DDei在线设计器-API-DDeiAbstractShape
DDeiAbstractShape
DDeiAbstractShape代表是所有可见图形的父类,定义了图形所需要的公共属性和方法。
DDeiAbstractShape实例包含了一个图形的所有数据和渲染器,在获取后可以通过它访问其他内容。DDeiAbstractShape中的layer指向所在图层,stage指向所属舞台,pModel指向其父容器,顶级指向layer。
本篇最后提供的示例可以在DDei文档直接预览
属性
| 属性名 | 说明 | 数据类型 | 静态 | 默认值 | 备注 |
|---|---|---|---|---|---|
| id | 图形ID | string | 否 | 画布唯一 | |
| unicode | 唯一编号 | string | 否 | 系统生成 | 自动编码 |
| code | 编码 | string | 一般用于业务 | ||
| text | 文本 | string | |||
| poly | 坐标策略 | number | 否 | 1 | 1直角坐标/2极坐标 |
| rotate | 旋转量 | number | 否 | 1.0 | 只读 |
| cpv | 中心点向量 | object | 否 | (0,0,0) | 中心点坐标 |
| hpv | 平行拉伸向量 | objec[] | 否 | 用于计算旋转/拉伸量 | |
| pvs | 点向量 | object[] | 否 | 构成图形的所有点 | |
| essBounds | 实际大小 | object | 否 | 未经旋转、缩放的实际大小 | |
| text | 文本 | string | 否 | 显示文本 | |
| sptStyle | 特殊文本样式 | object[] | 否 | ||
| zIndex | 图层层次 | number | 否 | 影响渲染顺序 | |
| state | 背景 | DDeiEnumControlState | 否 | DEFAULT | |
| stage | 所属舞台 | DDeiStage | 否 | ||
| layer | 所属图层 | DDeiLayer | 否 | ||
| pModel | 所属容器 | DDeiContainer | 否 | ||
| modelCode | 模型的编码 | string | 否 | 区分modelType相同,但业务含义不同的模型 | |
| modelType | 模型类型 | string | 否 | AbstractShape | |
| border | 边框 | object | |||
| border.type | 边框类型 | number | 0无/1实线 | ||
| border.color | 边框颜色 | string | |||
| border.opacity | 透明度 | number | 0-1之间 | 1 | |
| border.width | 宽度 | number | >0 | 1 | |
| border.dash | 线段样式 | Array | >0 | ||
| border.roung | 圆角 | number | 0-10 | 0 | |
| fill | 填充 | object | |||
| fill.type | 填充类型 | number | 0无/1纯色/2图片 | ||
| fill.color | 填充颜色 | string | |||
| fill.image | 填充图片 | string | url/base64 | ||
| fill.opacity | 透明度 | number | 0-1之间 | 1 | |
| font | 字体 | object | |||
| font.family | 字体名称 | string | 系统默认 | ||
| font.color | 字体颜色 | string | black | ||
| font.size | 字体大小 | string | 14 | ||
| textStyle | 文本样式 | object | |||
| textStyle.align | 横向对齐 | number | 1左/2中/3右 | 2 | |
| textStyle.valign | 纵向对齐 | number | 1上/2中/3下 | 2 | |
| textStyle.feed | 自动换行 | number | 1是/0否 | 1 | |
| textStyle.scale | 超范围策略 | number | 0隐藏/1省略/2缩小/3扩展 | 0 | 文本超出控件大小时的策略 |
| textStyle.lockWidth | 锁定宽度 | number | 0否/1是 | 0 | 超范围自动扩展的情况下锁定宽度 |
| textStyle.hollow | 镂空 | number | 0否/1是 | 0 | |
| textStyle.bold | 加粗 | number | 0否/1是 | 0 | |
| textStyle.italic | 斜体 | number | 0否/1是 | 0 | |
| textStyle.underline | 下划线 | number | 0否/1是 | 0 | |
| textStyle.deleteline | 删除线 | number | 0否/1是 | 0 | |
| textStyle.bgcolor | 文本背景 | string | |||
| textStyle.hspace | 水平间距 | number | 0-10 | 0.5 | |
| textStyle.vspace | 垂直间距 | number | 0-10 | 0.5 |
方法
static initByJSON
根据JSON,创建一个DDeiAbstractShape实例(实际为子类实例)
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| json | object | 文件JSON数据 | ||
| tempData | object | 用于初始化的数据:{currentContainer:当前容器实例,currentStage:当前stage实例,currentLayer:当前layer实例} | ||
