生产级别的 vue
生产级别的 vue
- 拆分组件的标识
- 更好的组织你的目录
- 如何解决 props-base 设计的问题
- transparent component (透明组件)可减缓上述问题
- provide 和 inject
- vue-meta 在路由中的使用
- 如何确保用户导航到某个路由自己都重新渲染?
- 测试最佳实践
- 如何制定团队的最佳实践 --- 规范
- 可访问性
- vue 代码最佳实践
- 总结
花了 3 个小时,听了 front master 的 Production-Grade Vue.js 课程,课程不错,比较基础,但是也学到了一些东西,现在总结如下。
拆分组件的标识
哪种情况下拆分组件,有时候往往没有一个清晰的边界,以下几种情况,需要拆分组件:
-
发现组件难以阅读
-
难以简洁明确的描述组件职责
单一职责是软件设计的黄金法则。
- 组件内单独一段代码具有自己的状态
组件内有一个状态不和其他状态产生关联,可拆分成单独组件,让组件更加清晰。
更好的组织你的目录
目录嵌套太深,不利于重构和浏览文件。
课程里推荐两层的目录,从命名上把相关的文件组织到一起,比如:
srrcomponentsDashboardHeader.vueDashboardHeader.test.jsDashboard.test.jsDashboard.vue
这样命名,组件被 vscode 聚拢到一起,方便阅读。
但是实际上命名一直是很多人难题,很多人也不愿意花点时间,思考命名,所以我更推荐最多三层目录,把相关组件组织到单独目录下,使用 index 导出变量:
srrcomponentsDashboard # 文件夹大写DashboardHeader.vueDashboardHeader.test.jsDashboard.test.jsDashboard.vueindex.js # 导出相关变量
或者
srrcomponentsDashboard # 文件夹大写Header.vueHeader.test.jsDashboard.test.jsDashboard.vueindex.js # 导出相关变量
如何解决 props-base 设计的问题
props-base 设计方法面对简单的功能时,可胜任,但是所有组件的功能都通过 props 来实现,props 就会变得很多,或者层层传递 props,造成 props 钻井。
具体来说,props-base 设计有这些问题:
-
新功能会增加复杂性
-
职责不单一
-
在模板中会出现大量
v-if -
难以扩展
-
难以维护
-
难以使用
transparent component (透明组件)可减缓上述问题
<template><div><input type="text" v-on="$listeners" v-bind="{...$attrs,...$props}" /></div>
</template>
<script>export default {inheritAttrs: false,}
</script>
通过
v-on="$listeners"和v-bind="{...$attrs,...$props}"可绑定多个事件和多个值。
provide 和 inject
通过 provide 和 inject 可轻松在跨级组件之间共享数据,减缓 props 钻井问题。
provide 和 inject 在 vue 插件中才能发挥其巨大威力,在业务项目中使用多了,会导致数据来源不清楚,应该少用。
vue-meta 在路由中的使用
这个网站的 seo 有关,感觉不够实用。
如何确保用户导航到某个路由自己都重新渲染?
<router-view :key="$route.fullPath" />
测试最佳实践
-
不测 vue,比如测试生命周期函数的调用
-
使用生成器生成模板代码,比如
plop.js
如何制定团队的最佳实践 — 规范
- 选择最佳实践
没有时间讨论最佳实践或者不知道有哪些最佳实践,就直接选择一个社区的规范。
- 实现最佳实践
配置 lint prettier 等工具让规范自动约束开发者的行为。
linter — styleLint eslint markdownlint
formatter — prettier
代码模板生产成— plop
编辑器设置 — .vscode
- 如何执行规范
保证你的情绪稳定、不要责怪他人、找到系统的解决方案,有能力,就要保护你的成员
可访问性
eslint-plugin-a11y可帮助检查。
vue 代码最佳实践
Vue Styleguidist
这个有点繁琐了,进度不允许写这么多注释。
总结
这个课程没有想象中的好,只推荐 vue 使用经验只有 2 年内的前端学习。
相关文章:

生产级别的 vue
生产级别的 vue 拆分组件的标识更好的组织你的目录如何解决 props-base 设计的问题transparent component (透明组件)可减缓上述问题provide 和 inject vue-meta 在路由中的使用如何确保用户导航到某个路由自己都重新渲染?测试最佳实践如何制…...
spring-kafka(1)集成方法)
kafka(五)spring-kafka(1)集成方法
一、集成 1、pom依赖 <!--kafka--><dependency><groupId>org.apache.kafka</groupId><artifactId>kafka-clients</artifactId></dependency><dependency><groupId>org.springframework.kafka</groupId><artif…...

