uni app 树状结构数据展示
树状数据展示,可以点击item 将点击数据给父组件 ,满足自己需求。不喜勿喷,很简单可以根据自己需求改哈,不要问,点赞收藏就好。其实可以和上一篇文章uni app 自定义 带popup弹窗的input组件-CSDN博客结合使用,做成输入框带popup展示树状结构数据
<template><view><view v-for="(node, index) in treeData" :key="node.id"><view v-if="!node.ishow"><view v-if="uselast"><view v-if="node.children.length > 0"><view :style="'margin-left:'+(zjflag*30+32)+'rpx;'" class="item_name_ef"@tap.stop.prevent="item_click" :data-set="node" :id="index"><view><text v-if="node.children":style="'color:'+colors[zjflag]+';margin-right:10rpx'">{{title[zjflag]}}</text>{{ node.name }}</view><text style="margin-left: 32rpx;color:#f00" v-if="node.children&&node.children.length > 0"@tap.stop.prevent="open_item(index)">{{image[node.isopen?0:1]}}</text></view></view><view v-else><view :style="'margin-left:'+(zjflag*30+32)+'rpx;'" class="item_name"@tap.stop.preventclick="item_click" :data-set="node" :id="index"><view><text v-if="node.children":style="'color:'+colors[zjflag]+';margin-right:10rpx'">{{title[zjflag]}}</text>{{ node.name}}</view><text style="margin-left: 32rpx;color:#f00" v-if="node.children&&node.children.length > 0"@tap.stop.prevent="open_item(index)">{{image[node.isopen?0:1]}}</text></view></view></view><view v-else><view :style="'margin-left:'+(zjflag*30+32)+'rpx;'" class="item_name" @tap.stop.prevent="item_click":data-set="node" :id="index"><view><text v-if="node.children":style="'color:'+colors[zjflag]+';margin-right:10rpx'">{{title[zjflag]}}</text>{{ node.name }}</view><text style="margin-left: 32rpx;color:#f00" v-if="node.children&&node.children.length > 0"@tap.stop.prevent="open_item(index)">{{image[node.isopen?0:1]}}</text></view></view></view><view v-if="node.isopen"><TreeData v-if="node.children && node.children.length > 0" :tree-data="node.children"@callBack="mycallback" :uselast="uselast" :zjflag="zjflag+1" /></view></view></view>
</template><script>import TreeData from './TreeData.vue';export default {components: {TreeData},name: 'TreeData',props: {treeData: {type: Array,required: true,},uselast: {type: Boolean,default: false},callback: {type: String,default: ''},showkey: {type: String,default: ''},zjflag: {type: Number,default: 0}},data() {return {title: ["①", "②", "③", "④", "⑤", "⑥", "⑦", "⑧", "⑨", "⑩"],// image: ["🔺", "🔻"]image: ["关", "开"],colors: ['#ff0', '#f00', '#00f', '#0ff', '#f0f', '#0f0'],}},methods: {item_click: function(e) {// console.log("item_click", JSON.stringify(item.currentTarget.dataset.set))let id = e.currentTarget.idlet item = e.currentTarget.dataset.setif (this.uselast) {if (item.children.length == 0) {this.$emit('callBack', {mydetail: item});} else {this.treeData[id].isopen = !this.treeData[id].isopen}} else {this.$emit('callBack', {mydetail: item});}// if (item.isopen) {// this.treeData[id].isopen = false// } else {// this.treeData[id].isopen = true// }this.$forceUpdate()},open_item: function(id) {this.treeData[id].isopen = !this.treeData[id].isopenthis.$forceUpdate()},mycallback: function(item) {this.$emit('callBack', {mydetail: item});}},};
