C++之std::queue::emplace
std::queue::emplace 是 C++ STL 中 std::queue 容器的成员函数,它用于在队列的末尾就地构造一个新元素。这个函数类似于 std::queue::push,但是 emplace 允许你通过传递参数来构造元素,而不需要显式地创建一个元素对象。
理解 std::queue::emplace
在理解 std::queue::emplace 之前,需要先了解几个重要的概念:
-
Queue(队列):是一种先进先出(FIFO)的数据结构,允许在队尾添加元素,在队头移除元素。
-
emplace 操作:是 C++11 引入的特性,允许在容器中就地构造元素,而不需要显式地创建一个对象。
使用 std::queue::emplace
std::queue::emplace 的签名通常如下:
cpp
template <typename... Args>
void emplace(Args&&... args);
它接受可变数量的参数 args,这些参数会被传递给元素类型的构造函数。具体地说,当你调用 emplace 时,参数会被传递给底层元素类型的构造函数,从而在队列的末尾构造一个新的元素。
示例
下面是一个简单的示例,展示了如何使用 std::queue::emplace:
cpp
#include <iostream>
#include <queue>struct MyStruct {int x;std::string str;MyStruct(int a, std::string s) : x(a), str(std::move(s)) {std::cout << "Constructor called with values: " << x << ", " << str << std::endl;}
};int main() {std::queue<MyStruct> myQueue;// 使用 emplace 添加元素myQueue.emplace(10, "Hello");// 使用 emplace 添加另一个元素myQueue.emplace(20, "World");// 遍历队列中的元素(这里只是简单输出,实际应用可以根据需求处理)while (!myQueue.empty()) {auto& front = myQueue.front();std::cout << "Element: " << front.x << ", " << front.str << std::endl;myQueue.pop();}return 0;
}
在这个示例中:
MyStruct是一个简单的结构体,它有一个带参数的构造函数。std::queue<MyStruct>是一个存储MyStruct对象的队列。myQueue.emplace(10, "Hello");和myQueue.emplace(20, "World");分别在队列中构造了两个MyStruct对象。- 最后,通过遍历队列并输出每个元素的值来展示结果。
与 push 的区别
std::queue::push是传统的添加元素方式,需要传递一个已经创建好的对象。std::queue::emplace则是直接在队列中构造元素,可以避免额外的复制或移动操作,特别是对于非默认构造的对象类型来说更为高效。
总结来说,std::queue::emplace 提供了一种方便和高效的方式来在队列中添加元素,并且避免了不必要的对象复制或移动操作。
那么myQueue.emplace(10, "Hello"); 相当于myQueue.push(MyStruct(10, "Hello"); 吗?
从最终效果来看,myQueue.emplace(10, "Hello"); 和 myQueue.push(MyStruct(10, "Hello")); 在结果上是等效的:两种方式都会在队列末尾添加一个 MyStruct 对象。然而,两者之间有一些重要的差异,特别是在性能和对象构造方面:
-
对象构造:
emplace直接在容器内部构造对象,通过传递给emplace的参数来调用元素类型的构造函数。push则需要先在外部创建一个对象,然后将这个对象复制或移动到容器中。
-
性能:
emplace可以避免不必要的临时对象创建和复制操作,因此通常比push更高效,特别是在元素类型具有复杂构造函数或禁止复制的情况下。push可能涉及对象的复制或移动,具体取决于元素类型的构造函数和赋值运算符。
让我们通过实际代码来对比一下:
cpp
#include <iostream>
#include <queue>
#include <string>struct MyStruct {int x;std::string str;MyStruct(int a, std::string s) : x(a), str(std::move(s)) {std::cout << "Constructor called with values: " << x << ", " << str << std::endl;}// 复制构造函数MyStruct(const MyStruct& other) : x(other.x), str(other.str) {std::cout << "Copy constructor called\n";}// 移动构造函数MyStruct(MyStruct&& other) noexcept : x(other.x), str(std::move(other.str)) {std::cout << "Move constructor called\n";}
};int main() {std::queue<MyStruct> myQueue;// 使用 emplace 添加元素std::cout << "Using emplace:\n";myQueue.emplace(10, "Hello");// 使用 push 添加元素std::cout << "\nUsing push:\n";myQueue.push(MyStruct(20, "World"));return 0;
}
输出可能类似于:
Using emplace:
Constructor called with values: 10, HelloUsing push:
Constructor called with values: 20, World
Move constructor called
在使用 emplace 时,构造函数只被调用一次,因为对象是直接在队列中构造的。而在使用 push 时,构造函数和移动构造函数都被调用,这表明对象在创建后被移动到了队列中。
结论
emplace在很多情况下比push更高效,因为它可以避免额外的对象复制或移动操作。- 如果你希望直接在容器中构造对象并减少开销,应该优先选择
emplace。
相关文章:

C++之std::queue::emplace
std::queue::emplace 是 C STL 中 std::queue 容器的成员函数,它用于在队列的末尾就地构造一个新元素。这个函数类似于 std::queue::push,但是 emplace 允许你通过传递参数来构造元素,而不需要显式地创建一个元素对象。 理解 std::queue::em…...

Vue3 - 在项目中使用vue-i18n不生效的问题
检查和配置 Vue I18n 确保你已经正确安装了Vue I18n并且配置了组合API模式。 安装 Vue I18n npm install vue-i18nnext配置 i18n.js import { createI18n } from vue-i18n; import messages from ./messages;const i18n createI18n({legacy: false, // 使用组合 API 模式l…...

Day 44 Ansible自动化运维
Ansible自动化运维 几种常用运维工具比较 Puppet —基于 Ruby 开发,采用 C/S 架构,扩展性强,基于 SSL,远程命令执行相对较弱ruby SaltStack —基于 Python 开发,采用 C/S 架构,相对 puppet 更轻量级,配置语法使用 YAML,使得配置脚本更简单 Ansible —基于 …...

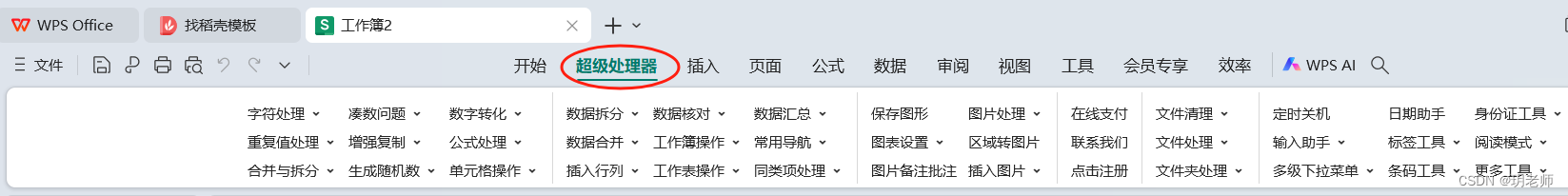
Excel/WPS《超级处理器》功能介绍与安装下载
超级处理器是基于Excel或WPS开发的一款插件,拥有近300个功能,非常简单高效的处理表格数据,安装即可使用。 点击此处:超i处理器安装下载 Excel菜单,显示如下图所示: WPS菜单显示,如下图所示&am…...

U-Net for Image Segmentation
1.Unet for Image Segmentation 笔记来源:使用Pytorch搭建U-Net网络并基于DRIVE数据集训练(语义分割) 1.1 DoubleConv (Conv2dBatchNorm2dReLU) import torch import torch.nn as nn import torch.nn.functional as F# nn.Sequential 按照类定义的顺序去执行模型&…...

POI导入带有合并单元格的excel,demo实例,直接可以运行
直接可以运行 import org.apache.poi.hssf.usermodel.HSSFWorkbook; import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet; import org.apache.poi.ss.usermodel.Workbook; import org.apache.poi.s…...

