【前端】Vue项目和微信小程序生成二维码和条形码
前言:哈喽,大家好,我是前端菜鸟的自我修养!今天给大家分享Vue项目和微信小程序如何生成二维码和条形码,介绍了JsBarcode、wxbarcode等插件,并提供具体代码帮助大家深入理解,彻底掌握!原创不易,如果能帮助到带大家,欢迎 收藏+关注 哦 💕

🌈🌈文章目录
一、简介
1. 二维码
2. 条形码
二、微信小程序 - 生成二维码(qrcode)和条形码(barcode)
1.安装
2. 使用方法
3. 条形码
4. 二维码
5. 具体实例
三、VUE 生成二维码(qrcodejs)和条形码(barcode)
1. VUE 生成二维码(qrcodejs)
1.1 安装依赖
1.2 组件内使用
1.3 完整实例
2. VUE 条形码(barcode)
2.1 安装依赖
2.2 main.js中全局引入
2.3 定义组件
2.4 使用组件
2.5 结果展示
参考文档:
一、简介
1. 二维码
二维码又称二维条码,常见的二维码为QR Code,QR全称Quick Response,是一种编码方式。它比传统的Bar Code条形码能存更多的信息,也能表示更多的数据类型。
2. 条形码
条形码(barcode)是将宽度不等的多个黑条和空白,按照一定的编码规则排列,用以表达一组信息的图形标识符。常见的条形码是由反射率相差很大的黑条(简称条)和白条(简称空)排成的平行线图案。条形码可以标出物品的生产国、制造厂家、商品名称、生产日期、图书分类号、邮件起止地点、类别、日期等许多信息,因而在商品流通、图书管理、邮政管理、银行系统等许多领域都得到广泛的应用 。
二、微信小程序 - 生成二维码(qrcode)和条形码(barcode)
采用wxbarcode--微信小程序生成条码和二维码模块。
1.安装
$ npm install wxbarcode2. 使用方法
import wxbarcode from 'wxbarcode'wxbarcode.barcode('barcode', '1234567890123456789', 680, 200);
wxbarcode.qrcode('qrcode', '1234567890123456789', 420, 420);3. 条形码
函数名:barcode
函数原型:barcode(id, code, width, height)
参数:
- id: wxml文件中的 Canvas ID
- code: 用于生成条形码的字符串
- width: 生成的条形码宽度,单位 rpx
- height: 生成的条形码高度,单位 rpx
4. 二维码
函数名:qrcode
函数原型:qrcode(id, code, width, height)
参数:
- id: wxml文件中的 Canvas ID
- code: 用于生成二维码的字符串
- width: 生成的二维码宽度,单位 rpx
- height: 生成的二维码高度,单位 rpx
5. 具体实例
utils文件下载地址,此步骤是必须的
pages/index/index.js
//index.js
var wxbarcode = require("../../utils/index.js");Page({data: {code: "1234567890123456789",},onLoad: function () {wxbarcode.barcode("barcode", "1234567890123456789", 680, 200);wxbarcode.qrcode("qrcode", "1234567890123456789", {codeSize: 420,color: "#ff0000",bgcolor: "#ffffff",});},
});pages/index/index.wxml
<!--index.wxml-->
<view class="container page"><view class="panel"><view class="header"></view><view class="barcode"><view class="barnum">{{code}}</view><canvas canvas-id="barcode" /></view><view class="qrcode"><canvas canvas-id="qrcode" /></view></view>
</view>三、VUE 生成二维码(qrcodejs)和条形码(barcode)
1. VUE 生成二维码(qrcodejs)
QRCode.js 是用于制作 QRCode 的 javascript 库。 QRCode.js 支持跨浏览器与 HTML5 Canvas 和 DOM 中的表格标签。 QRCode.js 没有依赖项。
1.1 安装依赖
npm i qrcodejs2 --save1.2 组件内使用
import QRCode from 'qrcodejs2'// 1、简单使用:
const qrcode = new QRCode(qrcodeDiv, 'this is qrcode')// 2、复杂使用
