【GoF 23】篇3:抽象工厂
1. 什么是抽象工厂?
提供一个创建一系列相关或互相依赖的对象接口,而无需指定它们的具体类。
抽象工厂是一个超级工厂,是其他工厂的工厂,或将简单工厂进一步抽象。
这样来理解:
我们将科技公司可以做的事情简要枚举出来,生产手机、电脑、路由器等等,比如小米、华为、联想等公司都可以生产这些产品。
这里,我们就可以将科技公司可以生产的产品全部在一个接口中枚举出来,这个接口就可以看作一个抽象工厂。而小米、华为、联想这些公司就是普通工厂。抽象工厂将普通工厂可以生产的产品进行抽象出来。
这里有两个概念:产品簇、产品级
- 产品簇:或许称之为“产品系”会更便于理解,比如小米生产的手机、电脑都是小米系列的,这就是一个产品簇。
- 产品级:或许称之为“产品类”会更便于理解,手机和手机就是一个产品级,它们都是同一类商品,都是手机。
2. 代码示例
- 定义普通工厂的抽象工厂
// 抽象工厂,抽象方法为科技公司可以生产的产品
public interface ProductFactory {// 可以生产手机,产品簇PhoneProduct phoneProduct();// 可以生产电脑,产品簇ComputerProduct computerProduct();}
- 定义普通手机工厂
// 产品级
public interface PhoneFactory { ... }- 定义普通电脑工厂
// 产品级
public interface ComputerFactory { ... }
- 定义小米生产手机
public class XiaoMiPhone implements PhoneFactory{ ... }
- 定义小米生产电脑
public class XiaoMiComputer implements ComputeFactory{ ... }
- 定义小米工厂,在这里实现抽象工厂
// 小米工厂要实现抽象工厂,抽象工厂就是将工厂可以做的事情抽象出来,具体行为由子工厂去定义
// 其实这里就是一个简单工厂,所以抽象工厂就是对简单工厂的抽象
public class XiaoMiFactory implements ProductFactory {// 小米可以生产手机public PhoneProduct phoneProduct(){return new XiaoMiPhone();// 在这里创建对象,但是具体行为在子类中}// 小米可以生产电脑public XiaoMiComputer xiaoMiComputer(){return new XiaoMiComputer();}
}
- 客户端
XiaoMiFactory xiaoMiFactory = new XiaoMiFactory();
xiaoMiFactory.phoneProduct();//创建手机的实例
xiaoMiFactory.xiaoMiComputer()//创建电脑的实例
3. 小结
抽象工厂的本质就是:选择产品簇的实现。
相关文章:

【GoF 23】篇3:抽象工厂
1. 什么是抽象工厂? 提供一个创建一系列相关或互相依赖的对象接口,而无需指定它们的具体类。 抽象工厂是一个超级工厂,是其他工厂的工厂,或将简单工厂进一步抽象。 这样来理解: 我们将科技公司可以做的事情简要枚举…...

软考高级信息系统项目管理师系列之三十七:流程管理
软考高级信息系统项目管理师系列之三十七:流程管理 一、流程管理内容二、流程管理基础概念知识1.企业业务流程的整体目标2.业务流程的核心3.流程六要素4.良好的业务流程管理步骤5.企业流程管理的层次三、流程管理过程1.业务流程分析2.业务流程分析的主要方法3.业务流程分析工具…...

【WPS文字-Word】WPS文字设置段落居中对齐后公式左边右边的文字仍然无法跟公式对齐,公式和文字对不齐
一、问题背景 原来的公式左边文字是底端,右边文字是居中,我想着让左右文字全跟公式居中对齐,就全部设置了段落居中对齐。 结果发现,公式左右边的文字依然无法居中对齐。左边的文字是居中,但是右边的文字变成了顶端对…...

英文术语对照
underlying asset 标的资产 leverage 杠杆 forward 远期 futures 期货 options 期权 delivery 交割 broker 证券机构/经理人 CBOT 芝加哥交易所 long futures position 多头 short futures position 空头 spot price 现货价格 future price 期货价格 over-the-coun…...

