node 实现导出, 在导出excel中包含图片(附件)
如果想查看 node mySql 实现数据的导入导出,以及导入批量插入的sql语句,连接如下
node mySql 实现数据的导入导出,以及导入批量插入的sql语句-CSDN博客![]() https://blog.csdn.net/snows_l/article/details/139998373
https://blog.csdn.net/snows_l/article/details/139998373
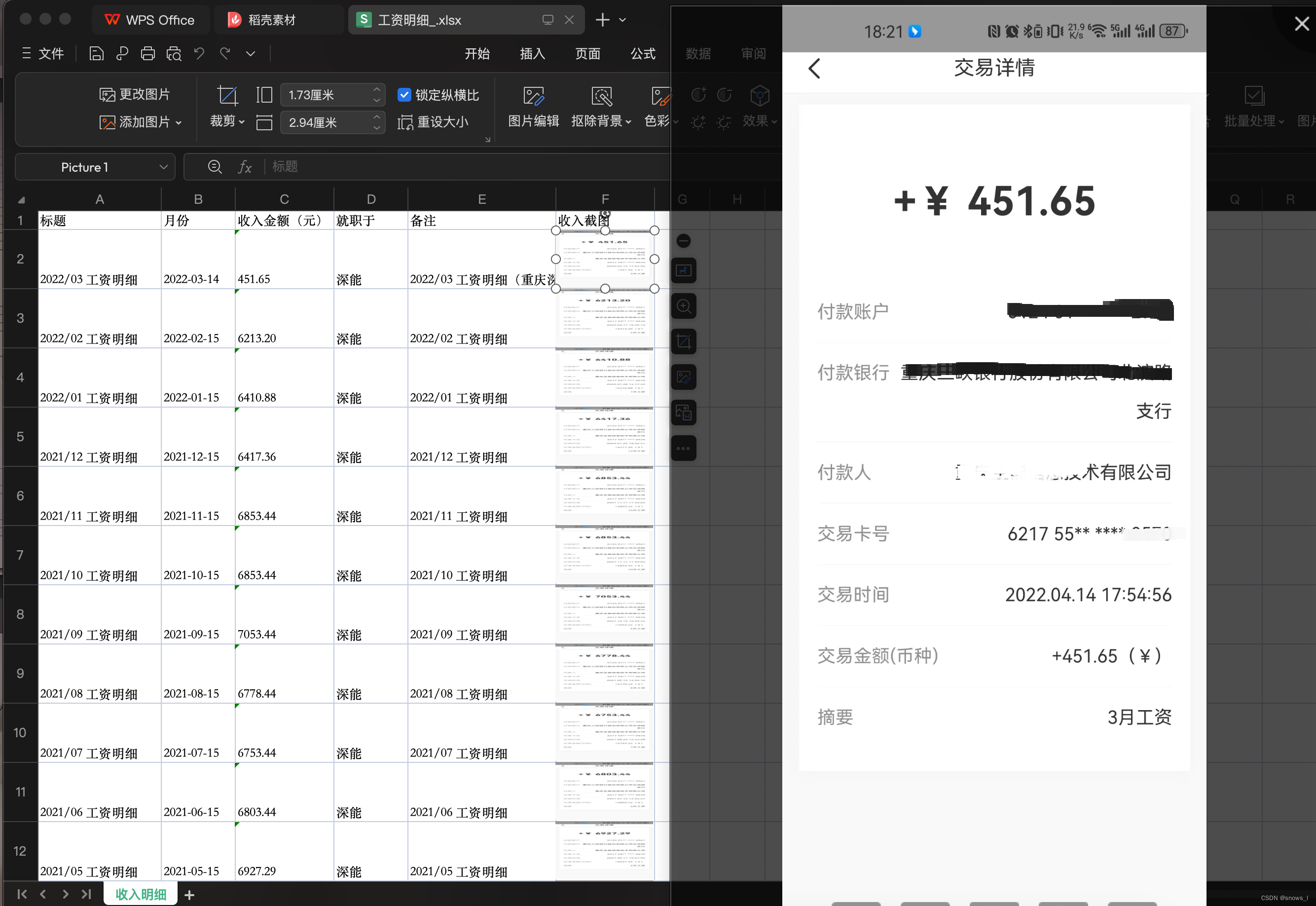
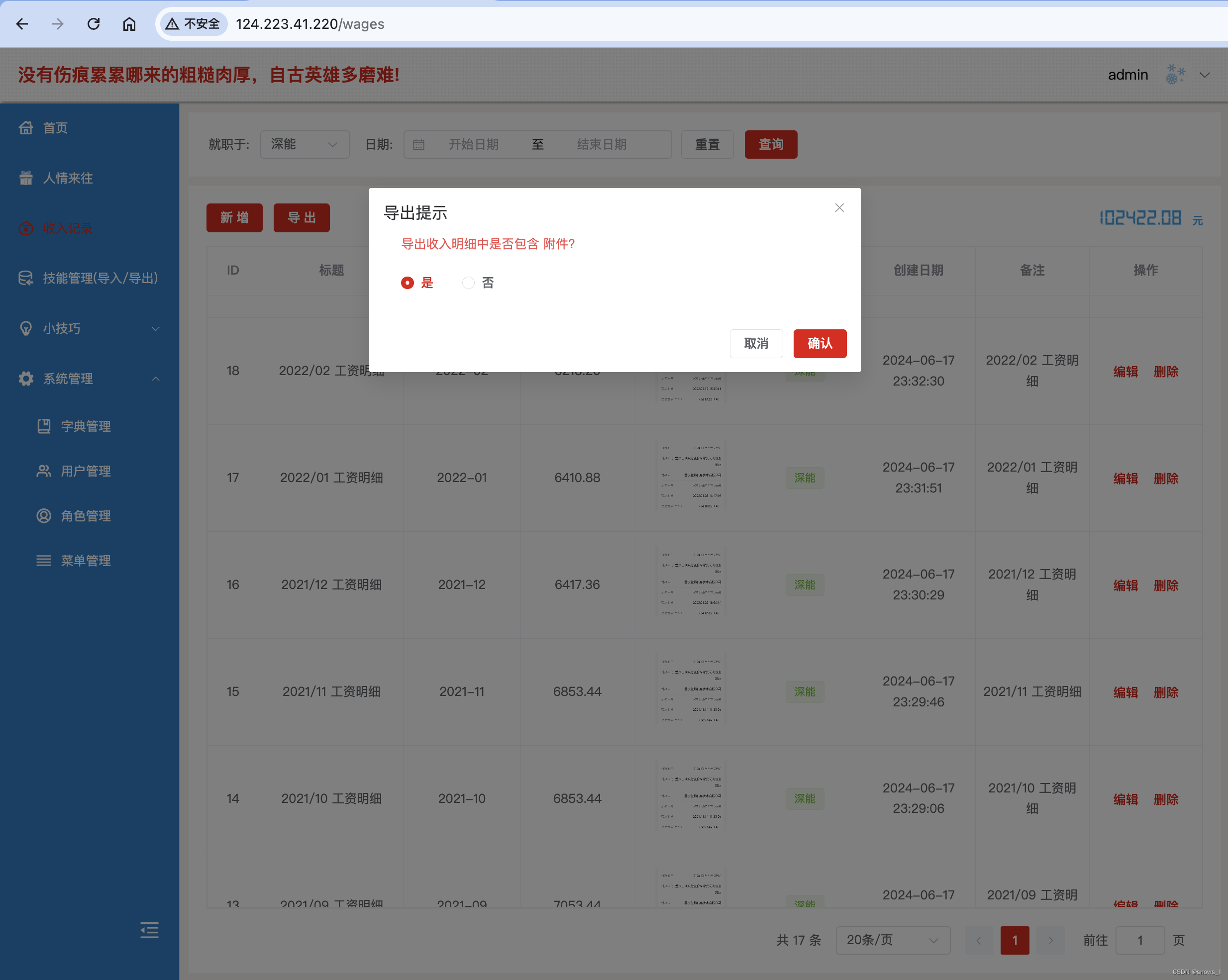
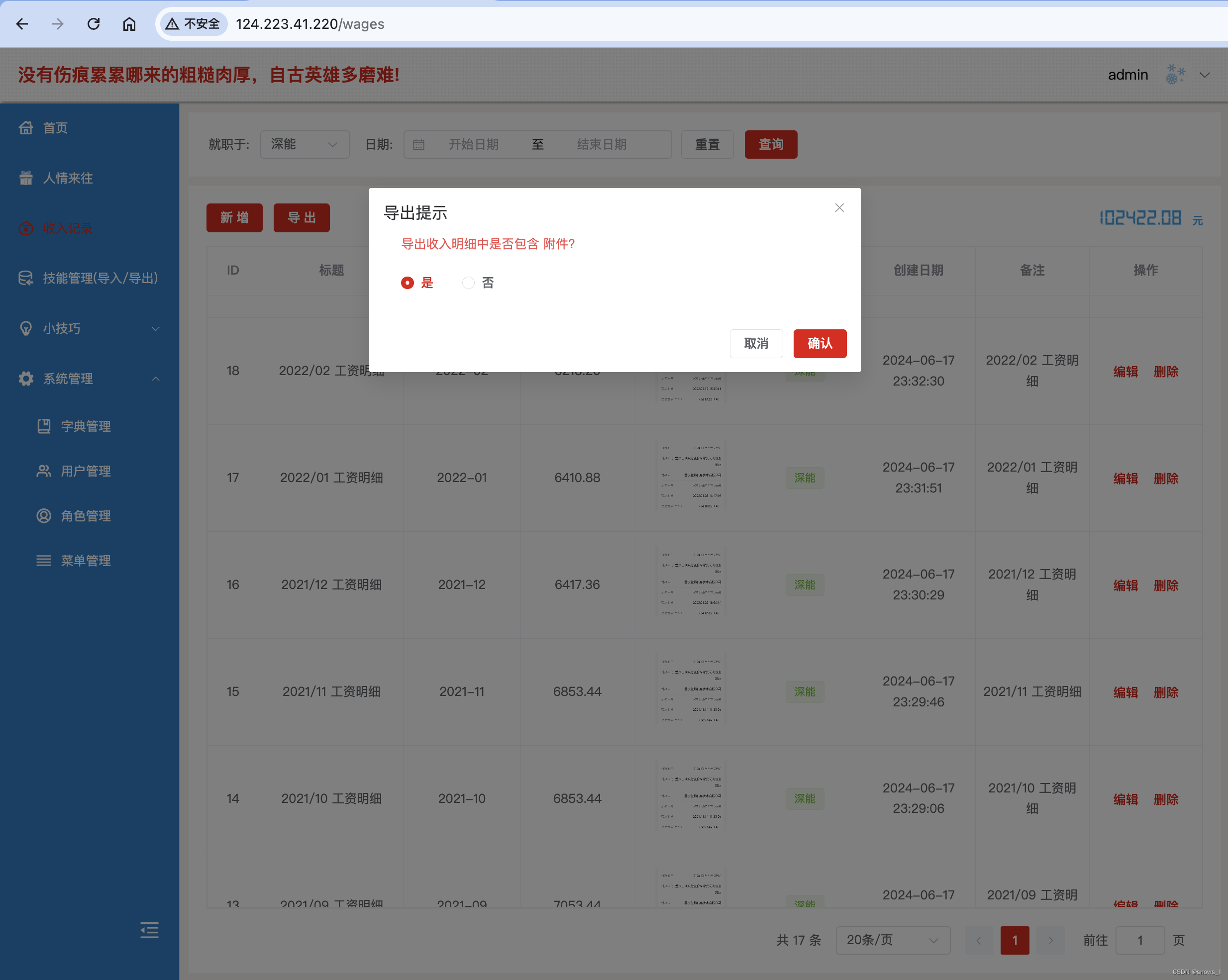
一、效果如图:


