【面试题】前端 移动端自适应?_前端移动端适配面试题

设备像素比
设备像素比 (DevicePixelRatio) 指的是设备物理像素和逻辑像素的比例 。比如 iPhone6 的 DPR 是2。
设备像素比 = 物理像素 / 逻辑像素。可通过 window.devicePixelRatio 获取,CSS 媒体查询代码如下
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {...
}
复制代码
布局视口、视觉视口、理想视口
布局视窗(Layout Viewport)
一般移动设备的浏览器都默认设置了一个布局视口,并且该视口最常见的分辨率为 980px。
由于 980px 的宽度大于大部分手机屏幕的宽度,为了将页面显示完全,只能对原来的页面进行缩放,如果不进行缩放,那么就需要左右拖动来浏览。(大部分浏览器默认采用缩放方式)
视觉视窗(Visual Viewport)
它指的是浏览器的可视区域,也就是我们在移动端设备上能够看到的区域。默认与当前浏览器窗口大小相等,当用户对浏览器进行缩放时,不会改变布局视口的大小,但会改变视觉窗口的大小。

理想视口(Ideal Viewport) 理想中的视口。这个概念最早由苹果提出,其他浏览器厂商陆续跟进,目的是解决在布局视窗下页面元素过小的问题,显示在理想视口中的页面具有最理想的宽度,用户无需进行缩放。所以理想视窗就相当于把布局视窗修改成一个理想的大小,这个大小和物理视窗基本相等。
Viewport Meta
我们可以使用 viewport meta 标签来进行布局视窗的设置,常见的配置如下:
<metaname="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />复制代码
viewport meta 各个属性介绍:
-
width:设置 layout viewport 的宽度
-
initial-scale:设置页面与 layout viewport 之间的初始放大系数
-
minimum-scale:设置最小放大系数(用户可以虽小的最小程度)
-
maxmum-sacle:最大放大系数(用户可以放大的最大程度,比如 300%)
-
height:设置 layout viewport 的高度。应该设置布局视图的高度。它在任何地方都不受支持。(一般不会规定高度)
-
user-scalable:设置为 no,意味着阻止用户进行缩放操作。最好不要使用。
自适应方案
响应式布局
使用媒体查询,百分比布局,flex 布局等方式来让页面自适应,Bootstrap 就是使用响应式布局完成适配移动端的。

如上图可以看到,Bootstrap 使用了 @media 来控制不同视窗下的展示。
@mediaonly screen and (min-width: 375px) {.logo { width : 62.5px; }
}@mediaonly screen and (min-width: 360px) {.logo { width : 60px; }
}@mediaonly screen and (min-width: 320px) {.logo { width : 53.3333px; }
}
复制代码
rem 方案
rem(font size of the root element)是 CSS3 新增的一个相对单位,是指相对于根元素的字体大小的单位。这个方案阿里有个对应的库 lib-flexible,我们将介绍个他的原理和最终效果。
因为 rem 是相对于根元素字大小的单位,我们在编写标准尺寸的 h5 页面时可以使用 rem 作为单位,最后根据设备大小动态设置根元素大小,这样即可实现自适应。
举个例子:
-
比如设计稿是 750 * 1334 尺寸的,根元素设定一个基础大小 100px,页面完成后如果是展示在 828 * 1562 机型上,计算出对应的根元素大小为 110.4 px。此时页面内使用 rem 单元的元素对应的 px 也会按比例增大,就实现了自适应。
-
接下来我们要按照设计稿写各个布局宽高大小,只需要把 px 转换成 rem,比如 50px 就对应 0.5rem(根元素为100px)。这边可以使用 postcss-pxtorem 插件或者 less 定义函数都可以。

