我是如何在markdown编辑器中完成视频的插入和播放的
如果你有更好用的编辑器组件,请一定推荐给我!!!(最好附带使用说明🤓️)
介绍
在开发一个社区页面的时候,需要完成发帖、浏览帖子的能力。这里考虑接入markdown编辑器进行开发,也符合大多数用户的习惯。
首先是编辑器的选择,经过深思熟虑(随缘)后,确定了为 ByteMd, 主要是平时用掘金看到它们也是这个编辑器。
安装很简单:
npm install bytemd
用起来更简单:
import '@/assets/static/editor_index.css' // 引入布局文件,防止样式错乱// 可以去了解下每个插件的功能,都是现有的,不再赘述const plugins = [gfm(), highlight(), breaks(), frontmatter(), footnotes(), gemoji(), mediumZoom()]<Editorlocale={zhHans} // 选择语言value={content} // 内容区域plugins={plugins} //支持的插件onChange={(v) => {setContent(v);}}// 自定义内容区域媒体文件的上传uploadImages={async (files): Promise<Pick<Image, "alt" | "title" | "url">[]> => {console.log("files", files);const imageUrl = await uploadImage(files[0]);return [{title: files.map((i) => i.name).join(),url: imageUrl,},];}}/>
这样就很快的实现了一个markdown的编辑器。不出问题的话就要出问题了
要支持上传视频
挠头,这个功能区没有上传视频的区域啊,这咋搞呢?去掘金上看看,掘金是有的,那肯定是可以有的。那么就看看如何在tools栏增加一个视频的icon
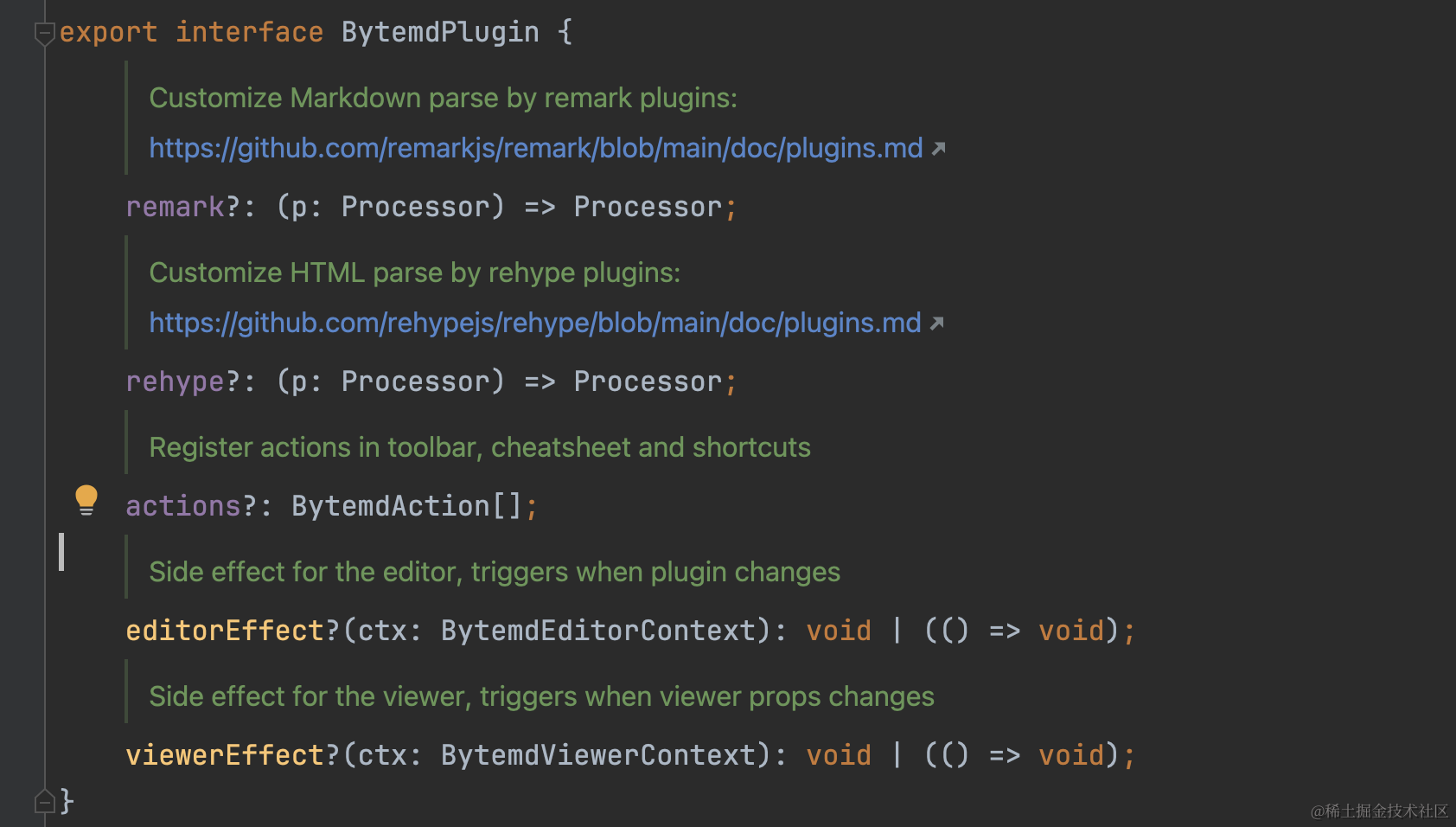
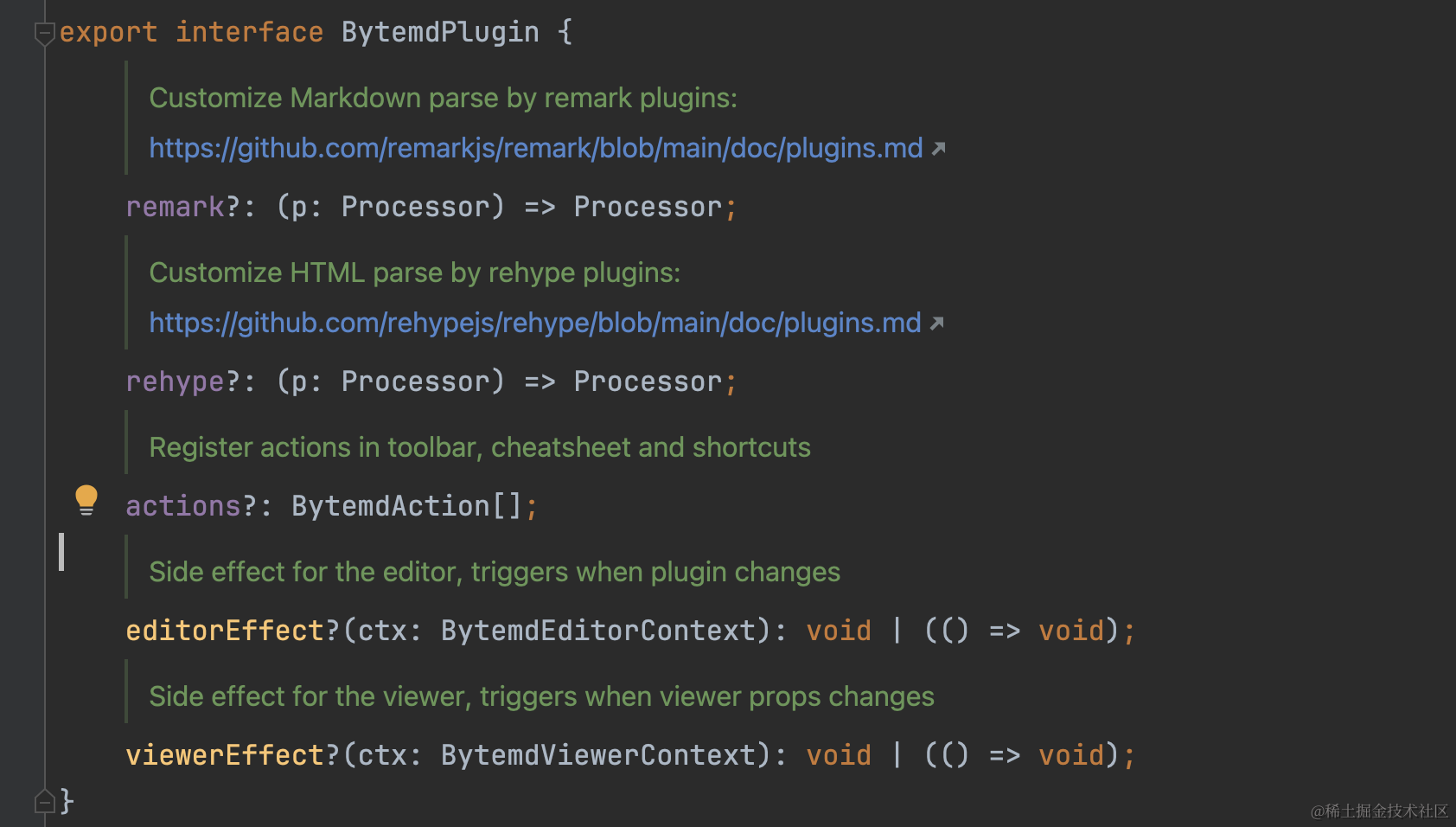
bytemd本身支持对tools bar做扩展,这样就简单了很多。可以拉下来源码看一下,新增一个tool的代码也很简单
export default function videoPlugin(saveEditorContext: (editorContext: BytemdEditorContext) => void) {const ADD_VIDEO = "url" // 视频tool的展示iconconst handleUploadVideo = () => {window.dispatchEvent(showUploadAVDialog) // 点击时的事件处理,这里也是发通知给别处去处理了}return {actions: [{title: '视频',icon: `<img src="${ADD_VIDEO}" alt={"logo"} style="width: 24px; height: 24px;"/>`,handler: {type: 'action',click(context: BytemdEditorContext) {handleUploadVideo()saveEditorContext(context)},},},]}}
然后 把这个** videoPlugin** 加到前面的plugins列表里面

