typescript学习回顾(三)
今天继续来分享ts的相关概念,枚举,ts模块化,接口和类型兼容性
ts的扩展类型:类型别名,枚举,接口和类
枚举
基础概念
枚举通常用于约束某个变量的取值范围。当然字面量和联合类型配合使用,也可以达到同样的目标。
为什么使用枚举
但是使用字面量和联合联系会存在一个问题
- 逻辑含义和真实值容易混淆,修改真实值的时候,会产生大量的修改
- 字面量类型不会进入编译结果
使用枚举的话就不会出现这种问题
如何定义枚举
/*
enum 枚举名{枚举字段1 = 值1,枚举字段2 = 值2,..
}
*///实例enum Gender {Male = "帅哥",Female = "美女"}// 先生 女士 男 女 male femalelet gender: Gender;gender = Gender.Male;gender = Gender.Female;
编译后的js代码
var Gender;
(function (Gender) {Gender["Male"] = "\u5E05\u54E5";Gender["Female"] = "\u7F8E\u5973";
})(Gender || (Gender = {}));
// 先生 女士 男 女 male female
let gender;
gender = Gender.Male;
gender = Gender.Female;
下面给个使用联合类型的例子
type Gender = "男" | "女";
let g:Gender;g = '女';
g = '男';
编译后的js代码
let g;
g = '女';
g = '男';
可以非常清晰的看出枚举的好处,会把枚举里的属性也编译到结果里面,避免了代码里面大量的真实值。
枚举的规则
- 枚举的字段值可以是字符串或数字
- 数字枚举的值会自动自增
enum Level {level1 : 1,level2,level3
}let l: Level = Level.level1;
console.log(l)
l = Level.level2;
console.log(l)
l = Level.level3;
console.log(l)
控制台输出结果
1
2
3
-
被数字枚举约束的变量,可以直接赋值为数字
-
数字枚举的编译结果 和 字符串枚举有差异
小练习
这里使用枚举来做测试
//权限
enum Permission {Read = 1, //0001Write = 2, //0010Create = 4, //0100Delete = 8 //1000
}//1.使用或运算组合权限
let p: Permission = Permission.Read | Permission.Write;//这样p就具备read和write权限//2.判断是否拥有某个权限,使用&,且运算两边都是1才为1
function hasPermisson(target: Permission, per: Permission) {return (target & per) === per;
}//3.如何删除某个权限
//通过异或运算,相同取0,不同取1
p = p ^ Permission.Write;
模块化
| 配置名称 | 含义 |
|---|---|
| module | 设置编译结果中使用的模块化标准 |
| moduleResolution | 设置解析模块的模式 |
| noImplicitUseStrict | 编译结果中不包含"use strict" |
| removeComments | 编译结果移除注释 |
| noEmitOnError | 错误时不生成编译结果 |
| esModuleInterop | 启动es模块化交互非es模块导出 |
前端模块化标准:ES6、commonjs、amd、umd、system,esnext
TS中如何书写模块化语句
TS中,导入和导出模块,统一使用ES6的模块化标准
编译结果中的模块化
可配置
TS中的模块化在编译结果中:
- 如果编译结果的模块化标准是ES6:没有区别
- 如果编译结果的模块化标准是commonjs:导出的声明会变成exports的属性,默认的导出会变成exports的default属性;
默认是用的es6语法
import fs from "fs";
import myModule from "./myModule";
如何在TS中书写commonjs模块化代码
如果想用commonjs语法的话需要在tsconfig.json里面配置
{"compilerOptions": { //编译选项"module": "CommonJS", //配置编译目标使用的模块化标准},
}
代码:
//导出
export = xxx//导入
import xxx = require(xxx)
示例
//modules.ts
export = {name: 'kakarote',sum(a: number, b: number) {return a + b;}
}//index.ts
import myModule = require('./myModule');
模块解析
关于ts的一个模块解析策略,它有两种模块解析策略
具体可以查看中文网:https://www.tslang.cn/docs/handbook/module-resolution.html,也可以去官网里查看
-
classic:经典模块解析策
//一、对于相对路径引入的模块流程 //root/src/folder/A.ts import { b } from "./moduleB"//这样引入的话首先它会查找 //1. /root/src/folder/moduleB.ts //2. /root/src/folder/moduleB.d.ts//二、对于非相对路径的导入 //编译器则会从包含导入文件的目录开始依次向上级目录遍历,尝试定位匹配的声明文件。 //root/src/folder/A.ts import { b } from "moduleB" //它会这么查找 //1./root/src/folder/moduleB.ts //2./root/src/folder/moduleB.d.ts //3./root/src/moduleB.ts //4./root/src/moduleB.d.ts //5./root/moduleB.ts //6./root/moduleB.d.ts //7./moduleB.ts //8./moduleB.d.ts -
node:模块解析策略
//一、对于相对路径引入的解析模块流程 ///root/src/moduleA.js var x = require("./moduleB");//1.它会监测:/root/src/moduleB.js文件是否存在 //2.监测/root/src/moduleB目录是否包含package.json模块,如果package.json指定了main模块,包含了{ "main": "lib/mainModule.js" },那么它就会引用/root/src/moduleB/lib/mainModule.js //3.监测/root/src/moduleB目录是否包含index.js,如果存在它就会被当做那个文件夹的main模块//二、非相对模块的解析流程 ///root/src/moduleA.js var x = require("moduleB")//1./root/src/node_modules/moduleB.js //2./root/src/node_modules/moduleB/package.json (如果指定了"main"属性) //3./root/src/node_modules/moduleB/index.js//4./root/node_modules/moduleB.js //5./root/node_modules/moduleB/package.json (如果指定了"main"属性) //6.root/node_modules/moduleB/index.js//7./node_modules/moduleB.js //8./node_modules/moduleB/package.json (如果指定了"main"属性) //9./node_modules/moduleB/index.js注意Node.js在步骤(4)和(7)会向上跳一级目录。
接口
TypeScript的接口:用于约束类、对象、函数的契约(标准)
契约(标准)的形式:
-
API文档,弱标准
-
代码约束,强标准
和类型别名一样,接口,不出现在编译结果中
接口约束对象
interface User {name: stringage: numbersayHello: () => void
}//定义类型别名
// type User = {
// name: string,
// age: number,
// sayHello: () => void
// }let u: User = {name: "sdsad",age: 33,sayHello() {console.log('asdasdsasa')}
}
接口可以继承
class Banner extends React.Component{}
可以通过接口之间的继承,实现多种接口的组合
使用类型别名可以实现类型的组合效果,需要通过&,它叫做交叉类型
它们的区别:
- 子接口不能覆盖父接口的成员
- 交叉类型会把相同成员的类型进行交叉
readonly
只读修饰符,修饰的目标是只读
只读修饰符不在编译结果中
类型兼容性
B->A,如果能完成赋值,则B和A类型兼容
鸭子辨型法(子结构辨型法):目标类型需要某一些特征,赋值类型只要能满足该特征即可
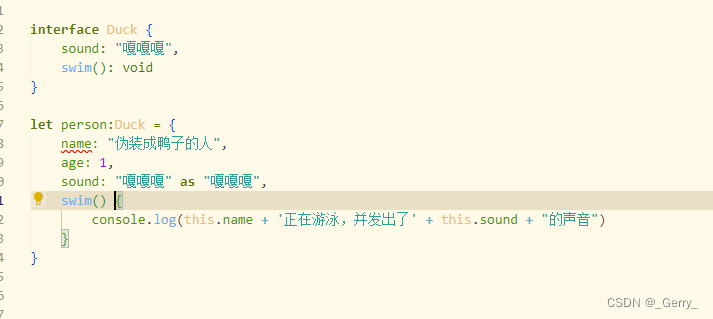
例子:
interface Duck {sound: "嘎嘎嘎",swim(): void
}let person:Duck = {name: "伪装成鸭子的人",age: 1,sound: "嘎嘎嘎" as "嘎嘎嘎",swim() {console.log(this.name + '正在游泳,并发出了' + this.sound + "的声音")}
}
如果直接给person设置Duck类型约束会报错

