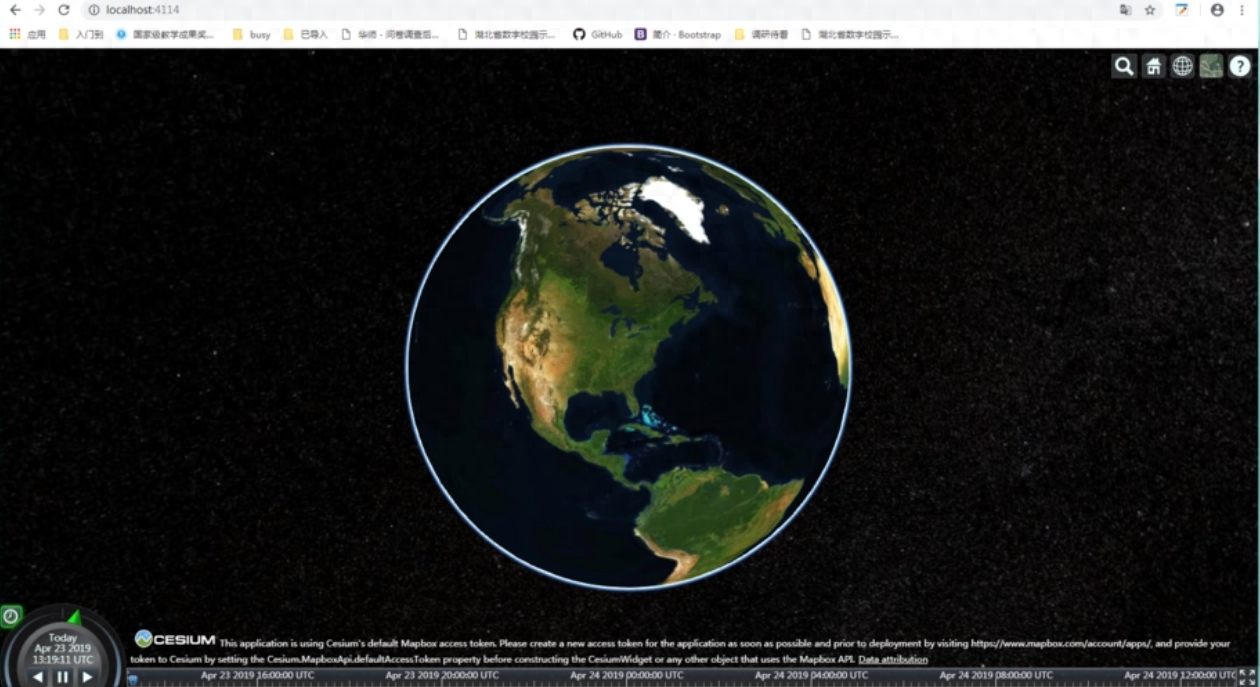
Cesium默认bing地图数据,还支持哪些地图的数据源呢?
传统的前端开发增长乏力了,新兴的web3D方向前端开发需求旺盛,这一块在国外很成熟,在国内兴起不久, 甚至很多前端老铁都没听过,没见过,没有意识到,前端除了框架、vue、uniapp这些烂大街的,竟然还可以干3D开发这种高大上的项目。贝格前端工场带着大家对Cesium有个初步认识。
一、关于Cesium和地图数据源
Cesium是一个开源的JavaScript库,用于创建基于Web的地球可视化应用程序。它提供了丰富的功能和工具,可以在浏览器中展示高度交互性的三维地球、地图和空间数据。

Cesium默认绑定的地图数据源是Bing Maps。Bing Maps是由微软提供的一套地图服务,包括地图图层、卫星影像和地形数据。Cesium在开发过程中与Bing Maps进行了合作和集成,因此默认使用Bing Maps作为其地图数据源。
使用Bing Maps作为默认地图数据源,Cesium可以提供全球范围的地图展示,并且具备高分辨率的卫星影像和地形数据。当您使用Cesium创建地球可视化应用程序时,默认情况下就会加载和显示Bing Maps的地图数据。