这样就有了一个上传视频的icon,点击后需要你来实现一下打开文件选择器 -> 选择视频 -> 上传到服务器 -> 处理上传后的链接 这套逻辑(不一定是这样,得看具体的业务流程)
当然,这肯定还没完,上传之后,需要像图片一样,在编辑区把视频展示出来吧。
一开始想得很简单,直接用一个<\iframe>或者 <\video> 标签,把视频播出了不就好了。but,这肯定是行不通的,为了防止XSS,这些特殊的标签都是不允许直接在输入框内进行使用的。掘金不太一样,它只能插入它们指定播放源的视频,也就是说要保证视频源的可靠才能插入。
我们业务暂时不需要考虑,都是自己人,也不会干这种事。于是参考了其他一些网站的实现,直接将视频内容展示为一个视频播放的缩略图。对,就是下面的 – \n –
const handleUploadSuccess = (url: string, file: File) => {if (editorContext) {// 创建一个视频播放器的 HTML 代码const videoHtml = `\n`;const {line, ch} = editorContext.editor.getCursor();editorContext.editor.replaceRange(videoHtml, {line, ch});setContent(editorContext.editor.getValue());} else {message.error("上传失败,请重试")}};
在视频上传完成后,我们在插入视频的文本光标后面 主动添加视频的缩略图展示。
要注意一点,这里用到的 editorContext 是前面 videoPlugin组件中获取的,需要在用的组件内保存一下。
细心的你肯定会问:这里的url是视频的URL,用图片的语法展示会裂吧?
确实会有这个问题,于是我们还需要对整个编辑区的内容做一个处理,把展示的内容里面 视频的url替换成统一的视频缩略图(注意,只是展示位置的图片被替换了,实际上保存的还是视频的URL哈)
于是我们再实现一个转换内容的插件,前提是基于你已经了解了 bytemd的 这几个接口的含义和调用时机,我不是来讲原理的,所以就不细嗦了。