来看下 lib-flexible 经典版本核心部分:
var doc = window.document;
var docEl = doc.documentElement;
functionrefreshRem(){var width = docEl.getBoundingClientRect().width; // 获取html宽度// ...var rem = width / 10; // 这边 10 的计算:750 ÷ 75 = 10,也就是基础大小是 75px,上边例子中是 100pxdocEl.style.fontSize = rem + 'px';flexible.rem = win.rem = rem;
}// 页面出现或者大小变化时重新设置
win.addEventListener('resize', function() {clearTimeout(tid);tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {if (e.persisted) {clearTimeout(tid);tid = setTimeout(refreshRem, 300);}
}, false);
复制代码
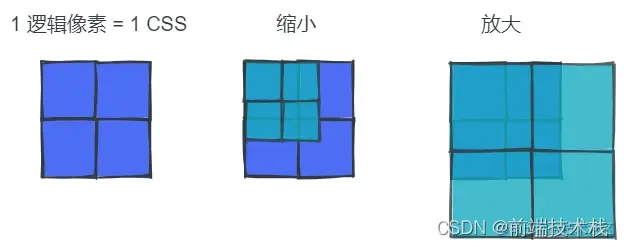
还有一部分是根据 window.devicePixelRatio 设置 meta 的 scale(注意2.0版本不会设置),比如在 iphone6 下 scale 会设置成 0.5,此时 1px 的效果如下:

iphone6 下 scale 为 1 时,1px 的效果如下:

可以看到 scale 为 0.5 的情况下,线更细。
如果设置 scale 保持都为 1,根据上边自适应方案,编写的 1px 代码最终在 iphone6 中渲染的是 0.5px,但是部分设备版本不支持 0.5px,可能会解释成 0,这时就要单独处理 1px 问题。
小结:目前个人项目中使用较多的是只动态设置根元素大小,meta 设置为 ,1px 的问题看情况单独处理。
vw、vh 方案
lib-flexible 官方已经不推荐使用 rem 方案了,推荐使用 vw、vh 方案。
由于viewport单位得到众多浏览器的兼容,lib-flexible这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用viewport来替代此方。
vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
-
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
-
vh:视窗高度的百分比
-
vmin:当前 vw 和 vh 中较小的一个值
-
vmax:当前 vw 和 vh 中较大的一个值
举个例子,看下 vw、vh 方案是怎么实现自适应的:
1、设计稿是 750 * 1334 尺寸的,页面布局宽高大小都按设计稿写,到时类似使用 less 或者 postcss-px-to-viewport 插件转换成 vw。比如一个元素宽度为 75px, 到时会自动转换成 10vw,在页面尺寸为 828 * 1562 下,这个元素对应的宽度为 82.8px,实现了自适应。
可以看到对比 rem 方案,这边省去了设置根元素大小,更加简洁。
postcss-px-to-viewport 插件的一些配置:
module.exports = {plugins: {'postcss-px-to-viewport': {unitToConvert: "px", // 要转化的单位 viewportWidth: 750, // UI设计稿的宽度 unitPrecision: 6, // 转换后的精度,即小数点位数 propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换 viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名, minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换 mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false replace: true, // 是否转换后直接更换属性值 exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配 }}
}
复制代码
vw、vh 的兼容性好,基本所有的现代浏览器都支持。

专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
-
HTML+CSS
-
JavaScript
-
前端框架
-
前端性能优化
-
前端监控
-
模块化+项目构建
-
代码管理
-
信息安全
-
网络协议
-
浏览器
-
算法与数据结构
-
团队管理
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

相关文章:

【面试题】前端 移动端自适应?_前端移动端适配面试题
设备像素比 设备像素比 (DevicePixelRatio) 指的是设备物理像素和逻辑像素的比例 。比如 iPhone6 的 DPR 是2。 设备像素比 物理像素 / 逻辑像素。可通过 window.devicePixelRatio 获取,CSS 媒体查询代码如下 media (-webkit-min-device-pixel-ratio: 3), (min-…...

在Maven工程中手动配置并测试SpringBoot(巨详)
本篇博客承继自博客: 在IDEA 2024.1.3 (Community Edition)中创建Maven项目_idea2024.1.3如何创建maven项目-CSDN博客 配置POM文件 打开工程中的pom.xml文件,先向其中写入 <parent><groupId>org.springframework.boot</groupId><…...

c# 去掉字符串首尾的 特殊符号
如果首尾的 - 数量不确定,可以使用以下方法来去掉字符串两端的 - 字符: 使用正则表达式: using System.Text.RegularExpressions;string input "---Hello, World!---"; string trimmed Regex.Replace(input, "^-*|-*$", ""); // trimmed 为 …...