【C语言】解决C语言报错:Use-After-Free
文章目录 简介什么是Use-After-FreeUse-After-Free的常见原因如何检测和调试Use-After-Free解决Use-After-Free的最佳实践详细实例解析示例1:释放内存后未将指针置为NULL示例2:多次释放同一指针示例3:全局或静态指针被释放后继续使用示例4&am…...

C语言经典例题-19
1.字符串左旋结果 题目内容:写一个函数,判断一个字符串是否为另外一个字符串旋转之后的字符串。 例:给定s1 AABCD和s2 BCDAA,返回1 给定s1 abcd和s2 ACBD,返回0 AABCD左旋一个字符得到ABCDA AABCD左旋两个字符得到BCDAA AABCD右旋一…...

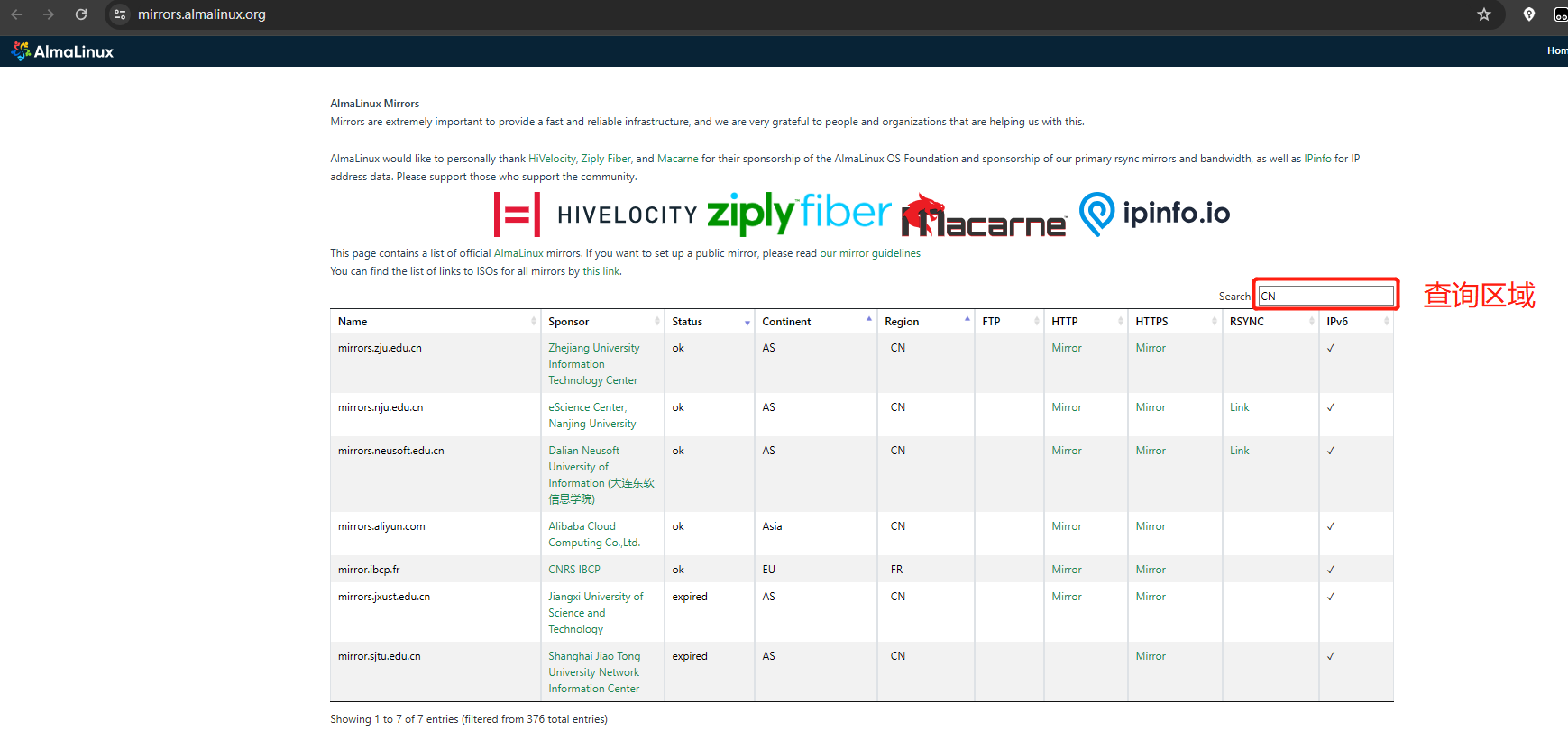
AlmaLinux 更换CN镜像地址
官方镜像列表 官方列表:https://mirrors.almalinux.org/CN 开头的站点,不同区域查询即可 一键更改镜像地址脚本 以下是更改从默认更改到阿里云地址 cat <<EOF>>/AlmaLinux_Update_repo.sh #!/bin/bash # -*- coding: utf-8 -*- # Author:…...