二、Cesium还支持哪些地图数据源
Cesium支持多种地图数据源,包括但不限于以下几种:
1. OpenStreetMap:OpenStreetMap是一个开放的、由用户创建和编辑的地图数据源。Cesium可以使用OpenStreetMap的地图图层数据进行地图展示。
2、 Google Maps:Cesium可以通过导入Google Maps的地图数据源来使用Google Maps的地图图层和卫星影像。

3. ArcGIS:Cesium支持使用Esri的ArcGIS地图数据源,可以加载ArcGIS Server、ArcGIS Online等提供的地图服务。
4. Mapbox:Cesium可以使用Mapbox提供的地图数据源,包括Mapbox Streets、Mapbox Satellite等地图图层。
5. 自定义地图数据源:除了以上常用的地图数据源,Cesium还支持用户自定义地图数据源。用户可以根据自己的需求,导入和使用其他地图数据源,例如自己的地图瓦片数据、地形数据等。

三、Cesium对天地图、高德地图、百度地图的支持
Cesium也支持使用天地图、百度地图和高德地图等数据源。虽然它们不是Cesium的默认数据源,但可以通过导入相应的地图图层数据来使用。
对于天地图,您可以通过导入天地图的地图瓦片数据来显示天地图的地图图层。天地图提供了多种类型的地图图层,包括街道地图、影像地图、地形图等。

对于百度地图和高德地图,您可以通过导入相应的地图瓦片数据和服务接口,来使用百度地图和高德地图的地图图层和其他地图服务。
需要注意的是,由于这些数据源的数据格式和服务接口不同于Cesium默认的数据源,可能需要进行一些额外的配置和适配工作,以确保数据的正确加载和显示。

通过支持这些常用的地图数据源,Cesium可以满足更广泛的应用需求,使开发者能够根据具体的项目要求选择合适的地图数据源,实现更丰富多样的地球可视化效果。
四、代码示例
1. 导入天地图:
javascriptCopy code
var viewer = new Cesium.Viewer("cesiumContainer", {imageryProvider: new Cesium.WebMapTileServiceImageryProvider({url: 'http://t0.tianditu.gov.cn/vec_c/wmts',layer: 'vec',style: 'default',format: 'tiles',tileMatrixSetID: 'c',credit: new Cesium.Credit('天地图全球影像服务'),maximumLevel: 18}),baseLayerPicker: false
});2. 导入百度地图:
javascriptCopy code
var viewer = new Cesium.Viewer("cesiumContainer", {imageryProvider: new Cesium.UrlTemplateImageryProvider({url: 'https://ss1.bdstatic.com/8bo_dTSlR1gBo1vgoIiO_jowehsv/tile/?qt=tile&x={x}&y={y}&z={z}&styles=pl&udt=20200320',credit: new Cesium.Credit('百度地图'),maximumLevel: 18}),baseLayerPicker: false
});
3. 导入高德地图:
javascriptCopy code
var viewer = new Cesium.Viewer("cesiumContainer", {imageryProvider: new Cesium.UrlTemplateImageryProvider({url: 'https://webst03.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}',credit: new Cesium.Credit('高德地图'),maximumLevel: 18}),baseLayerPicker: false
});以上代码示例中,"cesiumContainer" 是一个 HTML 元素的 ID,用于在页面中创建一个 Cesium 场景。通过设置 `imageryProvider` 属性为相应的地图数据源,可以导入天地图、百度地图和高德地图的地图图层数据。

请注意,上述代码仅提供了导入地图数据源的基本配置,您可能还需要根据具体的需求进行进一步的设置和自定义,例如设置地图的样式、添加其他图层、控制地图的显示范围等。在实际开发中,还需要引入 Cesium 库和相关资源文件,以确保代码的正常运行。
相关文章:

Cesium默认bing地图数据,还支持哪些地图的数据源呢?
传统的前端开发增长乏力了,新兴的web3D方向前端开发需求旺盛,这一块在国外很成熟,在国内兴起不久, 甚至很多前端老铁都没听过,没见过,没有意识到,前端除了框架、vue、uniapp这些烂大街的&#x…...

