React Hooks 小记(七)_useReducer
useReducer
usereducer 相当于 复杂的 useState
当状态更新逻辑较复杂时可以考虑使用 useReducer。useReducer 可以同时更新多个状态,而且能把对状态的修改从组件中独立出来。
相比于 useState,useReducer 可以更好的描述“如何更新状态”。例如:组件负责发出行为,useReducer 负责更新状态。
好处是:让代码逻辑更清晰,代码行为更易预测。
1. useReducer 的语法格式
useReducer 的基础语法如下:
const [state, dispatch] = useReducer(reducer, initState, initAction?)
其中:
1. reducer 是一个函数,类似于 (prevState, action) => newState。形参 prevState 表示旧状态,形参 action 表示本次的行为,返回值 newState 表示处理完毕后的新状态。
2. initState 表示初始状态,也就是默认值。
3. initAction 是进行状态初始化时候的处理函数,它是可选的,如果提供了 initAction 函数,则会把 initState 传递给 initAction 函数进行处理,initAction 的返回值会被当做初始状态。
4. 返回值 state 是状态值。dispatch 是更新 state 的方法,让他接收 action 作为参数,useReducer 只需要调用 dispatch(action) 方法传入的 action 即可更新 state。
2. 定义组件的基础结构
定义名为 Father 的父组件如下:
import React from 'react'// 父组件
export const Father: React.FC = () => {return (<div><button>修改 name 的值</button><div className="father"><Son1 /><Son2 /></div></div>)
}
定义名为 Son1 和 Son2 的两个子组件如下:
// 子组件1
const Son1: React.FC = () => {return <div className="son1"></div>
}// 子组件2
const Son2: React.FC = () => {return <div className="son2"></div>
}
在 index.css 中添加对应的样式:
.father {display: flex;justify-content: space-between;width: 100vw;
}.son1 {background-color: orange;min-height: 300px;flex: 1;padding: 10px;
}.son2 {background-color: lightblue;min-height: 300px;flex: 1;padding: 10px;
}
3. 定义 useReducer 的基础结构
1、按需导入 useReducer 函数:
import React, { useReducer } from 'react'
2、定义初始数据:
const defaultState = { name: 'liulongbin', age: 16 }
3、定义 reducer 函数,它的作用是:根据旧状态,进行一系列处理,最终返回新状态:
// 第一个参数永远是上一次的旧状态
const reducer = (prevState) => {// 首次进入页面 不会触发 reducer 函数执行console.log('触发了 reducer 函数')// 必须向外返回一个处理好的新状态 return prevState
}
4、在 Father 组件中,调用 useReducer(reducerFn, 初始状态) 函数,并得到 reducer 返回的状态:
// 父组件
export const Father: React.FC = () => {// useReducer(fn, 初始数据, 对初始数据进行处理的fn)const [state] = useReducer(reducer, defaultState)console.log(state)return (<div><button>修改 name 的值</button><div className="father"><Son1 /><Son2 /></div></div>)
}
5、为 reducer 中的 initState 指定数据类型:
// 定义状态的数据类型
type UserType = typeof defaultStateconst defaultState = { name: 'liulongbin', age: 16 }// 给 initState 指定类型为 UserType
const reducer = (prevState: UserType) => {console.log('触发了 reducer 函数')return prevState
}
6、接下来,在 Father 组件中使用 state 时,就可以出现类型的智能提示啦:
// 父组件
export const Father: React.FC = () => {const [state] = useReducer(reducer, defaultState)console.log(state.name, state.age)return (<div><button>修改 name 的值</button><div className="father"><Son1 /><Son2 /></div></div>)
}
4. 使用 initAction 处理初始数据
定义名为 initAction 的处理函数,如果初始数据中的 age 为小数、负数、或 0 时,对 age 进行非法值的处理:
const initAction = (initState: UserType) => {// 把 return 的对象,作为 useReducer 的初始值return { ...initState, age: Math.round(Math.abs(initState.age)) || 18 }
}
在 Father 组件中,使用步骤1声明的 initAction 函数如下:
// 父组件
export const Father: React.FC = () => {// useReducer(fn, 初始数据, 对初始数据进行处理的fn)const [state] = useReducer(reducer, defaultState, initAction)// 省略其它代码...
}
在定义 defaultState 时,为 age 提供非法值,可以看到非法值在 initAction 中被处理掉了。
5. 在 Father 组件中点击按钮修改 name 的值
1. 错误示范:
不要像 vue 响应式数据一样,直接通过 state.name = 'escook' 去修改
// 父组件
export const Father: React.FC = () => {// useReducer(fn, 初始数据, 对初始数据进行处理的fn)const [state] = useReducer(reducer, defaultState, initAction)console.log(state)const onChangeName = () => {// 注意:这种用法是错误的,因为不能【直接修改 state 的值】// 因为存储在 useReducer 中的数据都是“不可变”的!// 要想修改 useReducer 中的数据,必须触发 【reducer】 函数的重新计算,// 根据 reducer 形参中的旧状态对象(initState),经过一系列处理,返回一个“全新的”状态对象state.name = 'escook'}return (<div><button onClick={onChangeName}>修改 name 的值</button><div className="father"><Son1 /><Son2 /></div></div>)
}
2. 正确的操作
为了能够触发 reducer 函数的重新执行,我们需要在调用 useReducer() 后接收返回的 dispatch 函数。示例代码如下:
// Father 父组件
const [state, dispatch] = useReducer(reducer, defaultState, initAction)
在 button 按钮的点击事件处理函数中,调用 dispatch() 函数,从而触发 reducer 函数的重新计算:
// Father 父组件
const onChangeName = () => { dispatch()
}
点击 Father 组件中如下的 button 按钮:
<button onClick={onChangeName}>修改 name 的值</button>
会触发 reducer 函数的重新执行,并打印 reducer 中的 console.log(),代码如下:
const reducer = (prevState: UserType) => {console.log('触发了 reducer 函数')return prevState