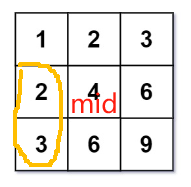
【笔记】【矩阵的二分】668. 乘法表中第k小的数
力扣链接:题目 参考地址:参考 思路:二分查找 把矩阵想象成一维的已排好序的数组,用二分法找第k小的数字。 假设m行n列,则对应一维下标范围是从1到mn,初始: l1; rmn; mid(lr)/2 设mid在第i行&a…...

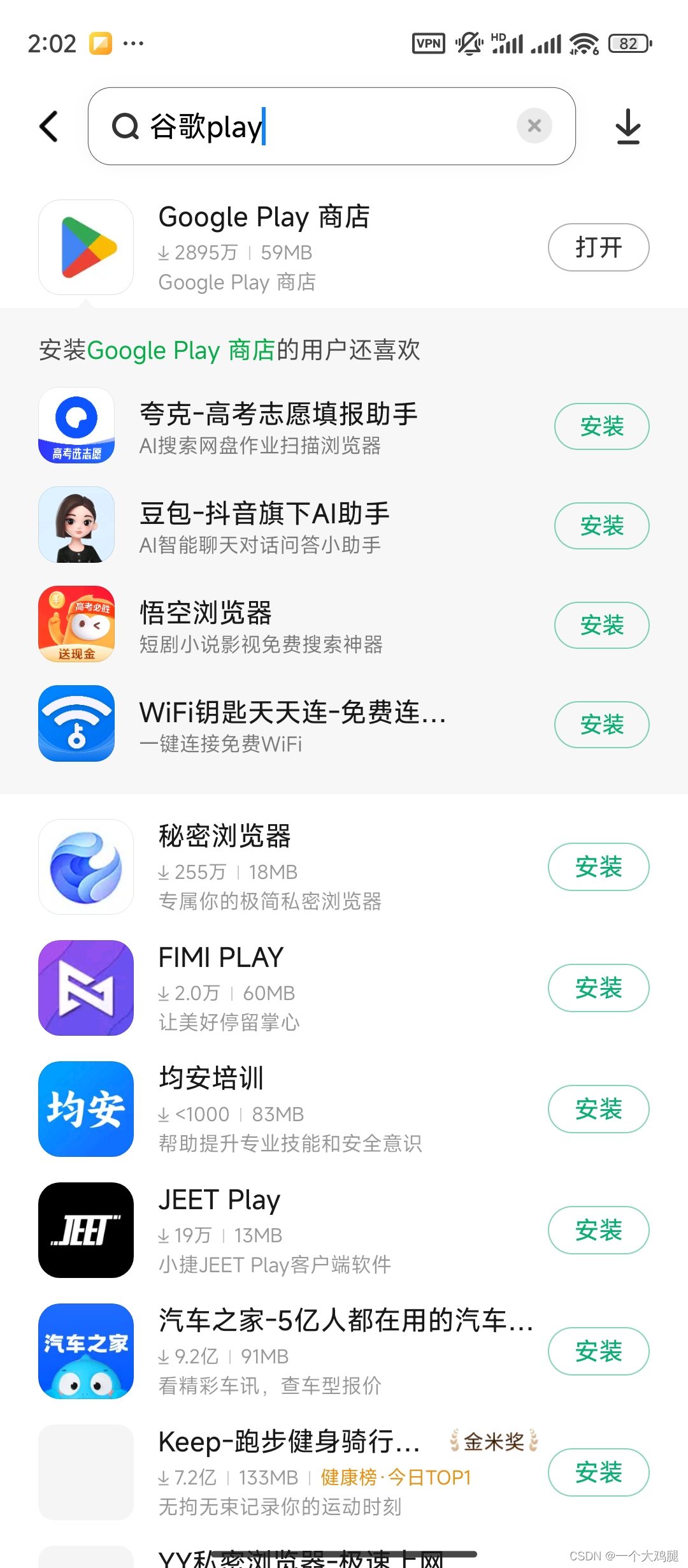
红米手机RedNot11无法使用谷歌框架,打开游戏闪退的问题,红米手机如何开启谷歌框架
红米手机RedNot11无法使用谷歌框架,打开游戏闪退的问题, 1.问题描述2.问题原因3.解决方案3.1配置谷歌框架:3.1软件优化 4.附图 1.问题描述 红米手机打开安卓APP没有广告,直接闪退,无法使用谷歌框架 异常关键词中包含&…...