在容器中共享本地文件
在容器中共享本地文件 目录 卷与绑定挂载的对比在主机和容器之间共享文件Docker 访问主机文件的文件权限试一试 运行一个容器使用绑定挂载在 Docker Dashboard 中访问文件停止容器 额外资源下一步 每个容器都有一切需要运行的资源,而不依赖于主机机器上预先安装的…...

Java Matcher类方法深度剖析:查找和匹配、索引方法
1. 引言 在Java中,正则表达式是处理字符串的强大工具,而java.util.regex包中的Matcher类则是实现这一功能的核心。对于Java工程师而言,熟练掌握Matcher类的使用方法,无疑能够极大地提升字符串处理的效率和准确性。本文将对Matcher类的方法进行深度讲解,并按照查找和匹配方…...

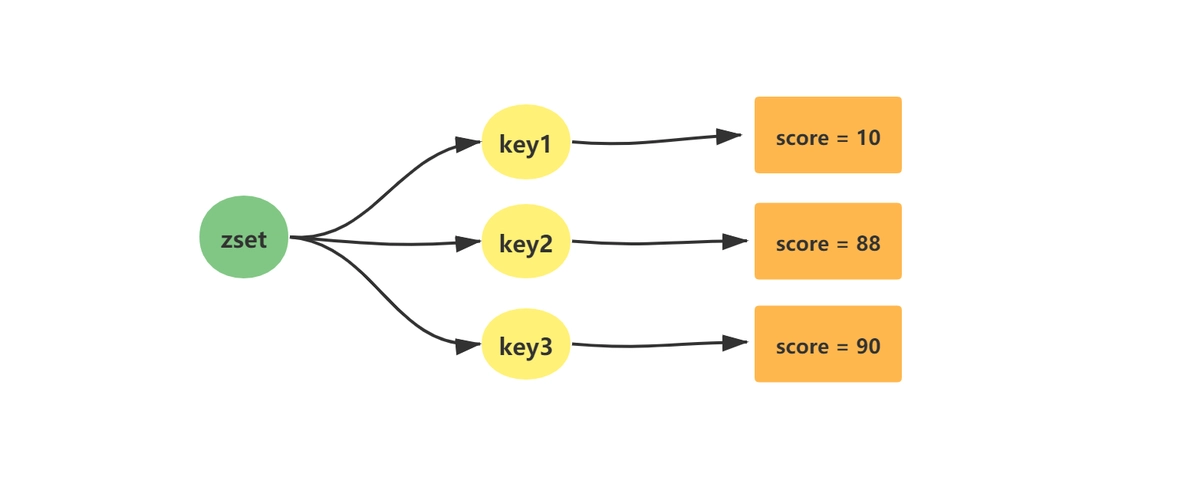
Redis-数据类型-zset
文章目录 1、查看redis是否启动2、通过客户端连接redis3、切换到db4数据库4、将一个或多个member元素及其score值加入到有序集key当中5、升序返回有序集key6、升序返回有序集key,让分数一起和值返回的结果集7、降序返回有序集key,让分数一起和值返回到结…...

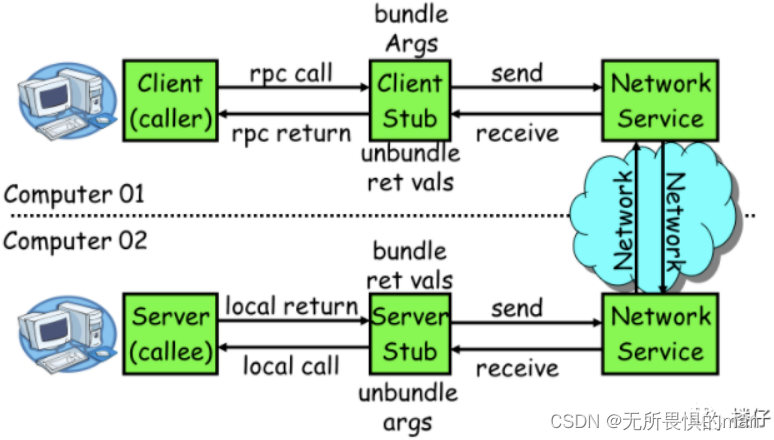
手撕RPC——前言
手撕RPC——前言 一、RPC是什么?二、为什么会出现RPC三、RPC的原理3.1 RPC是如何做到透明化远程服务调用?3.2 如何实现传输消息的编解码? 一、RPC是什么? RPC(Remote Procedure Call,远程过程调用ÿ…...