}
3. 调用 dispatch 传递参数给 reducer
在 Father 父组件按钮的点击事件处理函数 onChangeName 中,调用 dispatch() 函数并把参数传递给 reducer 的第2个形参,代码如下:
const onChangeName = () => {// 注意:参数的格式为 { type, payload? }// 其中:// type 的值是一个唯一的标识符,用来【指定本次操作的类型】,一般为大写的字符串// payload 是本次操作需要用到的数据,为可选参数。在这里,payload 指的是把用户名改为字符串 '刘龙彬'dispatch({type: 'UPDATE_NAME', payload: '刘龙彬'})
}
修改 reducer 函数的形参,添加名为 action 的第2个形参,用来接收 dispatch 传递过来的数据:
const reducer = (prevState: UserType, action) => {// 打印 action 的值,终端显示的值为:// {type: 'UPDATE_NAME', payload: '刘龙彬'}console.log('触发了 reducer 函数', action)return prevState
}
在 reducer 中,根据接收到的 action.type 标识符,决定进行怎样的更新操作,最终 return 一个计算好的新状态。示例代码如下:
const reducer = (prevState: UserType, action) => {console.log('触发了 reducer 函数', action)// return prevStateswitch (action.type) {// 如果标识符是字符串 'UPDATE_NAME',则把用户名更新成 action.payload 的值// 最后,一定要返回一个新状态,因为 useReducer 中每一次的状态都是“不可变的”case 'UPDATE_NAME':return { ...prevState, name: action.payload } // 解除引用,赋予新对象// 兜底操作:// 如果没有匹配到任何操作,则默认返回上一次的旧状态default:return prevState}
}
4、为 action 指定类型
在上述的 switch...case... 代码期间,没有 TS 的类型提示,这在大型项目中是致命的。因此,我们需要为 reducer 函数的第2个形参 action 指定操作的类型:
// 1. 定义 action 的类型
type ActionType = { type: 'UPDATE_NAME'; payload: string }// 2. 为 action 指定类型为 ActionType
const reducer = (prevState: UserType, action: ActionType) => {console.log('触发了 reducer 函数', action)// 3. 删掉之前的代码,再重复编写这段逻辑的时候,会出现 TS 的类型提示,非常 Niceswitch (action.type) {case 'UPDATE_NAME':return { ...prevState, name: action.payload }default:return prevState}
}
同时,在 Father 组件的 onChangeName 处理函数内,调用 dispatch() 时也有了类型提示:
const onChangeName = () => {dispatch({ type: 'UPDATE_NAME', payload: '刘龙彬' })
}
注意:在今后的开发中,正确的顺序是
1、先定义
ActionType的类型 2、修改
reducer中的switch...case...逻辑 3、在组件中调用
dispatch()函数!这样能够充分利用 TS 的类型提示。
6. 把用户信息渲染到子组件中
1、在 Father 父组件中,通过jsx展开语法把 state 数据对象绑定为 Son1 和 Son2 的 props 属性:
// 父组件
export const Father: React.FC = () => {const [state, dispatch] = useReducer(reducer, defaultState, initAction)const onChangeName = () => {dispatch({ type: 'UPDATE_NAME', payload: '刘龙彬' })}return (<div><button onClick={onChangeName}>修改 name 的值</button><div className="father"><!-- 通过 props 的数据绑定,把数据传递给子组件 --><Son1 {...state} /><Son2 {...state} /></div></div>)
}
2、在子组件中,指定 props 的类型为 React.FC<UserType>,并使用 props 接收和渲染数据:
// 子组件1
const Son1: React.FC<UserType> = (props) => {return (<div className="son1"><p>用户信息:</p><p>{JSON.stringify(props)}</p></div>)
}// 子组件2
const Son2: React.FC<UserType> = (props) => {return (<div className="son2"><p>用户信息:</p><p>{JSON.stringify(props)}</p></div>)
}
修改完成后,点击父组件中的 button 按钮修改用户名,我们发现两个子组件中的数据同步发生了变化。
7. 在子组件中实现点击按钮 age 自增操作
1、扩充 ActionType 的类型如下:
// 定义 action 的类型
type ActionType = { type: 'UPDATE_NAME'; payload: string } | { type: 'INCREMENT'; payload: number }
2、在 reducer 中添加 INCREMENT 的 case 匹配:
const reducer = (prevState: UserType, action: ActionType) => {console.log('触发了 reducer 函数', action)switch (action.type) {case 'UPDATE_NAME':return { ...prevState, name: action.payload }// 添加 INCREMENT 的 case 匹配case 'INCREMENT':return { ...prevState, age: prevState.age + action.payload }default:return prevState}
}
3、在子组件 Son1 中添加 +1 的 button 按钮,并绑定点击事件处理函数:
// 子组件1
const Son1: React.FC<UserType> = (props) => {const add = () => {}return (<div className="son1"><p>用户信息:</p><p>{JSON.stringify(props)}</p><button onClick={add}>+1</button></div>)
}
4、现在的问题是:子组件 Son1 中无法调用到父组件的 dispatch 函数。
为了解决这个问题,我们需要在 Father 父组件中,通过 props 把父组件中的 dispatch 传递给子组件:
// 父组件
export const Father: React.FC = () => {// useReducer(fn, 初始数据, 对初始数据进行处理的fn)const [state, dispatch] = useReducer(reducer, defaultState, initAction)const onChangeName = () => {dispatch({ type: 'UPDATE_NAME', payload: '刘龙彬' })}return (<div><button onClick={onChangeName}>修改 name 的值</button><div className="father"><Son1 {...state} dispatch={dispatch} /><Son2 {...state} /></div></div>)
}
5、在 Son1 子组件中,扩充 React.FC<UserType> 的类型,并从 props 中把 dispatch 和用户信息对象分离出来:
// 子组件1
const Son1: React.FC<UserType & { dispatch: React.Dispatch<ActionType> }> = (props) => {const { dispatch, ...user } = propsconst add = () => dispatch({ type: 'INCREMENT', payload: 1 })return (<div className="son1"><p>用户信息:</p><p>{JSON.stringify(user)}</p><button onClick={add}>+1</button></div>)