</script><style lang="scss" scoped>@function tovmin($rpx) {//$rpx为需要转换的字号@return #{$rpx * 100 / 750}vmin;}.item_name {display: flex;justify-content: space-between;font-size: 28;padding-top: 5rpx;padding-bottom: 5rpx;flex: 1;min-height: tovmin(80);align-items: center;text-align: left;margin-right: tovmin(64);color: #333;font-weight: 600;overflow-y: auto;overflow-x: scroll;border-bottom: solid #efefef 2rpx;white-space: normal;word-break: break-all;word-wrap: break-word;}.item_name_ef {font-size: 28;padding-top: 5rpx;padding-bottom: 5rpx;flex: 1;min-height: tovmin(80);display: flex;justify-content: space-between;align-items: center;text-align: left;margin-right: tovmin(64);color: #999;font-weight: 600;overflow-y: auto;overflow-x: scroll;border-bottom: solid #efefef 2rpx;white-space: normal;word-break: break-all;word-wrap: break-word;}
</style>讲一下
treeData 树状数据
uselast 只能使用末级
showkey 列表要展示的字段
zjflag 树状结构第几层默认0开始
使用 在父组件
引用组件
import TreeNode from './TreeNode.vue';
components: {
TreeNode
},
<tree-node :tree-data="treeData" uselast="true" @callBack="tree_node_back"></tree-node>
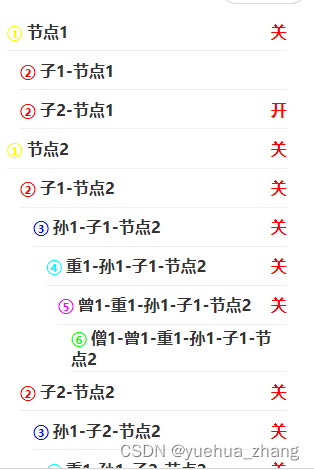
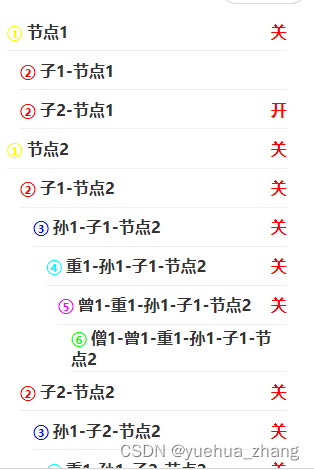
treeData: [{
id: 1,
name: '节点1',
ishow: false,
isopen: true,
children: [{
id: 2,
name: '子1-节点1',
ishow: false,
isopen: true,
children: []
},
{
id: 3,
name: '子2-节点1',
ishow: false,
isopen: true,
children: [{
id: 4,
name: '孙1-子2-节点1',
ishow: false,
isopen: true,
children: []
}]
},
],
},
{
id: 5,
name: '节点2',
ishow: false,
isopen: true,
children: [{
id: 6,
name: '子1-节点2',
ishow: false,
isopen: true,
children: [{
id: 8,
name: '孙1-子1-节点2',
ishow: false,
isopen: true,
children: [{
id: 8,
name: '重1-孙1-子1-节点2',
ishow: false,
isopen: true,
children: [{
id: 9,
name: '曾1-重1-孙1-子1-节点2',
ishow: false,
isopen: true,
children: [{
id: 9,
name: '僧1-曾1-重1-孙1-子1-节点2',
ishow: false,
isopen: true,
children: []
}]
}]
}]
}]
},
{
id: 7,
name: '子2-节点2',
ishow: false,
isopen: true,
children: [{
id: 8,
name: '孙1-子2-节点2',
ishow: false,
isopen: true,
children: [{
id: 8,
name: '重1-孙1-子2-节点2',
ishow: false,
isopen: true,
children: [{
id: 9,
name: '曾1-重1-孙1-子2-节点2',
ishow: false,
isopen: true,
children: [{
id: 9,
name: '僧1-曾1-重1-孙1-子2-节点2',
ishow: false,
isopen: true,
children: []
}]
}]
}]
}]
},
],
},
],
tree_node_back: function(e) {
if (e.mydetail) {
this.tree_node_back(e.mydetail)
} else {
console.log("tree_node_back=222==", JSON.stringify(e))
}
},
注意 treedata 中 isshow 是翻着的 false 展示 true 隐藏 isopen 是正常 false 关闭 true 展开
相关文章:

uni app 树状结构数据展示
树状数据展示,可以点击item 将点击数据给父组件 ,满足自己需求。不喜勿喷,很简单可以根据自己需求改哈,不要问,点赞收藏就好。其实可以和上一篇文章uni app 自定义 带popup弹窗的input组件-CSDN博客结合使用ÿ…...

KVM在线yum源部署-centos 7
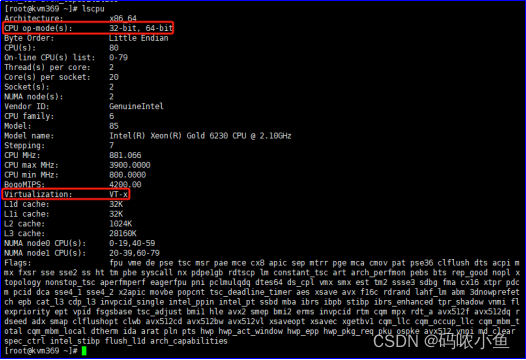
一、虚拟化简介 虚拟化就是操作系统里嵌套操作系统,一台服务器买回来,可能只是用作一个http服务,资源不能充分利用,而虚拟化的诞生有效解决了这个问题,以硬件资源上使用虚拟化,实现单硬件多系统,充分挖掘硬件性能,节能增效。同时通过多年的改进发展,虚拟化进化成云服务…...

TSF的服务发现与Consul有何区别?
TSF(腾讯服务框架)和Consul都是用于服务发现的工具,但它们在设计理念、功能特性、集成方式等方面存在一些区别。 ### 设计理念和目标 **Consul** 是一个开源的工具,用于服务发现、配置和分段。它提供了一种简单的方式来注册和发现服务,以及健康检查和键值存储功能。Consul…...

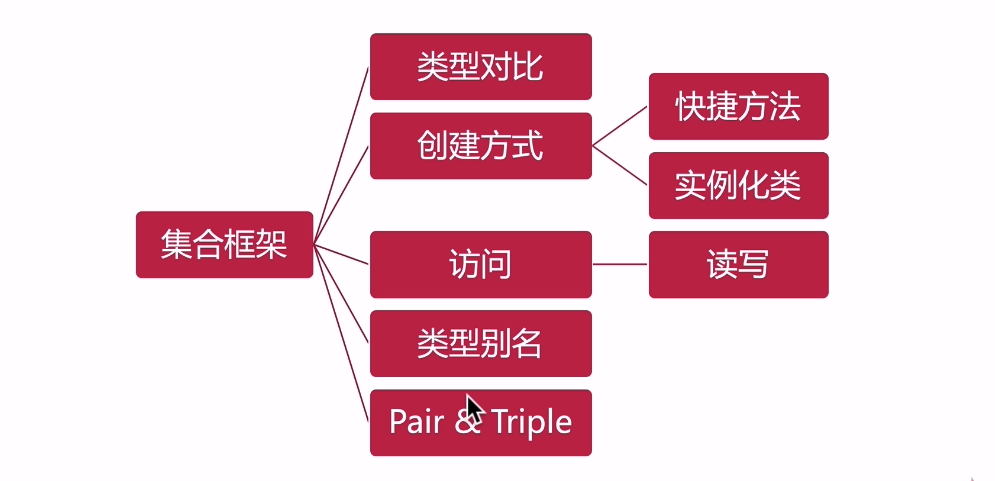
kotlin集合框架
1、集合框架的接口类型对比 2、不可变和可变List fun main() {// 不可变List - 不能删除或添加元素val intList: List<Int> listOf(1,2,3)intList.forEach{println(it) // 1 2 3}println("")// 可变List - 可以删除或添加元素val mutableList mutableListO…...

服务器(Linux系统的使用)——自学习梳理
root表示用户名 后是机器的名字 ~表示文件夹,刚上来是默认的用户目录 ls -a 可以显示出隐藏的文件 蓝色的表示文件夹 白色的是文件 ll -a 查看详细信息 total表示所占磁盘总大小 一般以KB为单位 d开头表示文件夹 -代表文件 后面得三组rwx分别对应管理员用户-组…...

竞赛选题 python+opencv+深度学习实现二维码识别
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 pythonopencv深度学习实现二维码识别 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:3分创新点:3分 该项目较为新颖&…...

Java读取指定 JAR 包路径中的 git.properties 文件
Java读取指定 JAR 包路径中的 git.properties 文件 在上述代码中,首先打开 JAR 文件,获取 git.properties 文件的 JarEntry 对象,如果存在该条目,就获取其输入流进行后续的读取和处理。具体的读取和处理逻辑需要根据您的实际需求在…...

