awtk踩坑记录三:移植awtk-mvvm到Awtk Designer项目
-
从github下载并编译awtk, awtk-mmvm
awtk: https://github.com/zlgopen/awtk/tree/master
awtk-mvvm: https://github.com/zlgopen/awtk-mvvm
-
用awtk-designer新建项目并打开项目目录
-
首先修改
project.json,使其awtk和awtk-mvvm指向上个步骤下载的路径,这样做的目的是使得designer编译调用正确的awtk路径,我的路径是转到d/devtools, 应根据情况自行修改:
{"name": "awtk_mvvm_practice_review2","entry": "home_page","awtkRoot": "d:/Devtools/awtk","awtkMvvmRoot": "d:/Devtools/awtk-mvvm",...
}
- 修改Sconstruct,通过ARGUMENTS启用mvvm:
import os
import scripts.app_helper as appCUSTOM_WIDGET_LIBS = []DEPENDS_LIBS = CUSTOM_WIDGET_LIBS + []ARGUMENTS['WITH_MVVM'] = 'true'
helper = app.Helper(ARGUMENTS)
APP_SRC = os.path.normpath(os.path.join(os.getcwd(), 'src'))
APP_CPPPATH = [os.path.join(APP_SRC, 'common'),os.path.join(APP_SRC, 'view_models'),
]helper.set_deps(DEPENDS_LIBS).add_cpppath(APP_CPPPATH).call(DefaultEnvironment)SConscriptFiles = ['src/SConscript', 'tests/SConscript']
helper.SConscript(SConscriptFiles)- 在src新建view_models文件夹,并将gen脚本放入,原版是sh脚本,这里照顾我windows上powershell的需要改成了ps脚本,这个脚本用于生成view_model代码,需要指定index.js, gen_vm_array.js和gen_vm.js的路径,index.js在awtk目录下,而gen_vm_array.js和gen_vm.js在awtk-mvvm目录下:
gen.ps1
node D:/Devtools/awtk/tools/idl_gen/index.js idl.json ../common
node D:/Devtools/awtk-mvvm/tools/view_model_gen/gen_vm_array.js idl.json
node D:/Devtools/awtk-mvvm/tools/view_model_gen/gen_vm.js idl.json
原版gen.sh
node ../../../awtk/tools/idl_gen/index.js idl.json ../common
node ../../../awtk-mvvm/tools/gen_vm_array.js idl.json
node ../../../awtk-mvvm/tools/gen_vm.js idl.json
-
修改src, 将common下的
navigator.h和navigator.c删掉, src下其他所有文件删除对navigator.h头文件引用, 因为mvvm库里也有和窗口导航有关的重名API, 容易引发冲突 -
修改application.c,加入
#include "mvvm/mvvm.h" static ret_t mvvm_app_init(void) {mvvm_init();return RET_OK; }static ret_t mvvm_app_deinit(void) {mvvm_deinit();return RET_OK; }并在
application_init和application_deinit引用:/*** 初始化程序*/ ret_t application_init(void) {mvvm_app_init();custom_widgets_register();application_on_launch();if (strlen(APP_SYSTEM_BAR) > 0) {navigator_to(APP_SYSTEM_BAR);}if (strlen(APP_BOTTOM_SYSTEM_BAR) > 0) {navigator_to(APP_BOTTOM_SYSTEM_BAR);}view_model_factory_register("temperature", temperature_view_model_create);return navigator_to(APP_START_PAGE); }/*** 退出程序*/ ret_t application_exit(void) {application_on_exit();log_debug("application_exit\n");mvvm_app_deinit();return RET_OK; } -
自此移植就差不多了, 现在尝试放一个数据绑定的例子, 修改home_page.xml:
<window v-model="temperature" v-on:window_open="{fscript, Args=print("window_open")}" v-on:window_close="{fscript, Args=print("window_close")}" name="home_page"><slider name="slider" x="133" y="179" w="214" h="16" v-data:value="{value}" value="40"/><label name="label" x="160" y="124" w="160" h="28" v-data:text="{value}" text="Label"/> </window>在src文件夹的common里写一个
Temperature.h:/*** File: temperature.h* Author: AWTK Develop Team* Brief: temperature** Copyright (c) 2020 - 2020 Guangzhou ZHIYUAN Electronics Co.,Ltd.** This program is distributed in the hope that it will be useful,* but WITHOUT ANY WARRANTY; without even the implied warranty of* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the* License file for more details.**//*** History:* ================================================================* 2020-01-23 Li XianJing <xianjimli@hotmail.com> created**/#ifndef TEMPERATURE_H #define TEMPERATURE_H#include "tkc/types_def.h"BEGIN_C_DECLS/*** @class temperature_t** @annotation ["model"]* 温度控制器。**/ typedef struct _temperature_t {/*** @property {double} value* @annotation ["readable", "writable"]* 值。*/double value; } temperature_t;END_C_DECLS#endif /*TEMPERATURE_H*/跳转到view_models文件夹执行gen脚本, 生成
temperature_view_model.h和temperature_view_model.c, 以及idl.json.
application.c 中 include mmvm.h 并在application_init中注册temperature的model:
#include "mvvm/mvvm.h"
#include "./view_models/temperature_view_model.h"
...
ret_t application_init(void) {mvvm_app_init();custom_widgets_register();application_on_launch();if (strlen(APP_SYSTEM_BAR) > 0) {navigator_to(APP_SYSTEM_BAR);}if (strlen(APP_BOTTOM_SYSTEM_BAR) > 0) {navigator_to(APP_BOTTOM_SYSTEM_BAR);}view_model_factory_register("temperature", temperature_view_model_create);return navigator_to(APP_START_PAGE);
}编写完成, 编译运行:
python ./scripts/update_res.py all
scons AWTK_ROOT='d:/devtools/awtk'
bin/demo.exe
部署到web的build.json:
{"name": "awtk_mvvm_project_template","version": "1.0","assets": "res/assets","author": "AWTK Develop Team","copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.","themes":["default"],"web": {"app_type": "c","assets": "design","includes":[".","src","src/common","src/view_models","D:/Devtools/awtk-mvvm/","D:/Devtools/awtk-mvvm/src"],"sources": ["src/*.c","src/*/*.c","D:/Devtools/awtk-mvvm/src/mvvm/*.c","D:/Devtools/awtk-mvvm/src/mvvm/base/*.c","D:/Devtools/awtk-mvvm/src/mvvm/awtk/*.c","D:/Devtools/awtk-mvvm/src/mvvm/view_models/*.c"],"config": {"fontScale": "0.8","defaultFont": "sans"}}}相关文章:

awtk踩坑记录三:移植awtk-mvvm到Awtk Designer项目
从github下载并编译awtk, awtk-mmvm awtk: https://github.com/zlgopen/awtk/tree/master awtk-mvvm: https://github.com/zlgopen/awtk-mvvm 用awtk-designer新建项目并打开项目目录 首先修改project.json,使其awtk和awtk-mvvm指向上个步骤下载的路径,…...

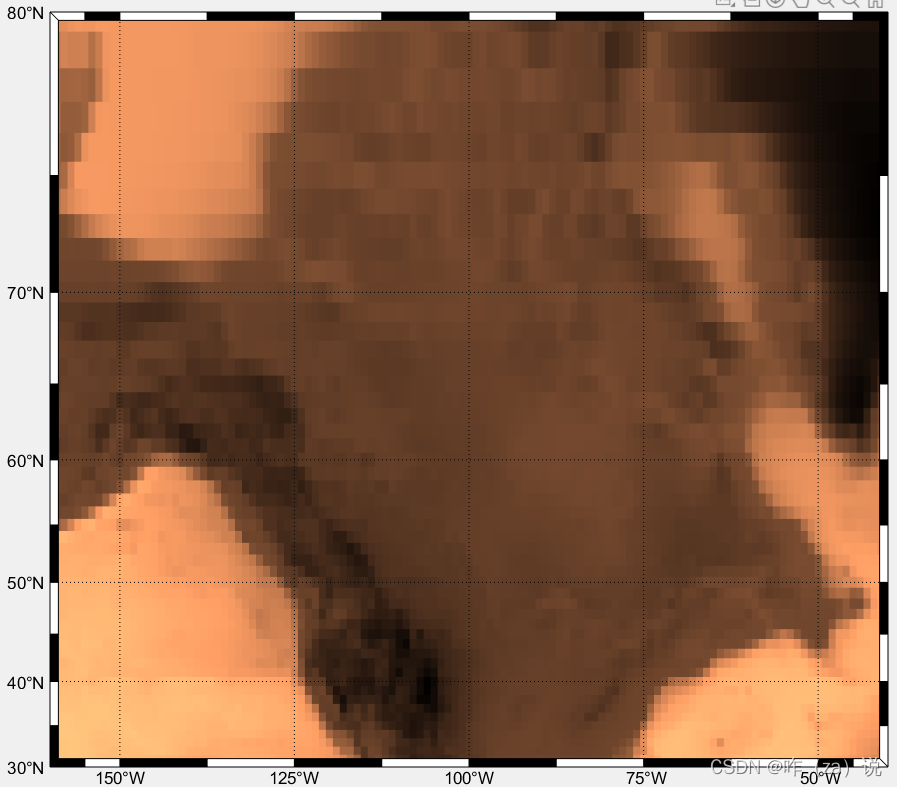
07 - matlab m_map地学绘图工具基础函数 - 绘制等高线
07 - matlab m_map地学绘图工具基础函数 - 绘制等高线 0. 引言1. 关于绘制m_contour2. 关于绘制m_contourf3. 关于绘制m_elev4. 结语 0. 引言 本篇介绍下m_map中添加绘制等高线的一系列函数及其用法,主要函数包括m_elev、m_contour、m_contourf还有一些函数也和绘制…...