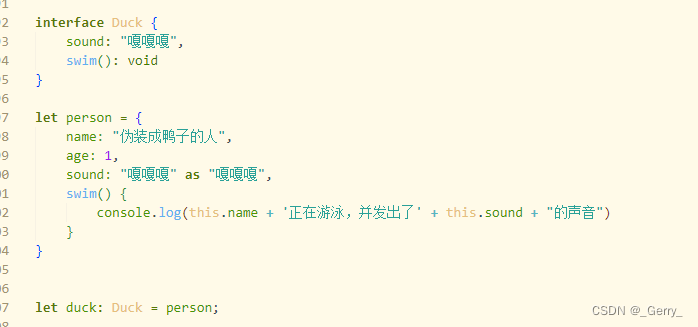
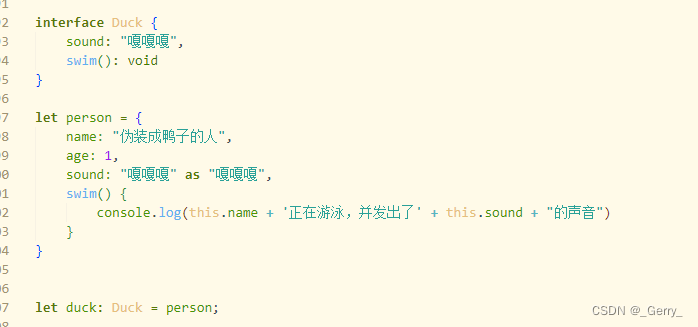
但是可以使用下面这种方式
interface Duck {sound: "嘎嘎嘎",swim(): void
}let person = {name: "伪装成鸭子的人",age: 1,sound: "嘎嘎嘎" as "嘎嘎嘎",swim() {console.log(this.name + '正在游泳,并发出了' + this.sound + "的声音")}
}let duck: Duck = person;
如果直接用对象的字面量形式就会报错,但是赋值的形式它就会忽略,只要有sound和swim就不会报错

