书生·浦语大模型LagentAgentLego智能体应用搭建 第二期
文章目录
- 智能体概述
- 智能体的定义
- 智能体组成
- 智能体范式
- 环境配置
- Lagent:轻量级智能体框架实战
- Lagent Web Demo
- 用 Lagent 自定义工具
- AgentLego:组装智能体“乐高”
- 直接使用AgentLego
- 作为智能体工具使用
- 用 AgentLego 自定义工具
智能体概述
智能体的定义
智能体的定义包括三点:环境感知、动作、理解决策。
- 可以感知环境中的动态条件;
- 能采取动作影响环境;
- 能运用推理能力理解信息、解决问题、产生推断、决定动作。
智能体组成
智能体组成包括大脑、感知和动作:
- 大脑:作为控制器,承担记忆、思考和决策任务。接受来自感知模块的信息,并采取相应的动作
- 感知:对外部环境的多模态信息进行感知和处理。包括但不限于图像、音频、视频、传感器等
- 动作:利用并执行工具以影响环境。工具可能包括文本的检索、调用相关API、操控机械臂等
智能体范式
精典的智能体范式包括AutoGPT、ReWoo、ReAct
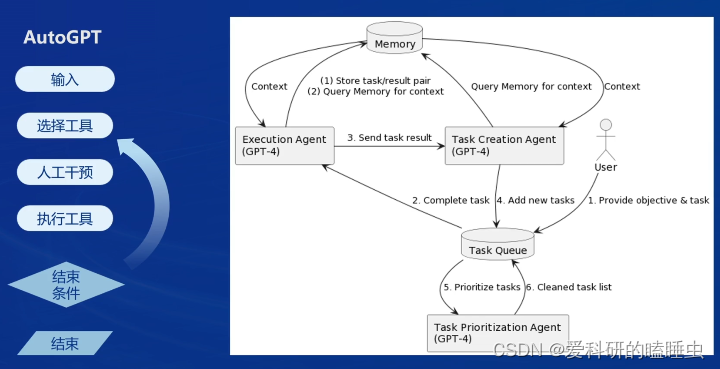
- AutoGPT

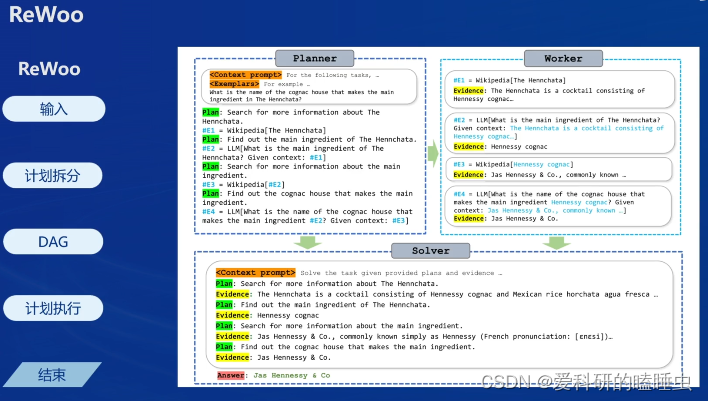
- ReWoo

环境配置
-
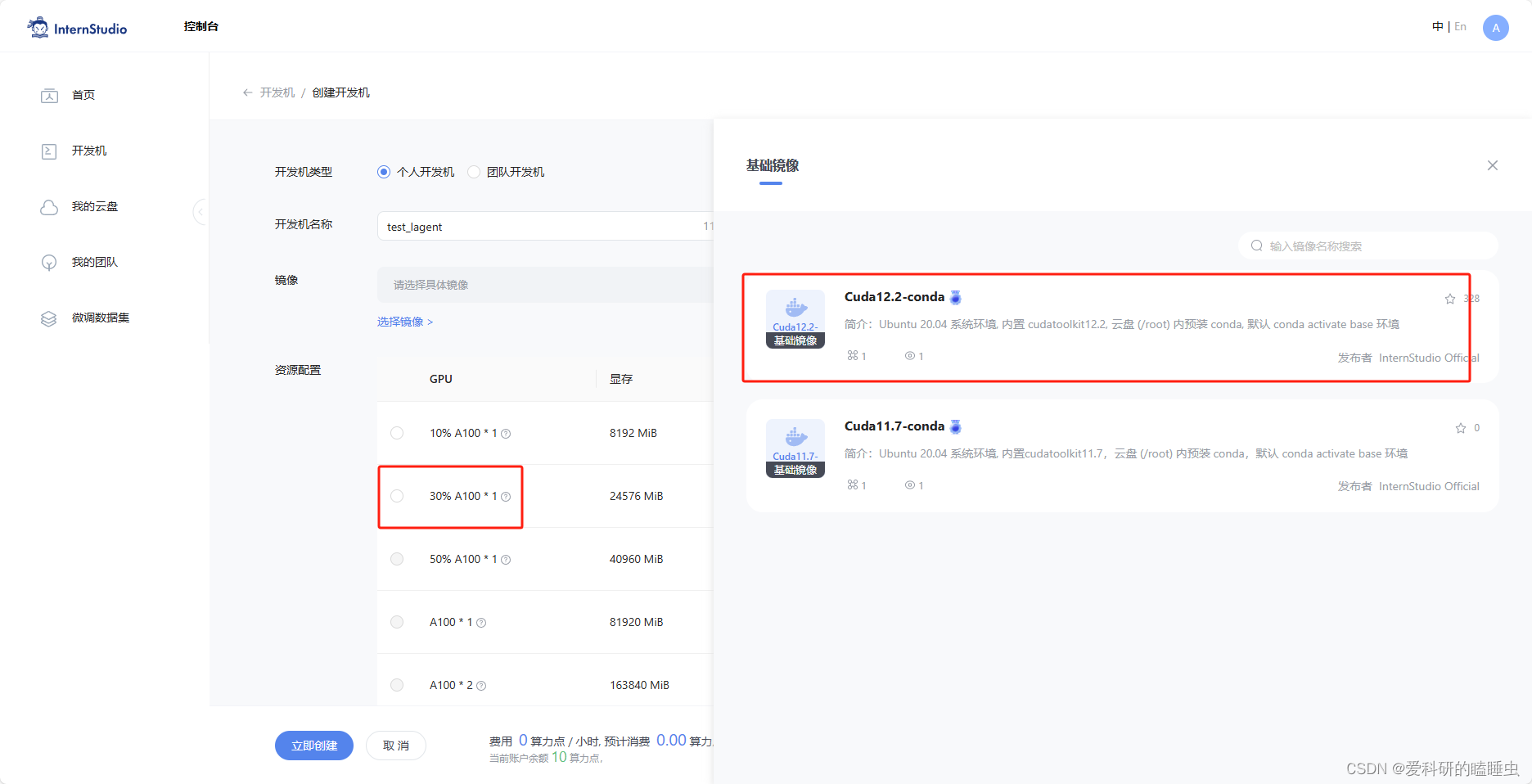
创建开发机
在创建开发机界面选择镜像为 Cuda12.2-conda,并选择 GPU 为30% A100。

-
创建一个agent的虚拟环境
studio-conda -t agent -o pytorch-2.1.2 -
安装Lagent和AgentLego
Lagent 和 AgentLego 都提供了两种安装方法,一种是通过 pip 直接进行安装,另一种则是从源码进行安装。为了方便使用 Lagent 的 Web Demo 以及 AgentLego 的 WebUI,我们选择直接从源码进行安装。 此处附上源码安装的相关帮助文档:cd /root/agent conda activate agent git clone https://gitee.com/internlm/lagent.git cd lagent && git checkout 581d9fb && pip install -e . && cd .. git clone https://gitee.com/internlm/agentlego.git cd agentlego && git checkout 7769e0d && pip install -e . && cd .. -
安装其他依赖
在这一步中,我们将会安装其他将要用到的依赖库,如 LMDeploy,可以执行如下命令:conda activate agent pip install lmdeploy==0.3.0 -
准备Tutorial
由于后续的 Demo 需要用到 tutorial 已经写好的脚本,因此我们需要将 tutorial 通过 git clone 的方法准备好,以备后续使用:cd /root/agent git clone -b camp2 https://gitee.com/internlm/Tutorial.git
Lagent:轻量级智能体框架实战
Lagent Web Demo
-
使用LMDeploy部署
由于 Lagent 的 Web Demo 需要用到 LMDeploy 所启动的 api_server,因此我们首先按照下图指示在 vscode terminal 中执行如下代码使用 LMDeploy 启动一个 api_server。conda activate agent lmdeploy serve api_server /root/share/new_models/Shanghai_AI_Laboratory/internlm2-chat-7b \--server-name 127.0.0.1 \--model-name internlm2-chat-7b \--cache-max-entry-count 0.1 -
启动并使用 Lagent Web Demo
接下来我们按照下图指示新建一个 terminal 以启动 Lagent Web Demo。在新建的 terminal 中执行如下指令:conda activate agent cd /root/agent/lagent/examples streamlit run internlm2_agent_web_demo.py --server.address 127.0.0.1 --server.port 7860 -
在本地进行端口映射,详细映射过程见书生·浦语大模型InternLM-Chat-1.8B 智能对话 Demo 第二期 的运行Demo
ssh -CNg -L 7860:127.0.0.1:7860 -L 23333:127.0.0.1:23333 root@ssh.intern-ai.org.cn -p 你的 ssh 端口号 -
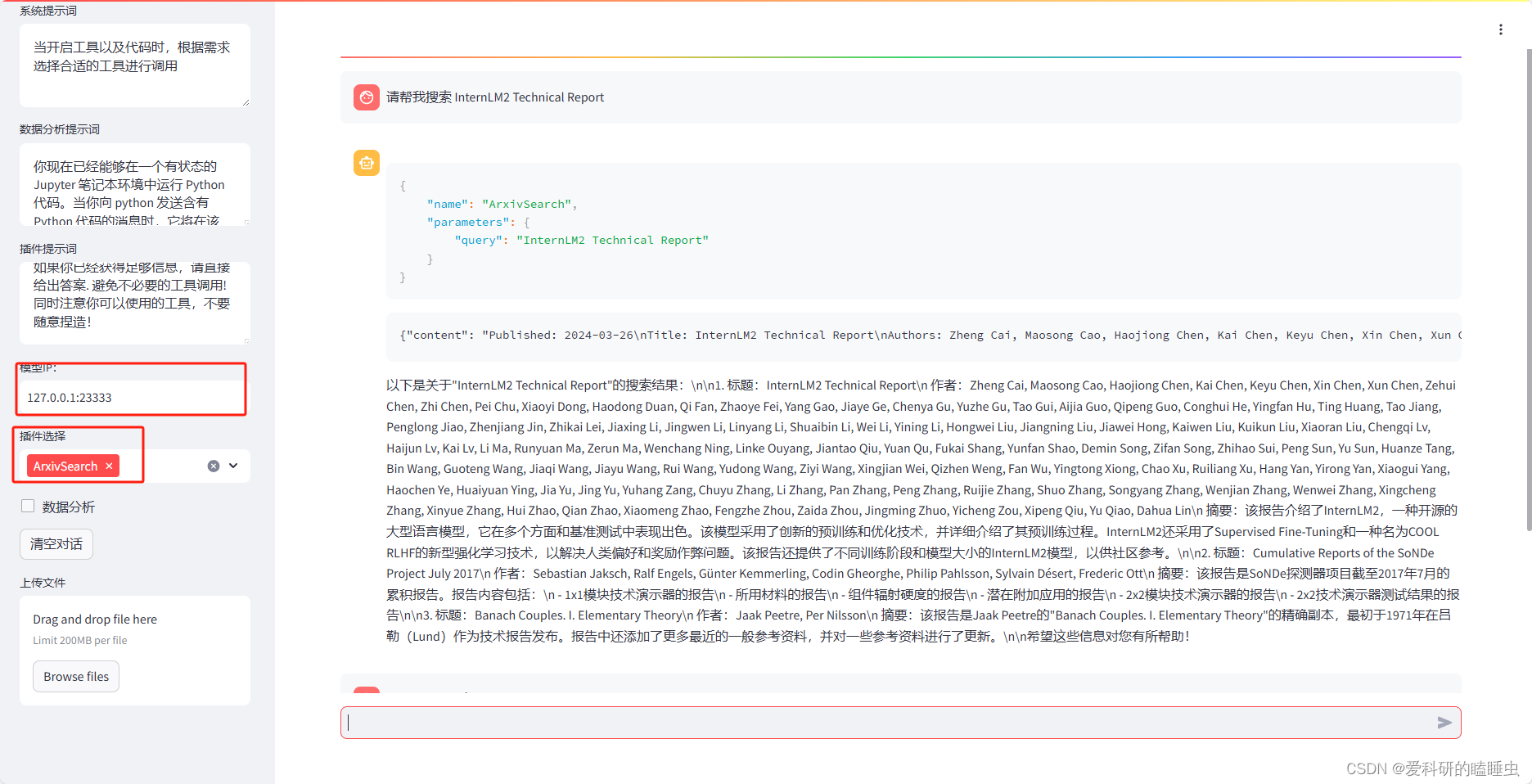
在本地的浏览器页面中打开 http://localhost:7860 以使用 Lagent Web Demo。首先输入模型 IP 为 127.0.0.1:23333,在输入完成后按下回车键以确认。并选择插件为 ArxivSearch,以让模型获得在 arxiv 上搜索论文的能力。

