前端核心框架Vue指令详解
目录
▐ 关于Vue指令的介绍
▐ v-text与v-html
▐ v-on
▐ v-model
▐ v-show与v-if
▐ v-bind
▐ v-for
▐ 前言:在学习Vue框架过程中,大家一定要多参考官方API !
Vue2官方网址![]() https://v2.cn.vuejs.org/v2/guide/
https://v2.cn.vuejs.org/v2/guide/
▐ 关于Vue指令的介绍
Vue指令是Vue.js框架中用于操作DOM元素的一种机制。指令提供了一种便捷的方式,可以在DOM元素上附加自定义行为。Vue指令的基本语法是v-后跟指令名,例如v-if、v-for、v-bind等。指令可以接受一个或多个参数,并且可以包含表达式,这些表达式会在指令绑定的元素上求值。Vue指令的参数和表达式提供了灵活的数据绑定和事件处理机制,使得开发者能够更加高效地操作DOM和响应数据变化。
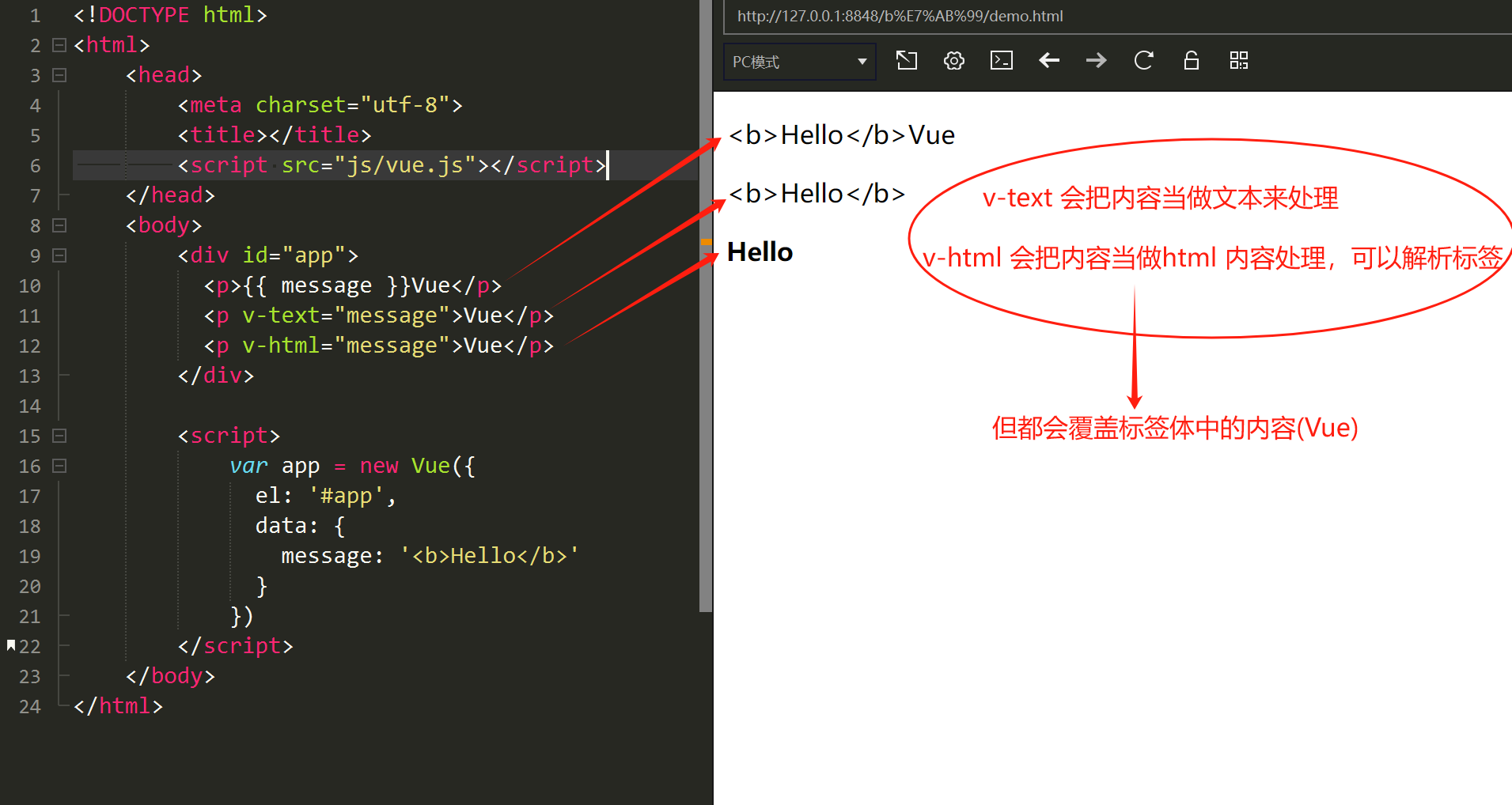