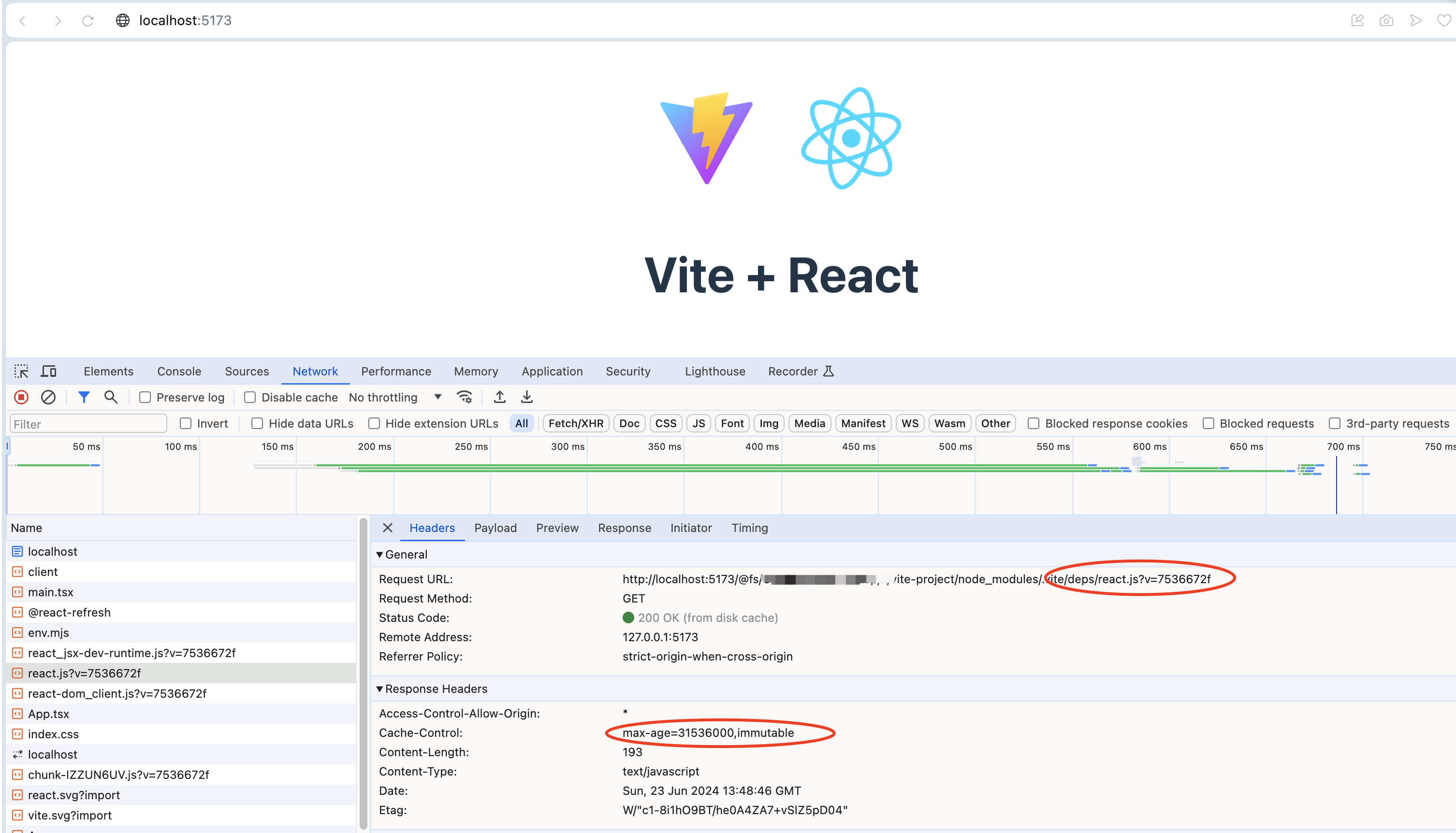
Vite: 关于预构建的毫秒级响应
概述 在我们的项目代码中,我们所说的模块代码其实分为两部分 一部分是源代码,也就是业务代码另一部分是第三方依赖的代码,即 node_modules 中的代码 Vite 是一个提倡 no-bundle 的构建工具,相比于传统的 Webpack能做到开发时的模…...
)
Docker 中 MySQL 迁移策略(单节点)
目录 一、 简介二、操作流程2.1 进入mysql容器2.2 导出 MySQL 数据2.3. 将导出的文件复制到宿主机2.4 创建 Docker Compose 配置2.5 启动新的 Docker 容器2.6 导入数据到新的容器2.7 验证数据2.8 删除旧的容器(删除操作需慎重) 三、推荐配置四、写在后面…...

