Vue 的 axios二次封装
(以下的接口地址链接换成自己的写!!!)
首先在项目中src的目录下创建一个api的文件夹,在api的文件下在穿件两个文件用于二次封装

别忘了先安装axios:(在根目录下安装axios,如果安装过了,就不用看蓝色字体安装过程)
npm install --save axios然后在main.js中引用axios:
// 引入axios
import {apiGet,apiPost} from './api/api'
Vue.prototype.$apiGet = apiGet
Vue.prototype.$apiPost = apiPost
api下的第一个api.js:
import axios from 'axios';axios.defaults.timeout = 30000;
// 这个是环境测试配置,不知道可以搜索我的csdn中的Vue测试打包test
axios.defaults.baseURL = process.env.VUE_APP_API_URL// 添加响应拦截器
axios.interceptors.response.use(function (response) {//可以写if判断,提前拦截错误信息return response;}, function (err) {return Promise.reject(err);
});export function apiGet(url, params){ return new Promise((resolve, reject) =>{ axios.get(url, { params: params,headers:{"token":sessionStorage.getItem('token')}}).then(res => {resolve(res.data);}).catch(err =>{reject(err.data) }) });
}export function apiPost(url, params){return new Promise((resolve, reject) => {axios({method: 'post',url:url,data:params}).then(res => {resolve(res.data);}).catch(err =>{reject(err.data)})});}api下的第二个https.js:
//这个是二次封装(用到apiPost的时候把下面接口那也改成这个,用不到就把apiPost去掉)
import {apiGet,apiPost} from "./api";export function jindutiao(){return new Promise((resolve)=>{apiGet("/index.php/index/admin/getNum").then(res=>{resolve(res)
})});// .catch(err=>{// reject(err)// })}然后按照(“jindutiao().这个是https.js中二次封装中你取的函数名字”)
先引用:import {jindutiao} from "../api/https"
在使用:jindutiao().then(res=>{
console.log(res);
})
二次封装在页面上的使用以上说的以下示例代码,在script中:
// 这个是二次封装后https.js中封装后直接写函数在这个页面使用
import {jindutiao} from "../api/https"
export default {data() {return {};},mounted() {// 这个是进度条接口jindutiao().then(res=>{// console.log(res);this.percentage = res.data.cssnum;this.percentage1 = res.data.htmlnum;this.percentage2 = res.data.jsnum;this.percentage3 = res.data.vuenum;}),},methods: {}}</script>
如果有跨域问题可以在最后在vue.config.js中添加以下代码解决用注释下面的:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({publicPath:'./',transpileDependencies: true,lintOnSave:false,// 跨域问题devServer: {proxy:{'/api1':{target:'http://47.94.4.201/',pathRewrite:{'^/api1':''},ws:true,changeOrigin:true,}}}
})
相关文章:

Vue 的 axios二次封装
(以下的接口地址链接换成自己的写!!!) 首先在项目中src的目录下创建一个api的文件夹,在api的文件下在穿件两个文件用于二次封装 别忘了先安装axios:(在根目录下安装axios࿰…...

实验操作步骤:使用Tripwire进行文件完整性监控
摘要 在网络安全领域,文件完整性监控是确保系统安全的关键措施之一。Tripwire作为一个业界领先的文件完整性监控工具,能够帮助系统管理员检测未授权的文件更改。本文将详细介绍如何安装、配置并使用Tripwire进行文件完整性监控的实验操作步骤。 1. Tri…...

使用达梦DMHS平滑迁移Oracle数据到DM8
一、迁移前准备 1.环境描述 服务 IP 架构 Oracle 192.168.10.91/92 RAC、主库 Oracle 192.168.10.98 DG备库 达梦 192.168.10.192/192.168.10.193 主备 DMHS 192.168.10.193(DM端) 192.168.10.98(Oracle端) DTS …...