const qrcode = new QRCode(qrcodeDiv, {text: 'this is qrcode', // 用于生成二维码的文本width: 200, // 高度height: 200, // 宽度colorDark: '#000000', //前景色colorLight: '#ffffff', //后景色correctLevel: QRCode.CorrectLevel.H, //容错级别 QRCode.CorrectLevel.L QRCode.CorrectLevel.M QRCode.CorrectLevel.Q QRCode.CorrectLevel.H
}) 1.3 完整实例
<template><div><div id="qrCode" ref="qrCodeDiv"></div> </div>
</template><script> import QRCode from 'qrcodejs2'; // 引入 QRCodeexport default {name: "CdsQRCode2", data() {return { };},mounted() {this.getCode();}, methods: {getCode() { new QRCode(this.$refs.qrCodeDiv, {text: 'this is qrcode', // 用于生成二维码的文本width: 200,height: 200,colorDark: '#333', //二维码颜色colorLight: '#fff', //二维码背景色correctLevel: QRCode.CorrectLevel.L//容错率,L/M/H}) },}
};
</script> 2. VUE 条形码(barcode)
JsBarcode 是一个用 JavaScript 编写的条形码生成器。它支持多种条形码格式,可在浏览器和 Node.js 中使用。当它用于 web 时它没有依赖性,但如果你喜欢它,它可以与 jQuery 一起使用。
2.1 安装依赖
npm install jsbarcode --save2.2 main.js中全局引入
import JsBarcode from 'jsbarcode'
Vue.prototype.jsbarcode = JsBarcode2.3 定义组件
'@/components/Barcode'
<template><div class="barcode-wrapper"><img :style="widthStyleObj" class="barcode" /></div>
</template><script>
import JsBarcode from 'jsbarcode'
export default {props: {JsBarcodeData: {type: Object,},}, mounted() {this.$nextTick(() => {JsBarcode('.barcode', String(this.JsBarcodeData.text), { // format: "CODE39",//选择要使用的条形码类型 -- default: "auto" (CODE128)width:1,//设置条之间的宽度height:40,//高度displayValue:false ,//是否在条形码下方显示文字// text:"456",//覆盖显示的文本// fontOptions:"bold italic",//使文字加粗体或变斜体// font:"fantasy",//设置文本的字体// textAlign:"left",//设置文本的水平对齐方式// textPosition:"top",//设置文本的垂直位置// textMargin:5,//设置条形码和文本之间的间距fontSize:15,//设置文本的大小background: this.JsBarcodeData.background,,//设置条形码的背景lineColor: this.JsBarcodeData.lineColor,//设置条和文本的颜色。margin:0//设置条形码周围的空白边距});})},
}
</script>
<style scoped>
.barcode-wrapper {display: flex;justify-content: center;width: 100%;height: 100%;
}.barcode {max-width: 375px !important
}
</style>2.4 使用组件
<template><div><barcode :JsBarcodeData="JsBarcodeConfigData"/></div>
</template><script>
import Barcode from '@/components/Barcode'
export default {name: "barcode",components: {Barcode},data() {return {JsBarcodeConfigData : {text: '12345678909876543210', // 条形码必须是字符串类型,否则会出现后面几位为数字的情况。lineColor: "#333", //条形码颜色background: "#fff", //条形码背景色width: this.widthStyleObj, }}},
}
</script>2.5 结果展示