二、实现方法
利用里 exceljs 插件的 addImage 方法进行插入, 关键代码如下:
const workbook = new Excel.Workbook();
const worksheet = workbook.addWorksheet('收入明细');
// 设置表头
// worksheet.addRow(['标题', '月份', '收入金额', '备注', '收入截图']);
let baseTableTitle = [{ header: '标题', key: 'title', width: 20 },{ header: '月份', key: 'date', width: 12 },{ header: '收入金额(元)', key: 'money', width: 16 },{ header: '就职于', key: 'source', width: 12 },{ header: '备注', key: 'remark', width: 24 }
];
if (includePic == 'true') {baseTableTitle.push({ header: '收入截图', key: 'pic', width: 16 });
}
worksheet.columns = baseTableTitle;// 循环写入数据
data.forEach(async (item, index) => {const rowData = worksheet.addRow([item.title, item.date, item.money, item.sourceStr, item.remark]);// 指定行高rowData.height = 50;
});// 插入图片
if (includePic == 'true') {for (let i = 0; i < data.length; i++) {// 插入图片到Excelconst imageId = workbook.addImage({filename: '../public' + data[i].pic, // 图片路径 不能出现中文名字extension: 'jpeg'});// E代表第5列,i+2代表第i+2行,F${i+2}:F${i+2}代表第i+2行第6列worksheet.addImage(imageId, `F${i + 2}:F${i + 2}`);}
}// buffer 返回给前端即可
const buffer = await workbook.xlsx.writeBuffer();三、完整代码
/** @Description: ------------ fileDescription -----------* @Author: snows_l snows_l@163.com* @Date: 2024-04-15 14:29:31* @LastEditors: snows_l snows_l@163.com* @LastEditTime: 2024-06-24 22:34:26* @FilePath: /Website/Server/src/router/wages.js*/
const express = require('express');
const db = require('../../utils/connDB');
const router = express.Router();
const Excel = require('exceljs');// 导出
router.get('/wages/export', async (req, res) => {let { eDate, sDate, source, includePic } = req.query;let sql = `SELECT * FROM wages`;if (eDate && sDate) {sql += ` WHERE date >= '${sDate}-01' AND date <= '${eDate}-28'`;}if (source) {sql += ` ${eDate && sDate ? 'AND' : 'WHERE'} source = '${source}'`;}sql += ` ${(eDate && sDate) || source ? 'and' : 'where'} del_flag = ? ORDER BY date DESC`;const params = [0];try {db.queryAsync(sql, params).then(ress => {const data = ress.results;dictSql = `select* from sys_dict where dictType = 'wages_source' and pid <> 0 order by sort ASC;`;db.queryAsync(dictSql).then(async dictRes => {const dictData = dictRes.results;// 处理就职于字典data.forEach(item => {item.sourceStr = dictData.find(dict => dict.value === item.source).label;});/*** 使用 XLSX 库导出excel文件 支持普通的xlsx格式*/// 将数据转换为工作表// const ws = XLSX.utils.json_to_sheet(data);// // 创建工作簿并添加工作表// const wb = XLSX.utils.book_new();// XLSX.utils.book_append_sheet(wb, ws, '收入');// //生成Excel文件的二进制数据// const excelBuffer = XLSX.write(wb, {// type: 'buffer',// bookType: 'xlsx'// });// const realName = encodeURI('收入报表.xlsx', 'GBK').toString('iso8859-1');// // 设置响应头// res.setHeader('Content-Type', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet');// res.setHeader('Content-Disposition', 'attachment; filename=' + realName);// // 发送Excel文件// res.send(excelBuffer);/*** 使用 exceljs 库导出excel文件*/// 下载图片并保存到临时文件// const downloadImage = async (url, filePath) => {// const response = await axios.get(url, { responseType: 'arraybuffer' });// fs.writeFileSync(filePath, response.data);// };const workbook = new Excel.Workbook();const worksheet = workbook.addWorksheet('收入明细');// 设置表头// worksheet.addRow(['标题', '月份', '收入金额', '备注', '收入截图']);let baseTableTitle = [{ header: '标题', key: 'title', width: 20 },{ header: '月份', key: 'date', width: 12 },{ header: '收入金额(元)', key: 'money', width: 16 },{ header: '就职于', key: 'source', width: 12 },{ header: '备注', key: 'remark', width: 24 }];if (includePic == 'true') {baseTableTitle.push({ header: '收入截图', key: 'pic', width: 16 });}worksheet.columns = baseTableTitle;// 循环写入数据data.forEach(async (item, index) => {const rowData = worksheet.addRow([item.title, item.date, item.money, item.sourceStr, item.remark]);// 指定行高rowData.height = 50;});// 插入图片if (includePic == 'true') {for (let i = 0; i < data.length; i++) {// 插入图片到Excelconst imageId = workbook.addImage({filename: '../public' + data[i].pic, // 图片路径 不能出现中文名字extension: 'jpeg'});// E代表第5列,i+2代表第i+2行,F${i+2}:F${i+2}代表第i+2行第6列worksheet.addImage(imageId, `F${i + 2}:F${i + 2}`);}}const buffer = await workbook.xlsx.writeBuffer();// 处理中文文件名const realName = encodeURI('收入报表.xlsx', 'GBK').toString('iso8859-1');// 设置响应头res.setHeader('Content-Type', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet');res.setHeader('Content-Disposition', 'attachment; filename=' + realName);// 发送Excel文件res.send(buffer);});});} catch (error) {return res.send({code: 500,data: null,msg: '导出失败'});}
});module.exports = router;
相关文章:

node 实现导出, 在导出excel中包含图片(附件)
如果想查看 node mySql 实现数据的导入导出,以及导入批量插入的sql语句,连接如下 node mySql 实现数据的导入导出,以及导入批量插入的sql语句-CSDN博客https://blog.csdn.net/snows_l/article/details/139998373 一、效果如图: 二…...

【ai】trition:tritonclient yolov4:ubuntu18.04部署python client成功
X:\05_trition_yolov4_clients\01-python server代码在115上,client本想在windows上, 【ai】trition:tritonclient.utils.shared_memory 仅支持linux 看起来要分离。 【ai】tx2 nx:ubuntu18.04 yolov4-triton-tensorrt 成功部署server 运行 client代码远程部署在ubuntu18.0…...

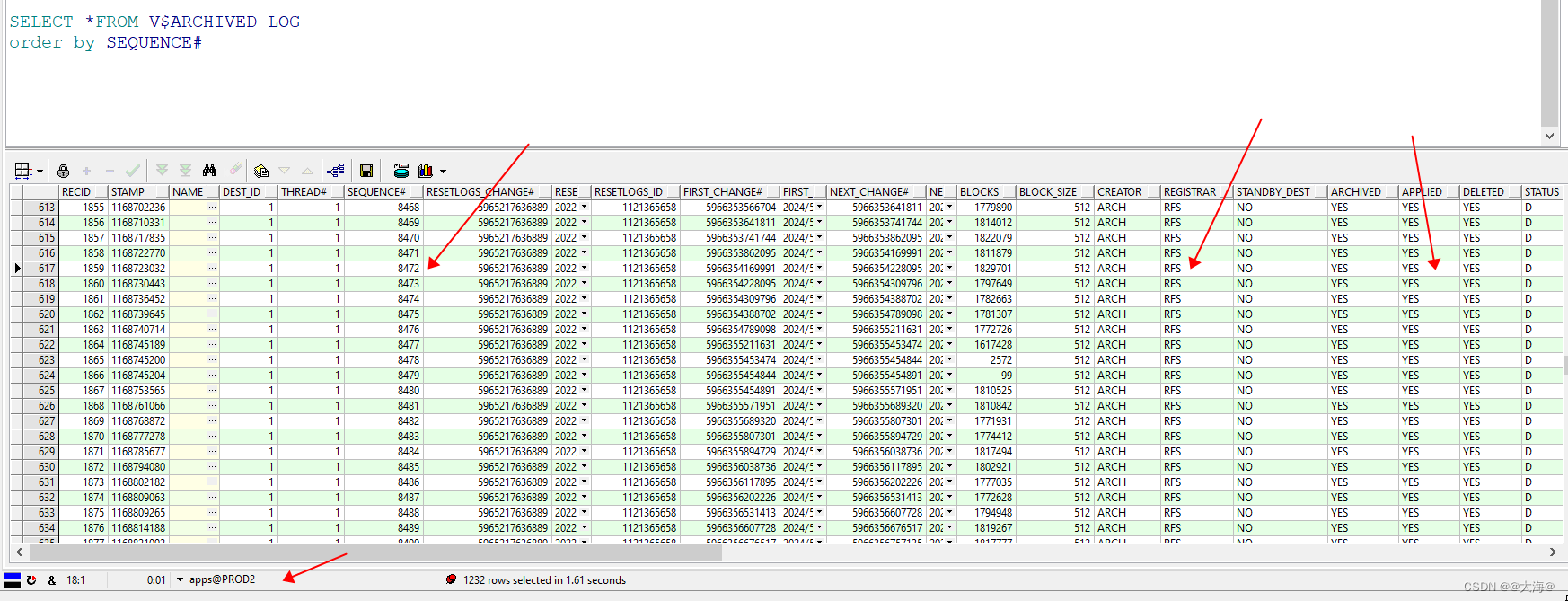
oracle 主从库中,从库APPLIED为YES ,但是主库任然为NO
主库 从库 从库已经APPLIED但是主库为APPLIED, 主数据库和备用数据库之间的ARCH-RFS心跳Ping负责更新主数据库上v$archived_log的APPLICED列。 在主数据库上有一个指定的心跳ARCn进程来执行此Ping。如果此进程开始挂起,它将不再与远程RFS进程通信&#…...

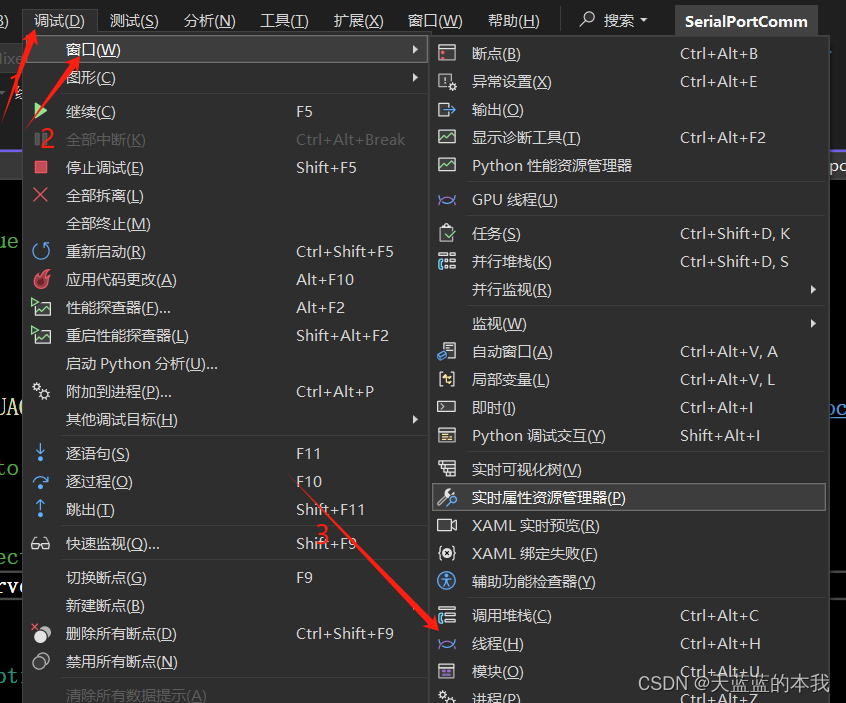
VS 在多线程中仅调试某个线程
调试多线程程序时,只想观察某个线程的运行情况; 但是,由于线程切换执行,会导致调试时焦点在几个代码块之间跳来跳去,故需要解决这个问题。 参考文章: C#使用线程窗口调试多线程程序。 1 打开线程窗口&…...
系统全新升级!)
全球无界,语言无阻——魔众帮助中心(多语言)系统全新升级!
🎉亲爱的用户们,你们好!今天,我要向大家隆重介绍一个颠覆传统,助力全球用户的利器——魔众帮助中心(多语言)系统的全新升级版本!🌟 🌐在这个日益全球化的时代,魔众帮助中…...

