nuxt3使用总结
目录
背景
安装
项目配置
路由
Tailwindcss引入
全局样式配置
css预处理器
安装 Tailwindcss
项目的配置
部署上线
seo优化
背景
新入职了一家公司,刚进入公司第一个需求就是先做一个公司的官网,需要使用vue写,作为祖师爷的粉丝,自然就是想到了祖师爷数次强力推荐的nuxt3,目前来说nuxt3基本上已经成熟(在使用之后感觉社区还是没有那么成熟,踩了不少坑),目前项目已经成功上线,在项目过程中遇到不少问题没有找到答案,都是自己摸索出来的,希望本篇文章能帮助各位小伙伴少走弯路。
安装
命令
npx nuxi init nuxt3-gw
当然你也可以遇到这样的情况

这里我们只需要点击报错中的链接然后打开,就会自动下载i个压缩包,我们将解压出来的名字改一下

改成我们的nuxt3-gw

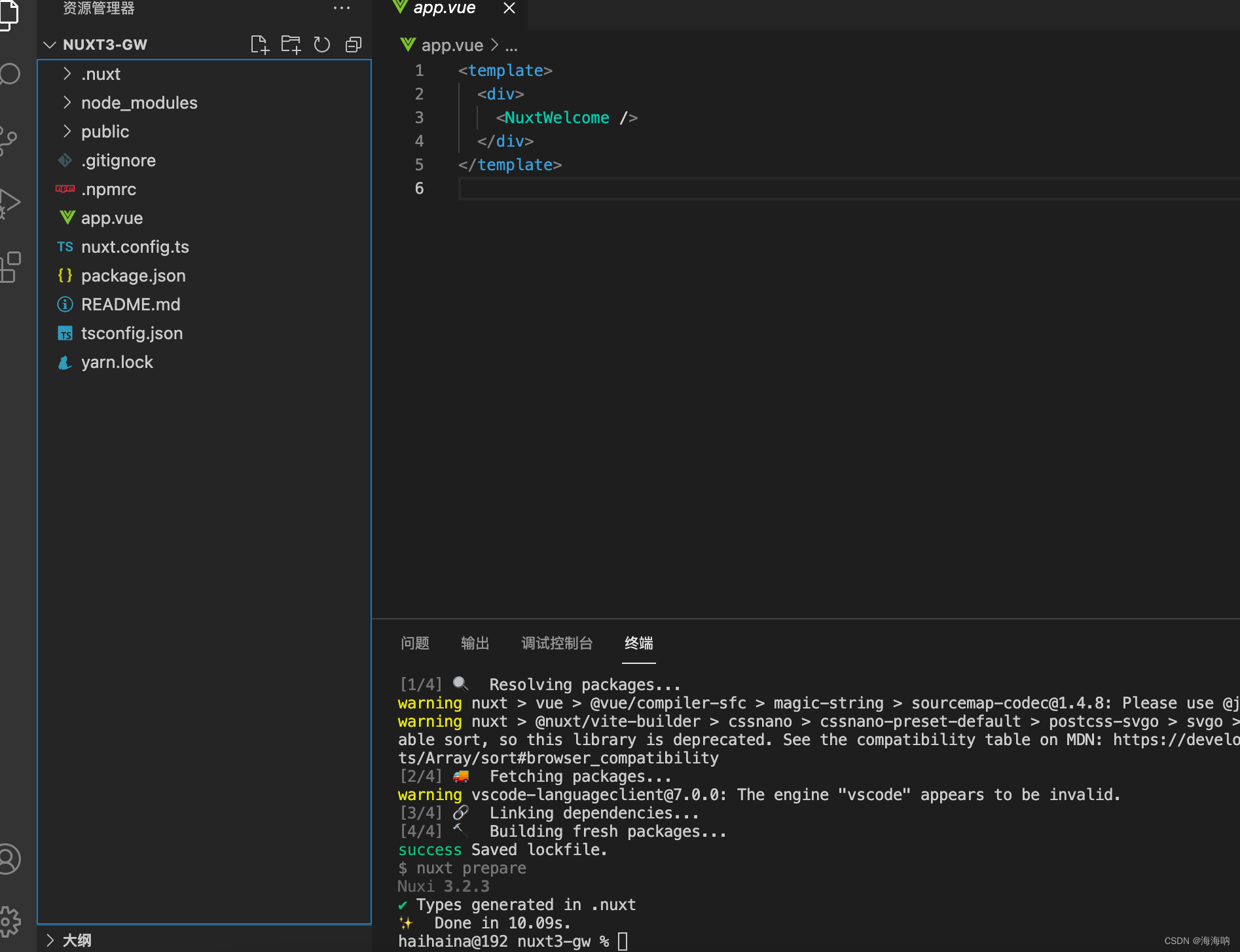
然后进入项目安装依赖即可
cd nuxt3-gw
yarn
yarn dev
提示:如果安装依赖报错可以把node版本加到18以上

