webpack+webpack server入门
1.webpack介绍
webpack是一个模块加载器兼打包工具。它是以 commonJS 的形式来书写脚本的,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。支持对react热插拔。
2.安装(使用淘宝镜像)
全局安装
cnpm install webpack -g
局部安装(安装在项目根目录下)
首先,自动生成package.json文件
cnpm init
cnpm install webpack --save-dev
入门注意事项:
1. package.json文件配置这项目的所有依赖。 可参考:npm 依赖详解。
2. 创建练习项目的时候可以不必介意这些属性的配置,全部默认即可,实际项目使用还请遵照规则。
3. package.json文件中不能存在注释,否则会编译报错。
项目配置
每个项目都必须有一个webpack.config.js配置文件。包含了webpack的配置信息。
var webpack = require('webpack');
module.exports = {//2、进出口文件配置entry:__dirname+'/src/entry.js',//指定的入口文件,“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录output: {//输出path: __dirname+'/public',//输出路径filename: 'bundle.js'//输出文件名},module: {//在配置文件里添加加载器说明,指明每种文件需要什么加载器处理loaders: [{//json加载器test: /\.json$/,loader: "json-loader"//注意-loader不能省略,网上说能省略,经测试编译会报错},{//5、编译es6配置test:/\.js$/,exclude:/node_modules/,loader:'babel-loader',//在webpack的module部分的loaders里进行配置即可query:{presets:['es2015','react']}},{//3、CSS-loadertest:/\.css$/,loader:'style-loader!css-loader'//添加对样式表的处理}]},//4、服务器依赖包配置devServer: {//注意:网上很多都有colors属性,但是实际上的webpack2.x已经不支持该属性了contentBase: "./public",//本地服务器所加载的页面所在的目录historyApiFallback: true,//不跳转inline: true//实时刷新//hot:true,//不要书写该属性,否则浏览器无法自动更新//publicPath:"/asses/",//设置该属性后,webpack-dev-server会相对于该路径},plugins:[]//插件
}
测试验证,在控制台输入:
webpack
将会打包一个js文件,上面打包的文件为public/bundle.js,会自动读取webpack.config.js作为打包配置。
webpack执行参数
webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包
webpack --watch //监听变动并自动打包
webpack -p //压缩混淆脚本,这个非常非常重要!
webpack -d //生成map映射文件,告知哪些模块被最终打包到哪里了其中的
webpack --progress //显示进度条
webpack --color //添加颜色
webpack-dev-server
webpack-dev-server是一个小型的nodejs express服务器,很适合做本地测试服务。
本文以webpack-dev-server 5.x作为示例
安装
cnpm install webpack-dev-server --save-dev
配置
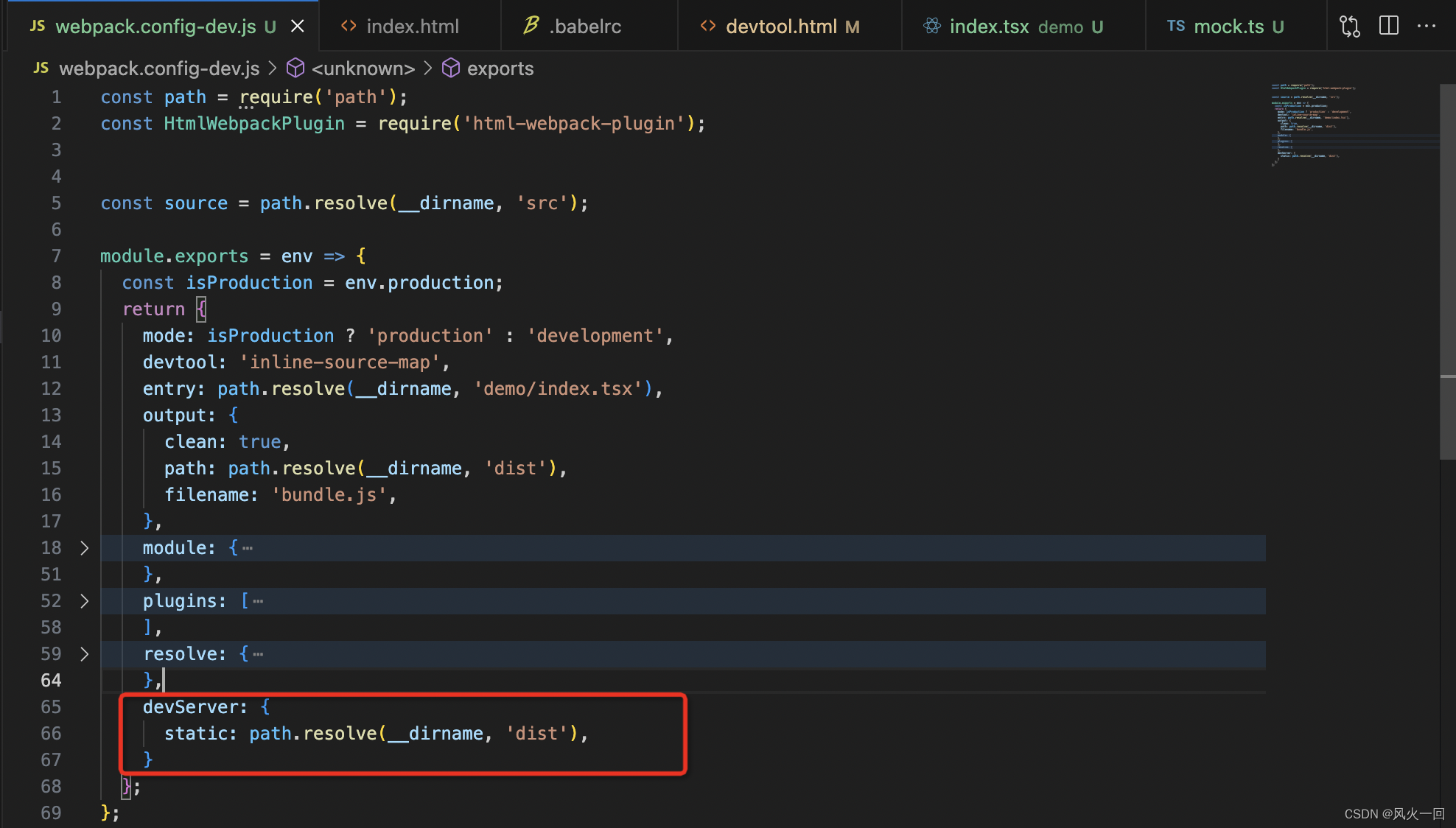
- 在webpack.config.js中有devServer属性可配置webpack-dev-server。
通常情况下我们仅需设置static属性,指定打包后的入口文件位置,默认其为public,一般保持和output的path属性相同即可,根据实际项目的输出地址为主。