| initPVS | boolean | true | 是否初始化点向量 |
返回值
| 类型 | 备注 |
|---|---|
| DDeiAbstractShape | DDeiAbstractShape实例(实际为子类实例) |
static loadFromJSON
将JSON转换为一个DDeiAbstractShape实例(实际为子类实例)
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| json | object | 文件JSON数据 | ||
| tempData | object | 用于初始化的数据:{currentContainer:当前容器实例,currentStage:当前stage实例,currentLayer:当前layer实例} |
返回值
| 类型 | 备注 |
|---|---|
| DDeiAbstractShape | DDeiAbstractShape实例(实际为子类实例) |
toJSON
将图形实例转换为JSON对象
参数
无
返回值
| 类型 | 备注 |
|---|---|
| JSON | 包含了DDeiAbstractShape实例(实际为子类实例)所有信息的JSON对象 |
initRender
初始化渲染器,并绑定
参数
无
返回值
无
initPVS
初始化向量,基于width和height构建向量,默认中心点在0,0的位置
参数
无
返回值
无
executeSample
执行采样,根据配置获取构成图形的向量点
参数
无
返回值
无
syncVectors
同步一个图形的向量到当前图形
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| source | DDeiAbstractShape | 源 | ||
| clonePV | boolean | false | 是否采用克隆的方式同步 |
返回值
无
transVectors
对当前图形执行向量变换
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| matrix | Matrix3 | 3维变换矩阵 | ||
| params | object | 特殊配置 |
返回值
无
setSptStyle
设置特殊文本样式
::: warning
在手工设置text后需要手动维护关系
:::
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| sIdx | number | 开始下标 | ||
| eIdx | number | 结束下标 | ||
| paths | string[]/string | 属性路径 | ||
| value | any | 值 | ||
| emptyDelete | boolean | true | 清楚空值 |
返回值
无
getSptStyle
获取特殊文本样式
::: warning
在手工设置text后需要手动维护关系
:::
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| sIdx | number | 开始下标 | ||
| eIdx | number | 结束下标 | ||
| paths | string[]/string | 属性路径 |
返回值
| 类型 | 备注 |
|---|---|
| JSON[] | 开始和结束下标之间所有设置的特殊样式 |
getSptAllStyles
获取特殊文本样式
::: warning
在手工设置text后需要手动维护关系
:::
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| sIdx | number | 开始下标 | ||
| eIdx | number | 结束下标 |
返回值
| 类型 | 备注 |
|---|---|
| JSON[] | 开始和结束下标之间所有设置的特殊样式 |
clearSptStyle
清空特殊文本样式
参数
无
返回值
无
setPosition
设置坐标位置
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| point | json | {x:0,y:0} | 位置 | |
| coord | number | 2 | 1标尺坐标/2页面坐标 | |
| unit | string | mm/cm/px/inch/m | 单位 | |
| type | number | 2 | 1圆心/2左上角 |
返回值
无
getPosition
获取坐标位置
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| coord | number | 2 | 1标尺坐标/2页面坐标 | |
| unit | string | mm/cm/px/inch/m | 单位 | |
| type | number | 2 | 1圆心/2左上角 |
返回值
| 类型 | 备注 |
|---|---|
| point | 单位下的坐标点 |
setRotate
设置旋转角度
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| rotate | number | 0 | 0-360 |
返回值
无
getProjPointOnLine
得到点在图形某条线上的投射点
参数
| 参数名 | 类型 | 范围 | 默认值 | 备注 |
|---|---|---|---|---|
| point | object | 测试点 | ||
| distance | object | 内外部判定区间的距离 | ||
| direct | number | 1 | 方向,1外部,2内部 | |
| index | number | 线开始点向量的下标 |
返回值
无
notifyChange
通知改变,刷新画布
参数
无
返回值
无
示例
代码
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import {DDeiEditor,DDeiStage,DDeiLayer,DDeiCoreStandLayout,DDeiAbstractShape} from "ddei-editor";