高效、智能、安全:小型机房EasyCVR+AI视频综合监控解决方案
一、背景需求分析 随着信息技术的迅猛发展,小型机房在企事业单位中扮演着越来越重要的角色。为了确保机房的安全稳定运行,远程监控成为了必不可少的手段。 二、视频监控 视频监控是机房远程监控的重要组成部分。通过安装IP摄像机及部署视频监控系统Ea…...

数据分析的Excel基础操作
数据透视表 1.先备份,创建原数据副本,将副本sheet隐藏掉。 2.看数据的量级,总行和总列。 3.浏览数据的字段和数值,大致看一下有无异常 4.找到插入->数据透视表,不选择默认点击确认创建,随意点击数据透视…...

【C语言】解决C语言报错:Invalid Pointer
文章目录 简介什么是Invalid PointerInvalid Pointer的常见原因如何检测和调试Invalid Pointer解决Invalid Pointer的最佳实践详细实例解析示例1:未初始化的指针示例2:已释放的指针示例3:返回局部变量的指针示例4:野指针 进一步阅…...

动态图形设计:创造视觉运动的艺术
什么是动态设计?动态设计是一个设计领域,指在用户界面中使用动态效果的设计。简单地说是为了移动用户界面上的元素而设计的。良好的动态设计可以吸引用户的注意,提高用户体验和满意度。动态设计也是界面设计与动态设计的结合,将设…...

CSS 属性 `mix-blend-mode`
CSS 属性 mix-blend-mode 在日常的 Web 开发中,我们大多时候都会使用一些常见的 CSS 属性,比如 font-size、color、background-color 等。但是,CSS 语言中还隐藏着许多鲜为人知但非常强大的属性,今天我们就来探讨其中一个 - mix-blend-mode。 mix-blend-mode 是什么? mix-b…...

三大交易所全面恢复 IPO 申请
6月21日晚间,北交所受理了3家企业的IPO申请,这是北交所时隔3个月之后恢复IPO受理。6月20日晚间,沪深交易所各受理了1家IPO申请,这是沪深交易所时隔半年后再次受理IPO。这也意味着,三大交易所IPO受理全部恢复。 6月21日…...

VC++开发积累——vc++6.0中删除函数的方法,右键,Delete
目录 引出插曲:删除函数的方法多行注释的实现代码输入的自动提示搜索出来,标记和取消标记跳转到上一步的位置 ctrl TAB 总结其他规范和帮助文档创建第一个Qt程序对象树概念信号signal槽slot自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.进行触发 自…...

HBDNY-40/1端子排电压继电器 DC110V 导轨安装 约瑟JOSEF
HBDNY系列端子排型电压电流继电器 系列型号:(3、4过/低电压型,5、6过/低电流型) HBDNY-30/1端子排型电压继电器;HBDNY-30/2端子排型电压继电器; HBDNY-30/3端子排型电压继电器;HBDNY-30/4端子…...

Redis-数据类型-Geospatial(地理空间索引)
文章目录 1、查看redis是否启动2、通过客户端连接redis3、切换到db5数据库4、将地理位置信息(经度和纬度)添加到 Redis 的键(key)中4.1、添加大江商厦4.2、添加西部硅谷 5、升序返回有序集key,让分数一起和值返回的结果…...

Python联动Mysql
首先配置pip源(不然在安装库的时候会很慢!!!) pip config set global.index-url https://mirrors.aliyun.com/pypi/simple/安装必要库: mysql.connector MySQL 连接器/ODBC 是 MySQL ODBC 驱动程序(以前称为 MyODBC 驱动程序)系列的名称,它使…...

vue3-openlayers 轨迹回放(历史轨迹)(ol-animation-path实现)
本篇介绍一下使用vue3-openlayers轨迹回放(历史轨迹)(ol-animation-path实现) 1 需求 轨迹回放(历史轨迹)实时轨迹 2 分析 轨迹回放(历史轨迹),一般是一次性拿到所有…...
:图像分割(阈值分割threshold、分水岭算法watershed的使用步骤、洪水填充floodFill算法的使用))
计算机视觉全系列实战教程 (十二):图像分割(阈值分割threshold、分水岭算法watershed的使用步骤、洪水填充floodFill算法的使用)
1.图像分割概述 (1)What(什么是图像分割) 将图像划分为不同的子区域,使得同一子区域具有较高的相似性,不同的子区域具有明显的差异性 (2)Why(对图像进行分割有什么作用) 医学领域:将不同组织分割成不同区域帮助分析病情军事领域ÿ…...

