JS(JavaScript)入门指南(DOM、事件处理、BOM、数据校验)
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
玉阶生白露,夜久侵罗袜。
却下水晶帘,玲珑望秋月。
——《玉阶怨》
文章目录
- 一、DOM操作
- 1. DOM介绍
- 2. 查询操作
- 2.1 查询方法
- 2.2 查询示例
- 2.2.1 根据id获取dom
- 2.2.1.1 示例
- 2.2.1.2 结果
- 2.2.2 根据tag获取dom
- 2.2.2.1 示例
- 2.2.2.2 结果
- 2.2.3 根据css样式获取dom
- 2.2.3.1 示例
- 2.2.3.2 结果
- 2.2.4 根据已有节点获取其他节点dom
- 2.2.4.1 示例
- 2.2.4.2 结果
- 2.3 查询示例代码汇总
- 3. 访问和修改操作
- 3.1 访问和修改属性
- 3.1.1 语法
- 3.1.2 示例代码
- 3.1.3 浏览器输出
- 3.2 访问和修改内容
- 3.2.1 语法
- 3.1.2 示例代码
- 3.1.3 浏览器输出
- 3.3 访问和修改css
- 3.3.1 语法
- 3.3.2 示例代码
- 3.3.3 浏览器输出
- 4. 添加替换操作
- 4.1 示例代码
- 4.2 效果展示
- 4.2.1 添加
- 4.2.2 指定位置添加
- 4.2.3 替换
- 5. 删除操作
- 5.1 示例代码
- 5.2 效果演示
- 5.2.1 remove方法删除
- 5.2.2 removeChild方法删除
- 6. 趣味案例
- 6.1 效果图
- 6.2 搜索引擎的参数获取
- 6.2.1 百度的参数获取
- 6.2.2 搜狗的参数获取
- 6.2.3 360的参数获取
- 6.3 示例代码
- 6.4 效果演示
- 二、事件处理
- 1. 事件简介
- 1.1 事件的定义
- 1.2 事件源
- 1.3 事件对象
- 1.4 事件监听
- 2. 事件的绑定
- 2.1 静态绑定
- 2.2 动态绑定
- 2.3 注意事项
- 3. 常用事件
- 3.1 鼠标事件
- 3.1.1 事件列举
- 3.1.2 示例代码
- 3.1.2 页面展示
- 3.2 键盘事件
- 3.2.1 事件列举
- 3.2.2 示例代码
- 3.2.3 页面效果
- 3.3 表单事件
- 3.3.1 事件列举
- 3.3.2 示例代码
- 3.3.3 页面效果
- 4. 事件操作
- 4.1 事件冒泡
- 4.1.1 定义
- 4.1.2 特点
- 4.1.3 语法
- 4.1.4 示例代码
- 4.1.5 页面效果
- 4.2 事件默认行为
- 4.2.1 定义
- 4.2.2 语法
- 4.2.3 示例代码
- 4.2.4 页面效果
- 5. 下拉列表
- 5.1 Select
- 5.1.1 属性
- 5.1.2 方法
- 5.1.3 事件
- 5.2 Option
- 5.2.1 属性
- 5.2.2 构造函数
- 6. 事件处理趣味实例
- 6.1 创建表格
- 6.1.1 示例代码
- 6.1.2 页面效果
- 6.2 创建表单
- 6.2.1 示例代码
- 6.2.2 页面效果
- 6.3 添加样式
- 6.3.1 示例代码
- 6.3.2 页面效果
- 6.4 表格中的事件绑定
- 6.4.1 示例代码
- 6.4.2 页面效果
- 6.5 表单中的事件绑定
- 6.5.1 示例代码
- 6.5.2 页面效果
- 6.6 复选框功能实现
- 6.6.1 示例代码
- 6.6.2 页面效果
- 6.7 示例代码下载
- 三、BOM操作
- 四、数据校验
- 五、示例代码下载
JS(JavaScript)入门指南
JS(JavaScript)学习专栏
一、DOM操作
1. DOM介绍
DOM全称为dom document object model 文档对象模型
- dom树
浏览器加载html页面时,会将html文档解析为一个树形结构,称为dom树
html文档和dom树是一一对应的
dom树被改变时,与之对应的html文档也会随之改变
当需要对html中的内容进行动态改变时,可以使用dom进行操作
dom提供了一组用来操作html文档的api,即提供一套属性、方法和事件
树上的每一个节点都是一个dom对象,树的顶层为document对象,表示整个文档
2. 查询操作
查询就是获取dom对象
2.1 查询方法
查询的方法和含义如下表
| 方法或属性 | 含义 |
|---|---|
| document.getElementById(“id”) | 根据id属性来查询节点,返回匹配的第一个节点 |
| document.getElementsByName(“name”) | 根据name属性查询,并返回所有匹配的节点集合 |
| document.getElementsByTagName(“tagName”) | 根据标签名来查询,返回所有匹配的节点集合 |
| documnet.querySelector(“selector”) | 根据css选择器来查询,返回匹配的第一个节点 |
| document.querySelectorAll(“selector”) | 根据css选择器来查询,返回所有匹配的节点集合 |
| parentNode属性 | 查询当前节点的父节点 |
| previous Sibing属性 | 查询当前节点的上一个节点 |
| nextSibing属性 | 查询当前节点的下一个节点 |
| firstChild属性 | 查询当前节点的第一个子节点 |
| lastChild属性 | 查询当前节点的最后一个子节点 |
2.2 查询示例
示例代码共分为以下几种:根据id获取dom对象、根据标签tag获取dom对象、根据css样式获取dom对象、根据已有节点获取其他节点dom对象
2.2.1 根据id获取dom
根据id获取dom对象方法:document.getElementById(“id”)
2.2.1.1 示例
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM操作-查询</title><script>function query(){console.log(12345);console.log("根据id获取dom对象");//根据id获取dom对象,返回单个值var objDiv = document.getElementById("d1");//获取对象的类型console.log(typeof objDiv);//打印对象console.log(objDiv);}</script>
</head>
<body><input type="button" value="获取页面中的元素" onclick="query()"><div id="d1" class="c">hello!</div></body>
</html>
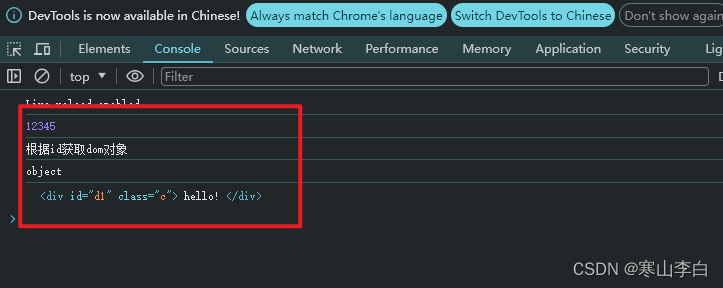
2.2.1.2 结果
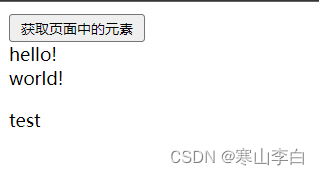
使用浏览器打开代码,点击获取页面中的元素