}
8. 在子组件中实现点击按钮 age 自减操作
扩充 ActionType 的类型如下:
// 定义 action 的类型
type ActionType = { type: 'UPDATE_NAME'; payload: string } | { type: 'INCREMENT'; payload: number } | { type: 'DECREMENT'; payload: number }
在 reducer 中添加 DECREMENT 的 case 匹配:
const reducer = (prevState: UserType, action: ActionType) => {console.log('触发了 reducer 函数', action)switch (action.type) {case 'UPDATE_NAME':return { ...prevState, name: action.payload }case 'INCREMENT':return { ...prevState, age: prevState.age + action.payload }// 添加 DECREMENT 的 case 匹配case 'DECREMENT':return { ...prevState, age: prevState.age - action.payload }default:return prevState}
}
在子组件 Son2 中添加 -5 的 button 按钮,并绑定点击事件处理函数:
// 子组件2
const Son2: React.FC<UserType> = (props) => {const sub = () => { }return (<div className="son2"><p>用户信息:</p><p>{JSON.stringify(props)}</p><button onClick={sub}>-5</button></div>)
}
现在的问题是:子组件 Son2 中无法调用到父组件的 dispatch 函数。为了解决这个问题,我们需要在 Father 父组件中,通过 props 把父组件中的 dispatch 传递给子组件:
// 父组件
export const Father: React.FC = () => {// useReducer(fn, 初始数据, 对初始数据进行处理的fn)const [state, dispatch] = useReducer(reducer, defaultState, initAction)const onChangeName = () => {dispatch({ type: 'UPDATE_NAME', payload: '刘龙彬' })}return (<div><button onClick={onChangeName}>修改 name 的值</button><div className="father"><Son1 {...state} dispatch={dispatch} /><Son2 {...state} dispatch={dispatch} /></div></div>)
}
在 Son2 子组件中,扩充 React.FC 的类型,并从 props 中把 dispatch 和用户信息对象分离出来:
// 子组件2
const Son2: React.FC<UserType & { dispatch: React.Dispatch<ActionType> }> = (props) => {const { dispatch, ...user } = propsconst sub = () => dispatch({ type: 'DECREMENT', payload: 5 })return (<div className="son2"><p>用户信息:</p><p>{JSON.stringify(user)}</p><button onClick={sub}>-5</button></div>)
}
9. 在 GrandSon 组件中实现重置按钮
1、扩充 ActionType 的类型如下:
// 定义 action 的类型
type ActionType = { type: 'UPDATE_NAME'; payload: string } | { type: 'INCREMENT'; payload: number } | { type: 'DECREMENT'; payload: number } | { type: 'RESET' }
2、在 reducer 中添加 RESET 的 case 匹配:
const reducer = (prevState: UserType, action: ActionType) => {console.log('触发了 reducer 函数', action)switch (action.type) {case 'UPDATE_NAME':return { ...prevState, name: action.payload }case 'INCREMENT':return { ...prevState, age: prevState.age + action.payload }case 'DECREMENT':return { ...prevState, age: prevState.age - action.payload }// 添加 RESET 的 case 匹配case 'RESET':return defaultStatedefault:return prevState}
}
3、在 GrandSon 组件中,添加重置按钮,并绑定点击事件处理函数:
const GrandSon: React.FC<{ dispatch: React.Dispatch<ActionType> }> = (props) => {const reset = () => props.dispatch({ type: 'RESET' })return (<><h3>这是 GrandSon 组件</h3><button onClick={reset}>重置</button></>)
}
10. 使用 Immer 编写更简洁的 reducer 更新逻辑
解决每次重新为
对象/数组解除引用的问题
1、安装 immer 相关的依赖包:
npm install immer use-immer -S
2、从 use-immer 中导入 useImmerReducer 函数,并替换掉 React 官方的 useReducer 函数的调用:
// 1. 导入 useImmerReducer
import { useImmerReducer } from 'use-immer'// 父组件
export const Father: React.FC = () => {// 2. 把 useReducer() 的调用替换成 useImmerReducer()const [state, dispatch] = useImmerReducer(reducer, defaultState, initAction)
}
3、修改 reducer 函数中的业务逻辑,case 代码块中不再需要 return 不可变的新对象了,只需要在 prevState 上进行修改即可。
Immer 内部会复制并返回新对象,因此降低了用户的心智负担。改造后的 reducer 代码如下:
const reducer = (prevState: UserType, action: ActionType) => {console.log('触发了 reducer 函数', action)switch (action.type) {case 'UPDATE_NAME':// return { ...prevState, name: action.payload }prevState.name = action.payloadbreakcase 'INCREMENT':// return { ...prevState, age: prevState.age + action.payload }prevState.age += action.payloadbreakcase 'DECREMENT':// return { ...prevState, age: prevState.age - action.payload }prevState.age -= action.payloadbreakcase 'RESET':return defaultStatedefault:return prevState}
}
相关文章:
_useReducer)
React Hooks 小记(七)_useReducer
useReducer usereducer 相当于 复杂的 useState 当状态更新逻辑较复杂时可以考虑使用 useReducer。useReducer 可以同时更新多个状态,而且能把对状态的修改从组件中独立出来。 相比于 useState,useReducer 可以更好的描述“如何更新状态”。例如&#…...

