vue3-openlayers 使用tianditu,wmts和xyz等source加载天地图切片服务
本篇介绍一下使用vue3-openlayers加载天地图切片,三种方法:
- 使用tianditu(ol-source-tianditu内部实现其实用的wmts)
- 使用wmts(ol-source-wmts)
- 使用xyz(ol-source-xyz)
1 需求
- vue3-openlayers加载天地图
2 分析
主要是不同类型source的使用
3 实现
3.1 ol-source-tianditu
<template><ol-map:loadTilesWhileAnimating="true":loadTilesWhileInteracting="true"style="width: 100%; height: 100%"ref="mapRef"><ol-viewref="view":center="center":rotation="rotation":zoom="zoom":projection="projection"/><ol-tile-layer><ol-source-tianditulayerType="img":projection="projection":tk="key":hidpi="true"ref="sourceRef" ></ol-source-tianditu></ol-tile-layer><ol-tile-layer><ol-source-tianditu:isLabel="true"layerType="img":projection="projection":tk="key":hidpi="true"></ol-source-tianditu></ol-tile-layer><!-- 下面的注记加载等价于上面的 --><!-- <ol-tile-layer><ol-source-tianditulayerType="cia":projection="projection":tk="key":hidpi="true"></ol-source-tianditu></ol-tile-layer> --></ol-map>
</template><script setup lang="ts">const center = ref([121, 31]);
const projection = ref('EPSG:4326');
const zoom = ref(5);
const rotation = ref(0);
const mapRef=ref();
const key = '换成申请的天地图key';
const sourceRef = ref(null);
// layerType img, vec, ter, cia, cta
// 'vec', 'cva' 矢量底图, 矢量注记
// 'img', 'cia' 影像底图, 影像注记
// 'ter', 'cta' 地形晕渲, 地形注记onMounted(() => {const source = sourceRef.value?.source;// 调用source上的方法
});
</script>
<style scoped lang="scss">
</style>
3.2 wmts
<template><ol-map:loadTilesWhileAnimating="true":loadTilesWhileInteracting="true"style="width: 100%; height: 100%"ref="mapRef"><ol-viewref="view":center="center":rotation="rotation":zoom="zoom":projection="projection"/><ol-tile-layer><ol-source-wmtsref="sourceRef":attributions="attribution":url="url":projection="projection":matrixSet="matrixSet":format="format":layer="layerImage":styles="styleName"></ol-source-wmts></ol-tile-layer><ol-tile-layer><ol-source-wmts:attributions="attribution":url="url_address":projection="projection":matrixSet="matrixSet":format="format":layer="layerAddress":styles="styleName"></ol-source-wmts></ol-tile-layer></ol-map>
</template><script setup lang="ts">
const center = ref([121, 31]);
const projection = ref('EPSG:4326');