SpringCloud集成OpenFeign
一、简介 OpenFeign客户端是一个web声明式http远程调用工具,直接可以根据服务名称去注册中心拿到指定的服务IP集合,提供了接口和注解方式进行调用,内嵌集成了Ribbon本地负载均衡器。 二、SpringCloud集成OpenFeign 版本说明: S…...

Vue - 第3天
文章目录 一、Vue生命周期二、Vue生命周期钩子三、工程化开发和脚手架1. 开发Vue的两种方式2. 脚手架Vue CLI基本介绍:好处:使用步骤: 四、项目目录介绍和运行流程1. 项目目录介绍2. 运行流程 五、组件化开发六、根组件 App.vue1. 根组件介绍…...

21.智能指针(上)
目录 一、概念二、Box\<T\>2.1 概念与应用场景2.2 简单应用2.3 递归类型的创建 三、通过Deref trait将智能指针当作常规引用处理3.1 常规引用3.2 像引用一样使用Box\<T\>3.3 自定义智能指针3.4 函数和方法的隐式解引用强制转换3.5 解引用强制转换与可变性交互 四、…...

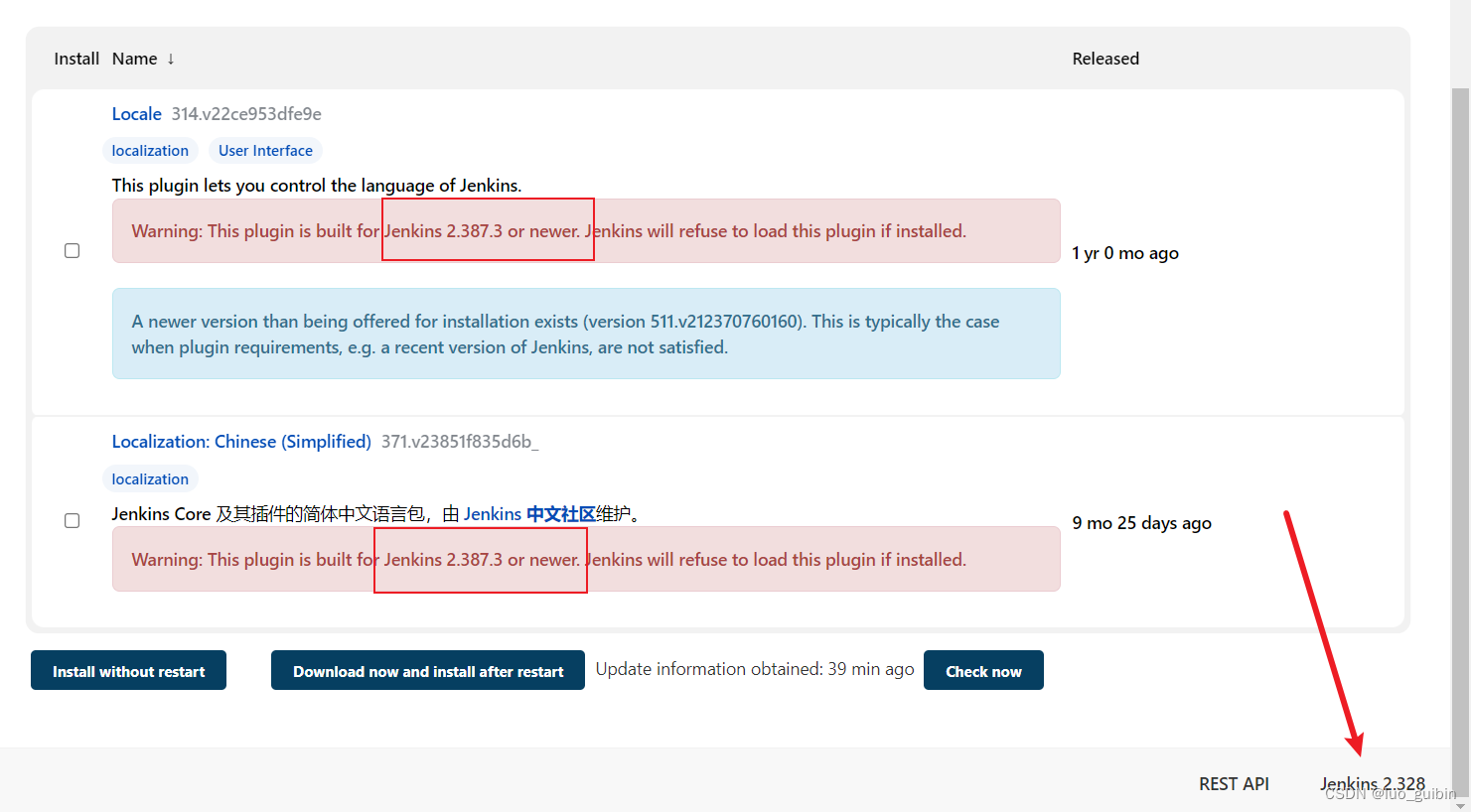
Jenkins+gitee流水线部署springboot项目
目录 前言 一、软件版本/仓库 二、准备工作 2.1 安装jdk 11 2.2 安装maven3.9.7 2.3 安装docker 2.4 docker部署jenkins容器 三、jenkins入门使用 3.1 新手入门 3.2 jenkins设置环境变量JDK、MAVEN、全局变量 3.2.1 jenkins页面 3.2.2 jenkins容器内部终端 3.2.3 全…...
函数使用(超详细))
python--os.walk()函数使用(超详细)
在Python 3.7中,os.walk()函数的用法与早期版本(包括Python 3.4及之后)保持一致。os.walk()是一个用于遍历目录树的生成器函数,它生成给定目录中的文件名。这个函数没有直接的参数(除了你要遍历的目录路径,…...