甲子光年专访天润融通CEO吴强:客户经营如何穿越低速周期?
作者|陈杨、编辑|栗子 社会的发展从来都是从交流和联络开始的。 从结绳记事到飞马传信,从电话电报到互联网,人类的联络方式一直都在随着时代的发展不断进步。只是传统社会通信受限于技术导致效率低下,对经济社会产生影…...

还不到6个月,GPTs黄了
相比起来,人们还不如使用一个足够强大、灵活且通用的AI助手来满足各类复杂需求。更严重的是一些独立GPTs显露出的安全隐患。除此之外,最大的问题在于OpenAI模糊不清的货币化政策。 文章正文 上周,不少人发现微软官网忽然更新了一条“GPT Bu…...

IOS Swift 从入门到精通:BlurEffect BlendMode stroke
文章目录 UIBlurEffectBlendModestroke基本用法:描边样式:与strokeBorder的区别:组合使用:自定义形状:UIBlurEffect 在Swift中,实现模糊效果通常是通过UIKit框架中的UIBlurEffect类来完成的,这通常被称作毛玻璃效果。 **创建UIBlurEffect实例:**选择一个模糊效果的样…...

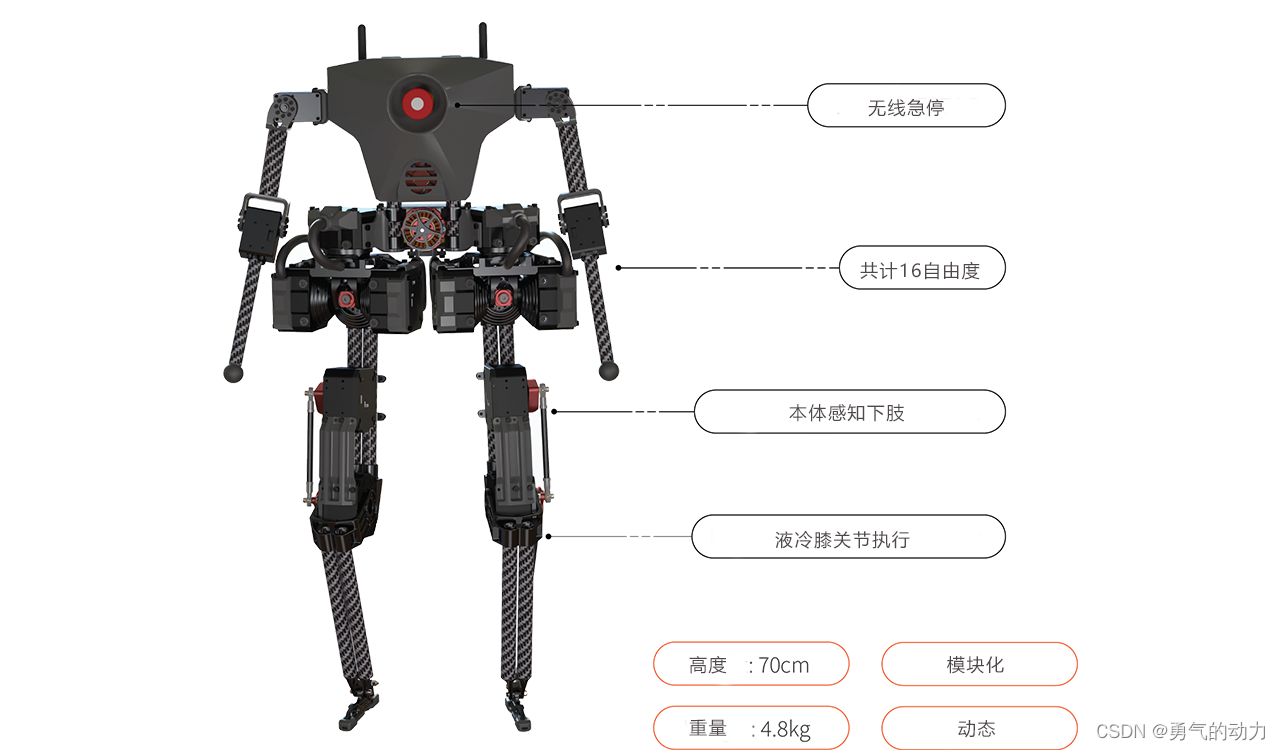
西木科技Westwood-Robotics人型机器人Bruce配置和真机配置
西木科技Westwood-Robotics人型机器人Bruce配置和真机配置 本文内容机器人介绍Bruce机器人Gazebo中仿真代码部署Bruce真机代码部署 本文内容 人形机器人Brcue相关介绍docker中安装Gazebo并使用Bruce机器人控制器更换环境配置 机器人介绍 公司:西木科技Westwood-R…...

【招聘贴】JAVA后端·唯品会·BASE新加坡
作者|老夏(题图:公司业务介绍页) “ 请注意,这两个岗是BASE新加坡的,欢迎推荐给身边需要的朋友(特别是在新加坡的)。” VIP海外业务-产品技术团队,这两个岗位属于后端工程组的岗&…...

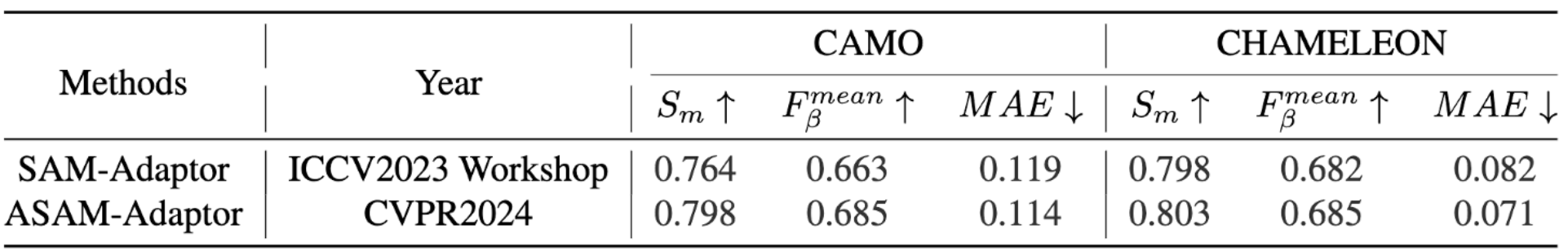
CVPR2024|vivo提出使用对抗微调获得泛化性更强的SAM,分割性能直接登顶 SOTA!
在计算机视觉不断发展的领域中,基础模型已成为一种关键工具,显示出对多种任务的出色适应性。其中,由 Meta AI 开发的 Segment Anything Model(SAM)在图像分割任务中表现杰出。然而,和其他类似模型一样&…...
程序员必备的ChatGPT技巧:从代码调试到项目管理
近年来,随着人工智能技术的迅猛发展,ChatGPT作为一种强大的对话式AI工具,已经广泛应用于各个领域。而对于程序员来说,ChatGPT不仅可以帮助他们解决编程中的各种问题,还能在项目管理中发挥重要作用。本篇博客将详细介绍…...