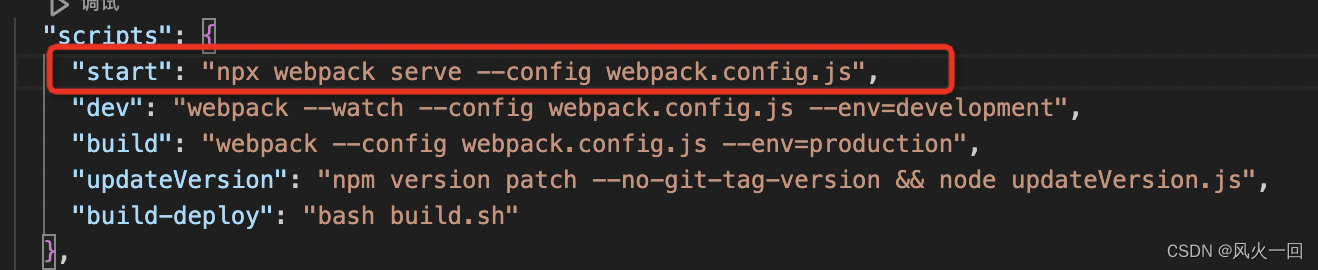
2. 在package.json中配置快捷执行命令
webpack server的启动命令为
npx webpack serve,命令参数可参考:webpack-cli