const zoom = ref(5);
const rotation = ref(0);
const mapRef = ref();
const format = ref('image/png');
const styleName = ref('default');
const attribution = ref('Tiles © <a href="https://www.tianditu.gov.cn/">天地图</a>');
const key = '换成申请的天地图key';
const sourceRef = ref(null);const layerImage = ref('img');
const layerAddress = ref('cia');
const matrixSet = ref('c');//c: 经纬度投影 w: 墨卡托投影
// 'vec', 'cva' 矢量底图, 矢量注记
// 'img', 'cia' 影像底图, 影像注记
// 'ter', 'cta' 地形晕渲, 地形注记// 影像底图
const url = ref(`http://t{0-6}.tianditu.com/${layerImage.value}_${matrixSet.value}/wmts?tk=${key}`);
// 影像注记
const url_address = ref(`http://t{0-6}.tianditu.com/${layerAddress.value}_${matrixSet.value}/wmts?tk=${key}`
);onMounted(() => {const map=mapRef.value?.mapconst source = sourceRef.value?.source;
});
</script>
<style scoped lang="scss"></style></script>
<style scoped lang="scss">
</style>
3.3 xyz
<template><ol-map:loadTilesWhileAnimating="true":loadTilesWhileInteracting="true"style="width: 100%; height: 100%"ref="mapRef"><ol-viewref="view":center="center":rotation="rotation":zoom="zoom":projection="projection"/><ol-tile-layer><ol-source-xyz :projection="projection" :url="imageUrl" /></ol-tile-layer><ol-tile-layer :opacity="0.9"><ol-source-xyz :projection="projection" :url="addressUrl" /></ol-tile-layer></ol-map>
</template><script setup lang="ts">
const center = ref([121, 31]);
const projection = ref('EPSG:4326');
const zoom = ref(5);
const rotation = ref(0);
const mapRef = ref();
const key = '换成申请的天地图key';
const sourceRef = ref(null);const layerImage = ref('img');
const layerAddress = ref('cia');
const matrixSet = ref('c');//c: 经纬度投影 w: 墨卡托投影
// 'vec', 'cva' 矢量底图, 矢量注记
// 'img', 'cia' 影像底图, 影像注记
// 'ter', 'cta' 地形晕渲, 地形注记// 影像底图
const imageUrl = ref(`https://t{0-7}.tianditu.gov.cn/DataServer?T=${layerImage.value}_${matrixSet.value}&tk=${key}&x={x}&y={y}&l={z}`
);
// 影像注记
const addressUrl = ref(`https://t{0-7}.tianditu.gov.cn/DataServer?T=${layerAddress.value}_${matrixSet.value}&tk=${key}&x={x}&y={y}&l={z}`
);onMounted(() => {const map = mapRef.value?.map;const source = sourceRef.value?.source;
});
</script>
<style scoped lang="scss"></style>
加载注记图层后,切片虽然显示png,但是好像不是透明的,只能在注记图层增加透明度控制