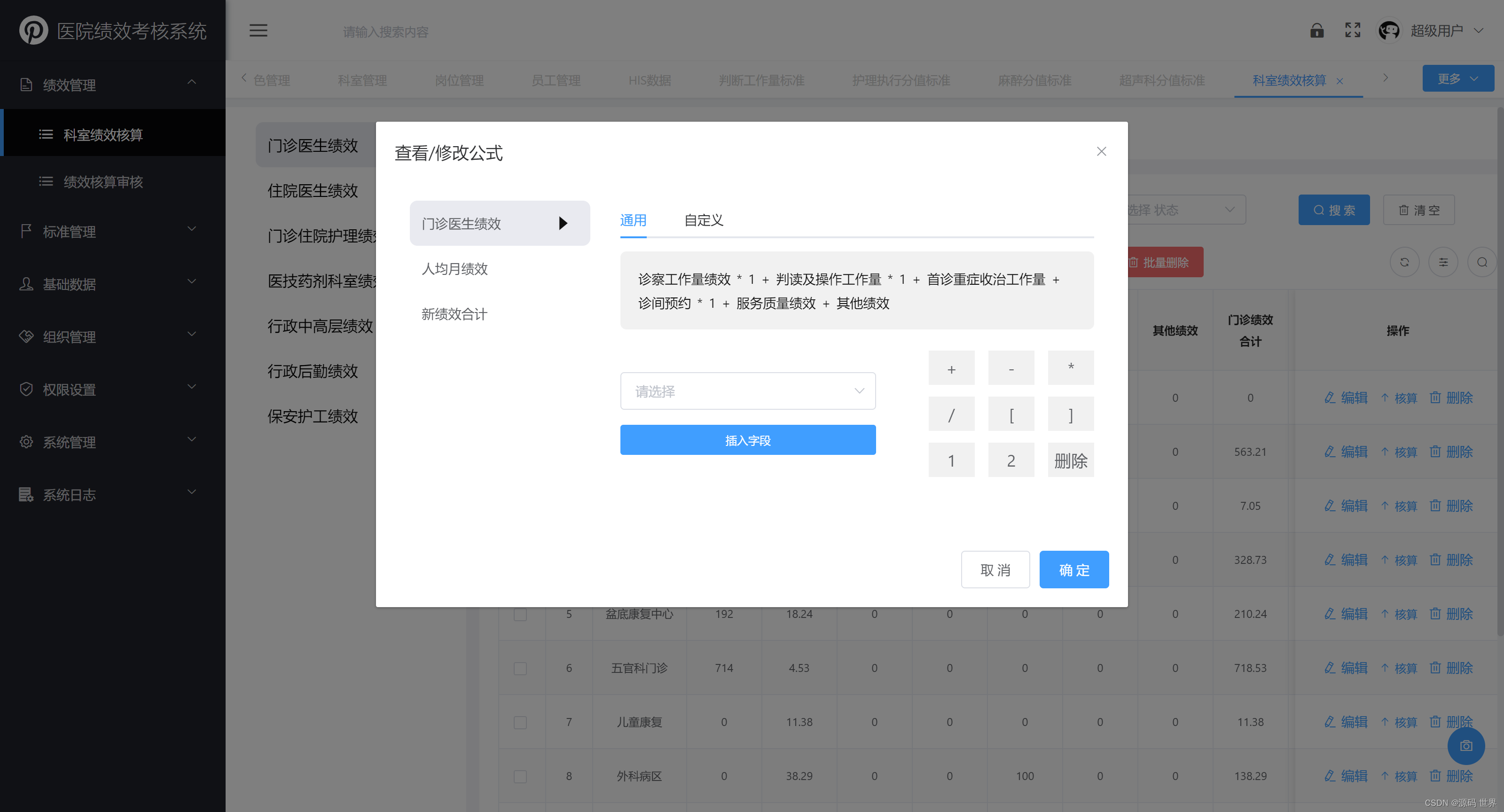
JAVA开发的一套医院绩效考核系统源码:KPI关键绩效指标的清晰归纳
KPI是关键绩效指标(Key Performance Indicators)的缩写,它是一种用于衡量员工或组织绩效的量化指标。这些指标通常与组织的目标和战略相关,并帮助管理层评估员工和组织的实际表现。KPI还可以为员工提供清晰的方向,使他…...

面向对象编程——python
目录 一、面向对象编程 1.1 类和对象 1.2 继承 1.3 封装 1.4 多态 1.5 Python中的面向对象编程 二、类、对象和变量 2.1 类(Class) 2.2.1 类的属性(Class Attributes) 2.2.2 类的方法(Class Methods…...

【LeetCode】每日一题:合并K个升序链表
给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 解题思路 分治加两个链表合并,或者用根堆,根堆的初始化方法很值得背诵,还涉及lambda的用法 AC代码 # Defini…...