项目配置
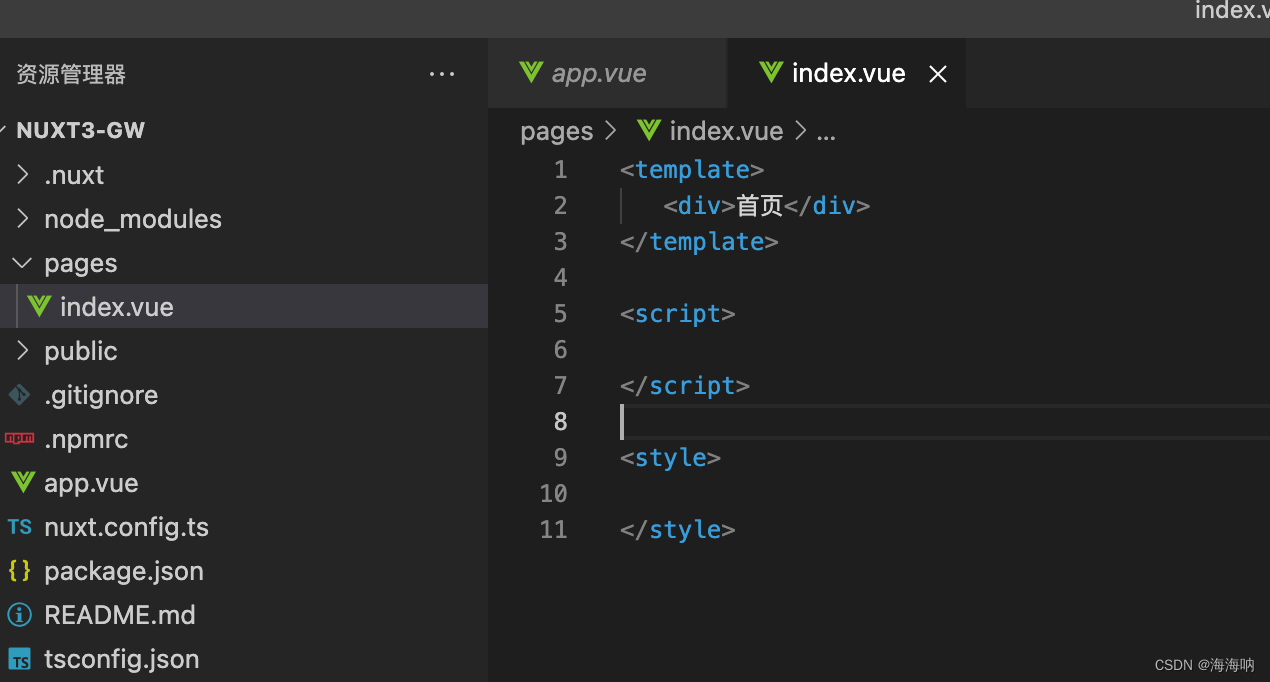
我们首先创建一个page/index.vue文件

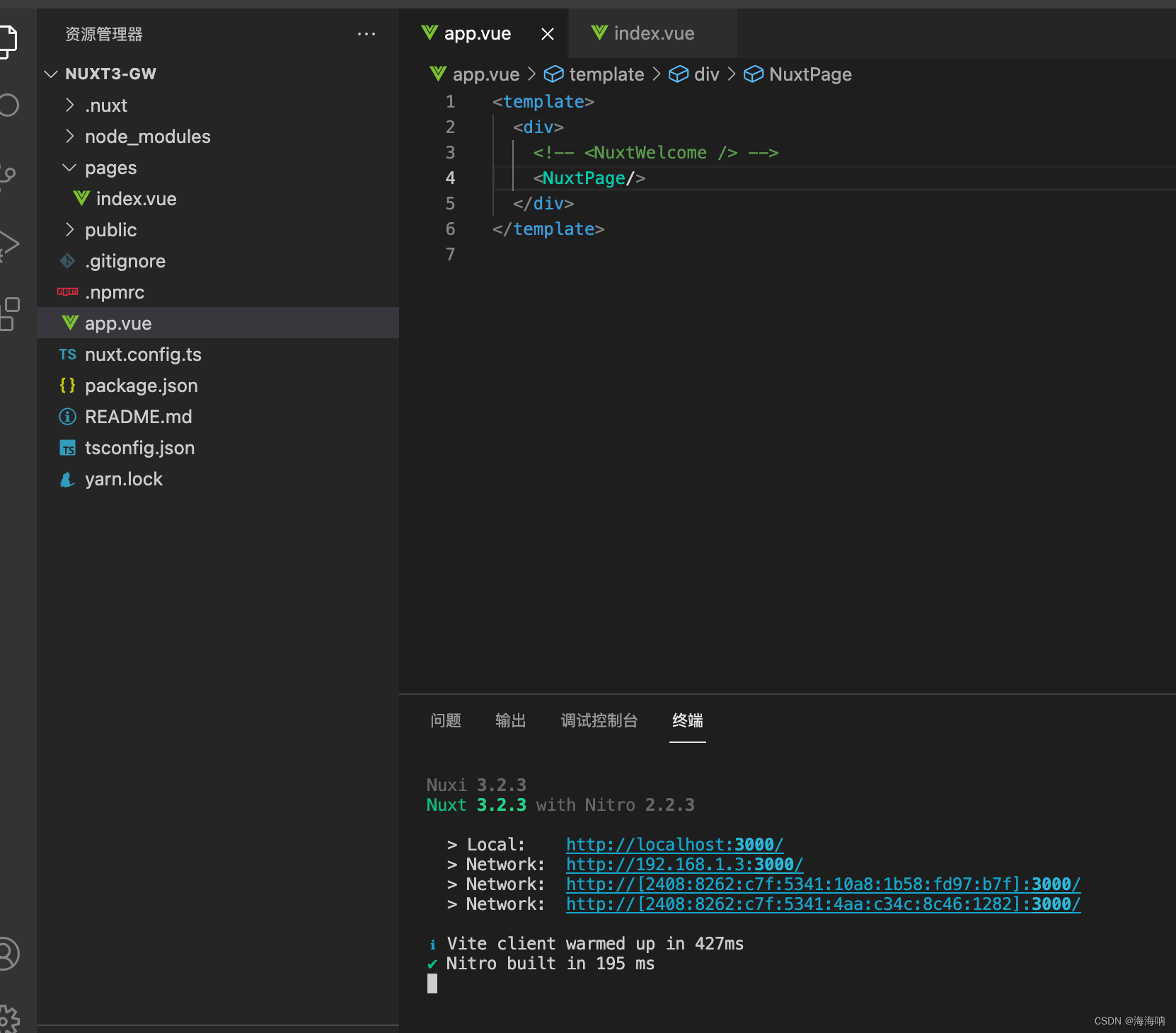
然后找到我们的入口文件新增我们的路由出口<NuxtPage />


路由
我们只要将想创建的页面创建到我们的pages里面,就会自动生成我们的路由。那我们的动态路由如何创建呢?
动态路由的话我们可以这样创建 content-[id].vue
<template>
<div>
{{route.params.id }}
</div>
</template>
<script setup>
import {useRoute} from 'vue-router'
const route= useRoute()
</script>
在我们的index页加上跳转
<template>
<div>
<div>首页</div>
<NuxtLink to="/content-1">content 1</NuxtLink>
</div>
</template>
<script>
</script>
<style>
</style>

Tailwindcss引入
到这里呢我们对nuxt3的路由就基本了解清楚了,作为一名资深(喜欢搞骚操作)的前端开发工程师怎么能自己用css文件写样式呢?
这里我们就可以原子化css来进行开发(放飞自我)。
首先我们在下载之前可以先把css公共文件分出来
我们的nuxt存放样式图片的静态资源目录默认有两个,第一个就是我们 public
我们访问的时候直接通过/就可以了
还有一个就是我们的 assets 访问的时候得通过我们的 ~/
全局样式配置