CSS 扫盲
✏️作者:银河罐头 📋系列专栏:JavaEE 🌲“种一棵树最好的时间是十年前,其次是现在” 目录引入方式内部样式内联样式外部样式CSS 选择器CSS 常用属性值字体属性设置字体大小粗细文字样式文本属性文本颜色文本对齐文本装…...

【Redis黑马点评】基于session实现登录【短信验证码登录、登录验证功能、拦截器】过程详解
文章目录一. 黑马点评Redis项目实践1.1开发环境搭建1.1.1 数据库1.1.2 Springboot项目1.1.3 前端配置1.2 基于session实现登录1.2.1 发送短信验证码1.2.2 短信验证码登录1.2.3 登录验证功能1.2.3.1 编写拦截器一. 黑马点评Redis项目实践 1.1开发环境搭建 1.课程介绍ÿ…...

【C++】通过priority_queue、reverse_iterator加深对于适配器和仿函数的理解
苦尽甘来 文章目录一、仿函数(仿函数就是一个封装()运算符重载的类)1.C语言的函数指针2.C的仿函数对象二、priority_queue中的仿函数1.模拟实现优先级队列1.1 优先级队列的本质(底层容器为vector的适配器)1.2 向下调整算法建堆1.3…...

网络安全 -- 常见的攻击方式和防守
网络安全 – 常见的攻击方式和防守 一 . 网页中出现黑链 特点: 隐藏,不易发现,字体大小是0,表面上看不出来,代码层面可以查出来,也可能极限偏移,颜色一致 表现: 多表现为非法植入链接,一般点击会跳转至其他网页 例如: 1.澳门新葡京等赌博网站,获取流量,有人甚至会充钱参与赌…...

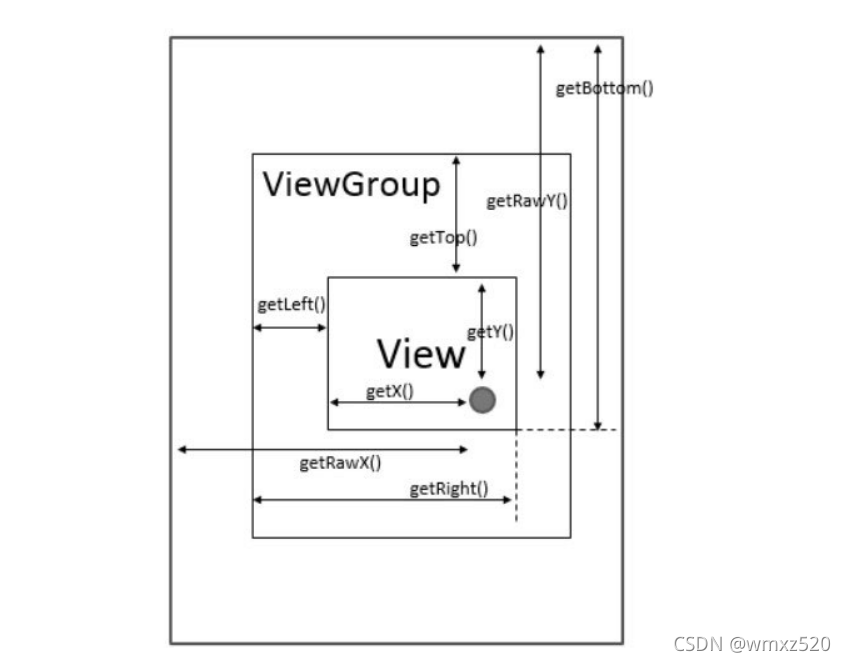
Android中实现滑动的7种方法
Android中实现滑动的7种方法前置知识Android坐标系视图坐标系触控事件---MotionEvent获取坐标的方法实现滑动的7种方法layout方法offsetLeftAndRight()和offsetTopAndBottom()LayoutParamsscrollTo和scrollByScroller属性动画ViewDragHelper参考前置知识 Android坐标系 Andro…...