Java面试题:讨论事务的ACID属性,并解释在Java中如何管理事务
事务是数据库管理系统中的一组操作,这些操作要么全部成功,要么全部失败,事务的ACID属性确保了数据库系统的可靠性和一致性。ACID是指: Atomicity(原子性):事务中的所有操作要么全部完成…...

第 5 章理解 ScrollView 并构建 Carousel UI
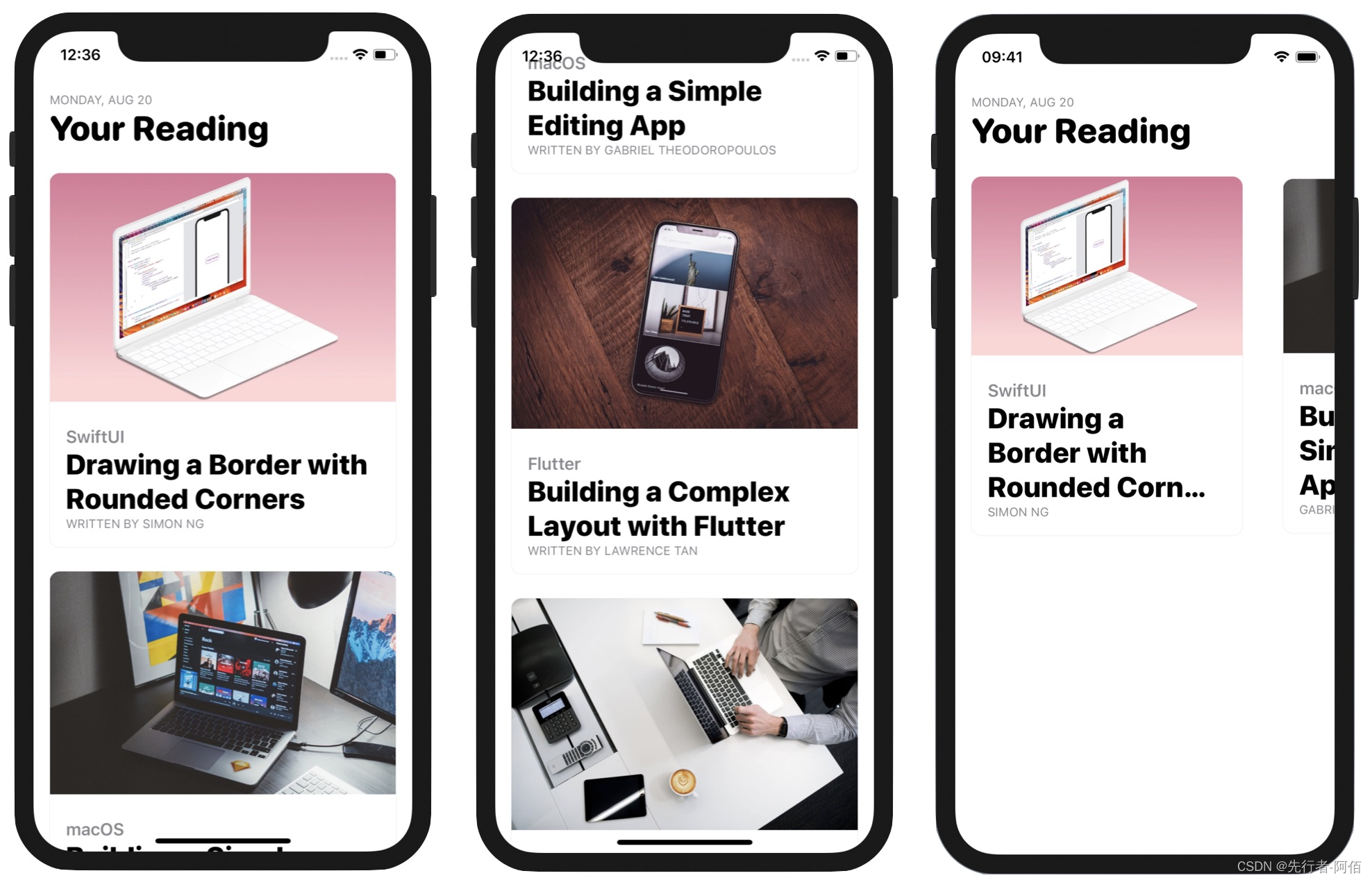
通过上一章的学习,我相信你现在应该明白如何使用堆栈构建复杂的 UI。当然,在你掌握 SwiftUI 之前,你还需要大量的练习。因此,在深入研究 ScrollView 以使视图可滚动之前,让我们先以一个挑战开始本章。你的任务是创建一个类似于图 1 所示的卡片视图。 …...