export default function videoEmbedPlugin() {const DEFALUT_VIDEO_URL = 'http://cdn.qboost.woa.com/files/community_article_pic/%E8%A7%86%E9%A2%91%20%281%29_1716435376866.png'return {// @ts-ignoreremark: (processor) =>// @ts-ignoreprocessor.use(() => (tree) => {visit(tree, 'image', (node) => {if (node.alt === 'AVFile') {// 替换图片 URLnode.url = DEFALUT_VIDEO_URL;}});}),};}
OK,编辑区支持上传视频的能力也算是大功告成了。不过,查看markdown文章的展示区也还需要适配,毕竟它是不可能自动播放你添加上去的视频的。
查看视频
对于展示区的处理,会简单很多,因为我们在上传视频的时候,对视频的url做了特殊处理,也就是在前面添加了[AVFile], 那么我们就可以在布局完成后,通过遍历展示区的html结点,找到 AVFile的img标签,然后将html中的这部分标签,替换为 <video>标签,就可以播放视频了
// 替换为<video>标签
export function handlePicToVideo() {const markdownBodyElement = document.querySelector('.markdown-body');if (markdownBodyElement) {// 查找所有的 <p><img> 元素const images = markdownBodyElement.querySelectorAll('img.medium-zoom-image[alt="AVFile"]');images.forEach((img) => {const videoUrl = img.getAttribute('src');// 创建 video 元素const videoElement = document.createElement('video');videoElement.setAttribute('controls', 'controls');videoElement.setAttribute('width', 'auto');const sourceElement = document.createElement('source');sourceElement.setAttribute('src', videoUrl!);sourceElement.setAttribute('type', 'video/mp4');videoElement.appendChild(sourceElement);const noSupportText = document.createTextNode('Sorry, your browser doesn't support embedded videos.');videoElement.appendChild(noSupportText);// 替换 img 元素为 video 元素const parentParagraph = img.parentElement;if (parentParagraph) {parentParagraph.replaceChild(videoElement, img);}});}
}
相关文章:

我是如何在markdown编辑器中完成视频的插入和播放的
如果你有更好用的编辑器组件,请一定推荐给我!!!(最好附带使用说明🤓️) 介绍 在开发一个社区页面的时候,需要完成发帖、浏览帖子的能力。这里考虑接入markdown编辑器进行开发,也符合大多数用户的习惯。 …...

Ltv 数据粘包处理
测试数据包的生成 校验程序处理结果和原始的日志保温解析是否一致 程序粘包分解正常...

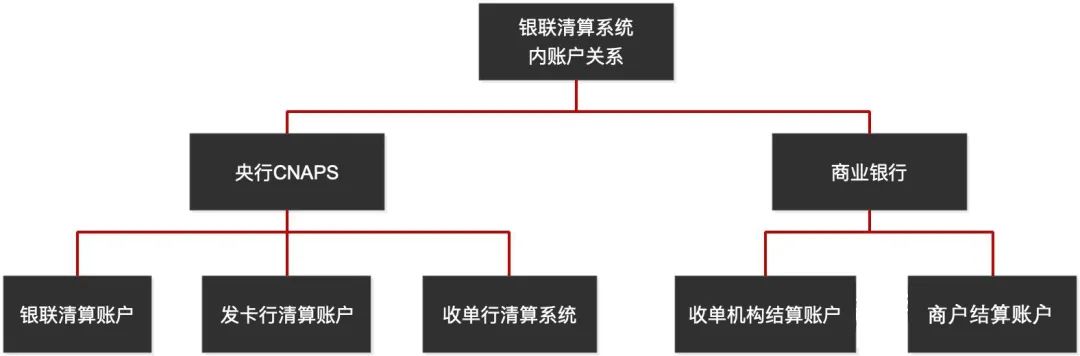
银联支付,你竟然还不知道它怎么工作?
银联支付咱都用过,微信和支付宝没这么“横行”的时侯,我们取款、转账、付款时用的ATM机、POS机,都是银联支付完成的。 今天,就让咱们了解一下银行卡支付的工作原型。 首先,说说中国银联 中国银联(China U…...

查找程序中隐藏界面的思路
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动 某些程序,它会有管理员界面(比如棋牌游戏,它一般会有一个控制端界面,用来控制发牌、换牌),但是这种界…...

umount
umount命令用于卸载文件系统,使得挂载点的文件和目录变为不可访问。 基本用法: umount [选项] 设备或文件夹 常见选项: -f:强制卸载,即使文件系统处于忙碌状态(在某些情况下使用,如网络文件…...

electron录制应用-自由画板功能
功能 录屏过程中的涂画功能允许用户在录制屏幕操作的同时,实时添加注释和高亮显示,以增强信息的传达和观众的理解。 效果 electron录制-添加画布 代码实现 1、利用HTML5的Canvas元素实现一个自由涂画的功能,允许用户在网页上进行手绘创作。…...