相关文章:

vue3-openlayers 使用tianditu,wmts和xyz等source加载天地图切片服务
本篇介绍一下使用vue3-openlayers加载天地图切片,三种方法: 使用tianditu(ol-source-tianditu内部实现其实用的wmts)使用wmts(ol-source-wmts)使用xyz(ol-source-xyz) 1 需求 vue…...

npm、yarn、pnpm 最新国内镜像源设置和常见问题解决
1. npm 设置国内镜像源 1.1 镜像源概述 镜像源是软件包管理工具用来下载和安装软件包的服务器地址。由于网络原因,直接使用官方源可能会导致速度慢或连接失败的问题。国内镜像源可以提供更快的访问速度和更稳定的连接。 1.2 镜像源的选择 国内有许多可用的npm镜…...
Qt Object:智能即时聊天室项目
目录 1.项目介绍 2.设计思路 3.Pro文件配置 4.项目演示 5.项目开源 项目介绍 智能即时聊天室系统(AIChatProject)是一个高效、灵活的即时通讯解决方案。它融合了百度的开源大型语言模型——文心一言,通过API接口实现深度集成。系统专为聊天和…...

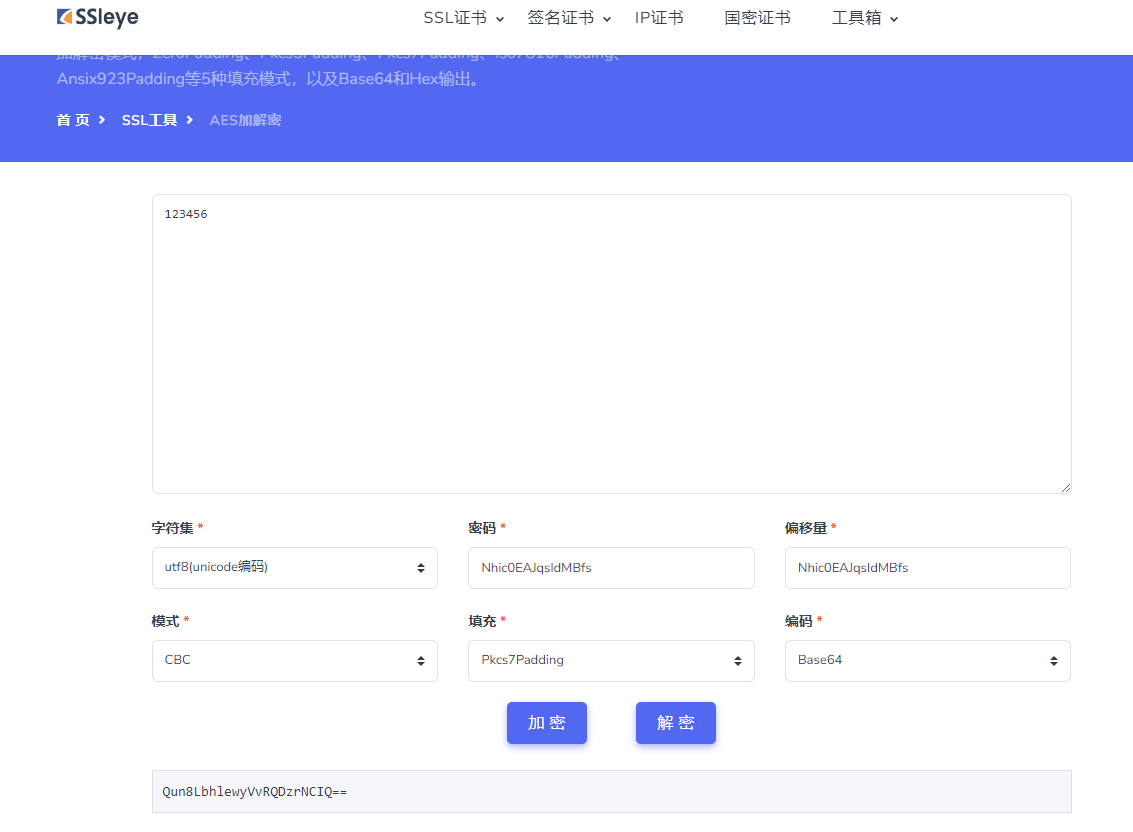
php,python aes加密反解
1. python版本 import base64 from Crypto.Cipher import AES from Crypto.Util.Padding import pad, unpadclass AESUtilCBC:def __init__(self, key, iv):self.key key.encode(utf-8)self.iv iv.encode(utf-8)self.pad_length AES.block_sizedef encrypt(self, data):try…...