函数类型
我们可以看到arr的forEach的一个函数的ts定义
forEach(callbackfn: (value: number, index: number, array: number[]) => void, thisArg?: any): void
它这里要求这个回调函数的参数有这些,value,index,array,但是这里我们传递的时候可以少传递,但是不能多传递。
[34, 3].forEach(it => console.log(it));
Tips:
参数值:传递给目标函数参数可以少,不能多
返回值:如果函数要求返回一定要返回,不要求返回则可以随意
结语
今天的学习回顾就到这里了!!
相关文章:

typescript学习回顾(三)
今天继续来分享ts的相关概念,枚举,ts模块化,接口和类型兼容性 ts的扩展类型:类型别名,枚举,接口和类 枚举 基础概念 枚举通常用于约束某个变量的取值范围。当然字面量和联合类型配合使用,也可…...

算尽天下财,铸就大明梦 —— 大明钱算子夏元吉的传奇一生
仕途生涯开始:洪武二十三年(1390年),夏元吉因精通《诗经》,由湖广乡荐参加礼部组织的会试,虽未中举,但他并未气馁,反而更加努力地学习。洪武二十四年(1391年)…...

openCV3.0 C++ 学习笔记补充(自用 代码+注释)---持续更新 二(51-)
环境:OpenCV3.2.0 VS2015 51、Mean-Shift算法分割图像 cv::pyrMeanShiftFiltering() 参考链接:【从零学习OpenCV 4】分割图像——Mean-Shift分割算法 Mean-Shift算法又被称为均值漂移法,是一种基于颜色空间分布(彩色图像的像素值)的图像分割…...