版本控制工具-git分支管理
目录 前言一、git分支管理基本命令1.1 基本命令2.1 实例 二、git分支合并冲突解决三、git merge命令与git rebase命令对比 前言 本篇文章介绍git分支管理的基本命令,并说明如何解决git分支合并冲突,最后说明git merge命令与git rebase命令的区别。 一、…...

医卫医学试题及答案,分享几个实用搜题和学习工具 #学习方法#知识分享#经验分享
可以说是搜题软件里面题库较为齐全的一个了,收录国内高校常见的计算机类、资格类、学历类、外语类、工程类、建筑类等多种类型的题目。它可以拍照解题、拍照答疑、智能解题,并支持每日一练、章节练习、错题重做等特色功能,在帮助大家解答疑惑…...

在dolphinDB上直接保存一个dataframe为分布式数据表
步骤1:获取链接 import dolphindb as ddb from loguru import loggerdef get_dolphin_session():"""获取dolphinDB的session"""dolphin_config {"host": "127.0.0.1","port": 13900,"username&…...

awk
awk grep 查 sed 增删改查 awk 按行取列 awk默认分割符: 空格;tab键。多个空格压缩成一个空格 [roottest2 opt]# cat awk.txt 1 2 3 [roottest2 opt]# awk {print $3} awk.txt 3 awk的工作原理: 根据指令信息,逐行的读…...

如何加速AI原生应用进程?华为云开天aPaaS提出新范式
每一次新旧代际转换时,都会上演这样的一幕:“畅想很多,落地很少”,AI原生应用似乎也不例外。 关于AI原生应用的呼声已经持续一段时间,但普通用户对“AI原生”依然陌生。除了新业态普及的周期性,AI原生应用…...

Matlab基础语法:变量和数据类型,基本运算,矩阵和向量,常用函数,脚本文件
目录 一、变量和数据类型 二、基本运算 三、矩阵和向量 四、常用函数 五、脚本文件 六、总结 一、变量和数据类型 Matlab 支持多种数据类型,包括数值类型、字符类型和逻辑类型。掌握这些基本的变量和数据类型,是我们进行数学建模和计算的基础。 数…...

弥补iPhone不足,推荐金鸣识别等几款APP神器
在数字时代的浪潮中,iPhone以其独特的设计和强大的性能赢得了全球众多用户的喜爱。然而,即便是这样一款近乎完美的设备,也难免存在一些局限性和缺陷。幸运的是,App Store中蕴藏着许多鲜为人知的app,它们可以弥补iPhone…...

KLayout 中的默认数据类型
KLayout 中的默认数据类型 这里给大家介绍一下 KLayout 中的默认数据类型。从这个官方文档 KLayout 数据类型 中我们可以获取到 KLayout 中的默认数据类型有如下几种: Column 1Column 2TypeBoolean布尔值TypeCallback按键返回类型TypeDouble浮点数类型TypeInt整型Ty…...