import { defineComponent, markRaw,getCurrentInstance,ref } from "vue";
//获取主对象实例,代替this获取$refs
const {proxy} = getCurrentInstance()const rotateVal = ref(0);const options = markRaw({config: { "grid": 0, //网格线"background": { color: "blue", opacity: 0.1 }, //背景色initData: {controls: [{id:"shape_1",model: "102010",text: "初始化图形"},]}},//配置扩展插件extensions: [//布局的配置DDeiCoreStandLayout.configuration({//配置插件'top': [],'middle': ['ddei-core-panel-canvasview'],'bottom': [],'left': [],'right': []}),],
})const rotate = () => {//获取编辑器 let editor = proxy.$refs["ddei_editor_api_5"].editor;//添加控件let model:DDeiAbstractShape = editor.getControlById("shape_1");rotateVal.value += 15;model.setRotate(rotateVal.value);model.notifyChange()};
const scaleAdd = () => {//获取编辑器 let editor = proxy.$refs["ddei_editor_api_5"].editor;//添加控件let model:DDeiAbstractShape = editor.getControlById("shape_1");model.scale(1.1,1.1);model.notifyChange()
};const scaleDiv = () => {//获取编辑器 let editor = proxy.$refs["ddei_editor_api_5"].editor;//添加控件let model:DDeiAbstractShape = editor.getControlById("shape_1");model.scale(0.9,0.9);model.notifyChange()
};const changeText = () => {//获取编辑器 let editor = proxy.$refs["ddei_editor_api_5"].editor;//添加控件let model:DDeiAbstractShape = editor.getControlById("shape_1");model.text += "-改"model.notifyChange()
};const changeColor = () => {//获取编辑器 let editor = proxy.$refs["ddei_editor_api_5"].editor;//添加控件let model:DDeiAbstractShape = editor.getControlById("shape_1");model.font = {color : "red"}model.notifyChange()
};const moveControl = () => {//获取编辑器 let editor = proxy.$refs["ddei_editor_api_5"].editor;//添加控件let model:DDeiAbstractShape = editor.getControlById("shape_1");//获取坐标,单位(英寸)let incPos = model.getPosition(1,'inch');incPos.x += 0.1;incPos.y += 0.1;//设置坐标,单位(英寸)model.setPosition(incPos,1,'inch');model.text = incPos.x.toFixed(1)+" ,"+incPos.y.toFixed(1)+" 英寸"model.notifyChange()
};</script><template><button @click="rotate" style="border:1px solid grey;margin-left:5px;padding:5px">旋转</button>
<button @click="scaleAdd" style="border:1px solid grey;margin-left:5px;padding:5px">放大</button>
<button @click="scaleDiv" style="border:1px solid grey;margin-left:5px;padding:5px">缩小</button>
<button @click="changeText" style="border:1px solid grey;margin-left:5px;padding:5px">修改文本</button>
<button @click="changeColor" style="border:1px solid grey;margin-left:5px;padding:5px">变色</button>
<button @click="moveControl" style="border:1px solid grey;margin-left:5px;padding:5px">移动</button>
<DDeiEditorView :options="options" ref="ddei_editor_api_5" id="ddei_editor_api_5"></DDeiEditorView>
仓库信息
源码: https://gitee.com/hoslay/ddei-editor
文档: http://docs.ddei.top
在线体验: https://www.ddei.top
技术支持
相关文章:

DDei在线设计器-API-DDeiAbstractShape
DDeiAbstractShape DDeiAbstractShape代表是所有可见图形的父类,定义了图形所需要的公共属性和方法。 DDeiAbstractShape实例包含了一个图形的所有数据和渲染器,在获取后可以通过它访问其他内容。DDeiAbstractShape中的layer指向所在图层,stage指向所…...

IPython的使用技巧整理
关于IPython的使用技巧有很多,这里只是梳理了几个常用的以及我目前遇到过的,其他的技巧还没使用过,所以就没有列出来。 01|Tab键自动完成:在shell中输入表达式时,只要按下Tab键,当前命名空间中任何与已输入的字符串相…...

vue项目纯前端实现导出pdf文件
1、下载插件 npm install html2canvas npm install jspdf2、创建htmlToPdf.js,地址:src/utils/htmlToPdf.js import html2Canvas from html2Canvas import JsPDF from jspdf export default { install(Vue, options) { Vue.prototype.getPdfFromH…...

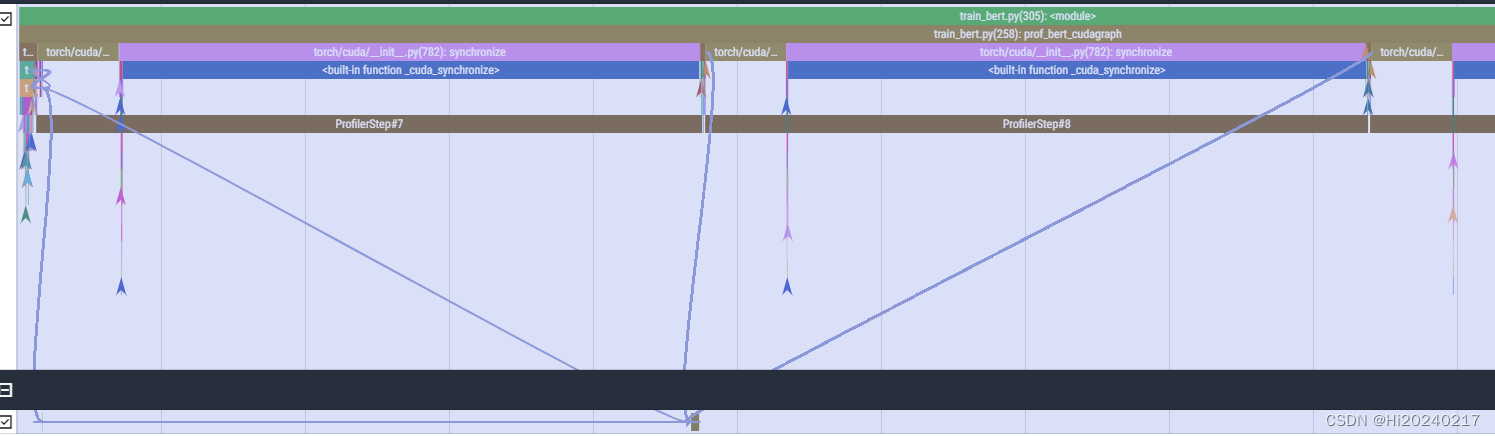
以Bert训练为例,测试torch不同的运行方式,并用torch.profile+HolisticTraceAnalysis分析性能瓶颈
以Bert训练为例,测试torch不同的运行方式,并用torch.profileHolisticTraceAnalysis分析性能瓶颈 1.参考链接:2.性能对比3.相关依赖或命令4.测试代码5.HolisticTraceAnalysis代码6.可视化A.优化前B.优化后 以Bert训练为例,测试torch不同的运行方式,并用torch.profileHolisticTra…...

地球地图:快速进行先进土地监测和气候评估的新工具Earth Map
地球地图:快速进行先进土地监测和气候评估的新工具 这个工具是居于GEE 开发的多功能的一个APP应用,主要进行土地监测和气候评估 Earth Map 什么是地球地图? 地球地图是联合国粮食及农业组织(粮农组织)在粮农组织与谷歌合作框架内开发的一个创新、免费和开放源码的工具。…...
6.22套题
B. Dark 题意:每次能在数列中能使相邻两个数-1,求当数列没有连续非0值的最小贡献 解法:设表示前i个数中前i-1个数是否为0,当前数是j的最小贡献。表示i1以后减掉d的最小贡献。 C. 幸运值 D. 凤凰院真凶...

openEuler搭建hadoop Standalone 模式
Standalone 升级软件安装常用软件关闭防火墙修改主机名和IP地址修改hosts配置文件下载jdk和hadoop并配置环境变量配置ssh免密钥登录修改配置文件初始化集群windows修改hosts文件测试 1、升级软件 yum -y update2、安装常用软件 yum -y install gcc gcc-c autoconf automake…...

nginx更新https/ssl证书的步骤
一、上传nginx证书到服务器 上传步骤略。。。 二、更新证书 (一)确认nginx的安装目录 我这里的环境是/etc/nginx/ (二)确认nginx的证书目录 查看/etc/nginx/nginx.conf,证书目录就在/etc/nginx目录下 将新的证书tes…...