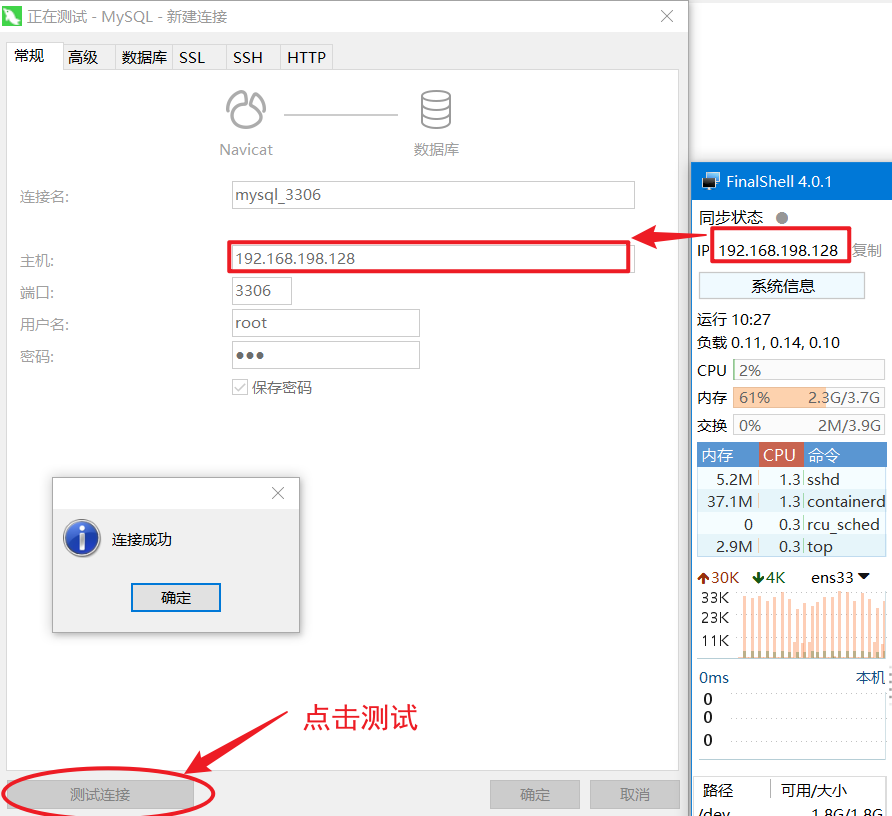
从零开始学docker(四)-安装mysql及主从配置(一)
mysql MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关…...

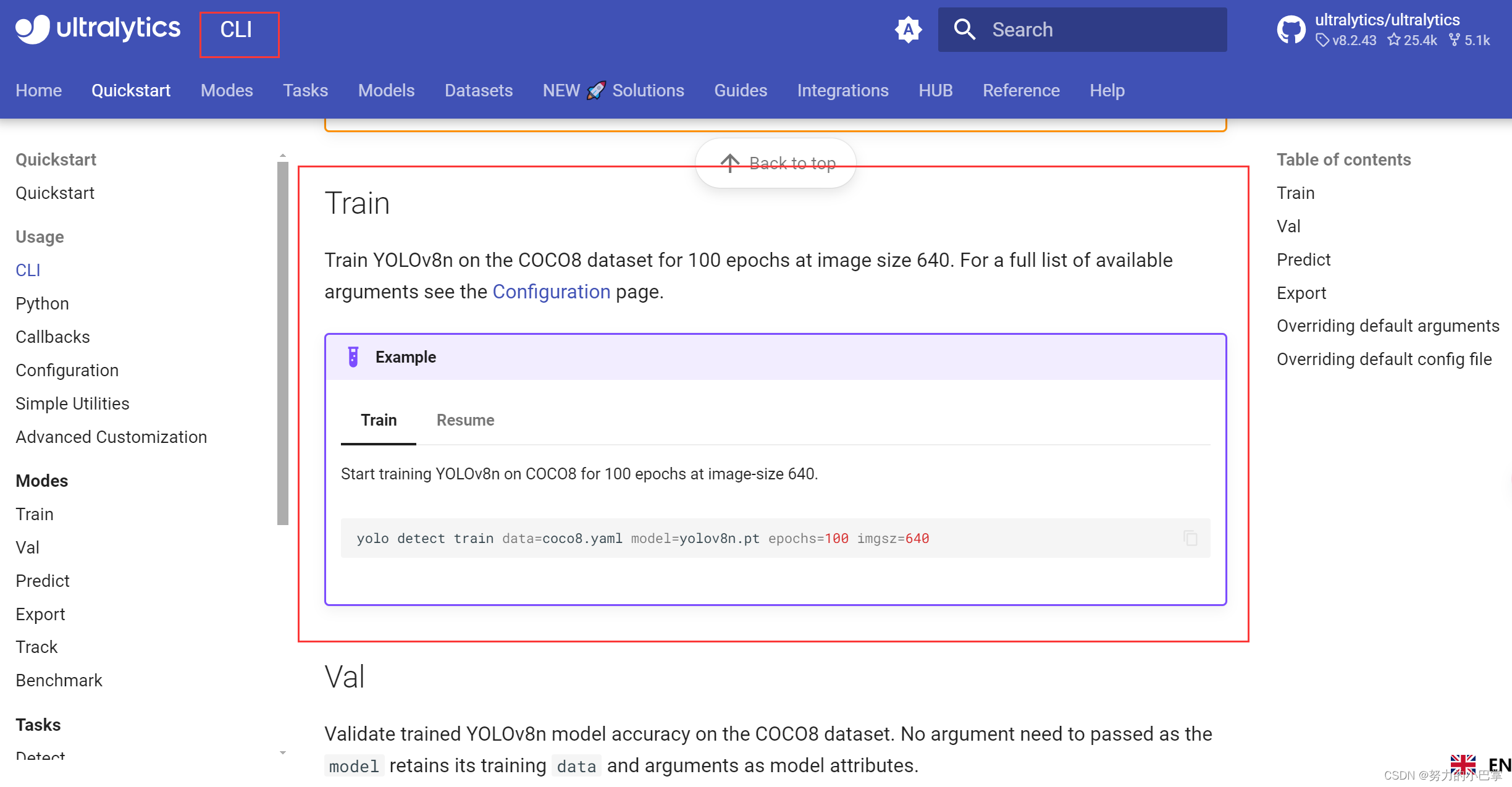
【目标检测】Yolov8 完整教程 | 检测 | 计算机视觉
学习资源:https://www.youtube.com/watch?vZ-65nqxUdl4 努力的小巴掌 记录计算机视觉学习道路上的所思所得。 1、准备图片images 收集数据网站:OPEN IMAGES 2、准备标签labels 网站:CVAT 有点是:支持直接导出yolo格式的标…...