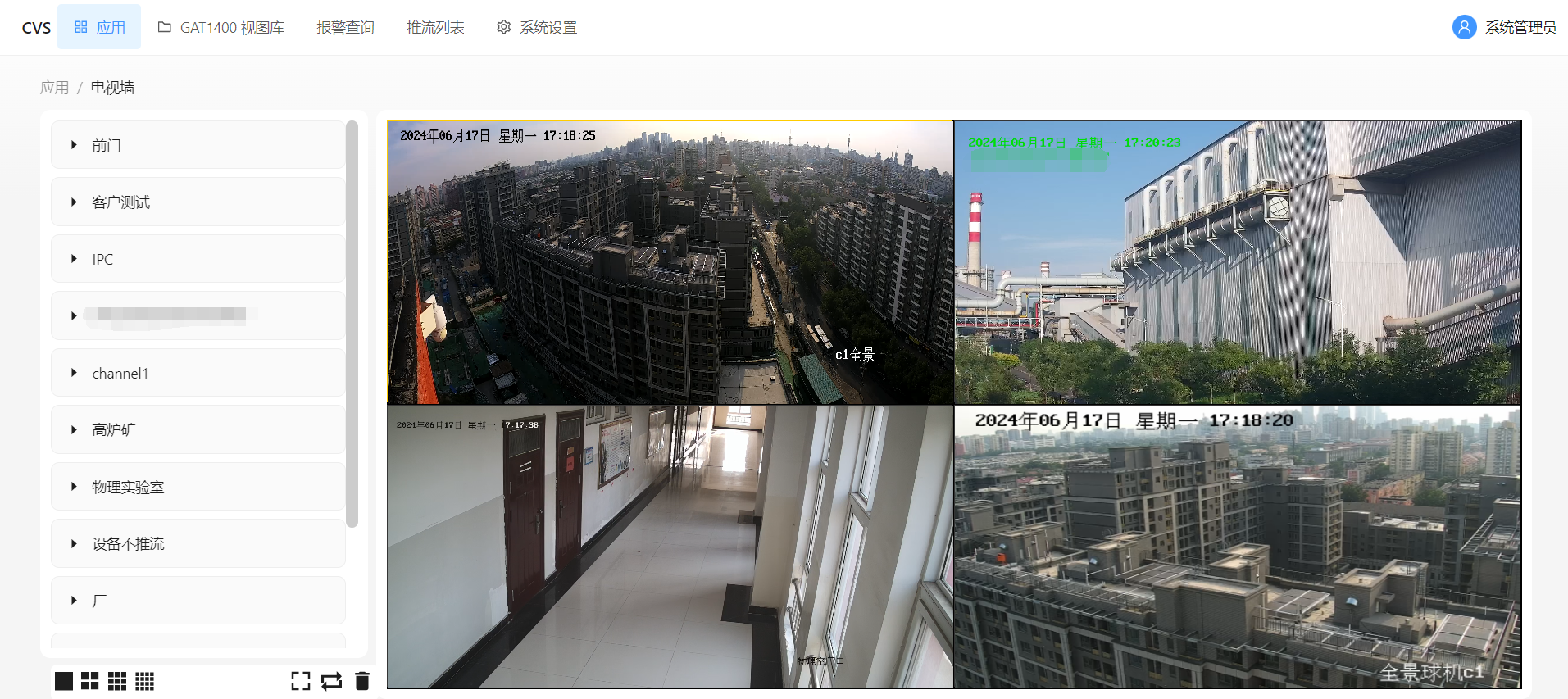
视频云存储平台LntonCVS国标视频平台功能和应用场景详细介绍
LntonCVS国标视频融合云平台基于先进的端-边-云一体化架构设计,以轻便的部署和灵活多样的功能为特点。该平台不仅支持多种通信协议如GB28181、RTSP、Onvif、海康SDK、Ehome、大华SDK、RTMP推流等,还能兼容各类设备,包括IPC、NVR和监控平台。在…...

C语言 将程序第4,5行改为 c1=197;c2=198;将程序第3行改为int c1,c2;
问题代码如下: #include<stdio.h> int main() { char c1,c2; c197; c298; printf(“c1%c,c2%c\n”,c1,c2); printf(“c1%d,c2%d\n”,c1,c2); return 0; } 运行时会输出什么信息?为什么?如果将程序第4&am…...

【总线】AXI4第五课时:信号描述
大家好,欢迎来到今天的总线学习时间!如果你对电子设计、特别是FPGA和SoC设计感兴趣,那你绝对不能错过我们今天的主角——AXI4总线。作为ARM公司AMBA总线家族中的佼佼者,AXI4以其高性能和高度可扩展性,成为了现代电子系统中不可或缺的通信桥梁…...

创建单例模式的六种方式
一、单例模式 单例模式是一种创建型的设计模式,构造函数是私有的,因此只能在类中创建一个实例,且对外提供一个静态公有方法获取这个实例。 二、创建方法 1. 懒汉式(线程不安全) public class Singleton{private st…...