首先我们创建assets/global.css
然后需要在我们的nuxt.config.ts中配置
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
css: [
'assets/global.css'
]
})
在我们的index.vue中引入
<script> import "~/assets/global.css"; </script> x
可以看见生效了

css预处理器
然后我们接着安装我们的css预处理器
yarn add sass -D
重命名我们的global.css为我们的global.scss
修改配置文件
css: [
'assets/global.scss'
]
安装 Tailwindcss
下载
yarn add --dev @nuxtjs/tailwindcss
添加我们的配置项 nuxt.config.ts
modules: [
'@nuxtjs/tailwindcss'
]
然后添加全局配置样式
新建 assets/css/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;

到这里我们项目的前期基本配置就已经完成了,同学们可以根据自己的需求做后续的更改,
项目的配置
这里主要讲一下nuxt.config.ts中一些配置
app: {head: {title: "项目标题",meta: [{ name: "description", content: "项目的重点信息描述--" },{ name: "keywords", content: "项目关键词" },{name:'applicable-device', content:"pc,mobile"}, // 移动pc适配],script: [{ src: "js文件" },]},},这里需要注意的就是我们的js文件需要写在public里面,然后在script里面直接写文件名即可,不用写路径
部署上线
nuxt一共提供了五种
-
build:打包创建项目;
-
dev:启动开发服务器;
-
generate:生成静态网站;
-
preview:启动预览服务;
-
postinstall:生成 .nuxt 目录。
打包的时候记得根路径到项目之间不要有中文,不然可能会构建失败
1.首先我们进行yarn build之后
.output里面就是我们打包的结果
我们可以通过pm2进行反向代理进行挂载我们的项目
2.yarn generate会生成一个dist文件夹
这里需要注意可能我们的dist文件不会生成,遇到这种情况可以先创建一个空的dist文件夹,然后在进行打包就可以了。
seo优化
说到seo优化,可以通过语义化标签、Meta、 Sitemap 等方式来提高站点的排行

相关文章:

nuxt3使用总结
目录 背景 安装 项目配置 路由 Tailwindcss引入 全局样式配置 css预处理器 安装 Tailwindcss 项目的配置 部署上线 seo优化 背景 新入职了一家公司,刚进入公司第一个需求就是先做一个公司的官网,需要使用vue写,作为祖师爷的粉丝…...

指向函数的指针详解,以及如何使用指向函数的指针变量做函数参数
指向函数的指针作为函数参数,是 C 语言实际应用中的一个比较深入的部分。 目录 一、什么是函数的指针 二、用函数指着变量调用函数 2.1举例说明 三、怎样定义和使用指向函数的指针变量 3.1定义指向函数的指针变量 3.2指向函数的指针变量详解 3.3通过指针变量…...