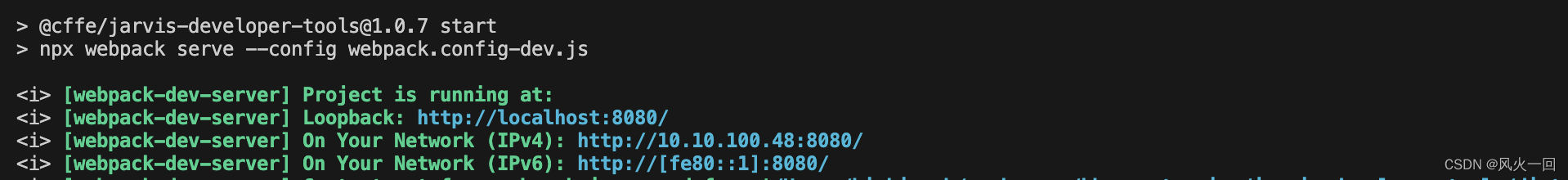
3. 在终端输入npm run start启动项目
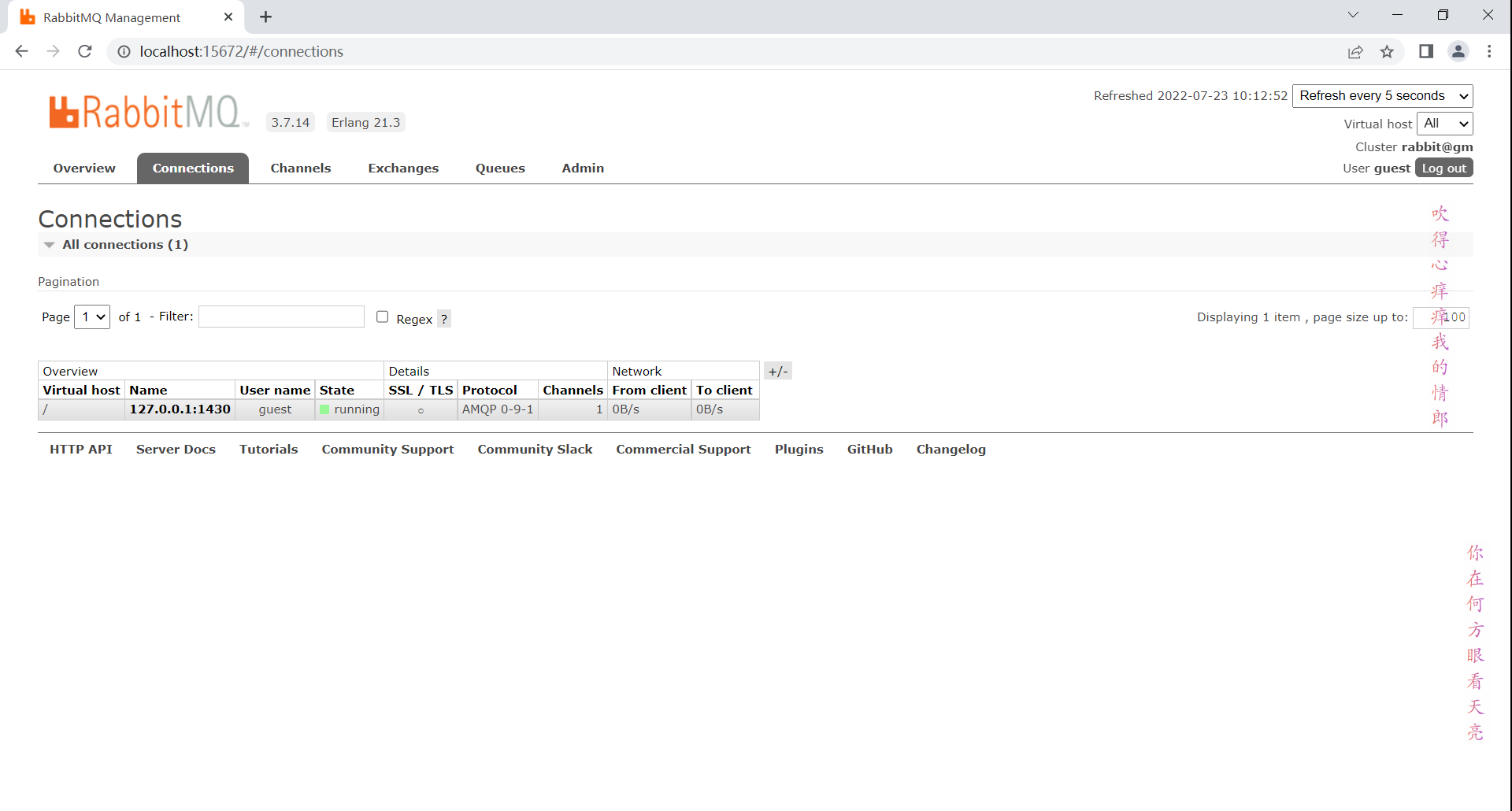
启动成功后会出现如下的提示,此时我们就可以直接访问http://localhost:8080/进行测试了。

