原生js实现图片预览控件,支持丝滑拖拽,滚轮放缩,放缩聚焦


手撸源代码如下:注释应该很详细了,拿去直用
可以放到在线编辑器测试,记得修改图片路径
菜鸟教程在线编辑器
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#img_box {position: relative;width: 800px;height: 800px;border: 1px solid #000000;overflow: hidden;cursor: grab;}#img_c {width: 100%;height: 100%;position: absolute;object-fit: contain;user-select: none;-webkit-user-drag: none;user-select: none;-moz-user-select: none;-webkit-user-select: none;-ms-user-select: none;/* transition: all 0.1s ease-in-out; */}</style>
</head><body><div id="img_box"><img id="img_c" title="没有" src="./1719194464803.jpg"></div><script>initImageScaleElement();function initImageScaleElement() {//定义参数const max = 20;//放缩原图倍数const scale = 0.05;//滚轮一下缩放的变化比例 越大放缩越快//获取对象const box = document.getElementById("img_box");const img = document.getElementById("img_c");/*** 图片已加载完毕后,对图片居中* 图片一开始其实默认是居中的,只不过是img的object-fit: contain属性进行了居中,并且产生了一些边缘填充空白* 这些填充的空白会影响后续图片拖拽的计算,因此需要将img修改成图片展示的真实大小,但对用户视觉不发生改变。*/img.onload = function () {const imgRatio = img.naturalWidth / img.naturalHeight; //图片横纵比const boxRatio = box.clientWidth / box.clientHeight; //容器横纵比/*** 因为拿到的图片真实大小,不是显示大小,需要手动放缩,适配到容器中* 当图片横纵比大于容器横纵比,图片保持比例的情况下填充容器,此时只能对图片的横向放缩填充全部容器 * 当图片横纵比小于容器横纵比,图片保持比例的情况下填充容器,此时只能对图片的纵向放缩填充全部容器 * 这个规律可以自己画图试验一下*/if (imgRatio > boxRatio) { const scale = box.clientWidth / img.naturalWidth;img.style.width = box.clientWidth; //长度填充img.style.height = img.naturalHeight * scale; //高度自适应img.style.top = Math.ceil((box.clientHeight - img.clientHeight) / 2) + "px" ;//位置居中} else {const scale = box.clientHeight / img.naturalHeight;img.style.height = box.clientHeight;//高度填充img.style.width = img.naturalWidth * scale;//长度自适应img.style.left = Math.ceil((box.clientWidth - img.clientWidth) / 2) + "px";//位置居中}};//用于元素拖拽时边界的参数限制,入参:{ 实际值,左区间,右区间 }const getRange = (actual, limita, limitb) => {if (actual < -limita) {return -limita;} else if (actual > limitb) {return limitb;}return actual;}/*** 缩放操作* */box.onwheel = (event) => {event.preventDefault(); //关闭默认事件const center_x = event.clientX;const center_y = event.clientY;const wheelDelta = event.deltaY;const top_d = center_y - img.offsetTop;const left_d = center_x - img.offsetLeft;if (wheelDelta > 0) {//缩小 往后推滚轮 【滚轮值和缩放关系不是固定的,你也可以反过来】let modifyHeight = img.clientHeight * (1 - scale);let modifyWidth = img.clientWidth * (1 - scale);if (modifyHeight * max > img.naturalHeight) { //只在比例范围内,放缩img.style.height = modifyHeight;img.style.width = modifyWidth;img.style.top = center_y - top_d * (1 - scale);img.style.left = center_x - left_d * (1 - scale);} else {console.log("缩小超出" + max * 100 + "%比例无法缩小");}} else {//放大 往前推滚轮let modifyHeight = img.clientHeight * (1 + scale);let modifyWidth = img.clientWidth * (1 + scale);if (modifyHeight < img.naturalHeight * max) { //只在比例范围内,放缩img.style.height = modifyHeight;img.style.width = modifyWidth;img.style.top = center_y - top_d * (1 + scale);img.style.left = center_x - left_d * (1 + scale);} else {console.log("放大超出" + max * 100 + "%比例无法放大");}}}/*** 拖拽操作*///拖拽需要的全局变量const drag = {status: false,lastX: null,lastY: null}box.onmousedown = (event) => {if (event.button === 0) {//鼠标会移出元素,甚至移出到浏览器外部,使用document监听移动就可以不受影响。document.onmousemove = (event) => {if (drag.status) {let mx = event.clientX - drag.lastXlet my = event.clientY - drag.lastYdrag.lastX = event.clientXdrag.lastY = event.clientYlet top = img.offsetTop + mylet left = img.offsetLeft + mx//拖拽超出容器外部无意义,可能找不回,因此图片位置不能任意拖拽至少有一个角或一个边在容器内部,这里减10就是预留出的宽度img.style.left = getRange(left, img.clientWidth - 10, box.clientWidth - 10) + 'px';img.style.top = getRange(top, img.clientHeight - 10, box.clientHeight - 10) + "px";//如果你不想让图片跑出容器,那就调整这里就好了,控制两个相邻边就能控制整个图片,如// img.style.left = getRange(left,0, box.clientWidth - img.clientWidth) + 'px';// img.style.top = getRange(top,0, box.clientHeight - img.clientHeight) + "px";}}//鼠标松开,初始化操作,如果鼠标在元素外部松开,元素的松开监听是获取不到的,因此需要用document监听document.onmouseup = (event) => {if (event.button === 0) {drag.status = falsedocument.onmousemove = nulldocument.onmouseup = null}}drag.status = truedrag.lastX = event.clientXdrag.lastY = event.clientY}}}</script></body></html>相关文章:

原生js实现图片预览控件,支持丝滑拖拽,滚轮放缩,放缩聚焦
手撸源代码如下:注释应该很详细了,拿去直用 可以放到在线编辑器测试,记得修改图片路径 菜鸟教程在线编辑器 <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" conten…...

C语言入门课程学习笔记9:指针
C语言入门课程学习笔记9 第41课 - 指针:一种特殊的变量实验-指针的使用小结 第42课 - 深入理解指针与地址实验-指针的类型实验实验小结 第43课 - 指针与数组(上)实验小结 第44课 - 指针与数组(下)实验实验小结 第45课 …...

借助 Cloudflare D1 和 Drizzle 在 Astro 上实现全栈
使用 Cloudflare D1 和 Drizzle ORM 将后端添加到 Astro 项目的分步指南 文章目录 安装 Astro添加 Cloudflare 适配器部署到 Pages安装 wrangler 并登录创建 D1 数据库创建 wrangler.toml 文件将 .wrangler 添加到 .gitignore更新 astro.config.ts安装 Drizzle 依赖项创建 driz…...

SUSE linux 15的网络管理
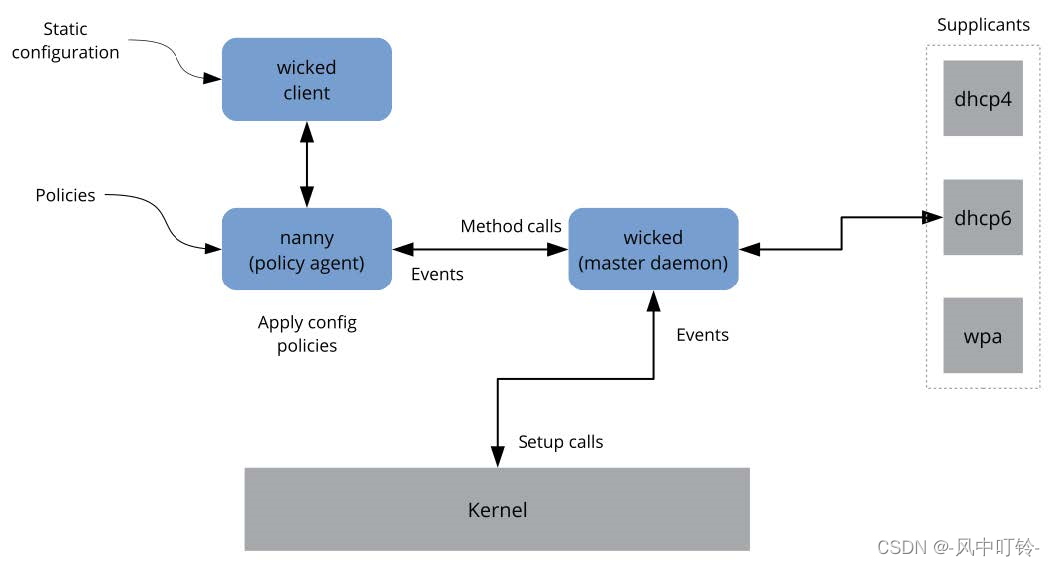
1 手工配置网络 wicked提供了一种新的网络配置框架。自SUSE 12起,SUSE使用了新的网络管理工具wicked,这个是区别与其他常见发行版的。常见的发行版目前大多使用的是NetworkManager服务进行网络管理。 1.1 wicked网络配置 传统网络接口管理面临的挑战之…...