Java中的设计模式深度解析
Java中的设计模式深度解析 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在软件开发领域,设计模式是一种被广泛应用的经验总结和解决方案&#x…...

鸿蒙 HarmonyOS NEXT星河版APP应用开发—上篇
一、鸿蒙开发环境搭建 DevEco Studio安装 下载 访问官网:https://developer.huawei.com/consumer/cn/deveco-studio/选择操作系统版本后并注册登录华为账号既可下载安装包 安装 建议:软件和依赖安装目录不要使用中文字符软件安装包下载完成后࿰…...

[FreeRTOS 基础知识] 互斥访问与回环队列 概念
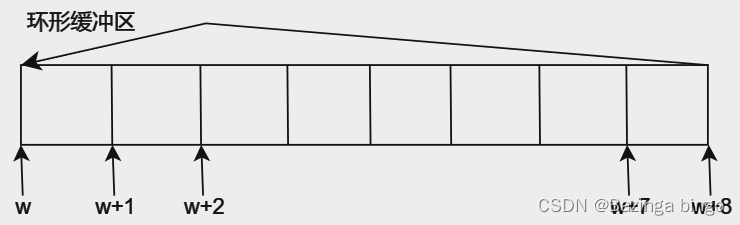
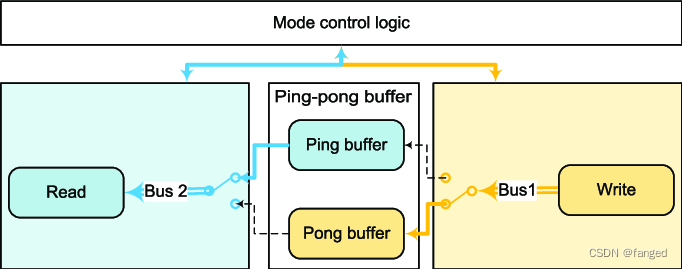
文章目录 为什么需要互斥访问?使用队列实现互斥访问休眠和唤醒机制环形缓冲区 为什么需要互斥访问? 在裸机中,假设有两个函数(func_A, func_B)都要修改a的值(a),那么将a定义为全局变…...

音视频的Buffer处理
最近在做安卓下UVC的一个案子。正好之前搞过ST方案的开机广告,这个也是我少数最后没搞成功的项目。当时也有点客观原因,当时ST要退出机顶盒市场,所以一切的支持都停了,当时啃他家播放器几十万行的代码,而且几乎没有文档…...

【总结】攻击 AI 模型的方法
数据投毒 污染训练数据 后门攻击 通过设计隐蔽的触发器,使得模型在正常测试时无异常,而面对触发器样本时被操纵输出。后门攻击可以看作是特殊的数据投毒,但是也可以通过修改模型参数来实现 对抗样本 只对输入做微小的改动,使模型…...

Linux配置中文环境
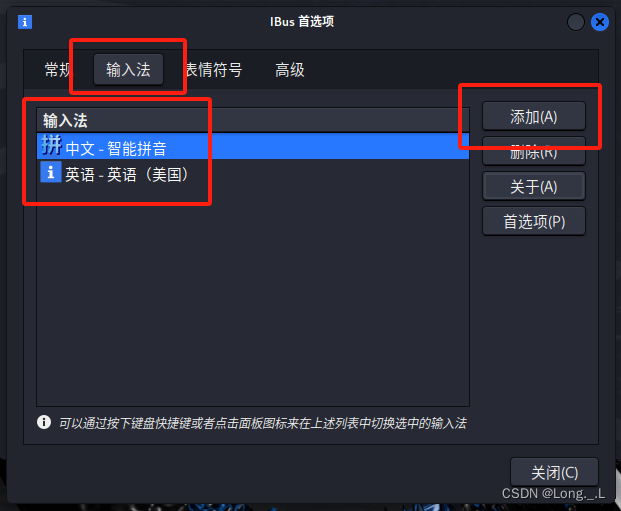
文章目录 前言中文语言包中文输入法中文字体 前言 在Linux系统中修改为中文环境,通常涉及以下几个步骤: 中文语言包 更新源列表: 更新系统的软件源列表和语言环境设置,确保可以安装所需的语言包。 sudo apt update sudo apt ins…...