【Android面试八股文】说一说Handler的sendMessage和postDelay的区别?
文章目录 一、`sendMessage` 方法1.1 主要用法1.2 适用场景二、`postDelayed` 方法2.1 主要用法2.2 适用场景三、 区别总结3.1 区别3.2 本质上有差别吗?四、实例对比4.1 使用`sendMessage`4.2 使用`postDelayed`五、结论Handler类在Android中用于消息传递和任务调度。 sendMe…...

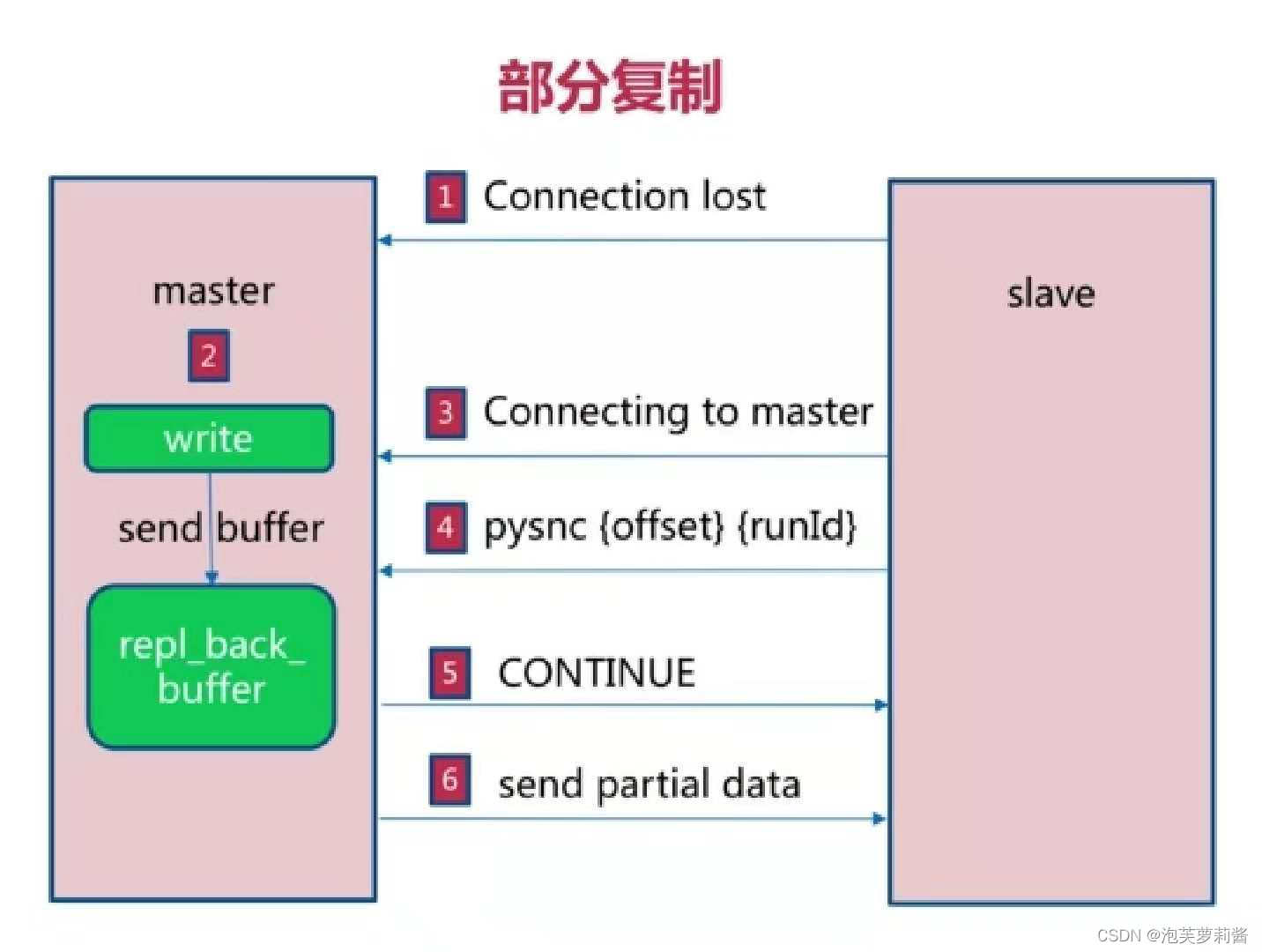
Java学习 - Redis主从复制
主从复制是什么 用于建立一个和主数据库完全一样的数据库环境,称为从数据库 主从复制的作用 数据备份读写分离 主从复制使用方式 通过slaveof命令 创建从节点 redis-slave> slaveof 127.0.0.1 6379取消从节点 redis-slave> slaveof no one通过配置 配置…...