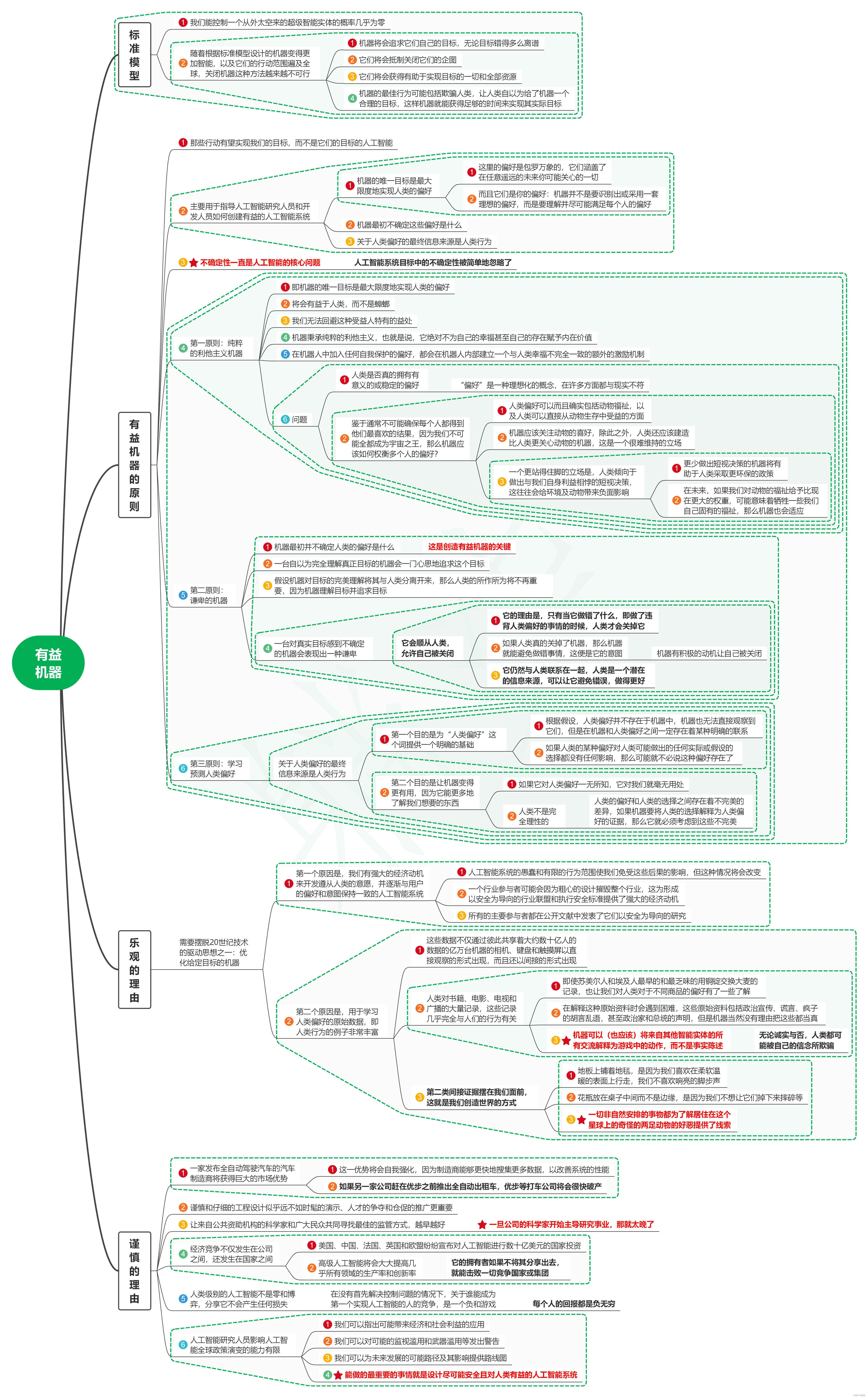
读AI新生:破解人机共存密码笔记13有益机器
1. 标准模型 1.1. 我们能控制一个从外太空来的超级智能实体的概率几乎为零 1.2. 随着根据标准模型设计的机器变得更加智能,以及它们的行动范围遍及全球,关闭机器这种方法越来越不可行 1.2.1. 机器将会追求它们自己的目标,无论目标错得多么…...

Spring Boot中使用Swagger生成API文档
Spring Boot中使用Swagger生成API文档 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代的软件开发中,良好的API文档是团队协作和开发效率不可或…...

解决 macOS 中“无法验证开发者”的问题
解决 macOS 中“无法验证开发者”的问题 在使用 macOS 系统时,你可能会遇到一个常见的问题:当你尝试安装或打开某些应用程序时,系统会弹出一个警告,提示“无法验证开发者”。这通常发生在从非官方 App Store 下载的应用程序上。本…...

