vue跳转页面 如果登录了直接跳转 没有登录登录完以后直接跳转,使用vuex管理登录状态
在Vue.js中,如果你需要在用户登录后重定向到他们原本想要访问的页面,你可以使用Vue Router的beforeEach守卫来实现这个功能。以下是实现这一需求的步骤:
-
存储目标路由:在用户被重定向到登录页面之前,存储他们想要访问的路由。
-
登录成功后重定向:在用户登录成功后,从存储的目标路由中读取并重定向用户。
-
使用
next函数:在Vue Router的全局守卫中使用next函数来实现重定向。
下面是具体的实现示例:
// main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
import Home from './components/Home.vue'
import Login from './components/Login.vue'
import store from './store' // 假设你使用的是Vuex进行状态管理Vue.use(VueRouter)const router = new VueRouter({routes: [{ path: '/', component: Home },{ path: '/login', component: Login },// ...其他路由]
})router.beforeEach((to, from, next) => {const isLoggedIn = store.state.isLoggedIn; // 从Vuex获取登录状态if (!isLoggedIn && to.path !== '/login') {// 如果用户未登录且尝试访问非登录页,重定向到登录页,并带上目标路由next({path: '/login',query: { redirect: to.fullPath } // 将目标路由作为查询参数传递})} else if (isLoggedIn && to.path === '/login') {// 如果用户已经登录且访问登录页,重定向到首页或目标路由next({path: from.query.redirect || '/' // 从查询参数中获取目标路由,如果没有则重定向到首页})} else {next() // 允许访问}
});new Vue({router,store,render: h => h(App)
}).$mount('#app')// Login.vue
<template><div><!-- 登录表单 --></div>
</template><script>
export default {// ...methods: {login() {// 假设这是登录的API调用axios.post('/api/login', {// 用户名和密码}).then(response => {if (response.data.success) {// 登录成功,更新Vuex状态this.$store.commit('setLoggedIn', true);// 重定向到目标路由const redirect = this.$route.query.redirect || '/';this.$router.push(redirect);} else {// 登录失败,显示错误信息alert('Login failed');}});}}
};
</script>
在这个示例中,我们使用了Vuex来管理登录状态,但如果你的应用中没有使用Vuex,你可以使用其他方式来存储和更新登录状态,比如使用localStorage或者cookie。
请注意,示例中的/api/login是假设的后端API端点,你需要根据你的实际后端API进行替换。此外,示例中的setLoggedIn是一个假设的Vuex mutation,你需要根据你的Vuex store实现来替换。
相关文章:

vue跳转页面 如果登录了直接跳转 没有登录登录完以后直接跳转,使用vuex管理登录状态
在Vue.js中,如果你需要在用户登录后重定向到他们原本想要访问的页面,你可以使用Vue Router的beforeEach守卫来实现这个功能。以下是实现这一需求的步骤: 存储目标路由:在用户被重定向到登录页面之前,存储他们想要访问的…...

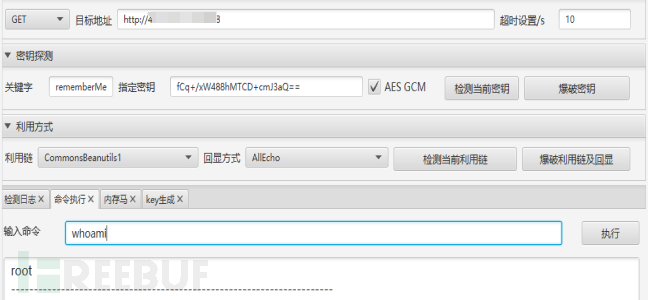
渗透测试-若依框架的杀猪交易所系统管理后台
前言 这次是带着摸鱼的情况下简单的写一篇文章,由于我喜欢探究黑灰产业,所以偶尔机遇下找到了一个加密H币的交易所S猪盘,我记得印象是上年的时候就打过这一个同样的站,然后我是通过指纹查找其它的一些站,那个站已经关…...

【免费】中国电子学会2024年03月份青少年软件编程Python等级考试试卷一级真题(含答案)
2024-03 Python一级真题 分数:100 题数:37 测试时长:60min 一、单选题(共25题,共50分) 1. 下列哪个命令,可以将2024转换成2024 呢?( A)(2分) A.str(2024) B.int(2024) C.fl…...

深入了解RTMP推流技术:视频汇聚EasyCVR低延迟与高稳定性分析
RTMP(Real Time Messaging Protocol)视频推流技术,作为音视频传输领域的关键技术之一,已经在直播、视频会议、在线教育等多个场景中得到了广泛应用。RTMP以其独特的优势,为实时音视频传输提供了高效、稳定的解决方案。…...

containerd手动配置容器网络
containerd手动配置容器网络 机器详情nerdctl启动一个不带网络的容器获取容器ID、PID与network namespace路径准备bridge插件的执行配置文件通过下面的命令调用bridge插件准备tuning插件文件执行下面的命令调用tuning插件准备portmap插件文件执行下面的命令调用portmap插件删除…...