▐ v-text与v-html
v-text 和v-html 都会覆盖标签体中的内容 (插值表达式插入变量,不会覆盖标签体中的内容 )
但v-text 会把内容当做文本来处理,v-html 会把内容当做html 内容处理,可以解析标签。
<div id="app"><p>{{ message }}Vue</p><p v-text="message">Vue</p><p v-html="message">Vue</p></div><script>var app = new Vue({el: '#app',data: {message: '<b>Hello</b>'}})</script>
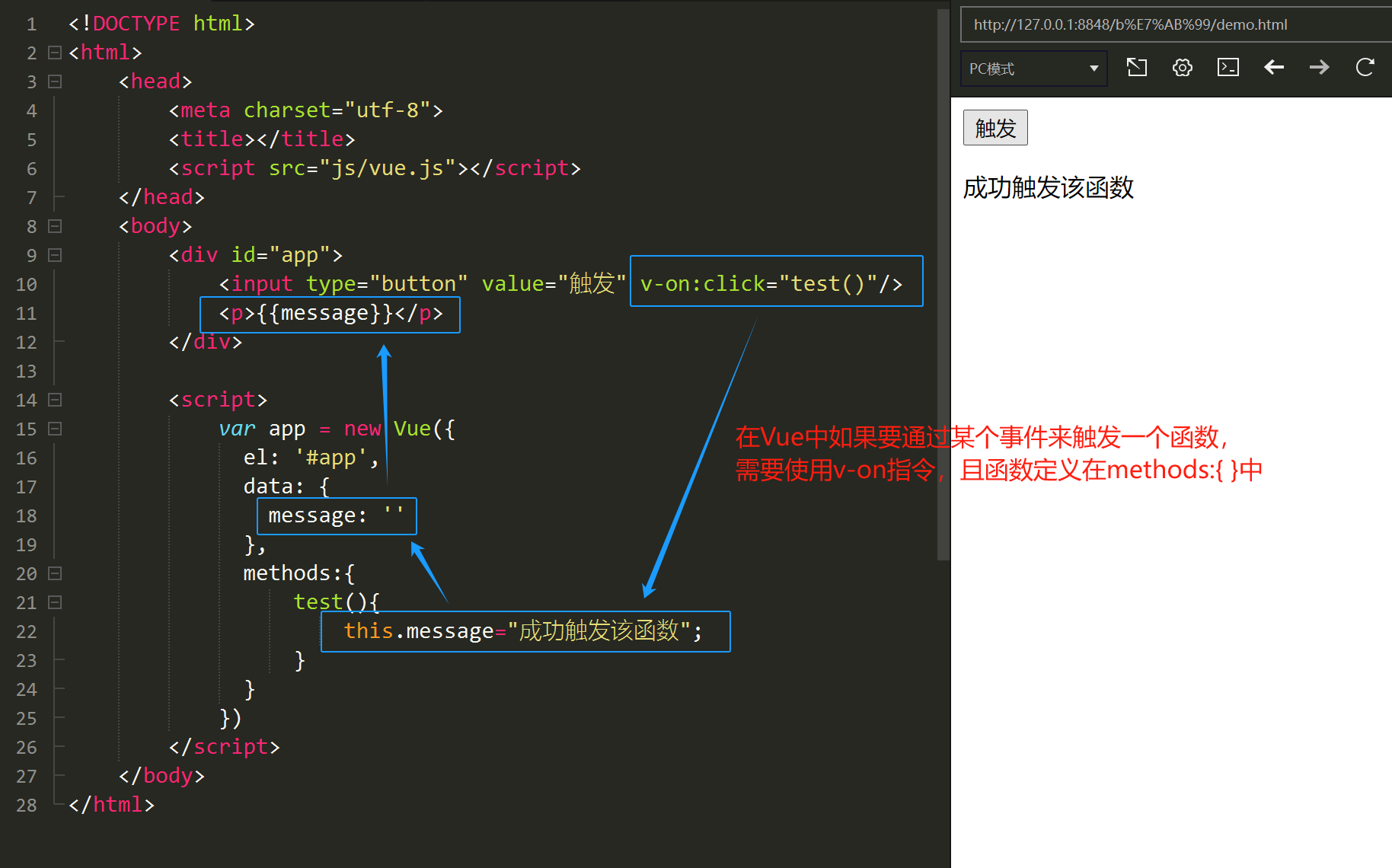
▐ v-on
v-on:用于监听DOM事件,可以简写为@,用于在元素上监听原生事件,并在触发时执行一些JavaScript代码。