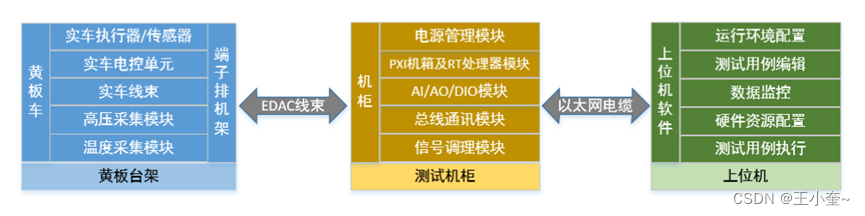
新能源汽车 LabCar 测试系统方案(-)
什么是LabCar测试 LabCar测试目标是进行整车黄板台架功能测试,用于整车开发和测试阶段,满足设计人员和测试人员的试验需求,以验证整车性能,减少开发工作量。系统主要用于测试静态及动态工况下的纯电动汽车的各项功能实现情况。 …...

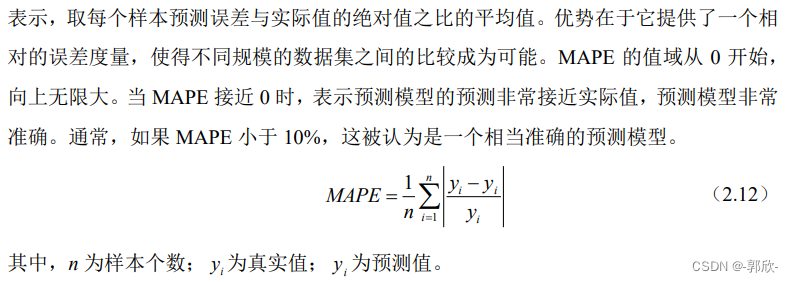
机器学习辅助的乙醇浓度检测(毕设节选)
目录 1.为什么要机器学习 2. 神经网络一般组成 3.BP神经网络工作过程 4.评价指标 5.实操代码 1.为什么要用机器学习 人工分析大量的谐振模式,建立各种WGM的响应与未知目标之间的关系,是一个很大的挑战。机器学习(ML)能够自行识别全谱的全部特征。作为…...

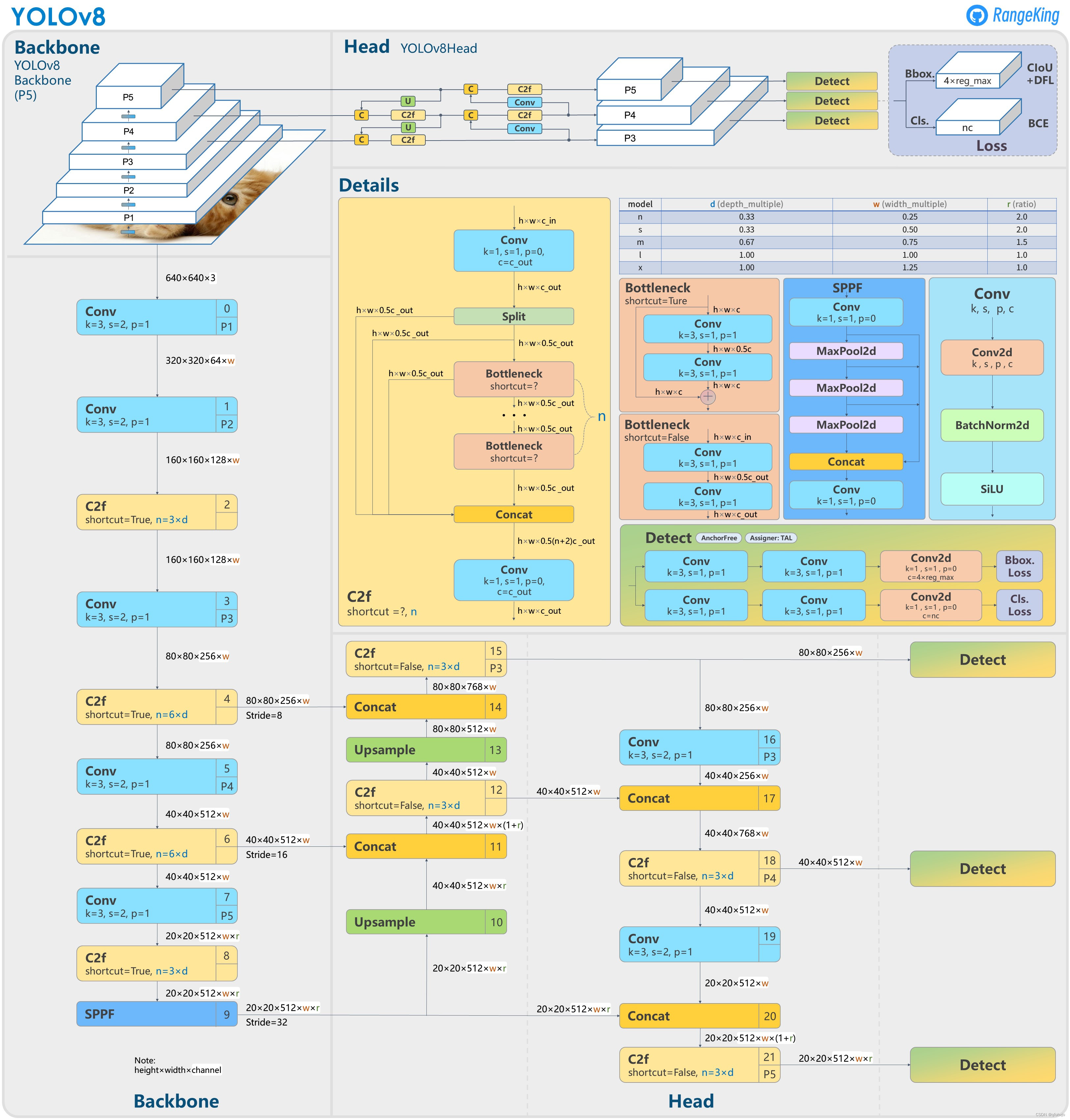
YOLO系列改进
yolo核心思想:把目标检测转变成一个回归问题。将整个图像作为网络的输入,仅仅经过一个神经网络,得到边界框的位置及其所属的类别。 YOLOv1 CVPR2016 输出7730的张量表示2个框的5个参数和20个种类。leaky ReLU,leaky并不会让负数…...