参考文档:
- https://github.com/alsey/wxbarcode
- https://www.npmjs.com/package/wxbarcode/v/1.0.2
- https://github.com/lindell/JsBarcode
好了,本文就到这里吧,点个关注再走嘛~

🚀 个人简介:7年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:前端常见问题汇总,避坑大全
🌈 若有帮助,还请 关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪
更多专栏订阅推荐:
👍 前端工程搭建
💕 vue从基础到起飞📝 javascript深入研究
✍️ GIS地图与大数据可视化

相关文章:

【前端】Vue项目和微信小程序生成二维码和条形码
前言:哈喽,大家好,我是前端菜鸟的自我修养!今天给大家分享Vue项目和微信小程序如何生成二维码和条形码,介绍了JsBarcode、wxbarcode等插件,并提供具体代码帮助大家深入理解,彻底掌握!…...

同时使用接口文档swagger和knife4j
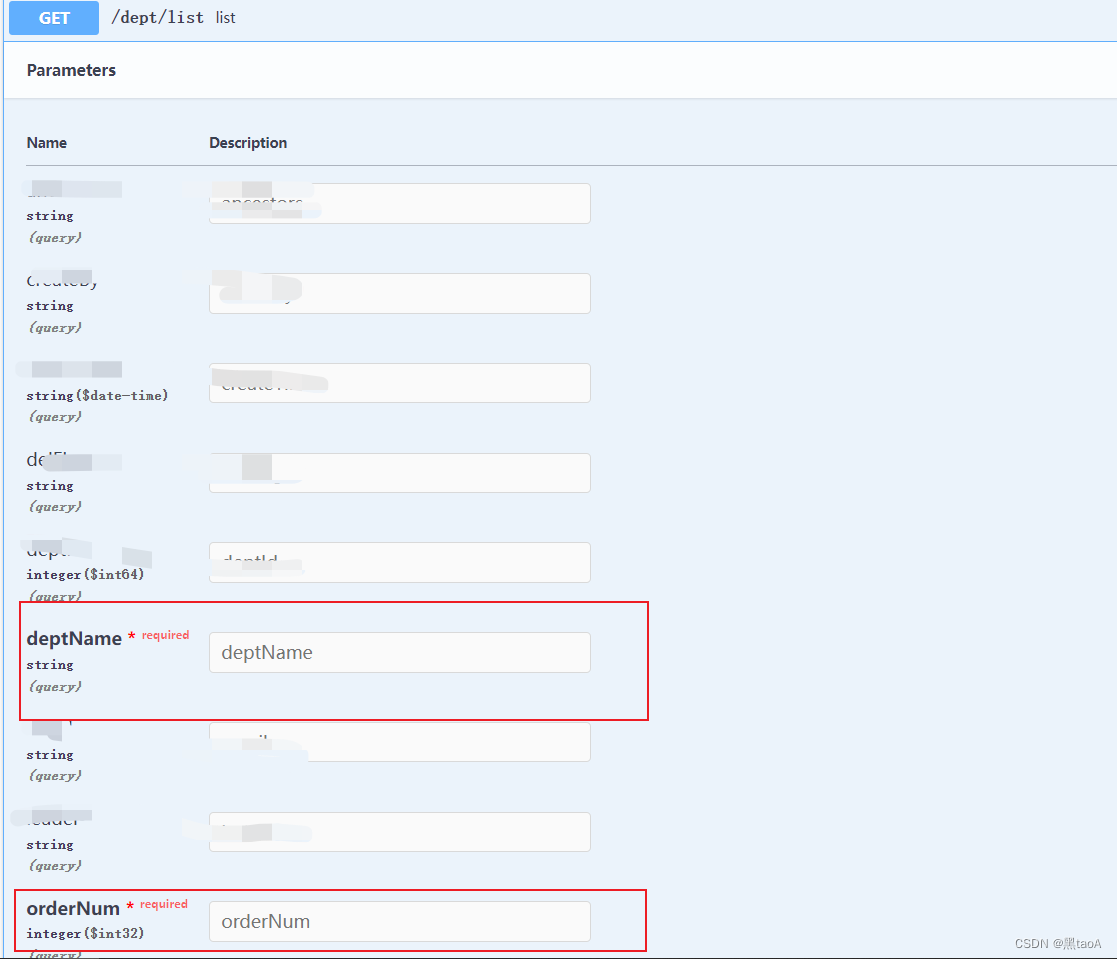
项目场景: springboot项目中同时使用接口文档swagger和knife4j 问题描述 在实体类中设置了字段必填的属性,在访问接口文档时出现异常 实体类关键代码片段 /*** 部门表 sys_dept*/ public class SysDept extends BaseEntity {private static final lo…...

Compose - 权限申请
官方介绍 一、概念 二、使用 Accompanist Permissions 官方介绍 不同版本中,权限状态(如PermissionState)中获取属性的方法不同,例如在“0.23.1”中,通过 PermissionState.hasPermission 属性拿到是否通过的 Boole…...

第十九条:要么为继承而设计并提供文档说明,要么就禁止继承
在前面一条中,我们已经知道了David写了A类被Tom拿去继承了,导致了A类的封装性遭到了破坏,那么有没有可能做点事情避免此事发生呢?第十九条孕育而生!David在创建A类的时候写上文档说明,说Al类不允许任何类来…...