逻辑回归(Logistic Regression)及其在机器学习中的应用
🚀时空传送门 🔍逻辑回归原理📕Sigmoid函数🎈逻辑回归模型 📕损失函数与优化🎈损失函数🚀优化算法 🔍逻辑回归的应用场景🍀使用逻辑回归预测客户流失使用scikit-learn库实…...

【计算机视觉】人脸算法之图像处理基础知识【七】
直方图均衡化 直方图均衡化是一种常用的图像处理技术,用于改善图像的对比度,特别是在图像的细节被埋没在暗部或亮部区域时。通过重新分配图像的像素强度值,使得图像的整体对比度增强,从而让更多的细节变得可见。 import cv2 imp…...

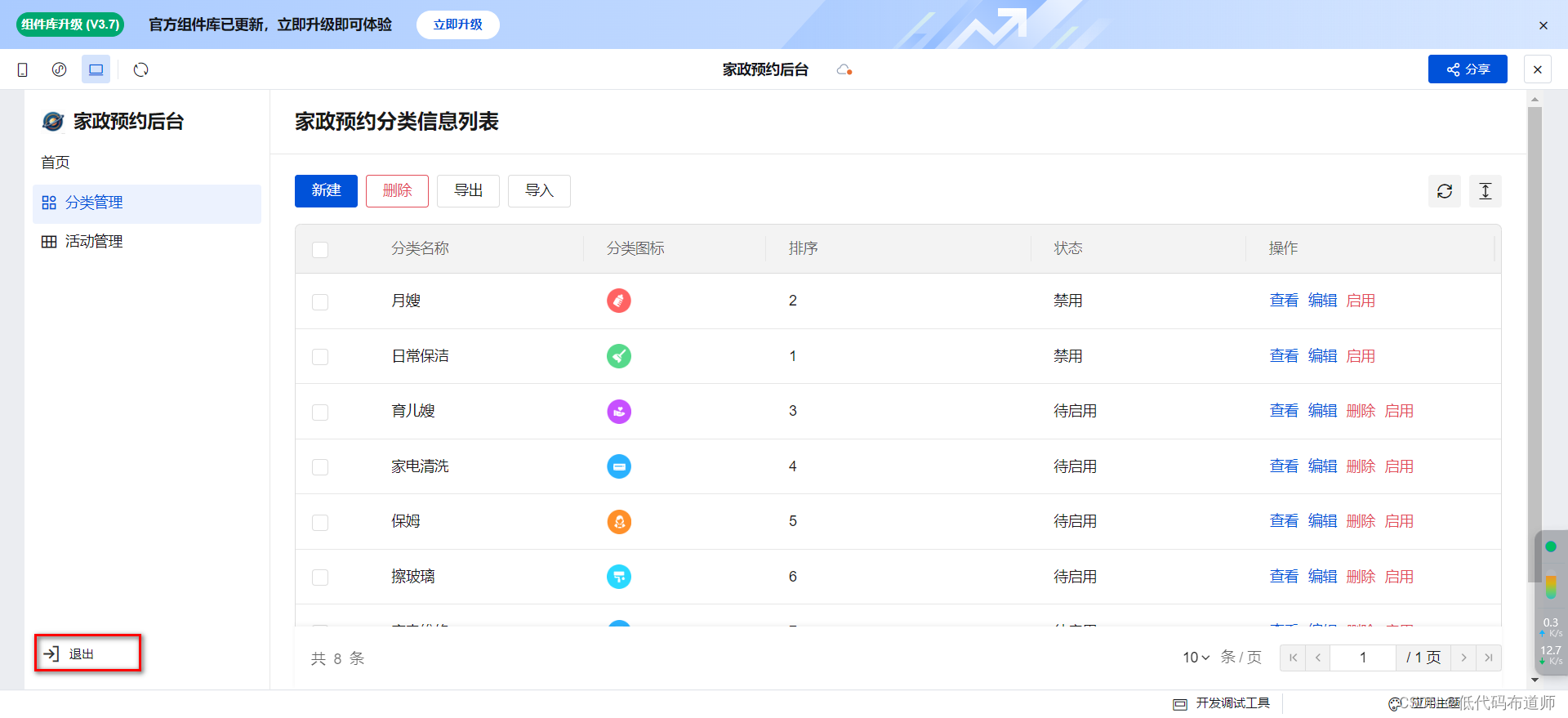
家政预约小程序14权限配置
目录 1 创建用户2 创建角色3 启用登录4 实现退出总结 我们现在小程序端的功能基本开发好了,小程序开发好之后需要给运营人员提供管理后台,要分配账号、配置权限,我们本篇就介绍一下权限如何分配。 1 创建用户 在微搭中,用户分为内…...