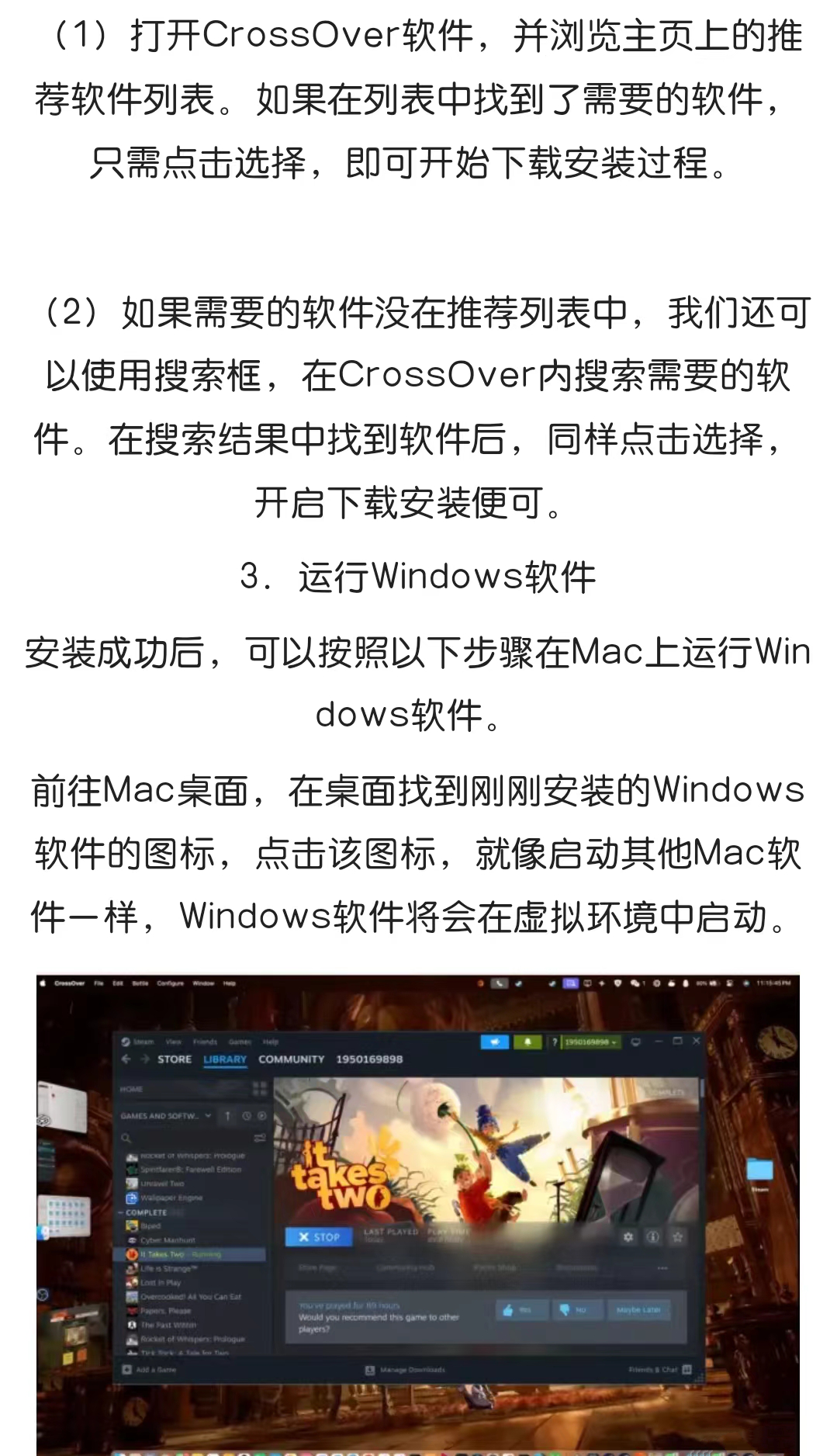
实用软件下载:CrossOver 2024最新安装包及详细安装教程
根据软件大数据显示上传或者手动输入软件都非常简单,一般来说CrossOver会自动连接到一个Win文件共享服务器(Samba或CIFS)上,使用者能够直接在这个服务器中选择并上传软件执行文件。实际上我们可以这样讲调整CrossOver设置&#…...

开启调试模式
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 run()方法虽然适用于启动本地的开发服务器,但是每次修改代码后都要手动重启它。这样并不够方便,如果启用了调试支持ÿ…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