浏览器控制台输出如下

2.2.2 根据tag获取dom
根据标签tag获取dom对象,示例如下
2.2.2.1 示例
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM操作-查询</title><script>function query(){console.log(12345);console.log("根据name获取dom对象");//根据name获取dom对象,返回数组var objDivs = document.getElementsByName("hobby");//获取对象的类型console.log(typeof objDivs);//打印对象console.log(objDivs);//遍历数组对象for(var index in objDivs){console.log(objDivs[index])}}</script>
</head>
<body><input type="button" value="获取页面中的元素" onclick="query()">hobbies:<input type="checkbox" value="eat" name="hobby">吃饭<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="kingplay" name="hobby">打王者name: <input type="text" name="username"></body>
</html>
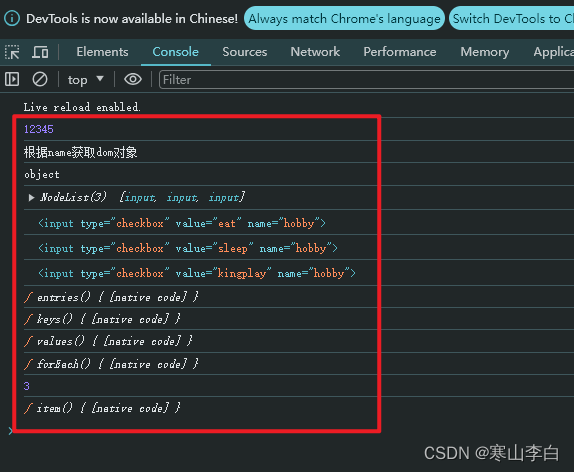
2.2.2.2 结果
使用浏览器打开代码,点击获取页面中的元素

浏览器控制台输出如下

2.2.3 根据css样式获取dom
通过css样式style获取dom对象
2.2.3.1 示例
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM操作-查询</title><script>function query(){console.log(12345);console.log("根据css选择器获取单个dom对象");//根据css选择器获取单个dom对象var objCss = document.querySelector("#d1");console.log(objCss);//根据css选择器,使用标签获取对象,只会取第一个input标签的对象var objCss2 = document.querySelector("input");console.log(objCss2);//根据css选择器,使用class获取对象,只会取第一个div标签的class为c的对象var objCss3 = document.querySelector(".c");console.log(objCss3);//根据css选择器,使用标签和class获取对象,只会取第一个p标签的class为c的对象var objCss4 = document.querySelector("p.c");console.log(objCss4);//根据css选择器获取多个dom对象//根据css选择器,使用标签和class获取对象,只会取第一个p标签的class为c的对象var objCss5 = document.querySelectorAll(".c");console.log(objCss5);}</script>
</head>
<body><input type="button" value="获取页面中的元素" onclick="query()"><div id="d1" class="c">hello!</div><div id="d2" class="c">world!</div><p class="c">test</p></body>
</html>
2.2.3.2 结果
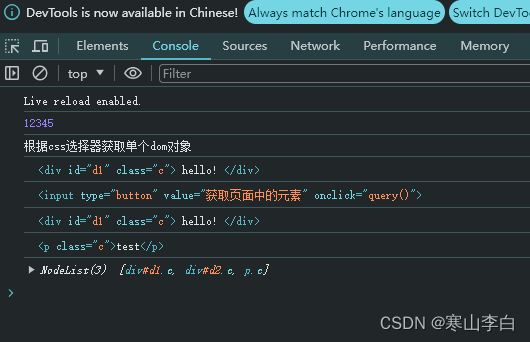
使用浏览器打开代码,点击获取页面中的元素