深入解析 iOS 应用启动过程:main() 函数前的四大步骤
深入解析 iOS 应用启动过程:main() 函数前的四大步骤 背景描述:使用 Objective-C 开发的 iOS 或者 MacOS 应用 在开发 iOS 应用时,我们通常会关注 main() 函数及其之后的执行逻辑,但在 main() 函数之前,系统已经为我们…...

textarea标签改写为富文本框编辑器KindEditor
下载 - KindEditor - 在线HTML编辑器 KindEditor的简单使用-CSDN博客 一、 Maven需要的依赖: 如果依赖无法下载,可以多添加几个私服地址: 在Maven框架中加入镜像私服 <mirrors><!-- mirror| Specifies a repository mirror site to…...

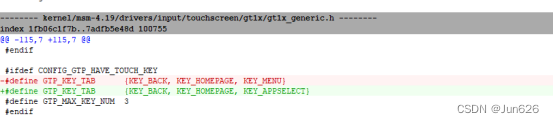
高通安卓12-Input子系统
1.Input输入子系统架构 Input Driver(Input设备驱动层)->Input core(输入子系统核心层)->Event handler(事件处理层)->User space(用户空间) 2.getevent获取Input事件的用法 getevent 指令用于获取android系统中 input 输入事件,比如获取按键上报信息、获…...

HTML 事件
HTML 事件 HTML 事件是发生在 HTML 元素上的交互瞬间,它们可以由用户的行为(如点击、按键、鼠标移动等)或浏览器自身的行为(如页面加载完成、图片加载失败等)触发。在 HTML 和 JavaScript 的交互中,事件扮演着核心角色,允许开发者创建动态和响应式的网页。 常见的 HTM…...

Mysql 官方提供的公共测试数据集 Example Databases
数据集:GitHub - datacharmer/test_db: A sample MySQL database with an integrated test suite, used to test your applications and database servers 下载 test_db: https://github.com/datacharmer/test_db/releases/download/v1.0.7/test_db-1.0.7.tar.gz …...

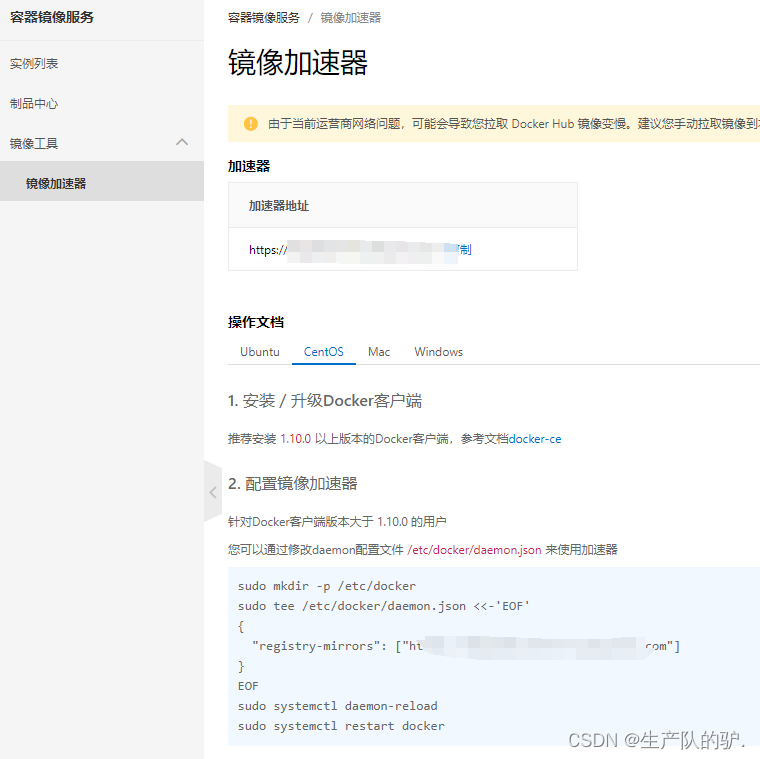
Docker 下载与安装以及配置
安装yum工具 yum install -y yum-ulits配置yum源 阿里云源 yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo安装Docker 17.03后为两个版本: 社区版(Community Edition,缩写为 CE&#x…...