用 Lagent 自定义工具
在本节中,我们将基于 Lagent 自定义一个工具。Lagent 中关于工具部分的介绍文档位于 https://lagent.readthedocs.io/zh-cn/latest/tutorials/action.html 。使用 Lagent 自定义工具主要分为以下几步:
1.继承 BaseAction 类
2.实现简单工具的 run 方法;或者实现工具包内每个子工具的功能
3.简单工具的 run 方法可选被 tool_api 装饰;工具包内每个子工具的功能都需要被 tool_api 装饰
-
创建工具文件
使用下列命令新建一个工具文件weather.py,内容如下```powershelltouch /root/agent/lagent/lagent/actions/weather.py```import json import os import requests from typing import Optional, Typefrom lagent.actions.base_action import BaseAction, tool_api from lagent.actions.parser import BaseParser, JsonParser from lagent.schema import ActionReturn, ActionStatusCodeclass WeatherQuery(BaseAction):"""Weather plugin for querying weather information."""def __init__(self,key: Optional[str] = None,description: Optional[dict] = None,parser: Type[BaseParser] = JsonParser,enable: bool = True) -> None:super().__init__(description, parser, enable)key = os.environ.get('WEATHER_API_KEY', key)if key is None:raise ValueError('Please set Weather API key either in the environment ''as WEATHER_API_KEY or pass it as `key`')self.key = keyself.location_query_url = 'https://geoapi.qweather.com/v2/city/lookup'self.weather_query_url = 'https://devapi.qweather.com/v7/weather/now'@tool_apidef run(self, query: str) -> ActionReturn:"""一个天气查询API。可以根据城市名查询天气信息。Args:query (:class:`str`): The city name to query."""tool_return = ActionReturn(type=self.name)status_code, response = self._search(query)if status_code == -1:tool_return.errmsg = responsetool_return.state = ActionStatusCode.HTTP_ERRORelif status_code == 200:parsed_res = self._parse_results(response)tool_return.result = [dict(type='text', content=str(parsed_res))]tool_return.state = ActionStatusCode.SUCCESSelse:tool_return.errmsg = str(status_code)tool_return.state = ActionStatusCode.API_ERRORreturn tool_returndef _parse_results(self, results: dict) -> str:"""Parse the weather results from QWeather API.Args:results (dict): The weather content from QWeather APIin json format.Returns:str: The parsed weather results."""now = results['now']data = [f'数据观测时间: {now["obsTime"]}',f'温度: {now["temp"]}°C',f'体感温度: {now["feelsLike"]}°C',f'天气: {now["text"]}',f'风向: {now["windDir"]},角度为 {now["wind360"]}°',f'风力等级: {now["windScale"]},风速为 {now["windSpeed"]} km/h',f'相对湿度: {now["humidity"]}',f'当前小时累计降水量: {now["precip"]} mm',f'大气压强: {now["pressure"]} 百帕',f'能见度: {now["vis"]} km',]return '\n'.join(data)def _search(self, query: str):# get city_codetry:city_code_response = requests.get(self.location_query_url,params={'key': self.key, 'location': query})except Exception as e:return -1, str(e)if city_code_response.status_code != 200:return city_code_response.status_code, city_code_response.json()city_code_response = city_code_response.json()if len(city_code_response['location']) == 0:return -1, '未查询到城市'city_code = city_code_response['location'][0]['id']# get weathertry:weather_response = requests.get(self.weather_query_url,params={'key': self.key, 'location': city_code})except Exception as e:return -1, str(e)return weather_response.status_code, weather_response.json() -
获取 API KEY
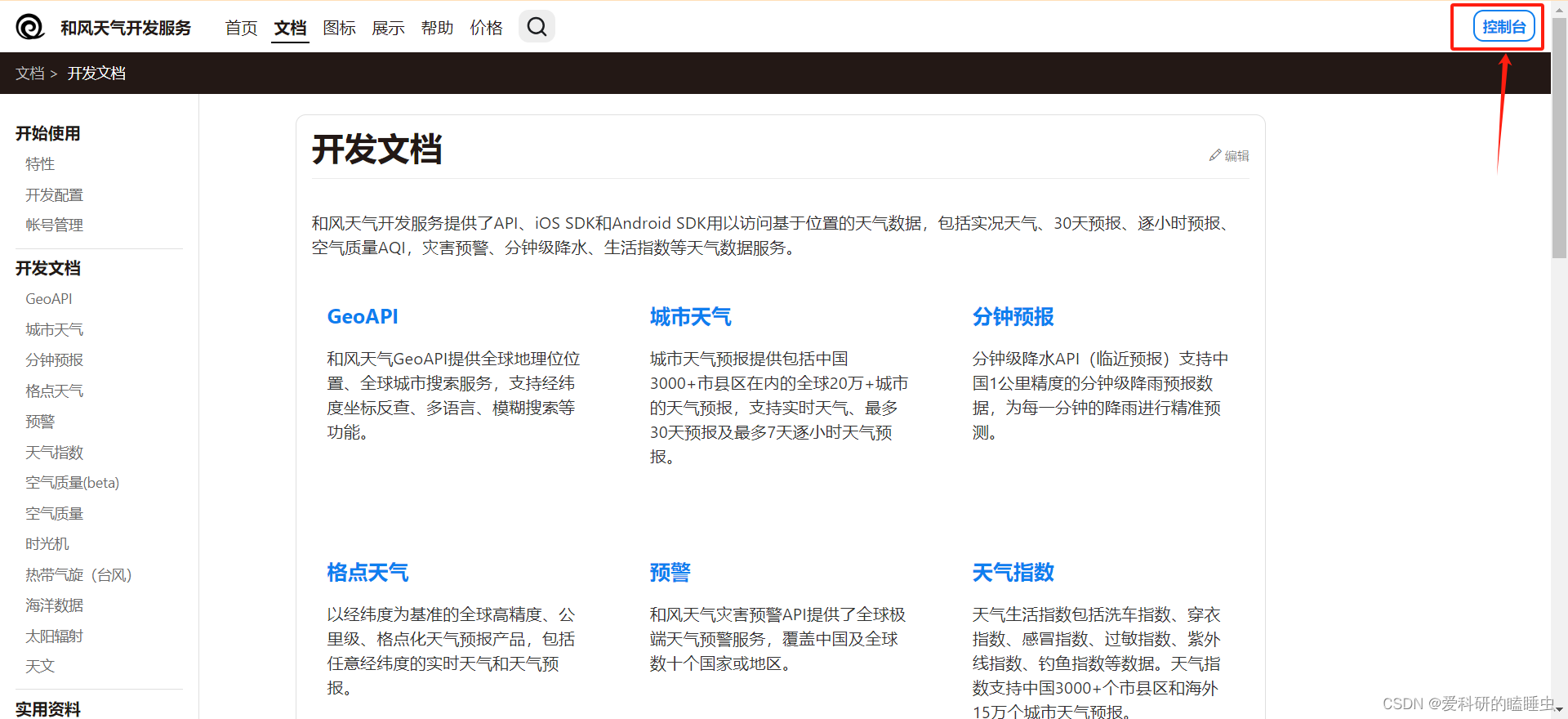
- 获取天气查询服务的 API KEY,打开 https://dev.qweather.com/docs/api/ 后,点击控制台登入