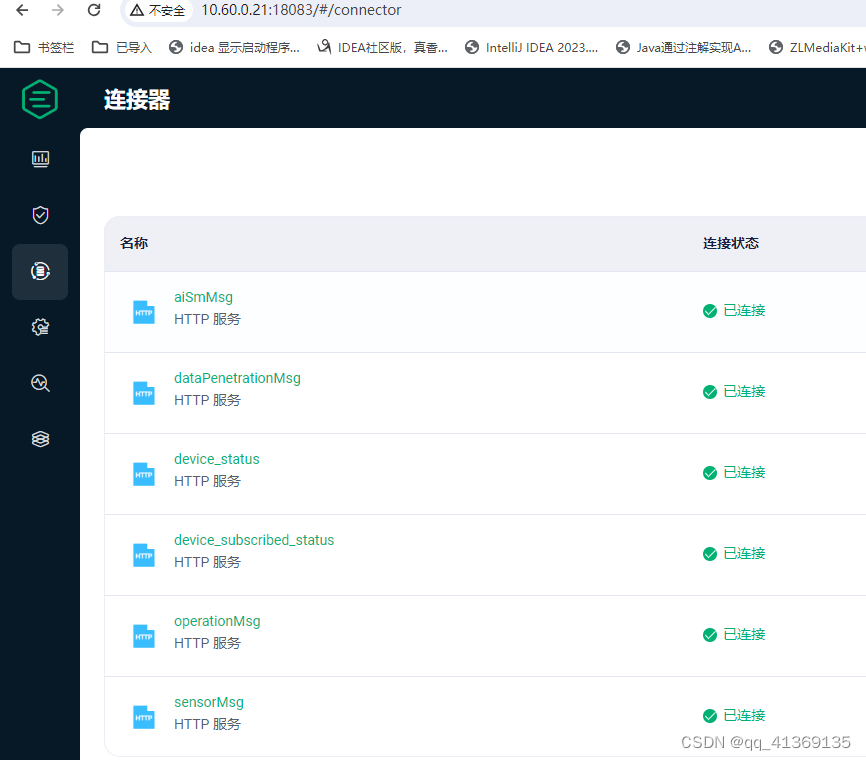
emqx5.6.1 数据、配置备份与迁移
EMQX 支持导入和导出的数据包括: EMQX 配置重写的内容: 认证与授权配置规则、连接器与 Sink/Source监听器、网关配置其他 EMQX 配置内置数据库 (Mnesia) 的数据 Dashboard 用户和 REST API 密钥客户端认证凭证(内置数据库密码认证、增强认证…...