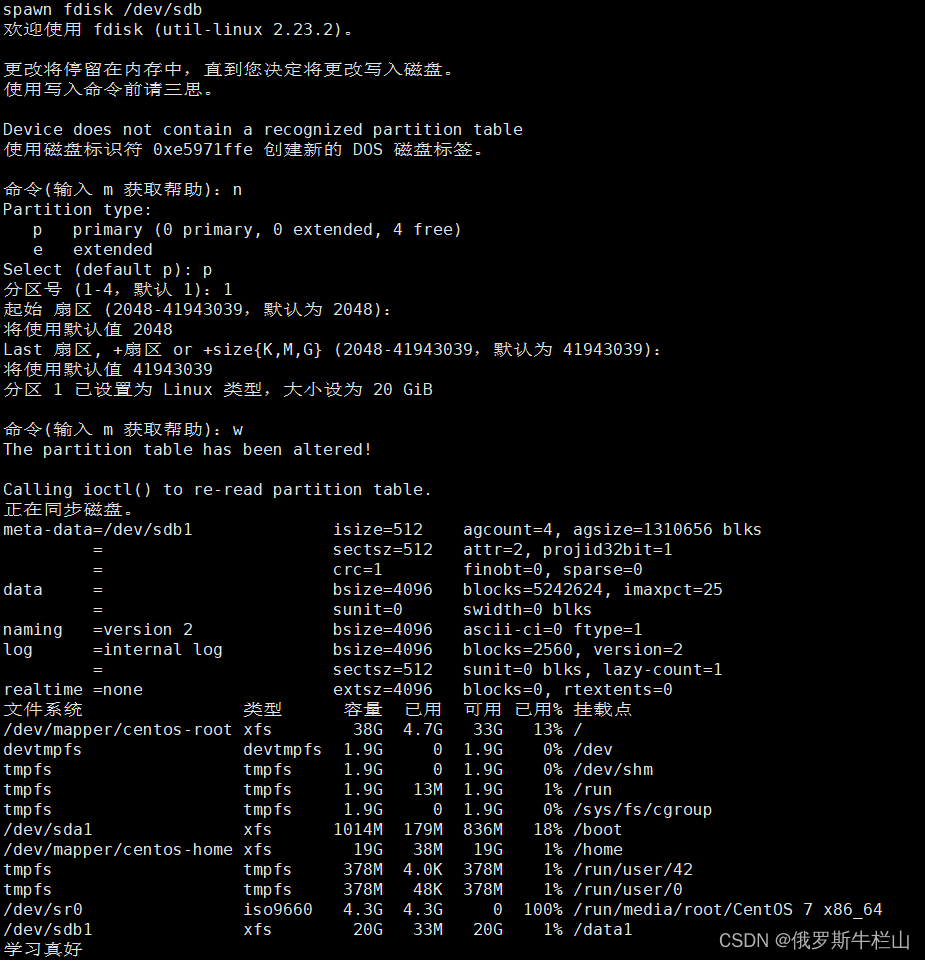
Linux的免交互
交互:我们发出指令控制程序的运行,程序在接收到指令之后按照指令的效果做出对应的反应。 免交互:间接的通过第三方的方式把指令传送给程序,不用直接的下达指令。 1、here document免交互 ere document免交互:是命令…...

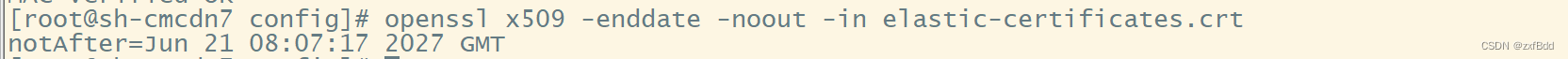
查看es p12证书文件过期方法
查看证书过期时间: openssl pkcs12 -in elastic-certificates.p12 -nokeys -out elastic-certificates.crt (需要输入证书生成时配置密码) openssl x509 -enddate -noout -in elastic-certificates.crt...