cuda与cudnn下载(tensorflow-gpu)
目录 前言 正文 前言 !!!tensorflow-gpu的版本要与cuda与cudnn想对应。这点十分重要!推荐下载较新的。即tensorflow-gpu2.60及以上,cuda11.x及以上,cudnn8.x及以上。 所以,下载之前先检查好…...

git 多分支实现上传文件但避免冲突检测
文章目录 背景实现步骤 背景 对于某些通过命令生成的配置文件(如 TypeScript 类型文件等) 实现步骤 1...

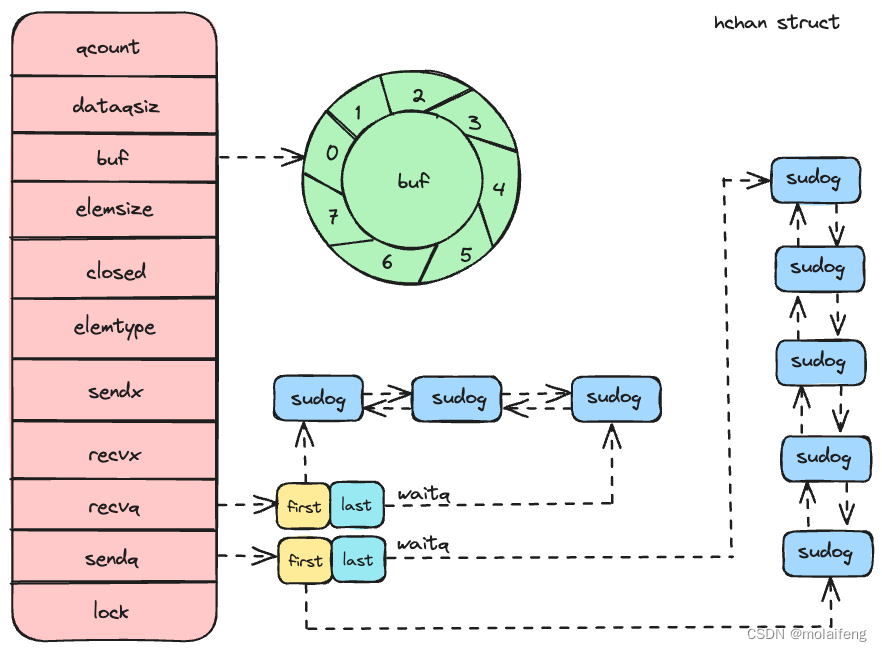
聊聊 golang 中 channel
1、引言 Do not communicate by sharing memory; instead, share memory by communicating Golang 的并发哲学是“不要通过共享内存进行通信,而要通过通信来共享内存”,提倡通过 channel 进行 goroutine 之间的数据传递和同步,而不是通过共享…...

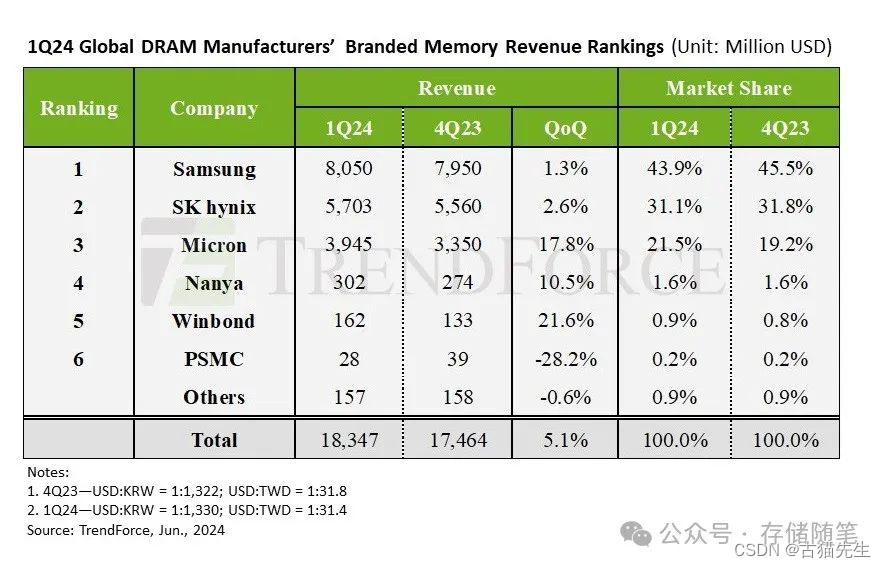
SK Hynix 3D DRAM良率突破56.1%,开启存储新时代
根据韩国财经媒体Business Korea独家报道:在刚刚结束的VLSI 2024国际研讨会上,韩国半导体巨头SK Hynix公布了一项振奋人心的进展:其五层堆叠3D DRAM的制造良率已达到56.1%。此成果标志着3D DRAM技术在商业化道路上迈出了坚实的一步࿰…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