Node.js全栈指南:浏览器显示一个网页
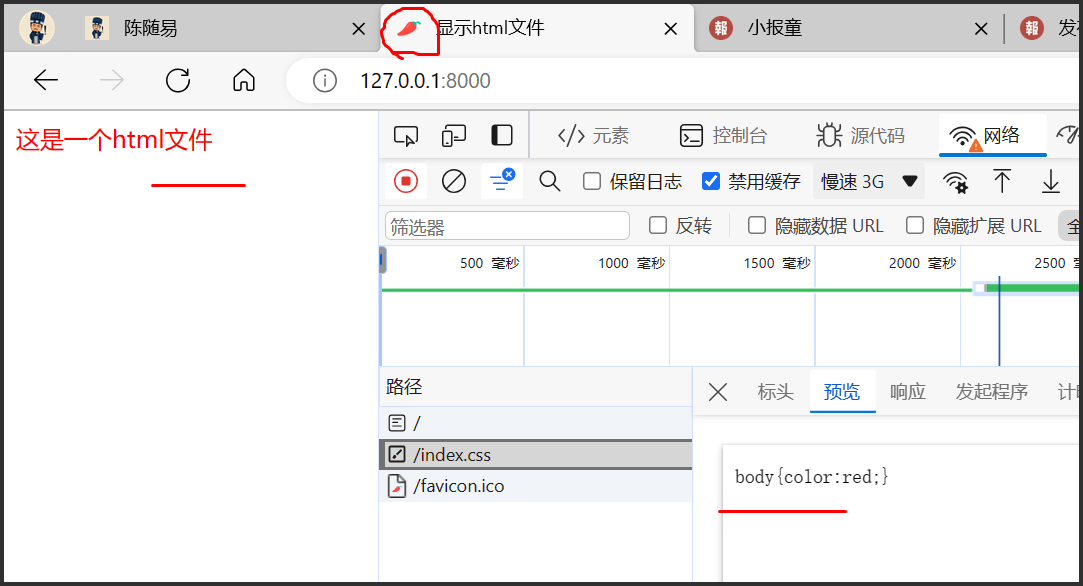
上一章,我们了解到,如何通过第二章的极简 Web 的例子来演示如何查看官方文档。为什么要把查阅官方文档放在前面的章节说明呢?因为查看文档是一个很重要的能力,就跟查字典一样。 回想一下,我们读小学,初中的…...

Linux远程桌面(Ubuntu/Deepin)——安装和使用 VNC 及通过 noVNC 实现浏览器实现远程桌面访问教程
在 Linux 上安装和使用 VNC 及通过 noVNC 实现浏览器远程访问教程 Windows上通常会自带xrdp远程桌面,但是当我们使用 Deepin 或 Ubuntu 系统作为开发机器且需要图形化界面的时候,就需要安装和配置 VNC(Virtual Network Computing)…...

2024年最新通信安全员考试题库
61.架设架空光缆,可使用吊板作业的情况是()。 A.在2.2/7规格的电杆与墙壁之间的吊线上,吊线高度5m B.在2.2/7规格的墙壁与墙壁之间的吊线上,吊线高度6m C.在2.2/7规格的电杆与电杆之间的吊线上,吊线高度…...

SpringMVC系列八: 手动实现SpringMVC底层机制-下
手动实现SpringMVC底层机制-下 实现任务阶段五🍍完成Spring容器对象的自动装配-Autowired 实现任务阶段六🍍完成控制器方法获取参数-RequestParam1.🥦将 方法的 HttpServletRequest 和 HttpServletResponse 参数封装到数组, 进行反射调用2.&a…...

【昇思初学入门】第八天打卡-模型保存与加载
模型保存与加载 学习心得 保存 CheckPoint 格式文件,在模型训练过程中,可以添加检查点(CheckPoint)用于保存模型的参数,以便进行推理及再训练使用。如果想继续在不同硬件平台上做推理,可通过网络和CheckPoint格式文件生成对应的…...

喜报!极限科技新获得一项国家发明专利授权:“搜索数据库的正排索引处理方法、装置、介质和设备”
近日,极限数据(北京)科技有限公司(简称:极限科技)新获得一项国家发明专利授权,专利名为 “搜索数据库的正排索引处理方法、装置、介质和设备”,专利号:ZL 2024 1 0479400…...