<div id="app"><input type="button" value="触发" v-on:click="test()"/><p>{{message}}</p></div><script>var app = new Vue({el: '#app',data: {message: ''},methods:{test(){this.message="触发";}}})</script>
▐ v-model
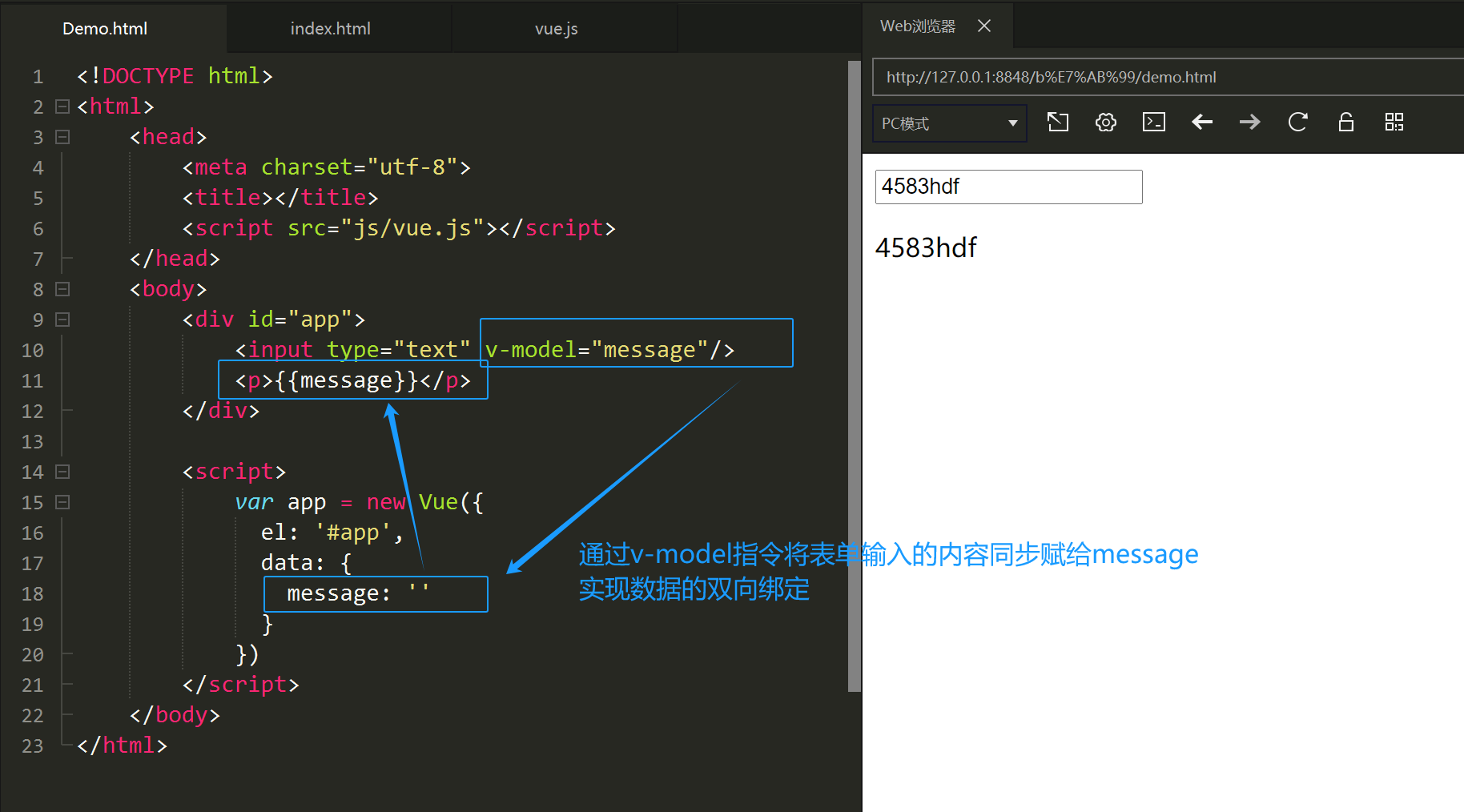
v-model:用于双向数据绑定,一般用在表单输入和应用状态之间建立双向绑定。
<div id="app"><input type="text" v-model="message"/><p>{{message}}</p></div><script>var app = new Vue({el: '#app',data: {message: ''}})</script>
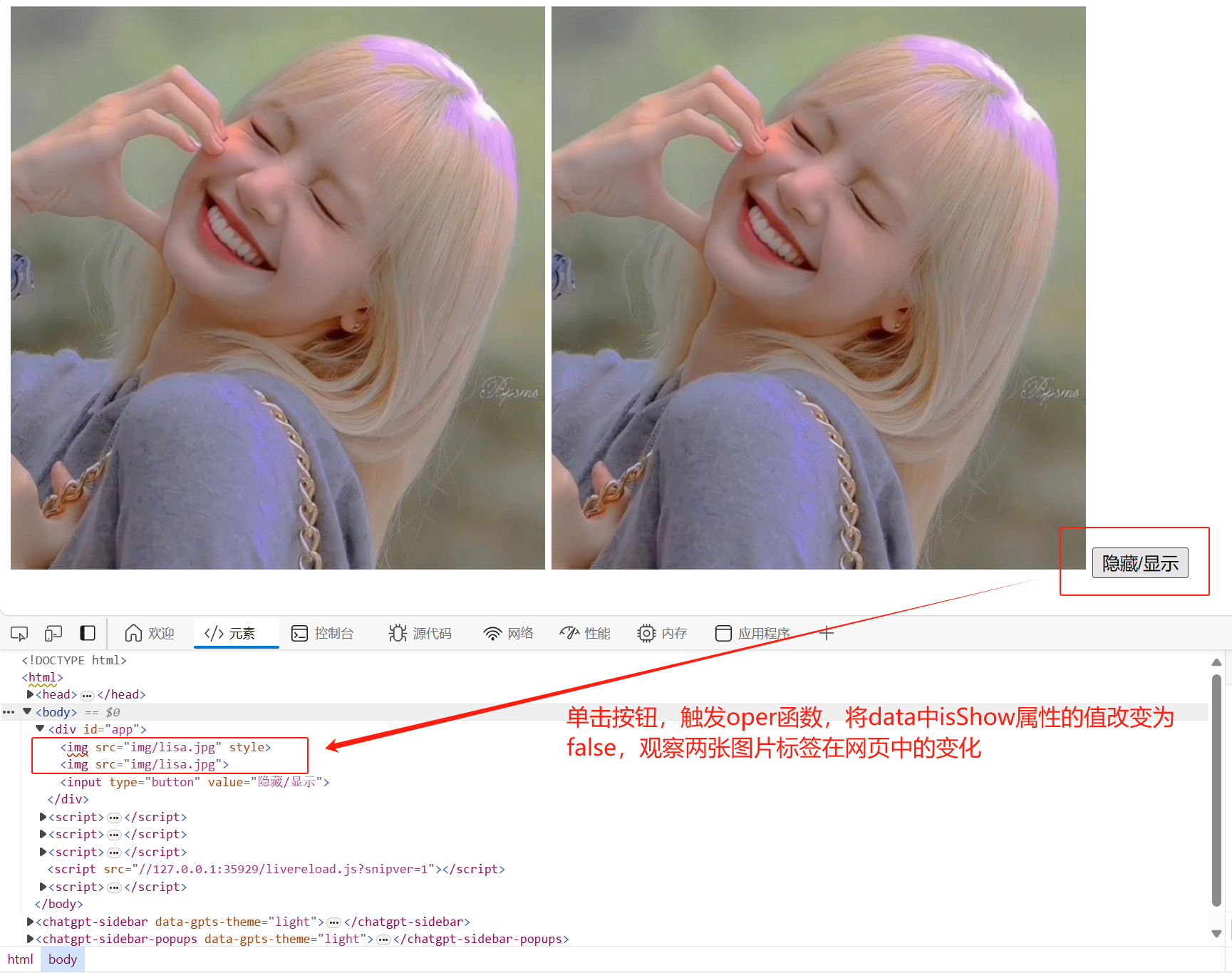
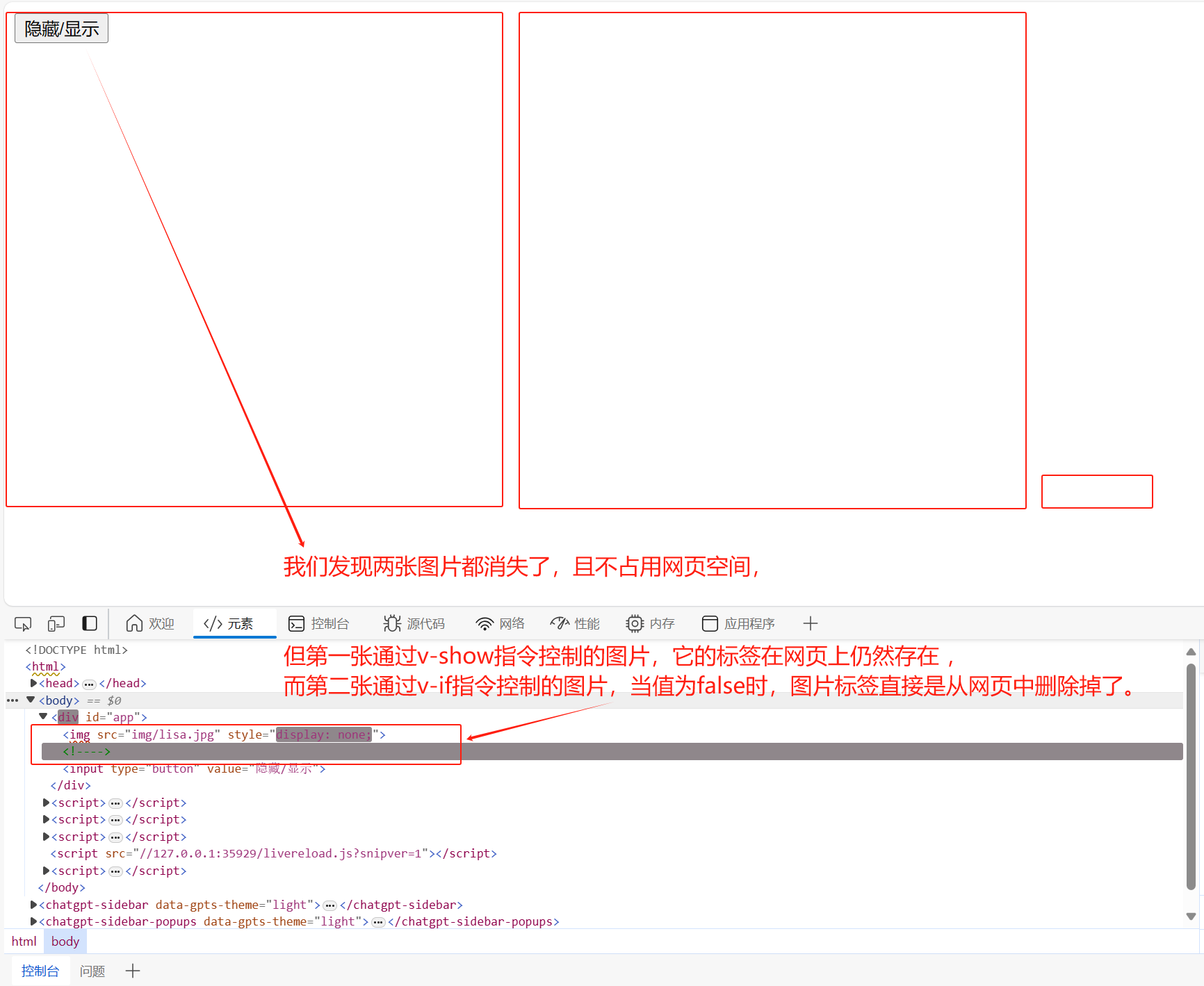