基础名词概念
了解以下基础名词概念/定义: IP地址、子网掩码、网关、DNS、DHCP、MAC地址、网络拓扑、路由器、交换机、VPN、端口、TCP、UDP、HTTP、HTTPS、OSI模型、ARP、NAT、VLAN、FTP、SMTP、IMAP、SSL、ICMP、链路聚合、TRUNK、直连路由、静态路由、动态路由、IPV6 端口&am…...

ArkTS开发系列之Web组件的学习(2.9)
上篇回顾:ArkTS开发系列之事件(2.8.2手势事件) 本篇内容: ArkTS开发系列之Web组件的学习(2.9) 一、知识储备 Web组件就是用来展示网页的一个组件。具有页面加载、页面交互以及页面调试功能 1. 加载网络…...

postman接口工具的详细使用教程
Postman 是一种功能强大的 API 测试工具,可以帮助开发人员和测试人员轻松地发送 HTTP 请求并分析响应。以下是对 Postman 接口测试工具的详细介绍: 安装与设置 安装步骤 访问 Postman 官网,点击右上角的“Download”按钮。 选择你的操作系统…...

C语言经典例题-17
1.最小公倍数 正整数A和正整数B的最小公倍数是指能被A和B整除的最小的正整数,设计一个算法,求输入A和B的最小公倍数。 输入描述:输入两个正整数A和B。 输出描述:输出A和B的最小公倍数。 输入:5 7 输出:…...
)
鸿蒙学习(-)
.ets文件结构 //页面入口 Entry //组件 Component struct test{//页面结构build(){//容器 **一个页面只能有一个根容器,父容器要有大小设置**}1、Column 组件 沿垂直方向布局的组件,可以包含子组件 接口 Column({space}) space的参数为string | numbe…...

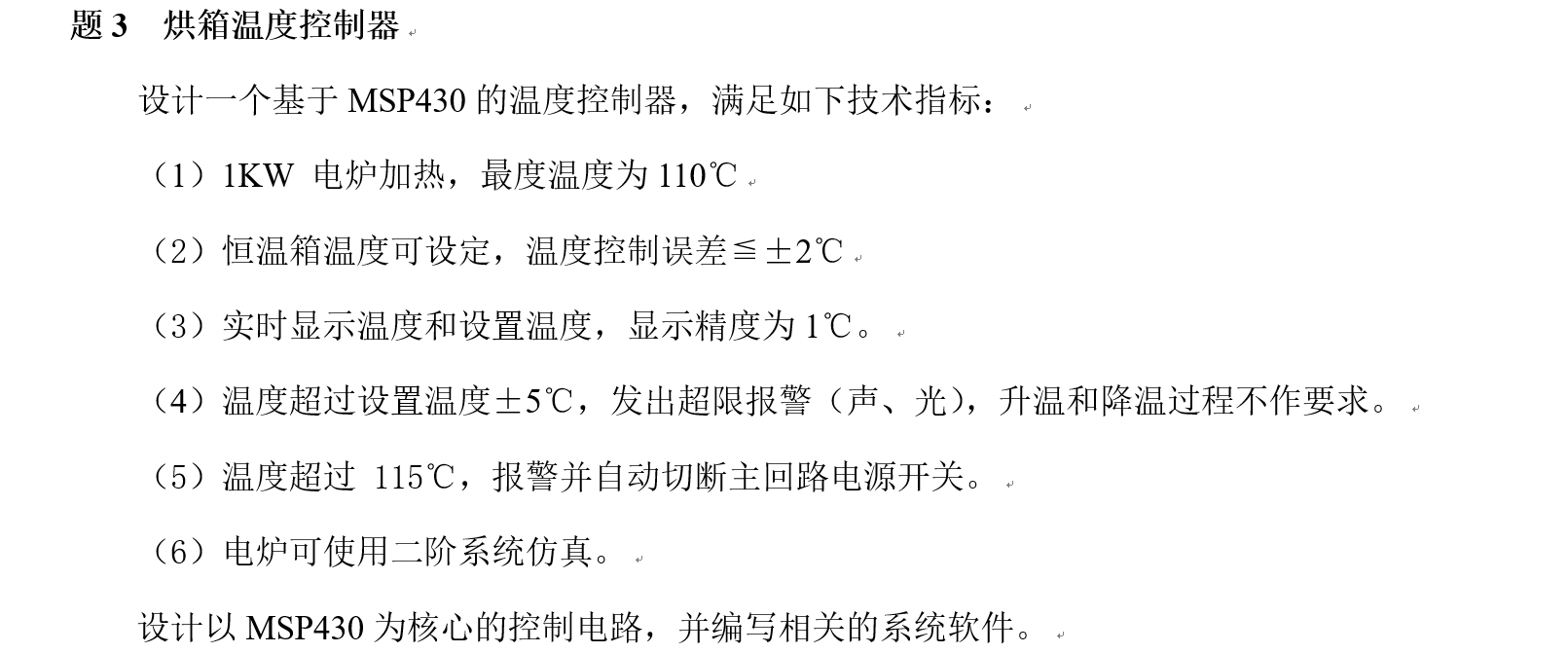
【TB作品】MSP430G2553,单片机,口袋板, 烘箱温度控制器
题3 烘箱温度控制器 设计一个基于MSP430的温度控制器,满足如下技术指标: (1)1KW 电炉加热,最度温度为110℃ (2)恒温箱温度可设定,温度控制误差≦2℃ (3)实时显…...

