项目实训-vue(十一)
项目实训-vue(十一)
文章目录
- 项目实训-vue(十一)
- 1.概述
- 2.页顶导航栏
- 3.导航信息
- 4.总结
1.概述
本篇博客将记录我在图片上传页面中的工作。
2.页顶导航栏
<divstyle="display: flex;justify-content: space-between;align-items: center;height: 120px;padding: 0 20px;"><img:src="require('@/assets/imgs/20210812130727.png')"style="width: 25%"/><div><el-button@click="drawer1 = true"type="text"style="font-size: 20px;margin-left: 20px;color: #333;text-decoration: none;font-family: Arial, sans-serif;padding: 10px 15px;border-radius: 4px;transition: background-color 0.3s;"><i class="el-icon-info"></i>良恶性息肉</el-button><el-button@click="drawer2 = true"type="text"style="font-size: 20px;margin-left: 20px;color: #333;text-decoration: none;font-family: Arial, sans-serif;padding: 10px 15px;border-radius: 4px;transition: background-color 0.3s;"><i class="el-icon-info"></i>相关咨询</el-button><el-button@click="drawer3 = true"type="text"style="font-size: 20px;margin-left: 20px;color: #333;text-decoration: none;font-family: Arial, sans-serif;padding: 10px 15px;border-radius: 4px;transition: background-color 0.3s;"><i class="el-icon-info"></i>团队成员</el-button>上述这段代码实现了一个包含图片和按钮的布局,旨在为用户提供简洁美观的导航界面。
这段代码使用了 flex 布局来创建一个水平排列的容器,使图片和按钮均匀分布,并保持垂直居中。容器设置了固定的高度和左右内边距,确保在不同屏幕尺寸上都能保持一致的外观。
容器中包含了一张图片,使用动态绑定的方式引入本地图片资源,并将图片宽度设置为容器的25%。这样设计不仅灵活,还能保证图片的清晰度。
此外,代码使用了 Element UI 框架中的 el-button 组件,创建了三个按钮,分别用于“良恶性息肉”、“相关咨询”和“团队成员”。每个按钮通过点击事件触发相应的抽屉组件来显示详细信息。按钮设计为无边框文本按钮,带有圆角、内边距和过渡效果,使得交互体验更加友好。
这些按钮还包含了图标,使得功能更加直观。总体来说,这段代码展示了如何使用 Vue.js 和 Element UI 框架来构建一个高效、用户友好的界面,通过良好的布局和样式使页面看起来简洁而美观。
实现的效果如下:

3.导航信息
当用户点击信息按钮时,能查看到对应的具体信息。
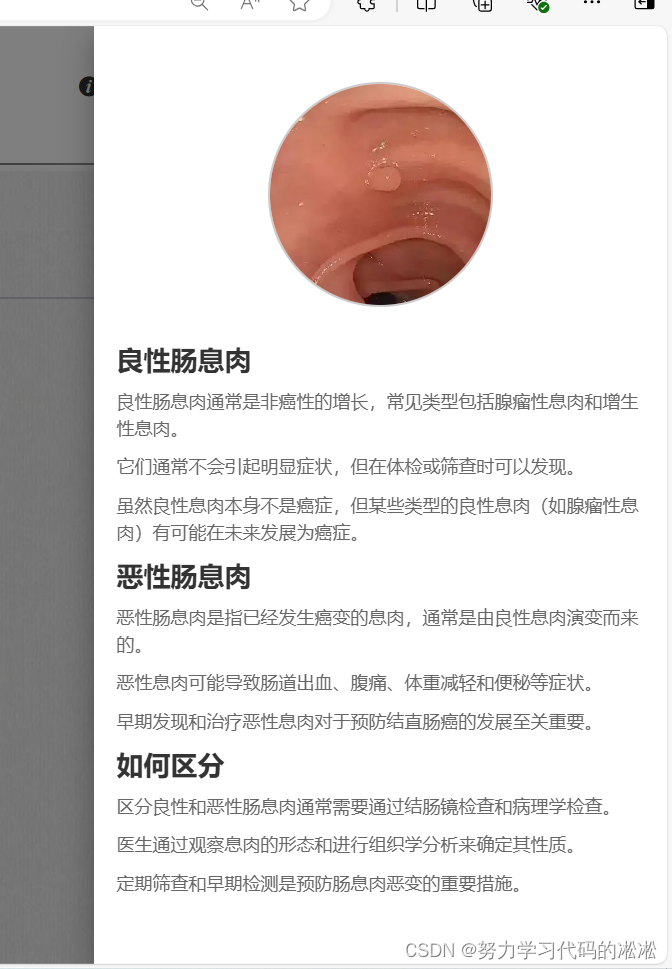
<el-drawertitle="我是标题":visible.sync="drawer1":with-header="false"><div class="drawer-content"><img:src="require('@/assets/imgs/3160088572.webp')"alt="图片"class="drawer-image"/><div class="drawer-text"><h2>良性肠息肉</h2><p>良性肠息肉通常是非癌性的增长,常见类型包括腺瘤性息肉和增生性息肉。</p><p>它们通常不会引起明显症状,但在体检或筛查时可以发现。</p><p>虽然良性息肉本身不是癌症,但某些类型的良性息肉(如腺瘤性息肉)有可能在未来发展为癌症。</p><h2>恶性肠息肉</h2><p>恶性肠息肉是指已经发生癌变的息肉,通常是由良性息肉演变而来的。</p><p>恶性息肉可能导致肠道出血、腹痛、体重减轻和便秘等症状。</p><p>早期发现和治疗恶性息肉对于预防结直肠癌的发展至关重要。</p><h2>如何区分</h2><p>区分良性和恶性肠息肉通常需要通过结肠镜检查和病理学检查。</p><p>医生通过观察息肉的形态和进行组织学分析来确定其性质。</p><p>定期筛查和早期检测是预防肠息肉恶变的重要措施。</p></div></div></el-drawer>
上述这段代码使用了 Element UI 框架中的 el-drawer 组件来创建一个侧边抽屉,用于展示关于肠息肉的信息。当 drawer1 变量为 true 时,抽屉将显示。抽屉内包含一个图片和文本内容,详细介绍了良性和恶性肠息肉的特征及其区分方法。通过这种方式,用户可以在一个整洁且互动的界面中获取相关医疗知识,增强用户体验。
效果如下:

<el-drawertitle="我是标题":visible.sync="drawer2":with-header="false"><div class="drawer-content"><div class="drawer-text"><h2>肠息肉检测系统</h2><p>肠息肉检测系统是一种专门设计用于检测和监测肠道息肉的医疗工具。</p><p>该系统结合了先进的成像技术和人工智能算法,可以精确地识别和分类肠道息肉。</p><p>使用肠息肉检测系统,医生能够更早发现肠道内的异常,从而提高早期治疗和预防的效果。</p><h2>系统特点</h2><p>高精度成像:肠息肉检测系统采用高分辨率成像技术,确保息肉的清晰可见。</p><p>人工智能辅助诊断:系统集成了AI算法,能够自动分析图像并提供息肉的分类建议。</p><p>实时检测:系统能够在检查过程中实时显示结果,帮助医生立即采取相应的措施。</p><h2>使用方法</h2><p>1. 患者进行肠镜检查,系统将实时采集肠道图像。</p><p>2. 系统通过图像分析自动识别息肉,并标注可疑区域。</p><p>3. 医生根据系统提示,对可疑息肉进行进一步检查和处理。</p><h2>咨询和服务</h2><p>若有任何疑问或需要更多信息,请联系我们的医疗团队。我们的专家将为您提供专业的咨询和帮助。</p><p>您可以通过电话、邮件或在线客服与我们取得联系,获得及时的支持和服务。</p><p>我们致力于为每位患者提供个性化的医疗方案,确保您获得最好的治疗效果。</p></div></div></el-drawer>
这段代码实现了一个关于肠息肉检测系统的详细介绍,通过 Element UI 框架中的 el-drawer 组件来展示。当 drawer2 变量为 true 时,侧边抽屉将显示。抽屉内包含多个标题和段落,介绍了肠息肉检测系统的功能、特点、使用方法,以及提供咨询和服务的信息。通过这种方式,用户可以方便地获取关于肠息肉检测系统的全面信息,提升医疗知识和理解。
效果如下:

<el-drawertitle="我是标题":visible.sync="drawer3":with-header="false"><div class="drawer-content"><div class="drawer-text"><h2>张医生 - 主任医师</h2><p>张医生是本团队的主任医师,拥有超过20年的临床经验,专注于肠道疾病的诊治与研究。他曾在多家知名医院工作,发表了多篇学术论文。</p><p>作为团队的领导者,张医生致力于推动肠息肉检测技术的发展,积极参与国内外学术交流与合作。</p><h2>李医生 - 副主任医师</h2><p>李医生是副主任医师,擅长内镜检查和肠道肿瘤的早期诊断。她拥有丰富的临床经验,曾多次获得专业奖项。</p><p>李医生对患者细致入微的关怀和精准的诊疗方案,深受患者信赖与好评。</p><h2>王医生 - 主治医师</h2><p>王医生是主治医师,专注于消化系统疾病的研究和治疗,特别是肠道息肉和结直肠癌的早期筛查。</p><p>他具备扎实的医学基础和敏锐的诊断能力,致力于为每位患者提供个性化的治疗方案。</p><h2>赵护士长 - 护理团队负责人</h2><p>赵护士长是护理团队的负责人,拥有丰富的护理经验和管理能力。她带领的护理团队以专业、细心、温暖的服务态度,为患者提供全面的护理支持。</p><p>赵护士长在护理团队中树立了榜样,确保每位患者在治疗过程中都能得到最好的护理与关怀。</p></div></div></el-drawer>
这段代码使用 Element UI 的 el-drawer 组件来展示团队成员的详细信息。当 drawer3 变量为 true 时,侧边抽屉将显示。抽屉内包含对多位医护人员的介绍,包括他们的职称、专业领域、临床经验和贡献。通过这种方式,用户可以了解负责其诊治和护理的医护人员的背景和专业能力,增强对医疗团队的信任和认可。
效果如下:

4.总结
路漫漫其修远兮。
相关文章:

项目实训-vue(十一)
项目实训-vue(十一) 文章目录 项目实训-vue(十一)1.概述2.页顶导航栏3.导航信息4.总结 1.概述 本篇博客将记录我在图片上传页面中的工作。 2.页顶导航栏 <divstyle"display: flex;justify-content: space-between;alig…...

计算机网络-BGP路由负载分担
在大型网络中,到达同一目的地通常会存在多条有效BGP路由,设备只会优选一条最优的BGP路由,将该路由加载到路由表中使用,这一特点往往会造成很多流量负载不均衡的情况。 通过配置BGP负载分担,可以使得设备同时将多条等代…...

Python爬取中国福彩网彩票数据并以图表形式显示
网页分析 首先打开中国福彩网,点击双色球,选择往期开奖栏目 进入栏目后,选定往期的奖金数目作为我们想要爬取的目标内容 明确目标后,开始寻找数据所在的位置 鼠标右击页面,打开网页源代码,在源代码中搜索…...

0621作业
目录 多线程并发服务器模型服务器实现 select的TCP服务器模型服务器实现 select的TCP客户端实现 多线程并发服务器 模型 sfd socket(); bind(); listen(); while(1){newfd accept();pthread_create(&tid, NULL, do_cli_msg, [newfd, cin]集合);pthread_detach(tid); } …...

ps基础入门
1.基础 1.1新建文件 1.2创建指定形状 1.4移动工具 1.41移动画布中的任意元素 1.42移动画布 1.43修改画布大小 1.44修改图像大小 1.5框选工具 1.6矩形工具 1.7图层 1.71图层颜色修改 1.72…...

c语言常用易错记录
c语言常用易错记录 文章目录 c语言常用易错记录1.for循环 1.for循环 示例: #include <stdio.h>int main() {int i;for (i 0; i < 10; i) {printf("%d\n", i);}return 0; }执行顺序 备注:此图来源于b站鹏哥C语言视频课截图…...

制造业ERP五大生产模式详解!
制造业面临着从成本控制、生产效率到供应链管理的挑战,每一个环节都需要精细化的管理和高效的协同。而ERP系统,作为一种集信息技术与管理思想于一体的管理工具,正逐渐成为制造业转型升级的关键。那么,通过本文你将会了解到&#x…...