MySQL锁、加锁机制(超详细)—— 锁分类、全局锁、共享锁、排他锁;表锁、元数据锁、意向锁;行锁、间隙锁、临键锁;乐观锁、悲观锁
文章目录 一、概述1.1 MySQL锁的由来1.2 锁定义1.3 锁分类 二、共享锁与排他锁2.1 共享锁(S锁)2.2 排他锁(X锁)2.3 MySQL锁的释放 三、全局锁3.1 介绍3.2 语法3.3 特点 四、表级锁4.1 介绍4.2 表锁4.3 元数据锁(Meta D…...

如何在Java中实现文件上传和下载?
如何在Java中实现文件上传和下载? 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在现代Web应用程序中,文件上传和下载是常见的功能需求…...

SpringBoot使用滑动窗口限流防止用户重复提交(自定义注解实现)
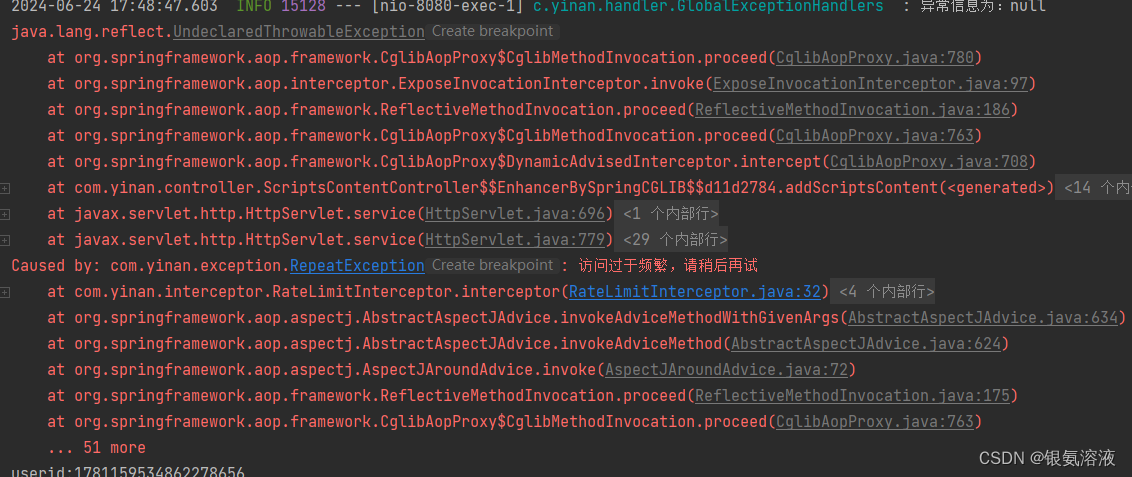
在你的项目中,有没有遇到用户重复提交的场景,即当用户因为网络延迟等情况把已经提交过一次的东西再次进行了提价,本篇文章将向各位介绍使用滑动窗口限流的方式来防止用户重复提交,并通过我们的自定义注解来进行封装功能。 首先&a…...

ravynOS 0.5.0 发布 - 基于 FreeBSD 的 macOS 兼容开源操作系统
ravynOS 0.5.0 发布 - 基于 FreeBSD 的 macOS 兼容开源操作系统 ravynOS - 一个旨在提供 macOS 的精致性和 FreeBSD 的自由度的操作系统 请访问原文链接:https://sysin.org/blog/ravynos/,查看最新版。原创作品,转载请保留出处。 作者主页…...