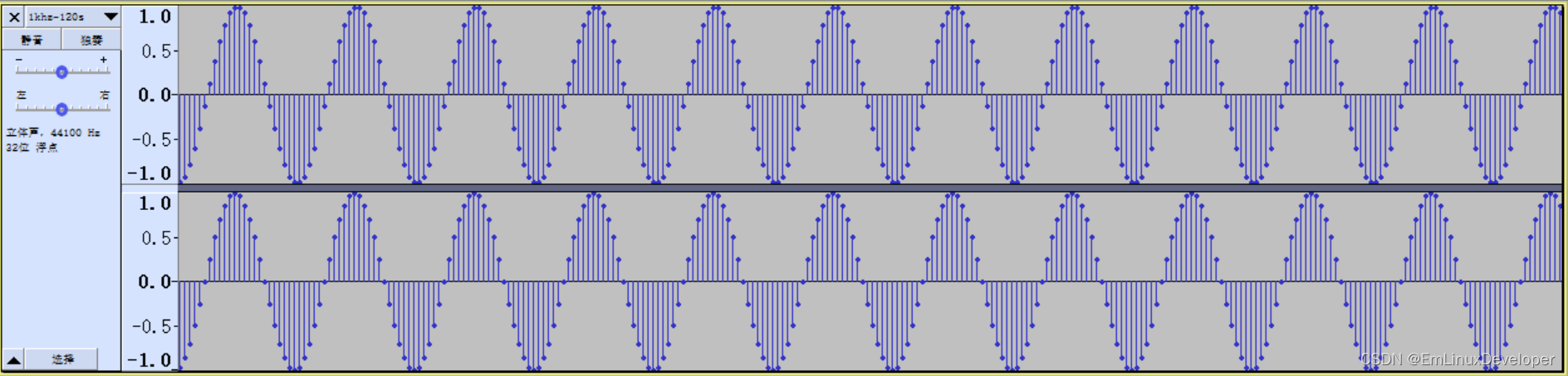
PCM、WAV,立体声,单声道,正弦波等音频素材
1)PCM、WAV音频素材,分享给将要学习或者正在学习audio开发的同学。 2)内容属于原创,若转载,请说明出处。 3)提供相关问题有偿答疑和支持。 常用的Audio PCM WAV不同采样率,不同采样深度&#…...

基于深度学习的图像去雾
基于深度学习的图像去雾 图像去雾是指从有雾的图像中恢复清晰图像的过程。传统的图像去雾方法(如暗原色先验、图像分层法等)在某些情况下表现良好,但在复杂场景下效果有限。深度学习方法利用大量的数据和强大的模型能力,在图像去…...

中国电子学会青少年编程等级考试真题下载
全国青少年软件编程等级考试真题下载,有答案解析 1. 图形化Scratch一级下载 链接:https://pan.baidu.com/s/1C9DR9-hT1RUY3417Yc8RZQ?pwdg8ac 提取码:g8ac 2.图形化Scratch二级下载 链接:https://pan.baidu.com/s/1HI7GaI4ii…...

PostMan动态设置全局变量
1. 前言 在开发过程中调试接口,一般都会使用PostMan。 其中有几个变量可能是好几个接口共用的,就会出现频繁手动复制(ctrlc)、粘贴(ctrlv)的情况。 这个过程得非常留意,生怕复制错了,或删减了某些东西,导致接口报错。…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