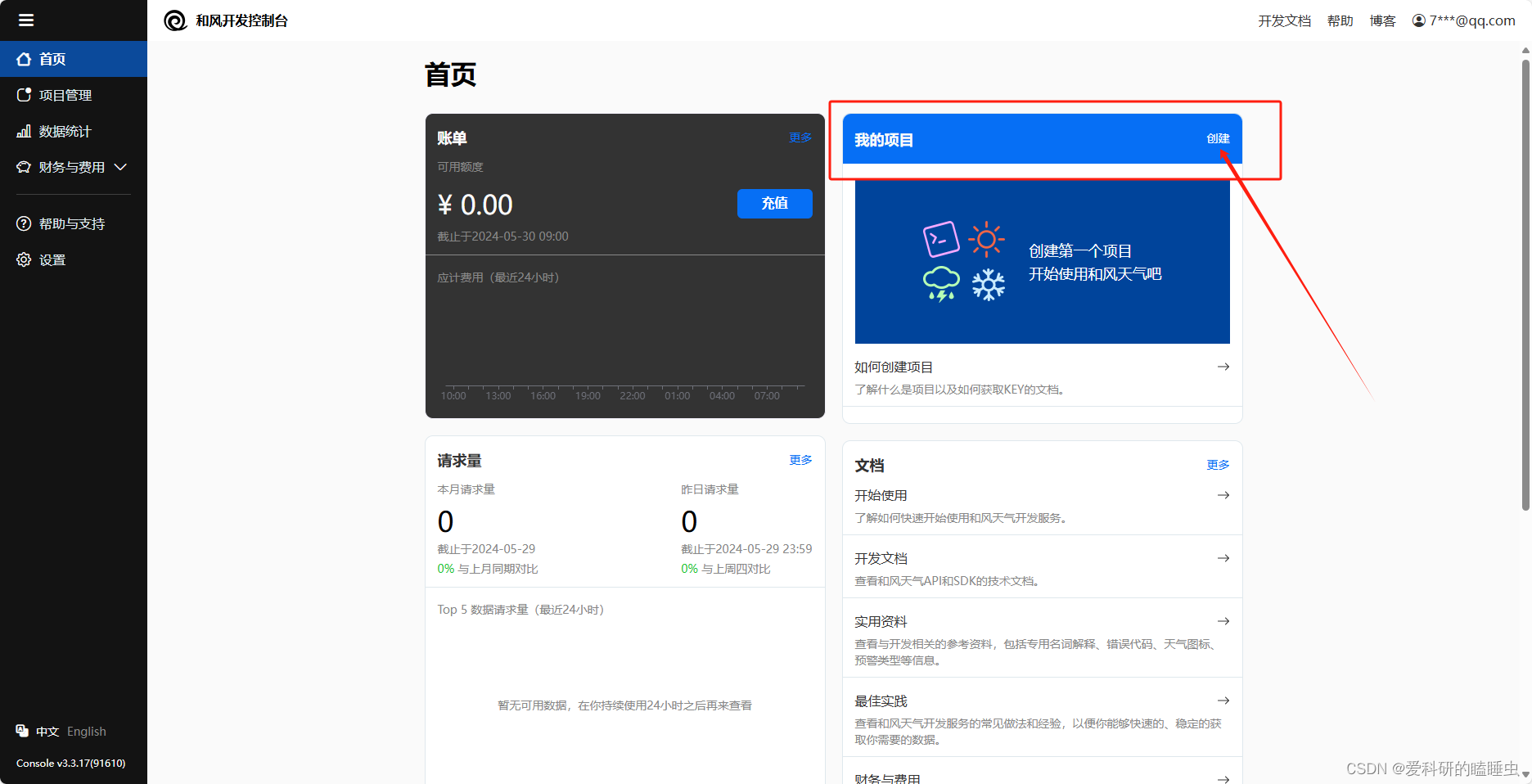
- 在首页中我的项目点击创建

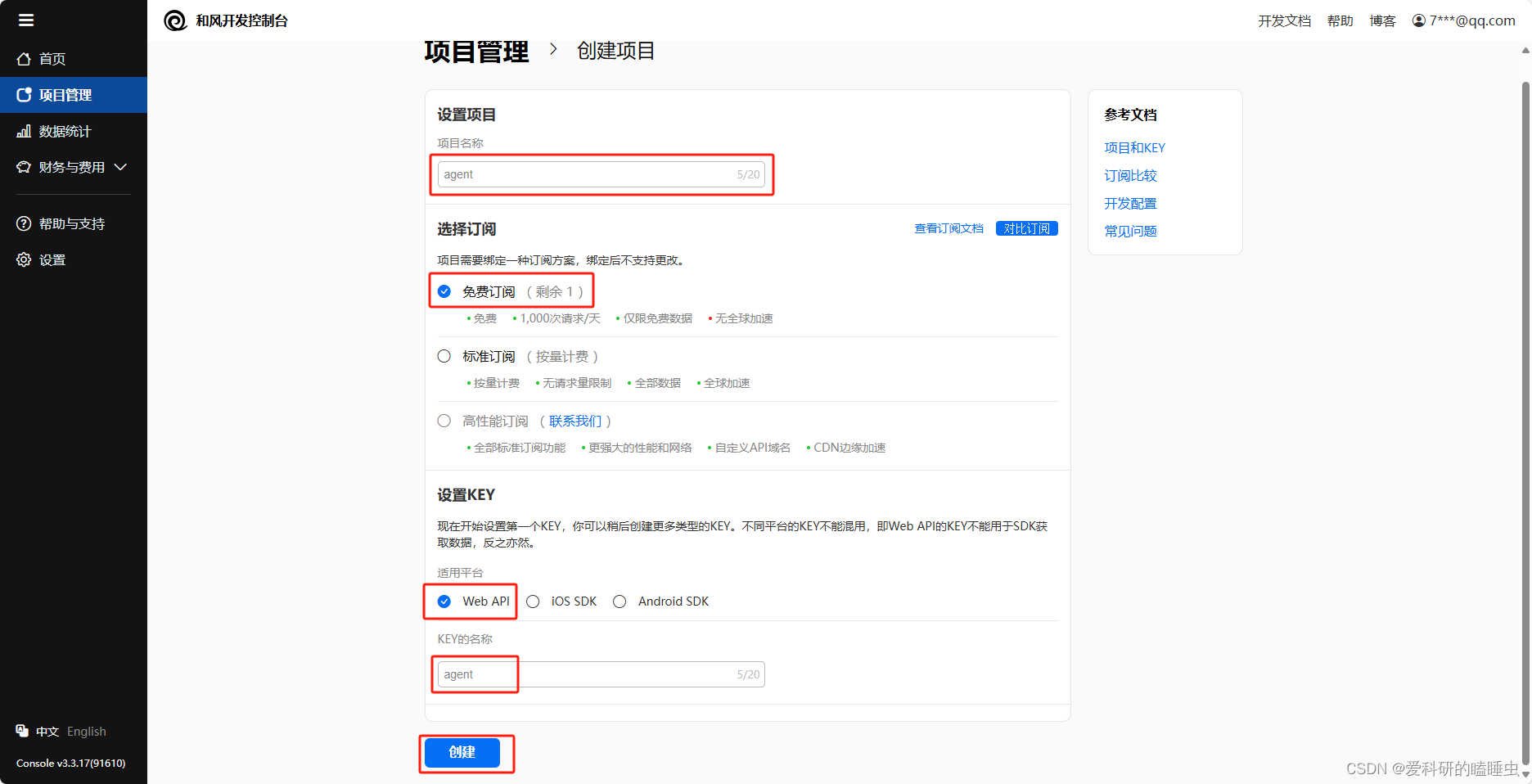
- 输入项目名称,选择免费订阅、Web API,输入KEY的名称,点击创建

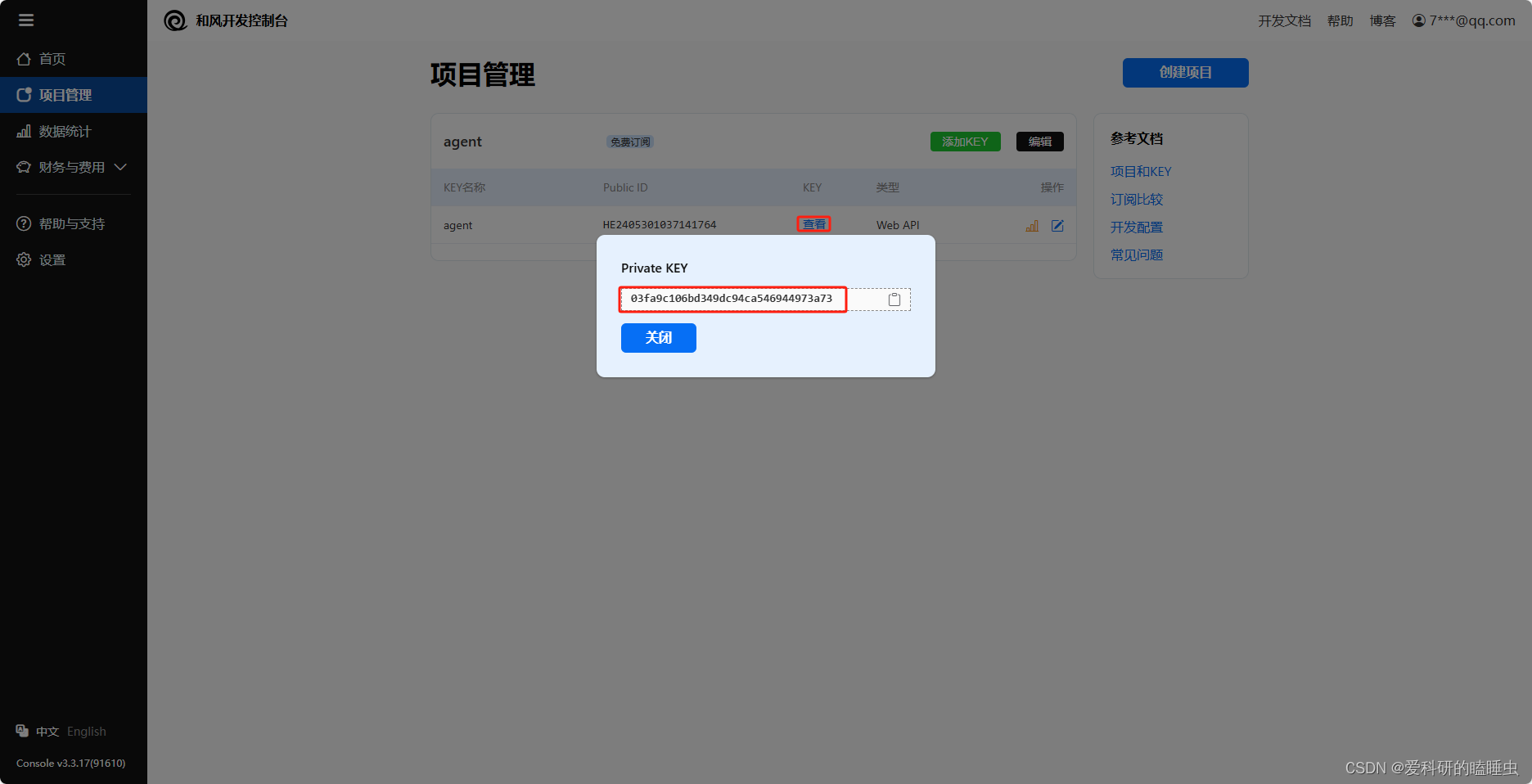
- 创建好后,在项目管理中查看 KEY,并复制下来

- 获取天气查询服务的 API KEY,打开 https://dev.qweather.com/docs/api/ 后,点击控制台登入
-
体验自定义工具效果
-
使用 LMDeploy 启动一个 api_server
conda activate agent lmdeploy serve api_server /root/share/new_models/Shanghai_AI_Laboratory/internlm2-chat-7b \--server-name 127.0.0.1 \--model-name internlm2-chat-7b \--cache-max-entry-count 0.1 -
新建一个 terminal 以启动 Lagent Web Demo
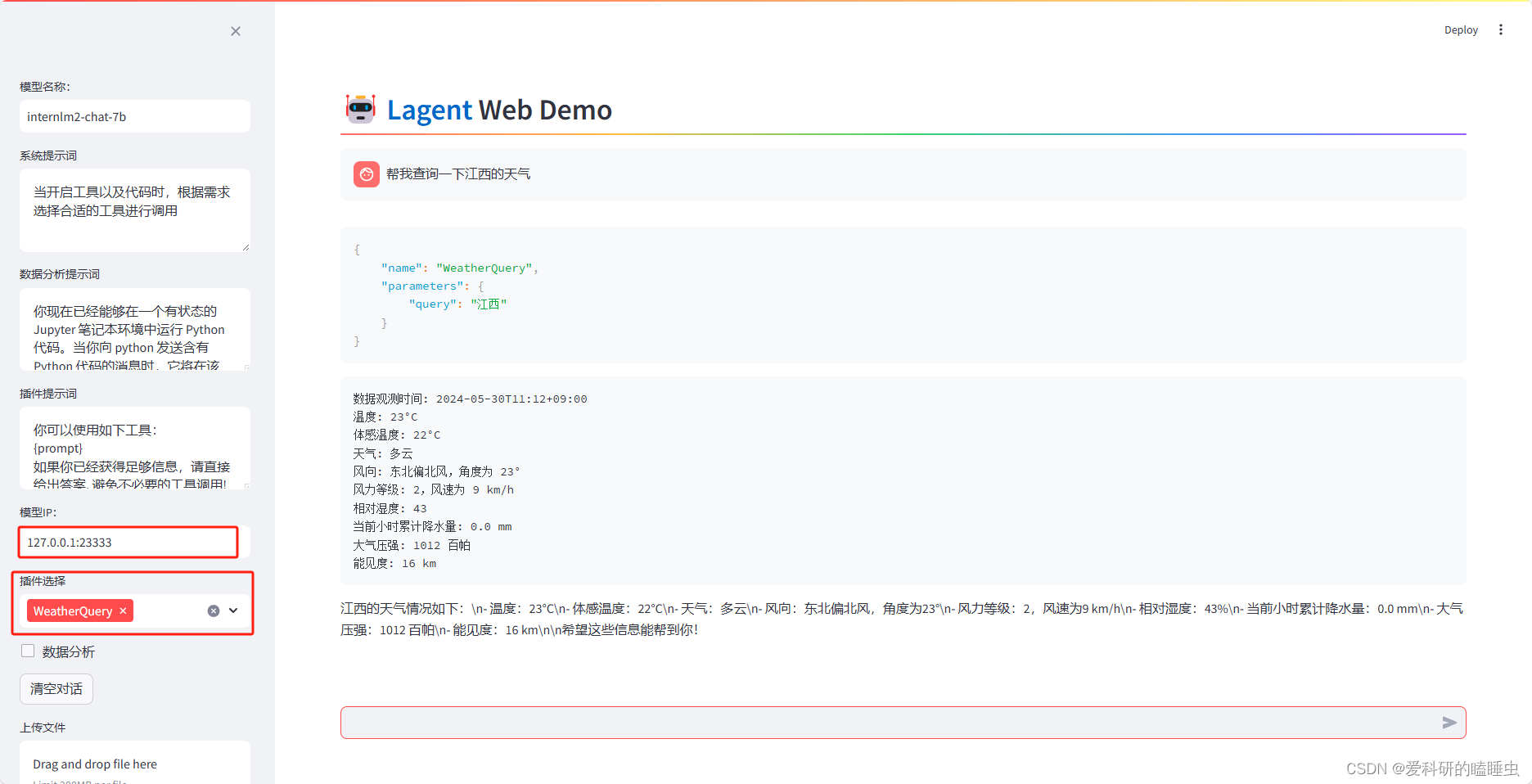
export WEATHER_API_KEY=获取的API KEY # 比如 export WEATHER_API_KEY=1234567890abcdef conda activate agent cd /root/agent/Tutorial/agent streamlit run internlm2_weather_web_demo.py --server.address 127.0.0.1 --server.port 7860 -
在本地进行端口映射
ssh -CNg -L 7860:127.0.0.1:7860 -L 23333:127.0.0.1:23333 root@ssh.intern-ai.org.cn -p 你的 ssh 端口号
Demo体验如下:

-
AgentLego:组装智能体“乐高”
直接使用AgentLego
-
准备一张图片:直接使用下面命令下载
cd /root/agent wget http://download.openmmlab.com/agentlego/road.jpg -
安装检测依赖
由于 AgentLego 在安装时并不会安装某个特定工具的依赖,因此我们接下来准备安装目标检测工具运行时所需依赖。
AgentLego 所实现的目标检测工具是基于 mmdet (MMDetection) 算法库中的 RTMDet-Large 模型,因此我们首先安装 mim,然后通过 mim 工具来安装 mmdet。这一步所需时间可能会较长,请耐心等待。conda activate agent pip install openmim==0.3.9 mim install mmdet==3.3.0 -
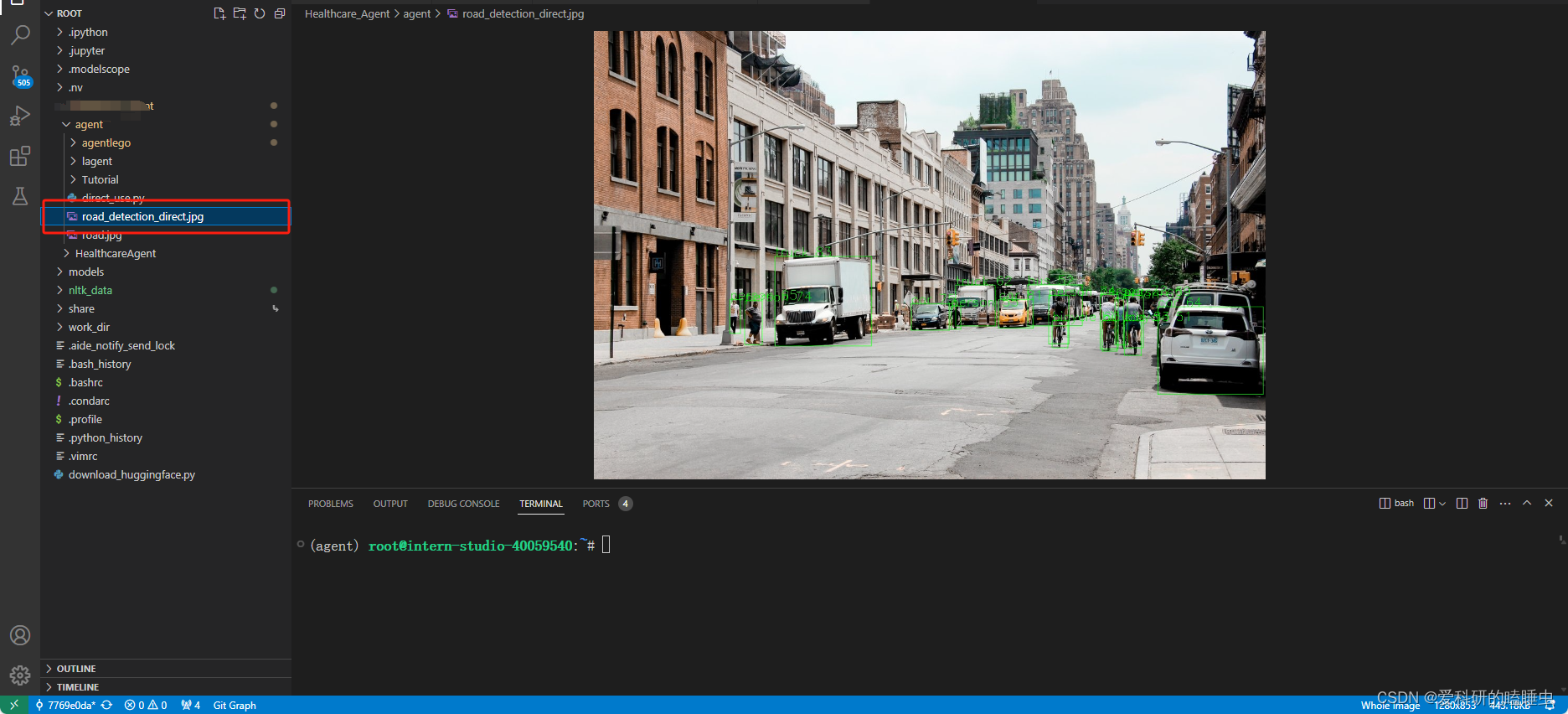
在/root/agent创建一个direct_use.py文件,复制一下代码
import reimport cv2 from agentlego.apis import load_tool# load tool tool = load_tool('ObjectDetection', device='cuda')# apply tool visualization = tool('/root/agent/road.jpg') print(visualization)# visualize image = cv2.imread('/root/agent/road.jpg')preds = visualization.split('\n') pattern = r'(\w+) \((\d+), (\d+), (\d+), (\d+)\), score (\d+)'for pred in preds:name, x1, y1, x2, y2, score = re.match(pattern, pred).groups()x1, y1, x2, y2, score = int(x1), int(y1), int(x2), int(y2), int(score)cv2.rectangle(image, (x1, y1), (x2, y2), (0, 255, 0), 1)cv2.putText(image, f'{name} {score}', (x1, y1), cv2.FONT_HERSHEY_SIMPLEX, 0.8, (0, 255, 0), 1)cv2.imwrite('/root/agent/road_detection_direct.jpg', image) -
执行 direct_use.py 及可以实现检测