浏览器控制台输出如下

2.2.4 根据已有节点获取其他节点dom
根据已有节点获取其他节点的dom对象,示例如下
2.2.4.1 示例
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM操作-查询</title><script>function query(){console.log(12345);//根据已有节点获取其他节点var objId = document.getElementById("id-du");//获取li标签的父类标签的对象console.log(objId.parentNode);//获取指定标签的上一个同级标签console.log(objId.previousSibling);//获取指定标签的下一个同级标签console.log(objId.nextSibling);//注意:获取上一个和下一个同级标签时,换行符和空格也算是一个内容称为文本节点,所以前后都是text类型的值//如果有text类型的值,则需要取两次才能取到//获取指定标签的上一个同级标签console.log(objId.previousSibling.previousSibling);//获取指定标签的下一个同级标签console.log(objId.nextSibling.nextSibling);//获取当前节点下子节点的第一个节点,如先从li子节点获取父节点ul,再取ul节点下的第一个子节点,这里获取到的是第一个li节点前的文本内容console.log(objId.parentNode.firstChild);//获取当前节点下子节点的最后一个节点console.log(objId.parentNode.lastChild);}</script>
</head>
<body><input type="button" value="获取页面中的元素" onclick="query()"><ul>a<li id="id-li">李白</li><li id="id-du">杜甫</li><li>王维</li><li>杜牧</li>b</ul></body>
</html>
2.2.4.2 结果
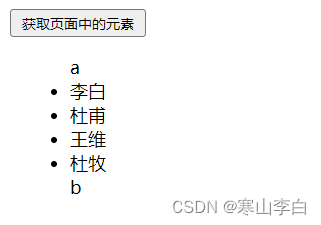
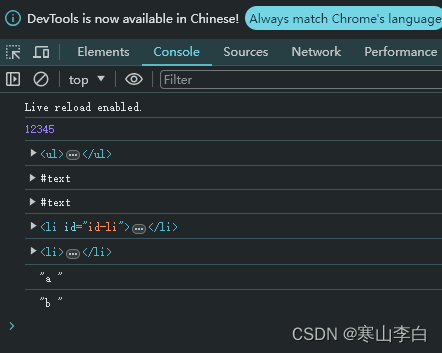
使用浏览器打开代码,点击获取页面中的元素

浏览器控制台输出如下

2.3 查询示例代码汇总
以上方法的示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM操作-查询</title><script>function query(){console.log(12345);console.log("根据id获取dom对象");//根据id获取dom对象,返回单个值var objDiv = document.getElementById("d1");//获取对象的类型console.log(typeof objDiv);//打印对象console.log(objDiv);console.log("根据name获取dom对象");//根据name获取dom对象,返回数组var objDivs = document.getElementsByName("hobby");//获取对象的类型console.log(typeof objDivs);//打印对象console.log(objDivs);//遍历数组对象for(var index in objDivs){console.log(objDivs[index])}console.log("根据tag获取dom对象");//根据tag标签名获取dom对象var objIput = document.getElementsByTagName("input");for(var index in objIput){console.log(objIput[index]);}console.log("根据css选择器获取单个dom对象");//根据css选择器获取单个dom对象var objCss = document.querySelector("#d1");console.log(objCss);//根据css选择器,使用标签获取对象,只会取第一个input标签的对象var objCss2 = document.querySelector("input");console.log(objCss2);//根据css选择器,使用class获取对象,只会取第一个div标签的class为c的对象var objCss3 = document.querySelector(".c");console.log(objCss3);//根据css选择器,使用标签和class获取对象,只会取第一个p标签的class为c的对象var objCss4 = document.querySelector("p.c");console.log(objCss4);//根据css选择器获取多个dom对象//根据css选择器,使用标签和class获取对象,只会取第一个p标签的class为c的对象var objCss5 = document.querySelectorAll(".c");console.log(objCss5);//根据已有节点获取其他节点var objId = document.getElementById("id-du");//获取li标签的父类标签的对象console.log(objId.parentNode);//获取指定标签的上一个同级标签console.log(objId.previousSibling);//获取指定标签的下一个同级标签console.log(objId.nextSibling);//注意:获取上一个和下一个同级标签时,换行符和空格也算是一个内容称为文本节点,所以前后都是text类型的值//如果有text类型的值,则需要取两次才能取到//获取指定标签的上一个同级标签console.log(objId.previousSibling.previousSibling);//获取指定标签的下一个同级标签console.log(objId.nextSibling.nextSibling);//获取当前节点下子节点的第一个节点,如先从li子节点获取父节点ul,再取ul节点下的第一个子节点,这里获取到的是第一个li节点前的文本内容console.log(objId.parentNode.firstChild);//获取当前节点下子节点的最后一个节点console.log(objId.parentNode.lastChild);}</script>
</head>
<body><input type="button" value="获取页面中的元素" onclick="query()"><div id="d1" class="c">hello!</div><div id="d2" class="c">world!</div><p class="c">test</p>hobbies:<input type="checkbox" value="eat" name="hobby">吃饭<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="kingplay" name="hobby">打王者name: <input type="text" name="username"><ul>a<li id="id-li">李白</li><li id="id-du">杜甫</li><li>王维</li><li>杜牧</li>b</ul></body>
</html>
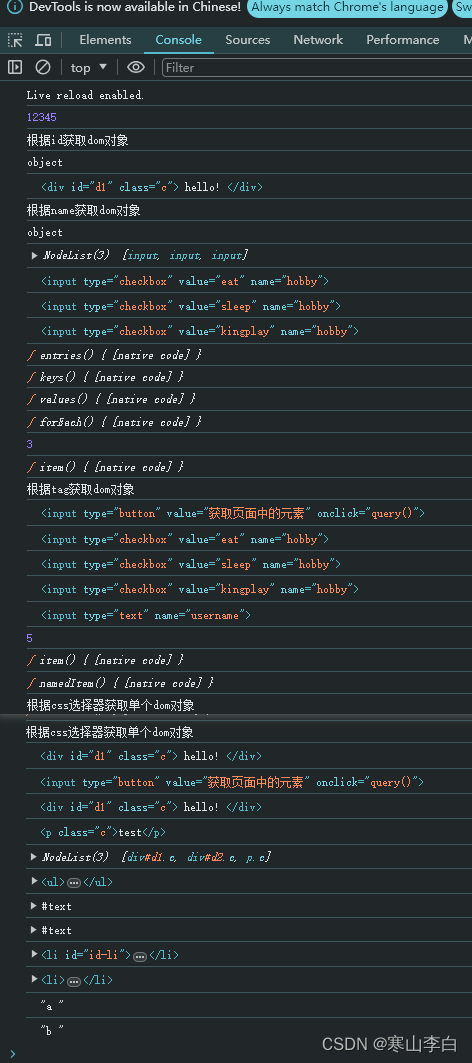
使用浏览器打开,点击获取页面中的元素