当然你也可以直接执行
npx webpack serve --config webpack.config.js,效果一样。
webpack-dev-server 2.x与5.x的区别
1. 启动指令
2.x 版本启动命令为:
webpack-dev-server
5.x版本的启动指令为:
npx webpack serve
2. 静态资源根目录
两者的默认启动的根目录均为当前目录下的public文件夹,但是:
2.x通过contentBase属性来设置。
devServer: {contentBase: path.resolve(__dirname, 'dist'),}
5.x通过static属性来设置。
devServer: {static: path.resolve(__dirname, 'dist'),}
3. 刷新机制
5.x版本已默认会自动刷新页面
2.x 支持2种刷新模式。
iframe模式
使用该模式不需要任何配置,只需要以如下url格式访问即可:
http://host:port/webpack-dev-server/path
例如:http://localhost:8080/webpack-dev-server/index.html
inline模式
inline模式访问路径为:
http://host:port/path
例如:http://localhost:8080//index.html
启动方式有2种方式:
- webpack-dev-server --inline
- 在webpack.config.js中添加devServer:{inline:true}
inline属性在5.x版本已被废弃
需要注意,如果是以Node.js API启动webpack-dev-server时,我们需要做如下变更,因为nodejs 中不支持online属性:
- 将
webpack-dev-server/client?http://«path»:«port»/添加到webpack配置的entry入口点中,例如:
module.exports = {entry: {app: ['webpack-dev-server/client?http://localhost:8080/','.c/js/index.js']},output: {path: './dist/js',filename: 'bundle.js'}}
- 将
<script src="http://localhost:8080/webpack-dev-server.js"></script>添加到html文件中
示例

相关文章:

webpack+webpack server入门
1.webpack介绍 webpack是一个模块加载器兼打包工具。它是以 commonJS 的形式来书写脚本的,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。支持对react热插拔。 2.安装(使用淘宝镜像) 全局安装 cnpm install webpa…...

Java内存模型以及多线程并发深度剖析
文章目录 Java内存模型JMM的基本概念缓存一致性与处理器优化happens-before原则总结主内存以及cpu的多级缓存模型的实现原理主内存(Main Memory)CPU多级缓存模型实现原理:多线程并发运行时可能引发的数据不一致问题总线加锁机制和MESI缓存一致性协议的工作原理总线加锁机制M…...

【JS问题】require相对路径引入模块
潜在问题 安全性问题:使用相对路径来引入模块可能会带来安全隐患,尤其是如果这段代码运行在客户端(比如Node.js的Electron框架)且相对路径可以被用户控制的情况下。恶意用户可能会尝试修改路径来访问不应该被访问的文件。 模块路…...

SAP ABAP 常用实用类
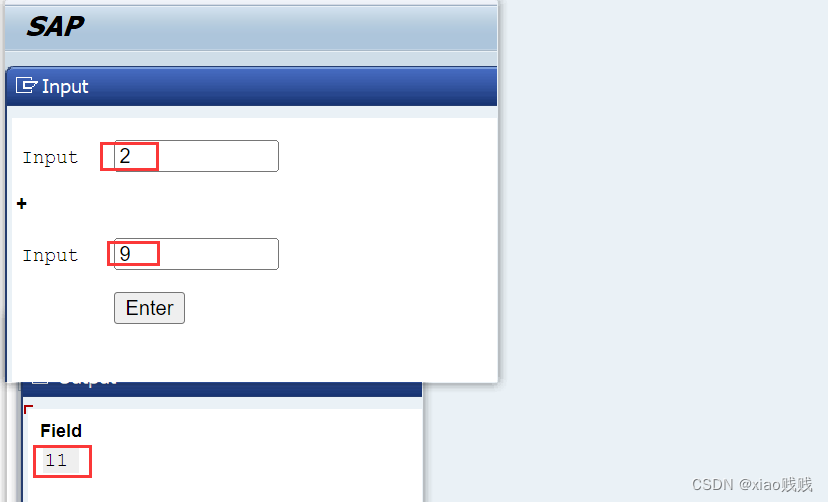
文章目录 前言一、输出 展示 数据信息 a.将 JSON 格式化为可读 并以弹框形式输出 b.将内表内容以表格形式输出 c.弹框形式显示 HTML 内容。也能显示包含js 的html。也可以显示pdf 图片 二、输入 获取 数据信息 a.弹框 添加 输入框…...
笔记本电脑录屏,教你3个方法,简单录屏
随着科技的飞速发展,笔记本电脑录屏功能已经不再局限于传统的录制需求,而是成为了探索屏幕动态的新方式。无论是创意工作者、游戏爱好者还是日常办公者,都可以借助这一功能,将屏幕上的精彩瞬间、重要信息或创新思路记录下来&#…...