作为智能体工具使用
-
修改模型配置
由于 AgentLego 算法库默认使用 InternLM2-Chat-20B 模型,因此我们首先需要修改 /root/agent/agentlego/webui/modules/agents/lagent_agent.py 文件的第 105行位置,将 internlm2-chat-20b 修改为 internlm2-chat-7b,即def llm_internlm2_lmdeploy(cfg):url = cfg['url'].strip()llm = LMDeployClient( - model_name='internlm2-chat-20b', + model_name='internlm2-chat-7b',url=url,meta_template=INTERNLM2_META,top_p=0.8,top_k=100,temperature=cfg.get('temperature', 0.7),repetition_penalty=1.0,stop_words=['<|im_end|>'])return llm -
使用LMDeploy部署
由于 AgentLego 的 WebUI 需要用到 LMDeploy 所启动的 api_server,因此我们首先按照下图指示在 vscode terminal 中执行如下代码使用 LMDeploy 启动一个 api_server。conda activate agent lmdeploy serve api_server /root/share/new_models/Shanghai_AI_Laboratory/internlm2-chat-7b \--server-name 127.0.0.1 \--model-name internlm2-chat-7b \--cache-max-entry-count 0.1 -
启动AgentLego WebUI
接下来我们按照下图指示新建一个 terminal 以启动 AgentLego WebUI。在新建的 terminal 中执行如下指令:conda activate agent cd /root/agent/agentlego/webui python one_click.py在等待 LMDeploy 的 api_server 与 AgentLego WebUI 完全启动后(如下图所示),在本地进行端口映射,将 LMDeploy api_server 的23333端口以及 AgentLego WebUI 的7860端口映射到本地。可以执行:详细步骤见基于InternLM 和 LangChain 搭建你的知识库Demo 的web部署部分
ssh -CNg -L 7860:127.0.0.1:7860 -L 23333:127.0.0.1:23333 root@ssh.intern-ai.org.cn -p 你的 ssh 端口号 -
使用 AgentLego WebUI
- 配置Agent
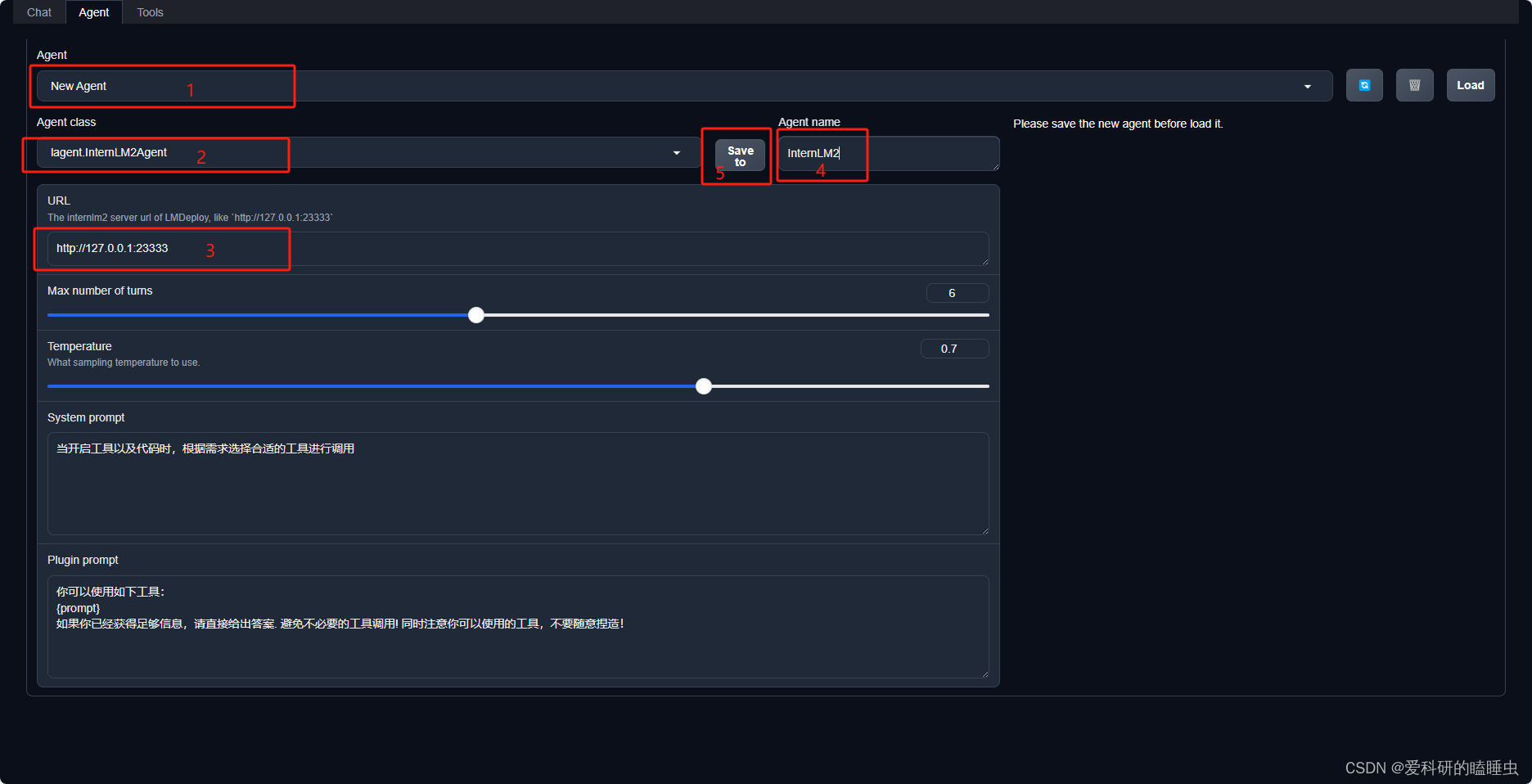
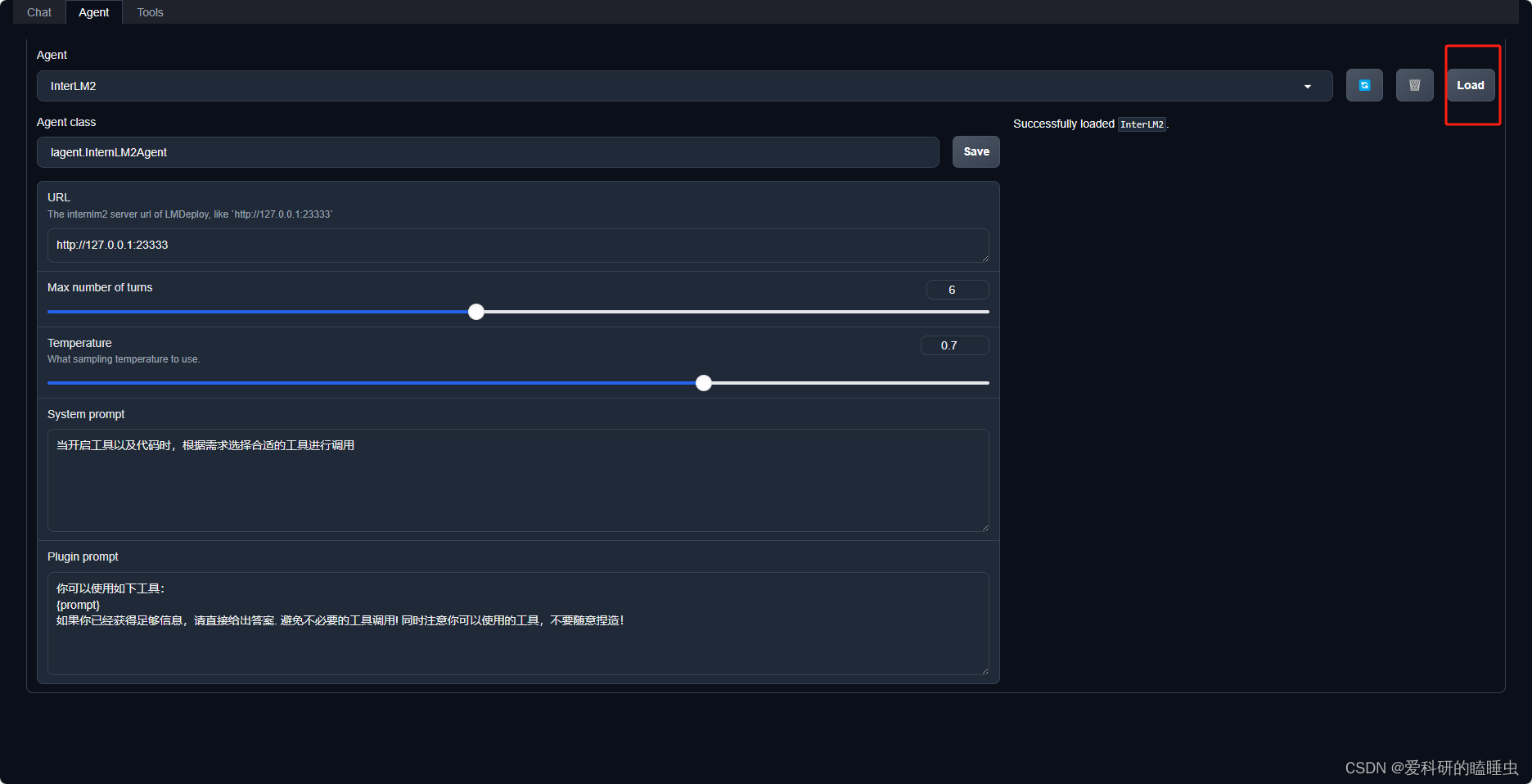
在本地的浏览器页面中打开 http://localhost:7860 以使用 AgentLego WebUI。首先来配置 Agent,如下图所示:- 点击上方 Agent 进入 Agent 配置页面。
- 点击 Agent 下方框,选择 New Agent。
- 选择 Agent Class 为 lagent.InternLM2Agent。
- 输入模型 URL 为 http://127.0.0.1:23333 。
- 输入 Agent name,自定义即可,图中输入了 internlm2。
- 点击 save to 以保存配置,这样在下次使用时只需在第2步时选择 Agent 为 internlm2 后点击 load 以加载就可以了。
- 点击 load 以加载配置。(如⑦所示)


- 配置Agent
-
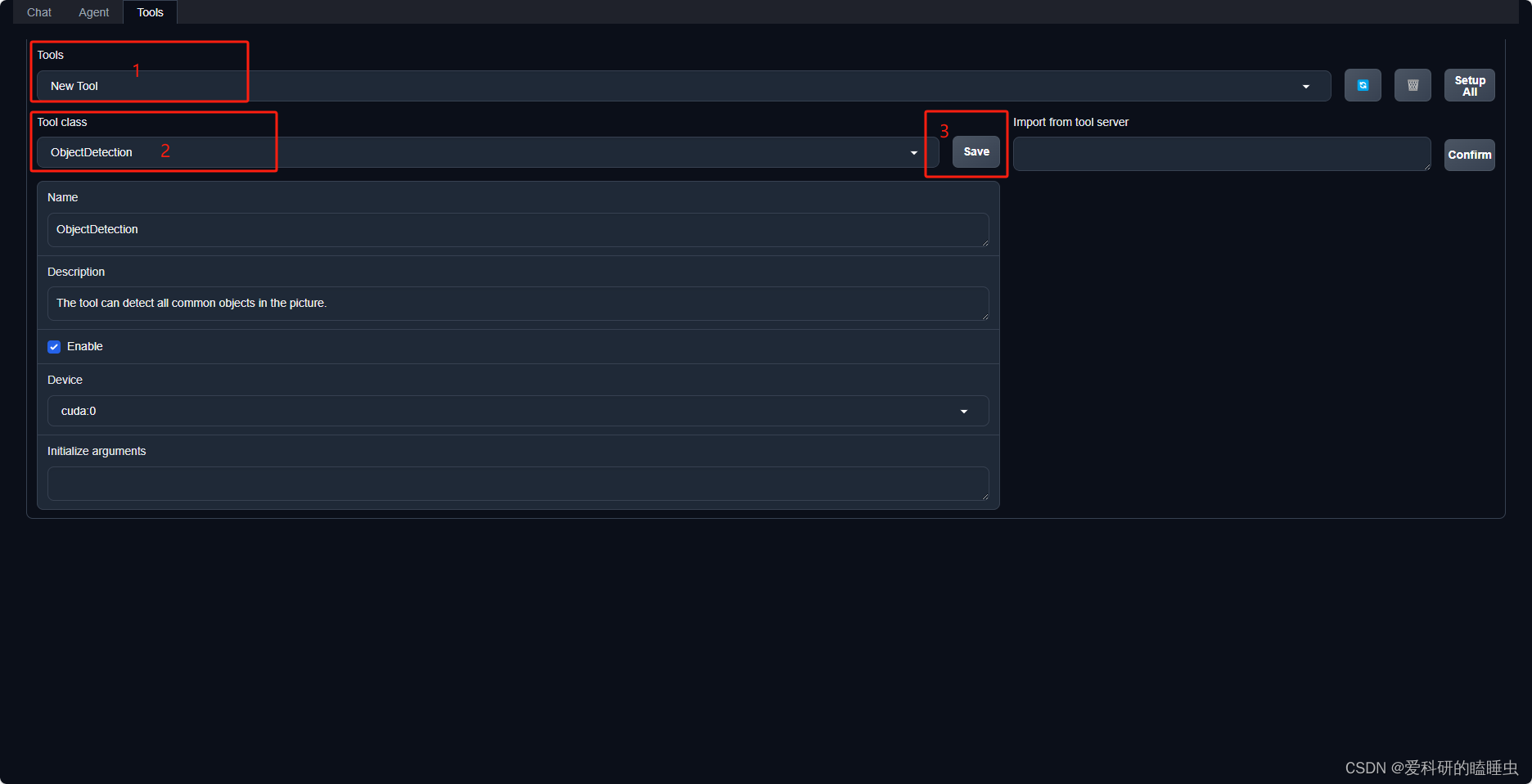
配置tool
- 点击上方 Tools 页面进入工具配置页面。
- 点击 Tools 下方框,选择 New Tool 以加载新工具。
- 选择 Tool Class 为 ObjectDetection。
- 点击 save 以保存配置。