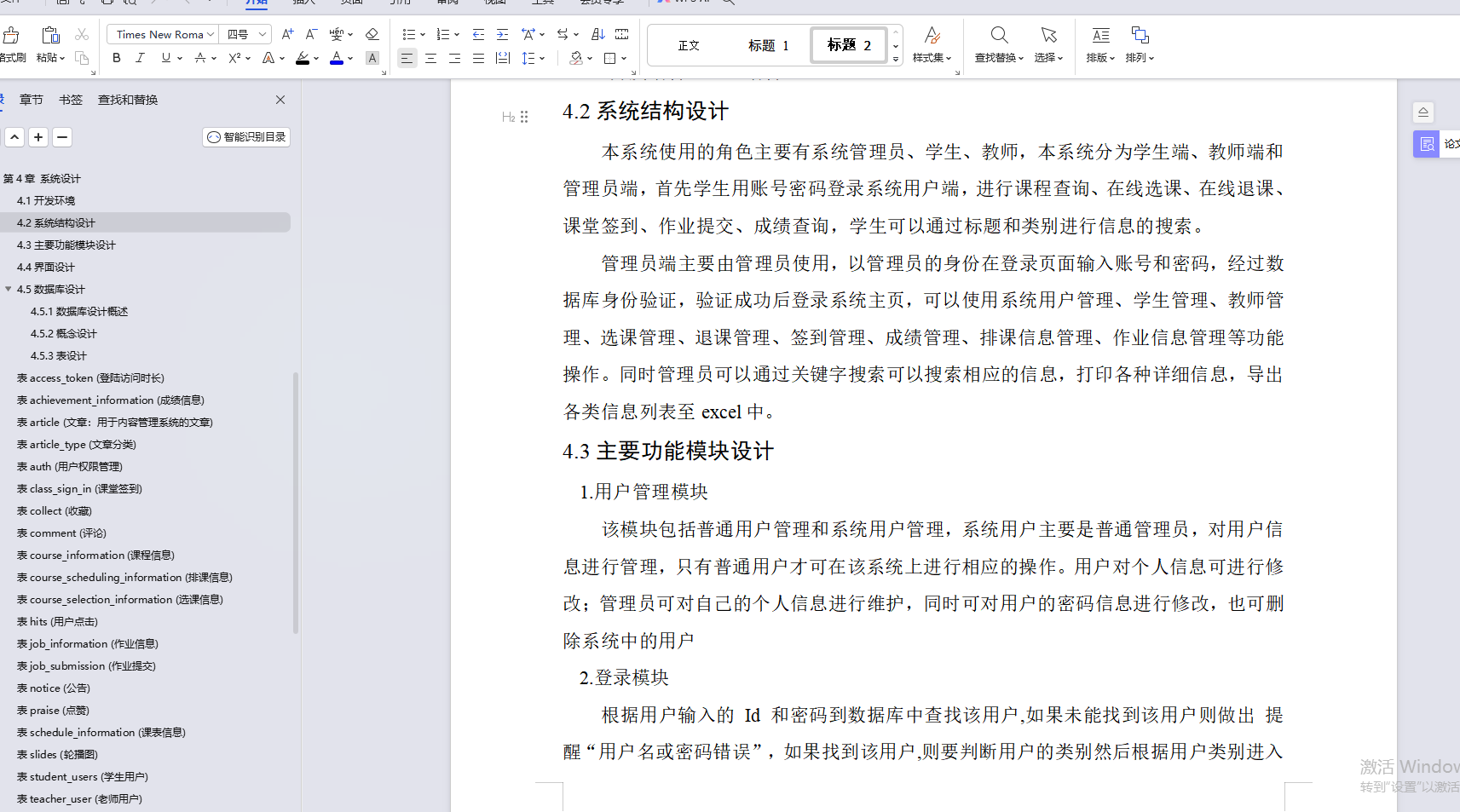
基于Java学生选课管理系统设计和实现(源码+LW+调试文档+讲解等)
💗博主介绍:✌全网粉丝10W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟 感兴趣的可以先收藏起来,…...

阅读笔记——《Large Language Model guided Protocol Fuzzing》
【参考文献】Meng R, Mirchev M, Bhme M, et al. Large language model guided protocol fuzzing[C]//Proceedings of the 31st Annual Network and Distributed System Security Symposium (NDSS). 2024.(CCF A类会议)【注】本文仅为作者个人学习笔记&a…...

C#委托:事件驱动编程的基石
目录 了解委托 委托使用的基本步骤 声明委托(定义一个函数的原型:返回值 参数类型和个数) 根据委托定义的函数原型编写需要的方法 创建委托对象,关联“具体方法” 通过委托调用方法,而不是直接使用方法 委托对象所关联的方…...

Git的下载安装及可视化工具小乌龟
一、 Git 的下载 第1步:下载Git,下载地址:Git for Windows 这个就需要去 Git 官网下载对应系统的软件了,下载地址为 git-scm.com或者gitforwindows.org,或者阿里镜像(感谢评论区的星悸迷航同学&#…...

【面试实战】# 并发编程之线程池配置实战
1.先了解线程池的几个参数含义 corePoolSize (核心线程池大小): 作用: 指定了线程池维护的核心线程数量,即使这些线程处于空闲状态,它们也不会被回收。用途: 核心线程用于处理长期的任务,保持最低的线程数量,以减少线程的创建和…...