▐ v-show与v-if
v-if 和 v-show:用于条件渲染,根据条件决定是否显示或隐藏元素。v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
• v-show 本质是通过控制标签的display属性来隐藏/显示标签的,效率高
• v-if 本质是通过dom元素来切换,让标签直接从网页删掉,显示时再重新创建标签,效率低
<div id="app"><img v-show="isShow" src="img/lisa.jpg" /><img v-if="isShow" src="img/lisa.jpg" /><input type="button" @click="oper()" value="隐藏/显示" /></div><script>var app = new Vue({el: '#app',data: {isShow: true},methods: {oper() {this.isShow = !this.isShow;}}})</script>▐ v-bind
v-bind:用于绑定属性,可以简写为:,用于动态地绑定一个或多个属性,或一个组件 prop 到表达式。
<div id="app"><img v-bind:src="imgsrc[index]" /><input type="button" value="切换" @click="oper()" /></div><script>var app = new Vue({el: '#app',data: {imgsrc:["img/lisa.jpg","img/金珍妮.jpg","img/金智秀.jpg"],index:0},methods:{oper(){if(this.index==2){this.index=0;}else{this.index++;}}}})</script>• v-bind:属性名 = "变量名" , 一旦为属性添加v-bind,值就是一个在data中定义的变量了
• 还可以简写为 : 属性名