-
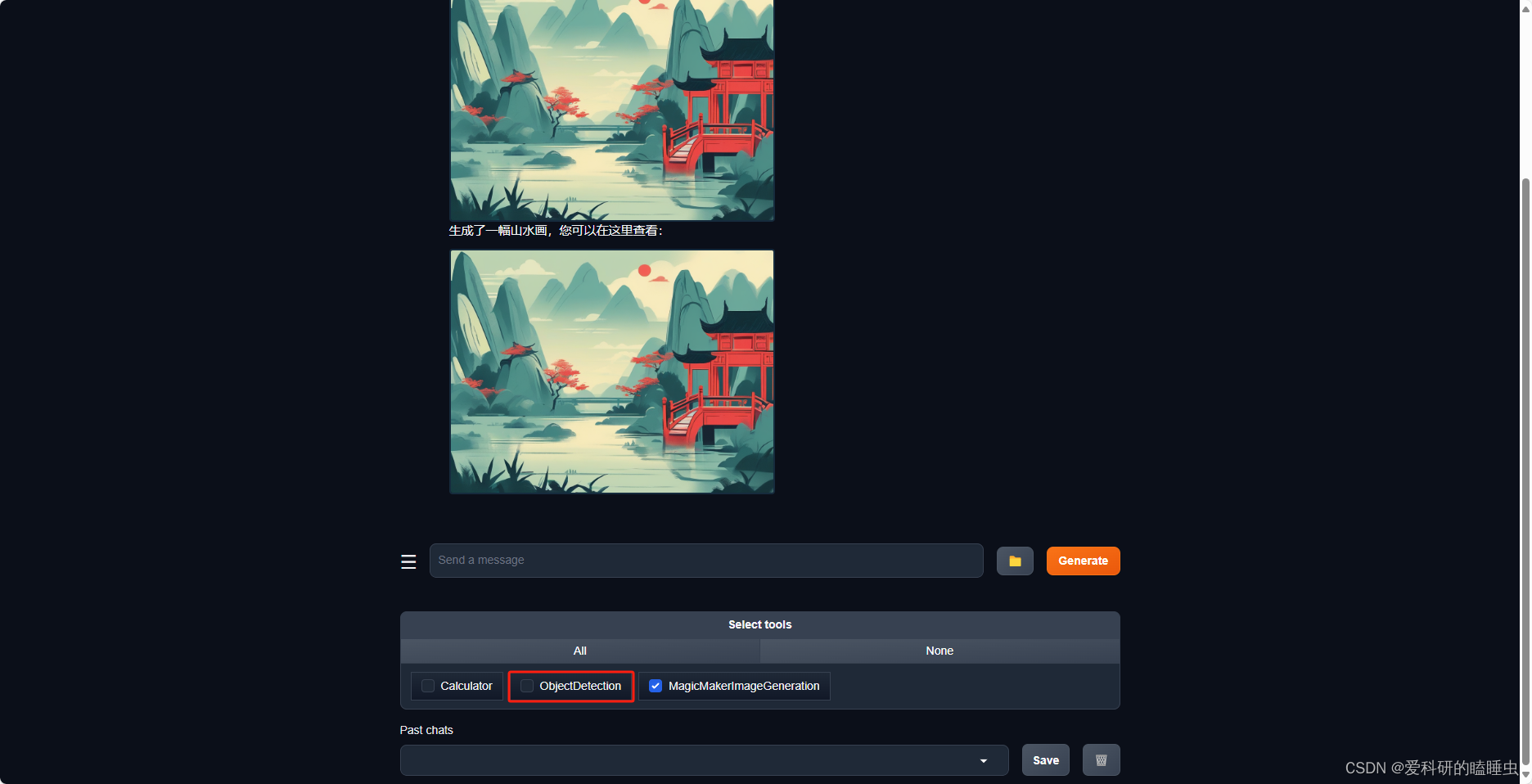
选择工具
等待工具加载完成后,点击上方 Chat 以进入对话页面。在页面下方选择工具部分只选择 ObjectDetection 工具,如下图所示。为了确保调用工具的成功率,请在使用时确保仅有这一个工具启用。