Emp.dll文件丢失?理解Emp.dll重要性与处理常见问题
在繁多的动态链接库(DLL)文件中,emp.dll 可能不是最广为人知的,但在特定软件或环境中,它扮演着关键角色。本文旨在深入探讨 emp.dll 的功能、重要性以及面对常见问题时的解决策略。 什么是 emp.dll? Emp.d…...

知识平台管理系统设计
知识平台管理系统设计是一个综合性的过程,旨在为企业或组织提供一个高效、便捷的知识管理解决方案。以下是知识平台管理系统设计的详细阐述: 一、设计目标和原则 1、设计目标:设计一款功能强大、易于使用、支持多种知识形式分类和搜索的知识管…...

Python 中字符串修饰符
1. 原始字符串 (Raw String) - r 或 R 使用 r 或 R 前缀,可以告诉 Python 字符串中的所有反斜杠都是普通字符,而不是转义字符。这在处理文件路径、正则表达式等情况下非常有用。 path rC:\new_folder\test.txt # 原始字符串2. 格式化字符串 (Formatt…...

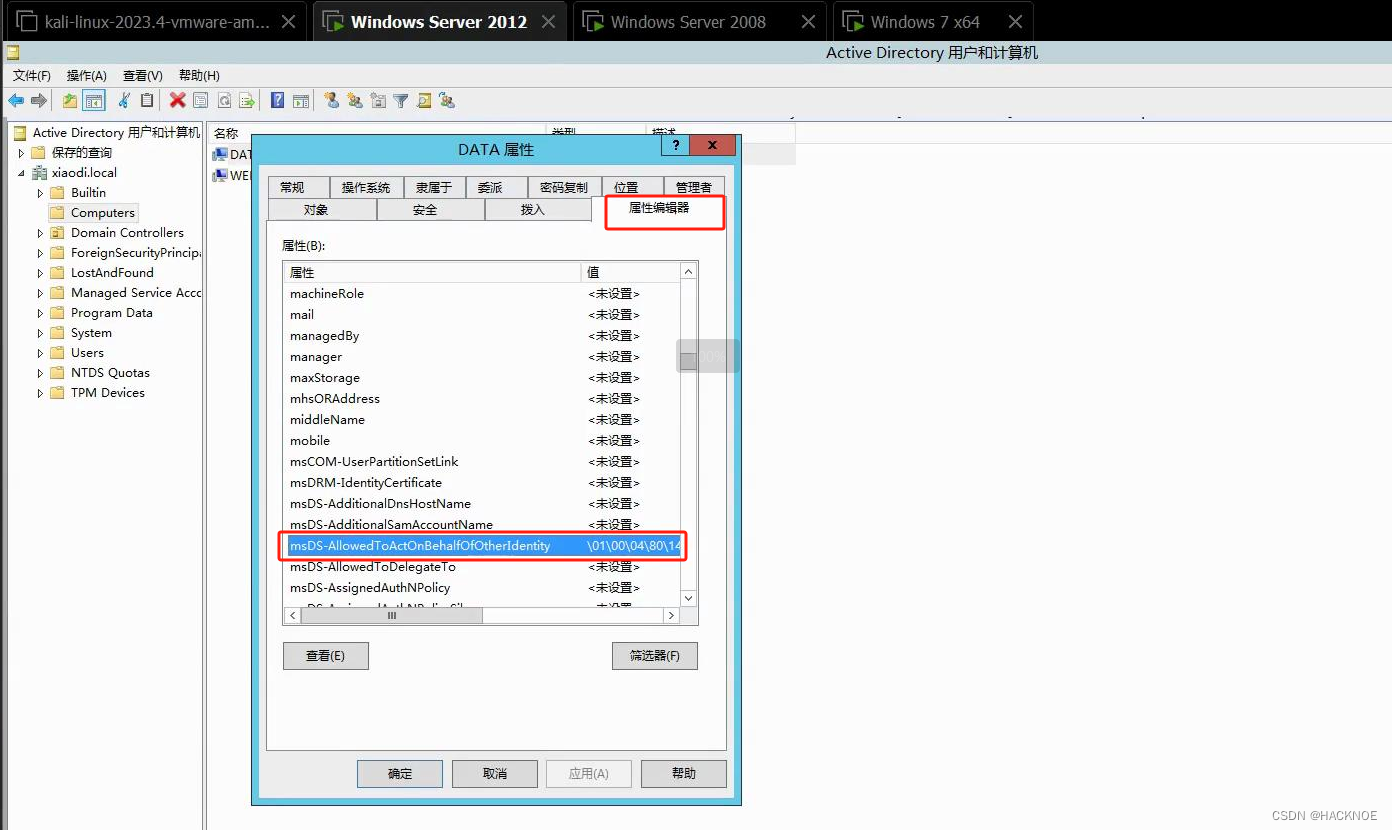
红队内网攻防渗透:内网渗透之内网对抗:横向移动篇Kerberos委派安全RBCD资源Operators组成员HTLMRelay结合
红队内网攻防渗透 1. 内网横向移动1.1 横向移动-资源约束委派-利用域用户主机加入1.1.1 利用思路1.1.2 利用条件1.1.3 利用过程1.2 横向移动-资源约束委派-Acount Operators组1.2.1 利用思路:1.2.2 利用条件:1.2.3 利用过程:1.3 横向移动-资源约束委派-CVE结合HTLMRelay1.3.…...