海康威视-下载的录像视频浏览器播放问题
目录 1、播放异常比对 2、视频编码检查 2.1、正常视频解析 2.2、海康视频解析 2.3、比对工具 3、转码 3.1、maven依赖 3.2、实现代码 4、验证 在前面的文章(海康威视-按时间下载录像文件_海康威视 sdk 下载录像 大小0-CSDN博客)中,通…...

养殖自动化管理系统:开启智慧养殖新篇章
在现代农业的快速演进中,养殖业正经历一场前所未有的技术革命。养殖自动化管理系统,作为这场变革的前沿科技,正逐步成为推动行业高效、环保、可持续发展的关键力量。本文将深入探讨自动化养殖系统如何通过精准管理、智能监控、数据驱动决策&a…...

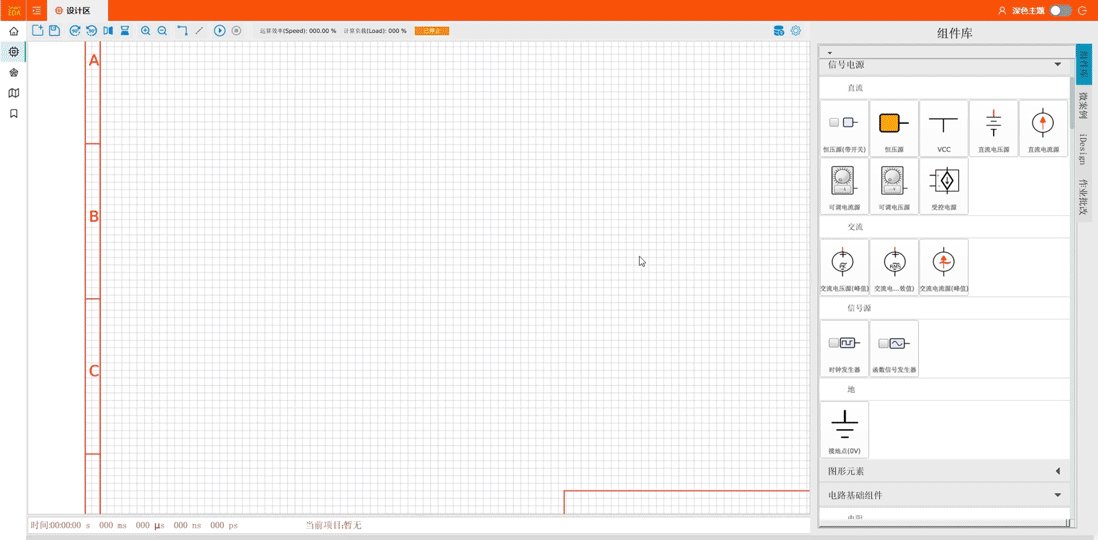
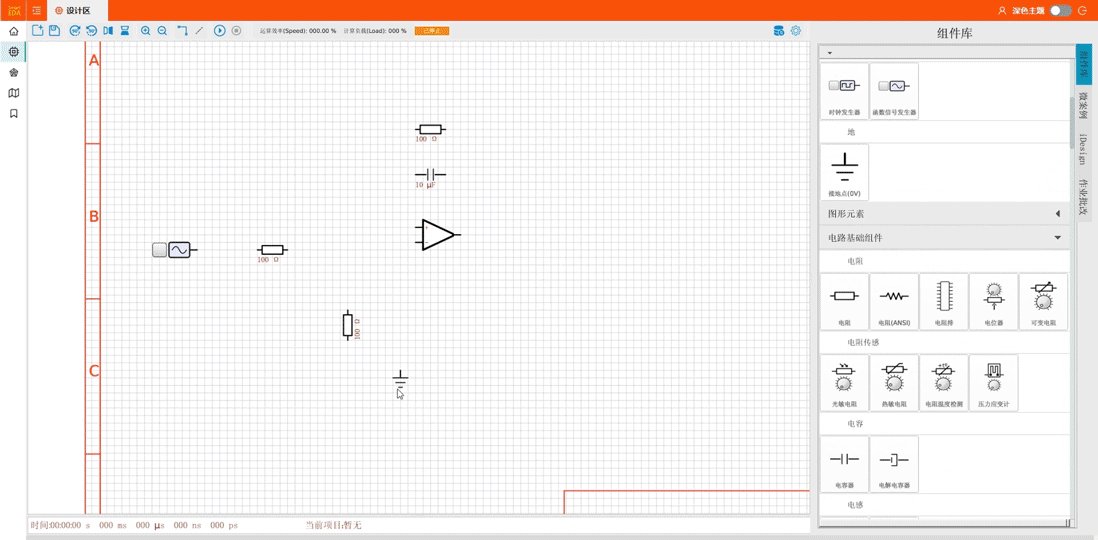
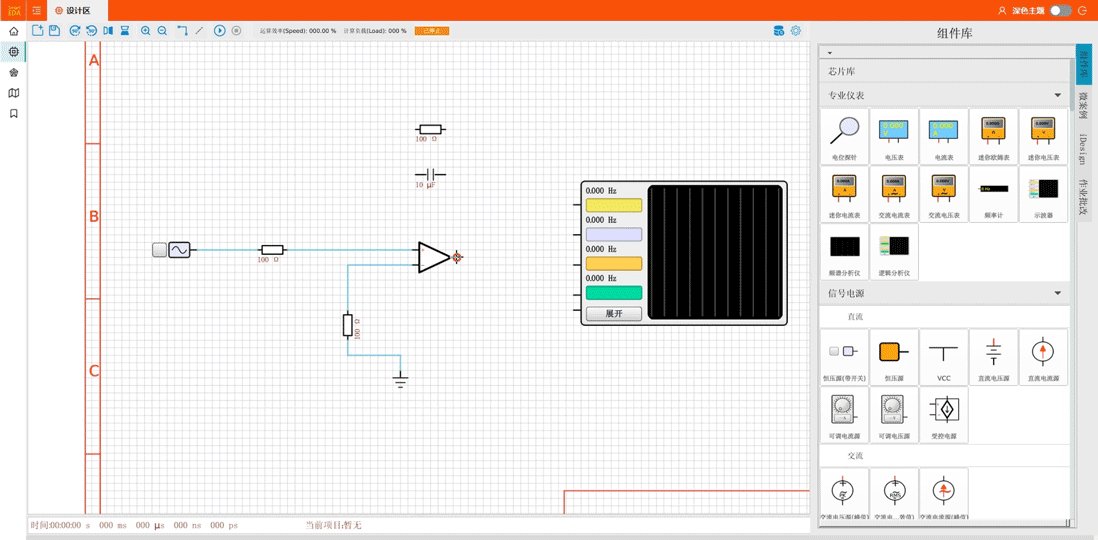
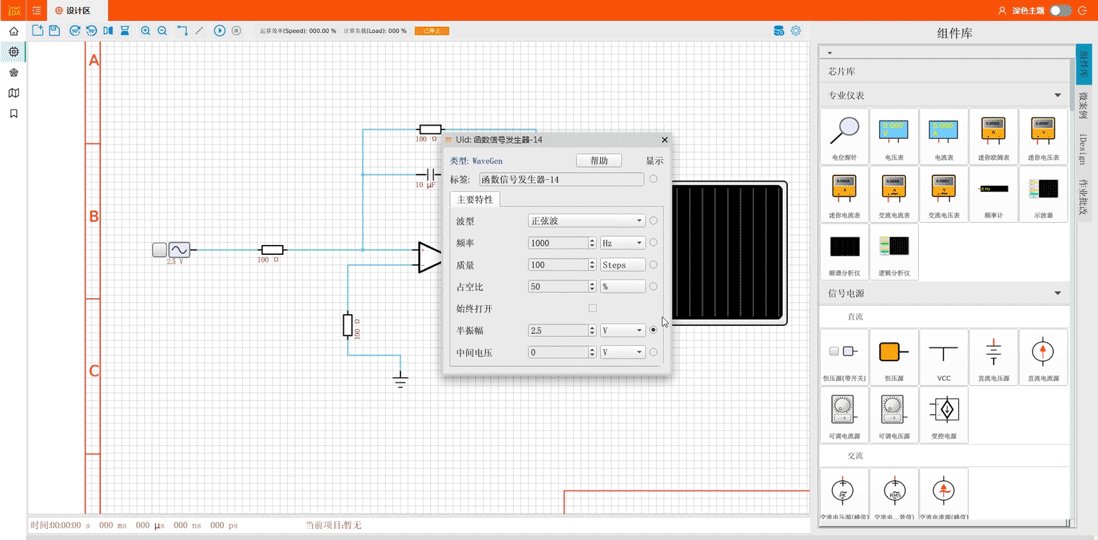
SmartEDA革新来袭:融合Multisim与Proteus精髓,引领电子设计新纪元!
在电子设计领域,每一次技术的革新都如同春风化雨,滋润着设计师们的心田。今天,我们迎来了一个划时代的电子设计自动化(EDA)工具——SmartEDA,它不仅融合了业界知名的Multisim和Proteus的精华,更…...