Spring——spring整合JUnit
JUnit定义: Junit测试是程序员测试,即所谓 白盒测试 ,因为程序员知道被测试的软件如何(How)完成功能和完成什么样(What)的功能。 Junit是一套框架,继承TestCase类,就可以用Junit进行…...

保障信息安全:使用PyZbar库识别二维码图片可以快速获取二维码中的信息,保障信息安全。
目录 简介: 源代码: 源代码说明: 效果如下所示: 简介: 不用摄像头识别二维码可以应用在以下场景: 批量处理二维码图片:可以在服务器上使用PyZbar等库来批量处理二维码图片,例如读…...

从LeNet到ResNet:深入探索卷积神经网络
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

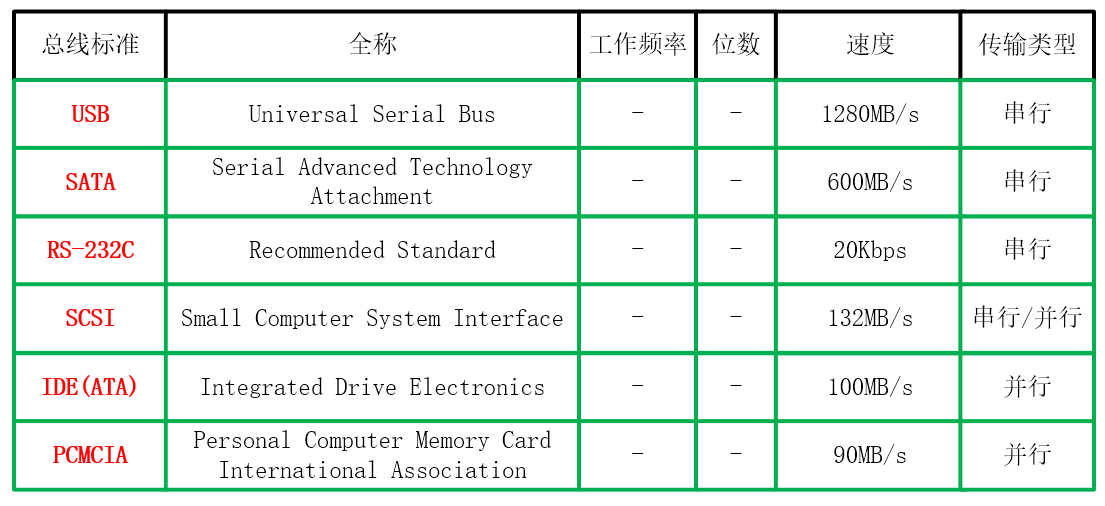
计算机组成原理_总线标准
计算机组成原理总目录总线标准 总线标准是系统与各模块、模块与模块之间的一个互连的标准,就像我们用汉语来相互交流一样。 1. 系统总线 ISA总线的扩展插槽,其颜色一般为黑色,比PCI接口插槽要长些,位于主板的最下端。 可插接显卡&…...

蓝桥杯C/C++VIP试题每日一练之芯片测试
💛作者主页:静Yu 🧡简介:CSDN全栈优质创作者、华为云享专家、阿里云社区博客专家,前端知识交流社区创建者 💛社区地址:前端知识交流社区 🧡博主的个人博客:静Yu的个人博客 🧡博主的个人笔记本:前端面试题 个人笔记本只记录前端领域的面试题目,项目总结,面试技…...

树莓派测试wifi与eth速率
测试网速方法: 1.安装插件: 首先在树莓派端安装iperf3 sudo apt install iperf3PC端也需要安装iperf3,单击下面网址即可 下载网址 压缩包解压到桌面,文件内容如下图所示: 2.开始测速服务: 树莓派端在…...

关系抽取方面的基础
关系抽取方面的基础一、基本概念1. 什么是关系抽取(Relation Extraction,RE)?2. 都有什么奇怪的关系?3. 任务评价指标二、 关系抽取方法2.1 按模型结构分——Pipeline 和 Joint方法Pipeline方法Joint方法2.2 按解码方式…...