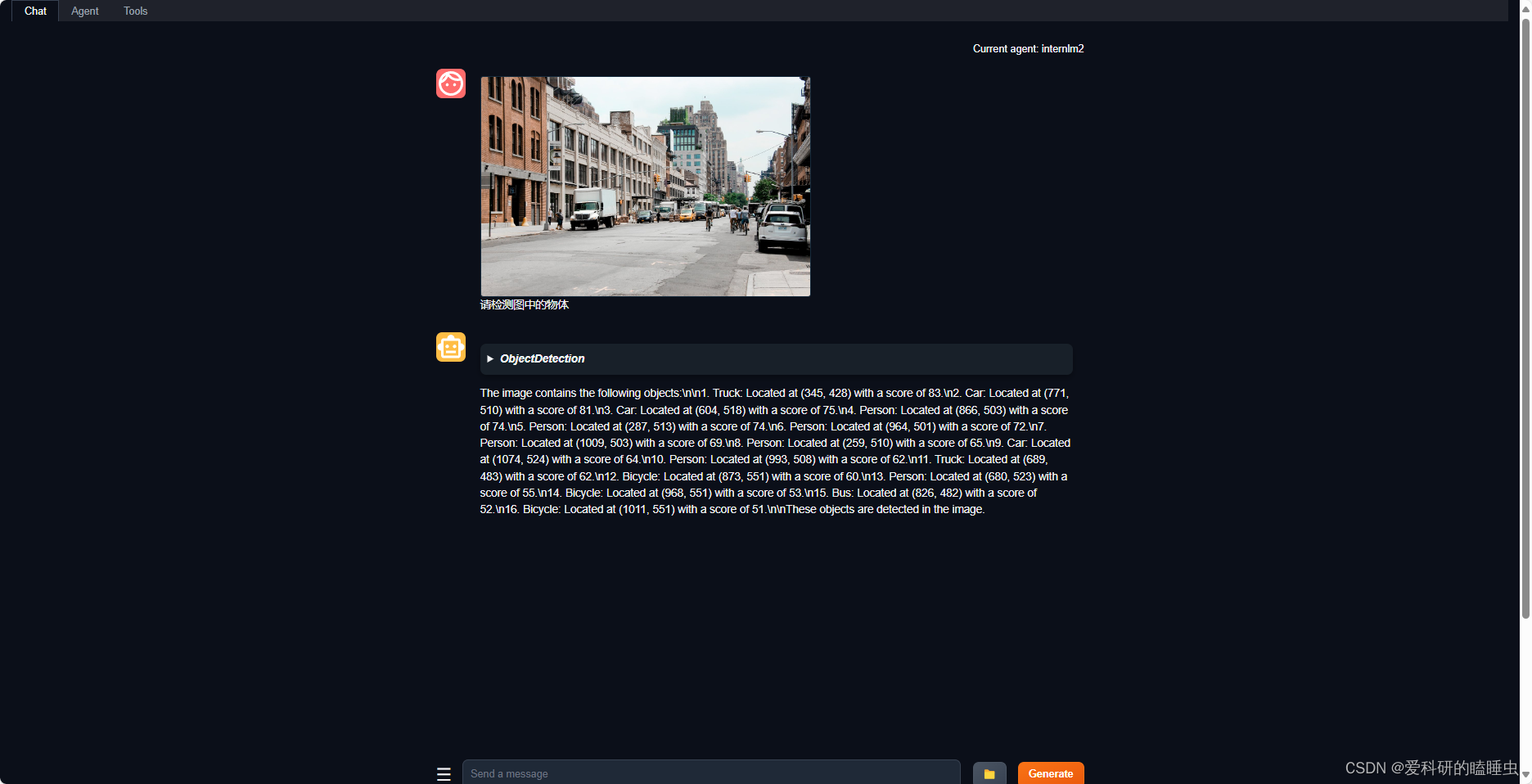
-
结果展示

用 AgentLego 自定义工具
-
创建工具文件
首先通过 touch /root/agent/agentlego/agentlego/tools/magicmaker_image_generation.py(大小写敏感)的方法新建工具文件。该文件的内容如下:import json import requestsimport numpy as npfrom agentlego.types import Annotated, ImageIO, Info from agentlego.utils import require from .base import BaseToolclass MagicMakerImageGeneration(BaseTool):default_desc = ('This tool can call the api of magicmaker to ''generate an image according to the given keywords.')styles_option = ['dongman', # 动漫'guofeng', # 国风'xieshi', # 写实'youhua', # 油画'manghe', # 盲盒]aspect_ratio_options = ['16:9', '4:3', '3:2', '1:1','2:3', '3:4', '9:16']@require('opencv-python')def __init__(self,style='guofeng',aspect_ratio='4:3'):super().__init__()if style in self.styles_option:self.style = styleelse:raise ValueError(f'The style must be one of {self.styles_option}')if aspect_ratio in self.aspect_ratio_options:self.aspect_ratio = aspect_ratioelse:raise ValueError(f'The aspect ratio must be one of {aspect_ratio}')def apply(self,keywords: Annotated[str,Info('A series of Chinese keywords separated by comma.')]) -> ImageIO:import cv2response = requests.post(url='https://magicmaker.openxlab.org.cn/gw/edit-anything/api/v1/bff/sd/generate',data=json.dumps({"official": True,"prompt": keywords,"style": self.style,"poseT": False,"aspectRatio": self.aspect_ratio}),headers={'content-type': 'application/json'})image_url = response.json()['data']['imgUrl']image_response = requests.get(image_url)image = cv2.cvtColor(cv2.imdecode(np.frombuffer(image_response.content, np.uint8), cv2.IMREAD_COLOR),cv2.COLOR_BGR2RGB)return ImageIO(image) -
注册新工具
接下来修改 /root/agent/agentlego/agentlego/tools/init.py 文件,将我们的工具注册在工具列表中。如下所示,我们将 MagicMakerImageGeneration 通过 from .magicmaker_image_generation import MagicMakerImageGeneration 导入到了文件中,并且将其加入了 all 列表中。from .base import BaseTool from .calculator import Calculator from .func import make_tool from .image_canny import CannyTextToImage, ImageToCanny from .image_depth import DepthTextToImage, ImageToDepth from .image_editing import ImageExpansion, ImageStylization, ObjectRemove, ObjectReplace from .image_pose import HumanBodyPose, HumanFaceLandmark, PoseToImage from .image_scribble import ImageToScribble, ScribbleTextToImage from .image_text import ImageDescription, TextToImage from .imagebind import AudioImageToImage, AudioTextToImage, AudioToImage, ThermalToImage from .object_detection import ObjectDetection, TextToBbox from .ocr import OCR from .scholar import * # noqa: F401, F403 from .search import BingSearch, GoogleSearch from .segmentation import SegmentAnything, SegmentObject, SemanticSegmentation from .speech_text import SpeechToText, TextToSpeech from .translation import Translation from .vqa import VQA + from .magicmaker_image_generation import MagicMakerImageGeneration__all__ = ['CannyTextToImage', 'ImageToCanny', 'DepthTextToImage', 'ImageToDepth','ImageExpansion', 'ObjectRemove', 'ObjectReplace', 'HumanFaceLandmark','HumanBodyPose', 'PoseToImage', 'ImageToScribble', 'ScribbleTextToImage','ImageDescription', 'TextToImage', 'VQA', 'ObjectDetection', 'TextToBbox', 'OCR','SegmentObject', 'SegmentAnything', 'SemanticSegmentation', 'ImageStylization','AudioToImage', 'ThermalToImage', 'AudioImageToImage', 'AudioTextToImage','SpeechToText', 'TextToSpeech', 'Translation', 'GoogleSearch', 'Calculator', - 'BaseTool', 'make_tool', 'BingSearch' + 'BaseTool', 'make_tool', 'BingSearch', 'MagicMakerImageGeneration' ] -
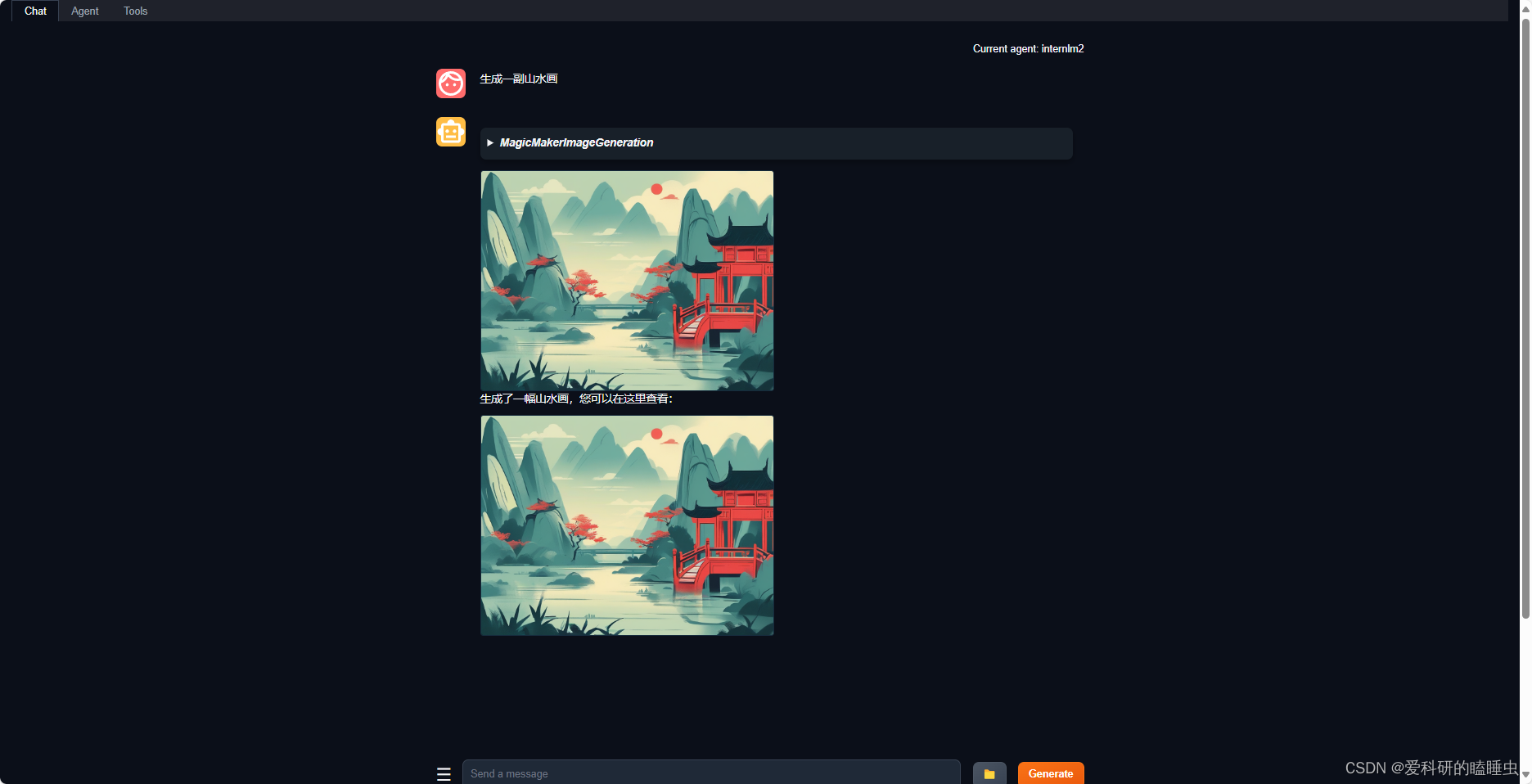
体验自定义工具效果
与上章节的作为智能体工具使用运行启动步骤是一样的conda activate agent lmdeploy serve api_server /root/share/new_models/Shanghai_AI_Laboratory/internlm2-chat-7b \--server-name 127.0.0.1 \--model-name internlm2-chat-7b \--cache-max-entry-count 0.1conda activate agent cd /root/agent/agentlego/webui python one_click.py并在本地执行如下操作以进行端口映射:
ssh -CNg -L 7860:127.0.0.1:7860 -L 23333:127.0.0.1:23333 root@ssh.intern-ai.org.cn -p 你的 ssh 端口号 -
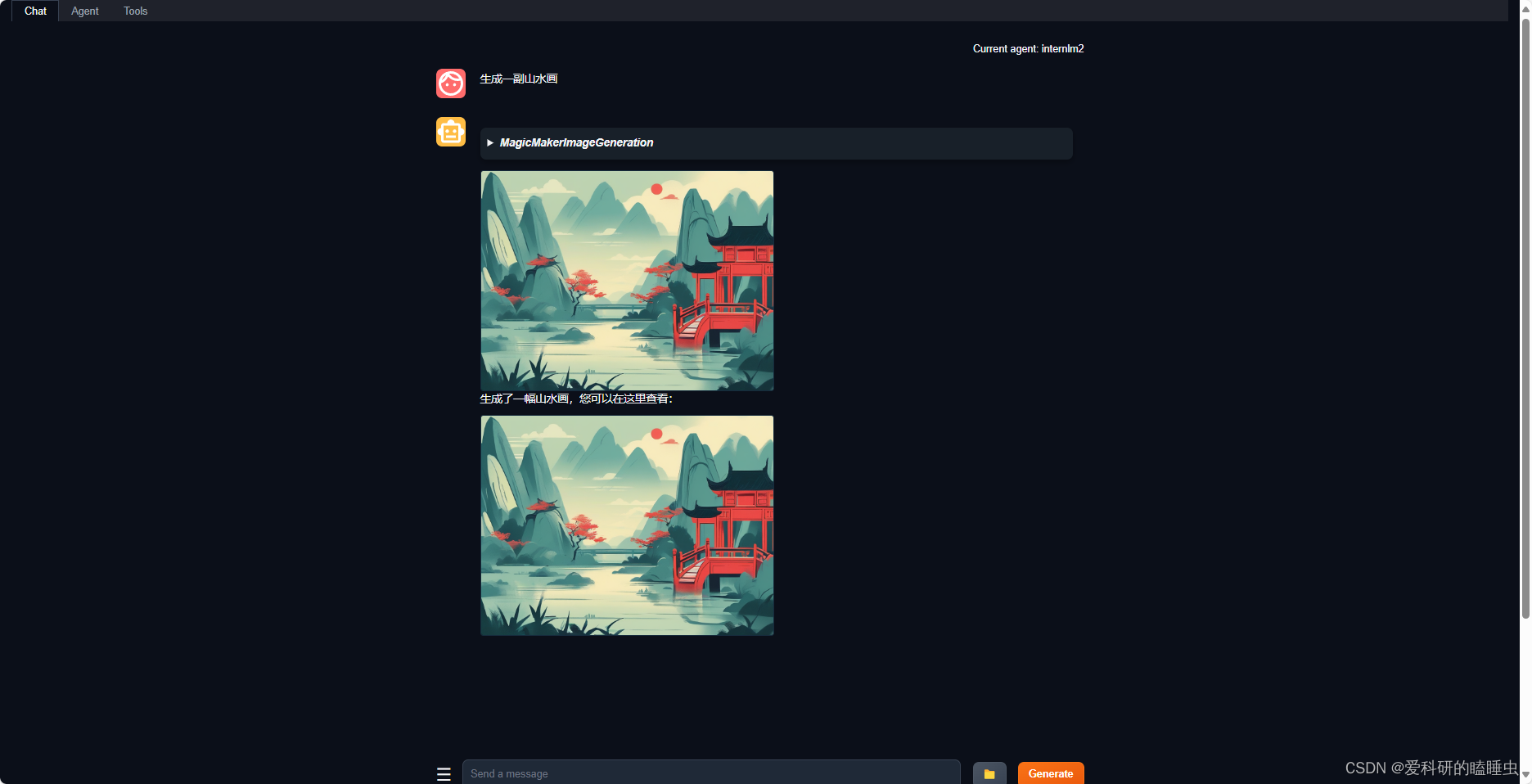
运行结果

相关文章:

书生·浦语大模型LagentAgentLego智能体应用搭建 第二期
文章目录 智能体概述智能体的定义智能体组成智能体范式 环境配置Lagent:轻量级智能体框架实战Lagent Web Demo用 Lagent 自定义工具 AgentLego:组装智能体“乐高”直接使用AgentLego作为智能体工具使用 用 AgentLego 自定义工具 智能体概述 智能体的定义…...

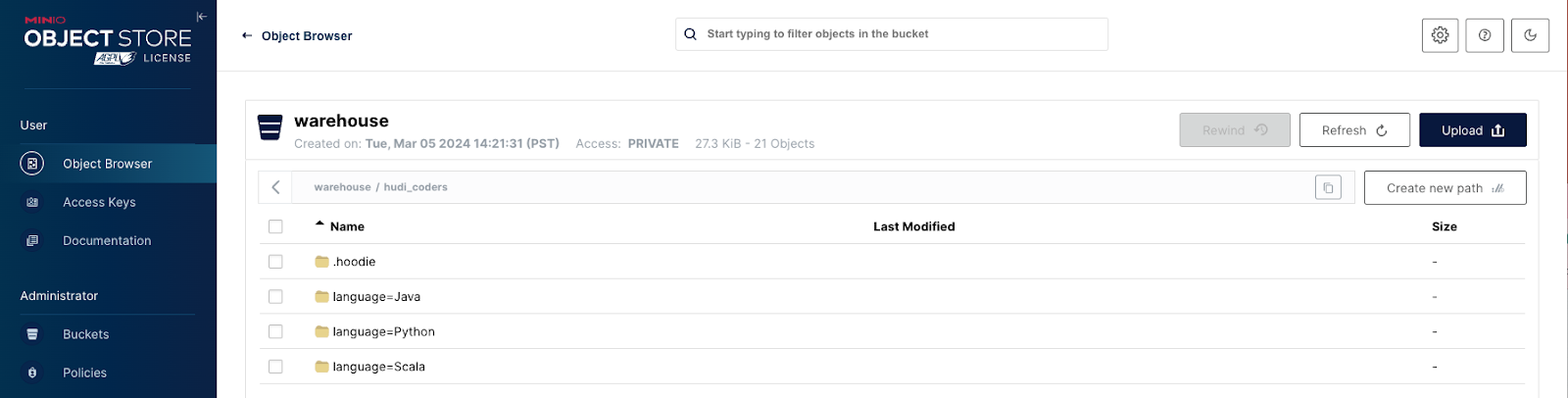
具有 Hudi、MinIO 和 HMS 的现代数据湖
Apache Hudi 已成为管理现代数据湖的领先开放表格式之一,直接在现代数据湖中提供核心仓库和数据库功能。这在很大程度上要归功于 Hudi 提供了表、事务、更新/删除、高级索引、流式摄取服务、数据聚类/压缩优化和并发控制等高级功能。 我们已经探讨了 MinIO 和 Hudi…...

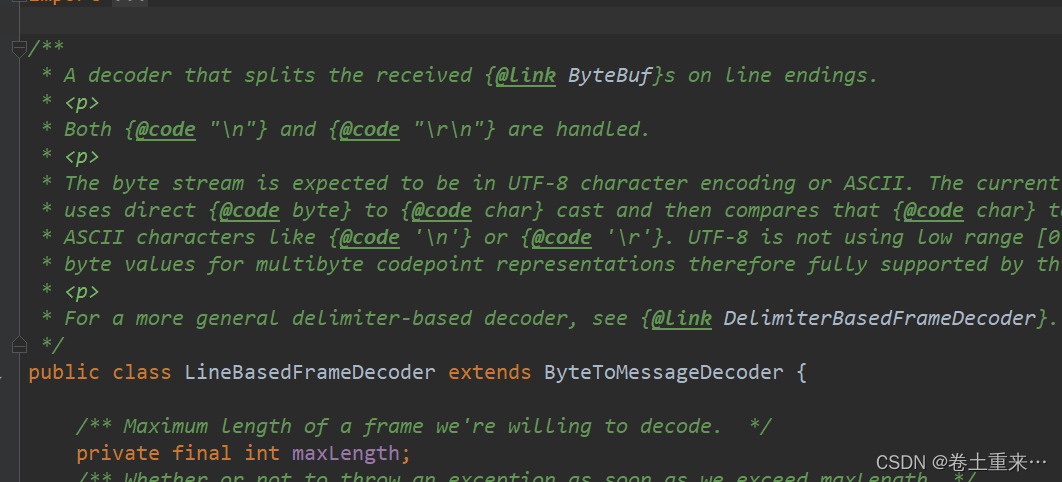
32.基于分隔符解决黏包和半包
LineBasedFrameDecoder 基于换行/n (linux)或回车换行/r/n(windows)进行分割。 使用LIneBasedFrameDecoder构造方法,需要设定一个最大长度。 如果超过了最大长度,还是没有找到换行符,就这位这个数据段太长了,抛出ToolLongFrameException DelimiterBasedFrameDecoder …...
)
2024-6-19(沉默springboot)
1.spring开启事务支持 事务在逻辑上是一组操作,要么执行,要不都不执行。主要是针对数据库而言的,比如说 MySQL。 业务场景eg: public void savePosts(PostsParam postsParam) {// 保存文章save(posts);// 处理标签insertOrUpdateTag(posts…...

three.js 第八节 - gltf加载器、解码器
// ts-nocheck // 引入three.js import * as THREE from three // 导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls // 导入hdr加载器(专门加载hdr的) import { RGBELoader } from three/examples/jsm/loaders…...