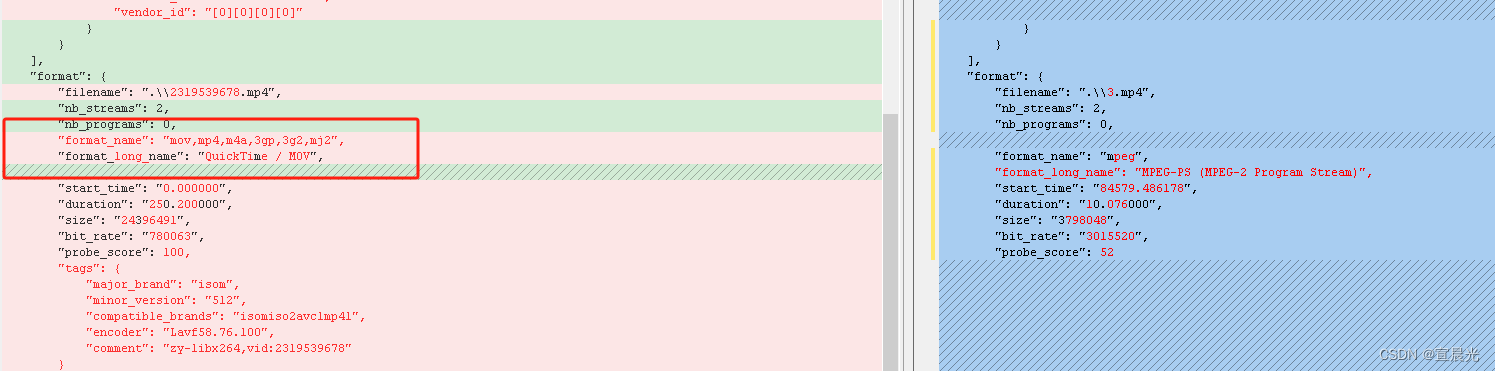
【FFmpeg】AVFormatContext结构体
【FFmpeg】AVFormatContext结构体 1.AVFormatContext结构体1.2 const struct AVInputFormat *iformat1.3 const struct AVOutputFormat *oformat 参考: FFMPEG结构体分析:AVFormatContext 示例工程: 【FFmpeg】调用ffmpeg库实现264软编 【FF…...

【SpringSecurity】认证与鉴权框架SpringSecurity——授权
目录 权限系统的必要性常见的权限管理框架SpringSecurity授权基本流程准备脚本限制访问资源所需权限菜单实体类和Mapper封装权限信息封装认证/鉴权失败处理认证失败封装鉴权失败封装配置SpringSecurity 过滤器跨域处理接口添加鉴权hasAuthority/hasAnyAuthorityhasRole/ hasA…...

深入解析FTP:原理、架构与搭建方式
在当今互联网世界中,文件传输是日常工作和生活中不可或缺的一部分。FTP(File Transfer Protocol,文件传输协议)作为一种老而弥坚的协议,一直在文件传输领域发挥着重要作用。本文将从技术人的角度,详细分析F…...

Springboot与RestTemplate
RestTemplate是Spring提供的用于访问Rest服务的客户端,RestTemplate提供了多种便捷访问远程Http服务的方法,能够大大提高客户端的编写效率。 一、使用Get进行访问 1、获取json格式 使用 getForEntity() API 发起 GET 请求: RestTemplate restTemplate…...