韩国面临的本地化挑战
西方文化,尤其是美国电影、音乐和游戏,对韩国也产生了同样大的影响。众所周知,这个国家与外国产品的关系更加开放。然而,游戏在这里仍然受到审查,所以最好避免与朝鲜、日本等有关的分裂性政治主题。否则,你…...
)
Linux内存从0到1学习笔记(8.17 SMMU Fault调试方法)
写在前面 通过前面的介绍,我们知道了SMMU实际上是一个针对外设的MMU。它作为一个硬件IP被设备执行DMA操作时使用。 再来简单回顾下SMMU的工作流程: 外设 ---> DMA操作 ---> SMMU ---> Memory 也就是说,通常情况下驱动程序会先分配DMA Buffer ---> 然后执行S…...

讲座学习截图——《CAD/CAE/CAM几何引擎-软件概述》(一)
目录 引出CAD/CAE/CAM几何引擎-软件概述 郝建兵CADCAECAM 几何模型内核ACIS 两个老大之一Open CascadeParasolid 两个老大之一Autodesk的内核 总结其他自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.进行触发 自定义信号重载带参数的按钮触发信号触发信号拓展 lambda表达式…...
】)
鸿蒙开发系统基础能力:【@ohos.hichecker (检测模式)】
检测模式 HiChecker可以作为应用开发阶段使用的检测工具,用于检测代码运行过程中部分易忽略的问题,如应用线程出现耗时调用、应用进程中Ability资源泄露等问题。开发者可以通过日志记录或进程crash等形式查看具体问题并进行修改,提升应用的使…...

WordPress CDN是什么?CDN有什么作用?
您想让您的网站加载速度更快吗? 网站所有者希望网站加载速度快,内容丰富,功能强大,吸引用户。然而,添加这些功能可能会降低网站速度,难以快速向全球用户提供内容。 这就是为什么许多WordPress网站使用 CDN…...

【containerd】Containerd高阶命令行工具nerdctl
前言 对于习惯了使用docker cli的用户来说,containerd的命令行工具ctr使用起来不是很顺手,此时别慌,还有另外一个命令行工具项目nerdctl可供我们选择。 nerdctl是一个与docker cli风格兼容的containerd的cli工具。 nerdctl已经作为子项目加入…...

Spring+SpringMVC+MyBatis整合
目录 1.SSM介绍1.1 什么是SSM?1.2 SSM框架1.2.1 Spring1.2.2 SpringMVC1.2.3 MyBatis 2.SSM框架整合2.1 建库建表2.2 创建工程2.3 pom.xml2.4 log4j.properties2.5 db.properties2.6 applicationContext-dao.xml2.7.applicationContext-tx.xml2.8 applicationContex…...