图的拓扑排序
图的拓扑排序(Topological Sorting)是一种线性排序,用于有向无环图(Directed Acyclic Graph,DAG)。拓扑排序将图中的顶点排成一个线性序列,使得对于每一条有向边 (u, v),顶点 u 都排…...

windows USB 设备驱动开发-总章
通用串行总线 (USB) 提供可扩展的即插即用串行接口,确保外围设备的标准、低成本的连接。 USB 设备包括键盘、鼠标、游戏杆、打印机、扫描仪、存储设备、调制解调器、视频会议摄像头等。USB-IF 是一个特别兴趣组 (SIG),负责维护官方 USB 规范、测试规范和…...

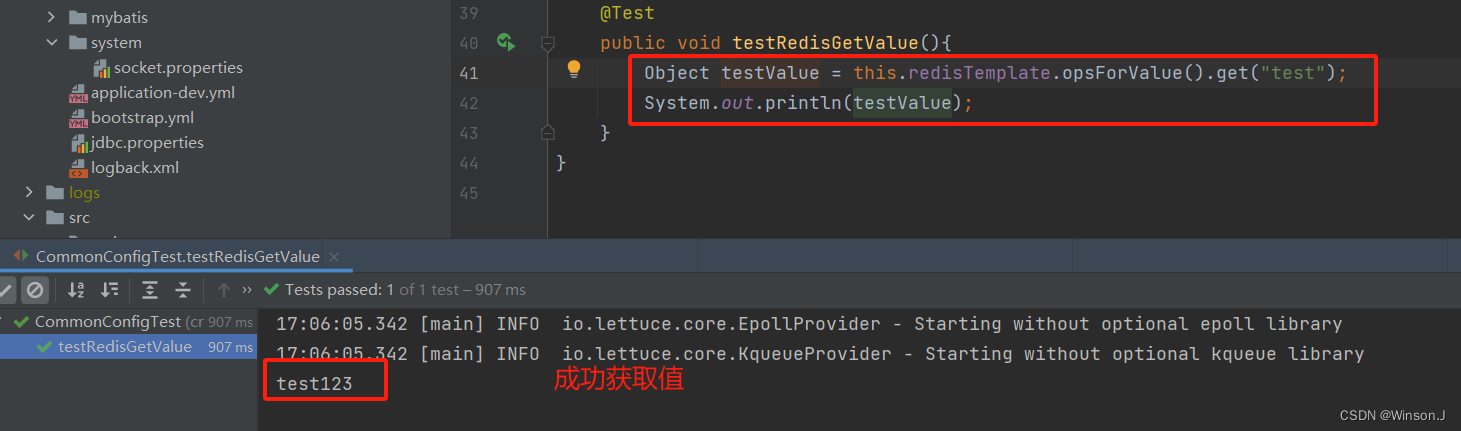
springboot解析自定义yml文件
背景 公司产品微服务架构下有十几个模块,几乎大部分模块都要连接redis。每次在客户那里部署应用,都要改十几遍配置,太痛苦了。当然可以用nacos配置中心的功能,配置公共参数。不过我是喜欢在应用级别上解决问题,因为并不…...

【C/C++】静态函数调用类中成员函数方法 -- 最快捷之一
背景 注册回调函数中,回调函数是一个静态函数。需要调用类对象中的一个成员函数进行后续通知逻辑。 方案 定义全局指针,用于指向类对象this指针 static void *s_this_obj;类构造函数中,将全局指针指向所需类的this指针 s_this_obj this…...

佣金的定义和类型
1. 佣金的定义 基本定义:佣金是指在商业交易中,代理人或中介机构为促成交易所获得的报酬。它通常是按交易金额的一定比例计算和支付的。支付方式:佣金可以是固定金额,也可以是交易金额的百分比。 2. 佣金的类型 销售佣金&#…...
)
python数据分析实训任务二(‘风力风向’)
import numpy as np import matplotlib.pyplot as plt # 数据 labelsnp.array([东风, 东北风, 北风, 西北风, 西风, 西南风, 南风, 东南风]) statsnp.array([2.1, 2, 0, 3, 1.5, 3, 6, 4]) # 将角度转换为弧度 anglesnp.linspace(0, 2*np.pi, len(labels), endpointFalse).toli…...