A-8 项目开源 qt1.0
A-8 2024/6/26 项目开源 由于大家有相关的需求,就创建一个项目来放置相关的代码和项目 欢迎交流,QQ:963385291 介绍 利用opencascade和vulkanscene实现stp模型的查看器打算公布好几个版本的代码放在不同的分支下,用qt实现&am…...

CNC数控机床如何通过工业智能网关实现远程运维?天拓四方
随着工业4.0时代的来临,智能制造成为制造业转型升级的关键。CNC数控机床作为制造业的核心设备之一,其智能化、远程化的运维管理显得尤为重要。工业智能网关作为一种连接物理世界与数字世界的桥梁,为CNC数控机床的远程运维提供了强大的技术支撑…...

PMP培训,哪个机构的通过率高?
有很多培训机构供选择,但要找到适合自己的却很困难。特别是随着PMP参考教材的更新,考试难度增加了,仅靠自学很难与报班的同学竞争。那么在众多PMP培训机构中如何选择最适合自己的呢?有哪些机构是可信赖的呢?下面将介绍…...

贷款承诺状态映射参数表,用于加工的提示信息
在设计贷款承诺状态映射参数表时,目的是将贷款的不同状态映射为相应的提示信息,以便于系统能够自动生成和发送通知给相关的借款人或银行员工。以下是一个简化的参数表示例,用于指导贷款状态的加工和提示信息生成: | 状态代码 |…...

理解 iOS 开发中的 NS_ENUM 和 NS_OPTIONS
在开发 iOS 应用程序时,理解 NS_ENUM 和 NS_OPTIONS 的使用至关重要,因为它们在定义和管理枚举和选项方面起着重要作用。在本文中,我们将深入探讨 NS_ENUM 和 NS_OPTIONS 之间的区别、使用场景以及如何有效地实现它们。 NS_ENUM NS_ENUM 用…...

2024年6月26日 (周三) 叶子游戏新闻
老板键工具来唤去: 它可以为常用程序自定义快捷键,实现一键唤起、一键隐藏的 Windows 工具,并且支持窗口动态绑定快捷键(无需设置自动实现)。 土豆录屏: 免费、无录制时长限制、无水印的录屏软件 《Granblue Fantasy Versus: Risi…...

LangChain4j之HelloWorld
什么是LangChain4j 它是Java版本的LangChain,随着大模型的不断发展,如何在程序中更好的利用大模型的能力来提高编程效率是一种趋势,LangChain是这么自己介绍自己的: LangChain gives developers a framework to construct LLM‑p…...

MySQL 基础概念
MySQL逻辑架构 MySQL 服务器逻辑架构图 最上层的服务并不是MySQL所独有的,大多数基于网络的客户端/服务器的工具或者服务都有类似的架构,比如连接管理、授权认证、安全等等。 大多数MySQL的核心服务都在第二层,包括查询解析、分析、优化、…...

RabbitMQ 学习笔记
RabbitMQ学习笔记 一些概念 Broker :RabbitMQ服务。 virtual host: 其实就是分组。 Connection:连接,生产者消费者与Broker之间的TCP连接。 Channel:网络信道,轻量级的Connection,使用Chann…...