Pytest 读取excel文件参数化应用
本文是基于Pytest框架,读取excel中的文件,传入页面表单中,并做相应的断言实现。 1、编辑媒体需求 首先明确一下需求,我们需要对媒体的表单数据进行编辑,步骤如下: 具体表单如下图所示 1、登录 2、点击我…...

qt 一个可以拖拽的矩形
1.概要 2.代码 2.1 mycotrl.h #ifndef MYCOTRL_H #define MYCOTRL_H#include <QWidget> #include <QMouseEvent>class MyCotrl: public QWidget {Q_OBJECT public://MyCotrl();MyCotrl(QWidget *parent nullptr); protected:void paintEvent(QPaintEvent *even…...

C# 启动exe 程序
(1) publicbool Start () System.Diagnostics.Process process new System.Diagnostics.Process(); process.StartInfo.FileName "iexplore.exe"; //IE浏览器,可以更换 process.StartInfo.Arguments "http://www.baidu.com"; process.…...

Netty中的Reactor模型实现
Netty版本:4.1.17 Reactor模型是Doug Lea在《Scalable IO in Java》提出的,主要是针对NIO的。 其中的主从Reactor模式在Netty中的配置如下: EventLoopGroup bossGroup new NioEventLoopGroup(1); EventLoopGroup workerGroup new NioEv…...

dll丢失应该怎么解决,总结5种解决DLL丢失问题的方法
在数字时代,我们与计算机的每一天都密不可分。然而,就像所有技术产品一样,我们的计算设备也时不时地会出现一些问题,让人头疼不已。就在上周,我遭遇了一个令人崩溃的技术挑战——DLL文件丢失。这个看似微不足道的小问题…...

dial tcp 10.96.0.1:443: connect: no route to host
1、创建Pod一直不成功,执行kubectl describe pod runtime-java-c8b465b98-47m82 查看报错 Warning FailedCreatePodSandBox 2m17s kubelet Failed to create pod sandbox: rpc error: code Unknown desc failed to setup network for…...

VScode创建ROS项目 ROS集成开发环境
ROS使用VScode创建项目步骤 1.创建ROS工作空间2.启动VScode3.VScode编译ROS4.创建ROS功能包C语言开发Python语言开发 本文章介绍了如何在Ubuntu18.04系统下搭建VScode 的ROS项目 搭建项目分为一下几个步骤: 1.创建ROS工作空间 创建一个demo的ROS工作空间࿰…...

nodejs从基础到实战学习笔记-nodejs简介
一、Node.js简介 • Node.js是一个能够在服务器端运行JavaScript的开放源代码、跨平台JavaScript运行环境。 • Node采用Google开发的V8引擎运行js代码,使用事件驱动、非阻塞和异步I/O模型等技术来提高性能,可优化应用程序的传输量和规模。 1.1 特性 …...
集群)
2024年最新版------二进制安装部署Kubernetes(K8S)集群
Kubernetes二进制集群部署 文章目录 Kubernetes二进制集群部署资源列表基础环境一、环境准备1.1、绑定映射关系1.2、所有主机安装Docker1.3、所有主机设置iptables防火墙 二、生成通信加密证书2.1、master上成功CA证书2.2.1、创建证书存放位置并安装证书生成工具2.2.2、拷贝证书…...

【mysql】关键词搜索实现
关键词搜索实现两种方式 -- 方式1 模糊匹配搜索 -- 场景一:搜索出来地址内包含‘李’和‘中国’的 select * from tn_md_cust_link where address like concat (%李%) or address like concat (%中国%) -- 场景二:搜索地址或者名称包含 ‘181’ 的 …...

Python面试十问2
一、如何使用列表创建⼀个DataFrame # 导入pandas库 import pandas as pd# 创建一个列表,其中包含数据 data [[A, 1], [B, 2], [C, 3]]# 使用pandas的DataFrame()函数将列表转换为DataFrame df pd.DataFrame(data, columns[Letter, Number]) # 列名# 显示创建的…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