猫头虎 分享已解决Error || API Rate Limits: HTTP 429 Too Many Requests
猫头虎 分享已解决Error || API Rate Limits: HTTP 429 Too Many Requests 🐯 摘要 📄 大家好,我是猫头虎,一名专注于人工智能领域的博主。在AI开发中,我们经常会遇到各种各样的错误,其中API Rate Limits…...

开发一个python工具,pdf转图片,并且截成单个图片,然后修整没用的白边及循环遍历文件夹全量压缩图片
今天推荐一键款本人开发的pdf转单张图片并截取没有用的白边工具 一、开发背景: 业务需要将一个pdf文件展示在前端显示,但是基于各种原因,放弃了h5使用插件展示 原因有多个,文件资源太大加载太慢、pdf展示兼容性问题、pdf展示效果…...

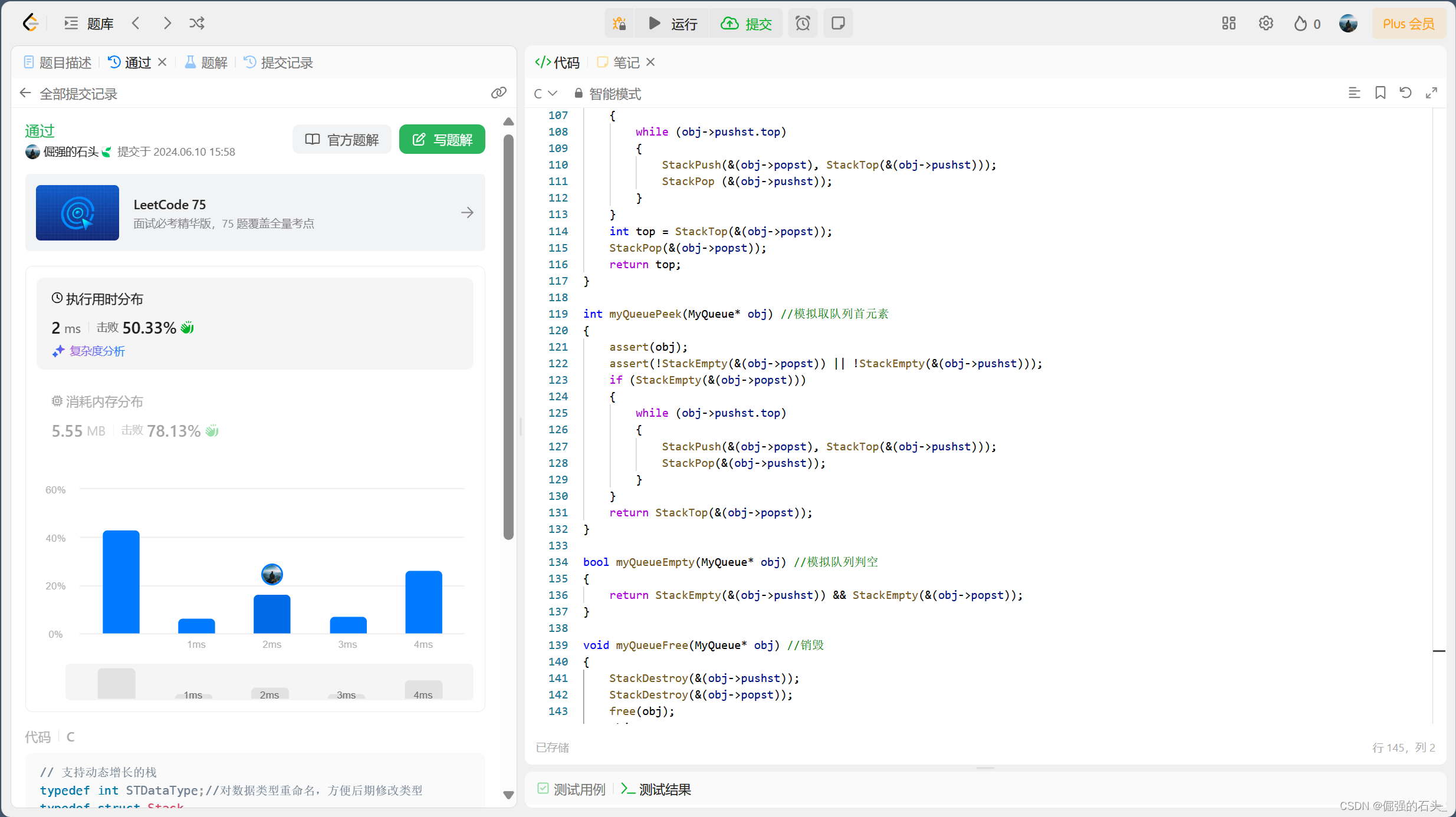
【数据结构与算法 经典例题】使用栈实现队列(图文详解)
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《数据结构与算法 经典例题》C语言 期待您的关注 目录 一、问题描述 二、前置知识 三、解题思路 原理: 图解&…...

不知大家信不信,竟有这么巧的事,我领导的老婆,竟然是我老婆的下属,我在想要不要利用下这层关系,改善下领导对我的态度,领导怕老婆
职场如战场,每个人都身不由己。每天上班,除了要面对堆积如山的工作,还要小心应对来自领导的“狂风暴雨”。最近,我无意间发现领导一个秘密,这个秘密让我对职场关系和人性都产生了新的思考。 故事要从那天晚上说起。我…...

使用pkg -r 命令选项向jail虚拟子系统里安装软件@FreeBSD
刷FreeBSD 论坛的时候,看到这样一招:使用pkg -r选项,往jail等虚拟机子系统里安装软件。jails - How to install a pkg offline into a jail? | The FreeBSD Forums rootfbhost:~ # pkg pkg: not enough arguments Usage: pkg [-v] [-d] [-l…...