▐ v-for
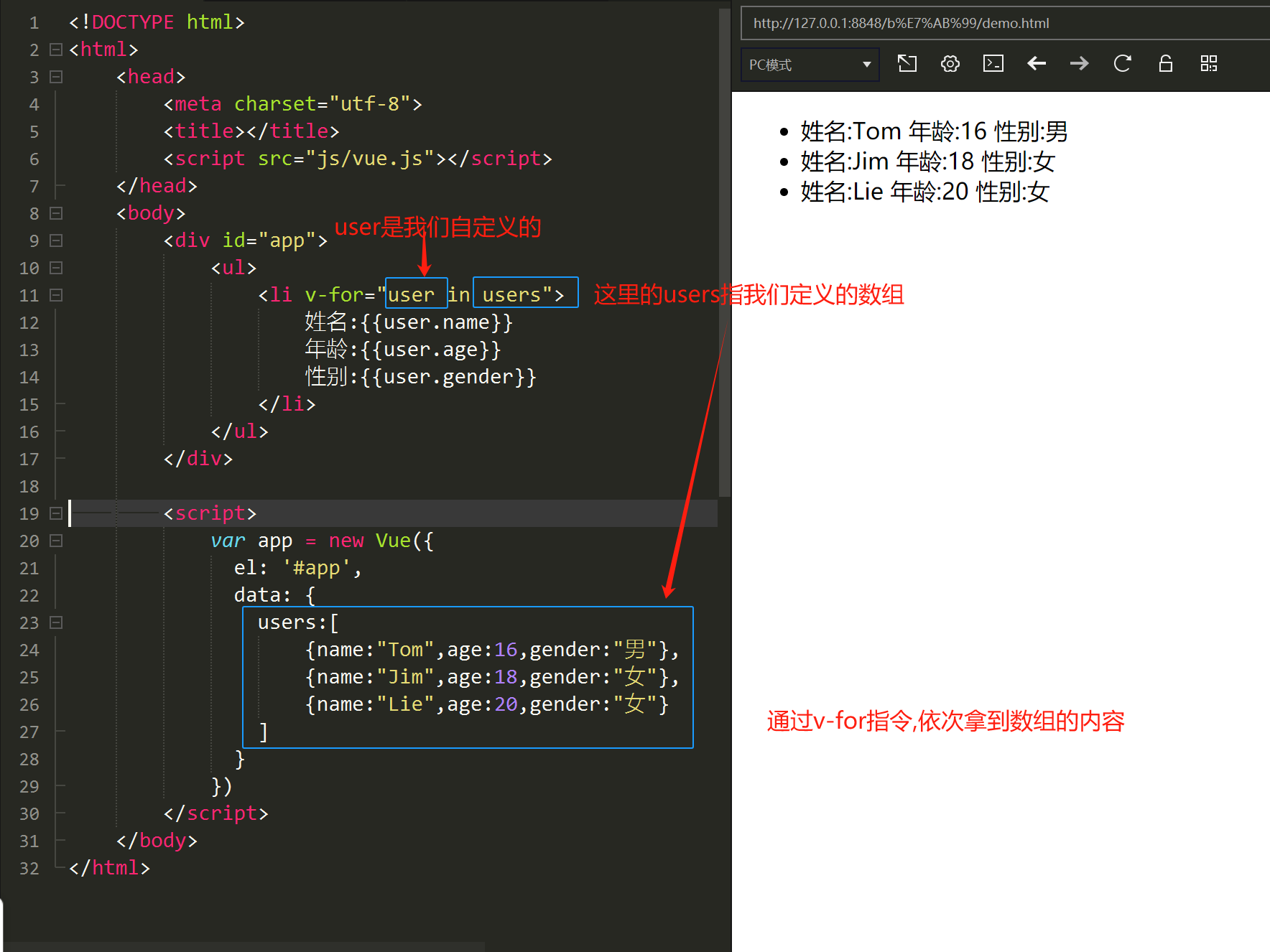
v-for:用于列表渲染,可以基于源数据多次渲染一个元素或模板,通常循环遍历数组或对象。
<div id="app"><ul><li v-for="user in users">姓名:{{user.name}}年龄:{{user.age}}性别:{{user.gender}}</li></ul></div><script>var app = new Vue({el: '#app',data: {users:[{name:"Tom",age:16,gender:"男"},{name:"Jim",age:18,gender:"女"},{name:"Lie",age:20,gender:"女"}]}})</script>
希望这篇关于 Vue常用指令的介绍 能对大家有所帮助,欢迎大佬们留言或私信与我交流~~
学海漫浩浩,我亦苦作舟!大家一起学习,一起进步!