解决 vue 项目一直出现 sockjs-node/info?t=问题
其实如果是在开发环境,应该是开发的时候网络环境变更导致,比如你切换无线网络,导致开发服务器的IP地址换了,这样开发服务器会不知道如何确定访问源。开发环境中关闭npm dev server,然后重新npm run serve重新构建服务环…...

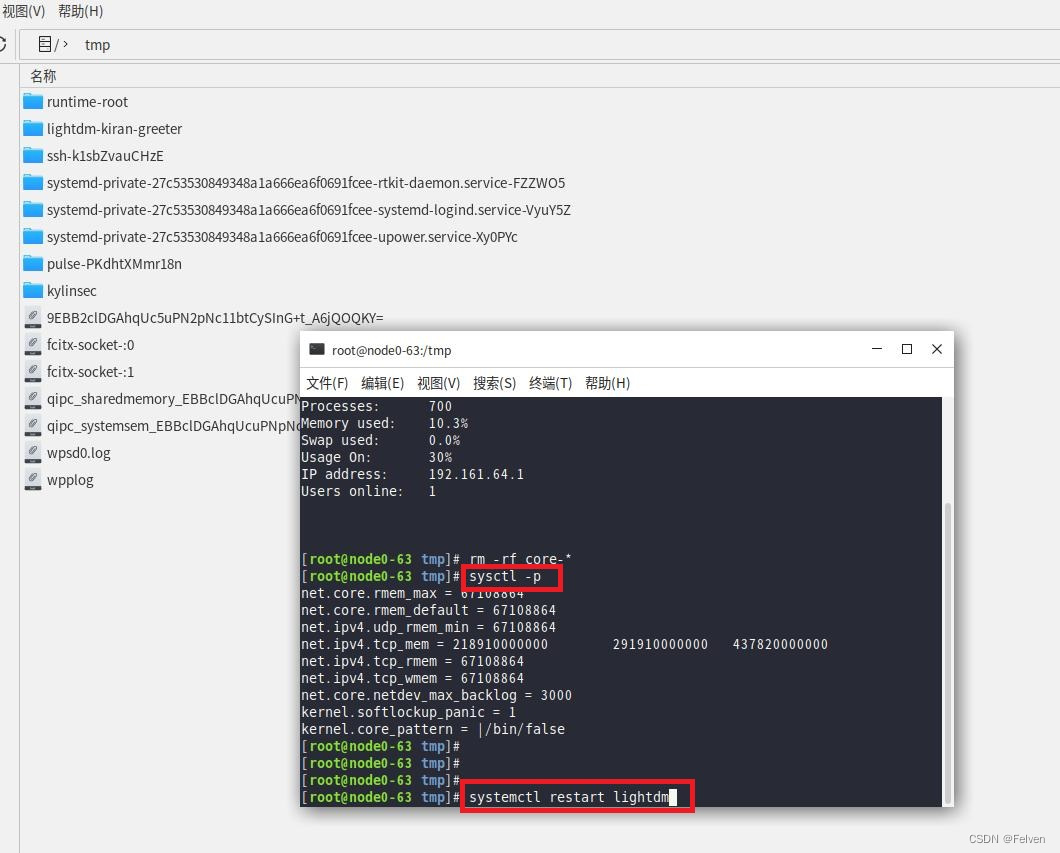
麒麟信安系统关闭core文件操作
在使用麒麟信安系统时,如果应用程序运行过程中崩溃了,此时并不会导致内核崩溃,只会在tmp目录下产生崩溃数据,如下图 不过tmp目录下的分区容量有限,当崩溃的应用core文件过大时将会占用tmp空间,导致tmpfs分区…...