数据迁移到 Django 模型表:详尽指南
数据迁移是许多应用程序开发过程中必不可少的一部分。在这篇文章中,我们将详细分析和总结如何通过一个定制的 Django 管理命令,将数据从 MySQL 数据库迁移到 Django 模型表中。这种方法可以确保数据在多个数据库之间有效且安全地迁移,同时避免…...

代码随想三刷二叉树篇4
代码随想三刷二叉树篇4 617. 合并二叉树题目代码 700. 二叉搜索树中的搜索题目代码 98. 验证二叉搜索树题目代码 530. 二叉搜索树的最小绝对差题目代码 501. 二叉搜索树中的众数题目代码 236. 二叉树的最近公共祖先题目代码 617. 合并二叉树 题目 链接 代码 /*** Definitio…...

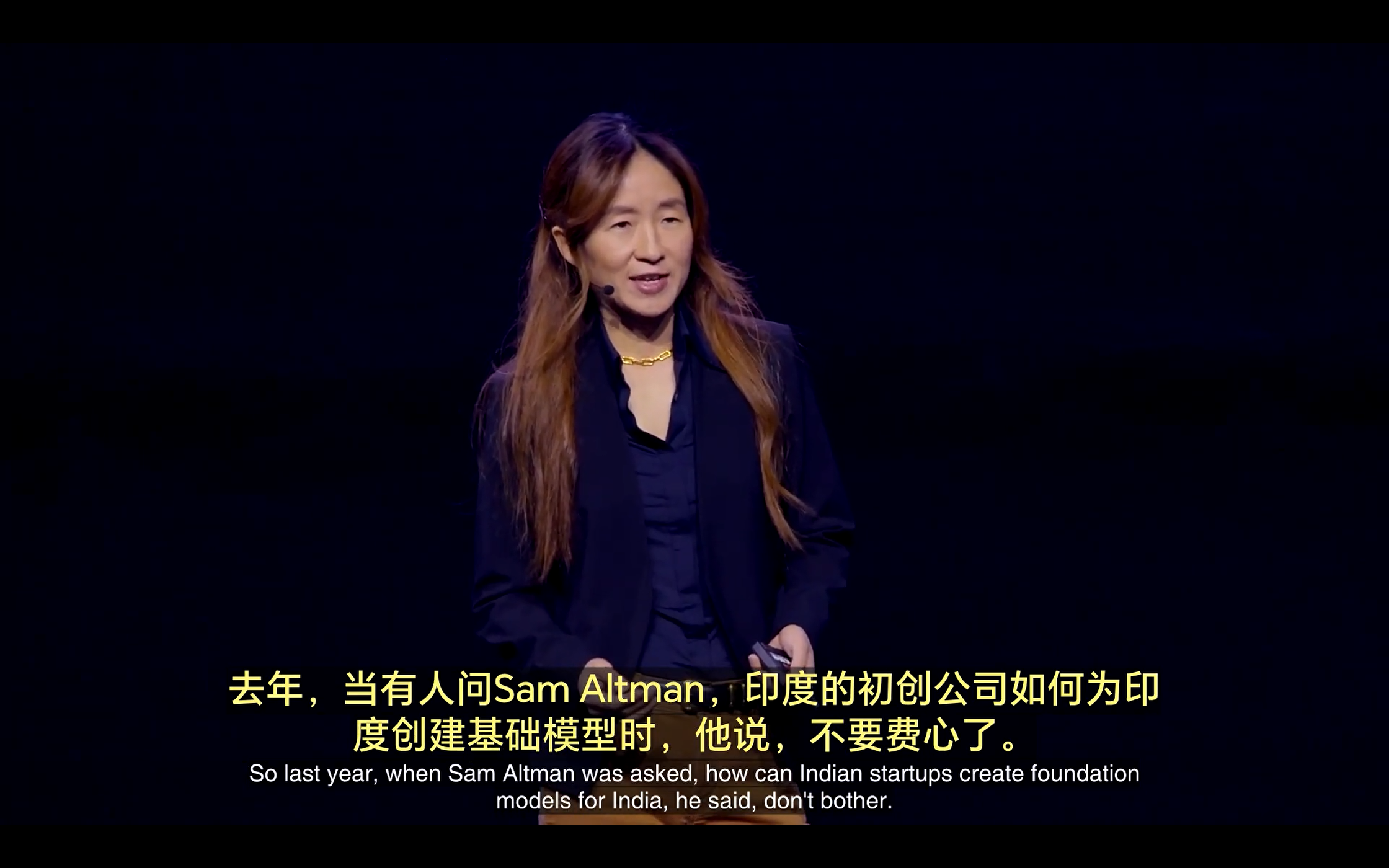
『大模型笔记』如何让小型语言模型发挥作用!
如何让小型语言模型发挥作用! 文章目录 一. 如何让小型语言模型发挥作用!不可能的可能性小模型的潜力创新方法与突破实践与验证过滤系统与数据质量小模型的逐步改进信息理论蒸馏方法(新工作InfoSum)总结与展望Infini-Gram与N-gram模型的新时代后缀数组与高速计算二. 参考文献…...

jnp.diag
jnp.diag 是 JAX 库中用于创建对角矩阵或提取对角线元素的函数。具体功能取决于输入的形状: 当输入是一维数组时,jnp.diag 创建一个以该数组为对角线元素的对角矩阵。当输入是二维数组时,jnp.diag 提取并返回对角线元素。 函数签名 jnp.di…...

bert文本分类微调笔记
Bert实现文本分类微调Demo import random from collections import namedtuple 有四种文本需要做分类,请使用bert处理这个分类问题 # 使用namedtuple定义一个类别(Category),包含两个字段:名称(name)和样例(samples) Category namedtuple(Ca…...

