文件夹密码方法一:利用Windows系统自带的…...

异步复位同步释放
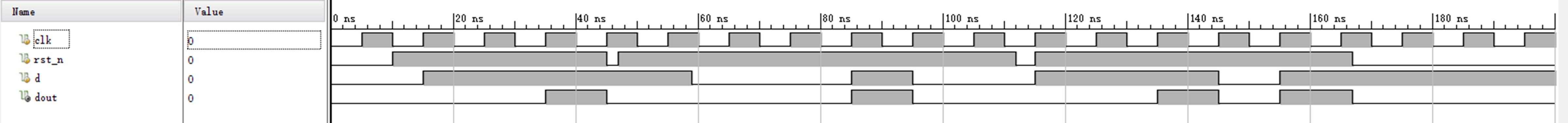
目录 描述 输入描述: 输出描述: 参考代码 描述 题目描述: 请使用异步复位同步释放来将输入数据a存储到寄存器中,并画图说明异步复位同步释放的机制原理 信号示意图: clk为时钟 rst_n为低电平复位 d信号输入…...

JupyterLab使用指南(七):JupyterLab使用 LaTeX 生成数学公式
在 JupyterLab 中,可以使用 LaTeX 语法生成复杂的数学公式。JupyterLab 内置对 LaTeX 的支持,使得我们可以方便地在 notebook 中编写和展示数学公式。以下是详细的步骤和示例。 1. 使用 LaTeX 生成数学公式 LaTeX 是一种专门用于排版数学公式的语言。J…...

docker 环境部署
1.Redis部署 用docker拉取redis镜像 docker pull redis 用docker查看拉取的镜像版本号,这里查到的是 6.2.6 版本 docker inspect redis 通过wget指令下载对应版本的tar包,下载完成后解压 wget https://download.redis.io/releases/redis-6.2.6.tar.gz …...

Spring中的ContextPath总结
Spring中的ContextPath总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. ContextPath的概念 在Spring中,ContextPath是指Web应用程序的上下文…...

C++设计模式——Composite组合模式
一,组合模式简介 真实世界中,像企业组织、文档、图形软件界面等案例,它们在结构上都是分层次的。将系统分层次的方式使得统一管理和添加不同子模块变得容易,在软件开发中,组合模式的设计思想和它们类似。 组合模式是…...

Android提供的LruCache类简介(1)
* If your cached values hold resources that need to be explicitly released, * override {link #entryRemoved}. * 如果你cache的某个值需要明确释放,重写entryRemoved() * If a cache miss should be computed on demand for the corresponding keys, * ov…...

【分布式系列】分布式锁timeout了怎么办?
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...
方法总结)
System.getProperty()方法总结
System.getProperty()方法总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!System.getProperty()方法是Java中用于获取系统属性的方法之一。它允许我们访问J…...

大型语言模型在AMD GPU上的推理优化
Large language model inference optimizations on AMD GPUs — ROCm Blogs 大型语言模型(LLMs)已经改变了自然语言处理和理解,促进了在多个领域中的众多人工智能应用。LLMs在包括AI助手、聊天机器人、编程、游戏、学习、搜索和推荐系统在内的…...

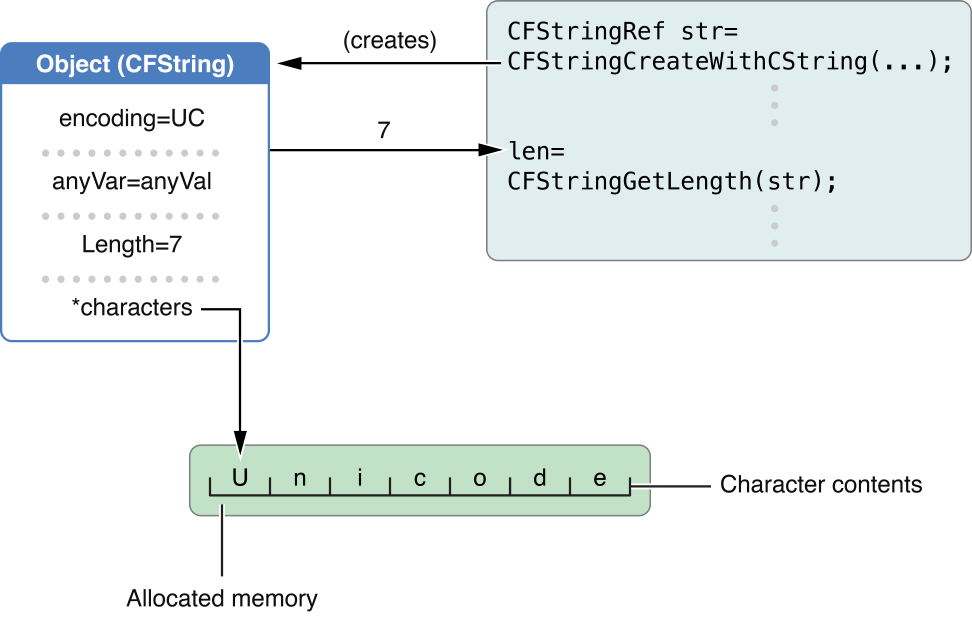
Apple - Core Foundation Design Concepts
本文翻译整理自:Core Foundation Design Concepts(更新日期:2013-12-16 https://developer.apple.com/library/archive/documentation/CoreFoundation/Conceptual/CFDesignConcepts/CFDesignConcepts.html#//apple_ref/doc/uid/10000122i 文章…...

lua中的lfs库介绍
lua中的lfs库介绍 说明常用函数解析lfs.attributeslfs.chdirlfs.currentdirlfs.dirlfs.mkdirlfs.rmdirlfs.locklfs.touchlfs.linklfs.setmodelfs.symlinkattributes 说明 lfs是lua中的一个文件系统库,提供了更多高级的文件和目录操作功能,使得lua可以更方…...

PyCharm 快捷键积累
1、快速格式化:Ctrl Alt L Ctrl Alt L 快捷键在 PyCharm 中是用于格式化代码的,它不仅仅适用于 HTML 代码,而是适用于多种编程和标记语言。...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