端口发布与暴露
端口发布与暴露 目录 发布端口发布到临时端口发布所有端口试一试 使用 Docker CLI使用 Docker Compose 如果你一直在跟随本指南,你应该理解容器为应用程序的每个组件提供了隔离的进程。每个组件 - 如 React 前端、Python API 和 Postgres 数据库 - 都运行在自己的…...

Unity:使用Texture2D动态创建的图像无法正常显示 / 修改图像后未生效
开发中遇到需要动态绘制图像的需求,前后文代码如下所示: Texture2D newImageTexture new Texture2D(width, height); Color32[] newImagePixels new Color32[height * width];for (int y 0; y < height ; y) {for (int x 0; x < width; x){if…...

【LinuxC语言】详解TCP/IP
文章目录 前言TCP与UDP协议的介绍TCP协议流式传输TCP的三次握手连接TCP的四次挥手连接断开总结前言 在我们的日常生活中,无论是浏览网页,还是发送电子邮件,甚至是在线视频聊天,都离不开网络通信。而在网络通信中,TCP和UDP协议起着至关重要的作用。本文将以通俗易懂的语言…...

数字化转型下的企业人力资源信息系统研究
随着数字化转型的加速,企业人力资源管理面临着全新的挑战和机遇。传统的人力资源信息系统(HRIS)在新时代的要求下必须进行深刻的革新和升级,以更好地支持企业的发展战略和员工的需求。 数据驱动的决策支持 在当今这个信息化迅猛发…...

docker camunda 8.5 部署步骤
Camunda Platform 8 环境准备 Docker 版本要求 Docker 20.10.16 is required; docker compose version 1.27.0.;github 开源地址:https://github.com/camunda/camunda-platformcamunda7 文档地址:https://docs.camunda.org/manual/7.21/user-guide/process-engine/社区地址: …...
应用场景——委托与Lambda表达式的结合使用详解)
学懂C#编程:常用高级技术——委托(Delegate)应用场景——委托与Lambda表达式的结合使用详解
在C#中,委托与Lambda表达式的结合使用是现代编程实践中的一个重要且强大的特性,它极大地提高了代码的简洁性和可读性。下面将详细讲解这两个概念如何协同工作,以及如何在实际编程中有效利用它们。 委托基础 委托是C#中的一种引用类型&#x…...

05-java基础——循环习题
循环的选择:知道循环的次数或者知道循环的范围就使用for循环,其次再使用while循环 猜数字 程序自动生成一个1-100之间的随机数,在代码中使用键盘录入去猜出这个数字是多少? 要求:使用循环猜,一直猜中为止…...

网络安全等级保护测评
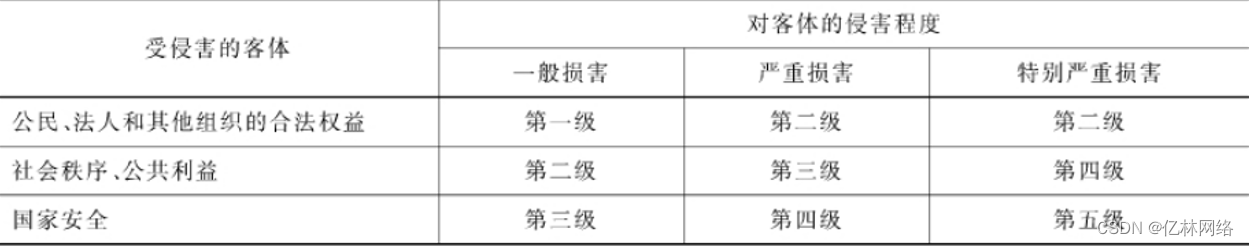
网络安全等级保护 《GB17859 计算机信息系统安全保护等级划分准则》 规定计算机信息系统安全保护等级共分五级 《中华人民共和国网络安全法》 “国家实行网络安全等级保护制度。 等级测评 测评机构依据国家网络安全等级保护制度规定,按照有关 管理规范和…...

真有被这套零售数据分析方案惊艳到
在数字化时代,零售行业的竞争愈发激烈,如何精准把握市场动态、优化业务流程、提升市场竞争力成为了每一家零售企业都面临的挑战。奥威BI零售数据分析方案,一款具备全面、高效、智能的数据分析能力的BI方案出现地恰到好处。 奥威BI零售数据分…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