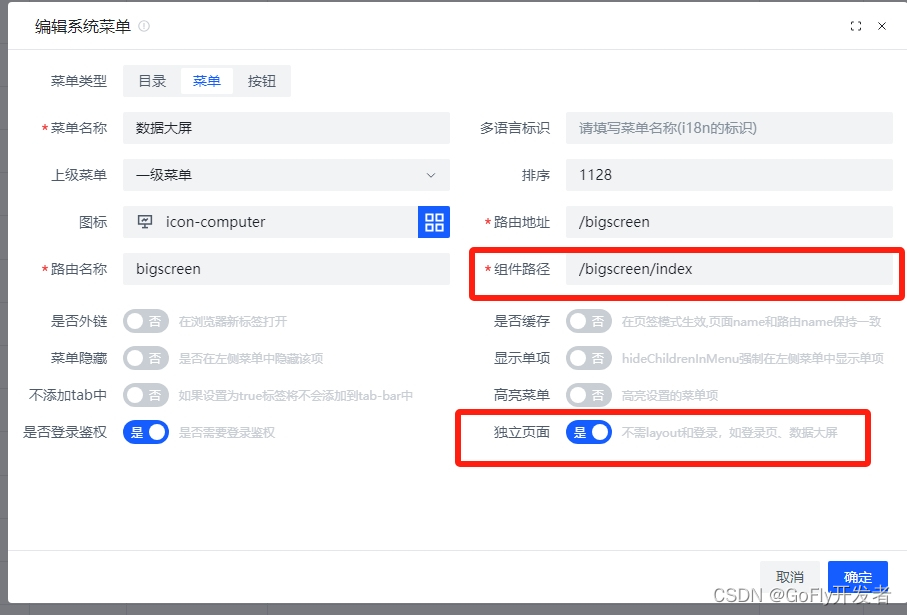
Go语言开发框架GoFly已集成数据可视化大屏开发功能,让开发者只专注业务开发,本文指导大家如何使用
前言 框架提供数据大屏开发基础,是考虑当前市场软件应用有一大部分是需要把业务数据做出大屏,很多政府项目对大屏需求特别高,还有生产企业项目也对大屏有需求,没有提供基础规范的后台框架,在开发大屏需要很多时间去基…...

PR模板 | RGB特效视频标题模板Titles | MOGRT
RGB特效视频标题模板mogrt免费下载 4K分辨率(38402160) 支持任何语言 友好的界面 输入和输出动画 快速渲染 视频教程 免费下载:https://prmuban.com/39055.html 更多pr模板视频素材下载地址:https://prmuban.com...

python替换文件内容
# 打开文件with open(name, r) as file:content file.read()# 替换内容old_string binarynew_string cc_library_sharedcontent content.replace(old_string, new_string)# 写回文件with open(name, w) as file:file.write(content)...

SD-WAN是什么?它有哪些应用领域?
随着企业业务的不断扩展和数字化转型的加速,传统网络架构已无法满足企业对高效、灵活和安全网络连接的需求。在此背景下,SD-WAN(软件定义广域网)应运而生,为企业带来了全新的网络连接体验。本文将详细介绍SD-WAN网络及…...

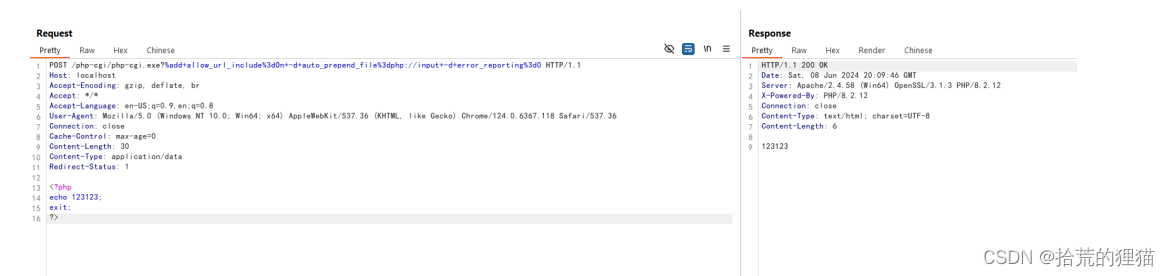
PHP-CGI的漏洞(CVE-2024-4577)
通过前两篇文章的铺垫,现在我们可以了解 CVE-2024-4577这个漏洞的原理 漏洞原理 CVE-2024-4577是CVE-2012-1823这个老漏洞的绕过,php cgi的老漏洞至今已经12年,具体可以参考我的另一个文档 简单来说,就是使用cgi模式运行的PHP&…...

人工智能前沿讲座——AIGC
目录 前情提要 一、什么是AIGC AIGC与传统的AI有何区别? 二、发展历程 GAN 生成对抗网络 大模型与Transformer Transformer\BERT\GPT 扩散模型和稳定扩散模型 三、AIGC的发展应用 新质生产力 前情提要 小学期某一门课的笔记,老师名字隐去&…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