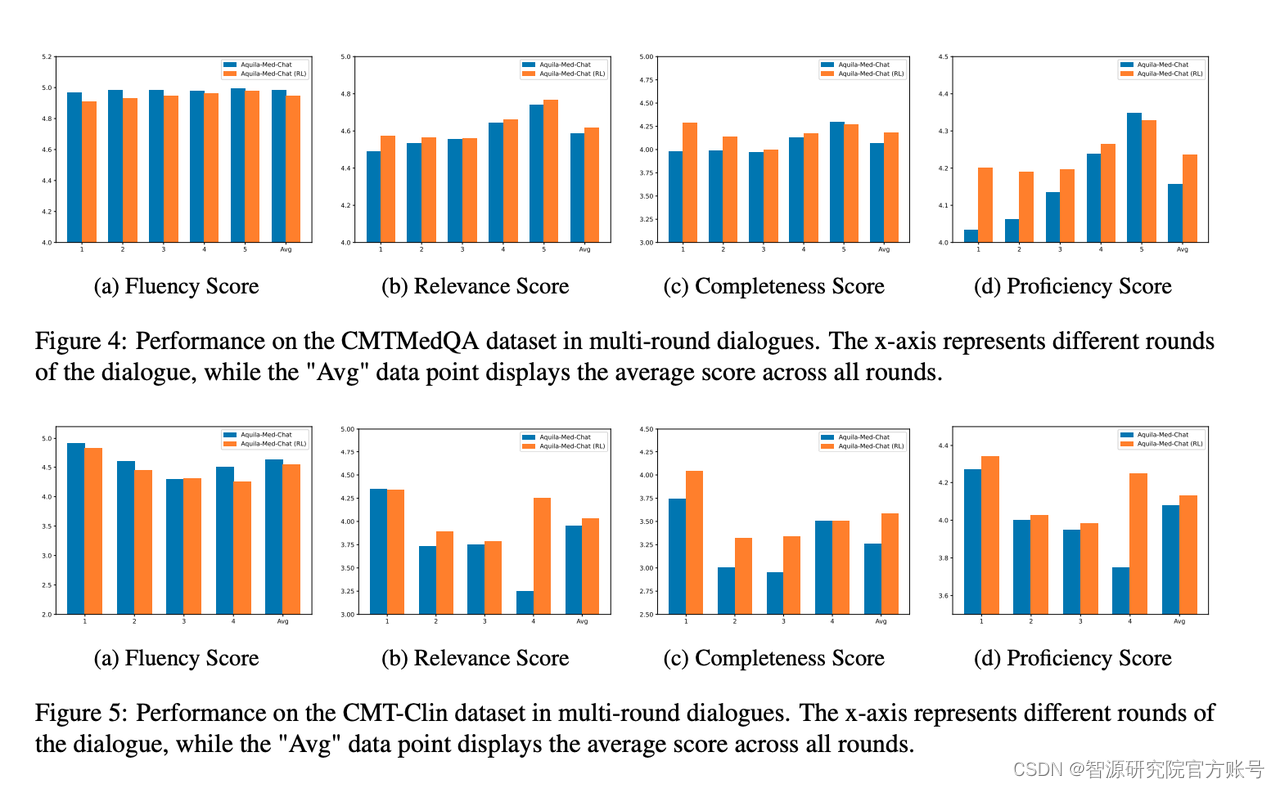
Aquila-Med LLM:开创性的全流程开源医疗语言模型
论文链接:https://arxiv.org/pdf/2406.12182 开源链接:https://huggingface.co/BAAI/AquilaMed-RL http://open.flopsera.com/flopsera-open/details/AquilaMed_SFT http://open.flopsera.com/flopsera-open/details/AquilaMed_DPO 近年来…...

快速排序总结
标准模版 交换法 单函数法 public static void quickSort(int[] arr, int start, int end) {if (start > end) {return;}int idx start;int pivot arr[idx];int left start, right end;while (left < right) {while (left < right && arr[right] > …...

探索Linux的奇妙世界:第二关---Linux的基本指令1
1. xshell与服务器的连接 想必大家在看过上一期视频时已经搭建好了Linux的环境了并且已经下好了终端---xshell了吧?让我来带大家看一看下好了是什么样子的: 第一次登陆会让你连接你的服务器,就是我们买的云服务器,买完之后需要把公网地址ip复制过来进行链接,需要用户名和密码连…...

荒野大镖客2启动找不到emp.dll的7个修复方法,轻松解决dll丢失的办法
一、emp.dll文件丢失的常见原因 安装或更新问题:在软件或游戏的安装过程中,可能由于安装程序未能正确复制文件到目标目录,或在更新过程中文件被意外覆盖或删除,导致emp.dll文件丢失。 安全软件误删:某些安全软件可能…...

数据库精选题(三)(SQL语言精选题)(按语句类型分类)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀数据库 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 前言 创建语句 创建表 创建视图 创建索引…...

Spring Boot + Apache Tika 实现文档内容解析
文章目录 1. 环境准备2. 创建 Spring Boot 项目2.1 初始化项目2.2 添加 Apache Tika 依赖 3. 创建文档解析服务3.1 创建服务类3.2 创建控制器类 4. 配置和运行4.1 配置 Apache Tika 数据文件4.2 运行应用程序 5. 测试和验证5.1 使用 Postman 或 cURL 进行测试 6. 注意事项和优化…...

AcWing 255. 第K小数
自己想出来的,感觉要容易想到,使用可持久化线段树,时间上要比y的慢一倍。大体思想就是,我们从小到大依次加入一个数,每加入一个就记录一个版本,线段树里记录区间里数的数量,在查询时,…...

Nginx - 反向代理、负载均衡、动静分离、底层原理(案例实战分析)
目录 Nginx 开始 概述 安装(非 Docker) 配置环境变量 常用命令 配置文件概述 location 路径匹配方式 配置反向代理 实现效果 准备工作 具体配置 效果演示 配置负载均衡 实现效果 准备工作 具体配置 实现效果 其他负载均衡策略 配置动…...

从零开始精通Onvif之用户管理
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 概述 用户管理是Onvif协议的重要组成部分,它允许系统管理员通过网络接口创建、删除、修改用户账户,并分配不同的权限&am…...

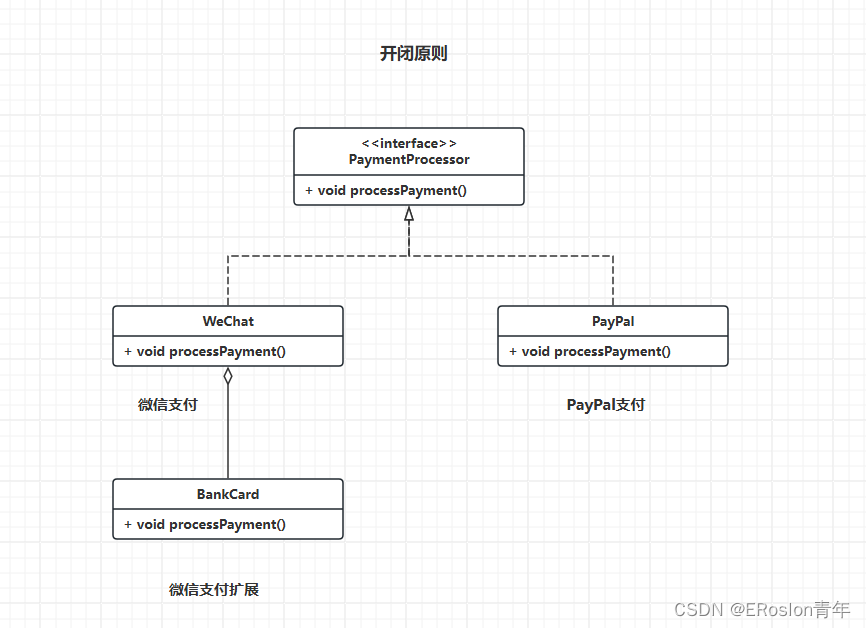
设计模式——设计模式原则
设计模式 设计模式示例代码库地址: https://gitee.com/Jasonpupil/designPatterns 设计模式原则 单一职责原则(SPS): 又称单一功能原则,面向对象五个基本原则(SOLID)之一 原则定义…...

链表中环的入口节点
链表中环的入口节点 描述 链表中环的入口节点 给一个长度为n链表,若其中包含环,请找出该链表的环的入口结点,否则,返回null。 数据范围: n≤10000, 1<结点值<10000 要求:空间复杂度 O(1)…...

STL——函数对象,谓词
一、函数对象 1.函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象。 函数对象使用重载的()时,行为类似函数调用,也叫仿函数。 本质: 函数对象(仿函数)是一个类,不是一个函数。 2.函数对象…...

【区分vue2和vue3下的element UI Descriptions 描述列表组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Element UI(为 Vue 2 设计)和 Element Plus(为 Vue 3 设计)中,Descriptions(描述列表)组件通常用于展示一系列的结构化信息。然而,需要明确的是,Element UI 官方库中并…...

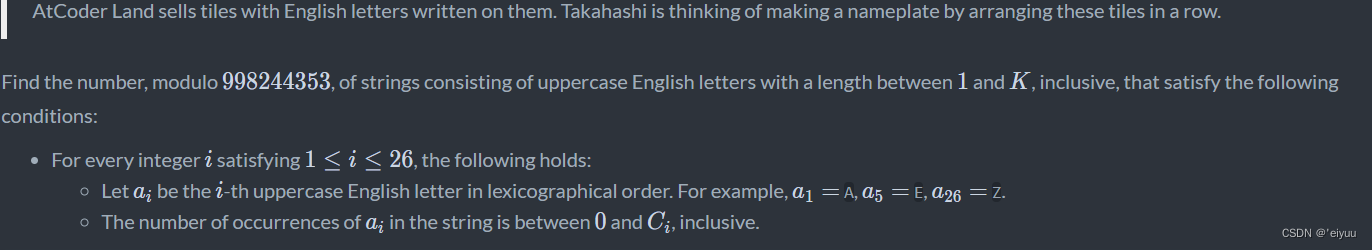
atcoder abc 358
A welcome to AtCoder Land 题目: 思路:字符串比较 代码: #include <bits/stdc.h>using namespace std;int main() {string a, b;cin >> a >> b;if(a "AtCoder" && b "Land") cout <&…...

手写docker:你先玩转namespace再来吧
哈喽,我是子牙老师。今天咱们聊聊Linux namespace 瓦特?你没听过namespace?那有必要科普一下了:namespace是Linux内核提供的一种软件性质的资源隔离机制。容器化技术,比如docker,就是基于这样的机制实现的…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