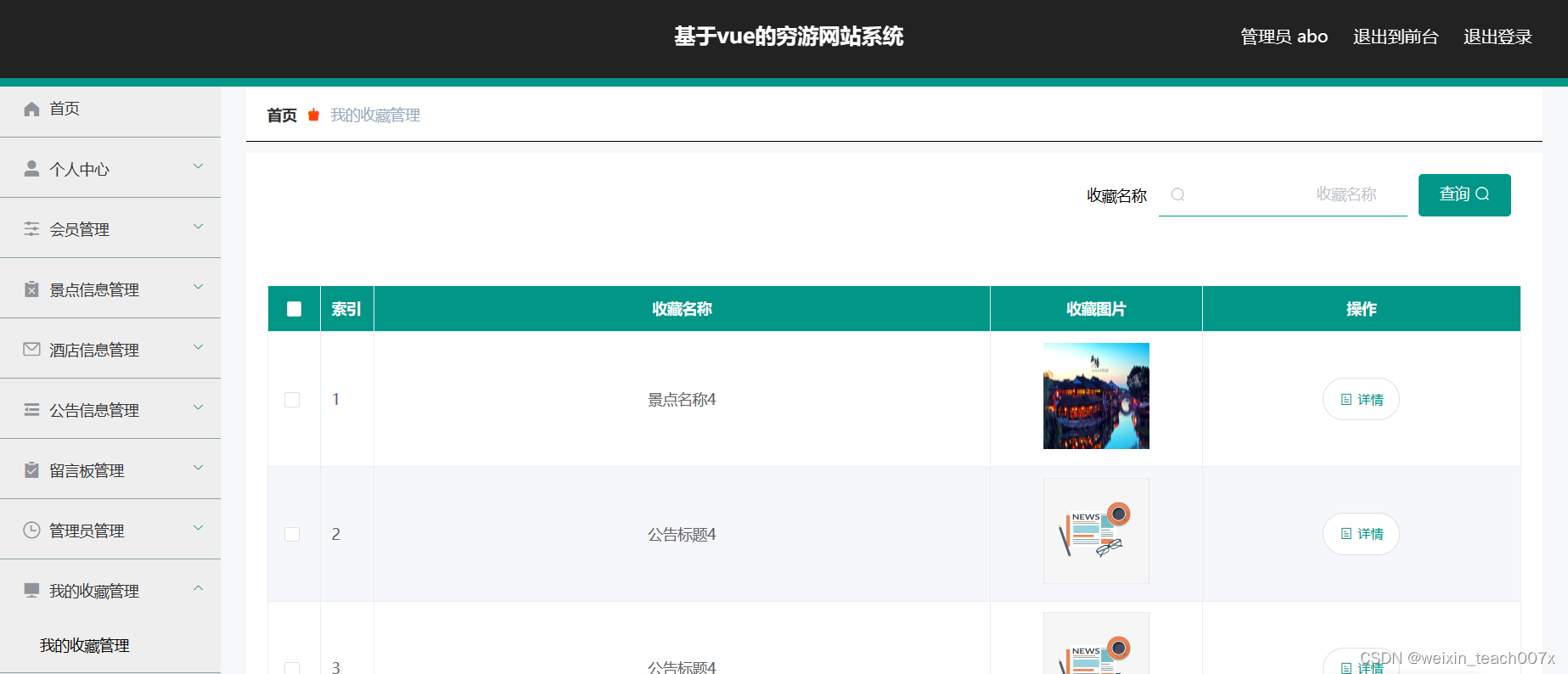
springboot+vue+mybatis穷游管理系统+PPT+论文+讲解+售后
随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多企业的之中,随之就产生了“基于vue的穷游管理系统”,这样就让基于vue的穷游管理系统更加方便简单。 对于本基于vue的穷游管理系统的设计来说…...

ClickHouse备份方案
ClickHouse备份方案主要包括以下几种方法: 一、使用clickhouse-backup工具: (参考地址:https://blog.csdn.net/qq_43510111/article/details/136570850) **安装与配置:**首先从GitHub获取clickhouse-bac…...

windows启用和禁用内存压缩
windows内存压缩 Windows操作系统的内存压缩是一种通过压缩和解压缩内存页面来减少内存使用量的技术。当系统的内存使用达到一定阈值时,Windows会将不常用的内存页面压缩为一个稳定的压缩文件,以释放更多的内存空间。 内存压缩的主要目的是减少页面交换…...