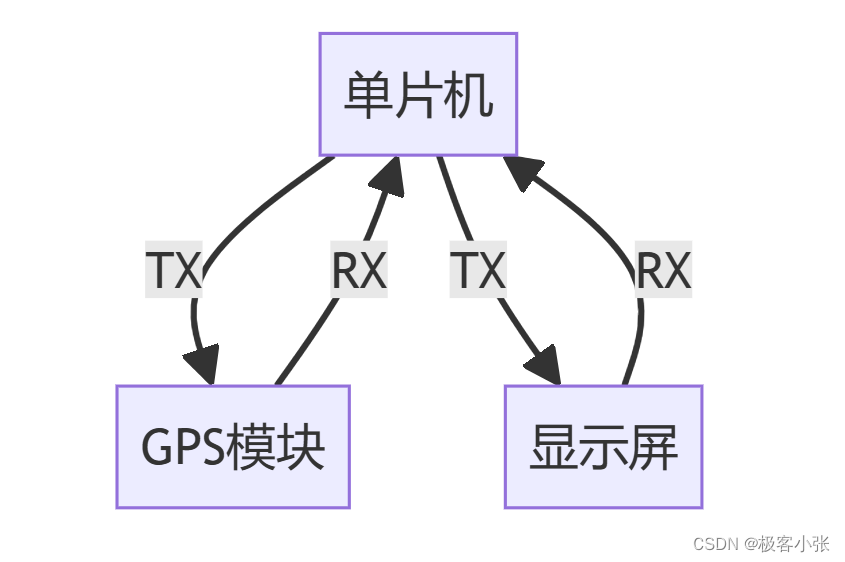
深入探讨:UART与USART在单片机中串口的实际应用与实现技巧
单片机(Microcontroller Unit, MCU)是一种集成了处理器、存储器和输入输出接口的微型计算机。它广泛应用于嵌入式系统中,用于控制各类电子设备。UART和USART是单片机中常见的通信接口,负责串行数据传输。下面我们详细介绍它们在单…...

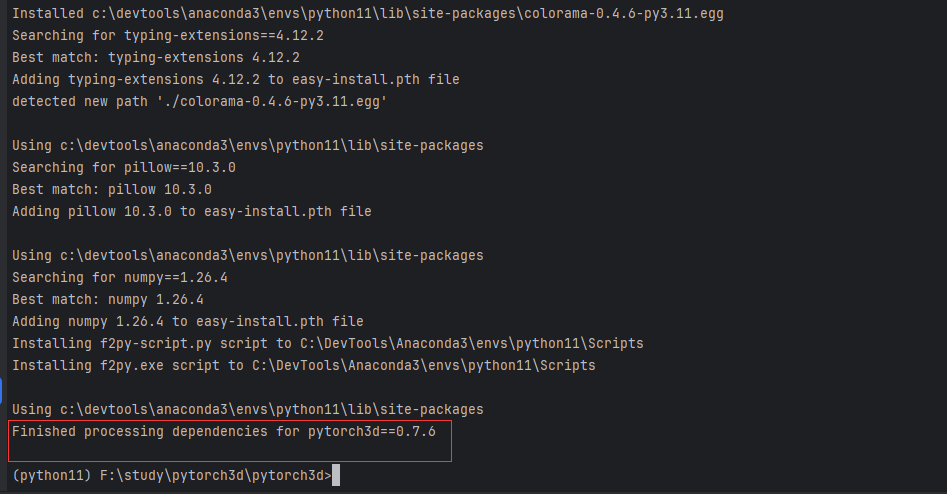
Windows上PyTorch3D安装踩坑记录
直入正题,打开命令行,直接通过 pip 安装 PyTorch3D : (python11) F:\study\2021-07\python>pip install pytorch3d Looking in indexes: http://mirrors.aliyun.com/pypi/simple/ ERROR: Could not find a version that satisfies the requirement p…...

操作符详解(上) (C语言)
操作符详解(上) 一. 进制转换1. 二进制2. 二进制的转换 二. 原码 补码 反码三. 操作符的分类四. 结构成员访问操作符1. 结构体的声明2. 结构体成员访问操作符 一. 进制转换 1. 二进制 在学习操作符之前,我们先了解一些2进制、8进制、10进制…...

使用 audit2allow 工具添加SELinux权限的方法
1. audit2allow工具的使用 audit2allow 命令的作用是分析日志,并提供允许的建议规则或拒绝的建议规则。 1.1 audit2allow的安装 sudo apt-get install policycoreutilssudo apt install policycoreutils-python-utils 1.2 auditallow的命令 命令含义用法-v--ve…...