Manjaro Linux系统简介和archlinux哲学
## Manjaro Linux系统简介 Manjaro Linux是一个基于Arch Linux的操作系统,以其用户友好性和滚动更新机制而受到广泛欢迎。它为用户提供了一个易于安装和使用的平台,同时保持了Linux系统的高度定制性和最新的软件特性。 ### Manjaro Linux与Arch Linux的…...

【Windows 常用工具系列 17 -- windows bat 脚本多参数处理】
请阅读【嵌入式开发学习必备专栏】 文章目录 bat 脚本命令行参数使用示例多参数处理使用示例遍历所有参数 bat 脚本命令行参数 在Windows批处理(.bat)脚本中接收命令行参数是一个常见的需求,这样的脚本能够根据提供的参数执行不同的操作。命…...

《Windows API每日一练》6.3 非客户区鼠标消息
上一节我们讨论客户区的鼠标消息,本节我们讨论非客户区鼠标消息。如果鼠标位于窗口内部除客户区外的其他区域,Windows就会向窗口过程发送一个“非客户区”鼠标消息。窗口的非客户区包括标题栏、菜单和窗口滚动条。 本节必须掌握的知识点: 非…...

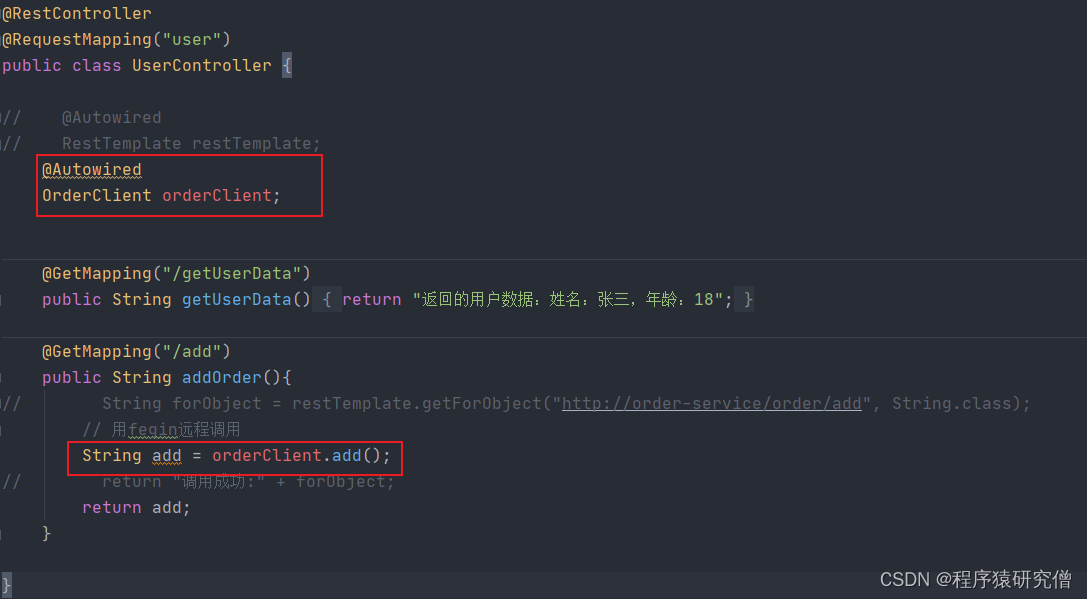
Http客户端-Feign 学习笔记
作者介绍:计算机专业研究生,现企业打工人,从事Java全栈开发 主要内容:技术学习笔记、Java实战项目、项目问题解决记录、AI、简历模板、简历指导、技术交流、论文交流(SCI论文两篇) 上点关注下点赞 生活越过…...