相关文章:

前端核心框架Vue指令详解
目录 ▐ 关于Vue指令的介绍 ▐ v-text与v-html ▐ v-on ▐ v-model ▐ v-show与v-if ▐ v-bind ▐ v-for ▐ 前言:在学习Vue框架过程中,大家一定要多参考官方API ! Vue2官方网址https://v2.cn.vuejs.org/v2/guide/ ▐ 关于Vue指令的…...

SD卡无法读取?原因分析与数据恢复策略
一、SD卡无法读取的困境 SD卡作为便携式的存储介质,广泛应用于手机、相机、平板等多种电子设备中。然而,在使用过程中,我们可能会遭遇SD卡无法读取的困扰。当我们将SD卡插入设备时,设备无法识别SD卡,或者虽然识别了SD…...

线程池的工作原理
线程池可以减少创建和销毁线程的次数,从而减少系统资源的消耗。当一个任务(Runnable或Callable对象)(Runnable无返回值,Callable有返回值)被提交到线程池时: 一、首先判断核心线程池中的线程是…...

Nikto一键扫描Web服务器(KALI工具系列三十)
目录 1、KALI LINUX 简介 2、Nikto工具简介 3、信息收集 3.1 目标IP(服务器) 3.2kali的IP 4、操作实例 4.1 基本扫描 4.2 扫描特定端口 4.3 保存扫描结果 4.4 指定保存格式 4.5 连接尝试 4.6 仅扫描文件上传 5、总结 1、KALI LINUX 简介 Kali Linux 是一…...

全局变量和局部变量
全局变量未初始化,则它的值为0; 局部变量未初始化,则它的值为随机值; 局部变量的作用域是变量所在的局部范围; 全局变量的作用域是整个工程; 生命周期: 变量的生命周期指的是变量从创建到销毁的整个阶段。 局部变量的生…...

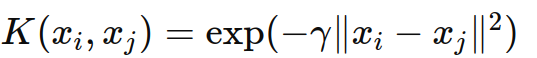
[机器学习算法]支持向量机
支持向量机(SVM)是一种用于分类和回归分析的监督学习模型。SVM通过找到一个超平面来将数据点分开,从而实现分类。 1. 理解基本概念和理论: 超平面(Hyperplane):在高维空间中,将数据…...

Springboot应用的信创适配
CentOS7在2024.6.30停止维护后,可替代的Linux操作系统-CSDN博客 全面国产化之路-信创-CSDN博客 信创适配评测-CSDN博客 Springboot应用的信创适配 Springboot应用的信创适配,如上图所示需要适配的很多,从硬件、操作系统、中间件(…...

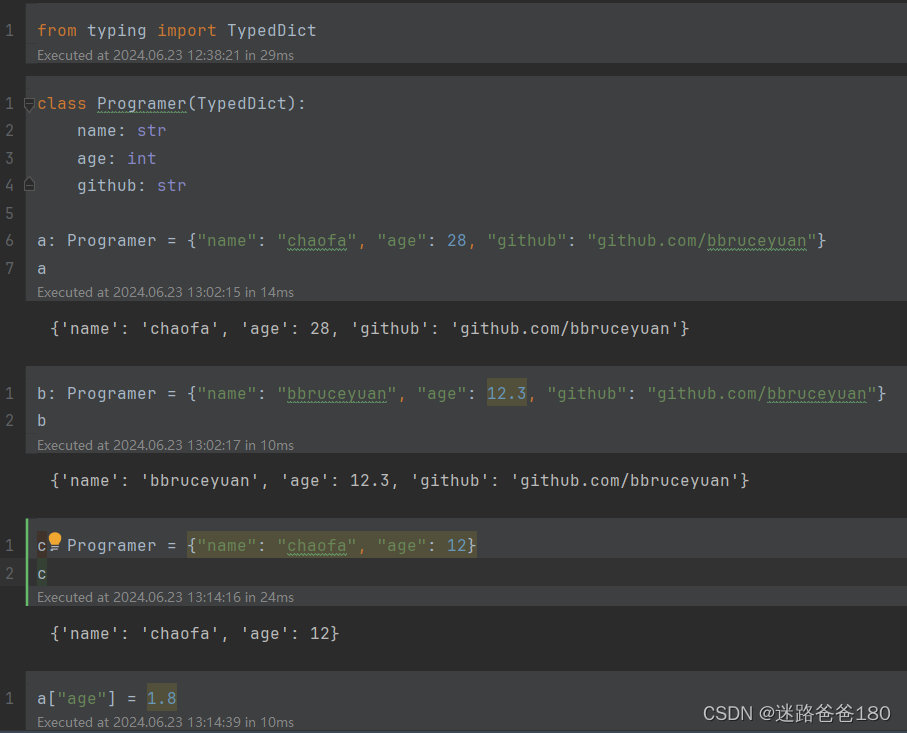
TypedDict 解析
TypedDict 解析 文章目录 TypedDict 解析1. 类型安全性2. 可读性3. 可维护性TypedDict 的解决方案没有 TypedDict 会发生什么?使用 TypedDict 的优势 TypedDict 应用场景1. 配置文件解析2. API 数据解析3. 数据库记录表示4. 表单数据验证5. 大型团队协作6. 静态类型…...

Windows11和Ubuntu22双系统安装指南
一、需求描述 台式机电脑,已有Windows11操作系统,想要安装Ubuntu22系统(版本任意)。其中Windows安装在Nvme固态上,Ubuntu安装在Sata固态上,双盘双系统。开机时使用Grub控制进入哪个系统,效果图…...

Dockerfile-php7.4.33
# 使用一个包含基本编译工具的基础镜像 FROM ubuntu:latestRUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && \echo "Asia/Shanghai" > /etc/timezone# 更新包列表并安装必要的编译工具和库 RUN apt-get update && apt-get i…...

如何降低MCU系统功耗?
大家在做MCU系统开发的时候,是否也碰到过降低MCU系统功耗的需求? MCU系统整板功耗是个综合的数据,包括MCU功耗以及外部器件功耗,在此我们主要介绍如何降低MCU的功耗: 可以在满足应用的前提下,降低MCU的运…...