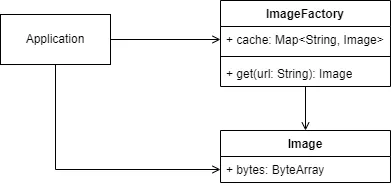
Kotlin设计模式:享元模式(Flyweight Pattern)
Kotlin设计模式:享元模式(Flyweight Pattern) 在移动应用开发中,内存和CPU资源是非常宝贵的。享元模式(Flyweight Pattern)是一种设计模式,旨在通过对象重用来优化内存使用和性能。本文将深入探…...

java压缩pdf
<!-- PDF操作,itext7全家桶 --><dependency><groupId>com.itextpdf</groupId><artifactId>itext7-core</artifactId><version>7.1.15</version><type>pom</type></dependency>package org.example; import…...

[AIGC] ClickHouse:一款高性能列式数据库管理系统
轮流探索数据库的世界,我们不得不提到一个重要的角色——ClickHouse。ClickHouse是一个开源的列式数据库管理系统(DBMS),以其卓越的性能,高效的查询能力和易扩展性而被业界广泛关注,尤其在大数据分析方面。 文章目录 1. 什么是 Cl…...

深度学习21-30
1.池化层作用(筛选、过滤、压缩) h和w变为原来的1/2,64是特征图个数保持不变。 每个位置把最大的数字取出来 用滑动窗口把最大的数值拿出来,把44变成22 2.卷积神经网络 (1)conv:卷积进行特征…...

google浏览器无法访问大端口的处理方式
属性的目标中添加后缀内容或者修改后台端口为常用端口,比如8080等。 “C:\Program Files\Google\Chrome\Application\chrome.exe” --explicitly-allowed-ports8888...

微信小程序余额退费
需求:用户充值使用后的剩余金额,需要退回到用户原路。 参考文档:微信支付-开发者文档 pom.xml配置: <!--微信支付SDK--> <dependency><groupId>com.github.wechatpay-apiv3</groupId><artifactId&g…...

宁波银行票据案例解读,要注入科技赋能票据新形式
随着科技的飞速发展,金融行业正迎来一场前所未有的变革。作为一家以科技创新为驱动的现代化银行,宁波银行在这场变革中积极探索,宁波银行票据案例之后持续通过引入先进技术,为客户提供更加高效、智能的金融服务。 宁波银行推出的…...

博客已迁移
迁移至 烧烤er (makkapakka996.github.io)...

大模型应用研发基础环境配置(Miniconda、Python、Jupyter Lab、Ollama等)
老牛同学之前使用的MacBook Pro电脑配置有点旧(2015 年生产),跑大模型感觉有点吃力,操作起来有点卡顿,因此不得已捡起了尘封了快两年的MateBook Pro电脑(老牛同学其实不太喜欢用 Windows 电脑做研发工作&am…...

24年嘉兴市索贝进出口有限公司--信息安全实施项目
截至24年6月24日,oms生产环境订单数12万5673条。 索贝是一家致力于成为竹木小家具头部企业的公司,截至24年6月24日,在册员工数130人,产值10个亿。 由于信息安全人才和能力的缺失,导致部署在阿里云生产环境的系统处于…...