控制台输出如下

3. 访问和修改操作
访问和修改操作包括:访问和修改属性、访问和修改内容、访问和修改样式
3.1 访问和修改属性
即获取或者设置dom对象的属性
dom对象的属性和html标签的属性几乎是一样的,一般情况下dom对象都会存在一个与对应html标签同名的属性
3.1.1 语法
访问用法如下
dom对象.属性
修改用法如下
dom对象.属性=值
3.1.2 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM操作-访问和修改</title><script>// 1 访问属性function getProperty(){let obj = document.getElementById("baidu");//获取超链接的href属性值console.log(obj.href);//获取超链接的target属性值console.log(obj.target);//获取指定对象的内容let objs = document.getElementById("username");console.log(objs.value);//获取指定对象的是否选中值,这里的checked返回的是false或ture,选中为truelet obj3 = document.getElementById("male");console.log(obj3.checked);//设置属性值//将超链接百度的地址修改为别的,设置后刷新页面,点访问属性然后再点链接即可跳转到新的网址obj.href = "https://blog.csdn.net/mo_sss";//将跳转规则修改为当前页面跳转obj.target = "_self";//修改性别单选值的默认选项,将男性该位默认obj3.checked = "true";}</script></head>
<body><!-- 1 访问属性 --><br><br><br><!-- 定义按钮,绑定事件,点击后触发事件,执行函数 --><input type="button" value="访问属性" onclick="getProperty()"><br><!-- <hr> --><br><a href="https://www.baidu.com" target="_blank" id="baidu">baidu</a><br><br><br>username: <input type="text" name="username" id="username">sex: <input type="radio" name="sex" value="male" id="male">男<input type="radio" name="sex" value="female" id="female" checked>女<br><br><br></body>
</html>
3.1.3 浏览器输出
使用浏览器打开,点以下访问属性,可以看到默认勾选的女已经换成了男

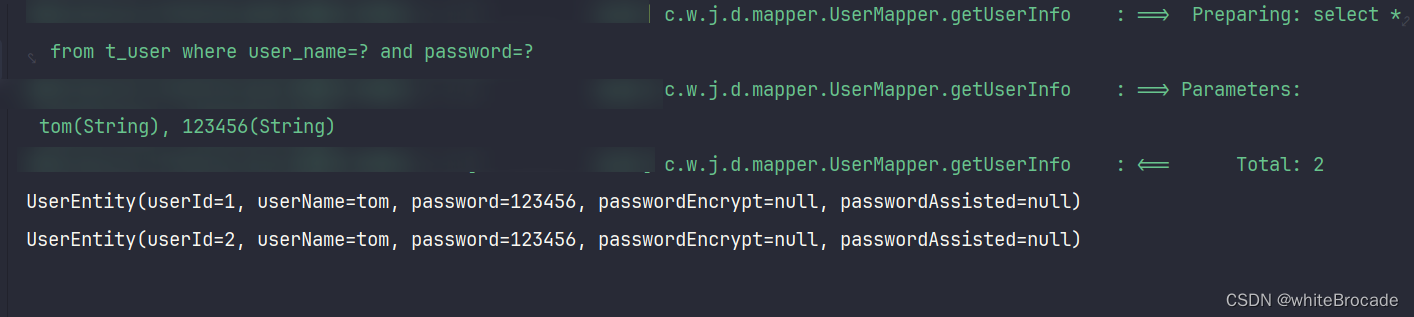
控制台输出如下,可以看到dom对象的参数输出

3.2 访问和修改内容
即获取或设置标签中的内容
两种方式:使用innerHTML、使用innerText
3.2.1 语法
访问用法如下,将内容解析为HTML
dom对象.innerHTML
或,将内容作为纯文本
dom对象.innerText
修改值用法如下
dom对象.innerHTML = "内容"
或
dom对象.innerText = "内容"
3.1.2 示例代码
相关示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM操作-访问和修改</title><script>// 2 访问内容function getContent(){var obj = document.getElementById("d11");//获取指定标签的内容//获取标签内的所有内容,包括标签、空格和换行符等console.log(obj.innerHTML);//只获取标签内的文本内容console.log(obj.innerText);//设置内容//设置标签内的内容,使用innerTEXT只能设置文本内容obj.innerText = "同居长干里,两小无嫌猜。";console.log(obj.innerText);//设置标签内的内容,使用innerHTML可设置标签等特殊内容obj.innerHTML = "<h2>朝如青丝暮成雪</h2>";console.log(obj.innerHTML);}</script></head>
<body><!-- 2 访问内容 --><br><hr><!-- 定义按钮,绑定事件,点击后触发事件,执行函数 --><input type="button" value="访问内容" onclick="getContent()"><br><br><br><div id="d11">高堂明镜悲白发</div></body>
</html>
3.1.3 浏览器输出
使用浏览器打开,