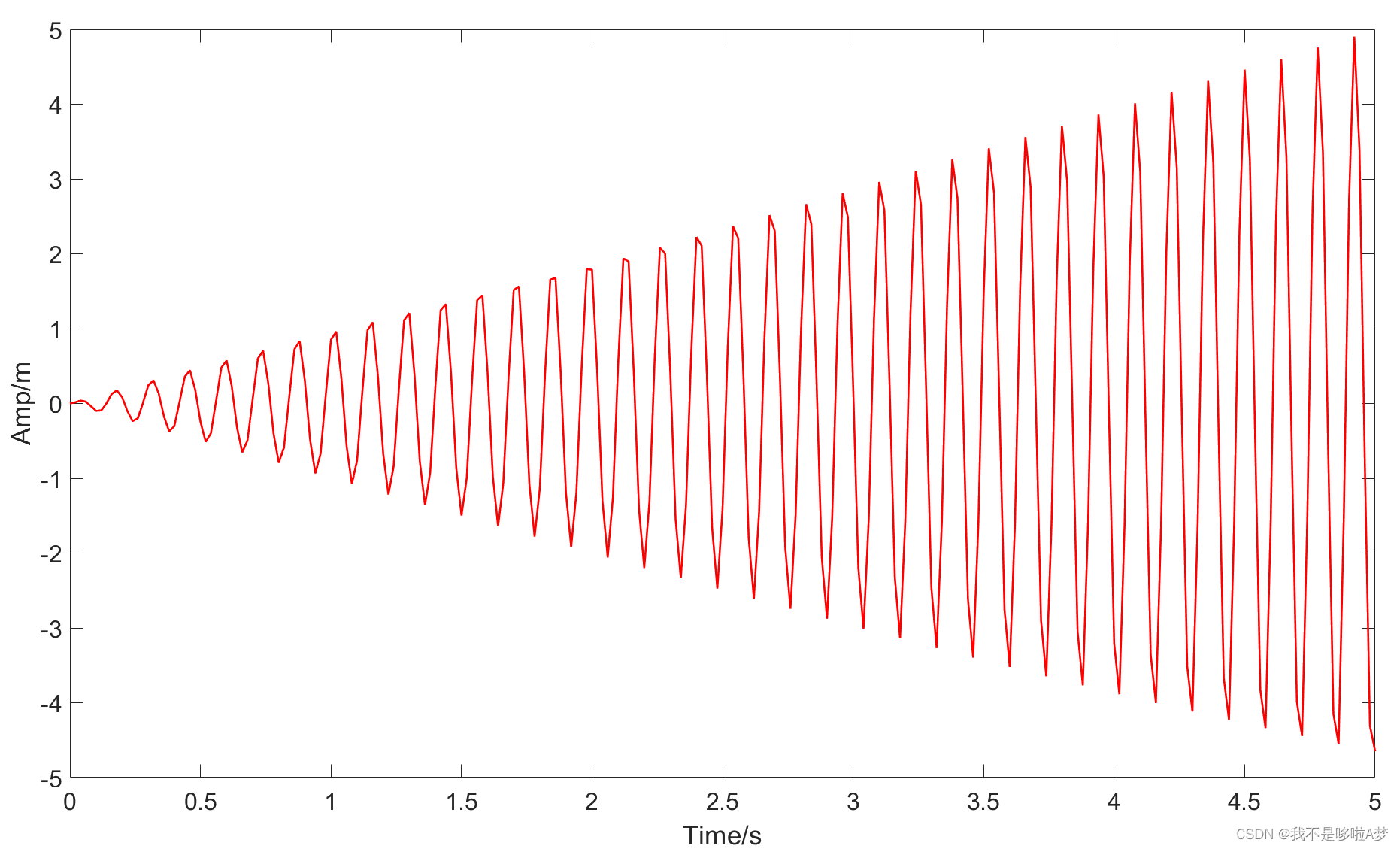
MATLAB-振动问题:单自由度无阻尼振动系统受迫振动
一、基本理论 二、MATLAB实现 令式(1.3)中A0 2,omega0 30,omega 40,matlab程序如下: clear; clc; close all;A0 2; omega0 30; omega 40; t 0:0.02:5; y A0 * sin( (omega0 - omega) * t /2) .* s…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