Python20 Numpy基础
NumPy(Numerical Python)是一个开源的Python库,广泛用于科学计算。它提供了一个高性能的多维数组对象,以及用于处理这些数组的工具和函数。NumPy是数据分析、机器学习、工程和科学研究中不可或缺的工具之一,因为它提供…...

暴雨虐长沙,生灵受煎熬
今天,“湖南长沙市遭遇强降雨,一小时的降雨量足够注满54个西湖”这消息,终于登上互联网社交平台热搜榜。 截图:来源社交网站 综合多家媒体消息概述如下。 昨(24日)天,湖南长沙市遭遇强降雨,一…...

iptables(5)常用扩展模块iprange、string、time、connlimit、limit
简介 之前我们已经介绍过扩展模块的简单使用,比如使用-m tcp/udp ,-m multiport参数通过--dports,--sports可以设置连续和非连续的端口范围。那么我们如何匹配其他的一些参数呢,比如源地址范围,目的地址范围,时间范围等,这就是我们这篇文章介绍的内容。 iprange扩展模块…...

Mars3d实现汽车尾气粒子效果从汽车屁股开始发射效果
本身的汽车尾气粒子效果:在汽车模型的中间发射的↓↓↓↓↓↓↓↓↓↓↓ Mars3d实例中是使用transY偏移值实现汽车尾气粒子效果从汽车屁股开始发射效果: // 动态运行车辆的尾气粒子效果 function addDemoGraphic4(graphicLayer) {const fixedRoute new…...

01_RISC-V 入门及指令集学习
参考文档 risc-v入门:https://blog.csdn.net/bebebug/article/details/128039038RISC-V OS:https://blog.csdn.net/bebebug/article/details/130551378riscv-spec文档:https://riscv.org/wp-content/uploads/2019/12/riscv-spec-20191213.pd…...

Facebook与地方文化:数字平台的多元表达
在当今数字化时代,社交媒体不仅仅是人们交流的工具,更是促进地方文化传播和表达的重要平台。作为全球最大的社交网络之一,Facebook在连接世界各地用户的同时,也成为了地方文化多元表达的重要舞台。本文将深入探讨Facebook如何通过…...

ArmSoM-Sige7/5/1 和树莓派5规格比较
引言 在当今快速发展的嵌入式系统领域,选择一款性能强大、功能丰富的开发板对于项目的成功至关重要。本文将介绍并比较 Sige7、Sige5、Raspberry Pi 5 和 Sige1 这四款开发板的关键规格和特性,帮助开发者和爱好者选择最适合其需求的平台。 ArmSoM-Sige…...

创建App
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在Django项目中,推荐使用App来完成不同模块的任务,通过执行如下命令可以启用一个应用程序。 python manage.py startapp app…...

2024年6月上半月30篇大语言模型的论文推荐
大语言模型(LLMs)在近年来取得了快速发展。本文总结了2024年6月上半月发布的一些最重要的LLM论文,可以让你及时了解最新进展。 LLM进展与基准测试 1、WildBench: Benchmarking LLMs with Challenging Tasks from Real Users in the Wild Wi…...

Chromium下载
https://chromium.woolyss.com/download/ https://www.chromium.org/getting-involved/download-chromium/...

【Linux】彻底理解---环境变量(什么是环境变量,环境变量有什么作用?)
目录 一、前言 二、什么是环境变量? 三、如何添加环境变量? 四、如何获取环境变量? 💧环境变量相关的命令💧 💧测试HOME与USER💧 🔥环境变量的获取方式🔥 ① en…...

VMware完美安装Ubuntu20.04
一、官网下载Ubuntu20.04 下载地址为:https://releases.ubuntu.com/https://releases.ubuntu.com/ 下载完后镜像为ubuntu-20.04.4-desktop-amd64.iso 二、Ubuntu安装 2.1、打开VMware player,并创建新虚拟机。 2.2、点击浏览按钮选择需要安装的镜像 2…...

使用Spring Boot作为CMS系统的后台,Nuxt.js作为前台的分析
在现代Web开发中,前后端分离架构越来越受欢迎。Spring Boot和Nuxt.js的组合为构建内容管理系统(CMS)提供了一个强大的解决方案。本文将分析这种组合的优势、挑战以及应用场景。 1. 技术概述 1.1 Spring Boot Spring Boot是基于Java的框架&…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...