点一下访问内容,内容修改为

控制台输出如下

3.3 访问和修改css
即获取或设置css样式
两种方式:使用style属性、使用className属性
3.3.1 语法
访问css用法如下
使用style属性用法
dom对象.style.样式属性
使用className属性用法
dom对象.className
注意:
如果css属性中又短横线-,需要去掉短横线,然后将其后的单词首字母改成大写
对象标签中的class,需要使用className访问
修改css用法如下
使用style属性用法
dom对象.style.样式属性 = "值"
使用className属性用法
dom对象.className = "值"
3.3.2 示例代码
相关示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM操作-访问和修改</title><script>// 3 访问CSSfunction getStyle(){var obj = document.getElementById("d22");//获取CSS样式的宽度console.log(obj.style.width);//获取CSS样式的字体大小,这里需要注意,样式的键带短杠的需要将短杠去掉将短杠后的首字母大写console.log(obj.style.fontSize);//获取CSS样式的字体console.log(obj.style.fontFamily);//获取CSS样式的左上角的半角像素console.log(obj.style.borderTopLeftRadius);//设置CSS样式的值obj.style.background = "lightgreen";// console.log(obj.style.borderTopLeftRadius);//另一种访问CSS的方式,className方式,需要配合CSS样式标签<style>var obj2 = document.getElementById("d33");//获取标签的class值console.log(obj2.className);//设置样式标签中class属性的值,设置后,调用该函数后样式即可被修改,这里需要注意,对象没有标签中的class,需要使用className访问obj2.className = "c11";//获取CSS样式的宽度console.log(obj2.style.width);}</script><style>/* 原始的样式 */.ccc{background: brown;font-size: 30px;}/* 修改后的样式 在函数中调用修改样式 */.c11{width: 150px;height: 20px;background: red;font-size: 10px;}</style>
</head>
<body><!-- 3 访问css --><br><hr><!-- 定义按钮,绑定事件,点击后触发事件,执行函数 --><input type="button" value="访问CSS" onclick="getStyle()"><br><br><br><div id="d22" style="width: 1000px; height: 40px; background: lightblue; font-size: 30px; font-family: 'Courier New', Courier相关文章:

JS(JavaScript)入门指南(DOM、事件处理、BOM、数据校验)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 玉阶生白露,夜久侵罗袜。 却下水晶帘,玲珑望秋月。 ——《玉阶怨》 文章目录 一、DOM操作1. D…...

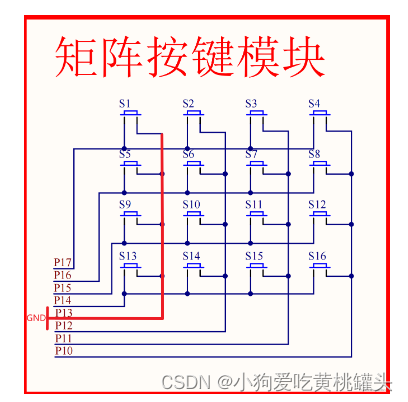
江协科技51单片机学习- p16 矩阵键盘
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

grpc学习golang版( 四、多服务示例)
系列文章目录 第一章 grpc基本概念与安装 第二章 grpc入门示例 第三章 proto文件数据类型 第四章 多服务示例 文章目录 一、前言二、定义proto文件三、编写server服务端四、编写Client客户端五、测试六、示例代码 一、前言 多服务,即一个rpc提供多个服务给外界调用…...

Linux安装jdk17
我们进入到cd /usr/lib/下然后创建一个jdk17的文件夹 mkdir jdk17 进入到jdk17目录下 下载jdk17包 上传到Linux 解压jar包 tar -zxvf jdk-17_linux-x64_bin.tar.gz压解完毕后 配置环境变量 vim/etc/profilei 修改 esc 退出 :wq保存 export JAVA_HOME/usr/lib/jdk17/jdk-1…...

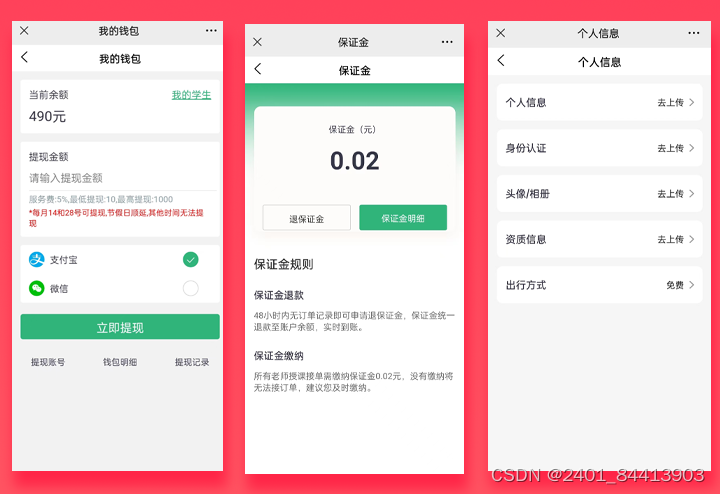
Java家教系统小程序APP公众号h5源码
让学习更高效,更便捷 🌟 引言:家教新选择,小程序来助力 在快节奏的现代生活中,家长们越来越注重孩子的教育问题。然而,如何为孩子找到一位合适的家教老师,成为了许多家长头疼的问题。现在&…...
PHP入门
一、环境搭建 无脑: 小皮面板(phpstudy) - 让天下没有难配的服务器环境!phpStudy官网2019正式推出phpStudy V8.0版本PHP集成环境,支持Windows与Linux系统,支持WEB面板操作管理,一键网站开发环境搭建配置,…...

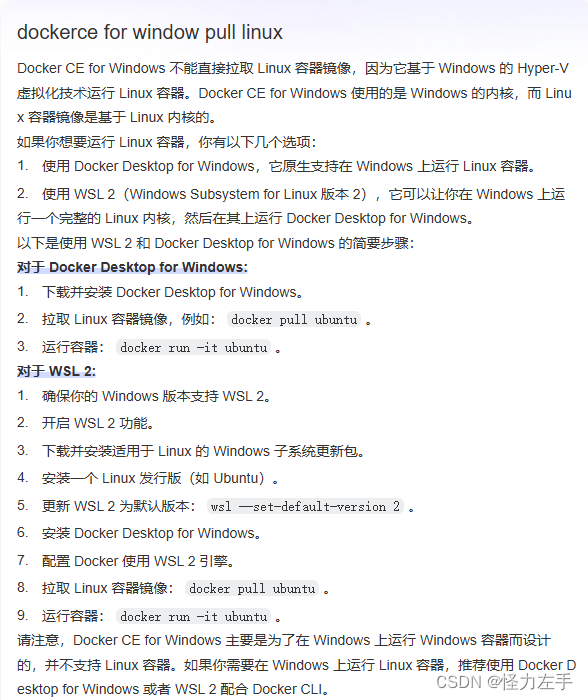
docker ce的使用介绍
docker docker17.03以后 docker ce,社区免费版,vscode的docker插件使用的该版本(默认windows只支持windows容器,linux支持linux容器)docker ee,企业版本 docker17.03以前 docker toolbox,基于…...