微信小程序轮播图
效果图 详情可见 微信小程序 参照:swiper | uni-app官网 代码: <!--轮播图-- > <swiper interval"2000" autoplay"true" circular"true" style"height: 300px;"><swiper-item style&qu…...

redisson WRONGPASS invalid username-password pair or user is disable
1、技术架构:若依微服务框架 <dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-alibaba-dependencies</artifactId><version>2021.1</version></dependency> <dependency><…...

QT拖放事件之一:初识拖放4大事件处理函数
0、拖放 两个动作,合在一起称之为拖放事件; 拖:就是拖着走; 放:就是拖着走,然后松开鼠标了,释放了,这就是放; 注意:放:拖着的东西要放在什么地方??? 假如,我将一个记事本拖着跑,然后放到一个Widget窗口上,那么为了使得Widget能感知相应的事件(拖着进入事件…...

使用Python进行数据可视化:从基础到高级
使用Python进行数据可视化:从基础到高级 数据可视化是数据分析过程中不可或缺的一部分,通过图形化的方式展示数据,可以更直观地发现数据中的趋势和模式。Python凭借其丰富的库和强大的功能,成为数据可视化的首选编程语言。本文将介绍数据可视化的基础概念、常用的Python库…...

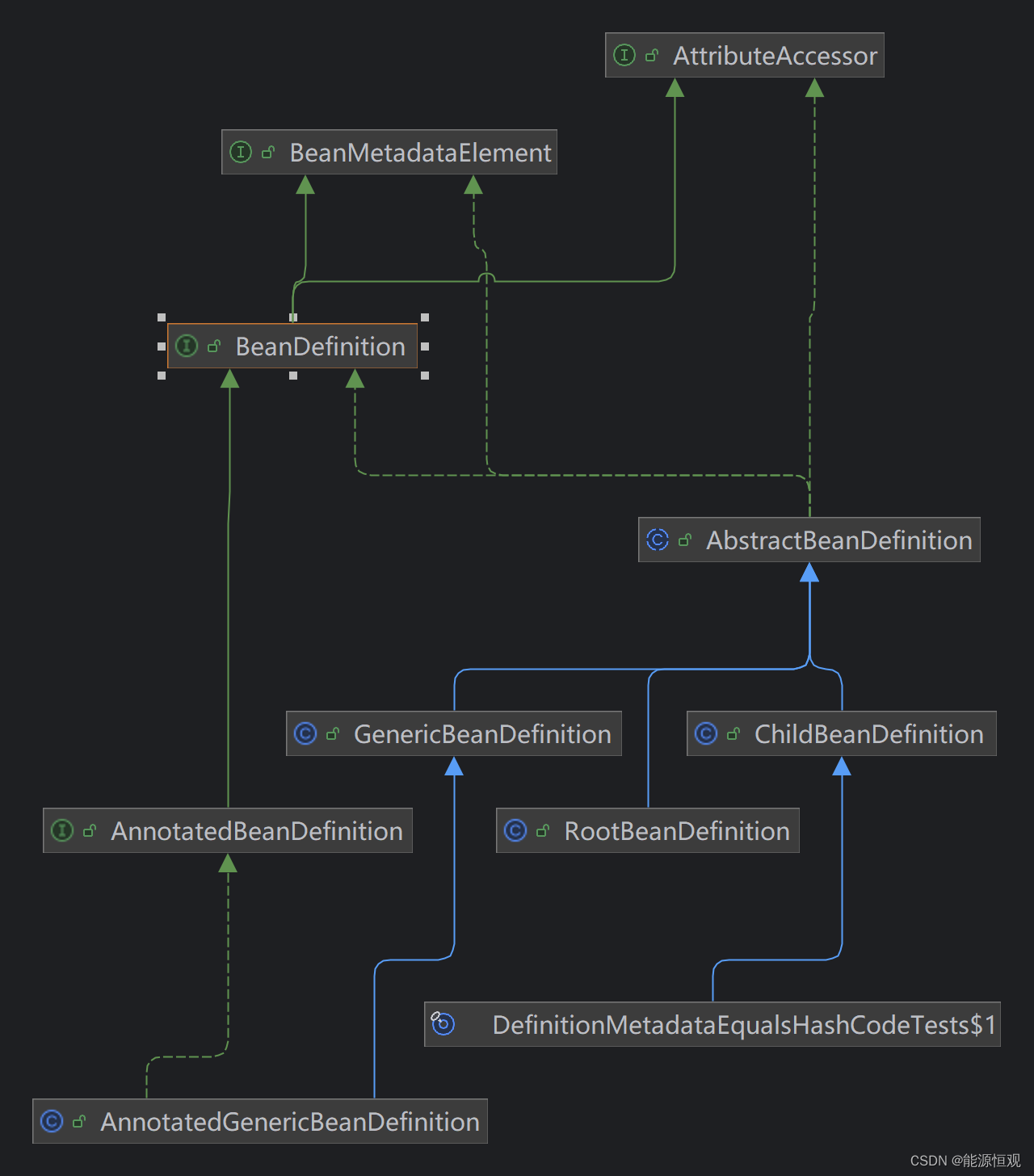
【十二】图解 Spring 核心数据结构:BeanDefinition
图解 Spring 核心数据结构:BeanDefinition 简介 使用spring框架的技术人员都知道spring两个大核心技术IOC和AOP,随着投入更多的时间去学习spring生态,越发觉得spring的发展不可思议,一直都是引领着Java EE的技术变革,这…...