VUE3脚手架工具cli配置搭建及创建VUE工程
1、VUE的脚手架工具(CLI) 开发大型vue的时候,不能通过html编写一个大型的项目,这个时候需要用到vue的脚手架工具 通过vue的脚手架,可以快速的生成vue工程 1.1、安装nodejs和npm 【下载nodejs】 https://nodejs.org/en 【安装…...

前端开发之DNS协议
上一篇👉: 前端开发之计算机网络模型认识 文章目录 DNS协议详介绍1. DNS 协议概述2. DNS协议与TCP/UDP3. DNS查询过程4. 迭代与递归查询5. DNS记录与报文结构资源记录类型对比 6. 总结 DNS协议详介绍 1. DNS 协议概述 DNS(Domain Name System…...

如何在 Tailwind CSS 中实现居中对齐
如何在 Tailwind CSS 中实现居中对齐: 1. 使用 text-center 类(针对行内元素或行内块元素) 这个类用于将文本或行内块元素水平居中对齐。 <div class"text-center"><span>这是一个行内元素</span> </div&g…...

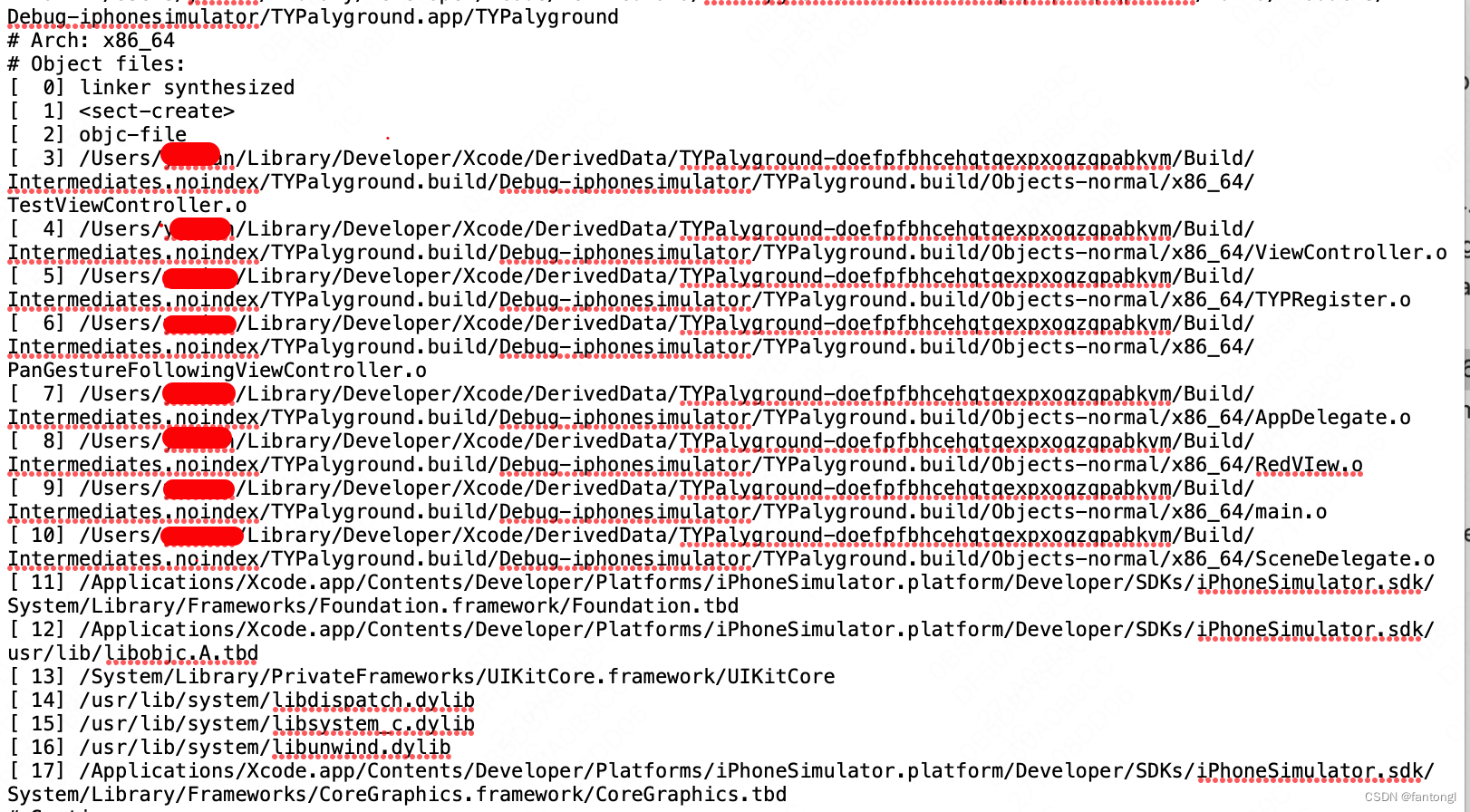
【iOS】编译二进制文件说明
编译二进制文件说明 如何生成文件路径文件说明第一部分:.o文件第二部分:link第三部分:Segment第四部分:Symbol 如何生成 使用Xcode进行编译 ,会生成二进制相关文件,可以更详细看产物的布局 项目Target -&…...