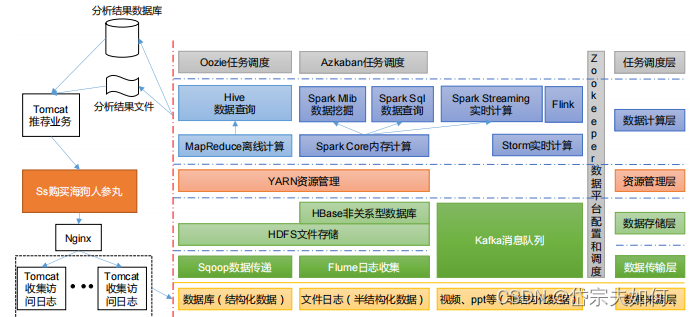
【hadoop】介绍
目录 介绍 版本 优势 大数据技术生态体系 介绍 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。 解决 存储和分析计算Google在大数据方面的三篇论文GFS --->HDFS Map-Reduce --->MR BigTable --->HBaseHadoop创始人Doug Cutting版本 Hadoop 三大发行版本&a…...

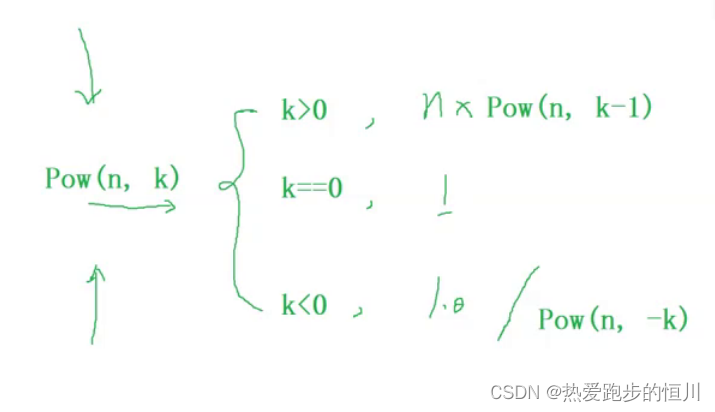
【C语言】有关的经典题型内含数组及递归函数题型讲解(入门适用)
C语音经典题型1. 在屏幕上输出9*9乘法口诀表2. 求10 个整数中最大值3. 计算1/1-1/21/3-1/41/5 …… 1/99 - 1/100 的值,打印出结果4. 编写程序数一下 1到 100 的所有整数中出现多少个数字95. 能把函数处理结果的二个数据返回给主调函数6. 实现一个函数,…...

MyBatis操作数据库
目录 MyBatis 功能架构 学习MyBatis 第一个MyBatis查询 1、创建数据库和表 2、搭建MyBatis开发环境 2.1、在项目中添加MyBatis框架 2.2、配置数据库连接信息 2.3、配置MyBatis中xml的保存路径(规则) 3、添加业务代码 3.1、创建实体类 3.2、构…...
与Object.values(obj)的用法)
Object.keys(obj)与Object.values(obj)的用法
语法 Object.keys(obj) 参数:要返回其枚举自身属性的对象 返回值:一个表示给定对象的所有枚举属性的字符串数组 传入对象,返回属性名 1 var obj {a:123,b:345}; 2 console.log(Object.keys(obj)); //[a,b] 处理字符串,返回索…...

关于ES6新特性的总结
目录1.let & const2.解构赋值3.模板字符串4.简化对象写法5.箭头函数6.函数参数的默认值设置7.rest参数8.扩展运算符9.SymbolSymbol特点创建SymbolSymbol使用场景Symbol内置值10.迭代器11.生成器12.Promise基本使用Promise封装读取文件Promise封装ajaxPromise.prototype.the…...

13. CSS 处理
提取 Css 成单独文件CSS 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式,加载一个页面的时候,先 html -> js -> css,会有页面闪屏现象,用户体验不好。应该是单独的 Css 文件&…...