Java中的集合框架详解:List、Set、Map的使用场景
Java中的集合框架详解:List、Set、Map的使用场景 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java编程中,集合框架是一个非常重要…...

[Django学习]前端+后端两种方式处理图片流数据
方式1:数据库存放图片地址,图片存放在Django项目文件中 1.首先,我们现在models.py文件中定义模型来存放该图片数据,前端传来的数据都会存放在Django项目文件里的images文件夹下 from django.db import modelsclass Image(models.Model):title models.C…...

如何配置IOMMU或者SWIOTLB
1. 前言 这篇文章说明了如何在Linux内核中启用和配置IOMMU和SWOTLB。 当今的计算或者嵌入设备使用一种内存分区的方法进行外设的管理,如显卡、PCI设备或USB设备,都将设备映射为一段内存,用于设备的读写。 传统意义上的IOMMU用于内存映射&a…...

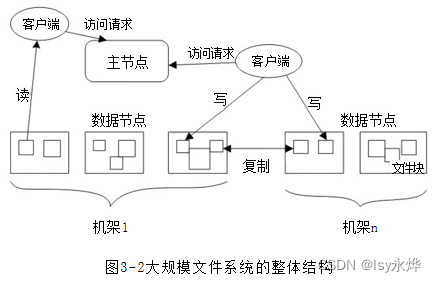
【大数据 复习】第3章 分布式文件系统HDFS(重中之重)
一、概念 1.分布式文件系统把文件分布存储到多个计算机节点上,通过网络实现、文件在多台主机上进行分布式存储的文件系统。(就是你的电脑存a,我的电脑存pple) 2.降低了硬件开销: 与之前使用多个处理器和专用高级硬件的并行化处理装…...

element-ui里message抖动问题
由于element默认屏蔽滚动条,导致取消时弹message时 侧边滚动栏突然回来后引起抖动问题 是由于打开弹窗时出现遮罩层dialog对话框 时引起了元素内容超出自身尺寸 对应的overflow样式内容为hidden,且新建了一个class类内容为增加17 内右边距,当…...

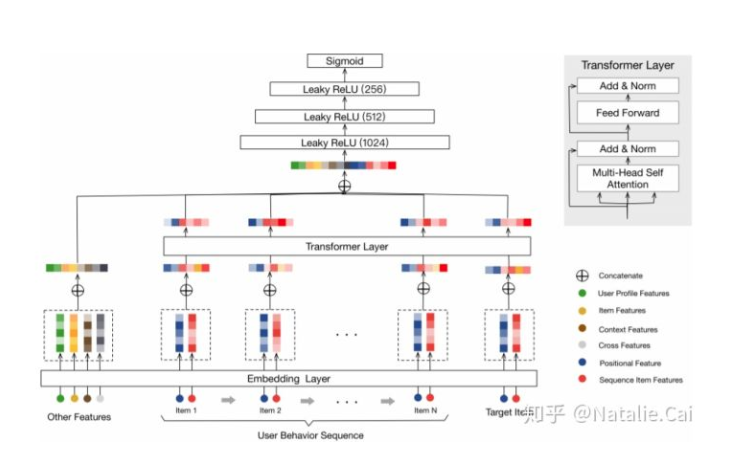
Attention系列总结-粘贴自知乎
1. 梦想做个翟老师:阿里:Behavior Sequence Transformer 解读48 赞同 7 评论文章 优点:捕捉用户行为历史序列中的顺序信息。w2v也是捕捉用户序列信息的,本质差异在于啥? 添加图片注释,不超过 140 字(可选࿰…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