移动端 UI 风格,诠释精致
移动端 UI 风格,诠释精致...

【408考点之数据结构】数组和特殊矩阵的压缩存储
数组和特殊矩阵的压缩存储 在数据结构中,数组是一种基础的数据结构,用于存储相同类型的元素的集合。矩阵则是一个二维数组,常用于表示图像、图形以及数学运算中的系数。随着矩阵的广泛应用,一些特殊类型的矩阵也被引入并得到了有…...
函数)
26、matlab多项式曲线拟合:polyfit ()函数
1、前言 在 MATLAB 中,可以使用 polyfit() 函数进行多项式曲线拟合。polyfit() 函数可以拟合一个多项式模型到给定的数据点,从而找到最符合这些数据点的多项式曲线。以下是关于 polyfit() 函数的一些基本说明和示例用法: 语法 p = polyfit(x, y, n) x 和 y 是数据点的横纵…...

VMR,支持30+种编程语言的SDK版本管理器,支持Windows/MacOS/Linux。
官方文档地址:https://docs.vmr.us.kg/ 欢迎安装使用,分享转发,前往github star。 跨平台,支持Windows,Linux,MacOS支持多种语言和工具,省心受到lazygit的启发,拥有更友好的TUI&…...

模板初阶【C++】
文章目录 模板的作用模板的原理模板分为两大类——函数模板和类模板函数模板语法函数模板实例化模板函数的方式模板函数的类型转换既有函数模板又有已经实现的函数,会优先调用哪一个? 类模板语法模板类实例化对象模板类的模板参数可以有缺省值类模板中的…...

搭建Vue的环境
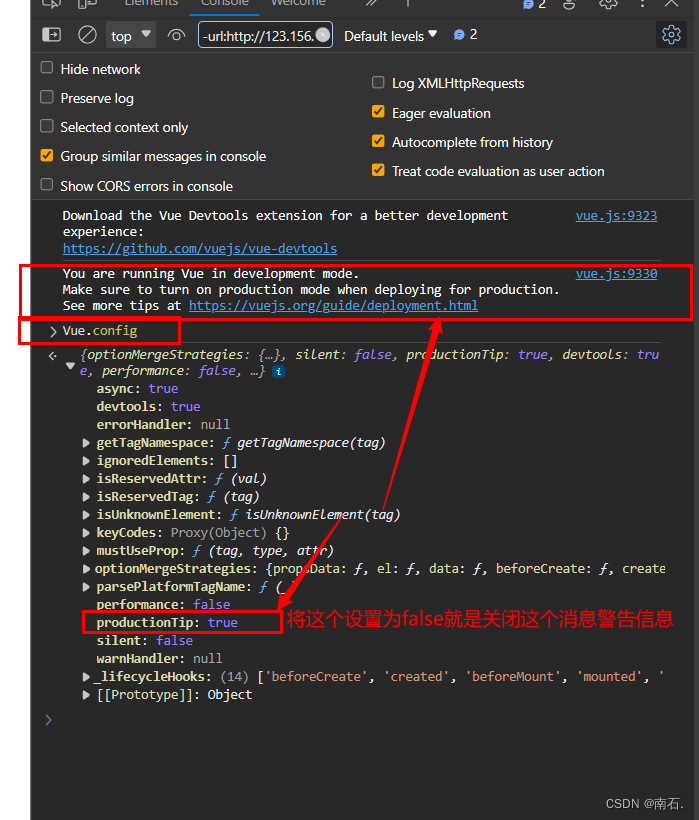
目录 # 开篇 步骤一,准备Vue 的环境 步骤二,下载Vue.js的包 步骤三,创建并打开写前端代码的文件夹 步骤四,在VSCode中引入Vue.js的包 步骤五,创建第一个vue.html Vue其他知识 Vue.config命令 # 开篇 介绍&…...

[学习笔记]-MyBatis-Plus简介
简介 Mybatis-Plus(简称 MP)是一个 MyBatis (opens new window)的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。 简言之就是对单表的增删改查有了很好的封装。基本不用再单独写sql语句了。目前此类…...

2024.6.23 刷题总结
2024.6.23 **每日一题** 520.检测大写字母,本题是简单模拟题,考察了ASCLL码相关的知识,根据题意,本题对于字符串有三种正确的用法,所以我们分三类来讨论,先根据首字母的大小写来分类,如果首字母…...
的最新一条记录)
mysql查询不同用户(操作记录)的最新一条记录
先用MAX(time) 和 group by item_id 查询出不同的item_id对应的最大时间,然后再在外面连表查询,查询 表中 item_id 和login_time 时间 相等于刚才的查询记录的记录 具体语句如下 select a.* from reyo a join (select item_id,max(login_time) as ti…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...