一文弄懂FPGA
一、FPGA简介 什么是FPGA? FPGA(Field-Programmable Gate Array)是一种可编程逻辑器件,可以在现场通过硬件描述语言(HDL)进行配置。它具有高度的灵活性和并行处理能力,广泛应用于通信、计算、…...

Rust 中使用 :: 这种语法的几种情况
文章目录 1. 访问模块成员:2. 访问关联函数或静态方法:3. 访问 trait 的关联类型或关联常量4. 指定泛型类型参数 1. 访问模块成员: mod utils {pub fn do_something() { /* ... */ } }let result utils::do_something();2. 访问关联函数或静…...

Ruby langchainrb gem and custom configuration for the model setup
题意:Ruby 的 langchainrb gem 以及针对模型设置的自定义配置 问题背景: I am working in a prototype using the gem langchainrb. I am using the module assistant module to implemente a basic RAG architecture. 我正在使用 langchainrb 这个 ge…...

高校新生如何选择最优手机流量卡?
一年一度的高考已经结束了,愿广大学子金榜题名,家长们都给孩子准备好了手机,那么手机流量卡应该如何选择呢? 高校新生在选择手机流量卡时,需要综合考量流量套餐、费用、网络覆盖、售后服务等多方面因素,以下…...

QT QML 生成二维码
Qt生成二维码 C++版 文章目录 步骤1:安装libqrencode步骤2:创建C++类生成二维码步骤3:将C++类与QML绑定步骤4:创建QML界面步骤5:配置项目文件总结在Qt QML中实现二维码生成,可以使用一个C++库来生成二维码,然后将生成的二维码图像传递给QML进行显示。一个常用的二维码生…...

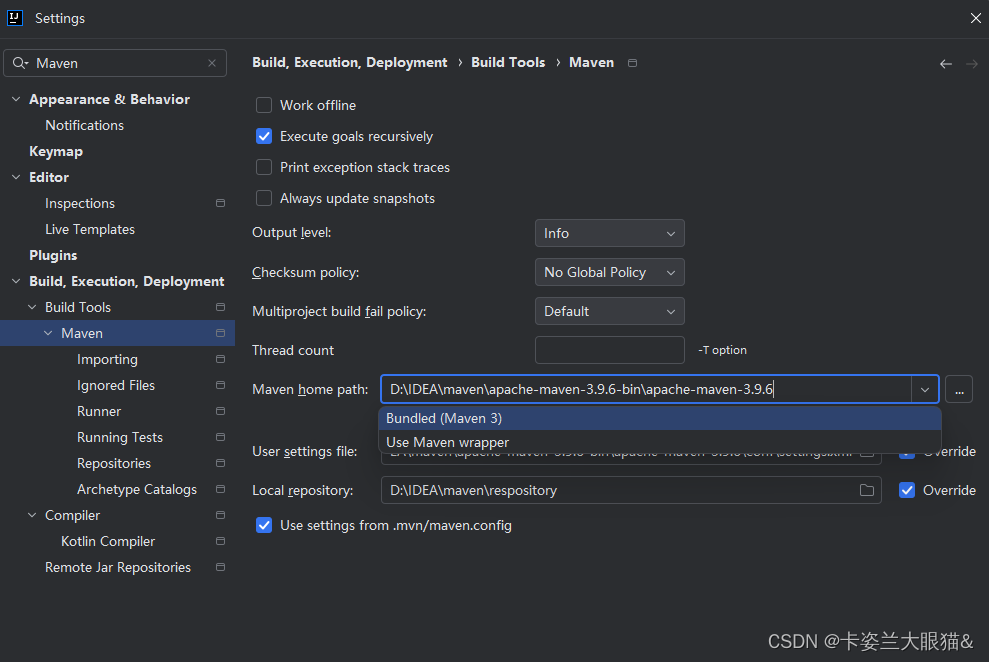
IDEA中Maven--下载安装自己适配的版本---理解
Maven解释: Maven是一个强大的项目管理工具和构建工具,主要用于Java项目。它能够帮助开发团队管理项目的依赖、构建项目、发布文档和报告,并能够自动化许多重复的任务。 Maven的主要作用包括: 依赖管理:Maven能够管理…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