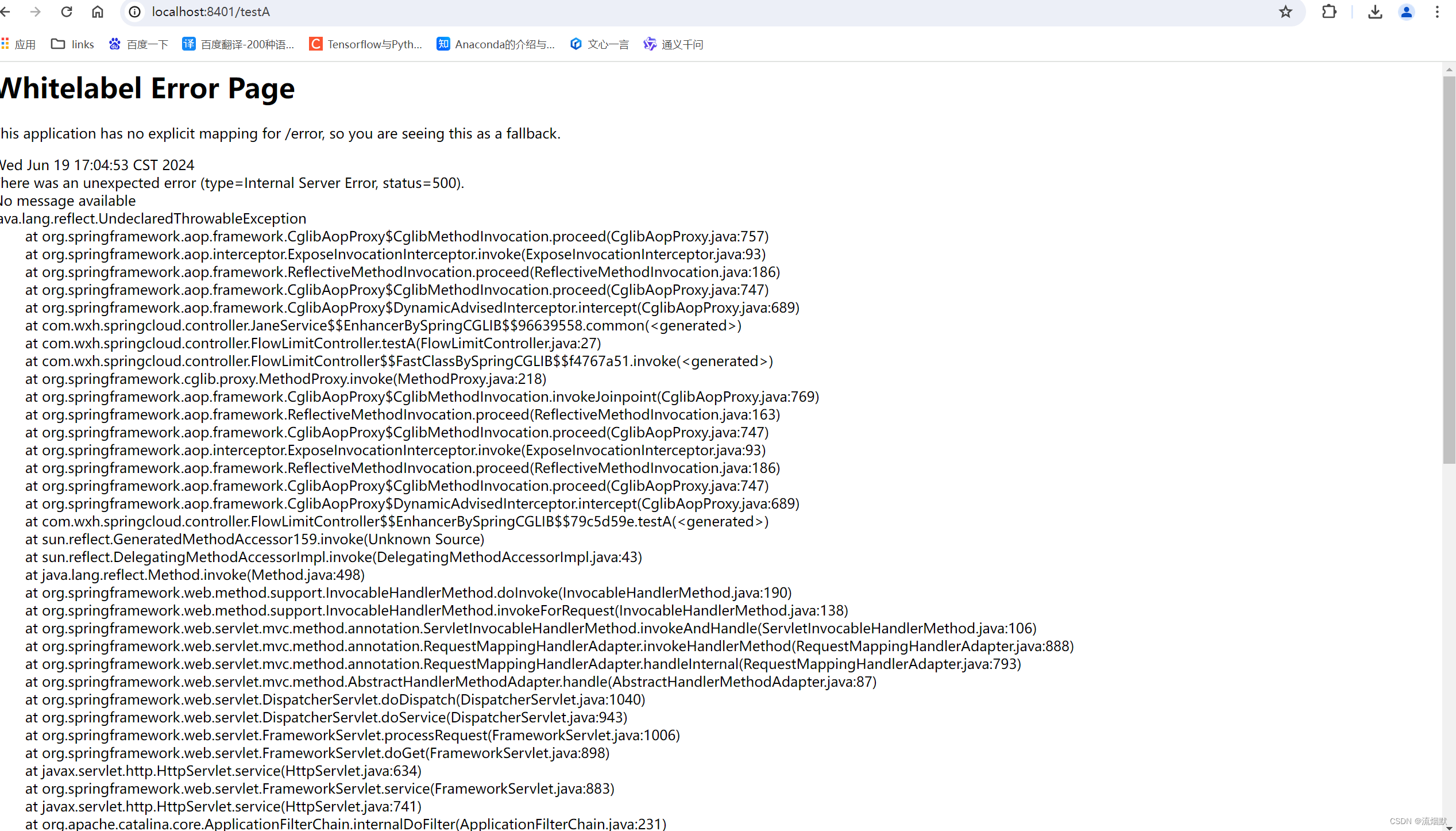
SpringCloud Alibaba Sentinel 流量控制之流控模式实践总结
官网文档:https://sentinelguard.io/zh-cn/docs/flow-control.html wiki地址:https://github.com/alibaba/Sentinel/wiki/%E6%B5%81%E9%87%8F%E6%8E%A7%E5%88%B6 本文版本:spring-cloud-starter-alibaba:2.2.0.RELEASE 如下图所…...

【高考志愿】电子科学与技术
高考志愿选择电子科学与技术专业,无疑是向着科技创新的前沿迈出坚定步伐的明智之选。这一专业以其深厚的理论基础、前沿的技术应用和广泛的就业前景,吸引了众多有志于投身科技领域的学子。 首先,电子科学与技术专业所涵盖的内容丰富而深入。它…...
【AI增强版】)
2024.06.26【读书笔记】|医疗科技创新流程(前言)【AI增强版】
目录 《BIODESIGN》第二版前言详细总结前言概述新增重要内容价值导向 (Value Orientation)全球视角 (Global Perspectives)更好的教学和学习方法 (Better Ways to Teach and Learn)全新视频集合 (New Videos)扩展的“实地”案例研究 (Expanded “From the Field” Case Studies…...

kubernetes Job yaml文件解析
一、yaml文件示例 apiVersion: batch/v1 kind: Job metadata:name: test-jobnamespace: mtactor spec:completions: 3parallelism: 1backoffLimit: 5activeDeadlineSeconds: 100template:spec:containers:- name: test-jobimage: centoscommand: ["echo","test…...