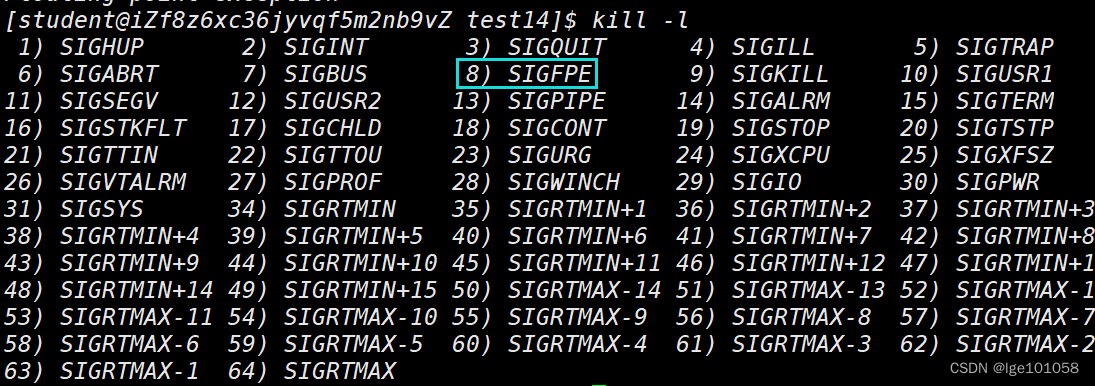
【Linux】进程信号_2
文章目录 八、进程信号1. 信号 未完待续 八、进程信号 1. 信号 除了可以使用 kill 命令和键盘来生成信号,我们也可以使用系统调用来生成信号。 kill函数可以对指定进程发送指定信号。 使用方法: int main(int argc, char *argv[]) {if (argc ! 3) {c…...

关于五度圈
五度圈简介 五度圈(Circle of Fifths)是一个展示各个调之间关系的图表。顺时针方向,每个调比前一个调高五度。逆时针方向,每个调比前一个调低五度。五度圈不仅展示了调性之间的关系,还能帮助你理解和记忆音符之间的关…...

电脑突然提示dll文件丢失,怎么选择正确的恢复方法?
电脑突然提示dll文件丢失?其实当你的电脑使用久了,出现这种dll文件丢失是非常的正常的,毕竟你总会有不恰当的操作吧?这些操作都是会导致dll文件丢失的。丢失了,我们直接进行相关的修复就好了,还是比较简单的…...
——背景属性)
HTML(12)——背景属性
目录 背景属性 背景图 背景图平铺方式 背景图位置 背景图缩放 背景图固定 背景属性 属性描述background-color背景色background-image (bgi)背景图background-repeat (bgr)背景图平铺方式background-position (bgp)背景图位置background-size (bgz)背景图缩放backgro…...

C语言 指针——从函数返回字符串
目录 从函数返回字符指针 编程实现strcat()的功能 小结 从函数返回字符指针 编程实现strcat()的功能 小结 明确字符串被保存到了哪里,明确字符指针指向了哪里 指向字符串常量的字符指针 指向字符数组的字符指针 向函数传递字符串的方法 向函数传…...

java:aocache:基于aspectJ实现的方法缓存工具
背景 最近一直在做一些服务端的设计,经常遇到常量计算的问题,比如获取查找一个类的所有方法,获取有指定注解(Annnotation)的方法并查找注解的上特定的元注解是否有特定的值 。。。。总之逻辑很复杂,而且会频繁调用。 比如在服务端…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