亚马逊云科技官方活动:一个月拿下助理架构师SAA+云从业者考试认证(送半价折扣券)
为了帮助大家考取AWS SAA和AWS云从业者认证,小李哥争取到了大量考试半价50%折扣券,使用折扣券考试最多可省75刀(545元人民币)。 领取折扣券需要加入云师兄必过班群,在群中免费领取。目前必过班群招募到了超过200名小伙伴,名额有限…...

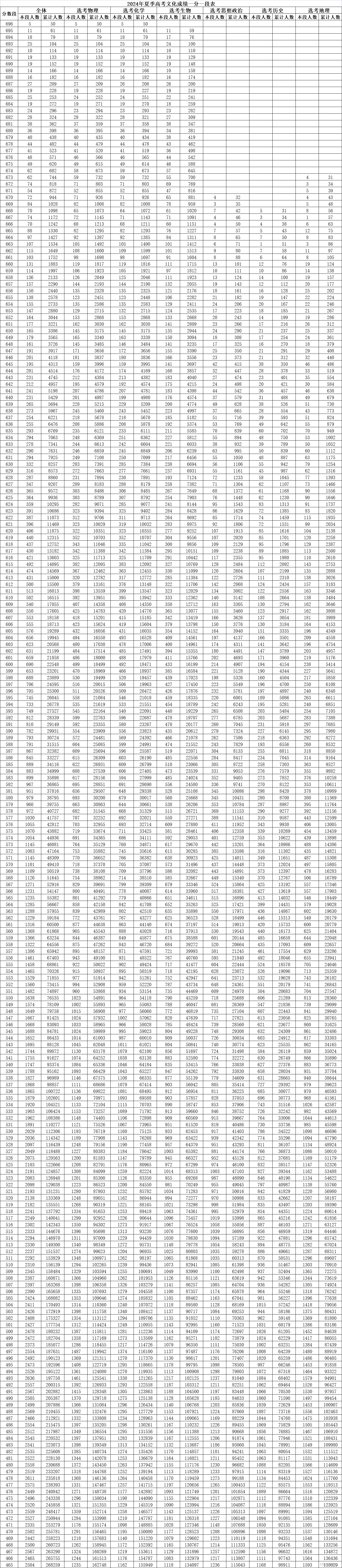
【山东】2024年夏季高考文化成绩一分一段表
文末有图片版,可直接保存下载!! 2024年夏季高考文化成绩一分一段表分数段全体-选考物理-选考化学-选考生物-选考思想政治-选考历史-选考地理分数段本段人数累计人数本段人数累计人数本段人数累计人数本段人数累计人数本段人数累计人数本段人…...

栈与队列 Leetcode 347 前k个高频元素
栈与队列 Leetcode 347 前k个高频元素 Leetcode 347 灵活运用C库函数,使用匿名函数排序,sort可以替换为快排实现(面试感觉可能会手撕,机考直接使用sort) class Solution { public:vector<int> topKFrequent(v…...

windchill 相关配置
-Dhttp.proxyHostproxy.acme.com -Dhttp.proxyPort8080 -Dwt.rmi.clientSocketFactorywt.boot.WTRMIMasterSocketFactory -Dwt.rmi.javarmicgiservlet/JavaRMIServlet...

XGBoost算法深度解析:原理、实现与应用
摘要 XGBoost(eXtreme Gradient Boosting)是一种高效的机器学习算法,以其出色的预测性能和计算效率在众多数据科学竞赛和实际应用中取得了巨大成功。本文将深入探讨XGBoost算法的基本原理、实现机制、优化技巧以及在不同领域的应用案例。 1…...
-controllert额外添加参数接收请求头、拦截器)
27-29、redis优化(令牌主动失效机制)-controllert额外添加参数接收请求头、拦截器
1、SpringBoot集成redis <!--redis坐标--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> @SpringBootTest//如果在测试类上添加了这个注解,那么…...

【Linux】性能分析器 gperftools 详解
1、安装 1.1 源码安装 1)源码下载 最新版本:https://github.com/gperftools/gperftools 稳定版本:https://github.com/gperftools/gperftools/releases 2)编译 ./configure make -j83)安装,默认安装在/usr/local/lib目录下 sudo make install1.2 命令安装 以Ubuntu…...

C语言基础——函数(2)
ʕ • ᴥ • ʔ づ♡ど 🎉 欢迎点赞支持🎉 文章目录 前言 一、return语句 二、数组做函数参数 三、嵌套调用和链式访问 3.1 嵌套调用 3.2 链式访问 四、函数声明和定义 4.1 单个文件 4.2 多个文件 总结 前言 大家好啊,继我们上一…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