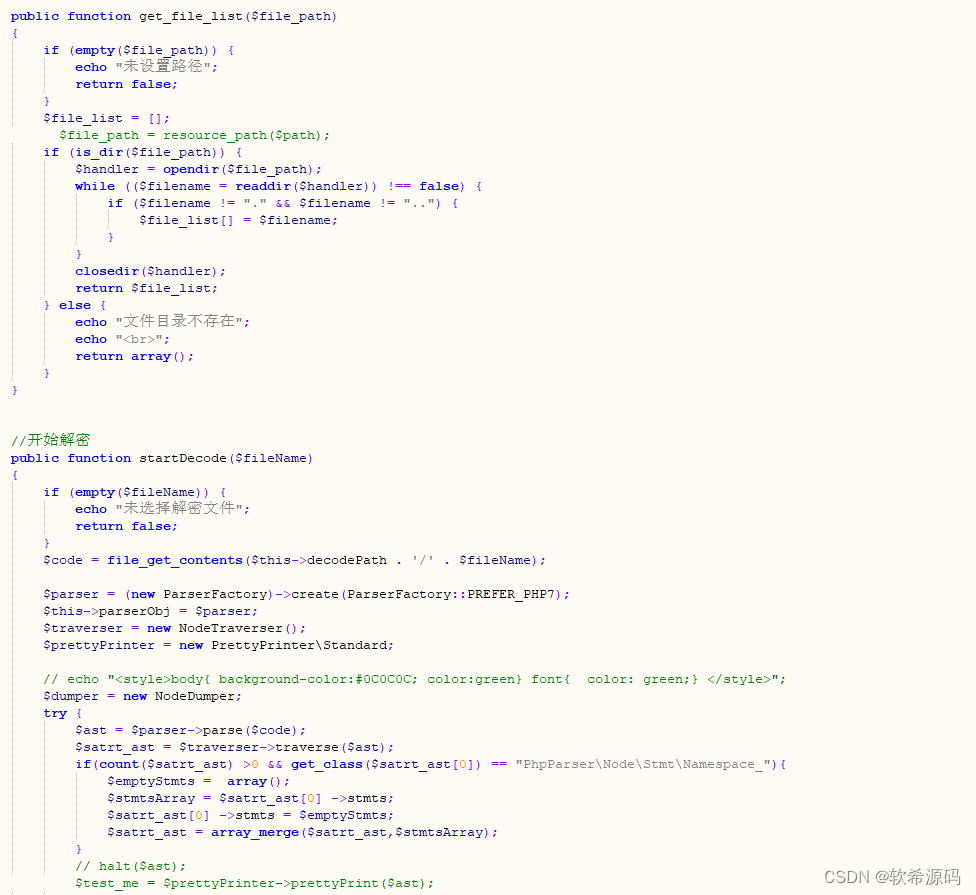
php goto解密脚本源码
php goto解密脚本源码 源码下载:https://download.csdn.net/download/m0_66047725/89426171 更多资源下载:关注我。...

2023: 芒种集•序言
2023: 芒种集•序言 2023: 芒种集•序言 从西南旅游回来,一直忙着整理游记“2024:追寻红色足迹”,之后又应初建平索要刘桂蓉遗作“我们一起走过”,于是把“别了,老屋”和诗作“二月”一并合编,把我写的悼念…...

Camera定制修改
需求: Android13 MtkCamera右上角的前后摄切换点击范围小导致经常点击无反应,需增大view宽度 跟踪代码可找到对应资源文件:vendor\mediatek\proprietary\packages\apps\Camera2\feature\setting\cameraswitcher\res\ 根据vendor\mediatek\…...

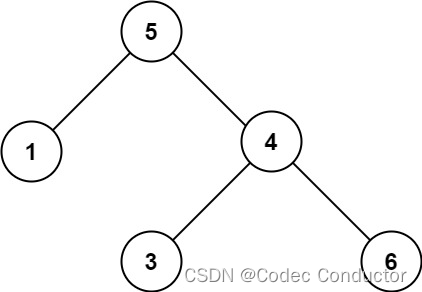
LeetCode 算法:验证二叉搜索树 c++
原题链接🔗:验证二叉搜索树 难度:中等⭐️⭐️ 题目 给你一个二叉树的根节点 root ,判断其是否是一个有效的二叉搜索树。 有效 二叉搜索树定义如下: 节点的左 子树 只包含 小于 当前节点的数。节点的右子树只包含 大于…...

SpringBoot优点达项目实战:获取系统配置接口(三)
SpringBoot优点达项目实战:获取系统配置接口(二) 文章目录 SpringBoot优点达项目实战:获取系统配置接口(二)1、查看接口2、查看数据库3、代码实现1、创建实体类SysConfig2、创建返回数据的vo3、创建control…...

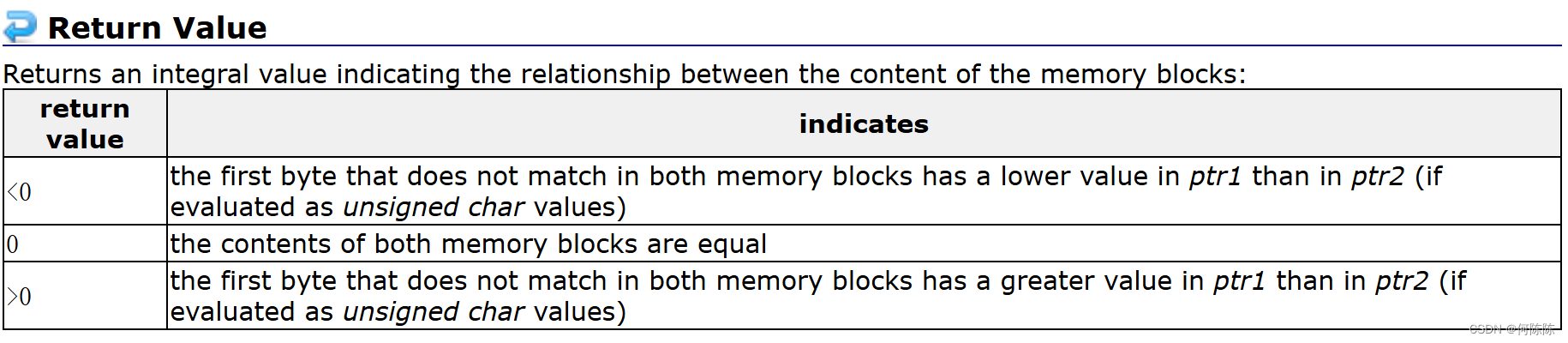
【C语言】字符/字符串+内存函数
目录 Ⅰ、字符函数和字符串函数 1 .strlen 2.strcpy 3.strcat 4.strcmp 5.strncpy 6.strncat 7.strncmp 8.strstr 9.strtok 10.strerror 11.字符函数 12. 字符转换函数 Ⅱ、内存函数 1 .memcpy 2.memmove 3.memcmp Ⅰ、字符函数和字符串函数 1 .strlen 函数原型:…...