运维:k8s常用命令大全
Kubernetes是一个强大的容器编排平台,不管是运维、开发还是测试或多或少都会接触到,熟练的掌握k8s可大大提高工作效率和强化自身技能。 集群管理 1. 查看集群节点状态: kubectl get nodes 2. 查看集群资源使用情况: kubectl top nodes 3. 查看集群…...

PHP基础之错误与异常
文章目录 1 错误1.1 简介1.2 简单错误处理1.2.1 使用die1.2.2 die和exit区别 1.3 自定义错误处理1.3.1 定义1.3.2 创建错误函数 1.4 触发错误1.5 抑制错误1.5.1 行内错误抑制 2 异常2.1 引言2.2 什么是异常2.3 Try、throw、catch、finally2.4 自定义异常2.5 设置顶层异常处理器…...

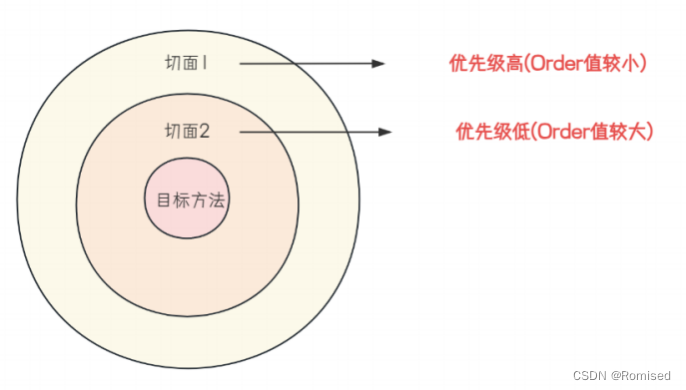
详解Spring AOP(一)
目录 1. AOP概述 2.Spring AOP快速入门 2.1引入AOP依赖 2.2编写AOP程序 3.Spring AOP核心概念 3.1切点(PointCut) 3.2连接点(Join Point) 3.3通知(Advice) 3.4切面(Aspect) …...
)
读者写者问题(读者优先、公平竞争、写者优先)
1.读者优先 当有读者进程进行读时,允许多个读者同时读,但不允许写者写;当有写者进程进行写时,不允许其他写者写,也不允许读者读 读者算法: p(r_mutex); //申请修改read_count if read_count0:p(mutex); …...
-- Easyexcel)
Springboot开发之 Excel 处理工具(二)-- Easyexcel
一、Easyexcel 简介 EasyExcel是一个基于Java的Excel处理工具库,它的核心设计理念是快速、简洁,并且能够有效解决处理大文件时的内存溢出问题。使用EasyExcel,开发者可以在几乎不需要考虑性能和内存消耗的情况下,轻松实现Excel文…...

6月27日云技术研讨会 | 中央集中架构新车型功能和网络测试解决方案
会议摘要 “软件定义汽车”新时代下,整车电气电气架构向中央-区域集中式发展已成为行业共识,车型架构的变革带来更复杂的整车功能定义、更多的新技术的应用(如SOA服务化、TSN等)和更短的车型研发周期,对整车和新产品研…...

微信小程序生命周期
微信小程序的生命周期包括两个主要部分:应用生命周期和页面生命周期。下面我将详细介绍它们的具体内容。 应用生命周期 onLaunch: 触发时机:小程序初始化完成时(全局只触发一次)。 用途:通常用于进行一些…...

【JS重点15】原型对象概述
目录 一:构造函数缺陷 二:原型 1 原型是是什么 2 原型对象的作用 3 原型对象this指向问题 4 利用原型对象添加方法 给JS内置构造函数Array添加最大值方法 给JS内置构造函数Array添加求和方法 三:Constructor属性 四:如何…...

Java之Hutool/Guava/Apache Commons工具包项目实践
概述 Hutool是一个Java工具包,提供了丰富的工具类和方法,目的是简化开发任务提高开发效率;适用于需要快速开发和实现多种功能的场景,适合项目需要处理字符串、日期、文件等常见任务时~ toBeBetterJavaer/docs/common-tool/StringUtils.md at master itwanger/toBeBetterJavae…...

哈喽GPT-4o——对GPT-4o 提示词的思考与看法
目录 一、提示词二、常用的提示词案例1、写作助理2、改写为小红书风格3、英语翻译和改写4、论文式回答5、主题解构6、提问助手7、Nature风格润色8、结构总结9、编程助手10、充当终端/解释器 大家好,我是哪吒。 最近,ChatGPT在网络上广受欢迎,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