1.8 无符号大数加、减运算
作者 李卫明 单位 杭州电子科技大学 1.8 无符号大数加、减运算。程序设计中经常遇到无符号大数加、减运算问题,请在样例程序Ex1.4基础上实现无符号大数减运算。题目要求输入两个无符号大数,保证一个大数不小于第二个大数,输出它们的和、差。…...

Java常用类--包装类
包装类 一方面出于性能方面的考虑,java为数值使用基本类型,而不是对象。基本类型不是对象层次的组成部分,它们不继承Object。 另一方面有时需要创建表示基本类型的对象,例如集合类只处理对象。为了在类中存储基本类型,…...

SpringMvcの拦截器全局异常处理
一、拦截器 我们在网上发贴子的时候如果没有登录,点击发送按钮会提示未进行登录,跳转到登录页面。这样的功能是如何实现的。 1、 拦截器的作用 Spring MVC 的处理器拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理…...

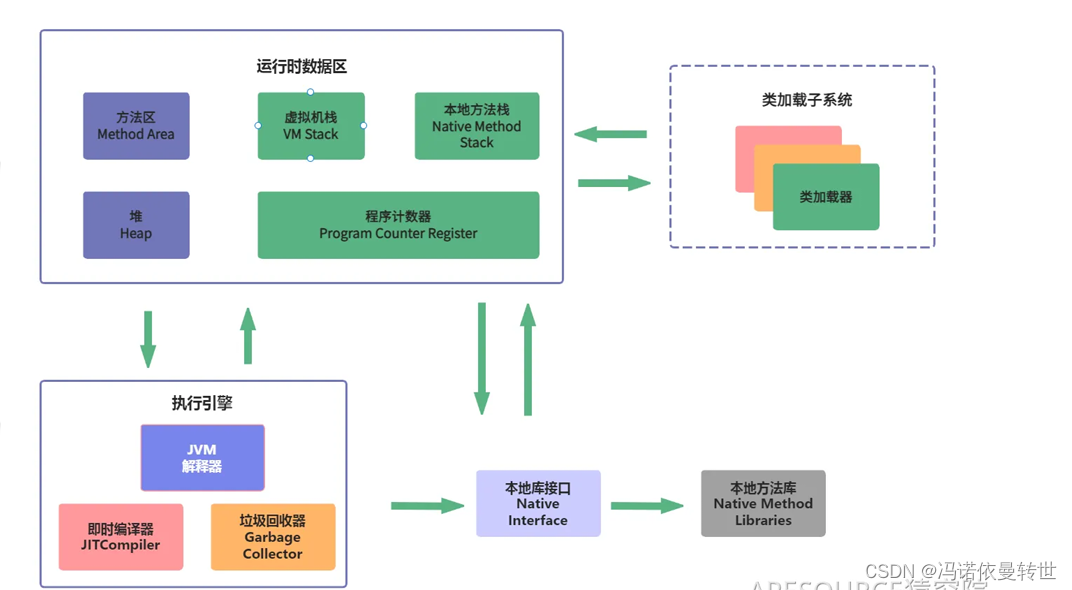
JVM虚拟机的组成
一、为什么要学习 JVM ? 1. “ ⾯试造⽕箭,⼯作拧螺丝” , JVM 属于⾯试官特别喜欢提问的知识点; 2. 未来在⼯作场景中,也许你会遇到以下场景: 线上系统突然宕机,系统⽆法访问,甚⾄直…...

探索CSS clip-path: polygon():塑造元素的无限可能
在CSS的世界里,clip-path 属性赋予了开发者前所未有的能力,让他们能够以非传统的方式裁剪页面元素,创造出独特的视觉效果。其中,polygon() 函数尤其强大,它允许你使用多边形来定义裁剪区域的形状,从而实现各…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