上下文管理器在Python中的妙用
更多Python学习内容:ipengtao.com Python上下文管理器是一个非常强大的工具,它能够帮助开发者在特定代码块前后自动执行特定的操作,常用于资源管理,如文件操作、数据库连接和锁定等。本文将详细介绍Python上下文管理器的概念、使用…...

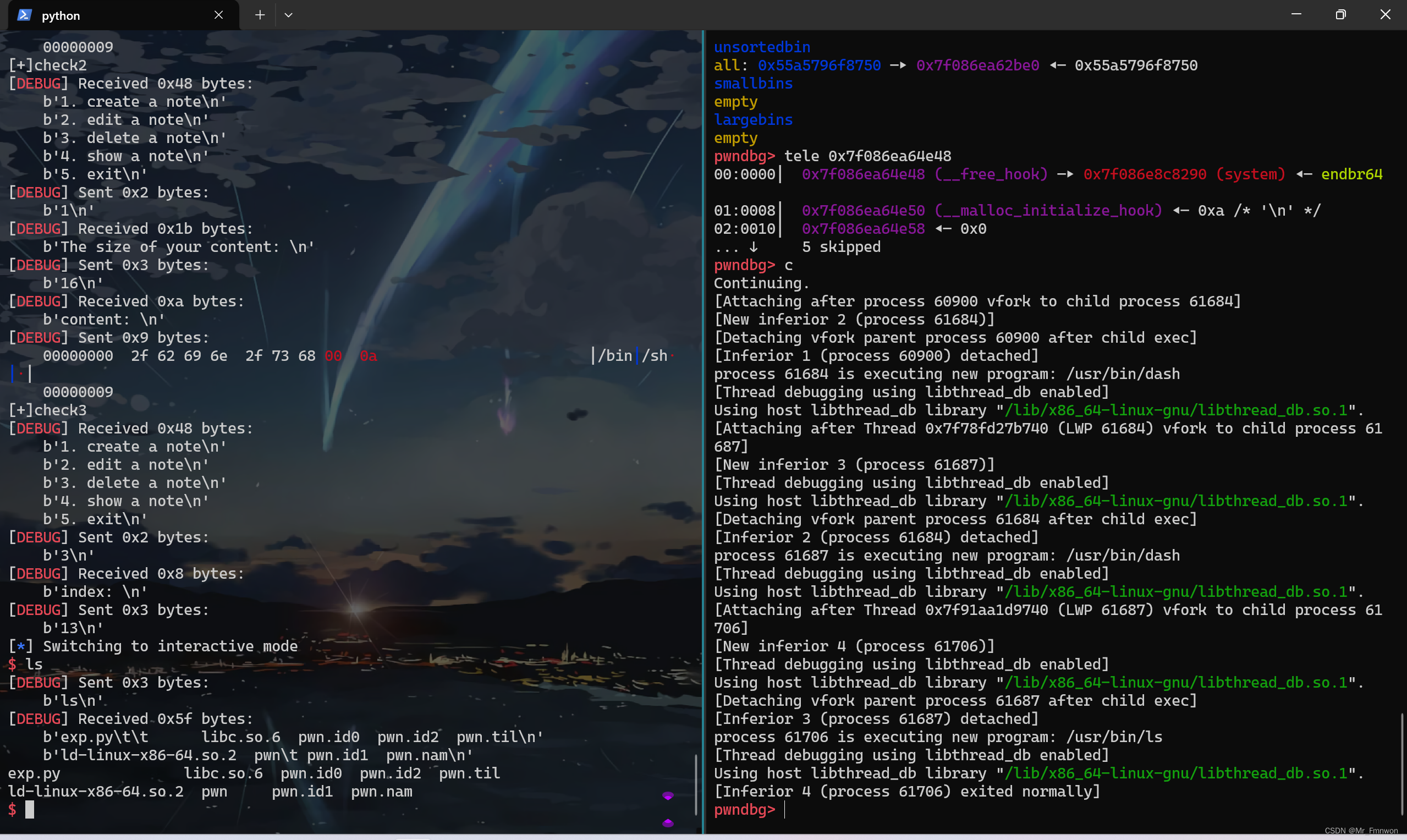
【PWN · TcachebinAttack | UAF】[2024CISCN · 华中赛区] note
一道简单的tcache劫持 一、题目 二、思路 存在UAF,libc版本2.31,经典菜单题 1.通过unsorted-bin-attack来leak-libc 2.通过uaf打tcache-bin-attack劫持__free_hook实现getshell 三、EXP from pwn import * context(archamd64,log_leveldebug)ioproce…...

Java数据脱敏
数据脱敏 敏感数据在存储过程中为是否为明文, 分为两种 落地脱敏: 存储的都是明文, 返回之前做脱敏处理不落地脱敏: 存储前就脱敏, 使用时解密, 即用户数据进入系统, 脱敏存储到数据库中, 查询时反向解密 落地脱敏 这里指的是数据库中存储的是明文数据, 返回给前端的时候脱…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