蓝桥杯嵌入式(G4系列):定时器捕获
前言: 定时器的三大功能还剩下最后一个捕获,而这在蓝桥杯嵌入式开发板上也有555定时器可以作为信号发生器供定时器来测量。 原理图部分: 开发板上集成了两个555定时器,一个通过跳线帽跟PA15相连,最终接到了旋钮R40上&…...

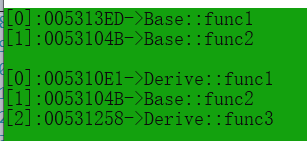
多态的定义、重写、原理
多态 文章目录多态多态的定义和条件协变(父类和子类的返回值类型不同)函数隐藏和虚函数重写的比较析构函数的重写关键字final和override抽象类多态的原理单继承和多继承的虚函数表单继承下的虚函数表多继承下的虚函数表多态的定义和条件 定义࿱…...

Angular 配置api代理 proxy 实践
话不多说,直奔主题 $方式一 第一步,在根目录或/src 下新建一个 proxy.conf.json 文件 备注:这里不用纠结文件名称即xxx.xxx.json,只要使用时能找到,且正确配置文件内容格式即可 {"/dev-list": {"target…...

ES: 数据增,删,改,批量操作
1> 指定id 新增 _id 1 新增一条. 此命令重复执行,就是更新id1的数据 POST employee_zcy/_doc/1 {"uid" : "1234","phone":"12345678909","message" : "qq","msgcode" : "1","send…...
)
伯努利方程示例 Python 计算(汽水流体和喷泉工程)
伯努利原理 在流体的水平流动中,流体速度较高的点比流体速度较慢的点具有更小的压力。 不可压缩流体在到达狭窄的收缩部分时必须加速,以保持恒定的体积流量。 这就是为什么软管上的窄喷嘴会导致水流加速的原因。 但有些事情可能会困扰您这一现象。 如果…...
)
2022年中职网络安全竞赛——应用服务漏洞扫描与利用解析(详细)
应用服务漏洞扫描与利用 任务环境说明: 服务器场景:Server2115服务器场景操作系统:未知(关闭链接)使用命令nmap探测目标靶机的服务版本信息,将需要使用的参数作为FLAG进行提交;通过上述端口访问靶机系统并探测隐藏的页面,将找到的敏感文件、目录名作为FLAG(形式:[敏…...

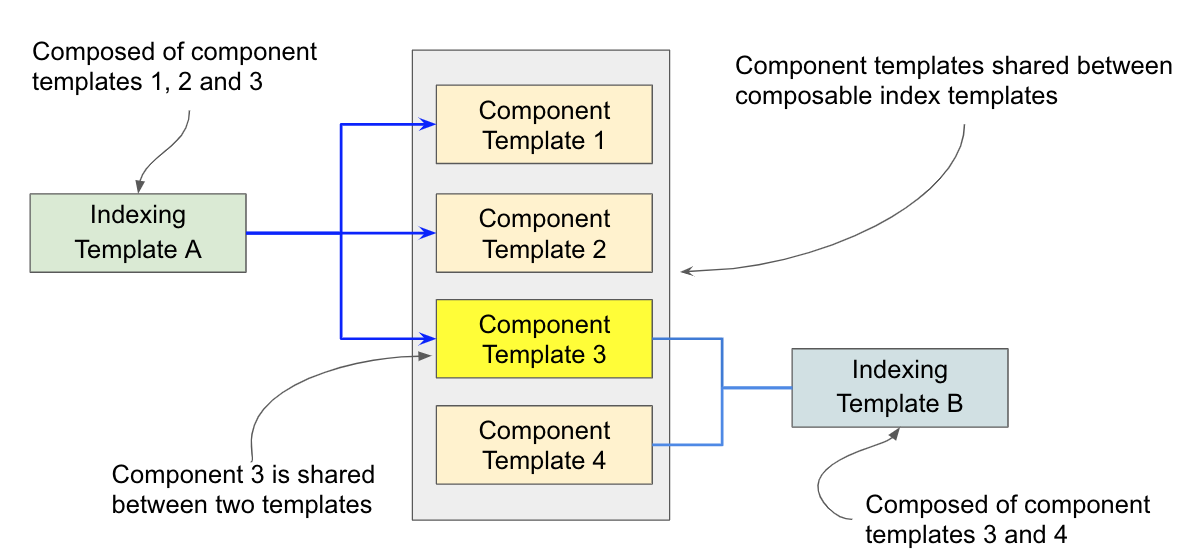
yyds,Elasticsearch Template自动化管理新索引创建
文章目录一、什么是Elasticsearch Template?二、Elasticsearch Template的用法2.1、创建模板2.2、验证模板2.3、应用模板2.4、删除模板2.5、组合模板2.6、如何在同一个模板中定义多种匹配模式2.7、模板优先级2.8、提前模拟索引的最终映射三、Elasticsearch Template…...