【区分vue2和vue3下的element UI MessageBox 弹框组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,Element UI 提供了 MessageBox 弹框组件,用于显示消息提示、确认消息和获取用户输入等。而在 Vue 3 的 Element Plus 中,虽然组件和 API 可能有所变化,但基本概念和用法是相似的。下面我将分别介绍 Vue 2 的 Element …...

避而不见!BigDecimal的四大坑
BigDecimal概述 定义:Java中的类,用于表示任意精度的十进制数。适用场景:需要高精度计算的场合,如金融、货币、税收等。 一、浮点精度的坑 问题:使用BigDecimal的equals和compareTo方法比较数值时,存在精…...

IDEA 安装与激活详细教程最新(附最新激活码)2099年亲测有效!
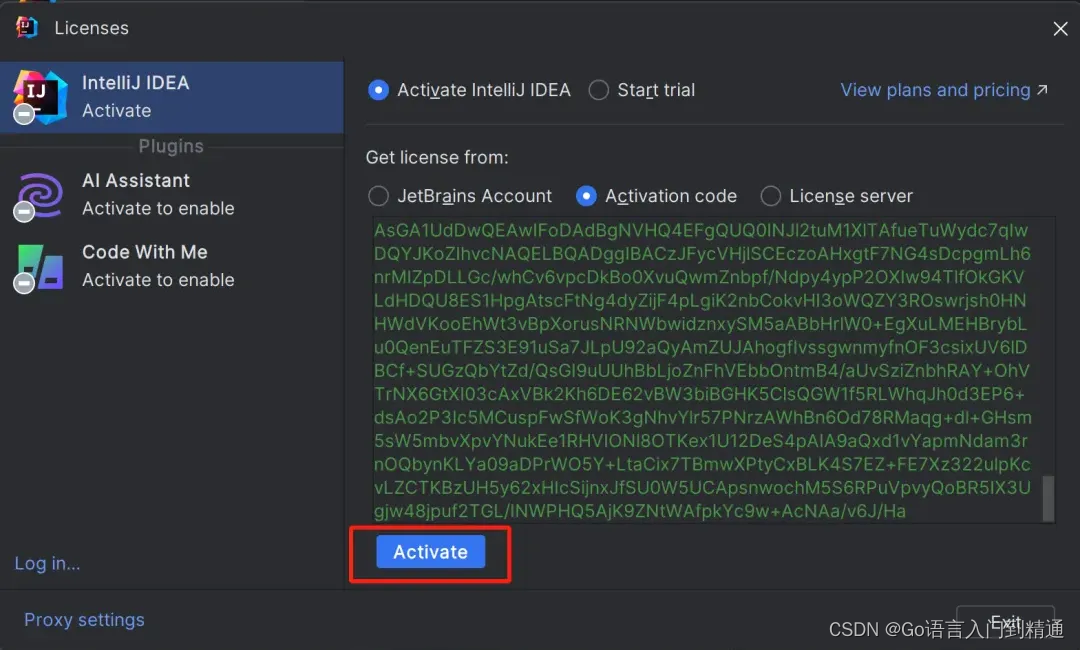
我们先从 IDEA 官网下载 IDEA 2024.1 版本的安装包,下载链接如下: https://www.jetbrains.com/idea/download/ 点击下载(下载Ultimate版),静心等待其下载完毕即可。 激活方式: 正版专属激活码领取...

LeetCode 100334. 包含所有 1 的最小矩形面积 I
更多题解尽在 https://sugar.matrixlab.dev/algorithm 每日更新。 组队打卡,更多解法等你一起来参与哦! LeetCode 100334. 包含所有 1 的最小矩形面积 I,难度中等。 遍历 解题思路:去掉矩形上下左右全为 0 的行和列 class Solu…...

pdf只要前几页,pdf怎么只要前几页
在现代办公和学习环境中,PDF文件已成为我们日常处理信息的重要工具。然而,有时我们并不需要整个PDF文件的内容,而只是其中的几页。那么,如何高效地提取PDF文件中的特定页面呢?本文将为您介绍几种实用的方法。 打开 “ …...

JAVA JVM 是怎么判定对象已经“死去”?
Java虚拟机(JVM)使用垃圾收集(Garbage Collection,GC)机制来自动管理内存,其中包括识别和回收不再使用的对象。JVM判定对象已经“死去”(即不再被任何引用所指向)的过程主要基于以下…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