One-hot编码
One-Hot 编码,又称一位有效编码,其方法是使用N位状态寄存器来对N个状态进行编码,每个状态都由他独立的寄存器位,并且在任意时候,其中只有一位有效。 例如: 自然状态码为:000,001,010,011,100,1…...

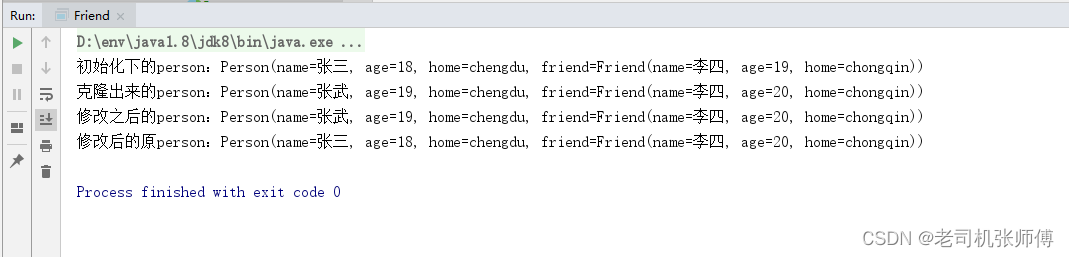
Java中的深克隆与浅克隆
浅克隆: 实现Cloneable接口即可实现,浅克隆只对象内部的基础数据类型(包括包装类)被克隆,引用数据类型(负责对象)会被使用引用的方式传递。 简单来说,就是浅克隆属性如果是复杂对象…...

如何使用MyBatis框架实现对数据库的增删查改?
目录:1.创建MyBatis项目以及如何配置2.MyBatis操作数据库的模式3.实现增删查改注意:在我们操作数据库之前,先要保证我们已经在数据库建好了一张表。创建MyBatis项目以及如何配置我们在创建项目的时候,引入MyBatis相关依赖配置数据…...

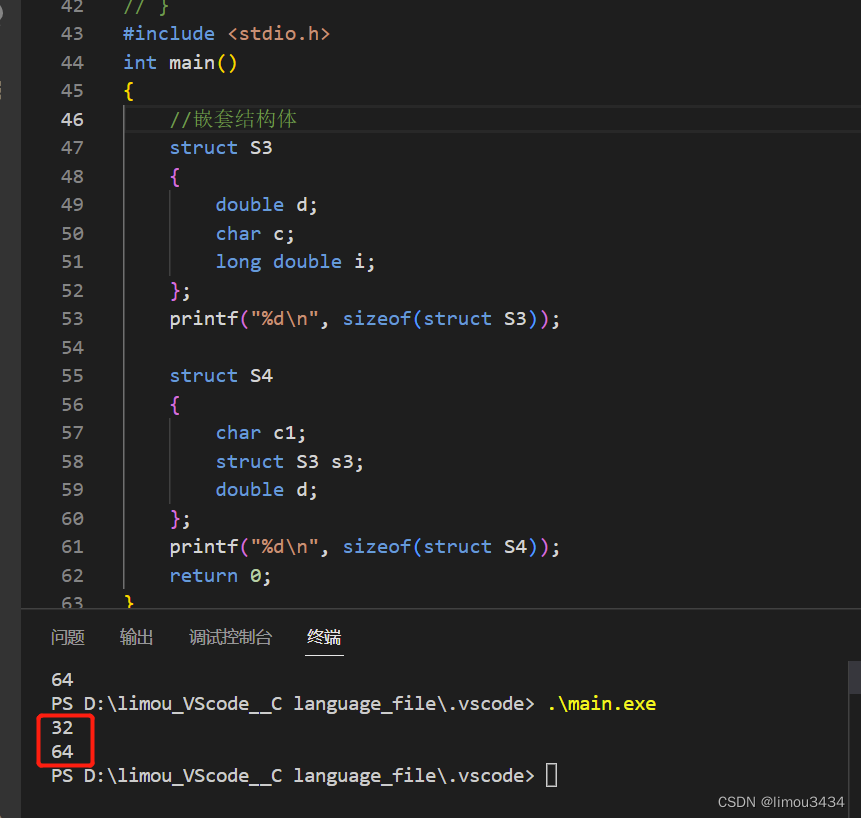
结构体内存大小
000、前言 要想计算结构体内存大小,就会涉及到一个结构体内存对齐的问题,而不是对其成员进行简单的加运算 (1)在写本博客之前 有位同学和我讨论了一个学校的题目,题目如下: 我借这道题目问了另外一位同…...