红队内网攻防渗透:内网渗透之内网对抗:隧道技术篇防火墙组策略FRPNPSChiselSocks代理端口映射C2上线
红队内网攻防渗透 1. 内网隧道技术1.1 Frp内网穿透C2上线1.1.1 双网内网穿透C2上线1.1.1.1 服务端配置1.1.1.2 客户端配置1.1.2 内网穿透信息收集1.1.2.1、建立Socks节点(入站没限制采用)1.1.2.2 主动转发数据(出站没限制采用)1.2 Nps内网穿透工具1.2.1 NPS内网穿透C2上线1…...

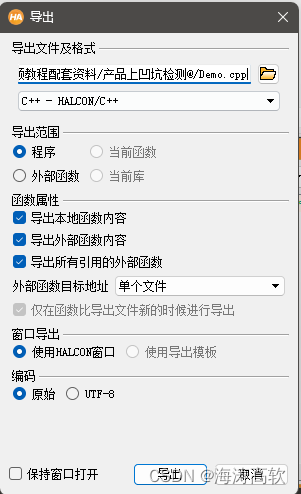
qt+halcon实战
注意建QT工程项目用的是MSVC,如果选成MinGW,则会报错 INCLUDEPATH $$PWD/include INCLUDEPATH $$PWD/include/halconcppLIBS $$PWD/lib/x64-win64/halconcpp.lib LIBS $$PWD/lib/x64-win64/halcon.lib#include "halconcpp/HalconCpp.h" #include &quo…...

Java_POJO
概念 POJO即简单的Java对象,区别于JavaBean JavaBean:特殊的Java类,容易被重用或插入到其他应用程序中去,通过封装属性和方法成为具有某种功能或者处理某个业务的对象 这个类必须有public的无参构造器所有属性都是private的所有属…...

24年安克创新社招入职自适应能力cata测评真题分享北森测评高频题库
第一部分:安克创新自适应能力cata测评 感谢您关注安克创新社会招聘,期待与您一起弘扬中国智造之美。 为对您做出全面的评估,现诚邀您参加我们的在线测评。 测评名称:社招-安克创新自适应能力cata测评 第二部分:安克…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