Java技术栈总结:数据库MySQL篇
一、慢查询 1、常见情形 聚合查询 多表查询 表数据量过大查询 深度分页查询 2、定位慢查询 方案一、开源工具 调试工具:Arthas运维工具:Prometheus、Skywalking 方案二、MySQL自带慢日志 在MySQL配置文件 /etc/my.conf 中配置: # …...

vue-cli 项目打包优化-基础篇
1、项目打包完运行空白 引用资源路径问题,打包完的【index.html】文件引用其他文件的引用地址不对 参考配置:https://cli.vuejs.org/zh/config 修改vue.config.js ,根据与 后端 或 运维 沟通修改 module.export {// 默认 publicPath: //…...

24/06/26(1.1129)动态内存
strtok 字符串分割函数 #include<stdio.h> int main(){ char str[] "this,a sample string."; char* sep ","; char* pch strtok(str, sep); printf("%s\n", pch); while (pch ! NULL){ printf("%s\…...

基于 elementUI / elementUI plus,实现 主要色(主题色)的一件换色(换肤)
一、效果图 二、方法 改变elementUI 的主要色 --el-color-primary 为自己选择的颜色,核心代码如下: // 处理主题样式 export function handleThemeStyle(theme) {document.documentElement.style.setProperty(--el-color-primary, theme) } 三、全部代…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

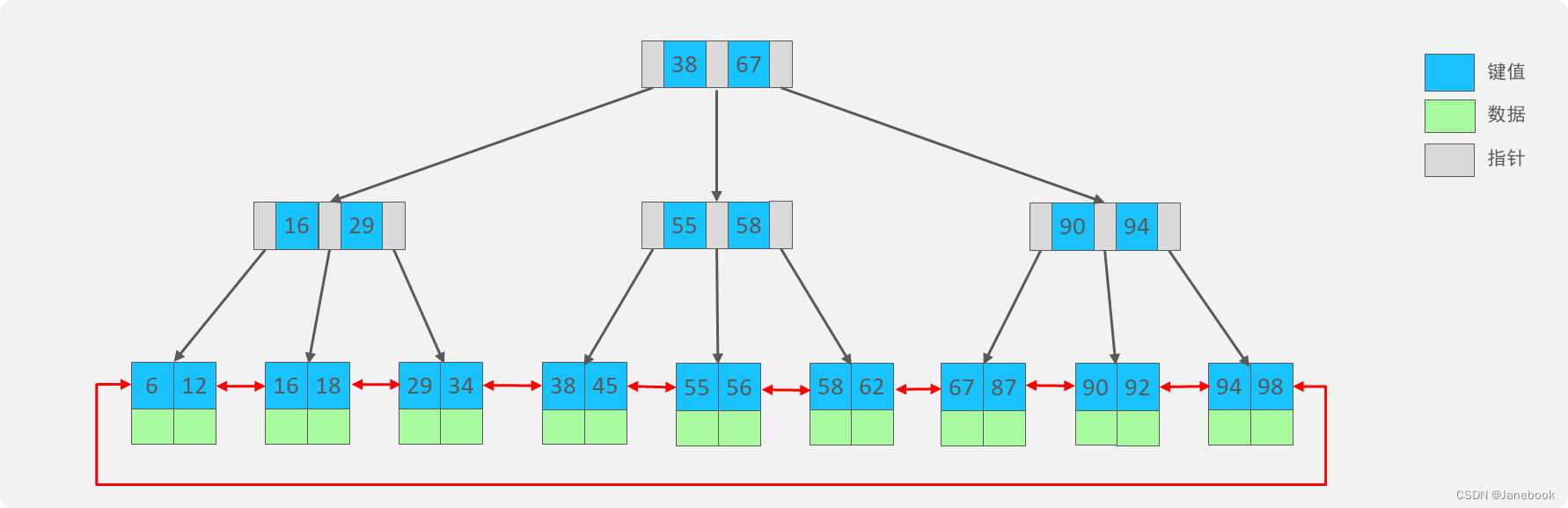
ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