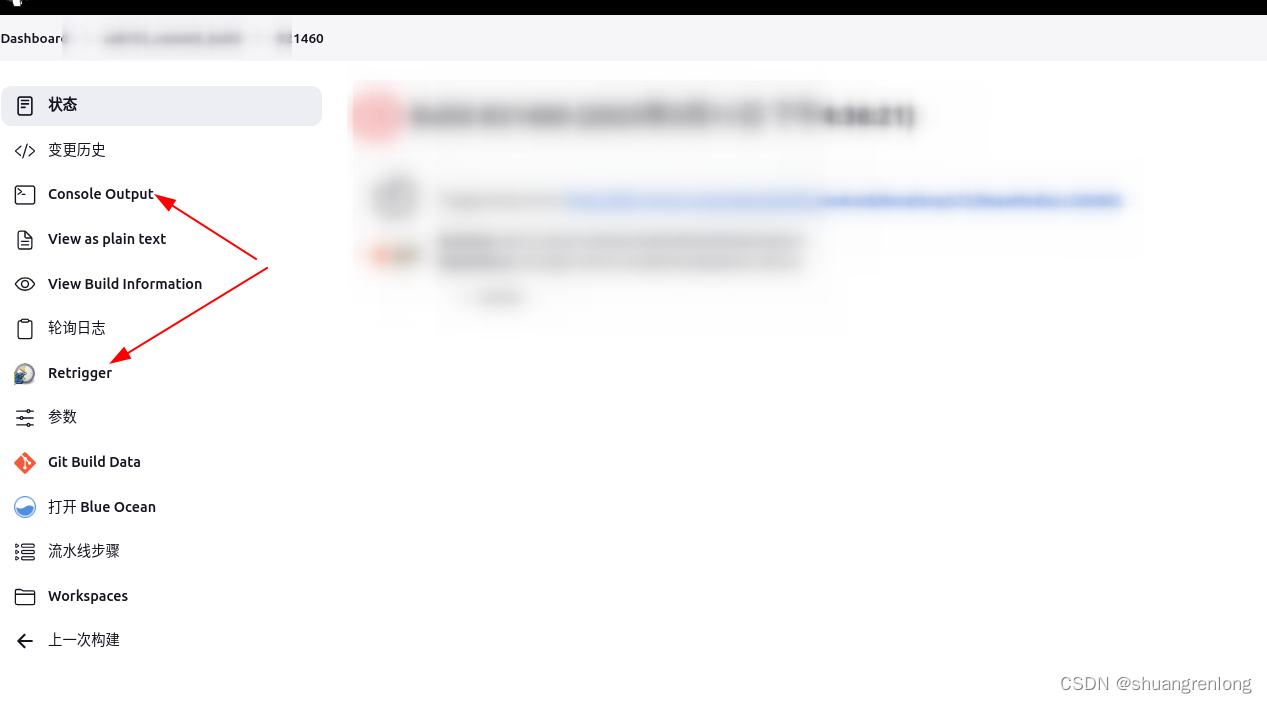
gerrit操作和jinkens编译合入代码
gerrit 先 查看自己的push 找到后添加reviewer 填写邮箱开头就可以出来 记得1 然后send 让人review 编译不过,gerrit上查看 1.是不是checkstyle问题 2.编译不过,去jinkens查看 先retrigger重新编译 如果发现多次编译失败 则要看下console output 查…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