速盾:阿里云ddos黑洞是怎么回事?
阿里云ddos黑洞是一种防御分布式拒绝服务(DDoS)攻击的安全机制。DDoS攻击是指利用大量的合法请求占用目标服务器的资源,从而使服务器无法正常响应合法用户的请求。为了应对这种攻击,阿里云引入了黑洞机制。 黑洞机制是一种主动防…...

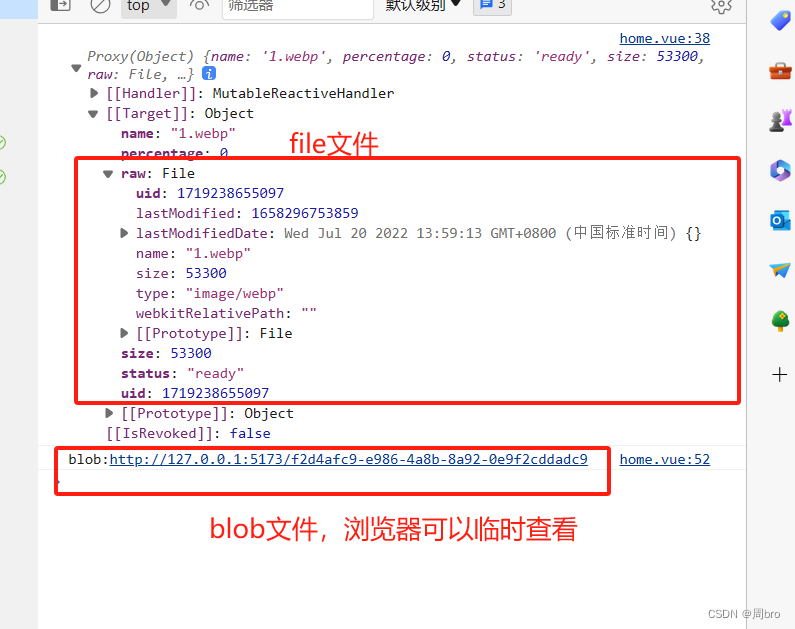
File文件转Blob文件,临时路径浏览器可查看
fileToBlob (file) { var reader new FileReader(); reader.readAsArrayBuffer(file); reader.onload function (event) { let blob new Blob([event.target.result], { type: file.type }); //{ type: file.type } 预览blob发现乱码可能是type不对 要获取file文件的type …...

区块链行业DDOS防护痛点在哪
区块链行业DDOS防护痛点在哪?随着区块链技术的迅猛发展,其应用场景已经从最初的数字货币扩展到了金融、供应链、物联网等多个领域。然而,随着区块链行业的快速崛起,其所面临的网络安全威胁也日益严重,尤其是DDoS(分布…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