蓝桥杯嵌入式ADC与DAC(都不需要中断)
目录 1.原理图 (1)ADC的原理图 (2)DAC的原理图 2.STM32CubeMX的配置 (1)ADC的配置 (2)DAC配置 3.代码部分 (1)ADC代码 (2)DA…...

网络视频的防盗与破解
网络视频(Web 视频)是指利用 HTML5 技术在浏览器中播放的视频,这类视频资源通常可以被随意下载,某些行业(比如教培行业)如果希望保护自己的视频资源不被下载,就需要对视频做防盗链处理。 防盗链需要着重加强两个方面的安全性:网络传输和客户端。 网络传输安全 网络传…...

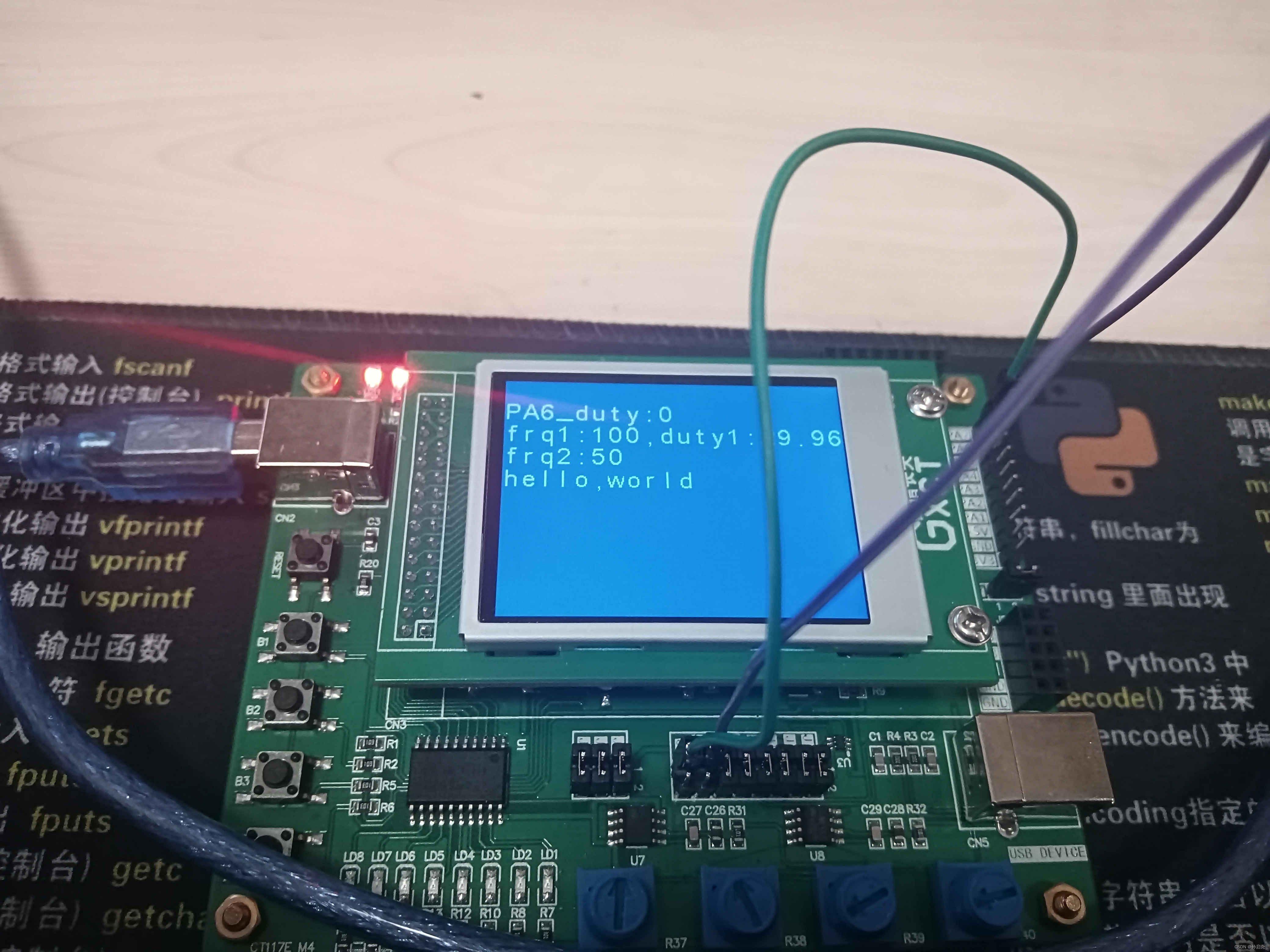
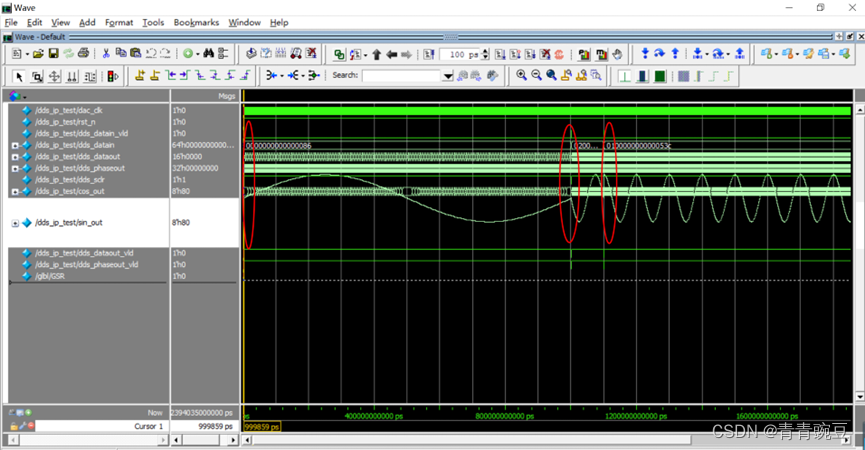
FPGA 20个例程篇:20.USB2.0/RS232/LAN控制并行DAC输出任意频率正弦波、梯形波、三角波、方波(二)
通过上面的介绍相信大家对数字变频已经有了一个较为整体性的认识,下面笔者来对照XILINX的DDS IP核对数字变频技术展开更进一步的说明,做到了理论和实践很好地结合,这样大家再带入Modelsim进行仿真测试就不仅掌握了数字变频的理论知识…...

接口中新增方法,接口应用和适配器设计模式
目录 JDK8以后接口中新增方法 接口中默认方法注意事项: 新增方法static 接口中静态方法的注意事项: JDK9新增的方法 JDK8以后接口中新增方法 允许在接口中定义默认的方法,需要使用关键字default修饰作用:解决接口升级的问题 …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
